Userspezifische Erfassung und Auswertung von zurückgelegten
Werbung

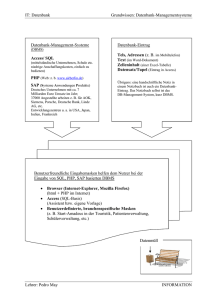
Inhaltsverzeichnis Motivation Kurzbeschreibung Benutzte Technologien HTML 5 / Javascript / Geolocation API AJAX PHP MYSQL GPS Datenbankstruktur Struktur der Anwendung Benutzerverwaltung Sammlung und Auswertung der Daten Motivation Anwendung im Rahmen einer Datenerhebung Mobilitätsverhalten von Menschen in Aachen Benötigte Daten: Zweck und Fortbewegungsmittel Länge der Strecke Geschwindigkeiten Für den Benutzer: Auswertung der Daten für Benutzer sichtbar Beobachtung des eigenen Verhaltens Kurzbeschreibung Webbasierte Anwendung Aufzeichnung von Wegen Anzeige einer Auswertung Bestimmung der Position mit GPS Plattformunabhängig Anwendung im Webbrowser Sprachen: HTML 5, PHP und Javascript Speicherung in MySQL Auswertung einzeln, gruppiert und gesamt • Authentifizierung per EMailadresse und Passwort • Aktivierungsmail • Clientseite: HTML 5, Javascript • Serverseite: PHP Technologien HTML 5 / Javascript / Geolocation API HTML : Hypertext Markup Language Textbasierte Auszeichnungssprache für Inhalte im Internet Interpretiert und dargestellt von Webbrowsern, z.B.: „Internet Explorer“ HTML 5 in Entwicklung, jedoch vom Großteil aller Browser unterstützt Javascript Scriptsprache für dynamische Webseiten Erweitert HTML um einige Funktionen, z.B.: Eventhandling Syntax ähnlich der von Java Geolocation API Einführung mit HTML 5 Ermittlung der Position des Gerätes Muss akzeptiert werden vom Benutzer AJAX / JSON / JQuery Ajax: „Asynchronous Javascript and XML“ Asynchroner Datenaustausch zwischen Browser und Server Keine neue Seite wird aufgerufen Benutzt um GPS Daten zu senden und Statusmeldungen zu empfangen JSON: „Javascript Object Notation“ Textbasiertes Format für die Codierung von Daten Valides Javascript Vorgefertigte Funktionen zum Codieren und Decodieren in Javascript und PHP vorhanden Jquery Javascript Bibliothek Vereinfacht die manipulation der Webseite Vereinfacht das versenden von Requests und das Verarbeiten der Antworten PHP PHP steht für „PHP: Hypertext Processor“ Scriptsprache zum erzeugen von dynamischen Webseiten Oft serverseitig benutzt PHP Dateien werden nicht übertragen sondern interpretiert, Ergebniss wird übertragen (Quelle: http://commons.wikimedia.org/wiki/File:PHP_funktionsweise.svg) PHP Viele Vorteile für dieses Projekt: Unterstützung vieler Datenbanksysteme Als Scriptsprache auch für die AJAX Funktionen zu benutzen Objektorientierung möglich Rolle in diesem Projekt: Erstellung des HTML – Codes Scripte für Speicherung und Nachladen von Daten Versand von E - Mails MySQL Ein Auf SQL basierendes relationelles Datenbanksystem Oft Datenspeicherung für Webanwendungen, oft benutzt mit PHP Unterteilung in Datenbanken und Tabellen Daten – definition, -abfrage und – manipulation erfolgen mit der Sprache SQL Beispielabfrage „SELECT * FROM user WHERE benutzer=‘test‘; ” GPS GPS steht für „Global Positioning System“ Satelitengestütztes System zur Positionsbestimmung und Zeitmessung Vorteile: Geräte müssen Daten nur Empfangen Dadurch relativ Stromsparend Sichtkontakt zu 4 Satteliten Berechnung der Position anhand der Laufzeit der Signale (Quelle: http://kostenloshandyorten.de/wp-content/uploads/2012/03/handyortung-gps.jpg) GPS Für Lückenlose Übertragung mindestens 24 Satteliten in der Luft 6 Umlaufbahnen mit mindestens 4 Satteliten Durchschnittliche Bahnhöfe von 20200 Metern Geolocation API stellt Längen- und Breitengrade bereit Breitengrad konstante Länge von 111,12 km Länge eines Längengrades abhängig vom Breitengrad laenge = 111,12km *cos(Breitengrad) Datenbankstruktur Tabellen für Folgende Daten: Benutzer Registration Weg- und Zeitdaten Kategorien für Zwecke Kategorien für Fortbewegungsmittel Datenbankstruktur Struktur der Anwendung Objektorientierter Ansatz „index.php“ enthält die Logik der Anzeige sowie HTML Grundgerüst Ist kein Benutzer angemeldet wird das Modul für Login und Registration geladen Zu ladene Unterseiten werden durch den GET Parameter „id“ benannt z.B.: „index.php?id=start“ Unterseiten werden durch Klassen repräsentiert. Objekt wird erstellt, HTML – Code durch toString-Methode Ordner mit PHP Skripten für AJAX Funktionen Klasse für die Kommunikation mit der Datenbank Benutzerverwaltung Identifizierung mit E-Mailadresse Anmeldung: Eingabe der E-Mailadresse und Passwort, Validierung mit Javascript Server überprüft ob E-Mailadresse verfügbar ist Erzeugung eines Aktivierungscodes und Senden eines Aktivierungslinks per E- Mail Speicherung in der Tabelle „activation“ Bei Aktivierung umschreiben der Daten in die Tabelle „user“ Speicherung eines Passworthashes ○ MD5 Hash berechnet aus Passwort + E-Mailadresse Login Speicherung in PHP Sessionvariable Abfrage von E-Mailadresse und Passwort Berechung des Passworthashes Gibt es einen Datensatz mit passender E-Mailadresse und Passworthash gelingt der Login Sonst erneutes Laden des Loginfensters Sammlung und Auswertung Starten einer Aufzeichnung Javascript fragt eine Aufnahmeid ab und speichert diese versteckt Beim Aufrufen einer anderen Seite wird diese ID mitgeschickt So läuft die Aufnahme auf den anderen Unterseiten weiter Ist die ID gesetzt ist die Aufzeichnung aktiviert Funktion „navigator.geolocation.watchPosition(Send)“ ruft die Funktion „Send“ bei Positionswechsel auf Die Funktion „Send“ sendet Koordinaten an Serverskript Zeitpunkt wird auf dem Server ermittelt um die zu sendenen Daten zu vermindern Speicherung und Zwischenspeicherung Zwischenspeicherung in Datei mit Aufnahmeid als Namen Zeichenkette wird angehängt Format: „Timestamp;Breitengrad;Längengrad;Höhe][„ Die Semikolons trennen einzelne Daten, die Klammern die Datensätze Format ermöglicht einfache Trennung der Datensätze bei der Auswertung Bei Beenden der Aufnahme Speicherung der Rohdaten in der Datenbank zusammen mit übermittelten Daten Auswertung Zwischenspeicherung von Zweck und Fahrzeug Datenstring aus der Datei aufspalten, Speichern des ersten Datensatzes Schleife berechnet die Werte mit den Datensätzen Zeitdifferenz: t =neueZeit – alteZeit (ms) Längengradlänge lgl=111120*cos(Breitengrad) (m) Längengraddifferenzlänge lgd = (neuerLängengrad-alterLängengrad)*lgl (m) Breitengraddifferenzlänge bgd = (neuerBreitengrad-alterBreitengrad)*111120 (m) Höhendifferenz hd=neueHöhe – alteHöhe (m) Wegpunktentfernung d = sqrt( lgd² + bgd² +hd²) (m) Momentane Geschwindigkeit v = d / t * 3,6 *100 (km/h) Längen werden addiert Maximaltempo ermittelt Daten werden in der Datenbank gespeichert und die temporäre Datei gelöscht Anzeige Tabellenform Links zu Einzelansichten Filter für gruppierte Ansichten Erweiter um Durchschnittliche Länge, Zeit und Geschwindigkeit Filter kombinierbar Fazit Konzept entwickelt Details zur Implementation Anforderungen erfüllt: Mobilität Plattformunabhängigkeit Durch Objektorientierung leichte Erweiterung möglich Durch das Speichern der Rohdaten lassen sich auch neue Funktionen auf alte Daten anwenden Quellen Anne van Kesteren 25.10.2009: HTML 5 differences from HTML 4, Introduction. http://www.w3.org/TR/html5-diff/#introduction http://www.w3.org/TR/1999/REC-html401-19991224/ W3C HTML 4.01 http://www.w3.org/TR/1999/REC-html401-19991224/ Christian Wenz: Javascript, http://openbook.galileocomputing.de/javascript/ w3schools.com: HTML5-Geolocation http://www.w3schools.com/html/html5_geolocation.asp Jesse James Garrett: Ajax: A New Approach to Web Applications, http://web.archive.org/web/20080702075113/http://www.adaptivepath.c om/ideas/essays/archives/000385.php IETF, JSON, http://tools.ietf.org/html/rfc4627 The PHP Group,PHP-Documentation http://www.php.net/docs.php MySQL: Why MySQL, http://www.mysql.com/why-mysql/ Ron White, Tim Downs (08.07.2008): How Global Positioning Systems Work, http://www.pcmag.com/article2/0,2817,2316534,00.asp