Tutorial GUI File
Werbung

Anwendungssysteme
GUI
Graphical User Interface
Name:
Datum:
Java – Tutorial
Klasse:
Blatt Nr.: 1/3
Lfd. Nr.:
Eine graphische Benutzeroberfläche (GUI) ist eine Softwarekomponente die eine komfortable
Interaktion mit einem Softwaresystem gestattet. Die meisten Eingaben und Interaktion mit
Elementen(Knöpfen, Icons) werden über die Maus vorgenommen, im Gegensatz dazu
stehen zeichenbasierten Kommandozeilen. Heute verwendet nahezu jede Software GUIs.
In der Programmiersprache Java stehen zwei verschiedene GUI-Arten zur Verfügung: AWT
und Swing. Während AWT die grundlegenden Elemente aus dem jeweiligen Betriebssystem
importiert nutzt Swing eine eigene Implementierung jedes Oberflächenelements. Das
folgende Tutorial wird nur Swingelemente benutzen, da diese über umfangreichere
Funktionen verfügen.
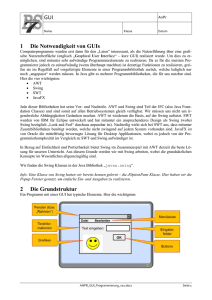
Um im JavaEditor eine GUI anzulegen wird unter Programm ein Objekt mit dem Namen
JFrame angeboten.
Viele GUI-Objekte können von
oben in den Baukasten (links)
der GUI gezogen werden
hier können alle Objekte der
GUI ausgewählt werden
Der Objekt-Inspektor zeigt alle
Eigenschaften (Attribute) mit deren
aktuellen Werten an, welche das
ausgewählte GUI-Objekt besitzt.
Hier wird beispielsweise das
Fenster(JFrame) der GUI angezeigt.
Die Höhe des Fensters ist Height
mit 300 Pixeln angegeben.
©Tenbusch
Der JavaEditor generiert den
meisten Quellcode automatisch in
dieses Fenster, Änderungen an
Eigenschaften von Objekten (Farbe,
Position) sollten nur über den
Objekt-Inspektor
oder
den
Baukasten getätigt werden.
Anwendungssysteme
GUI
Graphical User Interface
Name:
Datum:
import
import
import
import
Java – Tutorial
java.awt.*;
java.awt.event.*;
javax.swing.*;
javax.swing.event.*;
Klasse:
Blatt Nr.: 2/3
Lfd. Nr.:
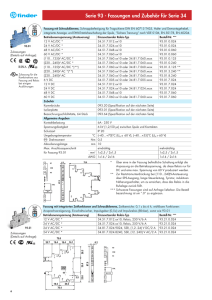
Importanweisungen: Für den PC die Information
wie jedes Objekt funktioniert.
/**
*
* GUI-Testklasse
*
* @version 1.0 vom 11.11.2011
* @author Tutorial
*/
Dokumentation der Software
Die GUI-Klasse
public class Test extends JFrame {
// Anfang Attribute
// Ende Attribute
Hier werden alle ausgewählten Objekte
der GUI automatisch hineingeschrieben
Konstruktor: wird beim ersten Starten ausgeführt
public Test(String title) {
// Frame-Initialisierung
super(title);
setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
int frameWidth = 300;
Grundlegende
int frameHeight = 300;
Eigenschaften
setSize(frameWidth, frameHeight);
Dimension d = Toolkit.getDefaultToolkit().getScreenSize();
des Fensters: nur
int x = (d.width - getSize().width) / 2;
über den Objektint y = (d.height - getSize().height) / 2;
Inspektor ändern
setLocation(x, y);
setResizable(false);
Container cp = getContentPane();
cp.setLayout(null);
// Anfang Komponenten
Hier werden alle Eigenschaften der einzelnen
// Ende Komponenten
Elemente automatisch hineingeschrieben
Hier (und nur hier) dürfen Sie eigenen Quellcode schreiben
setVisible(true);
}
// Anfang Methoden
// Ende Methoden
Hierhin wird das Verhalten der Knöpfe programmiert
public static void main(String[] args) {
new Test("Test");
}
Startet das Fenster und übergibt als
Parameter den Fenstertitel
}
automatisch generierter Code eines neuen Projekts
Die wichtigsten Swing-Objekte im Überblick
Label
Button
Panel
Textfeld
Funktion
Textfeld
Knopf
Hintergrundkachel
Eingabefeld
Benennung
lblxxxx
btnxxxx
pnlxxxx
tfdxxx
Wichtige
Eigenschaft
zeigt Text an
kann gedrückt
werden
kann gefärbt
werden
Text kann
eingeben werden
©Tenbusch
Anwendungssysteme
GUI
Graphical User Interface
Name:
Datum:
Java – Tutorial
Klasse:
Blatt Nr.: 3/3
Lfd. Nr.:
Beim Erstellen einer GUI wird im ersten Schritt die Größe des Fensters festgelegt und
anschließend über den gesamten Hintergrund ein JPanel gezogen. Danach werden alle
benötigten GUI-Elemente in den Baukasten1 gezogen, nach der Konvention benannt und an
der richtigen Stelle positioniert. Anschließend werden die Eigenschaften der Objekte über
den Objektinspektor so verändert, wie die GUI zum Start des Programmes aussehen soll.
Sind Sie damit fertig, sollten Sie sich eine Sicherheitskopie des Projektes anlegen.
Im zweiten Schritt wird dann die Verhaltensweise der GUI programmiert. Dazu wird auf jeden
Knopf doppelt geklickt. Der JavaEditor springt nun automatisch an die richtige Stelle im
Quellcode, an der nun die Verhaltensweise des Knopfes implementiert werden kann. Wichtig
dabei ist, dass die Namenkonvention eingehalten wird, da Java gerade auf unterschiedliche
Groß und Kleinschreibung von Elementen achtet.
Wenn auf einen Knopf gedrückt wurde und damit ein GUI-Objekt geändert werden soll, dann
ist der Grundbefehl meistens gleich:
GUI-Objekt.Befehl(neuerWert);
Beispiel
lbl_anzeige.setText(“neuerText“); //setzt den Text des Labels neu
btn_ok.setBackground(Color.RED); //ändert die Farbe des Buttons
Kleine Befehlsübersicht (xxxx bitte in den richtigen Namen ändern)
Hintergrundfarbe ändern
pnl_xxxx.setBackground(Color.RED);
pnl_xxxx.setBackground(new Color(0xEEEEEE)); //Standardhintergrund
Text formatieren
lbl_xxxx.setFont(new Font("Arial", Font.PLAIN, 12));
lbl_xxxx.setFont(new Font("Comic Sans MS", Font.PLAIN, 12));
lbl_xxxx.setFont(new Font("Courier New", Font.PLAIN, 12));
Text aus Textfeld einlesen
lbl_xxxx.setText(tfd_xxx.getText());
Schriftfarbe ändern
lbl_xxxx.setForeground(Color.RED);
Schriftgröße ändern
int groesse = lbl_xxxx.getFont().getSize();
lbl_xxxx.setFont(new Font(“Arial“, Font.PLAIN, groesse + 1));
Schriftausrichtung ändern
lbl_xxxx.setHorizontalAlignment(SwingConstants.CENTER);
Programm beenden
System.exit(1);
1
Bevor ein anderes Element platziert wird muss ein oder mehrere Panels auf die GUI gezogen werden und
damit der gesamte Hintergrund ausgefüllt werden, da das Fenster (JFrame) keine Hintergrundfarbe unterstützt.
©Tenbusch