Arbeitsblatt 4 – EAD II Klassen und Objekte
Werbung

Arbeitsblatt 4 – EAD II Klassen und Objekte
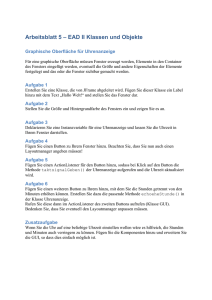
Graphische Oberfläche für Uhrenanzeige
Für eine graphische Oberfläche müssen Fenster erzeugt werden, Elemente in den Container
des Fensters eingefügt werden, eventuell die Größe und andere Eigenschaften der Elemente
festgelegt und das oder die Fenster sichtbar gemacht werden.
Aufgabe 1
Erstellen Sie eine Klasse, die von JFrame abgeleitet wird. Fügen Sie dieser Klasse ein Label
hinzu mit dem Text „Hallo Welt!“ und stellen Sie das Fenster dar.
Aufgabe 2
Stellen Sie die Größe und Hintergrundfarbe des Fensters ein und zeigen Sie es an.
Aufgabe 3
Deklarieren Sie eine Instanzvariable für eine Uhrenanzeige und lassen Sie die Uhrzeit in
Ihrem Fenster darstellen.
Aufgabe 4
Fügen Sie einen Button zu Ihrem Fenster hinzu. Beachten Sie, dass Sie nun auch einen
Layoutmanager angeben müssen!
Aufgabe 5
Fügen Sie einen ActionListener für den Button hinzu, sodass bei Klick auf den Button die
Methode taktsignalGeben() der Uhrenanzeige aufgerufen und die Uhrzeit aktualisiert
wird.
Aufgabe 6
Fügen Sie einen weiteren Button zu Ihrem hinzu, mit dem Sie die Stunden getrennt von den
Minuten erhöhen können. Erstellen Sie dazu die passende Methode erhoeheStunde() in
der Klasse Uhrenanzeige.
Rufen Sie diese dann im ActionListener des zweiten Buttons aufrufen (Klasse GUI).
Bedenken Sie, dass Sie eventuell den Layoutmanager anpassen müssen.
Zusatzaufgabe
Wenn Sie die Uhr auf eine beliebige Uhrzeit einstellen wollen wäre es hilfreich, die Stunden
und Minuten auch verringern zu können. Fügen Sie die Komponenten hinzu und erweitern Sie
die GUI, so dass dies einfach möglich ist.
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
/**
* Graphische Oberfläche für Uhr, abgeleitet von JFrame
*
* @author Rita
* @version 02.05.2013
*/
public class GUI extends JFrame
{
private JLabel zeitanzeige;
private Uhrenanzeige meineUhr;
private Container inhalt;
private JButton button1;
/**
* Konstruktor für Objekte der Klasse GUI
*/
public GUI()
{
zeitanzeige = new JLabel();
meineUhr = new Uhrenanzeige();
inhalt = new Container();
button1 = new JButton("Taktsignal");
button1.addActionListener(new ActionListener()
{
public void actionPerformed(ActionEvent e)
{
meineUhr.taktsignalGeben();
zeitanzeige.setText(meineUhr.getZeitanzeige());
}
}
);
inhalt = getContentPane();
inhalt.setLayout(new GridLayout(1,2));
setSize(100,100);
Color farbe = new Color(120, 200, 0);
inhalt.setBackground(farbe);
inhalt.add(zeitanzeige);
//getContentPane().add(zeitanzeige);
inhalt.add(button1);
zeitanzeige.setText(meineUhr.getZeitanzeige());
}
}
setVisible(true);