erobern
Werbung

Seminar Internetdienste
Web 2.0 und Rich Internet Applications (RIA)
14.02.2008
JavaFX
Rainer Scholz
Agenda
Rich Internet Applications
JavaFX Script und -Mobile
Grundlegende JavaFX Script Syntax
Erstellung von GUIs mit JavaFX
Rich Internet Applications
Mischung aus Web- und Desktopanwendungen
Teile der Programmlogik auf Client-Seite verlagert
Laufen innerhalb eines Web-Browsers
Berechnungen können auf Client-Seite
ausgeführt werden
Wohl bekanntestes Beispiel: Google Maps
Vor- und Nachteile von RIAs
Vorteile:
Benutzerfreundlich
Keine Installation notwendig
Können auch „offline“ arbeiten
Weniger Belastung von Netzwerken und Server
Nachteile:
Längerer Download
Höhere Anforderung an den Clientrechner
Clientrechner muss die Umgebung installiert haben
Agenda
Rich Internet Applications
JavaFX Script und -Mobile
Grundlegende JavaFX Script Syntax
Erstellung von GUIs mit JavaFX
JavaFX Skript
Nach Microsofts Silverlight weiterer Konkurrent
für Flash
Oberfläche basiert auf Swing
Java-Klassen und Java-Objekte werden beim
Schreiben der Anwendungen mitbenutzt
Wird von Sun als OpenSource bereitgestellt
ZIEL: möglichst schnell und problemlos grafische
Oberflächen erstellen
SavaJe
Betriebssystem, basierend auf Java Technologie
Sollte Alternative zu Symbian und Windows
Mobile werden
Endete jedoch in finanziellem Debakel
Aufkauf des Projekts durch Sun
Bildet heute Grundlage zu JavaFX Mobile
JavaFX Mobile
Speziell entwickelt für Mobilfunkgeräte
Betriebssystem basierend auf Linux
Das erste in der „JavaFX“ – Reihe von
Multimedia-Applikationen
JavaFX Skript folgte in dieser Reihe danach
Soll den Massenmarkt erobern und Unternehmen
sowie Entwickler überzeugen
Agenda
Rich Internet Applications
JavaFX Script und -Mobile
Grundlegende JavaFX Script Syntax
Erstellung von GUIs mit JavaFX
Syntax von JavaFX (1)
Deklaration von Variablen:
var s: String;
var b: Boolean;
erinnert stark an Pascal-Syntax
Syntax von JavaFX (1)
Deklaration von Variablen:
var s: String;
var b: Boolean;
erinnert stark an Pascal-Syntax
Definition von Klassen:
class Example
attribute
attribute
operation
}
{
names: String*;
active: Boolean;
setActive();
Auch dies erinnert an Objektdefinitionen in Pascal.
Verwendung von regulären Ausdrücken
Syntax von JavaFX (2)
if- und while-Schleifen exakt wie in Java
for-Schleifen lassen nur Listenelemente als
Laufvariablen zu
for (i in [0..9]) { ... }
Syntax von JavaFX (2)
if- und while-Schleifen exakt wie in Java
for-Schleifen lassen nur Listenelemente als
Laufvariablen zu
for (i in [0..9]) { ... }
Erzeugen eines Objekts:
var ex = Example {
namen : [“Hans“, “Anton“]
active : true
};
Hier Ähnlichkeit zur Objekt-Erzeugung in Perl erkennbar
Syntax von JavaFX (3)
Trigger
Überwachen Aktionen an Objekten (entsprechen also
AWT-Event-Listenern)
Sind direkt an das Objekt gebunden (mittels this kann
auf das Objekt zugegriffen werden)
Verschiedene Arten:
Creation Trigger
Insert Trigger
Delete Trigger
Replace Trigger
Syntax von JavaFX (4)
Beispiel für einen Replace-Trigger:
trigger on Example.names[oldValue] = value {
System.out.println ("Set Value to {value}");
}
var ex = Example {
names : ["Ich", "er"]
};
ex.names[1] = "du";
Erzeugt die Bildschirmausgabe
Set Value to du
Agenda
Rich Internet Applications
JavaFX Script und -Mobile
Grundlegende JavaFX Script Syntax
Erstellung von GUIs mit JavaFX
GUIs mit JavaFX
Basieren auf dem Konzept von Java-Swing
Sämtliche Layout-Manager sind in JavaFX Script
enthalten
Ebenso sämtliche Elemente (“Widgets“)
Benutzeroberflächen sollen auch mit wenig
Programmiererfahrung leicht zu erstellen sein
Einfaches Beispiel einer
GUI(1)
Frame {
title: "Hallo Rich Internet Application!"
background: white
content:
BorderPanel {
top: FlowPanel {
content: Button {
text: "Klick Mich!"
action: operation() {
MessageDialog {
title: "JavaFX Script!"
message: "JavaFX Script ist einfach toll!"
visible: true
}
}
}
}
Einfaches Beispiel einer
GUI(2)
Center: Canvas {
content: Text {
font: Font {
faceName: "Verdana"
size: 24
}
x: 20
y: 40
fill: green
content: "JavaFX Script und RIAs"
}
}
}
width: 350
height: 140
visible: true
}
Einfaches Beispiel einer
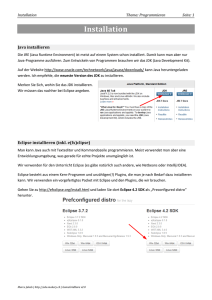
GUI(3)
Dieser Code erzeugt folgende Fenster:
Vielen Dank für Ihre
Aufmerksamkeit.
Haben Sie Fragen?