k06 einführung grafikprogrammierung
Werbung

Abteilung Informatik, Fach Programmieren
FHZ
Hochschule für Technik+Architektur Luzern
K06 EINFÜHRUNG GRAFIKPROGRAMMIERUNG
K06 EINFÜHRUNG GRAFIKPROGRAMMIERUNG
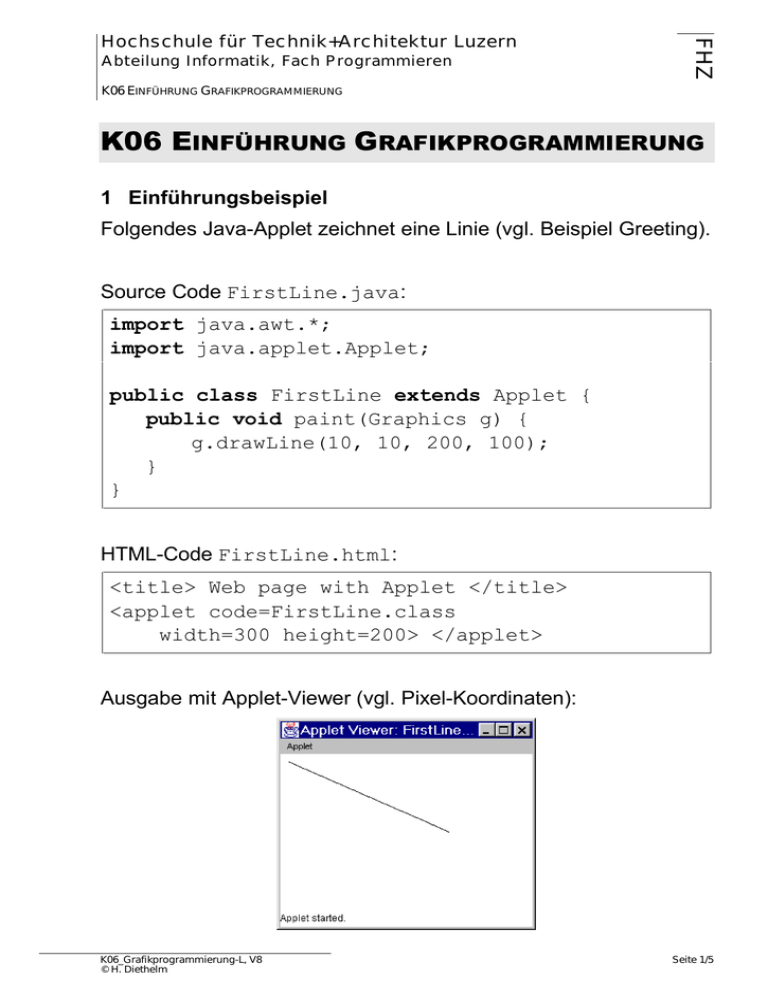
1 Einführungsbeispiel
Folgendes Java-Applet zeichnet eine Linie (vgl. Beispiel Greeting).
Source Code FirstLine.java:
import java.awt.*;
import java.applet.Applet;
public class FirstLine extends Applet {
public void paint(Graphics g) {
g.drawLine(10, 10, 200, 100);
}
}
HTML-Code FirstLine.html:
<title> Web page with Applet </title>
<applet code=FirstLine.class
width=300 height=200> </applet>
Ausgabe mit Applet-Viewer (vgl. Pixel-Koordinaten):
K06_Grafikprogrammierung-L, V8
© H. Diethelm
Seite 1/5
Abteilung Informatik, Fach Programmieren
FHZ
Hochschule für Technik+Architektur Luzern
K06 EINFÜHRUNG GRAFIKPROGRAMMIERUNG
2 Methoden
Mit Methoden (vgl. Funktion, Prozedur, Unterprogramm) fasst man
logisch zusammenhängende Anweisungen zu einer Einheit mit
einem eindeutigen Namen zusammen, z.B.:
§ paint()
benutzerdefinierte Methode, Parameter(...),
Rumpf { ... }
§ drawLine()
Methode aus dem Package awt (Abstract
Window Toolkit), Aufruf mit aktuellen Parameterwerten
Via Parameter bzw. Argumente können Eingabewerte an Methoden übergeben werden, vgl.:
drawLine(10, 10, 200, 100);
Innerhalb des Methodenrumpfes werden die einzelnen Anweisungen mit einem Semikolon ; voneinander getrennt.
Vorteile von Methoden:
§
Lesbarkeit (Komplexität verstecken, abstrahieren)
§
Wiederverwendbarkeit
§
Essentiell in der OOP (vgl. Zugriff auf Daten und Dienstleistungen eines Objektes)
K06_Grafikprogrammierung-L, V8
© H. Diethelm
Seite 2/5
Abteilung Informatik, Fach Programmieren
FHZ
Hochschule für Technik+Architektur Luzern
K06 EINFÜHRUNG GRAFIKPROGRAMMIERUNG
3 Die Methode paint
Die Methode paint() wird vom Browser oder Applet-Viewer
aufgerufen, sobald das Fenster neu gezeichnet werden muss,
z.B.:
§
Fenstergrösse wird verändert
§
Fenster wird minimiert/maximiert
§
Fenster wird unsichtbar/sichtbar
paint() muss sämtliche Anweisungen bereitstellen, welche zur
grafischen Ausgabe notwendig sind!
4 Elementare Methoden zum Zeichnen
drawLine(10, 10, 200, 100);
// vgl. oben
drawRect(20, 50, 100, 50);
drawOval(50, 100, 100, 20);
K06_Grafikprogrammierung-L, V8
© H. Diethelm
Seite 3/5
Abteilung Informatik, Fach Programmieren
FHZ
Hochschule für Technik+Architektur Luzern
K06 EINFÜHRUNG GRAFIKPROGRAMMIERUNG
drawArc(20, 0, 200, 100, 45, 135);
5 Farben
§ 13 Standardfarben:
black
blue
cyan
darkGray
gray
green
lightGray
magenta
orange
pink
red
white
yellow
§ Methoden zum Setzen von Farben:
setBackground(Color.lightGray);
setColor(Color.white);
Falls keine Farben explizit gesetzt werden, verwendet Java Default-Farben.
§ Elementare Methoden zum Zeichnen von gefärbten Formen
(Parameter analog oben):
fillRect()
fillOval()
fillArc()
K06_Grafikprogrammierung-L, V8
© H. Diethelm
Seite 4/5
Abteilung Informatik, Fach Programmieren
FHZ
Hochschule für Technik+Architektur Luzern
K06 EINFÜHRUNG GRAFIKPROGRAMMIERUNG
Folgendes Applet demonstriert die Farben:
import java.awt.*;
import java.applet.Applet;
public class ColorDemo extends Applet {
public void paint(Graphics g) {
g.setBackground(Color.darkGray);
g.setColor(Color.white);
g.fillOval(20, 20, 50, 50);
g.setColor(Color.black);
g.fillOval(40, 40, 20, 20);
}
}
6 Elementare Methode für die Textausgabe
drawString("Hello", 50, 50); //vgl. Bsp. Greeting
drawString("Hello "+"World", 50, 50);
Mehrere Strings können mit dem Operator + (concatenate) zu einem String zusammengehängt werden. Dies ist z.B. bei Methoden
nützlich, die als Parameter einen einzigen String verlangen (vgl.
drawString()).
K06_Grafikprogrammierung-L, V8
© H. Diethelm
Seite 5/5










![PM LaP 2014 [ DOCX 2.18 MB ] - Fraunhofer](http://s1.studylibde.com/store/data/002254555_1-fb01b93ea3035a0185758cba7a8adbb9-300x300.png)