PowerPoint-Präsentation - NKSA-Binf
Werbung

Wordpress 4.0
oder:
Wie man ein CMS benutzt und
administriert.
HTML & CSS
Der Browser fragt
beim Server nach der
Datei “meinCSS.css”,
und bekommt diese:
h1 {
<!DOCTYPE ... >
color: orange;
<html>
font-weight: bold;
<head>
}
<link rel="stylesheet"
href="meinCSS.css" type="text/css" />
</head>
Bevor er die grosse Überschrift
<body>
darstellt, schaut der Browser in
<h1>Hallo</h1>
“meinCSS.css” nach, ob hier ein
...
bestimmtes Aussehen für h1Elemente definiert ist – es ist, also
</body>
wird “Hallo” orange und fett
</html>
dargestellt
HTML & CSS
<!DOCTYPE ... >
<html>
<head>
Noch immer wird
“meinCSS.css” benutzt:
<link rel="stylesheet" href="meinCSS.css"
</head>
<body>
...
#nav {
width: 60%;/>
type="text/css"
float: right;
}
...
<div id="nav">
<ul>
<li><a href="home.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
Wenn der Browser sieht, dass dieser ganze Abschnitt (div)
</div>
die id “nav” hat, schaut er in “meinCSS.css” nach, was das
</body>
für die Darstellung bedeutet – in diesem Fall, dass der
</html>
Abschnitt mit den drei Links die rechten 60% der Seite
einnehmen soll
Inhalt | Struktur | Layout
<div id=„chat“> Hallo! </div>
Layout der Seite
(CSS, ggf. separate Datei)
Inhalt der Seite
(Buchstaben, ...)
Struktur der Seite
(HTML)
Statische Webseite
Der Webdesigner erstellt die Dateien (HTML, ggf. CSS separat),
die der Host dann im Internet für die Clienten (Browser) bereit
stellt. Also sieht jeder dieselbe, unveränderliche Webseite, die
der Webdesigner gestaltet hat.
Inhalt | Struktur | Layout
<div id=„chat“> Hallo! </div>
Layout der Seite
(CSS, ggf. separate Datei)
Inhalt der Seite
(Buchstaben, ...)
Struktur der Seite
(HTML)
Dynamische Webseite:
Der Webdesigner schreibt ein Programm (in PHP), das die
benötigten Dateien (HTML, ggf. CSS) produziert. Deshalb kann
die Seite unterschiedlich aussehen, in Abhängigkeit von Rechten
oder Verhalten des Benutzers.
Inhalt | Struktur | Layout
<div id=„chat“> Hallo! </div>
Layout der Seite
(CSS, ggf. separate Datei)
Inhalt der Seite
(Buchstaben, ...)
Struktur der Seite
(HTML)
WEB2.0 / CMS:
Die einzubeziehenden Inhalte werden in einer Datenbank
gespeichert. Daher können sie flexibel benutzte/geordnet und
sogar online geändert werden (mit den entsprechenden
Rechten).
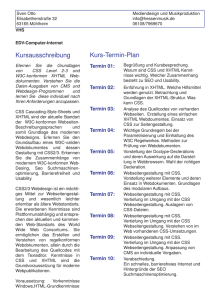
Ein Anwendungsbeispiel
• Frontend: vom Client auszuführender Code
was der Endbenutzer zu sehen bekommt
• Backend: vom Server auszuführender Code (inkl. Einstellungen)
bestimmen das Ergebnis im Frontend
Content Management System
Die gängigsten
kostenlosen CMS sind:
•
WordPress
•
Joomla
•
Drupal
•
Typo3
Bei einem Content Management System – kurz CMS – geht es darum, den Inhalt einer
Webseite, also den Content, zu verwalten. Im Gegensatz zu statischen Webseiten,
deren Inhalt sich nicht oder nur selten ändert, werden CMS für dynamische Webseiten
mit wechselndem Inhalt eingesetzt. Mit Hilfe von CMS ist es möglich, Inhalte ohne
Programmierkenntnisse zu erstellen. Außerdem lassen sich Benutzer in Gruppen
organisieren, denen wiederum unterschiedliche Rechte vergeben werden können. So
lässt sich ziemlich genau einstellen, welcher Benutzer was darf.
Bild: www.rackspace.com/blog/choosing-an-open-source-content-management-system-infographic/
Text: Lars Becker; http://www.wp-campus.de/content-management-system-kurz-erklaert/#prettyPhoto
Infografic: http://www.cms2cms.com/blog/content-management-systems-jungle-how-to-find-your-way/
Also los: WordPress installieren
Der Host ist bereits angemietet, die zu WordPress 4.0
gehörenden Dateien sind auf den Server geladen, die
Datenbank ist angelegt, und das für jede(n) von ihnen.
Jetzt müssen sie ihre WP-Version nur noch installieren:
• http://www.nksainf.ch/nicolasruh/wpadmin/install.php
hier sollte natürlich ihr
Name stehen, siehe Zettel
Wird im header angezeigt, hat
nichts mit der URL zu tun.
vornamenachname
Passwort bitte merken!
geben sie eine funktionierende
Adresse an
Häkchen entfernen !
hier geht’s zum administrator-login
Einloggen: http://www.nksainf.ch/nicolasruh/wp-admin/
Backend: http://www.nksainf.ch/nicolasruh/wp-admin/
Frontend: http://www.nksainf.ch/nicolasruh/
Der Beitrag...
• ist die Grundeinheit eines Blogs
(WP kennt auch Seiten, aber damit beschäftigen wir uns später)
http://www.topwebhostinggeek.com/how-to-usewordpress-features-and-functionalities-infographic.htm
Aufgabe
• Erstellen sie einen Beitrag, in dem sie
möglichst verständlich erklären, was ein CMS
ist. Erwähnen sie auch, welche Vorteile ein
solches System gegenüber einer
herkömmlichen Webseite hat.
Aufgaben
1. Zunächst sorgen sie für ein wenig Inhalt:
–
–
–
–
–
Erstellen und Veröffentlichen sie > 5 Beispiel-Beiträge
Experimentieren sie auch mit Bildern, Videos, Links, ...
Machen sie sich mit der Text-Ansicht des Editors vertraut
Setzen sie Beitragsbilder, Schlagwörter und Kategorien ein
Überprüfen sie das Ergebnis im Frontend
2. Machen sie sich weiter mit dem Backend vertraut:
– schauen sie sich an, welche Einstellungen man vornehmen kann
– probieren sie Verschiedenes aus, z.B.
• neues Theme installieren, Theme anpassen, Kommentare moderieren
– Aber Achtung! Sie sind der Administrator und müssen Dinge ggf.
auch wieder in Ordnung bringen
Die grosse Aufgabe
• Sie haben jetzt ihre eigene WordPress-Seite. Auf dieser Seite sollen
im Laufe der Zeit möglichst viele Informationen aufgeschaltet
werden, die ihnen bei der Vorbereitung der Abschlussprüfung
helfen können (Binf und/oder andere Fächer)
• Als Admin sorgen sie dafür, dass
– die Inhalte der Seite sinnvoll ausgewählt und inhaltlich korrekt sind,
die Sprache klar und richtig ist und nötige Quellen angegeben sind
– die Strukturierung von Seite und Inhalten es Besuchern einfach
macht, Relevantes zu finden
– das Layout der Seite einheitlich und ansprechend gestaltet ist und die
Ordnung klar transportiert
• Ihre Seite wird gegen Ende des SJ anhand diese Kriterien bewerten
(ganze Note, Kriterien bekommen sie noch genauer)
Die letzten 15 Minuten...
• Erstellen sie mindestens einen Beitrag, mit
1.
2.
3.
4.
Gut gewähltem Titel
Sauber formuliertem Text (ca. 5 – 10 Sätze)
Beitragsbild, z.B. Screenshot
Kategorie(en) & Tag(s) – sobald wir das eingeführt haben
Inhaltlich soll es in diesem Beitrag darum gehen,
was sie heute im BInf (neues) gelernt haben.
Heute könnten sie z.B. einen Beitrag zu
Frontend/Backend schreiben, oder erklären, was ein
CMS ist.
Ordnung
nicht nur in Wordpress
Bilder ordnen
Taxonomien (= hierarchische Ordnung)
Beispiele:
• Spezies
• Ordnerstruktur
• Webseitennavigation
Vorteile:
• durchdacht
• übersichtlich
Nachteile:
• nur eine Ordnung
• unflexibel
• manches schwer
einzuordnen
Tags (= Schlagworte)
Beispiele:
• Tags auf Facebook
• Schlagwortverzeichnis
Vorteile:
• flexibel
• erlaubt
Mehrfachnennung
Nachteile:
• müssen sinnvoll
zugewiesen werden
• oft unübersichtlich
kann fliegen
Raubtier
nachtaktiv
Exoskelett
Aufgabe
1. Denken sie sich sinnvolle Kategorien & Tags für ihre
bisherigen Posts aus (auf Papier, mit der verteilten Liste)
2. Taggen und kategorisieren sie ihre Posts tatsächlich
Weblog = Pages, Posts & Tags
HTML & CSS
(Repetieren und Vertiefen)
seite.html
<!DOCTYPE ... >
<html>
<head>
HTML & CSS
<link rel="stylesheet" href=”style.css"
</head>
<body>
style.css
...
.site-header {
width: 100%;
type="text/css"
/>
height: 48px;
}
...
<div class=”site-header">
</div>
<div class=”site-main">
</div>
<div class=”site-footer">
</div>
Das Beispiel, das uns jetzt eine Weile beschäftigen wird
</body>
</html>
Sehr nah am WordPress Standard-Aussehen
(nur etwas vereinfacht und nicht mehr dynamisch)
seite.html
HTML & CSS
<article id="post-4" class="post ">
<header class="entry-header">
<h1 class="entry-title">Ein Beitrag</h1>
</header><!-- .entry-header -->
<div class="entry-content">
Text Text Text Text Text Text Text
</div><!-- .entry-content -->
</article><!-- #post-## -->
style.css
...
.post {
margin: 2px 18px;
color: #002AFF;
}
...
<article id="post-1" class="post ">
<header class="entry-header">
<h1 class="entry-title">Noch ein Beitrag</h1>
</header><!-- .entry-header -->
<div class="entry-content">
seite.html enthält zwei Beispiel-Beiträge
Text Text Text Text Text Text Text Text
In Teil
</div><!-- .entry-content
--> 1 des Arbeitsblatts geht es darum, die Details der
</article><!-- #post-## Formatierung diese Beiträge anzupassen
seite.html
<!DOCTYPE ... >
<html>
<head>
HTML & CSS
style.css
...
.main-content {
float: right;/>
<link rel="stylesheet" href=”style.css" type="text/css"
}
</head>
#secondary {
float: left;
<body>
}
<div class=”site-header”> </div>
...
<div class=”site-main">
<div class=”main-content">
<div class=”post”> </div> <div class=”post”> </div>
</div>
<div id=”secondary"> </div>
</div>
site.html enthält
<div class=”site-footer">
</div> drei Hauptcontainer, der (mittlere)
</body>
</html>
Hauptinhaltsbereich ist weiter unterteilt
In Teil 2 des Arbeitsblatts geht es darum, diese Container
zu positionieren, um bestimmte Layouts zu erreichen
Typisches Layout mit float
Layout-Variationen
Das Grundgerüst kann man sich erstellen lassen, z.B. von diesem
Layout-Generator: http://csscreator.com/version2/pagelayout.php
Statische Webseite
Client/Browser:
Erfragt Dateien (per URL)
und stellt sie dar.
www-Server:
Speichert Dateien (HTML,
CSS, JS, ...) und stellt sie auf
Anfrage bereit
1. Http-Request an URL
2. HTML-Datei schicken
3. ggf. weitere Dateien nachladen
• HTML, CSS, JS, ... Dateien schreiben
• Host mieten und einrichten
• Dateien hochladen (per FTP)
Dynamische Webseite
Client/Browser:
Erfragt Dateien (per URL)
und stellt sie dar.
www-Server:
Speichert PHP-Skripte, die
bei Anfrage ausgeführt
werden und HTMLDateien produzieren
1. Http-Request an URL
2. HTML-Datei schicken
3. ggf. weitere Dateien nachladen
• PHP, CSS, JS, ... Dateien schreiben
• Host mieten und einrichten
• Dateien hochladen (per FTP)
CMS
www-Server:
(content management system)
Client/Browser:
Erfragt Dateien (per URL)
und stellt sie dar.
Erfragt Inhalte der Seite
aus einer Datenbank
(SQL), baut diese dann mit
PHP in HTML-Datei ein
1. Http-Request an URL
2. HTML-Datei schicken
3. ggf. weitere Dateien nachladen
Dann: Interaktion wie normaler
Client, aber als admin eingeloggt
Seite verändern über Backend
Zu Beginn: CMS (inkl. Datenbank) installieren
Auf einen Blick:
Browser
Zeitachse
WWW-Server
statische Webseiten
dynamische Webseiten
Browser
WWW-Server
Datenbank
Server
JavaScript
WWW-Server
Browser
weiss, wie man WWW-Server findet,
versteht HTML & CSS (und JavaScript),
kümmert sich um die Darstellung, kann
Parameter übergeben (POST/GET)
Client
weiss, wie man mit Datenbank
Server spricht, kann Parameter
auswerten und PHP verarbeiten,
gibt HTML-Code an Browser weiter
HTML-Dateien
(CSS,
JavaScript)
kann mySQL Anfragen beantworten
und Daten dauerhaft (= Persistenz)
speichern, kümmert sich um die
Verwaltung der Daten
Server
PHP
Client
mySQL
Server
Datenbanken
DB-Anfragen mit mySQL
Wozu Datenbanken?
Daten / Werte
Lösung
Abfrage benötigt
Wo Gespeichert?
wenige
Variablen
Name
einige
Datenstrukturen Name[Index]
(z.B. Arrays)
Arbeitsspeicher
(des laufenden
Programms)
viele
Datenbank
sehr viele
Datenbank
extrem viele
Datenbank(en)
SQL
Tabellenname,
Attribute,
ggf. Filter
Datenbankserver
(zentral,
persistent,
multiuser)
Die Grundidee
Anwender, Anwendungen
Abfrage
(SQL)
Antwort (Tabelle)
ID
String
Zahl
Datum
1
xxx
324
1.2.2013
3
LoL
17
3.6.1989
Datenbanksystem (DBS)
Fachbegriffe: (DBS = DB + DBMS)
Anwendungen
Schnittstelle: Structured Query Language (SQL)
Datenbanksystem (DBS)
Datenbank
Management System
(DBMS)
Datenbank
(DB)
Die Fundbüro Analogie
Kunden
Schnittstelle???
Fundbüro
Verwalter
Fundstücke
Definition
Ein Datenbanksystem (DBS) ist eine
Zusammenfassung von strukturierten Daten
(Datenbank, DB), die von einer speziellen
Software (Data Base Management System,
DBMS) verwaltet und über eine definierte
Schnittstelle vielen Nutzern oder
Anwendungen gleichzeitig und kontrolliert
zur Verfügung gestellt werden.
Datenbanksysteme
Vorteile
Nachteile
•
• nur noch indirekter
Zugriff auf Daten
• zusätzliche
Abstraktionsebene
• zusätzlicher Aufwand
(Datenbankserver
bereitstellen, extra
Anfragesprache
lernen)
•
•
•
•
•
Dauerhafte Speicherung von großen
Datenbeständen
Redundanz und Inkonsistenz vermeiden durch
die zentrale Datenverwaltung
Effiziente Verwaltung von großen
Datenbeständen (Speicherplatz,
Zugriffsgeschwindigkeit)
Einheitliche Schnittstelle (Anfragesprache) für
den Zugriff auf Daten
Regelt den gleichzeitigen Zugriff durch mehrere
Benutzer oder Anwendungen
Ermöglicht zentrale Backup-Strategien
Wer benutzt ein DBS?
und warum (nicht)?
•
•
•
•
•
•
•
Amazon?
Wikipedia?
Ryanair?
Ihre Bank?
Ein Chat?
Ein Blog?
Ihr E-mail Client?
•
•
•
•
•
•
iTunes?
iPhoto?
Picasa?
Flickr?
Google?
Windows?
Datenbanksysteme benutzen
Anwender, Anwendungen
Abfrage
(SQL)
Antwort (Tabelle)
ID
String
Zahl
Datum
1
xxx
324
1.2.2013
3
LoL
17
3.6.1989
Datenbanksystem (DBS)
Was für Daten werden in einem DBS verwaltet?
• Was ist überhaupt ein Datum?
• Welche Datenformate werden unterstützt?
• In welcher Form existieren die Daten in der Datenbank?
Kunden
Fundbüro
Verwalter
Fundstücke
Die „strukturierten Daten“
• ... stellt man sich am besten als Regale oder Tabellen vor
• In welcher Form die Daten tatsächlich (physikalisch)
gespeichert sind, ist unerheblich, da sie sowieso nur über die
Schnittstelle (Abfragesprache SQL) zugänglich sind
Land
LNR
Name
Einwohner
Hauptstadt
Kontinent
DK
D
IND
RWA
…
Dänemark
Deutschland
Indien
Rwanda
…
5.16
81.34
761.00
6.30
…
Kopenhagen
Berlin
Delhi
Kigali
…
Europa
Europa
Asien
Afrika
…
Elemente einer Tabelle
Tabelle,
Entitätsmenge
Eigenschaftswerte
~ Domain
Zeile, Datensatz, Entität
Attribute, Eigenschaften
Schlüsselattribut
, Hauptschlüssel
Tabellenname
Fundstücke
Nummer Art
Farbe Funddatum Fundort Finder
14555
Schirm
Blau
14556
Schlüssel -
14557
...
...
08.13.2000
Bus Nr.12
Stalder Roger
Wichleren
8779 Neuhausen
09.12.2000
Bahnhof
Hegi Roger
Brandweg 12
9876 Zuchwil
...
...
...
ER-Diagramm
Zeile, Datensatz, Entität
Attribute, Eigenschaften
Eigenschaftswerte
Schlüsselattribut
, Hauptschlüssel
Nummer
Fundstücke
Farbe
Finder
Art
Tabelle,
Entitätsmenge
Tabellenname
Fundort
Funddatum
Schnittstelle SQL
• SQL = Structured Query Language.
– Bezeichnet eine Sprache zur Kommunikation mit Datenbanken.
– Ist international genormt und wird von vielen DBS verstanden.
– Wird im Folgenden zur Formulierung von Abfragen eingesetzt.
• Syntax einer (einfachen) SQL-Abfrage:
SELECT [Attribute]
FROM [Tabelle]
WHERE [Bedingung];
• Die WHERE-Klausel ist optional, aber oft wichtig (= Filter)
• Es gibt noch einige weitere optionale Klauseln, z.B. zum Ordnen oder
Zusammenfassen der Antwort-Tabelle
54
Datenbankzugriff - Ein erstes Beispiel
– SELECT Name, Einwohner, Kontinent
FROM Land
WHERE Einwohner > 10
Land
LNR
Name
Einwohner
Hauptstadt
Kontinent
DK
D
IND
RWA
…
Dänemark
Deutschland
Indien
Rwanda
…
5.16
81.34
761.00
6.30
…
Kopenhagen
Berlin
Delhi
Kigali
…
Europa
Europa
Asien
Afrika
…
Ergebnistabelle
Name
Einwohner
Kontinent
Deutschland
Indien
…
81.34
761.00
…
Europa
Asien
…
Länder mit über
10 Mio.
Einwohner
Diese Tabelle stellen
wir uns vor,
eigentlich müssen
wir aber gar nicht
wissen, wie die
Daten intern
strukturiert sind
Diese Tabelle bekommen wir als
Antwort geschickt, sie enthält
den zur Anfrage passenden Teil
des Datenbestands
• Zwischen den Tabellen bestehen Beziehungen (Relationen)
– z.B. Kontinent eines Landes
Master
PKey
Detail
Data
FKey
PKey
Data
• Die Verknüpfung erfolgt grundsätzlich dadurch,
– dass ein Fremdschlüssel der einen Tabelle
– auf den zugehörigen Primärschlüssel der anderen Tabelle zeigt.
• Vorteile:
Daten werden jeweils nur in einer Tabelle gespeichert.
Datenänderungen sind leichter durchzuführen.
Strukturänderungen (z.B. das Hinzufügen der Kontinentfläche) lassen sich meist mit
geringem Aufwand realisieren.
Die Struktur lässt flexiblere Abfragen zu.
SQL – einfache Joins
• Müssen in SQL Daten aus mehreren Tabellen
entnommen werden, so werden sog. „Joins“ gebildet.
– Die Abarbeitung eines Joins in mehreren Schritten kann an
folgendem Beispiel veranschaulicht werden:
• Es sollen alle Länder mit ihren Kontinenten ausgegeben werden,
die mehr als 10 Mio. Einwohner haben.
Land
Kontinent
LNR
Name
Einwohner
KNR
KNR
Name
DK
D
IND
RWA
Dänemark
Deutschland
Indien
Rwanda
5.16
81.34
761.00
6.30
EU
EU
AS
AF
EU
AS
AF
Europa
Asien
Afrika
1. Cross-Join („jede Zeile mit jeder“)
LNR
Name
Einwohner
KNR
KNR
Name
DK
D
IND
RWA
Dänemark
Deutschland
Indien
Rwanda
5.16
81.34
761.00
6.30
EU
EU
AS
AF
EU
AS
AF
Europa
Asien
Afrika
LNR Name
Einwohner
KNR
KNR
Name
DK
DK
DK
D
D
D
IND
IND
IND
…
5.16
5.16
5.16
81.34
81.34
81.34
761.00
761.00
761.00
…
EU
EU
EU
EU
EU
EU
AS
AS
AS
…
EU
AS
AF
EU
AS
AF
EU
AS
AF
…
Europa
Asien
Afrika
Europa
Asien
Afrika
Europa
Asien
Afrika
Dänemark
Dänemark
Dänemark
Deutschland
Deutschland
Deutschland
Indien
Indien
Indien
…
Kontinent
Land
– SELECT *
FROM Land, Kontinent
2. Einschränken auf „passende“ Datensätze.
– Es dürfen nur die Zeilen genommen werden, für die die
„Land“ und die „Kontinent“ Tabelle Daten des gleichen
Kontinents enthalten.
– Dies wird durch die sog. „Join-Bedingung“ erreicht.
– SELECT *
FROM Land, Kontinent
WHERE Land.KNR= Kontinent.KNR
LNR Name
Einwohner
KNR
KNR
Name
DK
DK
DK
D
D
D
IND
IND
IND
…
5.16
5.16
5.16
81.34
81.34
81.34
761.00
761.00
761.00
…
EU
EU
EU
EU
EU
EU
AS
AS
AS
…
EU
AS
AF
EU
AS
AF
EU
AS
AF
…
Europa
Asien
Afrika
Europa
Asien
Afrika
Europa
Asien
Afrika
Dänemark
Dänemark
Dänemark
Deutschland
Deutschland
Deutschland
Indien
Indien
Indien
…
2. Einschränken auf „passende“ Datensätze (2).
– Es sollen nur Länder mit > 10 Mio. Einwohner gezeigt werden.
– Momentan würde auch „Dänemark“ ausgegeben werden.
Also muss eine weitere Bedingung erfüllt sein:
– SELECT *
FROM Land, Kontinent
WHERE Land.KNR = Kontinent.KNR
AND Land.Einwohner > 10
LNR Name
Einwohner
KNR
KNR
Name
DK
DK
DK
D
D
D
IND
IND
IND
…
5.16
5.16
5.16
81.34
81.34
81.34
761.00
761.00
761.00
…
EU
EU
EU
EU
EU
EU
AS
AS
AS
…
EU
AS
AF
EU
AS
AF
EU
AS
AF
…
Europa
Asien
Afrika
Europa
Asien
Afrika
Europa
Asien
Afrika
Dänemark
Dänemark
Dänemark
Deutschland
Deutschland
Deutschland
Indien
Indien
Indien
…
3. Einschränken auf gesuchte Spalten.
– Nur bestimmte Spalten werden ausgegeben.
– SELECT Land.Name, Land.Einwohner,
Kontinent.Name
FROM Land,Kontinent
WHERE Land.KNR = Kontinent.KNR
AND Land.Einwohner > 10
LNR Name
Einwohner
KNR
KNR
Name
D
Deutschland
IND Indien
…
…
81.34
761.00
…
EU
AS
…
EU
AS
…
Europa
Asien
Alternative:
Name
Einwohner
Name
Deutschland
Indien
…
81.34
761.00
…
Europa
Asien
…
...
FROM Land JOIN Kontinent
ON Land.KNR = Kontinent.KNR
http://dev.mysql.com/doc/refman/5.5/en/select.html
SQL-Abfrage Üben
1. SQLTutorial.zip entpacken
2. index.html (im entpackten Ordner) mit Browser öffnen
3. Kapitel 1 & 2 machen (Lektion & Übung, probenrelevant)
Exkurs: Datenbanken im Internet
• Das Internet wird interaktiver: WEB 2.0
• Inhalte (z.B. Text, Bilder, Daten,...) einer Seite
werden separat gespeichert, als Datensätze in
einem DBS, und erst beim Aufruf der Seite
dynamisch (meist per PHP) in ein HTMLGerüst eingebaut
• Damit kann der Inhalt einer dynamischen
Webseite vom Benutzer abhängig gemacht
werden (Identität, Rechte, Verhalten, ...)
Web2.0 auf einen Blick:
Browser
Zeitachse
WWW-Server
statische Webseiten
dynamische Webseiten
Browser
WWW-Server
Datenbank Server
DBS
DBMS
DB
WWW-Server
Browser
weiss, wie man WWW-Server findet,
versteht HTML (+ Formulare) & CSS,
kümmert sich um die Darstellung, kann
Parameter übergeben (POST/GET)
Client
weiss, wie man mit Datenbank
Server spricht, kann Parameter
auswerten und PHP verarbeiten,
gibt HTML-Code an Browser weiter
HTML-Dateien,
PHP
Server
Client
kann mySQL Anfragen
beantworten und Daten
dauerhaft speichern, kümmert
sich um die Verwaltung der Daten
mySQL
Server
Forms (HTML)
<html><body>
<form>
<select>
<option>Paint</option>
<option>Brushes</option>
<option>Erasers</option>
</select>
Quantity:
<input type="text" />
<input type="submit" />
</form>
</body></html>
HTML PHP
<html><body>
<form action="process.php" method="get">
<select name="item">
<option>Paint</option>
<option>Brushes</option>
<option>Erasers</option>
</select>
Quantity:
<input name="quantity" type="text" />
<input type="submit" />
</form>
</body></html>
http://www.mywebsite.ch/process.php?item=##&quantity=##"
PHP SQL HTML
<html><body>
<?php
$quantity = $_GET['quantity'];
$item = $_GET['item'];
$sql = "SELECT price FROM goods WHERE item=‘" . $item. "‘";
$result = mysql_query($sql);
$price = ...
//ausrechnen aus $result
echo "You ordered ". $quantity . " " . $item . "<br />";
echo "Total price: ". $quantity*$price . "<br />";
?>
</body></html>
Suchen & Finden im Internet
Wie Google funktioniert
„World's digital content equivalent to stack of
books stretching from Earth to Pluto 10 times“
The Guardian, May 2010
Und wie durchsucht
Google jetzt diesen
riesigen Datenberg in
0.18 Sekunden?
Bots, Spiders, Crawlers, ...
• ... sind
Programme, die
im Internet
surfen indem sie
sich an Links
entlang hangeln
• Google sammelt
Informationen
zu allen so
gefundenen
Seiten...
• ... und trägt sie
in eine riesige
Datenbank ein
Wort
Position
und
3, 12, 27, 31, 78
...
...
Zuege
56
Bots, Spiders, Crawlers,
...
... ...
Züge
Zug
23, 185
...
...
Seite
Links auf
www.seiteA.ch
www.youtube.com
www.elfyourself.com
www.gymkirchenfeld.ch
www.gymkirchenfeld.ch/dokumente.htm
www.gymkirchenfeld.ch/personen.htm
...
...
...
Suchanfrage
1. Finden ist einfach:
– In welchen Dokumenten kommen
die gesuchten Worte vor?
• Variationen einbeziehen (z.B. ue/ü, Zug/Züge, ...),
• Füllworte ignorieren (z.B. und, oder, ...)
einfache DB-Abfrage: SELECT ...
2. Ordnen ist schwer:
– Geheime Formel berechnet Ranking
• Anzahl und Nähe der gesuchten Begriffe, wo auf der Seite sie
stehen, Treffer/nicht-Treffer Verhältnis, etc.
• Am wichtigsten sind Links „Wichtigkeit“ der Seite
Das Herz von Google PageRank: LinkGewichtung
Google effizient einsetzen:
•
•
•
•
•
•
•
•
•
windows –microsoft
link:www.nksa.ch
site:www.nksa.ch Matura
define: firewire
firewire filetype:pdf
5+9-(13*9)/PI
1234 in binary
12 cm in inch
the answer to life, the universe and
everything
Such-Alternativen:
– http://www.bing.com/
– http://www.yahoo.com/
– http://de.ask.com/
• Kataloge
– http://www.dmoz.org/
– http://dir.yahoo.com
– (finden sie einen
deutschen Katalog?)
• Metacrawler
– http://www.metacrawler.c
om
• Spezialsuchmaschinen
–
–
–
–
–
–
–
http://tel.search.ch
http://www.map24.ch
http://www.cineman.ch
http://images.google.com
http://news.google.com
http://groups.google.com
...
http://www.wolframalpha.com/