1. Einleitung 2 2. PHP - lokalen Server einrichten 5 3. Ein erster PHP
Werbung

Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Dynamische Webseiten mit PHP
Inhalt
1. Einleitung
2
2. PHP - lokalen Server einrichten
5
3. Ein erster PHP - Test
6
4. Einfache Ausgabe von Texten und Zahlen
8
5. Umgang mit Variablen in PHP
9
6. Kontrollstrukturen in PHP
10
7. Zugriff auf Bilddateien mit PHP
17
8. MySQL - Datenbanken und PHP
18
9. Abfragemaske für eine Datenbank
23
Das nachfolgende Skriptum ist eine mögliche Ergänzung oder Erweiterung des Unterrichts
nach der Behandlung des Themas "Datenbanken und MySQL" in der Qualifikationsphase.
Es ist keine umfassende Einführung in PHP, sondern beschränkt sich auf im Unterricht behandelbare Inhalte. Ausgehend von konkreten Beispielen aus dem täglichen Umgang mit
Datenbanken werden grundlegende Konzepte an übersichtlichen Beispielen erörtert.
1
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Dynamische Webseiten mit PHP - Einleitung
Wer im Internet unterwegs ist, hat es oft mit Webseiten zu tun, die es möglich machen, nach bestimmten Inhalten zu suchen. Das bekannteste Beispiel dafür sind sicher die Suchmaschinen wie Google oder sogenannte
Portale, wie z.b. Youtube. Aber auch Onlineläden, wie Amazon oder ebay gehören dazu. Ihnen allen ist gemeinsam, dass den Beutzern die Möglichkeit gegeben wird, einen oder mehrere Suchbegriffe einzugeben und
dass dann eine (oder viele ) Seiten mit den gewünschten Ergebnissen am Bildschirm erscheinen. Da wir uns
an anderer Stelle schon mit HTML befasst haben , ist bekannt, dass der Browser auf unserem Rechner nur
HTML ( und Javascript ) interpretieren kann. Der Server, der unsere Anfrage empfangen hat, muss also die für
uns passende HTML-Datei zusammangestellt und dann auf unseren Rechner übertragen haben. Diese Seite
muss auf dem Server "dynamisch" auf Grund unserer Eingaben erzeugt worden sein, denn es ist nicht möglich, fertige HTML-Seiten für alle denkbaren Anfragen bereitzustellen. Da aber alle auf diese Art erzeugten
Webseiten immer sehr ähnlich aussehen, kann man davon ausgehen, dass es ein HTML-Gerüst für solche
Seiten gibt, in das nur aktuell die Inhalte eingefügt werden, die vom Benutzer angefordert sind.
Als Beispiel sei hier ein Forum für Computerfreunde genommen. In einem Suchfeld war als Suchbegriff
"Canon IP 5400" eingegeben
worden, was zu genau einer
Antwort führte. Der Kopf der
Seite, der grobe Aufbau, die
Position der einzelnen Elemente etc. wird bei allen Antworten gleich bleiben. Was
sich ändert, ist der untere Teil,
in dem die Ergebnisse der
Anfrage zu sehen sind.
Im zweiten Versuch war als
Suchbegriff die Bezeichnung
einer gängigen Festplatte eingetragen : "WD Caviar".
Wie zu erwarten, gab es sehr
viel mehr Inhalte , die auf der
HTML-Seite dargestellt werden mussten.
Außerdem war die Werbung
eine andere, als bei der ersten Anfrage.
Die meisten Browser lassen
es zu, den Quelltext einer
HTML-Seite zu speichern.
Den kann man sich dann ansehen.
Die Seiten bei diesem Beispiel lassen sich dabei sogar
recht gut lesen, denn der
HTML-Code ist kommentiert. Versuchen sie das ruhig mal mit Seiten bei Amazon oder Google.
Vergleicht man die beiden HTML- Codes miteinander, so findet man zuerst einmal, dass der größte Teil identisch ist und nichts enthält, was wir nicht schon mal kennengelernt haben.
2
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
<!-- / NAVBAR POPUP MENUS -->
<!-- PAGENAV POPUP -->
<div class="vbmenu_popup" id="pagenav_menu" style=
"display:none">
<table cellpadding="4" cellspacing="1" border="0">
<tr>
<td class="thead" nowrap="nowrap">Gehe
zu...</td>
</tr>
.......................................
</table>
</div>
<!-- / PAGENAV POPUP -->
<!-- PAGENAV POPUP -->
<div class="vbmenu_popup" id="pagenav_menu" style=
"display:none">
<table cellpadding="4" cellspacing="1" border="0">
<tr>
<td class="thead" nowrap="nowrap">Gehe zu...</
td>
</tr>
...........................................
</table>
</div>
<!-- / PAGENAV POPUP -->
<div class="banner">
<script type="text/javascript">
GA_googleFillSlot("Apfeltalk_Forum_Top_728x90");
</script>
</div>
<div class="banner">
<script type="text/javascript">
GA_googleFillSlot("Apfeltalk_Forum_Top_728x90");
</script>
</div>
<table cellpadding="0" cellspacing="0" border="0" width=
"100%" style="margin-bottom:3px">
<tr valign="bottom">
<td align="right"><div class="pagenav" align="right">
<table class="tborder" cellpadding="3" cellspacing="0" border="0">
<tr>
........................................................
</table>
</div></td>
</tr>
</table>
<form action="inlinemod.php?forumid=78" method="post" id="inlinemodform">
<input type="hidden" name="url" value="" />
<input type="hidden" name="s" value="" />
<input type="hidden" name="securitytoken" value="guest" />
<input type="hidden" name="forumid" value="78" />
<form action="inlinemod.php?forumid=85" method="post" id="inlinemodform">
<input type="hidden" name="url" value="" />
<input type="hidden" name="s" value="" />
<input type="hidden" name="securitytoken" value="guest" />
<input type="hidden" name="forumid" value="85" />
<table class="tborder" cellpadding="5" cellspacing="0" border="0"
width="100%" align="center" id="threadslist">
<tr>
<td class="tcat" colspan="7" style="font-weight:normal">
<table class="tborder" cellpadding="5" cellspacing="0" border="0"
width="100%" align="center" id="threadslist">
<tr>
<td class="tcat" colspan="7" style="font-weight:normal">
<span class="smallfont" style="float:right">
Zeige Ergebnis 1 bis 25 von 45
<br />
<span class="smallfont" style="float:right">
Zeige Ergebnis 1 bis 1 von 1
<br />
Die Suche dauerte <strong>0,01</strong>
Sekunden.
Die Suche dauerte <strong>0,01</strong>
Sekunden.
</span>
</span>
<a href="search.php?query=canon+ip5400&
amp;exactname=1&amp;starteronly=0&amp;childforums=1&amp;titleonly=0&amp;showposts=0&
amp;replyless=0&amp;replylimit=0&amp;searchthreadid=0&amp;saveprefs=0&amp;quicksearch=1&
amp;searchtype=1&amp;nocache=0&amp;ajax=0&
amp;userid=0"><strong>Suchen:</strong></a>
<span class="smallfont">
<a href="search.php?query=WD+Caviar&
amp;exactname=1&amp;starteronly=0&
amp;childforums=1&amp;titleonly=0&
amp;showposts=0&amp;replyless=0&
amp;replylimit=0&amp;searchthreadid=0&
amp;saveprefs=0&amp;quicksearch=1&
amp;searchtype=1&amp;nocache=0&
amp;ajax=0&amp;userid=0"><strong>Suchen:</strong></a>
<span class="smallfont">
Schlüsselwörter: <b><u>canon</u></b>, <b><u>
ip5400</u></b>
Schlüsselwörter: <b><u>Caviar</u></b>
</span>
</td>
</span>
</td>
</tr>
</tr>
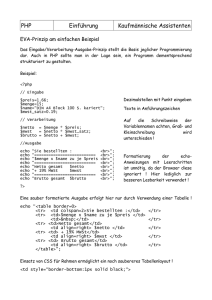
Ausschnitt aus der HTML Seite für WD Caviar mit 45
Ergebnissen.
identischer HTML-Code
unterschiedlcher HTML-Code
<!-- / NAVBAR POPUP MENUS -->
identischer HTML-Code
Dynamische Webseiten mit PHP - Einleitung
Ausschnitt aus der HTML Seite für Canon IP 5400 mit
einem Ergebnis.
3
unterschiedlcher HTML-Code
Hans-Georg Beckmann
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Dynamische Webseiten mit PHP - Einleitung
Es sind von beiden Antwortseiten nur Ausschnitte dargestellt. Bei der HTML-Seite, auf der viele Antworten untergebracht werden müssen, wird eine Tabelle eingerichtet ( 2. Abschnitt oben). Bei der anderen Seite, bei der
es nur eine Antwort gibt, ist das nicht nötig. Auf der Seite des Servers, an den die Anfrage geht, muss es also
ein "Programm" geben, dass die passenden HTML-Code erstellt und uns die fertige Seite liefert. Dieses Programm ist in diesem Fall ein PHP-Script, dass auf der Serverseite in den HTML- Code eingebettet ist und das
obige Ergebnis liefert.
PHP steht für Hypertext Preprocessor oder auch Personal Home Page Tools oder Professional Homepage
Preprocessor und meint eine Scriptsprache, die auf dem Server in HTML-Seiten eingebettet ist und HTML-Seiten anpasst, bevor diese an den Benutzer (Client) gesendet werden.
Aufgabe:
Benutze eine gängige Suchmaschine und suche nach unterschiedlichen möglichst speziellen Begriffen ( um
die Anzahl der Treffer klein zu halten ). Speichere die Ergebnisseite jeweils als HTML-Code ab und vergleiche
in einem Texteditor. Suche die gemeinsamen Teile und die Teile, in denen sich die Seiten unterscheiden.
Zusammenfassung:
Benutzer ruft im Browser
eine HTML-Seite auf
einem Server auf.
Der Server schickt eine
Standardseite zurück.
Der Browser interpretiert
den HTML Text und stellt
die Seite dar.
Benutzer gibt z.B. einen
Suchbegriff in ein Formularfeld ein.
Die Abfrage geht an den
Server. Dort wird z.B.
ein PHP Script gestartet,
dass den Suchbegriff
verarbeitet.
Auf der Serverseite wird
eine HTML-Datei erzeugt, die nun an den
Benutzer geschickt wird.
Dort wird der HTML Text
im Browser interpretiert
und dargestellt.
Dieses ist eine "dynamisch" erzeugte HTMLSeite.
4
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
PHP - lokalen Server einrichten
2. Lokalen Server einrichten
Wenn wir PHP-Scripte programmieren wollen, brauchen wir
einen Webserver. Da man soetwas nicht im Haushalt stehen
hat, muss man sich mit einem virtuellen Webserver behelfen.
Server (Host) und Client befinden sich dann also auf unserem eigenen Rechner und kommunizieren so miteinander,
als wäre der Server irgendwo in den Weiten des WWW zu
finden.
Es gibt fertige Lösungen. Eine davon ist XAMPP. Dabei steht
das A für den Webserver Apache, das M für die Datenbankabfragesprache MySQL und die beiden P für PHP und Pearl
als Scriptsprachen.
XAMPP ist freie Software und für verschiedene Betriebssysteme zu haben. Unter
www.apachefriends.de
findet man die entsprechenden Dateien und viel hilfreiche
Hinweise für die richtige Installation des Programmpaketes.
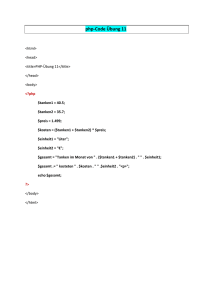
Wenn die Installation geklappt haben sollte, gibt es das
XAMPP-Controlpanel, mit dem sich die einzelnen Module
des Webservers an - und abschalten lassen. Außerdem hat
man auf der Festplatte unter
C:\xampp\htdocs
ein Verzeichnis, in das die serverseitigen Programmtexte
( die PHP-Code enthalten ) abgelegt werden und man kann
sich ein beliebiges anderes Verzeichnis suchen, um HTMLDateien abzulegen, die auf der Clientseite laufen sollen. Die
Kommunikation zwischen Client und Server läuft dann - wie
im "richtigen" Internet - über den Internetbrowser ab.
Startet man den Browser und gibt in der Adresszeile
http:/localhost/index.php
ein, dann schickt der Webserver Apache aus dem Verzeichnis htdocs die entsprechende Datei ( index.php ) an den
Browser und es erscheint eine Begrüßungsseite .
Wenn der Webserver läuft, ist der Rechner von außen über
das Internet erreichbar ( er ist ja jetzt ein Webserver !).
Daher ein Tipp: Ziehen sie das Netzwerkkabel ab, solange Apache eingeschaltet ist.
Wenn sie einen Mac benutzen und darauf XAMPP installieren, verläuft das alles im Prinzip genauso, wie oben beschrieben. Allerdings liegt das Verzeichnis htdocs eine
Ebene tiefer im Verzeichnisbaum. Außerdem ist es am Mac auch möglich, die serverseitigen PHP-Dateien im
Websites- Ordner des jeweiligen Benutzerverzeichnises zu platzieren. Dort werden sie von Apache gesucht
und gefunden.
Das alles kann sehr viel aufwändiger und unfreundlicher werden, wenn man im Unterrichtsraum einen Rechner als Webserver für Andere einrichten will. Der ist dann nicht ohne Weiteres von den anderen Rechnern unter http:// localhost zu erreichen und wenn zusätzlich noch auf den einzelnen Clienten Apache - wie oben beschreiben - eingerichtet ist, kann es schon unübersichtlich werden.
5
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
PHP - lokalen Server einrichten
So sollte es nach erfolgreichem Start aussehen
schreiben - eingerichtet ist, kann es schon unübersichtlich werden.
Wie heißt es dann immer so treffend ? "Wenden sie sich an den Administrator".
Auch für Macbenutzer lauern ein paar Fallen. Auf dem Mac ist bereits ein Webserver ( ebenfalls Apache ) installiert. Der ist so eingerichtet, dass man einen Mac im Klassenraum als Server für die anderen Rechner benutzen kann. Auch hier kann es zu Kollisionen kommen, wenn zusätzlich auf den Clientrechnern XAMMP aktiv
ist.
3. Ein erster PHP Test
Um das Client-Server-Verfahren mit PHP noch einmal zu verdeutlichen, soll ein einfaches kleines Beispiel dienen. Auf der Clientseite wird eine HTML-Seite aufgerufen, die keinen PHP-Code enthält. Diese HTML-Seite
nimmt Informationen entgegen, ruft auf dem Server eine HTML-Seite mit PHP auf und erzeugt so eine Antwort,
die an den Client zurückgeschickt wird.
Clientseite:
<HTML>
<HEAD>
<TITLE> Dies ist die HTML Seite f&uuml;r die Eingabe</TITLE> <! erscheint als Fenstertitel>
</HEAD>
<BODY>
Gib einen Benutzernamen ein: <BR>
<FORM
ACTION = "http://localhost/test2.PHP" METHOD=POST> <! Name der serverseitigen Datei>
<INPUT NAME = "Benutzer">
<! Festlegung des Namens der Variablen - hier Benutzer>
<INPUT TYPE ="SUBMIT">
<! Submit meint den Absendebutton>
</FORM>
</Body>
</HTML>
In der HTML-Datei auf der Clientseite wird ein Formular benutzt ( <FORM> ...</FORM> ). ACTION ruft die serverseitige PHP-Datei auf und METHOD=POST übergibt einen Variablenwert an den Server. Der Name der Variablen wird in der Zeile <INPUT NAME = "Benutzer"> festgelegt, was außerdem ein Texteingabefeld erzeugt.
6
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Ein erster PHP - Test
Die Zeile <INPUT TYPE ="SUBMIT"> sorgt dafür, dass ein Button mit der passenden Beschriftung erscheint.
Serverseite:
<HTML>
<HEAD>
<TITLE> test2.PHP</TITLE>
</HEAD>
<BODY>
<br><br>
<?PHP
$wer=$_POST['Benutzer'];
echo "<FONT SIZE 18 COLOR = BLUE > Der eingegebene Name war $wer </FONT>";
?>
<br><br>
</Body>
</HTML>
Auch dies ist eine HTML-Datei. Eingebettet ist allerdings ein PHP-Script, das mit <?PHP beginnt und mit ?>
endet. Der Name der Datei muss die Dateikennung .PHP haben, sonst funktioniert das Ganze nicht. Der
Name entspricht der Angabe in der HTML-Datei auf der Clientseite.
Mit
$wer=$_POST['Benutzer'];
wird der von außen übergebene Variablenname 'Benutzer'
nun an den internen Variablennamen $wer weitergegeben und kann nun im PHP-Script verwendet werden.
(Man kann es auch einfacher haben - doch dazu später mehr ). Der erste PHP-Befehl, mit dem wir es zu tun
haben ist dann der echo-Befehl, der für die Bildschirmausgabe zuständig ist. echo erwartet einen String, der
auch Formatierungsanweisungen für die HTML-Seite enthalten darf, die an den Client zurückgeschickt wird.
Diese HTML-Datei, die test2.PHP erzeugt wird den übergebenen Variablennamen enthalten aber sonst keine
PHP-Befehle. Es ist eine aktuell erstellte HTML-Seite:
<HTML>
<HEAD>
<TITLE> test2.PHP</TITLE>
</HEAD>
<BODY>
<br><br>
<FONT SIZE 18 COLOR = BLUE > Der eingegebene Name war Ottokar </FONT><br><br>
</Body>
</HTML>
HTML-Datei auf Clientseite
HTML-Datei vom Server zurückgeschickt
7
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Einfache Ausgabe von Texten und Zahlen
4. Einfache Ausgabe von Texten und Zahlen, Variablen und Konstanten
Im obigen Beispiel tauchte der PHP-Befehl echo auf, der benutzt wird um Texte auszugeben. Dabei wird der
Text in " " eingeschlossen. er darf auch Formatierungsanweisungen, die man aus HTML kennt enthalten. Als
Verbesserung gegenüber der Ausgabe nur durch HTML liegt im Umgang mit Umlauten und Sonderzeichen.
Während man beispielsweise in HTML noch mühsam das "ü" als "&uuml; " kodieren muss, gibt es für den
echo - Befehl die Funktion htmlentities(...), die Umlaute passen kodiert. Soll also etwa der Text "Fröhliches
Fußballspielen wünschen alle Nürnberger" erscheinen, dann lauten die entsprechenden PHP-Zeilen:
<?PHP
echo htmlentities ("Fröhliches Fußballspielen wünschen alle Nürnberger",ENT_QUOTES,"UTF-8");
>
Probieren sie es aus. htmlentities() kann - wie man oben sieht - außer dem Text, der ausgegeben werden soll,
noch zwei weitere Paramter enthalten. ENT_QUOTES sorgt dafür, dass Anführungszeichen korrekt dargestellt
werden und der dritte Pramater gibt an, welche Zeichensätze unterstützt werden. In diesem Beispiel steht
UTF-8 für einen ASCII-kompatiblen Unicode - Zeichensatz. Wenn das Ergebnis nicht so ausfällt, wie gewünscht, dann probieren sie an dieser Stelle "ISO-8859-1" ( das wäre westeuropäisch, Latin 1).
Man kann in den Text auch HTML-Formatierungsbefehle mit einbauen:
<?PHP
echo htmlentities ("Fröhliches ",ENT_QUOTES,"UTF-8");
echo "<b>";
echo htmlentities("Fußballspielen ",ENT_QUOTES,"UTF-8");
echo "</b>";
echo htmlentities("wünschen alle Nürnberger",ENT_QUOTES,"UTF-8");
?>
Dabei werden die HTML-Tags in eigenen echo-Zeilen ausgegeben. Es geht auch alles zusammen in einer Zeile. Dabei werden die einzelnen Abschnitte des Strings, der mit echo ausgegeben wird, durch Komma getrennt
aneinander gereit.
echo htmlentities ("Fröhliches ",ENT_QUOTES,"UTF-8"),"<b>",htmlentities("Fußballspielen ",ENT_QUOTES,
"UTF-8"),"</b>",htmlentities("wünschen alle Nürnberger",ENT_QUOTES,"UTF-8");
Sollte nun noch der unerfreuliche Fall eintreten, dass man im Text auch noch " -Zeichen darstellen will, dann
kommt der echo-Befehl etwas durcheinander. Anführungszeichen müssen als \" in den Text eingebaut werden, damit sie bei der Ausgabe korrekt dargestellt werden.
echo (" Das wird ein Wort mit Anführungszeichen \" ein Wort \” . Das war es schon ");
Spielen sie ein wenig mit diesen Möglichkeiten und schauen sie sich auch jeweils an, welchen HTML-Code der
Webserver abliefert.
8
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Umgang mit Variablen in PHP
5. Umgang mit Variablen in PHP
In einem der Eingangsbeispiele tauchten schon Variablen auf ( siehe Seite 6). Variablenbezeichner beginnen
in PHP immer mit dem Dollarzeichen $. PHP unterscheidet Groß und Kleinschreibung bei den Namen. Das
entspricht unseren Erfahrungen in Java. Auch alle anderen Regeln, die wir von Java kennen gelten hier: Keine Ziffern am Anfang eines Variablennamens, keine Sonderzeichen , keine Leerzeichen, keine Umlaute. Achten sie auch darauf, dass Variablenbezeichnungen lesbar sind. Wenn Variablen 'x' oder 'y' oder 'i1' kann man
das Script schon bald nicht mehr lesen und vergisst schnell, welche Variable wofür verwendet werden soll.
<?PHP
$zeile1="Eine Zeile Text mit Zeilenumbruch <br>"; //erste Zeile
$zeile2="in der zweiten Zeile geht es weiter <br><br>"; // zweite Zeile
echo $zeile1,$zeile2; //Ausgabe der beiden Variablen
$zeile1=100;
// nun bekommt die Variable einen neuen Wert
$zeile2=$zeile1*2;
// hat nun zeile2 den wert 200 ?
echo $zeile2,"<br>";
?>
Eine Variable in PHP entsteht in dem Moment, indem sie
benannt wird, wenn ihr dabei auch gleich ein Wert zugewiesen wird. Dabei wird der Typ der Variablen nur solange gültig bleiben, wie man ihr nicht einen neuen Wert zuweist. In
unserem Beispiel sind die verwendeten Variablen zuerst
Strings und danach werden sie durch neue Wertzuweisungen zu integer-Variablen.
Variablen Werte von der Clientseite aus zuweisen
Im Anfangsbeispiel wurde eine Variable auf der Clientseite
erzeugt und auch von dort mit einer Wertzuweisung versehen, die dann auf der Serverseite ausgewertet wurde.
Clientseite
<FORM
ACTION = "http://localhost/test2.PHP" METHOD=POST> <! Name der serverseitigen Datei>
<INPUT NAME = "Benutzer">
<! Festlegung des Namens der Variablen - hier Benutzer>
<INPUT TYPE ="SUBMIT">
<! Submit meint den Absendebutton>
</FORM>
Serverseite
<?PHP
$wer=$_POST['Benutzer'];
echo "<FONT SIZE 18 COLOR = BLUE > Der eingegebene Name war $wer </FONT>";
?>
Auf der Clientseite wird eine Variable definiert, die man für das HTML-Formular braucht. Diese wird durch die
Angabe METHOD = POST zum Webserver 'gepostet' und dort als Wert an die Variable $wer übergeben.
Neben dieser Art, Variablen aus einer HTML-Seite heraus an den Webserver zu senden gibt es noch die Methode GET, die Ähnliches tut. Allerdings kann man hier Variablenname und Variablenwert direkt in der Aufrufzeile des Browsers an den Webserver übermitteln.
9
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Kontrollstrukturen in PHP
Wenn auf dem lokalen Webserver die Datei Test4.PHP liegt, dann kann man etwa mit
http://localhost/Test4.PHP?meineVar=Hallo
eine Variable mit der Bezeichnung meineVar und dem Wert Hallo übergeben. Nun muss auf der Serverseite in
Test4.PHP aber noch Einiges geschehen, damit die Variable auch wirklich ankommt.
PHP-Script auf der Serverseite:
<?PHP
$eingabe = $_GET['meineVar'];
// hole mit GET die Variable meineVar und übergebe sie
echo "In der Aufrufzeile im Browser wurde $eingabe eingegeben"; // Probeausgabe
?>
Man kann auch mehrere Variable auf diese Weise übergeben, indem man die Zuweisungen in der Adresszeile
des Browsers mit '&' verknüpft. Die Variablen können dann alle mit der GET-Methode im PHP-Script abgefragt
und weiter verwendet werden. Die Variablen werden dabei intern in einer Reihung verwaltet. Solche Reihungen von Variablen, die übergeben werden findet man oft bei Suchabfragen.
6. Kontrollstrukturen in PHP
Im Gegensatz zu HTML gibt es in PHP ( wie in 'richtigen' Programmiersprachen ) Kontrollstrukturen. Im Prinzip
entsprechen sie der Syntax nach den Strukturen , die wir aus Java kennen. Es gibt einige kleine Unterschiede,
die aber am Besten erklärt werden, wenn sie auftreten. Da hier keine vollständige Sprachreferenz behandwelt
werden soll, werden die einzelnen Kontrollstrukturen erörtert, wenn sie in en folgenden Beispielen auftreten.
Im ersten Beispiel steht wieder das Wechselspiel zwischen HTML-Script auf der Clientseite und PHP-Script
auf der Serverseite im Vordergrund. Auf der Clientseite wird eine Auswahl getroffen . Diese Auswahl wird an
den Server geschickt und dort wird mit PHP eine Antwortseite erzeugt.
Die Auswahl betrifft einen monat des Jahres und die Antwort wird uns etwas über den Monat mitteilen, den wir
gewählt haben. Das ließe sich sicher viel einfacher in einem simplen Applet machen ohne Server und ohne
PHP. Da das beispiel aber schön ausbaufähig ist, machen wir es uns also unnötig aufwändig.
Clientseite
<html>
<head>
<title>Monatskalender</title>
</head>
Der Kopf der HTML-Seite mit Überschrift
<body>
Beginn des Formulartags. Sendemethode ist wieder POST. Aufruf
derURL mit dem PHP-Script.
<form method="POST" action="http://localhost/myCal.php" >
Monatskalender bitte ausw&auml;hlen und dann absenden
10
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Kontrollstrukturen in PHP
<p><select name="waehleMonat" size="1">
<option value="eins">Januar</option>
<option value="zwei">Februar</option>
<option value="drei">M&auml;rz</option>
<option value="vier">April</option>
<option value="fuenf">Mai</option>
<option value="sechs">Juni</option>
<option value="sieben">Juli</option>
<option value="acht">August</option>
<option value="neun">September</option>
<option value="zehn">Oktober</option>
<option value="elf">November</option>
<option value="zwoelf">Dezember</option>
</select>
<input type="submit"></p>
</form>
</body>
</html>
Das Auswahlmenü wird mit SELECT
erzeugt, es ist eine Zeile hoch (size=
"1") und der Name der Variablen, die
nach der Auswahl die ausgewählte
Zeile enthält, heißt waehleMonat.
mit
<option value="eins">Januar</option> usw..
werden zeilenweise die Eintragungen in der Liste angegeben. Die
Werte von value sind es, die dann
als waehleMonat an myCal.php
übergeben werden.
Hier dann wieder ein
"Senden"_Button
Um die HTML-Seite erst einmal zu testen, reicht es aus , eine sehr einfache HTML/PHP-Seite zu erstellen und
als myCal.php im htdocs -Verzeichnis unterzubringen.
Serverseite
<html>
<?php
// die einfachste Antwort auf die Monatsauswahl
$welcherMonat =$_POST['waehleMonat'];
echo "Der ausgesuchte Monat war $welcherMonat";
?>
wahleMonat ist die Variable von außen. $welcherMonat ist hier die lokale Variable.
</html>
Hier wird noch einmal eine der Unannehmichkeiten von HTML/PHP deutlich. Auf der Clientseite ist die Variable, die gepostet wird, in Anführungszeichen gesetzt "wahleMonat". Auf der Serverseite wird sie mit $_POST
aus eckigen Klammern abgeholt und ist dort durch einfache Hochkommas eingeschlossen. Sie wird dann an
die interne Variable $welcherMonat übergeben, die weder durch Hochkommas noch durch Anführungszeichen
begrenzt ist. Für Schülerinnen und Schüler ist das schon ein erhebliches Hindernis bei der Arbeit mit Variablen.
Auf der Serverseite passiert also noch nicht viel. Startet man die HTML-Datei wird man folgenden Ablauf zu
sehen bekommen:
Das ist im Prinzip nichts Anderes als das Beispiel auf Seite 6. Hier ist nurein Auswahlmenü an Stelle des Textfeldes gesetzt worden. Das Ergebnis sollte wohl auch anders aussehen. Bei der Wahl des Monats "Mai" hätte
wir wohl auch das Wort "Mai" als Antwort erwartet. Das wäre ja nun sehr leicht zu ändern. Man muss nur in
der HTML-Datei im <option>....</option>-Tag für die Werte die Strings eingeben, die man erhalten möchte.
11
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Kontrollstrukturen in PHP
Hätte dort also
<option value="Mai">Mai</option>
gestanden, wäre das Ergebnis auch passend
gewesen.
Aber so einfach wollen wir das Problem nicht beheben. Wir spielen in der PHP-Seite herum und arbeiten dort
mit der switch - Anweisung, die wir aus Java kennen.
<?php
// die Verbesserung 1 für Monatsauswahl
$welcherMonat =$_POST['waehleMonat'];
switch ($welcherMonat)
{
case "eins": $monatsName="Januar"; break;
case "zwei": $monatsName="Februar"; break;
case "drei": $monatsName="März";
break;
case "vier": $monatsName="April";
break;
case "fuenf": $monatsName="Mai";
break;
case "sechs": $monatsName="Juni";
break;
case "sieben":$monatsName="Juli";
break;
case "acht": $monatsName="August"; break;
case "neun": $monatsName="September";break;
case "zehn": $monatsName="Oktober"; break;
case "elf":
$monatsName="November";break;
case "zwoelf":$monatsName="Dezember";break;
default:
Wir erfinden noch eine Variable für
den Monatsnamen. Sie heißt
$monatsName
}//Ende von switch
echo "Der ausgesuchte Monat war $monatsName";
?>
Im Gegensatz zu Java lässt PHP zu, dass nicht nur Aufzähltypen in
switch auftauchen dürfen, sondern auch Strings. Jetzt sieht das Ergebnis auch schon besser aus.
PHP bietet eine große Anzahl vorgefertigter Funktionen an. Eine davon werden wir jetzt benutzen. Wir lassen
über cal_days_in_month die Anzahl der Tage im ausgewählten Monat bestimmen und ausgeben.
Ändere die ersten Zeilen in der switch - Anweisung wie folgt um.
<?php
// die Verbesserung 2 für Monatsauswahl
$welcherMonat =$_POST['waehleMonat'];
switch ($welcherMonat)
{
case "eins": {
$monatsName="Januar";
$nummer=1;
}
break;
case "zwei": {
$monatsName="Februar";
$nummer=2;
}
break;
case "drei": {$monatsName="März";$nummer=3;}
case "vier": {$monatsName="April";$nummer=4;
case "fuenf": $monatsName="Mai";
case "sechs": $monatsName="Juni";
case "sieben":$monatsName="Juli";
....... usw.
default:
}
Der Übersicht wegen in mehrere
Zeilen geschrieben. Eine weitere Variable ist $nummer.
Es kann natürlich auch alles in eine
Zeile geschrieben werden.
break;
break;
break;
break;
break;
cal_days_in_month liefert eine
ganze Zahl ab, die in $AnzahlTage
zu finden ist. Als Paramter werden
Typ des Kalenders, Nummer des
Monats als Zahl und das Jahr erwartet. CAL_GREGORIAN ist eine vorgegebene Konstante für den Gregorianischen Kalender.
echo "Der ausgesuchte Monat war $monatsName <BR>";
$AnzahlTage=cal_days_in_month(CAL_GREGORIAN,$nummer,2009);
// Anzahl der Tage im Monat
echo " Der ausgesuchte Monat hat $AnzahlTage Tage";
}
?>
12
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Kontrollstrukturen in PHP
Prüfe diese Veränderung einmal mit einem Monat, für den die Monatsnummer festgelegt ist und einmal für einen der Monate, für die
wir das noch nicht gemacht haben.
Im ersten Fall erhalten wir das erwünschte Ergebnis im zweiten
Fall eine Fehlermeldung, da für die Variable $nummer, die in der
Funktion verwendet wird, kein Wert festgelegt wurde. Freundlicherweise liefert PHP recht genaue Fehlermeldungen mit Zeilenangabe.
Das ist die Gelegenheit eine weitere Funktion zu benutzen, die
recht häufig genutzt wird. isset(Variablenname) stellt fest, ob eine
Variable einen Wert zugewiesen bekommen hat oder nicht
( isset = ist set = ist gesetzt). Obendrein benutzen wir auch gleich
noch die if - else Kontrollstruktur, die wir aus Java kennen.
Der geänderte Programmtext erklärt sich fast von selbst.
if(isset($nummer))
{
$AnzahlTage=cal_days_in_month(CAL_GREGORIAN,$nummer,2009);
echo " Der ausgesuchte Monat hat $AnzahlTage Tage";
}
else
echo " Die Anzahl der Tage konnte nicht ermittelt werden.";
Ändere das PHP-Programm am Ende passend um und teste es.
In PHP gibt es für verschachtelte if-Abfragen noch die zusätzliche
elseif- Konstruktion, die hier aber nicht weiter erläutert werden soll.
Durch unser sehr ungeschicktes Vorgehen in der HTML-Datei haben wir uns unnötigen Programmballast im PHP-Script eingehandelt und das nur,um einige Kontrollstrukturen und Funktionen kennen zu lernen. Wenn das Script dir jetzt doch schon zu unübersichtlich ist, dass repariere das beginnend mit der Cleintseite.
Wenn es nichts ausmacht, können wir uns nun an etwas schwierigere Dinge heranwagen. Passend zum ausgewählten Monat soll
ein Monatskalender als Tabelle erscheinen. In der obersten Zeile
sollen die Wochentage (Mo Di Mi Do Fr Sa So ) erscheinen und in
den darunterliegenden Zeilen die jeweiligen Zahlen, die den Tag im
Monat angeben. Unsere Tabelle wird außer der Kopfzeile maximal
6 weitere Zeilen brauchen. Wenn der "schlechteste" Fall eintritt,
dass der erste Tag ( 1.) des Monats ein Sonntag ist, steht in Zeile 2
der Tabelle also nur die "1" am Ende im letzten Feld. Es folgen
dann noch weitere 5 Zeilen. Wenn der Monat 31 Tage haben sollte,
dann endet es in der letzen Zeile mit einem Dienstag.
Hier wird es also darum gehen, Wiederholanweisungen in PHP
kennen zu lernen und im PHP-Script passende HTML-Elemente zu
erzeugen und am Bildschirm zu platzieren.
Mo Di
Mi Do Fr
Sa So
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
13
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Kontrollstrukturen in PHP
Für diesen Monatskalender findet man im Internet viele schöne Lösungen. Wir erfinden hier keine vollkommen
neue Version, wollen aber die einzelnen Programmteile möglichst ausführlich kommentieren. Die gesamte
Auswahl von Monat und Jahr und auch die Ausgabe des Kalenders kann man auf der Serverseite in das PHPProgramm packen. Wir bleiben aber bei unserer Aufteilung in Clientseite ( Abfrage von Monat und Jahr ) und
Serverseite (Erzeugung des Kalenders).
Clientseite
<html>
<head>
<title>Monatskalender</title>
</head>
<body>
<form method="POST" action="http://localhost/myCal2.php" >
Monatskalender bitte ausw&auml;hlen und dann absenden
<p>
<select name="waehleMonat" size=1>
<option value='1'>Januar</option>
<option value='2'>Februar</option>
<option value='3'>M&auml;rz</option>
<option value='4'>April</option>
<option value='5'>Mai</option>
<option value='6'>Juni</option>
<option value='7'>Juli</option>
<option value='8'>August</option>
<option value='9'>September</option>
<option value='10'>Oktober</option>
<option value='11'>November</option>
<option value='12'>Dezember</option>
</select>
<select name="waehleJahr" size=1>
<option value ='2009'>2009</option>
<option value ='2010'>2010</option>
<option value ='2011'>2011</option>
<option value ='2012'>2012</option>
</select>
<input type="submit">
</form>
</body>
</html>
Die Clientseite unterscheidet sich kaum vom vorangegangenen Beispiel, es kommt nur eine Auwahl der Jahreszahl hinzu. Hier sind die
Jahre 2009 bis 2012 vorgesehen, die Liste lässt sich natürlich beliebig erweitern. Die beiden Variablen waehleMonat und waehleJahr
werden gepostet.
Auf der Serverseite sieht es dagegen schon recht kompliziert aus:
<?php
$monat = $_POST['waehleMonat'];
// wahleMonat ---------> $monat
$jahr=
$_POST['waehleJahr'];
// waehleJahr ----------> $jahr
echo "Der ausgesuchte Monat war ". $monat."<BR>";
// nur zur Kontrolle
echo "Das ausgew&auml;hlte Jahr war ". $jahr."<BR><BR>";
// nur zur Kontrolle
/*********************************************************************************
* Nun die oberste Zeile des Kalenders. Sie enthält die Wochentage
**********************************************************************************/
$tage=array("Mo","Di","Mi","Do","Fr","Sa","So"); // Eine Reihung mit den Tageskürzeln
Das ist neu. PHP erlaubt es, Reihungen zu definieren und auch gleich mit Elementen zu füllen. Hier heißt die
Reihung $tage und enthält die Tageskürzel als Strings. Die einzelnen Elemente werden durch Komma getrennt, die gesamte Reihung steht hier in runden Klammern.
14
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Kontrollstrukturen in PHP
Hans-Georg Beckmann
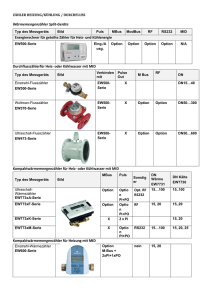
Der Monatskalender selbst muss eine HTML-Tabelle werden. In HTML ist dazu der <TABLE> - Tag nötig, der
in unserem Fall auch gleich eine Angabe über den Rand der einzelnen Tabellenfelder enthält. Nach <TABLE>
beginnt dann die erste Zeile der Tabelle mit dem <TR> - Tag.
// nun die Tabelle beginnen. Dazu wird mit echo HTML-Code generiert
echo "<TABLE BORDER = 1> <TR>";
// Anfang der Tabelle und der ersten Zeile HTML erzeugt
Hier eine Wiederholschleife, wie man sie auch aus Java kennt. Die Zählvariable heißt $i, sie beginnt bei 0 und
endet bei 6. Das liegt daran, dass auf die Elemente der Reihung zugegriffen werden soll und deren Nummerierung beginnt - wie auch in Java - mit 0.
for($i=0;$i<7;$i++)
{
echo "<TD WIDTH=40 align='center'><b>";
echo "<FONT COLOR=blue>";
echo $tage[$i];
echo "</FONT>";
echo "</b></TD>";
} // Ende von for
// Feld erzeugen, zentrierte Ausgabe, fett
// Schriftfarbe blau
// Feldinhalt aus Reihung holen
// Ende von <FONT>
// Ende Feld
Das war noch einfach ( hoffentlich ). Nun kommt der eigentlich interessante Teil. Wir arbeiten mit mehreren
Datums-und Kalenderfunktionen, die in PHP zur Verfügung stehen.
Da gibt es zum einen die Funktion mktime(....), die zu einer Reihe von Angaben (Stunde, Minute, Sekunde,
Monat, Tag, Jahr) eine ganze Zahl erzeugt, in der alle zugehörigen Datumsangaben, wie z.b. auch der Wochentag, abgelegt sind. Wenn Stunde, Minute und Sekunde nicht von Interesse sind, was bei unserem Kalender so ist, dann werden diese Parameter als '0' übergeben.
mktime(0,0,0,12,14,2003); liefert also eine Datumsinformation für den 14.12.2003 wobei die Uhrzeit nicht interessiert. Wir laufen durch alle Tage des Monats.
/***********************************************************************************
* Nun wird es ernst, jetzt müssen die folgenden Zeilen gefüllt werden
* dazu laufen wir durch den Monat durch
**********************************************************************************/
for($i=1;$i<32;$i++)
//für $i= 0 würde mktime den letzten Tag des Vormonats liefern
// wenn ein Monat weniger als 31 Tage hat, liefert
// die Funktion mktime den ersten Tag des Folgemonats
{
$datum= mktime(0,0,0,$monat,$i,$jahr); // $datum holen -- es ist ein Integer
echo "Probeausgabe".$datum."<BR>";
// zur Probe mal ausgeben lassen
Bevor es in der for-Schleife weitergeht, kann man ja mal einen Blick
auf die von mktime erzeugte Zahl werfen. Das ist zwar später nicht
mehr wichtig, aber man sollte auch nicht darauf verzichten.
Aus dieser ganzen Zahl werden nun die Informationen entnommen, die
uns für unseren Kalender fehlen. Das ist in erster Linie der Wochentag.
Dazu wird die Funktion getDate() benutzt, die aus der von mktime erzeugten Zahl eine Reihung mit allen Informatinen macht, die wir brauchen. Wir nennen diese Reihung $datum2.
$datum2=getDate($datum);
//holen
Die Elemente der Reihung haben feste Bezeichnungen: mday,year,month,weekday,wday usw.
Einige lassen wir mal mit ausgeben - zur Kontrolle. Bei dieser Ausgabe taucht noch eine Eigenschaft von echo
15
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Kontrollstrukturen in PHP
Hans-Georg Beckmann
auf: Man kann Teile des Ausgabestrings mit Punkten '.' aneinanderreihen. Das können Teilstrings oder auch
Variable sein, wie in der folgenden Ausgabe zu sehen ist.
echo $datum2[mday]." ".$datum2[month]." ".$datum2[year]." ".$datum2[weekday]." Wochentag nummer
".$datum2[wday]." "."<BR>";
// Ausgabe nur zur Kontrolle kann später entfallen
$wochentag=$datum2[wday];
// Wochentag als Zahl holen
Der Wochentag, der uns besonders interessiert, steckt in $datum2[wday] und ist dort als Zahl abgelegt. Dabei
hat der Sonntag die Nummer 0, Montag die Nummer 1 usw.
Eine neue Zeile in unserem Monatskalender beginnt, wenn der Wochentag ein Montag ist oder wenn es der
erste des Monats ist. Daher die einfache Abfrage:
if($wochentag==1|| $i==1)
echo "<TR>";
//neue Zeile in der Tabelle
Mo Di Mi Do Fr Sa So
Wenn es der erste des Monats ist, aber der Wochentag nicht Montag ist, dann
1
beginnt es in der Zeile ja nicht ganz links im ersten Feld, sondern es tauchen erst
2
3
4
5
6
7
8
mal einige leere Felder auf. Im nebenstehenden Beispiel wären das sogar sechs
9 10 11 12 13 14 15
leere Felder. Die Anzahl dieser leeren Felder lässt sich berechnen und in der Va16 17 18 19 20 21 22
riablen $leerefelder festhalten. Ist z.B. der erste des Monats ein Donnerstag,
23 24 25 26 27 28 29
(Donnerstag = Nummer 4) dann brauchen wir 4 – 1 = 3 leere Felder. Ist des, wie
30 31
im Beispiel Sonntag, dann brauchen wir eigentlich 6 Felder. Wir rechnen wieder
Wochentag - 1 und erhalten 0 – 1 = –1 und legen dann fest, dass jetzt die Anzahl
der leeren Felder 6 sein soll. Mit colspan werden dann im HTML-Tag die leeren Felder zu einem zusammengezogen.
if($i==1 && $wochentag!=1)
// wenn es nicht vorn in der Zeile anfängt
{
$leerfelder=$wochentag-1;
// Anzahl der leeren Felder
if($leerfelder <0) $leerfelder=6;
// Spezialfall Sonntag, der 1. des Monats
echo "<TD colspan=$leerfelder align='center'></TD>"; // leerer Teil in der Tabelle
}//Ende if ($i==1....)
Nun geht es an die weiteren Abfragen. Dabei wird die Funktion checkdate() benutzt, die überprüft, ob mit mktime und getdate überhaupt was Brauchbares ermittelt wurde ( was, wenn der Zähler $i für Februar bei 30 steht
?).checkdate liefert einen boolschen Wert ab und daher:
if(checkdate($monat,$i,$jahr)) echo "<TD align='center'>".date("d",$datum)."</TD>";
Innerhalb von checkdate wollen wir ja nun zu dem richtigen Wochentag auch die Monatstagesnummer ausgeben lassen. Das erledigen wir mit der Datumsfuntkion date, die zwei Paramter enthält. Der erste ist ein Buchstabe - hier "d" für den Tag als zweiziffrige Zahl und der zweite ist die Datumsangabe, die von mktime geliefert
wurde. Natürlich könnten wir an dieser Stelle auch einfach die Zählvariable $i verwenden. Nun müssen wir
unseren Monatskalender nur noch zu Ende bringen. Immer wenn der Wochentag ein Sonntag ist, muss eine
Zeile des Kalenders geschlossen werden, was mit dem </TR> - Tag geht. Das gilt natürlich auch, wenn der
lezte Tag des Monats erreicht ist. Dann sind wir mit der for-Schleife auch fertig und können die ganze Tabelle
mit </TABLE> abschließen.
if($wochentag==0 || $i==31) echo "</TR>"; // Wenn Sonntag oder Monatsende...
}// Ende von for
echo "</TABLE>";
?>
// Kalender fertig
// Ende des Programms
16
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Zugriff auf Bilddateien mit PHP
Geben sie den PHP-Programmtext ein und lassen sie das ganze Programm zuerst einmal mit den Kontrollausgaben laufen.
Danach können sie diese auskommentieren und sollten danndas gewünschte Ergebnis erhalten.
7. Zugriff auf Bilderdateien, die auf dem Server liegen
Nun wollen wir es noch ein wenig weitertreiben. Unsere kleine
Webseite ist ja nun schon ganz schön dynamisch, denn sie
sieht je nach Wahl ein wenig anders aus. Nun erweitern wir unser Programm. Zu jedem Monat soll es ein passendes Bild geben, das vom Server geladen wird. Dazu sollte man sich 12 nette Bilder besorgen und sie beispielsweise "Januar.jpg", "Februar.jpg" usw. nennen. Alle Bilder kommen in ein Verzeichnis, das beispielsweise "Bilder2" heißt und im Ordner htdocs gesichert wird, in dem sich auch unsere PHP-Programme befinden.
Hier wäre nun die Gelegenheit, die PHP-Funktionen zu erörtern, mit denen man Verzeichnisse einlesen und
bearbeiten kann ( opendir(),readdir()......). Wir verzichten jedoch darauf und machen uns das ganze recht einfach. Wir geben die Bildernamen in eine Reihung ein. Innerhalb der Reihung werden die Bilder die Indizees 0
bis 11 haben. Das Bild mit dem Index 0 sollte für Januar stehen, das mit dem Indes 11 für Dezember.
Da in HTML das Laden von Bildern mit dem <IMG SRC ...> -Tag geht, werden in der echo -Anweisung die
passenden Strings für das Laden der Bilder zusammen gesetzt. Die Reihung für die Bilder soll $bilder heißen
//**************************** Bilder auswählen ************************************************
$bilder=array("Bilder2/Januar.jpg","Bilder2/Februar.jpg","Bilder2/Maerz.jpg","Bilder2/April.jpg",
"Bilder2/Mai.jpg","Bilder2/Juni.jpg","Bilder2/Juli.jpg","Bilder2/August.jpg",
"Bilder2/September.jpg","Bilder2/Oktober.jpg","Bilder2/November.jpg","Bilder2/Dezember.jpg");
echo "<img src =".$bilder[$monat-1].">";
Aufgabe:
Ergänzen sie das Kalenderprogramm um diese Zeilen und testen sie.
Bei Bedarf verschönern sie die Seite noch nach Belieben.
17
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
MySQL-Datenbanken und PHP
8. MySQL-Datenbanken und PHP
Interaktive Webseiten machen häufig Gebrauch von Datenbanken, die auf einem entfernten Server liegen.
Solche Datenbanken muss man dort anlegen können, man muss Daten hineinschreiben können und über
PHP für Benutzer die Möglichkeit schaffen, mit solchen Datenbanken zu arbeiten. Das kann passiv sein, indem nur suchen / lesen gestattet ist oder aber auch aktiv, wenn Daten in die Datenbank hineingeschrieben
werden können, wie es oft bei Foren der Fall ist. Die ganz am Anfang geschilderten Beispiele funktionieren im
Prinzip so.
Wir haben im Abschnitt über relationale Datenbanken bereits das Werkzeug phpmyAdmin kennengelernt,
das sich z.B. auch auf der VLIN-Webseite starten lässt. Dort hat man Zugriff auf eine Schuldatenbank, an der
sich SQL-Abfragen üben lassen. Die Erstellung der Datenbank ist in dem
Kapitel noch sehr umständlich realisiert worden. Auf Konsolenebene
wurde dirket mit MySQL gearbeitet. Das soll jetzt einfacher gehen, da das Einrichten der Datenbank nicht im Mittelpunkt steht. Wenn
man XAMPP installiert hat, kann man außer dem Webserver Apache
auch MySQL mit starten und dann steht auch auf unserem lokalen Webserver die aktuelle Fassung von phpmyAdmin zur Verfügung. Mit
http:// localhost/phpmyadmin
starten wir das Programm und erhalten die Startseite ( Stand Oktober 2009).
Auf der linken Seite sind bereits die Datenbanken aufgelistet, die mit XAMPP und MySQL automatisch installiert worden sind. Wir lassen die zufrieden und löschen die in keinem Fall, da sonst möglicherweise Einiges nicht mehr funktioniert. Normalerweise gehören zu den Datenbanken bzw.
MySQL Zugriffsrechte. Das heißt es müssen Benutzer angelegt werden, die bei der Anmeldung und beim Zugriff auf
Datenbanken Namen und Passwort angeben müssen.
Wenn man den Reiter "Rechte" anklickt kann man danach
gern allerlei ändern, sollte das aber nur tun, wenn man sich
im Handbuch schlau gemacht hat. Wichtig wäre das für den
Startseite von phpmyAdmin
Fall, dass sie nicht offline arbeiten, sondern mit dem Internet verbunden sind. Das wäre eine Sicherheitsrisiko - also ziehen sie das Netztwerkkabel. Sollten sie aber
dennoch Passworte vergeben, neue Benutzer einrichten etc. dann müssen sie nach der Datei config.inc.php
suchen und dort die geänderten Informationen per Hand eintragen, weil sonst phpmyAdmin nicht mehr ohne
Weiteres startet. Wenn sie alles so lassen, wie es ist, ist der Benutzer "root" und es gibt kein Passwort.
8.1 Anlegen einer neuen Datenbank
Wir brauchen ein Beispiel für eine Datenbank, das nicht zu trivial ist, aber auch nicht so umfangreich, wie etwa
die Schuldatenbank. Wir solche "Probierdatenbanken" nimmt man oft Adressdatein oder CD-Sammlungen. Wir
nehmen ein anderes sehr beliebtes Beispiel "Filmdatenbank". Sie können aber auch jedes andere Beispiel
probieren, das ihnen recht erscheint oder im Interesse von Schülerinnen und Schülern liegt. Es darf nur nicht
zu "groß" werden. Da phpmyAdmin uns bereits mit der Maske für das Anlegen einer neuen Datenbank begrüßt, geben wir in das passende Feld "Filmdatenbank" ein. Unter "Kollation" wählen sie den Zeichensatz ihres Systems. Wenn sie dort nichts eingeben, wird es wohl auch alles funktionieren, weil es bei Kollation nur
um Sortierreihenfolgen geht (ä vor a oder a vor ä ...) und die sind in unserem weiteren Arbeiten nicht beson18
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Anlegen einer neuen Datenbank
ders wichtig. phpmyAdmin teilt
nun mit, dass die neue Datenbank erzeugt wurde jedoch noch
keine Tabelle ( Relation) enthält.
Geben sie als Tabellenname "Filme " an und als Anzahl der Attri7
bute / Felder sollten sie 7 eingeben. Das ist natürlich nicht zwingend notwendig , sie können das
nach Bedarf ändern. Bestätigen
sie mit "OK" und definieren sie im
Anschluss die benötigten Felder.
Ein Feld muss das eindeutige
Schlüsselfeld werden, der primary key. In unserem Fall heißt das
Feld ID-Nummer und wird auf
Autoincrement gestellt, so dass
bei Neueingabe eines Datensatzes der Wert von ID-Nummer automatisch um 1 erhöht wird. Zu
jedem Feld muss man den Typ
Für das Feld ID_Nummer wurde als Index
PRIMARY gewählt und A_I angekreuzt, um
auswählen. In unserem Beispiel
den Feldwert automatisch zu erhöhen, wenn
ein neuer Datensatz eingegeben wird.
sind das Strings, die hier VARCHAR heißen und deren Länge
man angeben kann. Weiterhin verwenden wir integer (INT) und ein Textfeld (TEXT) , dass bis zu 64k Text aufnehmen kann. Das sollte für eine Beschreibung des Films wohl ausreichen. Wenn man ein Feld vergessen
hat, kann man das später immer noch hinzufügen. Im nebenstehenden Bild fehlt ein Feld Wertung , das erst
später eingefügt wurde.
Nachdem die Eingabe soweit beendet ist, kann man sich die Struktur der Tabelle "Filme" anschauen und findet folgende Übersicht vor.
Wenn man mit phpmyAdmin arbeitet kann man auch gleich Inhalte in die Tabelle Filme schreiben. Das wollen
wir zwar gleich mit einem selbstgemachten PHP -Programm und einer passenden HTML-Seite auf Clientseite
machen, aber ein paar Eintragungen können ja schon mal gemacht werden.
Wählen sie den Reiter
und zeigen sie ihre Kennerschaft in Sachen "Film". Einige wenige Filme sollten reichen.
Das Ergebnis kann man sich dann schon mal anschauen.
19
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Anlegen einer neuen Datenbank
Hinweis für die Filmkenner: Die Jahreszahlen sind hier noch alle falsch. Später werden sie richtig auftauchen.
Ein Programm, wie phpmyAdmin bekommt der Benutzer / die Benutzerin einer Datenbank normalerweise nicht
zu sehen. Vielmehr gibt es eine Eingabemöglichkeit auf der Clientseite. Diese Eingaben werden an den Webserver übertragen und dort mit Hilfe eines passendes PHP-Programms in die Datenbank geschrieben. Wir
brauchen wieder eine HTM-Seite auf der
Clientseite
So schick könnte ja die Eingabemaske aussehen - muss aber nicht sein. Es darf aber auch viel schlichter sein.
Wenn man so etwas zusammenbauen möchte, kann man sich viel Arbeit ersparen, wenn man einen HTMLEditor benutzt. Dann muss man im <FORM ACTION ...> Tag nur noch die URL für das passende php- Programm angeben und die Variablenbezeichnungen passend setzen. Der HTML-Text für dieses Beispiel ist so
entstanden.
Er ist hier zwar vollständig angegeben, ihr Augenmerk sollte aber nur auf dem hervorgehobenen Teilen liegen:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=iso-8859-1">
<title>Kleine Filmeliste - Eingabe</title>
</head>
<body bgcolor="#ffffff">
<form id="FormName" action="http://localhost/filmeingabe.php" method="POST" name="FormName">
<table width="271" border="1" cellspacing="1" cellpadding="0" bgcolor="black">
<tr>
<td colspan="5" bgcolor="black"><font color="#cccccc">Testdatenbank &quot;Filme&quot;: Eingabemaske</font></td>
</tr>
<tr>
<td bgcolor="black">
<div align="center"><label><font color="#cccccc">Filmtitel</font></label></div></td>
<td bgcolor="black">
<div align="center"><font color="#cccccc">Regie</font></div></td>
<td bgcolor="black">
<div align="center"><font color="#cccccc">Jahr</font></div></td>
<td bgcolor="black"><div align="center"><font color="#cccccc">Genre</font></div></td>
<td bgcolor="black"><div align="center"><font color="#cccccc">Wertung</font></div></td>
</tr>
<tr height="36">
<td bgcolor="white" height="36"><div align="center">
20
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Anlegen einer neuen Datenbank
<input type="text" NAME="TitelTF" value="" size="46" maxlength="51"></div>
</td>
<td bgcolor="white" height="36"><div align="center">
<input type="text" NAME="RegieTF" value="" size="35" maxlength="35"></div>
</td>
<td bgcolor="white" height="36"><div align="center">
<input type="text" NAME="JahrTF" value="" size="10" maxlength="10"></div>
</td>
<td bgcolor="white" height="36"><div align="center">
<select NAME="Genrewahl" size="1">
<option value=""></option>
<option value="Krimi">Krimi</option>
<option value="Western">Western</option>
<option value="Comedy">Komm&ouml;die</option>
<option value="Drama">Drama</option>
<option value="Action">Action</option>
<option value="Sonstiges">Sonstiges</option>
</select></div>
</td>
<td bgcolor="white" height="36"><div align="center">
<font size="+2"><select NAME="Wertung" size="1">
<option value="0"></option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select></font></div>
</td>
</tr>
<tr>
<td colspan="5" bgcolor="black"> <font color="#cccccc">Beschreibung</font></td>
</tr>
<tr>
<td colspan="5"><textarea NAME="Beschreibung" rows="10" cols="126"></textarea></td>
</tr>
<tr height="15%"><td colspan="5" height="15%"><div align="center">
<input type="submit" name="submitButtonName" value="Eintragung abschicken"></div>
</td>
</tr>
</table>
</form>
<p></p>
</body>
</html>
Auf der Serverseite gibt es also ein php-Programm, das filmeingabe.php heißt
und die Informationen, die hier "gepostet" wurden an die Datenbank weiterleitet.
Bevor wir uns das Programm anschauen, muss man wissen, wo genau unsere
Filmdatenbank nun eigentlich gespeichert ist, und ob man sich über den
Speicherort auf dem Server Gedanken machen muss.
Die Datenbank "Filmdatenbank" wurde von phpmyAdmin in
../XAMPP/xamppfiles/var/mysql/Filmdatenbank
abgelegt. Das ist ein Verzeichnis, in dem sich dann alle Dateien befinden, die
mySQL braucht, um mit der Datenbank zu arbeiten. Im Verzeichnis var/mysql/ befinden sich auch alle anderen
Datenbanken, die aus der Installation von XAMPP stammen. Das sind Beispieldatenbanken wie test und
cdcol. Es gibt dort aber auch die Datenbank mysql, die leider genauso heißt, wie das ganze Datenbanksystem, was immer zur Verwirrung beitragen kann. DIese Datenbank wird für die Funktion von mysql und
phpmyAdmin gebraucht, daher sollte man sie in Frieden lassen. Sie können das Verzeichnis "Filmdatenbank"
auf jeden beliebigen anderen Rechner kopieren. Beim Start wird phpmyAdmin sie dann finden und sie können
dann lokal daran arbeiten. Es kann aber auch passieren, dass die Zugriffsrechte auf das Verzeichnis nicht
mehr passen. Probieren sie es aus.
21
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Anlegen einer neuen Datenbank
Hans-Georg Beckmann
Zurück zur Eintragung der von uns eingegebenen Inhalte in die Datenbank. Dazu das PHP-Programm auf der
Serverseite
<?php
/************************************************************************************
* zuerst werden die geposteten Variablenwerte geholt
* und intern an die aufgelisteten Variablen übergeben
************************************************************************************/
$filmtitel=
$_POST['TitelTF'];
$regie =
$_POST['RegieTF'];
$jahr=
$_POST['JahrTF'];
$genre=
$_POST['Genrewahl'];
$wertung=
$_POST['Wertung'];
$beschreibung= $_POST['Beschreibung'];
/************************************************************************************
* die folgenden Zeilen dienen nur der Kontrolle über das, was da
* angekommen ist. Daher sind sie hier schon auskommentiert und könnten
* vollständig gelöscht werden, wenn Alles klappt
************************************************************************************/
/*echo "
Der Titel ist ". $filmtitel."<BR>";
echo "
Die Regie hatte ". $regie."<BR>";
echo "
Das Jahr war ". $jahr."<BR>";
echo "
Das Genre ist ". $genre."<BR>";
echo "
Die Wertung ist ". $wertung."<BR>";
echo "
Beschreibung: ". $beschreibung."<BR>"; */
/************************************************************************************
* nun wird die Verbindung zur Datenbank hergestellt
* dazu braucht man Host, Benutzer und das Passwort
************************************************************************************/
$host ="localhost";
// das ist unser lokaler Server
$benutzer ="root";
// wir sind der benutzer root ....
$passwort ="";
// .. und haben kein Passwort
$datenbank="filmdatenbank";
// Name der Datenbank
/************************************************************************************
* die Verbindung wird mit mysql_connect erzeugt und in einer
* Variablen festgehalten, die hier $meineVerbindung heißt
* mysql_select_db... wählt dann die Datenbank an
* der Eintrag in die Tabelle Filme wird als String übergeben, den wir uns
* unseren Variablen zusammenbauen
************************************************************************************/
$meineVerbindung=mysql_connect($host,$benutzer,$passwort);
// Verbindung herstellen
mysql_select_db($datenbank,$meineVerbindung);
// damit müsste nun die Datenbank angewählt sein
$neuerEintrag="insert into Filme (Titel,Regie,Jahr,Genre,Wertung,Beschreibung) values
('$filmtitel','$regie','$jahr','$genre','$wertung','$beschreibung')";
/***************************************************************************************
* nach insert into Filme werden in Klammern die Attributnamen angegeben
* und dann in Klammern die Werte, die diesen Attributen übergeben werden
****************************************************************************************/
$ergebnis=mysql_query($neuerEintrag,$meineVerbindung);
mysql_close($meineVerbindung); // schön wieder schließen
?>
Wenn wir die Kommemntare und überflüssigen Anweisungen herausnehmen, dann ist das Programm schön
kurz. Probieren sie auf diese Art einige Eingaben in die Datenbank zu machen. Schauen sie dann über
phpmyAdmin nach, ob auch alles so angekommen ist, wie es sollte. Es könnte ja sein, dass sie sich irgendwo
vertippt haben oder sonst irgendetwas ändern wollen. Das geht dann im Moment nur über phpmyAdmin. Wählen sie dort einen Datensatz an und klicken sie auf das kleine Bleistiftsymbol unter der Tabelle, um Änderungen vornehmen zu können.
22
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Anlegen einer neuen Datenbank
So könnten einige Eintragungen in der Datenbank
aussehen
9. Abfragemaske für die Datenbank
Auf der Clientseite soll nun eine HTML-Datei ausführbar sein, die es möglich macht, auf unsere Filmdatenbank
zuzugreifen und dort Abfragen auszuführen. Wieder geben wir uns wenig Mühe und lassen die Seite mit einem HTML-Editor erstellen. Wir müssen dann wieder nur einige Dinge per Hand einfügen und ergänzen.
Clientseite
<html>
<head>
<title>Kleine Filmeliste - Suche</title>
</head>
<body bgcolor="#ffffff">
<form id="FormName" action="http://localhost/filmausgabe.php" method="POST" name="FormName">
<table width="271" border="1" cellspacing="1" cellpadding="0" bgcolor="black">
<tr>
<td colspan="5" bgcolor="black"><font color="#cccccc">Testdatenbank &quot;Filme&quot;: Suchmaske </
font></td></tr>
<tr>
<td bgcolor="black"><div align="center"><label><font color="#cccccc">Filmtitel</font></label></div></td>
<td bgcolor="black"><div align="center"><font color="#cccccc">Regie</font></div></td>
<td bgcolor="black"><div align="center"><font color="#cccccc">Jahr</font></div>
</td>
<td bgcolor="black"><div align="center"><font color="#cccccc">Genre</font></div></td>
<td bgcolor="black"><div align="center"><font color="#cccccc">Wertung</font></div></td>
</tr>
<tr height="36">
<td bgcolor="white" height="36"><div align="center">
<input type="text" NAME="TitelTF" value="" size="46" maxlength="51"></div>
</td>
<td bgcolor="white" height="36"><div align="center">
<input type="text" NAME="RegieTF" value="" size="35" maxlength="35"></div>
</td><td bgcolor="white" height="36"><div align="center">
<input type="text" NAME="JahrTF" value="" size="10" maxlength="10"></div>
</td>
<td bgcolor="white" height="36"><div align="center">
<select NAME="Genrewahl" size="1">
<option value=""></option>
<option value="Krimi">Krimi</option>
<option value="Western">Western</option>
<option value="Kommödie">Komm&ouml;die</option>
<option value="Drama">Drama</option>
<option value="Action">Action</option>
<option value="Sonstiges">Sonstiges</option>
</select></div>
</td> <td bgcolor="white" height="36"><div align="center"><font size="+2">
<select name="Wertung" size="1">
<option value="0"></option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select></font></div>
</td>
23
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Abfragen der Datenbank
</tr>
<tr height="36">
<td colspan="5" bgcolor="white" height="36"><div align="center">
<input type="submit" name="submitButtonName"></div>
</td>
</tr>
</table>
</form>
<p></p>
</body>
</html>
Das unterscheidet sich kaum von der Eingabemaske, die weiter oben beschrieben war. Auf der Serverseite
werden diese Eintragungen an "filmausgabe.php" übergeben. Dabei müssen nicht nur die Werte aus den
Variablen, die gepostet wurden , ausgelesen werden, sondern es muss auch eine SQL-Anfgabe an die Datenbank erstellt werden. Weiterhin muss das Ergebnis der Anfage nett zusammengestellt und als HTMLDatei an den Client zurückgegeben werden.
Serverseite
<html>
<head><title>Kleine Filmeliste - Ausgabe</title></head>
<body bgcolor="#ffffff">
<table width="271" border="1" cellspacing="1" cellpadding="0" bgcolor="black">
<tr>
<td colspan="5" bgcolor="#0000cc"><font size="+1" color="#cccccc" face="Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif">Testdatenbank &quot;Filme&quot;: Ergebnisse der Suchanfrage</font></td>
</tr>
<tr>
<td bgcolor="#0000cc"><div align="center">
<label><font color="#cccccc" face="Helvetica, Geneva, Arial, SunSans-Regular, sans-serif">Filmtitel</font>
<font color="#cccccc"></font></label></div>
</td>
<td bgcolor="#0000cc"><div align="center">
<font color="#cccccc" face="Helvetica, Geneva, Arial, SunSans-Regular, sans-serif">Regie</font></div>
</td>
<td bgcolor="#0000cc"><div align="center">
<font color="#cccccc" face="Helvetica, Geneva, Arial, SunSans-Regular, sans-serif">Jahr</font></div>
</td>
<td bgcolor="#0000cc"><div align="center">
<font color="#cccccc" face="Helvetica, Geneva, Arial, SunSans-Regular, sans-serif">Genre</font></div>
</td>
<td bgcolor="#0000cc"><div align="center">
<font color="#cccccc" face="Helvetica, Geneva, Arial, SunSans-Regular, sans-serif">Wertung</font></div>
</td>
</tr>
<!-- Bis hierher ist alles einfach nur HTML und es braucht noch keinen PHP Code mit echo -->
<!-- die Ausgabetabelle ist aber mit dem TABLE-Tag schon begonnen und auch die Zeile-->
<!-- mit den Überschriften ist hier schon erzeugt worden -->
<?php
/********************************** das kommt aus dem Suchformular ***************/
$filmtitel=
$_POST['TitelTF'];
$regie =
$_POST['RegieTF'];
$jahr=
$_POST['JahrTF'];
$genre=
$_POST['Genrewahl'];
$wertung=
$_POST['Wertung'];
$beschreibung= $_POST['Beschreibung'];
24
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Abfragen der Datenbank
/******************************************************************************************
* zur Kontrolle kann man sich die Eingaben eifach mit echo zurückspiegeln lassen
//echo "Kontrolle : Titel: ".$filmtitel." Regie: ".$regie." Jahr: ".$jahr." Genre: ".$genre." Wertung: ".$wertung.";
/********************************************************************************************
* aus den Eingaben wird eine Suchabfrage zusammengesetzt
* sie bekommt den Namen $abfrage und ist zu Beginn leer
* die Funktion empty stellt fest, ob eine Variable "leer" ist
*******************************************************************************************/
$abfrage="";
if(empty($filmtitel)) {$teil1="";} else {$teil1 = "Titel like '%$filmtitel%' ";$abfrage=$abfrage.$teil1;}
/********************************************************************************************
* wenn kein Filmtitel angegeben war ,ist teil1 der Abfrage leer. Für den Fall
* das der Titel nicht vollständig angegeben war ist mit %$filmtitel% gearbeitet
* worden, war auch den Titel findet, wenn er nur teilweise angegeben ist
********************************************************************************************/
if(empty($regie)) {$teil2="";}
/********************************************************************************************
* wenn keine Regie angegeben war ,ist teil2 der Abfrage leer. Für die Regie
* nicht vollständig angegeben war ist mit like %$regie% gearbeitet worden.
* nun kommt aber mit elseif noch eine Abfrage hinzu. Falls schon ein Filmtitel
* angegeben war muss dieser teil der Abfrage mit AND angebunden werden
* falls kein Filmtitel angegeben war, reicht like %$regie%
********************************************************************************************/
if(!empty($regie)&& $abfrage=="") {$teil2=" Regie like '%$regie%' ";$abfrage=$abfrage.$teil2;}
elseif(!empty($regie)&& $abfrage!="") {$teil2=" AND Regie like '%$regie%' ";$abfrage=$abfrage.$teil2;}
/****************************** genauso mit dem Jahr **********************************/
if($jahr<1900) {$teil3="";}
if($jahr>1900 && $abfrage==""){$teil3=" Jahr ='$jahr' ";$abfrage=$abfrage.$teil3;}
elseif($jahr>1900 && $abfrage!=""){$teil3=" AND Jahr ='$jahr' ";$abfrage=$abfrage.$teil3;}
/****************************** genauso mit dem Genre **********************************/
if(empty($genre)) $teil4="";
if(!empty($genre) && $abfrage==""){$teil4=" Genre ='$genre' ";$abfrage=$abfrage.$teil4;}
elseif(!empty($genre) && $abfrage!=""){$teil4=" AND Genre ='$genre' ";$abfrage=$abfrage.$teil4;}
/****************************** und der Wertung *******************************************/
if($wertung==0) $teil5="";
if($wertung>0 && $abfrage==""){$teil5=" Wertung ='$wertung' ";$abfrage=$abfrage.$teil5;}
elseif($wertung>0 && $abfrage!=""){$teil5=" AND Wertung ='$wertung' ";$abfrage=$abfrage.$teil5;}
/*******************************************************************************************************
* wenn in der Abfrage alles leer war, hat man nur die like %..% - Teile, bei denen nichts
* zwischen den Prozentzeichen steht. Dann lassen wir mal alle Datensätze ausgeben
*******************************************************************************************************/
if($abfrage =="Titel like '%%' AND Regie like '%%'") $abfrage="select * from Filme";
else $abfrage="select * from Filme where ".$abfrage;
/*******************************************************************************************************
* nun kommen wieder die Angaben für die Verbindung mit der Datenbank
*******************************************************************************************************/
$host ="localhost";
// der Datenbankserver
$benutzer ="root";
// der Benutzer
$passwort ="";
// sein Passwort
$datenbank="filmdatenbank"; // der Name der Datenbank
$meineVerbindung=mysql_connect($host,$benutzer,$passwort);
// Verbindung herstellen
mysql_select_db($datenbank,$meineVerbindung);
//Datenbank angewählt
$ergebnis=mysql_query($abfrage);
$zeilenzahl=mysql_num_rows($ergebnis);
// Abfrage senden
// Anzahle der Zeilen die gefunden wurden
for($i=0;$i<$zeilenzahl;$i++)
// Wiederholschleife Anfang
{
$zeileninhalt=mysql_fetch_array($ergebnis);
// Zeileninhalt in einen Array holen
/*******************************************************************************************************
* Nun kommen die HTML-Tags alle als echo. Die Ausgabemaske war wieder mit
* einem HTML-Editor erstellt. Danach wurde hier alles in "echo" gepackt. Achtung: Wenn
* im HTML-Tag Anführungszeichen vorkamen ( da gibt es viele !) dann mit \" codieren
*******************************************************************************************************/
echo "<tr height=\"36\">";
// neue Zeile
echo "<td bgcolor=\"white\" width = \"400\" height=\"36\">";
echo "<div align=\"center\">";
echo $zeileninhalt[Titel];
// Attributname aus der Tabelle "Filme"
25
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Abfragen der Datenbank
Hans-Georg Beckmann
echo "</div>";
echo "</td>";
echo "<td bgcolor=\"white\" width = \"240\" height=\"36\">";
echo "<div align=\"center\">";
echo $zeileninhalt[Regie];
// aus dem Array $zeileninhalt das Feld 'Regie'
echo "</div>";
echo "</td>";
echo "<td bgcolor=\"white\" width = \"80\" height=\"36\">";
echo "<div align=\"center\">";
echo $zeileninhalt[Jahr];
// aus dem Array $zeileninhalt das Feld 'Jahr'
echo "</td>";
echo "<td bgcolor=\"white\" width = \"80\" height=\"36\">";
echo "<div align=\"center\">";
echo $zeileninhalt[Genre];
// aus dem Array $zeileninhalt das Feld 'Genre'
echo "</div>";
echo "</td>";
echo "<td bgcolor=\"white\" width = \"20\" height=\"36\">";
echo "<div align=\"center\">";
echo $zeileninhalt[Wertung];
echo "</div>";
echo "</td>";
echo "</tr>";
// Zeile 1 fertig
echo "<tr>";
echo "<td bgcolor=\"white\" colspan=\"5\"><textarea NAME=\"Beschreibung\" rows=\"5\" cols=\"126\">";
echo $zeileninhalt[Beschreibung];
echo "</textarea></td>";
echo "</tr>";
// Ende von Zeile 2 für die Beschreibung
} // Ende von for
mysql_close($meineVerbindung);
?>
<!-- ende von php -->
</table>
<!-- Ende von Tabelle
<p></p>
</body>
</html>
Am Anfang wird die gesamte Tabelle erzeugt und die Überschriftenzeile gesetzt. Das kann man machen, indem man einfach den HTML-Code schreibt. Dann aber übernimmt PHP das Weitere, weil ja erst auf Grund
der Abfrage festgestellt werden kann, wieviele Doppelzeilen jetzt noch kommen müssen. Es müssen Dopplezeilen sein, weil in der zweiten Zeile ein großes Feld für die Filmbeschreibung vorgehalten wird. Die benötigten
HTML-Befehle tauchen jetzt in den echo - Anweisungen auf.
Hier wurde nach Krimis gesucht
26
Virtuelle Lehrerweiterbildung Informatik in Niedersachsen
Hans-Georg Beckmann
Abfragen der Datenbank
Ausblick
Das letzte Beispiel sollte noch einmal das Zusammenspiel von Client - Server - Datenbank zeigen, dass schon
ganz zu Beginn erläutert wurde. Sicher wäre es eleganter, Abfrage und Ergebnis ausgabe in einer einzigen
PHP-Datei zu haben, damit im Browser nicht andauernd neue Seiten geladen werden müssen.
Will man über ein so einfaches Beispiel hinausgehen, dann benutzt man fertige Systeme, die auch ohne
gründliche PHP-Kenntnisse zu erstaunlichen ergebnissen führen. Das kostenlose phpBB ist ein solches System, mit dem man recht leicht sehr schicke serverbasierende Foren zusammenbauen kann. Dabei sind die
Gestaltungsmöglichkeiten sehr vielfältig und man muss nur etwas Zeit aufbringen, um zu guten Ergebnissen
zu kommen. Das ließe sich im Rahmen von Unterrichtsprojekten vielleicht realisieren. Schülerinnen und Schüler, die hier einige Grundkenntnisse erworben haben könnten sich in selbstständigen Arbeitsgruppen solche
Foren zusammenbauen.
27