ADF BC - DESY
Werbung

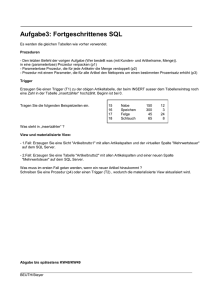
ADF BC
ADF steht für Application Developer Framework, BC für Business Components.
Um die ADF BC zu nutzen soll ein ADF Schema angelegt werden. Business Components
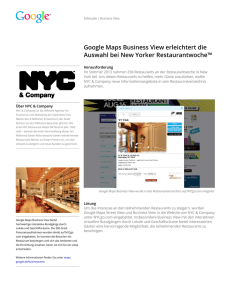
können über die New Galary generiert werden. Die Generierung erfolgt dann anhand von
Tabellen, welche innerhalb des Wizards ausgewählt werden können.
(Categorie: Business Tier → ADF Business Components
Items: Business Components from Tables)
An dieser Stelle soll etwas von der Generierung abstand genommen werden.
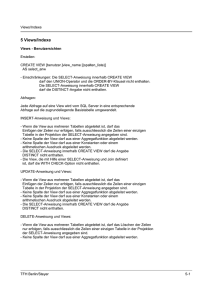
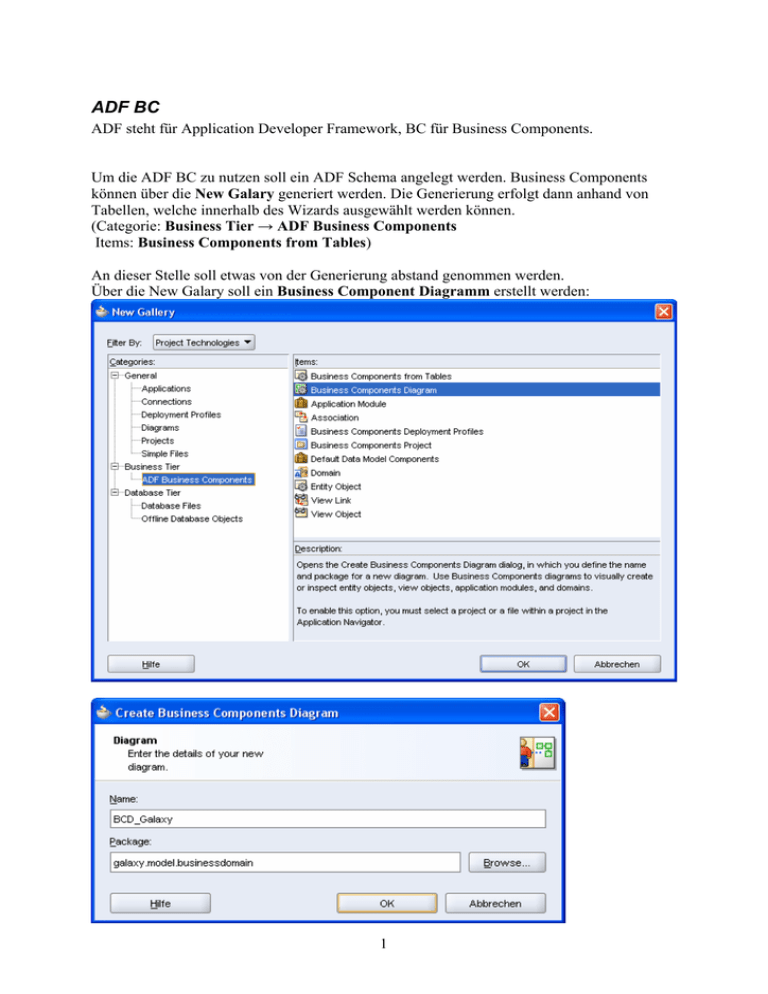
Über die New Galary soll ein Business Component Diagramm erstellt werden:
1
Ein leeres BC Diagramm wird geöffnet.
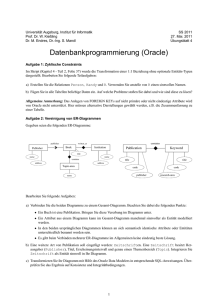
Um die erstellten Tabellen als Grundlage zu verwenden kopiert man die Datenbanktabellen
per drag & drop auf das noch leere Diagramm. Hierfür wird in den Connection Navigator
gewechselt und die Tabellen, die verwendet werden sollen (im Beispiel Planet, Ring und
Satellite), per Gruppenselect (CTRL-click) ausgewählt.
Nun sollte der Create Tables Dialog erscheinen:
Die ausgewählten Objekte werden im Diagramm dargestellt:
Um diese Business Components zu testen kann in einem leeren Bereich des Diagramms das
Popup-Menü der Maus eingeblendet werden:
Generate → Default Data Model Components for Diagramm
2
Hierdurch gelangt man in den Wizard für Create Default Data Model Components.
Dadurch, dass kein Objekt den Fokus hatte und man Generate Default Data Model
Components for Diagramm ausgewählt hat, selektiert der JDeveloper alle Objekte um
Views und Links dafür zu erstellen.
3
Im 2.Schritt kann die Test-Applikation (hier TestGalaxy) definiert werden:
Im letzten Schritt, den man mit Weiter erreicht, wird einen Übersicht über die Views und
Links erstellt, die man gerade erstellt hat. Dann Fertig stellen und speichern.
Ein Ausschnitt aus dem Navigationsfenster zeigt die generierten Objekte, aufgelistet nach
ihnen zugeordneten Packages:
Die erstellte Applikation TestGalaxy kann jetzt getestet werden. Im Applications Navigator
ist von TestGalaxy das Popup-Menü zu öffnen und Test auszuwählen.
4
Zum Testen muß sich jetzt an die Datenbank angemeldet werden.
Nach der Anmeldung erscheint die Hauptseite des Oracle Business Component Browser mit
Sicht auf die Views. Die Views können hier getestet werden. Es können Daten eingegeben,
bearbeitet und gelöscht werden. Über die beiden Pfeile in der oberen, rechten Ecke des
Browsers können diese Änderungen und Daten in die Datenbank übernommen werden.
5
Validation
Auf dieser Ebene der Applikationsentwicklung können auch Validationrules definiert werden.
Zu Unterscheiden sind built-in und custom Validations. Es gibt eine Vielzahl von
bereitgestellten Gültigkeitsregeln (built-in) für Zeichenketten oder Zahlen (greater than,
greater or equal than etc.). Kann eine Regel durch die built-in´s nicht abgedeckt werden, so ist
es möglich selbst Regeln (java-Klassen) zu schreiben. Hierbei handelt es sich dann um die
custom validation rules.
Built-in validation
Aus dem BC-Diagramm heraus kann für jedes Attribut der Attribut-Editor, einfach durch
Doppelklick auf dem jeweiligen Attribut, aufgerufen werden.
Hier können die Properties des Attributs verändert werden.
Durch Auswahl der Validation kann man die definierten Validationrules des Attributs
einsehen oder neue Validationrules definieren.
6
Für das ausgewählte Attribut gibt es noch keine Validation-Rules. Für ein Attribut können
mehrere Gesetzmässigkeiten definiert werden.
Durch die Auswahl von New kann eine neue Validationrule angegeben werden:
Die Density soll immer einen Wert >= 1 besitzen.
7
Mit OK kommt man in das vorherige Fenster zurück. Wären hier jetzt mehrere Rules definiert
so könnte eines ausgewählt werden.
Diese neue Gesetzmässigkeit, die für das Attribut jetzt aktiviert ist, kann in der Testumgebung
der Applikation getestet werden.
Hierfür ist im Applications Navigator von TestGalaxy das Popup-Menü zu öffnen und Test
auszuwählen.
8
Custom validation
Um für unsere Business Components nun selbstdefinierte Regeln zu erstellen, geht man in die
Project Properties, welche über das Popup-Menü über dem Projektknoten (Model)
erreichbar sind. Man spricht von selbstdefinierten Regeln, wenn sie in der Logik aufwendiger
sind und nicht über die Datenbank angeboten werden. Diese Art der Regeln sind unabhängig
von einem Attribut definiert, sie können also für mehrere Attribute übernommen werden.
Daher macht es auch Sinn, diese Regeln in einem separaten Package zu speichern, damit es
von anderen Applikationen importiert werden kann.
Um eine neue Regel anzulegen ist nun New auszuwählen. Die neue Regel wird als JavaKlasse erstellt. Man gibt den Namen der Klasse und das zugehörige Package an. Über das
Extends kann noch eine zu beerbende Klasse angegeben werden.
9
Mit dem OK, wird ein Java-Klassengerüst erstellt.
Im Editor-Window wird der Sourcecode der generierten Klasse angezeigt, im StructureWindow werden die bereits generierten Methoden und Attribute aufgelistet. Diese Klasse
besitzt noch keine Logik. Es gibt einen leeren Default-Konstruktor, get()- u. set()- Methoden
und Methoden zur Validierung von Exceptions.
Die Methode ValidateValue() ist generiert, besitzt aber durch das return true nicht wirklich
eine Logik, die von Bedeutung wäre.
/**Return true if value is valid
*/
public boolean validateValue(Object value) {
return true;
}
Der Rumpf der Methode soll nun folgendermassen aussehen:
/**Return true if value is valid
*/
public boolean validateValue(Object value) {
boolean returnVal;
if (value.toString().length() < maxLength) {
returnVal=true;
} else {
returnVal=false;
}
return returnVal;
}
Diese neue Validationrule kann nun für ein oder mehrere Attribute Anwendung finden.
Aus dem Business Component Diagramm heraus kann für jedes Attribut der Attribut-Editor
geöffnet werden, siehe Built In Validation.
Im Attribut Editor ist auf den Validation-Node zu wechseln um mit New eine neue
Valiationrule für das Attribut anzulegen.
Aus der DropDownListBox ist dann die erstellte ValidationRule auszuwählen.
Auch diese Gesetzmässigkeit kann nun über die TestGalaxy Applikation getestet werden.
10
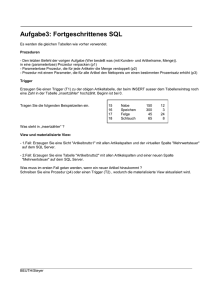
Views
Für das UserInterface können vorab Views erzeugt werden, welche letztendlich die SQLStatements für die Webpages abbilden können.
Mit Hilfe des Business Component Diagramms können Views sehr einfach per drag & drop
erzeugt werden, indem ein View Object von der Component Palette auf einen freien Platz in
das BC-Diagramm gezogen wird. Die Bezugsobjekte können dann ebenfalls per drag & drop
innerhalb der View platziert werden. In unserem Fall sind die Bezugsobjekte im Applications
Navigator unter Model → Application Sources im Package galaxy.model.businessdomain
zu finden. Per drag & drop können nun z.B. Planet und Satellite in die View gezogen werden.
Im View Object Editor stellt sich das Ganze wie folgt da:
Planet und Satellite sind durch das drag & drop bereits vorselektiert.
11
Unter dem Knotenpunkt Attributes können nun Attribute aus den zuvor selektierten Objekten
ausgewählt werden:
Hinter dem kleinen + verstecken sind noch die Attribute und deren Properties:
12
Hinter dem Knotenpunkt SQL Statement ist das resultierende Statement zu finden.
13
Durch die zuvor ausgewählten Entity Objects, welche durch drag & drop in die View gelangt
sind, und durch die Selektion der Attribute ist das SQL-Statement generiert worden. Mit Hilfe
der Option Expert Mode, welche hier unten links angeklickt werden kann, ist es möglich das
Statement manuell zu erstellen oder zu verändern. Mit Hilfe des Test-Buttons kann
sichergetellt werden, dass das Statement syntaktisch korrekt ist.
Um diese View zu testen kann sie nun in die TestGalaxy Applikation gebracht werden.
Hierfür ist aus dem Popup-Menü der TestGalaxy Applikation Edit TestGalaxy…
auszuwählen.
Unter Data Model kann nun unter den verfügbaren Views die neu erstellte Views dem Data
Model hinzugefügt werden.
Nachdem die View hinzugefügt wurde und dies mit OK bestätigt wurde kann nun die
Applikation getestet werden.
14
View Link
Relationships zwischen den Query-Result-Sets werdend durch Definition von View Links
repräsentiert. Mit der Definition einer View Link erzeugt der JDeveloper einen
parametrisierten SQL Ausdruck, auch View Link SQL genannt. Der View Link SQL
Ausdruck beeinhaltet eine Bind-Variable für jedes Attribut um die Verbindung der
korrespondierenden Attribute der Relationship zu verbinden.
Die ADF BC´s verwenden den View Link SQL Ausdruck um eine Zeile der Ursprungsview
mit einer oder mehreren Zeilen der Korrespondierenden View zu verbinden.
Zu unterscheiden sind:
1. one-to-many, uni-directional view link Definitionen und
2. many-to-many, bi-directional view link Definitionen
one-to-many, uni-directional view link
Zunächst werden eine PlanetView und eine SatelliteView benötigt. Aus der Component
Palette ist dann das Objekt View Link auszuwählen. Dieser View Link wird dann mit der
Maus von Planet zu Satellite gezogen.
Der View Link wird der TestGalaxy Applikation hinzugefügt und kann getestet werden.
15
many-to-many, bi-directional view link
Die Vorgehensweise für einen bi-direktionalen View ist ähnlich dem uni-direktionalem View.
Im BC-Diagramm kann die Kardinalität des View Links geändert werden, indem mit der
Maus die 1 selektiert wird und gegen ein * ausgetauscht wird.
Für dieses Beispiel ist es allerdings nicht sinnvoll.
Eine andere Möglichkeit die Kardinalität des View Links zu ändern sind die View Link
Properties, welche über das Popup-Menü des View Links zu erreichen ist.
16
Über diese Properties kann auch der SQL-Ausdruck verändert werden und neue o. andere
Bindparameter gesetzt werden.
17
JSP
Simple JSP Application
Anhand der ADF BC´s soll nun eine JSP Applikation erstellt werden.
Zunächst soll eine JSF Navigation erstellt werden. Hierfür ist aus dem Popup-Menü des
ViewController´s Open JSF Navigation auszuwählen.
Im Editor-Window erscheint ein leere Page Flow Diagramm. Aus der Component Palette ist
nun JSF Page auszuwählen und per drag & drop auf das Diagramm zu ziehen.
Für die neue Seite kann jetzt ein Name vergeben werden. Per Doppelklick gelangt man dann
in den Create JSP Wizard.
Hinweis: Sollte eine Funktionalität mal nicht zur Verfügung stehen,
so ist sie dem Projekt hinzuzufügen. Im selben Popup-Menü kann unter Project
Properties dies getan werden. In den Project Properties gibt es einen Knoten
Technologie Scope, wo verfügbare und ausgewählte Technologien für das Projekt
verwaltet werden. Sind also z.B. Struts gewünscht und nicht ausgewählt, so ist es
möglich es dem Projekt hier hinzuzufügen. Auf diese Weise kann man, unabhängig
von den Anfangs gewählten Projekteinstellungen, sein Projekt neu einrichten.
18
19
20
Mit dem letzten Weiter kommt dann noch eine Fertigstellungsmeldung, die nicht weiter von
Bedeutung ist.
Per drag & drop soll nun aus der Data Control Palette eine View ausgewählt werden und auf
der leeren Page platziert werden. Aus der drag & drop dropdown Liste ist dann ADF ReadOnly Form auszuwählen:
Hinweis: Eine Read-Only Form beschreibt die Information einer Zeile aus der View.
Über die Edit Form Fields können jetzt noch die Attribute ausgewählt werden, welche in der
Seite angezeigt werden sollen, was über ein Multiselect möglich ist. Hier können auch die
Labels „neu“ gesetzt werden
21
Selbst das ADF Variablen Binding und die UI Komponenten können neu gesetzt werden.
Wählt man Include Navigation Controls an, so werden die Control-Buttons (First, Last,
Previous und Next) für die Navigation durch die Datensätze mit erstellt.
Die generierte Seite sieht in der Design-View dann wie folgt aus:
Durch den Test der Seite, möglich über das Popup-Menü durch Auswahl von Run sieht das
Ganze dann wie folgt aus:
22
Master Detail Applikation
Die Schritte sind ähnlich derer, die eben für eine einfache Seite dargelegt wurden.
Für eine Master Detail Seite braucht man abhängige View. In unserem Datenmodell hängt
alles von Planet ab, so ist der Master zunächst einmal eine Planet View.
Aus der Data Control Palette kann nun unter den abhängigen View gewählt werden:
Diese View wird per drag&drop unterhalb der PlanetView (unterhalb des blau eingegrenzten
Bereiches) gezogen.
Aus dem drag&drop Menü wird nun ADF Read-only-Table ausgewählt, da zum Master ja alle
abhängigen Daten angezeigt werden sollen:
23
Im Design sieht es dann wie folgt aus. Die Spalte Planet wurde hierbei gelöscht, da sie ja
bereits über den Master angezeigt wird.
Der resultierende Applikationsausschnitt sieht dann wie folgt aus:
Die abhängigen Daten werden über das Binding (in der Data Control Palette über die
untergeordneten Views) mit gesteuert.
Die Gestaltung von Search Pages oder Creation Pages läuft ist vergleichbar. Aus dem PopupMenü des drag&drop-Vorgangs ist dann entsprechend ADF Search Form oder ADF Creation
Form auszuwählen.
24