Autoren - Graphische Datenverarbeitung - Goethe
Werbung

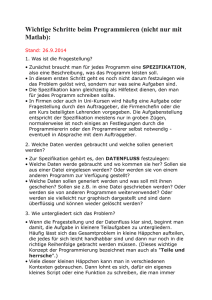
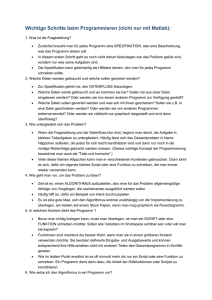
Autor Thore Tams ([email protected]), Informatik Aufgabenstellung Für die an der Professur für Graphische Datenverarbeitung der Johann Wolfgang Goethe-Universität in Entwicklung befindliche WBT1-Umgebung „LernBar“ war ein Kurs zum Thema „Rasteralgorithmen“ auf Grundlage von [FOLE] zu erstellen. Rasteralgorithmen dienen der Annäherung zu zeichnender Strukturen (Linien, Kreise etc.) auf einem Rasterdisplay. Die einzelnen Seiten in einem LernBar-Kurs werden in HTML geschrieben, hierzu existieren Vorlagen für Macromedia Dreamweaver. Für die interaktiven Elemente des Kurses waren Java-Applets unter Verwendung von Java3D zu programmieren. Die Zielgruppe des Kurses sollten Studierende der Informatik, Informatiker und an graphischer Datenverarbeitung interessierte Personen sein. Kursstruktur Die Literaturvorlage zum Kurs besteht aus drei Teilen, die sich mit Rasteralgorithmen zum Zeichnen von Linien, Kreisen und Ellipsen in dieser Reihenfolge befassen. Die vorgestellten Algorithmen werden ebenfalls in dieser Reihenfolge komplizierter, so dass es keinen Sinn hat, hier eine Umstellung vorzunehmen. Linien, Kreise und Ellipsen machen je eine Lerneinheit aus. In jeder Lerneinheit wird zunächst ein nahe liegender, offensichtlicher Ansatz zum Zeichnen der Grafikprimitiven vorgestellt und dann dessen Nachteile verdeutlicht werden. Grafische Probleme der simplen Ansätze werden an einem Applet veranschaulicht. Auf folgenden Seiten wird dann ein Midpoint-Algorithmus hergeleitet. Der resultierende Midpoint-Algorithmus wird zum Abschluss der Lerneinheit wieder in Form eines Applets visualisiert. Didaktische Überlegungen Die wichtigste didaktische Anforderung an einen Kurs ist sicher die, dass der vorgestellte Stoff vom Lernenden verstanden wird. Unnötige Komplexität muss vermieden werden. Andererseits darf sich der Lernende nicht langweilen, da gerade an Computern viele ablenkende Faktoren zu finden sind. Wer checkt nicht häufiger als sonst seine E-Mail, wenn die gerade am Computer zu bearbeitende Aufgabe langweilig oder ungeliebt ist? 1 Web Based Training Darstellung Die vorgestellten Algorithmen sollen vom User in Aktion betrachtet werden können. Er sollte einen möglichst umfassenden Überblick über grafische Ausgabe, aktuelle Position im Algorithmus und Wert der verwendeten Variablen haben. Diese Anforderungen sind denen eines Debuggers für eine Programmiersprache nicht unähnlich. Der andere wichtige Aspekt dieses Kurses ist die Herleitung der Algorithmen, die Erklärung, warum sie so funktioniert, wie sie funktionieren. Direkt aus den Algorithmen wird dies nicht offensichtlich: Die vorgenommenen Umformungen, um einen inkrementellen Algorithmus zu erhalten, verschleiern die zu Grunde liegenden Funktionen. Die Frage, woher die zur Entscheidungsvariablen addierten Deltas kommen, ist nicht intuitiv durch Betrachten des Codes zu beantworten. Somit kommt der Herleitung der Algorithmen von der impliziten Funktionsgleichung bis zur inkrementellen Berechnung eine größere Bedeutung zu. Dieser mathematiklastige Prozess lässt sich nur als Text dargestellt wirklich verstehen; die vorgenommen Umformungen korrespondieren nicht visuell eingängig mit grafischen Vorgängen. Da dieses Problem die Didaktik der Mathematik und verwandter Wissenschaften allgemein interessieren dürfte, wäre eine Lösung wünschenswert gewesen, Genius und Zeit haben aber nicht ausgereicht. Interaktion Der grundlegende Vorteil des Computer Based Training gegenüber einem Buch ist die größere Einbindungsmöglichkeit des Lernenden. Er soll nicht nur Seiten umblättern, sondern auch Geschehen beeinflussen können, was einen Kurs letztendlich interessant und fesselnd werden lässt. Vor diesem Hintergrund dürfen interaktive Elemente aber nicht um ihrer selbst willen eingesetzt werden, sondern müssen einen echten Mehrwert bieten. Hier entstehen bei der Vorstellung von Algorithmen gewisse Schwierigkeiten. Überlegte und verworfene Ansätze für eine erhöhte Interaktion mit dem User sind: 1. Festlegen eigener Start- und Endpunkte der Linien Besonders die vorgestellten Line-Algorithmen müssen im allgemeinen Fall Steigung und Richtung der zu zeichnenden Linie beachten, Sonderfälle sind Vielfache von 45°. Für den Algorithmus bedeutet dies eine Vielzahl an Fallunterscheidungen, Umdeutungen von Parametern oder Dopplung von Code. Weiterhin wird nur eine Linie gezeichnet, der Code des Algorithmus aber schwerer verständlich und in der hier gewählten Form im Applet nicht mehr sinnvoll darstellbar. Für den Benutzer entsteht kaum ein zusätzlicher Lerneffekt; demgegenüber steht ein erhöhter Programmieraufwand. 2. Festlegen eigener Radien und Mittelpunkte bei Ellipsen und Kreisen Durch die Wahl anderer Radien führt bei Kreisen und Ellipsen nicht zu spektakulären Effekten. Es passiert nichts was nicht auch schon in den vorgegebenen Beispielen geschieht. Ein anderer Mittelpunkt als der Ursprung ist eine triviale Erweiterung (Addition eines Offsets zu den Koordinaten), so dass auch hier der Zugewinn fraglich erscheint. 3. Quiz oder Lernkontrollen Wie fragt man ab, ob ein Algorithmus verstanden wurde? Mit vernünftigem Aufwand lassen sich nur Multiple-Choice-Tests oder Lückentexte auswerten. Die möglichen Multiple-Choice-Fragen zu den vorgestellten Algorithmen sind entweder trivial („Welcher der aufgeführten Algorithmen hat das beste Laufzeitverhalten?“) oder müssen auf Details eingehen, die erst bei der Implementierung des Algorithmus, nicht aber zum grundsätzlichen Verständnis nötig sind („Liegt der Midpoint bei negativem Vorzeichen der Entscheidungsvariablen innerhalb oder außerhalb des Kreises?“). Solche Quiz langweilen eher. Von den angedachten interaktiven Elementen blieb lediglich ein manueller Modus bei den Applets mit vorgegebenen Zeichenprimitiven übrig. Nach dem Laden des Applets startet die Simulation des Algorithmus automatisch und schaltet nach Ablauf eines festen Intervalls zur nächsten Programmzeile. Am Ende des Algorithmus wird die Zeichenfläche gelöscht und die Simulation startet erneut. So wird die Aufmerksamkeit des Nutzers erregt. Sollte die Simulation zu schnell laufen, kann auf den manuellen Modus umgeschaltet werden und dann per Mausklick im Single-StepVerfahren zur nächsten Codezeile gesprungen werden. Der Benutzer hat jetzt die Möglichkeit, den Code, die Variablen und ihre Werte sowie die resultierende grafische Ausgabe in Ruhe zu betrachten. Implementierung Entwicklungsumgebung Die Entwicklung der Applets und des Kurses fand teilweise in Frankfurt und teilweise in Krakau statt. In Krakau wurde ein PC unter Windows 2000 verwendet. Als JavaEntwicklungsumgebung stand hier von vornherein Eclipse wegen der gemachten Erfahrungen während der „Fingerübungen“ in der Anfangsphase des Praktikums fest. Für die HTML-Seiten wurde eine 30-Tage-Testversion von Macromedia Dreamweaver MX 2004 verwendet. In Frankfurt stand Rechner mit Mac OS X 10.2 zur Verfügung. Für diese Version existiert keine aktuelle Version von Eclipse, jedoch wird von Apple mit dem ProjectBuilder eine Entwicklungsumgebung mitgeliefert, die auch rudimentär mit Java umgehen kann. Wichtige Features wie Code Completion sind aber nicht vorhanden. Schwerer wog jedoch die Nichtverfügbarkeit von Java3D für Mac OS X 10.2, erst für 10.3 steht Java3D zur Verfügung. Diese Faktoren waren dann der Anlass für ein Betriebssystemupgrade. Der ProjectBuilder wird unter 10.3 durch das Nachfolgeprodukt Xcode ersetzt, das angeblich auch Code-Completion beherrscht. Nach einer kurzen Internet-Recherche wurde klar, dass nicht nur ich an der korrekten Einrichtung dieses Features gescheitert bin. Der sinnvollste Schritt wäre auch vor dieser Erfahrung schon gewesen, eine für 10.3 verfügbare, aktuelle Version von Eclipse zu installieren. Ein weiteres Problem ergab sich durch die voreilige Installation einer 30-Tage-Testversion von Macromedia Dreamweaver. Als die Seitenerstellung für den Kurs akut wurde, war diese abgelaufen. Der Timestamp für den Testzeitraum war nicht auffindbar, eine komplette Neuinstallation des Systems kam jedoch nicht in Frage. Letztlich wurde Dreamweaver unter VirtualPC zum Laufen gebracht, womit auch gleich eine Testmöglichkeit für die LernBar bestand, die nur im Internet Explorer unter Windows funktioniert. Leider ist die in VirtualPC emulierte Grafikkarte nicht Java3D-fähig. Klassendiagramm Abbildung 1: Klassendiagramm Das Klassendiagramm (Abbildung 1) ist an UML angelehnt, die Pfeile geben eine „extends“- oder „implements“-Relation in Java wieder, die Linien zeigen die Benutzung einer Klasse an. Aus Platzgründen wurden nicht alle Applet-Klassen dargestellt und auch ein paar unwesentliche Klassen weggelassen. Beschreibung der Klassen Die Applets des Kurses sind sich von der Funktionalität her sehr ähnlich. Darum hat es sich angeboten, möglichst viele identische Funktionen und Eigenschaften auszulagern. Als zwangsläufige Folge erben alle Applets von einer abstrakten Klasse AlgorithmApplet, die das Userinterface implementiert, das Weiterschalten um je einen Schritt in den dargestellten Algorithmen realisiert und mit dem Timer MyTimer interagiert. Für die Interaktion mit dem Timer musste außerdem das Interface ActionListener implementiert werden. AlgorithmApplet erzeugt eine Zeichenfläche und drei Buttons zur Bedienung. Die Zeichenfläche ist ein Canvas, von dem Canvas3D erbt, von dem wiederum MyGrid erbt. MyGrid ist für die Verwaltung der Zeichenfläche zuständig. Die Klasse erzeugt bei der Initialisierung ein Raster und ein Koordinatenkreuz. Es stehen Funktionen für das Zeichnen von Linien, Kreisen und Ellipsen bereit, die die anzunähernden Grafikobjekte der vorgestellten Algorithmen darstellen. Ironischerweise kennt Java3D keine direkten Möglichkeiten zum Zeichnen von Kreisen und Ellipsen, so dass diese durch ein LineStripArray als 360-Eck angenähert werden. Die vom Algorithmus berechneten Punkte werden durch Sphären dargestellt. Fest gesetzte Punkte werden durch massive Sphären repräsentiert, mögliche nächste Punkte des Midpoint-Algorithmus durch transparente Sphären. Diese Punktkandidaten müssen wieder entfernt und somit in der Szene einfach gefunden werden können. Dazu werden alle gesetzten Punkte als Node-Objekte mit ihren Koordinaten in einer Node-List gespeichert. Für den Midpoint, der ebenfalls immer wieder entfernt werden muss, wurde ein anderer Weg beschritten. Per Definition wird nur ein Midpoint unterstützt, dem eine eigene BranchGroup spendiert wurde. Das Löschen des Midpoints beschränkt sich auf das Aushängen der BranchGroup. Die Simulation des Algorithmus wurde in einer Select-Anweisung verpackt. Die globale Variable gStep gibt immer den nächsten Schritt im Algorithmus vor und dient der Verzweigung zum jeweiligen Case-Block. Dort werden die Berechnungen des Algorithmus mit echten Variablen durchgeführt und gStep auf die Nummer der nächsten auszuführenden Anweisung gesetzt. Schließlich werden eventuell veränderte Variablen in der Anzeige in MyGrid aktualisiert und die aktuelle Codetextzeile hervorgehoben. Zwischen der rein internen Variable gStep und der Zeilennummer des Codetextes besteht kein direkter Zusammenhang. Die Simulation befindet sich in der Routine doStep, deren Aufruf entweder vom Timer oder vom Step-Button aus initiiert wird. Oberflächendesign Für die Benutzeroberfläche wurde eine möglichst klare, nicht überladene Lösung bevorzugt. Außerdem musste auf Grund des beschränkten Platzes der Zeichenfläche so viel Platz wie möglich gegeben werden. Die vom Layout vorgegebenen Schablonen für Applets waren generell breiter als hoch, so dass die Buttons am rechten Rand angeordnet wurden. Um die Applets möglichst portabel zu halten, wurde auf eine pixelgenaue Ausrichtung der Bedienelemente verzichtet und auf die Layoutmechanismen von Java vertraut. Insbesondere bleibt so die Flexibilität bestehen, die Applets in unterschiedlichen Größen in den Schablonen der Lernbar zu benutzen. Unter Mac OS X (Abbildung 2) sieht das Resultat sogar recht ansprechend aus, unter Windows (Abbildung 3) stört der fehlende Abstand der Buttons zu den Nachbarelementen etwas. Abbildung 2: Buttons unter Mac OS X Abbildung 3: Buttons unter Windows 2000 Das wichtigste Problem bestand darin, Grafikdarstellung, Codedarstellung und Variablendarstellung mit der beschränkten Anzeigefläche in Einklang zu bringen. Wenn der User alle drei Elemente ohne Probleme im Auge behalten können und gleichzeitig die Grafik nicht zu klein werden soll, müssen diese Darstellungen gemischt werden. Während die Grafik mehr oder weniger die gesamte Zeichenfläche einnimmt, werden die Variablen des Algorithmus am linken Rand und der Code des Algorithmus am rechten Rand eingeblendet (Abbildung 4). Abbildung 4: Anzeigefläche der Applets Als nächstes musste ein Lösung für die sich widersprechenden Anforderungen „Lesbarkeit des angezeigten Codes“ und „Überblick über möglichst viele Codezeilen“ gefunden werden. Es war schnell klar, dass nicht der gesamte Code auf einmal auf die Zeichenfläche passt und bewegt werden muss. Da Text3D keine Zeilenumbrüche unterstützt und auch für die Hervorhebung der aktuellen Codezeile jede Zeile einzeln ansprechbar sein soll, muss für jede Zeile ein eigenes Text3D-Objekt und daraus ein Shape3D Objekt generiert werden. Alle Codezeilen zusammen hängen in einer TransformGroup, um den gesamten Code bequem verschieben zu können. Die aktuelle Codezeile wird somit immer in der Mitte des Bildschirms angezeigt und gleichzeitig farblich anders dargestellt. Quellen [FOLE] James D. Foley, Andries van Dam, Steven K. Feiner, John F. Hughes: Computer Graphics: Principles and Practice; Addison-Wesley; Boston; 1990; pp. 7291 [SOWI] Henry Sowizral, Dave Nadeau: Introduction to Programming with Java 3D; San Diego; 1999; http://www.sdsc.edu/~nadeau/Courses/Siggraph99/ [SUNM] Sun Microsystems: Java 3D 1.3.1 Implementation Documentation; Santa Clara; 2003; http://java.sun.com/products/java-media/3D/download.html