Entwicklung einer Webapplikation
Werbung

INSTITUT FÜR BERGBAUKUNDE 1
Entwicklung einer
Webapplikation
mittels HTML, PHP, MySQL, jQuery, und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
Tobias Suhrborg
12.12.2011
Erstprüfer:
Zweitprüfer:
Prof. Dipl. Math. Hans Ulrich Stegelmann
Lukas Bodych
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
Inhaltsverzeichnis
Inhaltsverzeichnis .................................................................................................................................... 1
1.
Einleitung / Motivation ................................................................................................................... 3
2.
Allgemeines zu den verwendeten Technologien ............................................................................ 4
3.
4.
5.
6.
2.1.
Allgemeines zu Webapplikationen .......................................................................................... 4
2.3.
PHP .......................................................................................................................................... 4
2.4.
MySQL (+SQL) .......................................................................................................................... 5
2.5.
Smarty ..................................................................................................................................... 6
2.6.
Javascript/jQuery..................................................................................................................... 6
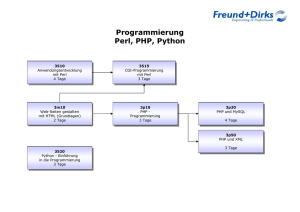
Projektplanung ................................................................................................................................ 8
3.1.
Anforderungsanalyse............................................................................................................... 8
3.2.
Modell ..................................................................................................................................... 9
3.3.
Flußdiagramm........................................................................................................................ 10
Datenbankstruktur ........................................................................................................................ 11
4.1.
Studienarbeiten ..................................................................................................................... 12
4.2.
Arbeitstyp .............................................................................................................................. 12
4.3.
BewertungsHeader ................................................................................................................ 12
4.4.
BewertungsWerte ................................................................................................................. 12
4.5.
Kategorien ............................................................................................................................. 12
4.6.
Wertungsfaktoren ................................................................................................................. 13
4.7.
Stellungnahme....................................................................................................................... 13
Templates und Inhalt..................................................................................................................... 14
5.1.
Übersichtstabelle................................................................................................................... 15
5.2.
Studienarbeit anlegen/editieren ........................................................................................... 16
5.3.
Bewerten ............................................................................................................................... 17
Applikationslogik (PHP / JS) ........................................................................................................... 21
6.1.
Arbeit einfügen / editieren .................................................................................................... 22
6.2.
Bewerten ............................................................................................................................... 23
6.3.
PDF erstellen.......................................................................................................................... 23
6.4.
Übersichtstabelle anzeigen ................................................................................................... 24
6.5.
Übersichtstabelle sortieren ................................................................................................... 25
1
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
7.
6.6.
Eingabeformulare überprüfen............................................................................................... 25
6.7.
E-Mail verschicken ................................................................................................................. 26
Schlusswort ................................................................................................................................... 27
Quellenangaben .................................................................................................................................... 28
Abbildungsverzeichnis ........................................................................................................................... 29
Eidesstattliche Erklärung ....................................................................................................................... 30
2
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
1.
Einleitung / Motivation
In der folgenden Seminararbeit wird auf die Entwicklung einer webbasierten
Studienarbeitsverwaltung eingegangen. Dazu werden zuerst die einzelnen verwendeten
Techniken im Allgemeinen vorgestellt und dann ihre Anwendung in der
Studienarbeitsverwaltung beschrieben. Insbesondere wird hier ihr Zusammenspiel erklärt.
An unserem Institut wird ein System benötigt, dass den Assistenten ermöglicht, die Vergabe
von Projekt-, Bachelor- und Masterarbeiten zu vereinfachen und zentral zu verwalten.
Bisher wurden die Themen für Studienarbeiten von den jeweiligen Assistenten in eigenen
Excel Tabellen gepflegt und es wurden für jede Arbeit mehrere separate Dokumente
angelegt. Dies führte zum Beispiel zu dem Problem, dass mangels Absprache Themen
stellenweise doppelt vergeben wurden.
Es sollte daher ein System entwickelt werden, worauf alle Assistenten Zugriff haben, in dem
geplante Themen eingetragen werden können und ihre Vergabe für alle ersichtlich
dokumentiert werden kann. Zusätzlich sollen auch die Folgeschritte einer solchen Ablaufes
mit eingebaut werden
Es bietet sich an, dieses System als Webapplikation zu entwickeln und an unsere Webseite
anzuschließen, weil dadurch jeder einfach und über die bestehenden und somit bekannten
Arbeitsschritte an alle wichtigen Informationen gelangen kann, sofern er die entsprechenden
Berechtigungen auf der Webseite besitzt.
3
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
2.
Allgemeines zu den verwendeten Technologien
2.1.
Allgemeines zu Webapplikationen
Die typische Nutzung einer Webapplikation läuft im Allgemeinen so ab, dass ein Client eine
Anfrage (HTTP-Request) durch Aufruf einer URL im Browser an einen Webserver stellt. Die
Anfrage wird vom Server entgegen genommen, der mit Hilfe einer Skript- oder
Programmiersprache, Daten entsprechend der Anfrage aus diversen Quellen abruft. Diese
Daten werden dann an durch Platzhalter definierte Stellen in ein vorgefertigtes Dokument
eingefügt, das sogenannte Template. Das fertig erstellte HTML-Dokument schickt der
Webserver dann zurück zum Anwender(HTTP-Response), dessen Browser den empfangenen
Inhalt dann darstellt.
2.2.
HTML
HTML steht für „HyperText Markup Language“ und ist eine im Web verwendete
Auszeichnungssprache, die bestimmten Bedingungen unterliegt.1
HTML gibt es in verschiedenen Versionen, die aktuellste ist zurzeit 4.01, wobei Version 5
bereits als ausgereifter Entwurf bereit liegt2. Außerdem gibt es verschiedene Varianten
(strict, transitional und frameset) oder als XHTML, das XML basiert ist.
Durch Verwendung sogenannter Tags werden Zeilenumbrüche, Block-und
Containerelemente, Tabellen und Listen erstellt, es können Bilder eingebunden und
Formulare erstellt werden, die der Browser interpretiert und darstellt.
2.3.
PHP
PHP (früher „Personal Home Page“ jetzt „PHP Hypertext Preprocessor“) ist die am
häufigsten verwendete Skriptsprache für Webapplikationen und wird von circa 75% aller
Webseiten3 verwendet. PHP-Skripte sind in der Regel kleinere Programme, die auf dem
Webserver abgearbeitet werden und die vom User angeforderten Daten bzw. den
anzuzeigenden Inhalt aus diversen Quellen zusammen suchen und aufbereiten. Zu den
Vorzügen von PHP gehören die schnelle Entwicklung von funktionstüchtigen Programmen
und die einfache Bedienbarkeit, sowie eine große Anzahl verfügbarer Frameworks.
1
http://de.selfhtml.org/intro/technologien/html.htm
http://de.wikipedia.org/wiki/HTML5
3
http://w3techs.com/technologies/overview/programming_language/all
2
4
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
Durch seine API bietet PHP eine große Funktionsvielfalt und kann zum Beispiel Verbindungen
mit verschiedenen Datenbanken herstellen.
Mit PHP können Seitenelemente wie Header und Footer eingebunden werden, sowie
Formulare ausgewertet und der generelle logische Ablauf und die Auswertung von Requests
gesteuert werden.
Auf Grund seiner Merkmale, wie Typunsicherheit, mangelnde Objektorientierung der
Standardbibliotheken und fehlendes Multi-Threading, eignet sich PHP nicht sonderlich gut
für größere und komplexere Projekte.
2.4.
MySQL (+SQL)
MySQL ist ein relationales Datenbanksystem (DBS). 4 Ein DBS setzt sich zusammen aus
Datenbank und einem Datenbankverwaltungssystem (engl. DBMS5). Eine relationale
Datenbank besteht aus Tabellen, in denen Daten verschiedener vorgegebener Typen
gespeichert werden können. Bei der Erstellung einer Tabelle wird die Struktur angegeben,
also die Anzahl an Spalten mit ihren jeweiligen Namen (=Attribute), sowie der jeweilige Typ
(z.B. int, double, text oder binärdaten [blob]).
Es können bestimmte Zwangsbedingungen, so genannte „Constraints“, auf Attribute gelegt
werden, wie zum Beispiel „Primary Key“, was der eindeutigen Identifizierung einer Zeile (also
eines Datensatzes) dient. Des Weiteren gibt es so genannte „Foreign Key“- Constraints, das
bedeutet, dass ein Attribut einer Tabelle auf ein anderes in einer anderen Tabelle verweist
und die Tabellen so logisch verknüpft werden können. Durch eine entsprechende Option
kann dafür gesorgt werden, dass, wenn in der referenzierten Tabelle das Attribut geändert
oder gelöscht wird, die gleiche Änderung auch in der aktuellen Tabelle übernommen wird.
Für die Einhaltung der Constraints, sowie für einen reibungslosen Ablauf von Transaktionen
sorgt das DBMS.
Um Tabellen zu erstellen, Datensätze einzufügen, zu ändern oder zu löschen, benötigt man
die (Datenbank-)Abfragesprache SQL (= „Structured Query Language“). Sobald man aus einer
externen Quelle, in unserem Fall ein PHP-Skript, Verbindung zur Datenbank hergestellt hat,
kann man mit Standardfunktionen von PHP, Abfragen/Anforderungen an die Datenbank
schicken und die Daten weiter verwerten.
4
5
http://de.wikipedia.org/wiki/Mysql
http://reeg.junetz.de/DSP/node6.html
5
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
2.5.
Smarty
Smarty ist eine Template-Engine für PHP, die dazu dient, die Anzeige (durch HTML und CSS)
von der Anwendungslogik zu trennen. Eine Template-Engine sorgt dafür, dass in einer Datei
befindliche Platzhalter (in diesem Fall Smarty-Variablen) dynamisch mit Werten gefüllt
werden können6.
Damit vermeidet man es, dass in einem PHP-Skript Zeilen, wie
echo „<table name=\“tabelle\“>;
gefolgt von Logik, wie zum Beispiel einer Schleife, die die einzelnen Tabellenzeilen ausfüllt
foreach($array as $element) echo „<td> $element </td>“;
wiederholt auftauchen.7
Stattdessen kann man im Skript mittels eines einfach Befehls einem vorher erstellen SmartyObjekt ein Schlüssel-Werte-Paar zuweisen.
$smarty->assign(key,value);
Smarty selbst besitzt rudimentäre Logik- und Schleifenoperationen und ermöglicht es HTMLDokumente sehr einfach einzubinden.
Innerhalb dieser Dokumente kann dann mittels Smarty-eigener Syntax auf die im PHP-Skript
zugewiesenen Variablen zugegriffen werden.
2.6.
Javascript/jQuery
Javascript ist wie PHP ebenfalls eine Skriptsprache und ermöglicht die Manipulation und
Operationen auf dem DOM-Baum einer HTML-Seite.
Das Document Object Model versteht ein Dokument (eine HTML-Seite oder auch XML-Datei)
als ein wie ein Baum (Datenstruktur) aufgebautes Konstrukt8. Es besitzt also einen
Wurzelknoten, sowie Kinder- und Geschwisterknoten, in den unteren Ebenen. Javascript
ermöglicht die Navigation auf den Knoten mit verschiedenen Funktionen, wie zum Beispiel
document.getElementByTag(Tag-Name)
6
http://www.smarty.net/about_smarty
http://php-coding-standard.de/php_template_engine.php
8
http://de.selfhtml.org/javascript/intro.htm
7
6
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
Im Gegensatz zu PHP wird Javascript jedoch clientseitig vom Browser ausgeführt.
Javascript ermöglicht die Überprüfung von Formularen, wenn der Anwender auf „absenden“
klickt und kann dann gegebenenfalls dafür sorgen, dass das Formular nicht abgeschickt wird,
falls ein Pflichtfeld nicht oder fehlerhaft ausgefüllt wurde.
Stattdessen kann dem Anwender eine entsprechende Fehlermeldung angezeigt werden.
Ein häufiges Problem mit Javascript ist, dass jeder Browser die Funktionen selbst umsetzt
und so manchmal andere, ungewollte Ergebnisse erscheinen, weil die Anwendung nicht auf
Kompatibilität zu jedem Browser geprüft wurde. Gegebenenfalls müsste man für jeden
Browser(vor allem der Internet Explorer fällt hier auf9) eigenen Javascript-Code schreiben.
jQuery ist ein Framework für Javascript. Es hat unter Anderem die wichtige Eigenschaft,
Funktionen bereitzustellen, die von jedem Browser gleichermaßen umgesetzt werden.
Mittels jQuery kann man zentral durch eine Javascript-Datei einer kompletten HTML-Seite
Javascript-Funktionen zuweisen. Man braucht also nicht, wie bei reinem Javascript dem
oben bereits erwähnten Formular in der Kopfzeile noch ein On-Submit-Event hinzuzufügen,
wie:
<form id=„form“ method=„post“ action=„target.php“
onSubmit=“javascript:checkFormular();“>
Dafür muss in der Javascript-Datei der entsprechende Code in der $(document).ready Funktion hinterlegt werden. Dort kann mit Hilfe von jQuery zur Verfügung gestellter
Selektoren das entsprechende Element ausgewählt und einem Event eine JavascriptFunktion zugewiesen werden:
$(„#form“).submit(function(){ checkFormular(); });
Des Weiteren vereinfacht jQuery AJAX-Aufrufe10. AJAX steht für „Asynchronous JavaScript
and XML“ und ermöglicht es (HTTP-)Requests an den Server zu schicken ohne die Seite neu
laden zu müssen. Dies ermöglicht das gezielte Nachladen von einzelnen Inhalten und weckt
beim Anwender so den Eindruck einer desktopähnlichen Anwendung.
9
http://javascript.jstruebig.de/javascript/728
http://www.jscripters.com/jquery-disadvantages-and-advantages/
10
7
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
3.
Projektplanung
3.1.
Anforderungsanalyse
Es ist eine Übersichtstabelle über alle Studienarbeiten und ihren wichtigsten Informationen
gefordert, sowie die Möglichkeit neue Studienarbeiten hinzuzufügen und zu editieren.
Diese Tabelle sollte auch druckbar sein, was jedoch über die bereits vorhandene
Webseitendruckfunktion realisiert werden kann.
Dazu kommt die Anforderung die Studienarbeiten bewerten zu können. Dafür gibt es eine
gewisse Anzahl an Wertungsfaktoren (im Folgenden Kategorien genannt), die mit Schulnoten
bewertet werden. Diese Kategorien gehören jeweils zu einer von 3 Oberkategorien (
Bearbeitung, Inhalt, Formelle Betrachtung).
Im nächsten Schritt soll für diese Oberkategorien, die jeweilige prozentuale Gewichtung
angegeben werden, die Abhängig vom Typ der Arbeit ist. Zu jeder Kategorie gibt es einen
Faktor Wichtungswert. Aus den Wichtungswerten von allen Kategorien einer Oberkategorie
lässt sich berechnen, wie stark dieser Bereich in der Endnote für die Arbeit Berücksichtigung
findet. Wenn alle Noten eingetragen wurden, soll auf diesen Faktoren aufbauend ein
Vorschlag für die Gesamtnote nach einer Formel erstellt werden.
Die nächste gewünschte Funktion ist, eine automatische Stellungnahme zu generieren,
basierend auf den vergebenen Noten. Für jede Kategorie gibt es 5 Sätze, wovon jeweils einer
Abhängig von der vergebenen Note ausgewählt und anschließend als ein Text angezeigt
wird.
Des Weiteren wird gefordert, dass auf Knopfdruck eine E-Mail an das Bibliotheks-Team
verschickt werden kann, damit die jeweilige Arbeit dort archiviert werden kann.
Der Benutzer soll die Möglichkeit haben, abgeschlossene Arbeiten bewerten zu können, und
diese Bewertung dann in einem vorgegebenen Format als PDF zu exportieren.
Benötigte Funktionalitäten:
Übersichtstabelle aller Arbeiten
Neue Arbeit hinzufügen/editieren
Bewertung zu einer Arbeit erstellen/editieren
Mail versenden
PDF Export
8
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
3.2.
Modell
Um die Anforderungen in ein System umzusetzen wird ein Model-Controller-View Muster
verwendet.
Zuerst wird die Datenbankstruktur aufgestellt, die das Modell repräsentiert und alle
zusammengehörigen Informationen zusammenfasst und ihre Beziehungen abbildet.
Durch ein PHP-Skript als Einstiegspunkt für die Requests wird der Programmablauf gesteuert
und es erfüllt die Rolle des Controllers. Es bindet andere Skripte ein, die zum Beispiel die
vom Benutzer eingegebenen Formulardaten verarbeiten oder mit der Datenbank
interagieren, also dem Model übergeben. Benötigte Daten werden der Template-Engine zur
Verfügung gestellt.
Das geladene HTML-Dokument und die von Smarty ersetzen Platzhalter werden dem
Benutzer geschickt und von dessen Browser verarbeitet und stellen damit die View dar.
9
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
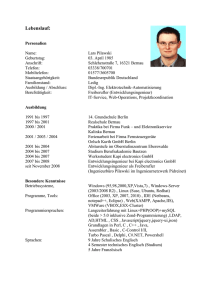
3.3.
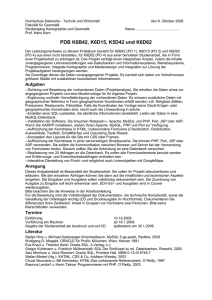
Flußdiagramm
Abbildung 1 - Flussdiagramm eines typischen Requests
10
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
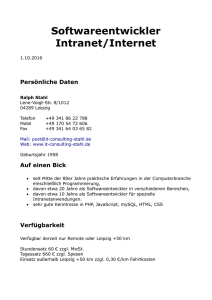
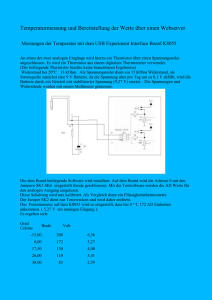
4. Datenbankstruktur
Aus den Anforderungen und Funktionalitäten hat sich ein Datenbankmodell aus 7 Tabellen
ergeben:
Abbildung 2 - Datenbankstruktur
11
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
4.1.
Studienarbeiten
Es gibt eine Tabelle für die Studienarbeiten, die den deutschen und englischen Titel der
Arbeit enthält, die ID des betreuenden Assistenten (als Fremdschlüssel) aus einer bereits
vorher bestehenden Tabelle Mitarbeiter , den aktuellen Bearbeitungsstand als Enum (offen,
vergeben, abgegeben, geschlossen) und den Typ der Arbeit, der ebenfalls als Fremdschlüssel
angelegt ist und auf die Tabelle Arbeitstyp zeigt.
4.2.
Arbeitstyp
Die Tabelle Arbeitstyp enthält eine ID, ein Kürzel, sowie den vollständig ausgeschriebenen
Namen des jeweiligen Typs (Bacherlorarbeit, Masterarbeit, Projektarbeit und
Präsentationstechnik).
4.3.
BewertungsHeader
Die Bewertung selber setzt sich aus zwei Tabellen zusammen. Zum einen der
BewertungsHeader, der die relevanten Informationen enthält, sowie die ID der
Studienarbeit, auf die sich die Bewertung bezieht (als Fremdschlüssel).
4.4.
BewertungsWerte
Die zweite Tabelle BewertungsWerte besitzt als Fremdschlüssel die ID des dazugehörigen
BewertungsHeaders, einen Fremdschlüssel, der auf die ID der Tabelle Kategorie zeigt, sowie
die eigentliche Note. In dieser Tabelle gibt es also für jeden BewertungsHeader eine Anzahl
an Einträgen, die der Anzahl der Einträge in der Tabelle Kategorie entspricht.
4.5.
Kategorien
Die Tabelle Kategorien enthält eine Liste der Bewertungskriterien, eine detaillierte
Beschreibung und ihre Oberkategorie (Bearbeitung, Inhalt, Formelle Betrachtung).
Die Tabelle Kategorien wird benötigt, weil sie von jeder anderen Tabelle des
Bewertungssystems verwendet wird und sonst jede einzelne Kategorie in jeder anderen
Tabelle als Spalte auftauchen müsste. Bei einer Änderung eines Kategorie-Namens hätte das
Änderungen an mehreren Stellen zur Folge.
12
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
4.6.
Wertungsfaktoren
Ebenfalls Teil des Bewertungssystems ist die Tabelle Wertungsfaktoren. Sie verknüpft
Kategorien und Arbeitstyp und hat damit also für jeden Arbeitstyp jeweils für jede Kategorie
einen Eintrag, der den entsprechenden Faktor enthält und anzeigt, wie sehr diese Kategorie
in diesem Arbeitstyp ins Gewicht fällt.
Die Wichtung jeder Oberkategorie berechnet sich aus der Summe aller
Wertungsfaktoren(abhängig vom Typ der Arbeit) für jede Kategorie, die dieser
Oberkategorie zugeordnet sind, geteilt durch die Summe aller Wertungsfaktoren dieses
Arbeitstyps.
4.7.
Stellungnahme
Darauf aufbauend gibt es noch die Tabelle Stellungnahme, die einen vorgegebenen Wert
(durch ein Enum dargestellt) als Schwelle enthält, einen Text, sowie durch einen
Fremdschlüssel mit der Kategorien-Tabelle verknüpft ist. Sie wird dazu verwendet die
Stellungnahme für bewertete Kategorien zu generieren.
13
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
5.
Templates und Inhalt
Das System wird an unsere Webseite angeschlossen, indem in der index.php (Einstiegspunkt
der Webseite), bei entsprechendem HTTP-Request, eine für das neue System eigene
Startdatei eingebunden wird.
In dieser Datei (start.php) wird im GET-Parameter der URL nach der auszuführenden Aktion
gesucht. Dann werden die entsprechenden Berechnungen und Datenbankzugriffe
durchgeführt, Smarty-Variablen mit dem benötigten Inhalt gefüllt und das entsprechende
Template geladen.
Es gibt 3 Grundlegende HTML-Templates:
14
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
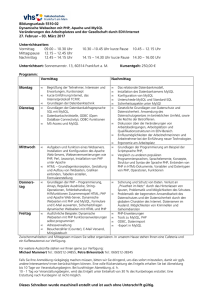
5.1.
Übersichtstabelle
Das erste Template „gutencontrol_anzeige.htm“ enthält eine Übersichtstabelle über alle
Studienarbeiten, ihrem aktuellen Status, den betreuenden Assistent, den Typ der Arbeit,
sowie die Optionsfelder „ändern“, „bewerten“ und „löschen“. Es gibt ebenfalls einen Link,
der auf […]/gutencontrol?action=newEntry verlinkt.
Dadurch wird die gutencontrol - start.php aufgerufen, die der action entsprechend
folgenden Code ausführt:
[...] if(($action == "newEntry") || ($action == "edit")){
$smarty->assign("assistenten_uebersicht", getAssitants());//aus
functions.php
$smarty->assign("reset", getResetButton());//aus functions.php
$smarty->assign("submit", getSubmitButton());//aus functions.php
$smarty->display("gutencontrol_eingabeformular.htm"); } [...]
Bewerten
Anlegen/Editieren
Sortieren
Sprache ändern
Abbildung 3 - Übersichtstabelle
15
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
5.2.
Studienarbeit anlegen/editieren
Das zweite Template enthält ein Eingabeformular, um eine Studienarbeit anzulegen oder
deren Daten zu ändern. Aus der Smarty-Variable „assistenten_uebersicht“ wird eine
Dropdownauswahlliste angelegt, die entsprechenden Assistenten wurden zuvor mit der PHPFunktion getAssistants() mittels einer SQL-Query aus der Datenbank geholt. Erst wenn der
Stand von „offen“ auf „vergeben“ geändert wird, kann ein Student und seine
Matrikelnummer eingetragen werden.
Das Formular wird an „gutencontrol?action=formularVerarbeiten“ geschickt, (siehe 6.4) was
dafür sorgt, dass eine neue Studienarbeit in die entsprechende Datenbanktabelle
eingetragen wird und anschließend wieder das Standard-Template (Anzeige) dargestellt
wird.
Abbildung 4 - Eintragen einer Studienarbeit ohne vollständig ausgefülltes Formular
16
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
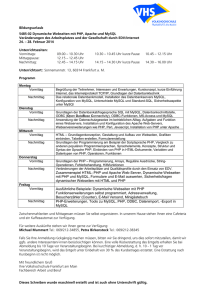
5.3.
Bewerten
Wenn man in der Übersichtstabelle auf die Option "bewerten" klickt (siehe Abbildung 3),
wird ein GET-Request ausgelöst:
<a class="button" href="gutencontrol?action=bewerten&id={$studienarbeit.ID}" >
{if $studienarbeit.rated}
<img src="../images/buttons/rate.gif" alt="bewerten" title="bewerten" />
{else}
<img src="../images/buttons/rate_grey.gif" alt="bewerten" title="bewerten"/>
{/if}
</a>
Der Smarty-Block sorgt dafür, dass bei unterschiedlichen Werten von $studienarbeit.rated
eine andere Grafik eingebunden wird. Des Weiteren wird beim Aufrufen des Links noch die
ID der Studienarbeit, die bewertet werden soll, als GET-Parameter an die URL angehängt.
Dadurch wird das dritte Template aufgerufen:
Es enthält ein Formular mit mehreren Feldern, um eine Bewertung anzulegen. Am Anfang
befinden sich die Informationen für den BewertungsHeader, dann kommen die einzelnen
Bewertungskriterien (Kategorien) aufgeteilt nach den Oberkategorien. Jede Oberkategorie
wird in einer eigenen Zeile als Überschrift unterstrichen dargestellt. Die Smarty-SchleifenVariable $key enthält den Namen der Oberkategorie und $wertung enthält die
Informationen über das Wertungssystem.
Zum Beispiel gibt {$wertung.$key.Prozent*100} an, wie sehr die aktuell iterierte
Oberkategorie ($key) in der Gesamtnote berücksichtigt wird.
Zu jeder dieser Kategorien gibt es ein Dropdownfeld, in der die jeweilige Note ausgewählt
werden kann. Falls die Note bereits vorhanden ist, wird sie bereits ausgewählt:
17
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
HTML-Code für die Liste der Kategorien aus der Bewertungstabelle:
<table class="bearbeitungsTabelleGutenberg">
{foreach from=$kategorien key=key item=oberkategorie}
<td>&#160;</td>
<tr>
<td>
<u>
{$key}( {$wertung.$key.Prozent*100}% )
</u>
</h4>
</td>
</tr>
{foreach from=$oberkategorie item=kategorie}
{assign var="aktKat" value=$kategorie.Name}
<!—das assign bedeutet, das in „aktKat“ jetzt der Wert von $kategorie.Name steht-->
<tr>
<td>
{$kategorie.Name}
</td>
<td>
<select name="{$kategorie.Name}">
{if !isset ($bewertung.kategorien.$aktKat.Value)}
<option value='' SELECTED> </option>
{/if}
{foreach from=$notenOptionen item=note}
<option value='{$note}'{if $note eq
$bewertung.kategorien.$aktKat.Value}
selected{/if}>{$note}
</option>
{/foreach}
</select>
</td>
</tr>
{/foreach}
{/foreach}
18
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
Die zweite foreach-Schleife zeigt, wie oben erwähnt, alle Kategorien mit NotenDropdownliste an. Durch diesen Aufbau ist es also möglich, ohne weitere Änderungen an
HTML- oder PHP-Code den Namen der Kategorien oder Oberkategorien nur in der
Datenbank zu ändern und neue hinzuzufügen.
Am Ende des Formulars gibt es neben dem Absende-Button, einen weiteren Button um ein
PDF zu generieren, sowie einen Button um eine E-Mail, die Werte aus dem SchlagwortEingabefeld enthält, an das Bibliotheks-Team zu senden.
<a href="#unten" id="mailButton" >
<img src="../images/email.png" title="Mail an Bib senden">
</a>
19
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
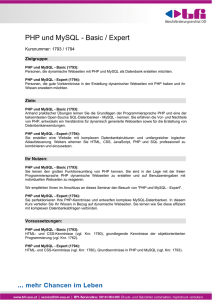
Anteil an der Gesamtnote
Dropdownliste
für Noten
Oberkategorie
PDF erstellen
Durchschnittsnote
dieser
Oberkategorie
Mail verschicken
Abbildung 5 - Bewertung: Kategorien mit Noten
20
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
6.
Applikationslogik (PHP / JS)
Es werden folgende Dateien verwendet, um die Applikationslogik umzusetzen:
Start.php
SendBibMail.php
TabelleNachladen.php
FormularVerarbeiten.php
Functions.php
PdfBearbeiten.php
Wertung.php
functions.js
-> Ablaufsteuerung
-> Mail versenden
-> Studienarbeiten sortiert nach einem Kriterium aus DB
-> Formular Verarbeitung
-> Datenbankzugriffe und Hilfsfunktionen
-> PDF-Generierung
-> Wertungssystem und Stellungnahme
-> Javascriptcode
21
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
6.1.
Arbeit einfügen / editieren
Wenn „Studienarbeit anlegen/editieren“ aufgerufen wird, werden die Werte der DropdownListen aus der Datenbank geholt und an Smarty übergeben. Falls die Ansicht über den Button
„edit“ aufgerufen wurde, werden auf die gleiche Art die aktuellen Werte dieser
Studienarbeit zugewiesen. Dann wird das Template angezeigt.
Nachdem das Formular abgeschickt wurde, ruft die Start.php FormularVerarbeiten.php auf.
Dort werden die Werte in ein Array eingefügt und überprüft, ob unter den übergebenen
Formulardaten der Wert „ID“ vorhanden ist. Falls ja existiert bereits eine Studienarbeit und
ein Update wird ausgeführt:
function updateStudienarbeit($studienarbeit,$id){
$query = "Update gutencontrol_Studienarbeiten SET ";
$counter=0;
foreach($studienarbeit as $key=>$value){
$query.="$key='$value'";
if($counter!=count($studienarbeit)-1){
$query.=",";
}
$counter++;
}
$query.=" WHERE ID=$id";
if(!mysql_query($query))throw new Exception("Update konnte nicht durchgeführt
werden, weil ".mysql_error());
}
Ansonsten wird eine neue Studienarbeit in der Datenbank angelegt:
function insertStudienarbeit($studienarbeit){
$query = "Insert INTO gutencontrol_Studienarbeiten VALUES(null";
foreach($studienarbeit as $key=>$value){
$query.=",'$value'";
}
$query.=")";
$success = mysql_query($query);
if(!$success){
throw new Exception("Einfügen fehlgeschlagen, weil:".mysql_error());
}
}
22
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
6.2.
Bewerten
Falls bereits eine Bewertung vorhanden ist werden ihre Daten mittels einer Funktion
getBewertungyID($id) aus Functions.php geladen. Im Anschluss daran, wird in Wertung.php
die Durchschnittswertung und Wichtung (also Anteil an der Endnote), sowie ein Vorschlag
für die Endnote jeder Oberkategorie berechnet, sofern alle Kategorien bereits bewertet
wurden (die Wichtung wird immer berechnet).
Anschließend wird eine Stellungnahme generiert. Dazu werden aus der Tabelle
Stellungnahme die Sätze mit ihren Schwellenwerten zu jeder Kategorie geholt und mit den
Noten aus der bereits vorhandenen Bewertung verglichen. Der entsprechende Satz wird
einem Array hinzugefügt das abschließend an Smarty übergeben wird.
Wenn das Bewertungsformular abgeschickt wird, wird entweder ein neuer Eintrag in
BewertungsHeader angelegt und für jede benotete Kategorie ein Eintrag in
BewertungsWerte erstellt, oder, wenn vorher noch keine Bewertung existierte, werden die
jeweiligen Werte geupdatet.
6.3.
PDF erstellen
Im Bewertungs-Template kann der Anwender sich auf Wunsch ein PDF ausgeben lassen,
welches im Browserfenster geöffnet werden kann.
Dadurch wird PdfBearbeiten.php aufgerufen, was mittels des PHP-Frameworks FPDF11 aus
den Bewertungswerten eine PDF-Datei generiert.
11
http://www.fpdf.de/wasist/
23
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
6.4.
Übersichtstabelle anzeigen
Wenn die Übersichtstabelle aufgerufen wird, wird aus der Functions.php folgende Funktion
aufgerufen und ihr Rückgabewert an Smarty übergeben und das entsprechende Template
geladen:
function getAlleStudienarbeiten($id=null,$sortBy=null,$descending=null){
$query = "SELECT g.*,m.Name as 'Assistent' from gutencontrol_Studienarbeiten
g,mitarbeiter m Where g.Assistent_ID=m.ID";
if(!is_null($id))$query.=" AND g.ID=$id";
if(!is_null($sortBy)){
$query.=" ORDER BY $sortBy";
if(!is_null($descending)){
if($descending=="true"){
$query.=" DESC ";
}else{
$query.=" ASC ";
}
}
}
$result = mysql_query($query);
if(!$result)throw new Exception("Datenbank-Abfrage schlug fehl, weil: ".mysql_error());
$studienarbeiten=array();
while($row=mysql_fetch_array($result)){
$studienarbeiten[]=$row ;
}
if(!is_null($id)){
return $studienarbeiten[0];
}else{
return $studienarbeiten;
}
}
In der Variable $query steht die Abfrage, die dafür sorgt, dass alle Studienarbeiten aus der
Datenbank geholt werden.
Die Daten werden in ein Array geschrieben und zurückgegeben.
Die Übergabeparameter und die restlichen Bedingungen dienen dazu, die Abfrage so
anzupassen, dass die Studienarbeiten nach einer gewissen Kategorie sortiert ankommen
(siehe 6.5).
Wenn der Parameter $id angegeben ist, wird nur die Studienarbeit mit genau dieser ID
abgefragt.
24
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
6.5.
Übersichtstabelle sortieren
Die Tabelle mit den Studienarbeiten kann nach einer beliebigen Spalte sortiert werden.
Wenn einer der beiden Pfeile neben einem Spaltennamen geklickt wird (siehe Abbildung 3),
wird eine Javascript-Funktion sortTable() ausgeführt, die den entsprechenden Namen und
die Richtung (also auf- oder absteigend) als AJAX-Aufruf an TabelleNachladen.php sendet.
Dort wird die eben vorgestellte Funktion getAlleStudienarbeiten() mit Parametern
aufgerufen, die eben ignoriert wurden. Die Funktion holt alle Studienarbeit aus der
Datenbank sortiert nach Spaltennamen auf- oder absteigend und gibt sie zurück. SortTable()
löscht den bisher angezeigten Inhalt der Tabelle und baut aus den empfangenen Daten eine
neue zusammen, die entsprechend sortiert ist.
6.6.
Eingabeformulare überprüfen
Alle Formulare werden vor dem Absenden zuerst durch eine jeweils eigene JavascriptFunktion geprüft, die per jQuery dem Submit-Event zugewiesen wurde. Die jeweilige
Funktion überprüft alle relevanten Input-Felder auf korrekte Werte, wie zum Beispiel, dass
keine Buchstaben in der Matrikelnummer vorhanden sind oder ob alle Pflichtfelder
ausgefüllt sind. Nur wenn die Funktion „true“ zurückgibt, wird das Formular tatsächlich
abgeschickt, ansonsten wird eine Warnung als Pop-Up ausgegeben. (siehe Abbildung 4)
25
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
6.7.
E-Mail verschicken
Dem "Send Mail"-Link im Bewertungstemplate wurde in der JQuery Funktion
document.ready()
$("#mailButton").click(function(){
var id = $("input[name*=stud_id]").val();
sendBibMail(id);
});
ein OnClick-Event zugewiesen, was die sendBibMail()-Funktion mit der ID der aktuell
betrachteten Studienarbeit aufruft. Dort wird diese ID mittels eines AJAX-Aufrufes an das
TabelleNachladen.php-Skript geschickt. Der Output dieser Datei wird in der JS-Funktion
überprüft , ob er eine Sendebestätigung enthält, und dann wird entsprechendes Feedback
an den Anwender in einem Popup-Dialogfenster ausgegeben.
In der zugehörigen PHP-Datei wird eine Verbindung zur Datenbank hergestellt und dann die
entsprechende Studienarbeit, sowie die zugehörige Bewertung, an Hand der als POSTParameter angekommenen ID, aus der Datenbank geholt.
$bewertung = getBewertungById($id);
$studienarbeit = getAlleStudienarbeiten($id);
Mit diesen Informationen kann der Nachrichtentext für die E-Mail zusammengebaut und
dann per PHP-eigene Funktion mail()12 losgeschickt werden. Danach wird eine
Erfolgsbestätigung ausgegeben.
12
http://de2.php.net/manual/de/function.mail.php
26
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
7.
Schlusswort
Mit dieser Webapplikation ist nun eine benutzerfreundliche Verwaltung von Studienarbeiten
möglich und die Umsetzung der Anforderungen ist durchaus gelungen.
In Zukunft sollen noch weitere Features, wie zum Beispiel ein Zugriffsbeschränkungssystem,
das nur denjenigen die Bewertung erstellen lässt, der die Arbeit angelegt hat, entwickelt
werden.
Abschließend sollte man erwähnen, dass die einzelnen Techniken einer Webapplikation zwar
an sich austauschbar sind, das prinzipielle Vorgehen aber das gleiche bleibt. So können die
Daten aus einer anderen Datenbank (z.B. ACCESS oder ORACLE) geholt werden oder direkt
aus Dateien geparst werden. Der Programmablauf kann auch durch eine andere Skript- oder
gar Programmiersprache gesteuert werden.
27
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
Quellenangaben
1. http://de.selfhtml.org/intro/technologien/html.htm ( 12.12.2011 )
2. http://de.wikipedia.org/wiki/HTML5 ( 13.12.2011 )
3. http://w3techs.com/technologies/overview/programming_language/all ( 7.12.2011 )
4. http://de.wikipedia.org/wiki/Mysql ( 14.12.2011 )
5. http://reeg.junetz.de/DSP/node6.html ( 15.12.2011 )
6. http://www.smarty.net/about_smarty ( 13.12.2011 )
7. http://php-coding-standard.de/php_template_engine.php ( 5.12.2011 )
8. http://de.selfhtml.org/javascript/intro.htm ( 12.12.2011 )
9. http://javascript.jstruebig.de/javascript/728 (12.12.2011)
10. http://www.jscripters.com/jquery-disadvantages-and-advantages/ ( 6.12.2011 )
11. http://www.fpdf.de/wasist/ ( 14.12.2011)
12. http://de2.php.net/manual/de/function.mail.php ( 7.12.2011 )
28
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
Abbildungsverzeichnis
Abbildung 1 - Flußdiagramm eines typischen Ablaufes
Abbildung 2 - Datenbankstruktur
11
Abbildung 3 - Übersichtstabelle
15
10
Abbildung 4 - Eintragen einer Studienarbeit ohne vollständig ausgefülltes Formular
Abbildung 5 - Bewertung: Kategorien mit Noten
16
20
29
Entwicklung einer Webapplikation mittels HTML,
PHP, MySQL, jQuery und SmartyTemplates am Beispiel einer
Studienarbeitsverwaltung
Eidesstattliche Erklärung
30