Teil 2
Werbung

4
Erstellen unseres Webprojektes HellDevelopers
Die Möglichkeiten, die ein Web-Projekt zur Verfügung stellt können Sie im Kapitel
2.1.1 Projekte nachlesen.
Das Webprojekt hat folgenden Inhalt:
•
•
•
Eine Startseite namens index.html.
Eine Seite namens DokuContainer, die in 2 Frames aufgeteilt wurde. Die linke
Seite für das Menü und die rechte Seite zum Anzeigen der ausgewählten
Menüeinträge. Vorbelegt ist die rechte Seite mit einer Welcome.html.
Eine menue.html, die in den linken Frame implementiert wurde und
verschiedene html Seiten, die man vom Menü aus aufrufen kann.
4.2
Arbeitsschritte zum Erstellen des Webprojektes:
Klicken Sie im Menü Datei auf „Neu“, „Projekt“ unter „Web“ finden Sie den Eintrag
Webprojekt. Wählen Sie diesen aus. Es erscheint folgendes Fenster.
Unser Projektname ist in diesem Fall „HellDevelopers“. Unter dem Namen des
Unternehmensanwendungsprojektes haben wir HellDevelopersEAR angegeben.
Dieses Feld ist mit DefaultEAR vorbelegt. Das könnte man so stehen lassen. Aus
Gründen der Zuordenbarkeit haben wir es jedoch geändert. Klicken Sie auf „Fertig
stellen“. Schon ist das Projekt erstellt.
2
4.2.1 Erstellen der „index.html“
Zum erstellen einer HTML- Seite in einem Webprojekt, klicken Sie im Menü Datei auf
„Neu“, „HTML- Datei“. Sie können aber auch in der Symbolleiste diesen Button
wählen.
Es erscheint folgendes Fenster:
Hier werden sie aufgefordert einen Ordner auszuwählen. HTML- Seiten legt man am
besten im Ordner WebApplication ab. Geben Sie anschließend den Dateinamen
ein und klicken Sie auf „Fertig stellen“.
Auf unserer index.html haben wir ein Rollover erstellt. Der WSAD bietet mit
seinem Websphere Studio Webart Designer eine Möglichkeit Images erstellen oder
bereits vorgefertigte Images zu bearbeiten.
Dazu klicken Sie in der Symbolleiste dieses Symbol.
Wählen Sie dort den Ordner aus, indem die Datei abgelegt werden soll, geben Sie
einen Dateinamen an und klicken Sie auf „Fertig stellen“. Der Websphere
Studio Webart Designer wird automatisch geöffnet.
3
4.2.2 Erstellen der Datei „DokuContainer“ mit Frames
Die HTML- Seite erstellen Sie genauso wie die index.html. Um eine Seite in
Frames einzuteilen gehen Sie in der Web- Perspektive im Menü „Frame“, „Frame
teilen“ auf „Vertikal teilen“. Die HTML Seite wird in zwei Teile geteilt. Hier
werden Sie gefragt ob sie ein neues übergeordnetes Frameset erstellen wollen oder
die aktuelle Datei als übergeordnetes Frameset festgelegt werden soll.
Da wir die Datei „DokuContainer“ eigens zum Erstellen eines Framesets generiert
haben, wählen Sie hier: Aktuelle Datei als übergeordnetes Frameset
festlegen und neue Rahmendateien erstellen.
Um die Startseiten festzulegen, die beim Aufruf dieser Seite als erstes angezeigt
werden, klicken Sie im Rahmen die rechte Maustaste und wählen Sie im
Kontextmenü „Im Rahmen öffnen“. Dort können Sie die Seite auswählen, die
dort erscheinen soll. In unserem Fall ist das im linken Frame die menü.html und im
rechten die welcome.html.
4.2.3 Erstellen der restlichen HTML Seiten.
Die restlichen HTML- Seiten wurden auf die gleiche Art und Weise erstellt, wie die
index.html und bedürfen keiner näheren Erklärung.
4
4.2.4 Erstellen des Servlets „FirstServlet“
4.2.4.1
Was ist ein Servlet ?
Auch Servlets sind Java Komponenten. Diese laufen, wie der Name schon sagt auf
der Serverseite ab.
Meist werden sie benutzt um Webapplikationen im Internet mit zusätzlichen
Funktionen zu versehen. In diesem Fall wird vom Anwender über das http- Protokoll
eine Anfrage gestellt, auf dem Server wird die entsprechende Aktion ausgeführt, eine
Antwort in entsprechendem Format generiert und wieder an den Anfragenden
zurückgeschickt.
Beispiel:
Der Anwender ruft eine HTML- Seite eines Buchladens auf. Er stellt dort die Anfrage
für ein bestimmtes Buch. Die Anfrage wird auf dem Server bearbeitet, indem z.B.
eine Datenbankabfrage stattfindet und die Antwort wieder zurückgesendet wird.
Ein Servlet läuft in einer speziellen Ablaufumgebung, dem Servlet- Container. Er
steuert die Instanzzierung und das Löschen des Servlets. Jede Anfrage läuft vom
Client zum Server, von dort zum Servlet- Container, der das entsprechende Servlet
sucht und anspricht. Die generierte Antwort wird dann vom Container an den Server
und von dort wieder zum Client weitergereicht.
Application Server
Servlet
Client
Webserver
Datenbank
5
4.2.4.2
Erstellen des Servlets
In unserem Webprojekt wollen wir ein einfaches Servlet erstellen, das die Ausgabe
„Hello World“ zur Folge hat.
Klicken Sie in der Symbolleiste auf den Java-Servlet Klasse Button
Es erscheint folgendes Fenster.
Geben Sie dem Servlet einen Namen. In unserem Fall heißt das Servlet
„HelloWorldServlet“.
Klicken Sie auf „Fertig stellen“.
Um das Servlet zu testen müssen sie es auf dem Testserver starten.
Klicken Sie in das Kontextmenü der Servletdatei und wählen Sie „Auf dem
Server ausführen“.
Der Quellcode des Servlets :
import
import
import
public
javax.servlet.http.HttpServlet;
javax.servlet.*;
java.io.*;
class FirstServlet extends HttpServlet {
//----------------------------doGet-Methode --------------------------------public void doGet(
javax.servlet.http.HttpServletRequest request,
javax.servlet.http.HttpServletResponse response)
throws javax.servlet.ServletException, java.io.IOException
{
//hier wird der MIME type der Antwort festgelegt
response.setContentType("text/html");
//beziehen von out
PrintWriter out = response.getWriter();
// HTML Ausgabe für den Client
out.println("<html>");
out.println("<head><title>First
Servlet</title></head>");
out.println("<body>");
out.println("<h1>Hello World</h1>");
out.println("</body>");
// close writer
6
Um eine erstellte Webapplikation zu testen muss zuerst ein Testserver konfiguriert
und zugeordnet werden.
Dazu erstellen Sie erst ein Serverprojekt, in dem dann ein Serverexemplar erstellt
und konfiguriert wird.
Das Serverprojekt dient zur Ablage aller Informationen zu den erstellten Servern.
4.2.5 Erstellen des Serverprojektes
Klicken Sie in Datei/Neu/Serverprojekt.
Geben Sie einen Projektnamen ein. In unserem Beispiel haben wir den Namen
Testserver1 verwendet. Klicken Sie auf „Fertig stellen“. Schon haben Sie
ein Serverprojekt erstellt.
4.2.5.1
Erstellen einer Serverinstanz
Klicken Sie in der Symbolleiste auf das Symbol Serverexemplar erstellen.
!
7
Geben Sie den Namen der neuen Serverinstanz ein. In unserem Beispiel ist das
„Exemplar1“. Die Informationen hierzu werden im Ordner TestServer1 des
zuvor erstellten Projektes abgelegt.
Anschließend wählen Sie ein Exemplartyp aus. Wir haben uns für die WebSphere
Testumgebung entschieden.
Um die Portadresse anzugeben klicken Sie auf weiter, geben den Port an unter der
der HTTP-Server erreichbar ist und klicken Sie dann auf „Fertig Stellen“. Der
Port ist standardmäßig mit 8080 vorbelegt.
Applikation zuordnen
Im Fenster Serverkonfiguration können Sie im Kontextmenü der Konfiguration ein
Projekt zuordnen. Wählen Sie dazu das Projekt unter „Projekt
hinzufügen“ aus.
Wenn Sie nun „Ausführen auf Server“ innerhalb der Web-Perspektive wählen,
wird der Server im Debug Modus gestartet. Im rechten unteren Fenster, können Sie
den Server aber auch manuell starten. Dazu müssen Sie auf den Kartenreiter
„Server“.
Debug Modus
Starten des Servers im Debug Modus. Wenn Sie in ihrem Quelltext
Unterbrechungspunkte gesetzt haben, wird der Debugger aktiv, sobald er ihn erreicht
hat.
Start
Normales Starten des Servers. Unterbrechungspunkte finden keine Beachtung.
Wenn Sie die Applikation keiner Serverkonfiguration zuordnen, wird in der Web
Perspektive automatisch eine neue Serverinstanz erzeugt. Die zugehörige
Konfiguration heißt dann Websphere Administrative Domain und weist die
Applikation dem Server zu.
5
Erstellen einer JavaServerPage
8
5.1
Was ist eine JavaServerPage ?
Im vorherigen Kapitel haben wir bereits eine Möglichkeit zur Erstellung dynamisch
erzeugter HTML Seiten besprochen. In diesem Kapitel wollen wir ihnen nun eine
Erweiterung des Servlet API vorstellen, die JavaServerPages.
JavaServerPages stellen keine alternative Technologie gegenüber Servlets dar, in
der Tat verbirgt sich hinter jeder *.jsp Datei ein Servlet an das alle Anfragen eines
Clients weitergeleitet werden. Dabei wird bei einer Anfrage an eine JavaServerPage
geprüft ob der angeforderte Quellcode aktuell schon übersetzt wurde. Ist dies nicht
der Fall, so wird ein Servlet generiert, das eine Ausgabe gemäß den Angaben in der
JSP Quelltextdatei liefert.
!
!
"
#
$"
! % &
! % &
! % &
$"
*
$"
*
'%
+
'%(
#
)
'%(
#
)
(
#
)
'%
!
!
"#
$ %&
Die Übersetzung übernimmt dabei eine Ablaufumgeung für JSP´s, die JSP Engine
(JSP Container) genannt wird. Der JSP Container ist ein Teil dessen, was bei
allgemeinerer Betrachtung als Webcontainer bezeichnet wird.
9
5.2
Worin unterscheiden sich Servlets und JavaServerPages ?
Werden bei einem Servlet die Designelemente (HTML Tags) als „out.print“Anweisungen im Java Quelltext erstellt, so ist bei JavaServerPages genau das
Gegenteil der Fall. JavaServerPages erscheinen auf den ersten Blick wie Quellcode
für statische Webseiten mit HTML Elementen. Der Code zum Erstellen dynamischer
Inhalte wird entweder als Java Quelltext und / oder benutzerdefinierten Tags mittels
spezieller HTML Anweisungen in den HTML Code eingebettet. Die folgenden drei
Arten der Einbindung von Java Funktionalität bieten JavaServerPages :
• <%...[Java Code]...%>
das Einfügen von Scriptlets ist die einfachste Art Java Quelltext in eine JSP
einzubinden. Wir wollen uns im Rahmen dieser Dokumetation auf diese Art
der JSP Erstellung beschränken, da sie zur Erläuterung der Vorgehensweise
bei der Erstellung von JSP´s mit Hilfe des WebSphere Studio Application
Developers™ völlig ausreichend ist.
• <%@ include file = “relativeURL” %>
und
• <jsp:actionName>
sind Aufrufe im HTML Code für Direktiven bzw. Aktionen. Direktiven- und
Aktionsaufrufe werden im Rahmen des Einsatzes von benutzerdefinierten
Tags benutzt.
Bei umfangreichen Webprojekten kann bei der Verwendung von Servlets zur
Erstellung dynamischer Webseiten schnell zur Unübersichtlichkeit des Codes
kommen, da Java Elemente mit HTML Code vermischt wird.
Überdies hinaus wäre die (angestrebte) Trennung der Arbeitsbereiche von
Webdesignern und Programmierern nicht gewährleistet.
Würde man bei der Generierung dynamischer HTML Seiten mittels JSP´s nur über
die erstgenannte Alternative verfügen, so hätte man betreffs der Übersichtlichkeit
gegenüber Servlets keine Verbesserung erreicht. Durch den Einsatz von
benutzerdefinierten Tags allerdings kann eine strikte Trennung von Design und
Funktionalität erreicht werden. Mit Hilfe von Tags und deren Befehlen „directive“
und „action“ kann ausgelagerter Java Quellcode als spezieller HTML Tag in einen
HTML Quelltext eingebunden werden.
,
1
/
%
-
.
%0
/
%
!
/
0
+
2
%0
! %
3% 4
#
)
! !
/
#
!
%0 #
)
2
'(
)
$ %&
10
5.3
Erstellen einer JavaServerPage „FirstJSP“
mit Hilfe des WebSphere Studio Application Developers™
Zum Erstellen einer JavaServerPage mittels des WebSphere Studio Application
Developers™ werden wir das vorab erstellte und bekannte Webprojekt verwenden.
JavaServerPages können nur im Rahmen eines Webprojektes erstellt werden. Sollte
noch kein Webprojekt erstellt sein, müssen die entsprechenden Schritte vorab
durchgeführt werden.
Ist das Webprojekt erstellt, so wechseln sie zur Webperspektive. In der Symbolleiste
wird durch Mausklick auf das Symbol „Neue JavaServerPage erstellen“ oder
über den Menüeintrag „Datei“..“Neu“..“Andere“ ein Assistent zur Erstellung
von JSP´s gestartet.
JSP Datei erstellen
*
+
$%
11
Der Assistent verlangt die Angabe eines gültigen Ordners (die Datei kann nur im
Ordner „webApplication“ eines Webprojektes angelegt werden) und einen
Dateinamen. Optional kann der Pfad zur einer Formatvorlagedatei (*.css)
eingegeben werden.
Nachdem alles korrekt eingegeben wurde startet die Workbench die erstellte JSP
Datei im HTML Editor.
Um JSP spezifische Elemente in die JSP einzufügen oder bestehende zu editieren
bietet der WebSphere Studio Application Developer™ unter dem Menüpunkt „JSP“
weitere Assistenten an. Zum bequemen Einfügen von Scriptelementen öffnet sich
beispielsweise der Scripteditor.
Um eine bestehende JSP zu modifizieren wird die zu editierende Datei im Navigator
per Doppelklick geöffnet.
Die erstellte JSP Datei kann lokal auf dem im Application Developer integrierten
Server gestartet werden, indem per rechtem Mausklick auf die auszuführende JSP
im Kontextmenü der Eintrag „Auf Server ausführen“.
$%
,
12
6
Enterprise Java Beans
Enterprise Java Beans (EJB) sind spezielle Objekte in einer speziellen Umgebung.
Für ihre Klassen gelten besondere Regeln. Sie haben beispielsweise keine
statischen Methoden und keine Konstruktoren. Sie dürfen keine Threads erzeugen
und sie dürfen das Java Schlüsselwort "synchronized" nicht verwenden.
Enterprise Java Beans müssen vorgegebene Interfaces implementieren, sie müssen
zusätzlich über bestimmte Methoden verfügen und sie müssen eine Reihe weiterer
Konventionen beachten. Sie kommunizieren mit ihrer Umgebung über ein
festgelegtes Schema - also vermittels einer Menge von verabredeten Regeln. Diese
Umgebung wird Container genannt. Enterprise Java Beans sind mit einer
aufwändigen Containertechnik verbunden. Das macht sie schwierig für den Anfänger
aber auch extrem leistungsfähig. Persistenz, Transaktionsmanagement, Concurrency
und Security gehören zu den wichtigsten Leistungen des EJB-Containers. Der
Programmierer muss diese Dienste nicht abrufen. Sie werden vom Container
automatisch erbracht. Die Dienste des EJB-Containers werden über den
Deployment-Deskriptor angesprochen. Java Beans sind Komponenten die auf der
Serverseite ablaufen. Sie können dynamisch in eine Anwendung geladen werden
und ermöglichen Interaktionen zwischen Java Applets. Das bedeutet, das die
Unternehmenslogik nicht beim Klienten sondern auf dem Server untergebracht ist.
Sie sind durch ihren objektorientierten Aufbau geeignet Unternehmensanwendungen
verteilt ablaufen zu lassen. Sie werden unterschieden in:
•
•
•
Session Beans
Entity Beans
Message Driven Beans
13
6.1 Implementierung einer Bean die Aktienkurse aufruft
1. Schritt
1. Den WSAD öffnen
2. Auf Datei\Neu\Andere
3. Weiter
%
2. Schritt
,
1. Auf Web\Webprojekt
2. Weiter
%
,
14
3. Schritt
1. Projektnamen vergeben
2. Weiter
%
4. Schritt
,
1. Nichts verändern
2. Weiter
%
,
15
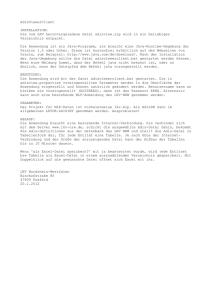
5. Schritt
1. Auf Bibliotheken
2. Externe JARs hinzufügen
-$
3. Die JAR Datei aussuchen (in unserem Beispiel Xerces.jar)
"
+.
4. Fertig stellen
16
In der Navigatorsicht der Web-Perspektive ist nun das neue Projekt zu sehen.
'/
Der nächste Schritt ist der Import der Bean.
6. Schritt
In das Web-Projekt gehen und den Ordner Source markieren
1. Dann Datei\Importieren
*0
1
2
17
7. Schritt
1. Dateisystem auswählen
2. Weiter
3
+
8. Schritt
1. Auf Verzeichnis Durchsuchen
2. Bean auswählen
3. Weiter
&
+.
18
9. Schritt
1. Achtung!
Erst auf der linken Seite einmal anklicken und dann auf der rechten
Seite den Bean markieren.
2. Danach auf Fertig stellen.
3
2
10. Schritt
Wenn alles geklappt hat, bietet sich diese Navigatorsicht.
Die Java Datei wurde in den Source-Ordner importiert. Der WSAD kompiliert
automatisch und legt die class Datei in den Ordner classes.
/
19
11. Schritt
Als nächstes muss ein wsdl Dokument erstellt werden.
1.
2.
3.
4.
In der Webansicht den Projektnamen markieren.
Auf Datei\Neu\Andere
Webservice\Webservice
Weiter
+
12. Schritt
Im Feld Webservicetyp „Java-Bean-Webservice“ einstellen
Häkchen nicht vergessen
Anmerkung : Der vergessene Haken „Datei ohne Warnung
überschreiben“ bewirkt auf alle Fälle eine Fehlermeldung bei der
Ausführung auf dem Testserver.
Weiter
/2
20
13. Schritt
1. Hier auf Datei durchsuchen und den Bean *.java importieren.
2. Weiter
-0
2
14. Schritt
Die nächsten Fenster sind nur noch zur Überprüfung.
"0
4
21
15. Schritt
Hier nicht vergessen Java zu XML zu markieren.
'5
+
16. Schritt
1. Weiter
*67 4
22
17. Schritt
1.Weiter
% )78#
18. Schritt
1. Weiter
6
23
19. Schritt
1. Weiter
0
8#
20. Schritt
1. Fertig stellen
%
4
24
21. Schritt
Wenn alles richtig ist erscheint die Web Anwendung.
6
0 +
25
6.2 Fehlermeldungen beim Aufrufen des Testservers:
Der vergessene Haken „Datei ohne Warnung überschreiben“ bewirkt auf
alle Fälle eine Fehlermeldung bei der Ausführung auf dem Testserver.
Wenn die Fehlermeldung „DefaultEAR“ erscheint, liegt es daran, das in der
DefaultEAR\modulemaps noch alte gelöschte Projekte vorhanden sind. Nachdem
herauslöschen der alten Anweisungen lief der Testserver an. Vielleicht sollte für
jedes Projekt ein eigenes *EAR Verzeichnis erstellt werden.
Vor dem Löschen der Zeilen
Nachdem Löschen der Zeilen
<?xml version="1.0" encoding="UTF-8"?>
<modulemap:EARProjectMap xmi:version="2.0"
xmlns:xmi="http://www.omg.org/XMI" xmlns:modulemap="modulemap.xmi"
xmlns:application="application.xmi" xmi:id="EARProjectMap_1">
<mappings xmi:id="ModuleMapping_5" projectName="FreiWaehlbarerName">
<module xmi:type="application:WebModule" href="METAINF/application.xml#WebModule_3"/>
</mappings>
</modulemap:EARProjectMap>
Es wurde festgestellt, das die Nummer (in diesem Fall “id=ModuleMapping_5) des
Beans nicht verändert werden darf.
26