Das S10 framework
Werbung

Synactive S10: Zielsetzung und Funktionsumfang
Synactive S10 ist ein innovatives Framework zur schnellen Entwicklung robuster und performanter Web Anwendungen. Es verbindet HTML
Komponenten und Visual Basic Anwendungslogik durch eine eigene Modell-Ebene (MVC-Konzept) .
Für welche Web-Anwendungen ist das S10-System geeignet?
Dialogorientierte Web-Anwendungen, die eine hohe Interaktivität bieten sollen
Datenbankbasierte Web-Anwendungen
Web-Anwendungen mit Schnittstellen zu einem SAP-System
Systemvoraussetzungen: Windows Webserver mit IIS und .Net Framework
Vorzüge:
Einfache Konzepte, die eine rasche Einarbeitung ermöglichen
Vorhandene Fertigkeiten (HTML, Visual Basic) können sofort und ohne Einschränkungen eingesetzt werden.
Klare Trennung von Oberfläche und Anwendungslogik
Lokale Entwicklung mit allem Komfort (MS Visual Studio oder andere VB.Net Entwicklungsumgebungen, MS FrontPage o.ä. für die
HTML-Views)
Einfache Datenbankschnittstelle zu SQL-Datenbanken mit eigenem Cache für Customizing-Tabellen
Unterstützung der gängigen Browser
Viele Standardfunktionen (Wertehilfe, Menüs, Modularer Aufruf von Dialogen, Baumdarstellung, Eingabehistorie, ...)
Keine Verwendung von Java-PlugIns oder ActiveX Komponenten erforderlich
Optimale Nutzung des Browser-Cache, minimale Netzbelastung (nur Nettodaten)
Spezielle Schnittstellen zu SAP-Systemen
Sehr gute Skalierung durch parallele Anwendungsserver
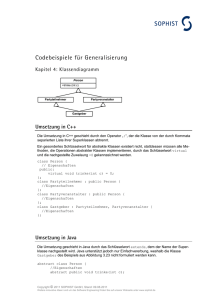
Beispiel einer S10 Oberfläche
Bei der Gestaltung der Oberfläche einer S10-Anwendung können bei Bedarf alle HTML-Möglichkeiten (z.B. CSS Stylesheets) genutzt werden.
Aber auch bei Beschränkung auf die S10-Standardelemente sind attraktive Oberflächen schnell realisierbar:
Beispiel aus dem S10 Demo-System
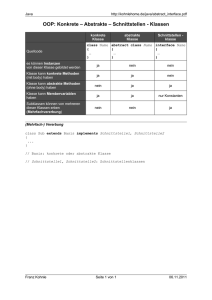
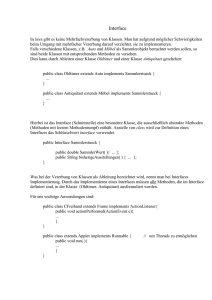
Aufbau des Synactive S10 Systems
Die S10-Anwendung ist in drei Ebenen strukturiert nach dem MVC-Prinzip:
●
●
●
"Modell"
Hier werden zu den verwendeten Anwendungsobjekten ("product", "order", "customer",...) Metainformationen abgelegt über die
Datenstrukturen, die Verbindung zur Datenbank, die Validierung der Daten und ähnliches.
"View"
Die View-Ebene ist reines HTML unter Verwendung einer S10 JavaScript-Bibliothek. Alle HTML-Möglichkeiten können genutzt werden
sowie ein frei gewählter HTML-Editor.
"Controller"
Die Anwendungslogik ist in Form von .Net-Klassen abgelegt. Jedem Anwendungsobjekt des Modells ist eine .Net-Klasse zugeordnet.
Ein typisches Beispiel (Validierung von Eingabewerten):
Modell
integer UnitsInStock
// Lagermenge
decimal UnitPrice
// Preis
...
method validate_value validate=(UnitsInStock,UnitPrice)
// Wert prüfen
View
<input type="text" name="prod.UnitsInStock" size="5" class="inputreq">
<input type="text" name="prod.UnitPrice"
size="5" class="inputreq">
Controller
Public Sub validate_value()
If UnitsInStock * UnitPrice > 1000000 Then
ic.errormessage("LARGEVALUE")
End If
End Sub
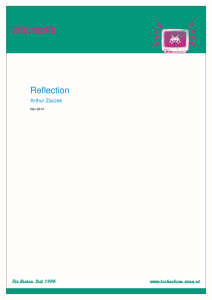
Für eine S10 Anwendung benötigen Sie folgende Systemkomponenten:
●
●
●
Webserver (Windows mit IIS)
Optional weitere S10-Server (Windows)
SQL-Datenbank (beliebig mit OLE DB Schnittstelle)
Das S10-Demosystem läuft zur Zeit auf einem einzelnen PC
(Konfiguration: Windows 2003 Server, AMD Opteron Prozessor, 1GB RAM).
Je nach zu erwartender Auslastung können aber die einzelnen Komponenten auch auf mehrere Maschinen verteilt werden (multi-tier), wie es
im folgenden Diagramm dargestellt ist:
Typische S10 Anwendungsfunktionen im Überblick
1. Eingabefelder mit Hilfe und Suchfunktion
●
●
●
●
●
Werteingabe und -Anzeige mit automatischem Transport zum/vom Anwendungsobjekt
Standardprüfungen (z.B. numerisch oder Datum, obligatorische Eingabe)
Standardkonvertierungen (z.B. Grossbuchstaben)
Hilfe- und Suchfunktion
Automatische EIngabehistorie mit Texten
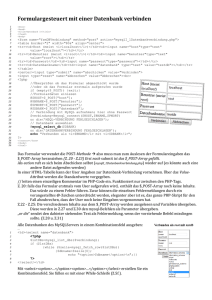
Implementierung
Modell
integer UnitsInStock
validation="validate_UnitsInStock"
View
<input type="text" name="UnitsInStock" size="5" class="inputreq">
Controller
Public Sub validate_UnitsInStock()
If UnitsInStock > 1000 Then
ic.errormessage("UNITS1000")
End If
End Sub
Historie der Eingabewerte mit Texten
●
●
Automatische Speicherung der Eingabewerte auf dem Server (verschlüsselt)
Anzeige der Historie mit Texten möglich, z.B. der Artikelbezeichnung
Implementierung
Modell
integer prid link="Product" historyid="ProductID" historytext="prid.ProductName"
View
<input type="text" name="prid" size="5">
Controller
(kein Anwendungscoding nötig)
2. Drop-Down Felder mit Datenbankwerten
Die Werte für ein Auswahlfeld können dynamisch aus der Datenbank besorgt werden
●
●
Einlesen der möglichen Werte für ein drop-down Feld aus der Datenbank
Automatische Pufferung der Wertemenge innerhalb einer Session
Implementierung
Modell
menu EmployeeID folder="empall"
...
folder empall class="dropdownitem" method="read_empall"
View
<input type="text" name="label_employeeid" size="24" class="label" value="Ansprechpartner Vertrieb">
<select size="1" name="ord.EmployeeID" class="inputselect" style="width: 225"> </select>
Controller
Public Sub read_empall()
empall.dbselect("SELECT EmployeeID as keyfield, TitleOfCourtesy + ' ' + FirstName + ' ' +
LastName as textfield FROM Employees ORDER BY LastName")
End Sub
3. Feldprüfungen mit Fehlermeldungen
Automatische Prüfung der obligatorischen Eingabefelder
Anwendungsspezifische Prüfungen
●
●
●
●
Standardprüfungen (Format, obligatorische Eingabefelder)
Anwendungsspezifische Prüfungen
Automatisches Kennzeichnen der fehlerhaften Eingabefelder
Sprachabhängige Fehlertexte mit Variablen
Implementierung
Modell
method validate_value validate=(UnitsInStock,UnitPrice)
View
<input
<input
<br>
<input
<input
type="text" name="label_prod.UnitsInStock" size="20" class="label" value="Lagermenge">
type="text" name="prod.UnitsInStock" size="5" class="inputreq">
type="text" name="label_prod.UnitsPrice" size="20" class="label" value="Preis">
type="text" name="prod.UnitPrice" size="5" class="inputreq">
Controller
Public Sub validate_value()
If UnitsInStock * UnitPrice > 1000000 Then
ic.errormessage("LARGEVALUE")
End If
End Sub
4. Tabellenanzeige
Die Tabelle kann pro Spalte umsortiert werden
●
●
●
●
Tabellarische Anzeige von Daten
Sortierung lokal möglich
Über das
-Symbol kann jede Tabelle auch separat angezeigt/gedruckt werden
Auswahl von Tabellenzeilen zum Beispiel zur Detailanzeige
Implementierung
Modell
folder prtab class="product"
View
<form class="table" name="prod">
<input type="text" name="ProductID" class="outputcellactive" style="width:60;">
<input type="text" name="ProductName" class="outputcellactive" style="width:200">
<input type="text" name="CategoryID.CategoryName" class="outputcell" style="width:100;">
<input type="text" name="UnitsInStock" class="outputcellright" style="width:100;" >
</form>
Controller
' class product, select a product in list display
Public Sub on_doubleclick()
...
End Sub
5. Baumdarstellung
●
●
●
●
Darstellung von Baumstrukturen
Dynamische oder statische Datenbeschaffung
Unterschiedliche Ikonen pro Knoten möglich
Freie Anwendungsaktion bei Klick auf Knoten
Implementierung
Modell
class tree02
integer nodestatus
string nodelabel
boolean nodeactive
string nodeicon
integer objtype
string Country
integer SupplierID link="Supplier"
integer CategoryID link="Category"
integer ProductID link="Product"
// subtree
folder nodetree class="tree02" method="build_subtree"
endclass
View
<form class="tree" name="demotree02"> </form>
Controller
Public Sub build_subtree()
Select Case objtype
Case 1 'country-> supplier
nodetree.dbselect("SELECT SupplierID FROM Suppliers WHERE Country = '" + Country + "' ORDER BY
CompanyName")
Case 2 'supplier->categories
nodetree.dbselect("SELECT CategoryID FROM Products WHERE SupplierID =" + SupplierID.ToString() +
" GROUP BY CategoryID")
...
End Select
...
End Sub
6. Splitscreen
●
Variable Aufteilung des Bildschirms in zwei oder mehrere Teile, die der Benutzer in der Grösse verändern kann
Implementierung
Modell
Das Modell ist unabhängig von der Splitscreen-Darstellung
View
<FRAMESET cols="280,*" framespacing="5">
<FRAME src="demo.lesson0215.frame.tree.html" >
<FRAME src="demo.lesson0215.frame.product.html">
</FRAMESET>
Controller
Der Controller ist unabhängig von der Splitscreen-Darstellung
7. Menüfunktionen
●
Anzeige eines Funktionsmenüs mit Aufruf der entsprechenden Anwendungsfunktionen
Implementierung
Modell
string menu_report
menu
item
item
item
menu_report
menu_report_month
menu_report_region
menu_report_category
View
<input type="text" name="menu_report" size="16" class="labelmenu" value="Statistiken">
Controller
Public Sub menu_report_month()
call display_sales_by_month()
End Sub
8. Reiter
Auswahl eines einzelnen Reiters
Über Strg-Taste+Klick auf weiteren Reiter kann der Benutzer mehrere Reiter simultan anzeigen.
Bei Wechsel der Artikelnummer bleibt die gewählte Reiter-Kombination erhalten.
●
●
Anzeige einzelner Reiter, oder synchrone Anzeige mehrerer Reiter
Automatische Datenbeschaffung genau für die angezeigten Reiter
Implementierung
Modell
Das Modell ist unabhängig von der Darstellung über Reiter
View
<input type="text" title="Artikelinformationen,I1,G1" value="Artikel"
class="tabimage" id="tab1">
<input type="text" title="Lieferant,I2,G1"
value="Lieferant" class="tabimage" id="tab2">
...
<iframe name="I1" width="595" height="313" src="demo.prodinfo01.html" marginwidth="1"
marginheight="1" border="0" frameborder="0" scrolling="no"></iframe>
<iframe name="I2" width="565" height="389" src="demo.prodinfo02.html" marginwidth="1"
marginheight="1" border="0" frameborder="0" scrolling="no"></iframe>
Controller
Der Controller ist unabhängig von der Darstellung über Reiter
9. Eingabe in Tabellen mit Suchhilfe
●
Suchhilfe bei Eingabe in Tabellenzellen (Eingabehistorie, Suchen, Hilfe)
Implementierung
Modell
integer ProductID historyid="ProductID" historytext="ProductName"
View
<input type="text" name="ProductID" class="inputcell" style="width:50">
Controller
Für die Standardfunktionen ist kein Anwendungscoding nötig
10. Tabellenzeilen vorschlagen/löschen
Die vorherige Bestellung des Kunden wird als Vorschlag übernommen
●
Eingabetabellen durch Anwendungslogik verändern (Werte vorbesetzen, Zeilen einfügen oder löschen)
Implementierung
Modell
folder items class="orderitem"
View
<td align="center" height="20" onclick="apply('read_previous_order')"
title="Vorherige Bestellung des Kunden vorschlagen"
style="border:1px solid; border-color: #ffffff #606060 #606060 #ffffff; cursor:pointer; fontfamily: Tahoma; font-size:9pt; color:#606080;
background-Image:url(../../../icons/toolbarbackground.jpg);">
<img src="../../../icons/copy.gif" hspace="0" border="0" width="16" height="16" />
</td>
Controller
Public Sub read_previous_order()
ic.db_select("SELECT MAX(OrderID) as OrderID FROM Orders WHERE CustomerID = '" + CustomerID + "'")
If OrderID = 0 Then
ic.errormessage("CUSTOMERNOORDERS")
Return
End If
ic.db_read()
items.dbselect("WHERE OrderID =" + OrderID.ToString)
init_items()
End Sub
11. Logisches Sperren von Objekten
●
●
●
Sperren von Anwendungsobjekten bei Änderungen
Automatisches Entsperren bei Freigabe des Anwendungsobjekts und bei Sessionende
Bei Einsatz mehrerer S10-Server erfolgt das Sperren Server-unabhängig
Implementierung
Modell
integer ProductID
View
<input type="text" name="label_productid" size="14" class="label" value="Artikelnummer">
<input type="text" name="productid" size="4" class="input">
Controller
Public Function lock() As Boolean
Dim lockuser As String = ""
If Not ic.lockobject(lockuser) Then
ic.errormessage("PRODUCTLOCKED", lockuser)
Return False
End If
Return True
End Function
12. Upload und Speicherung von Dokumenten
●
●
Übertragen von Dokumenten (Bildern, Texten,..) vom Frontend-PC in die Benutzersession auf dem Server
Weitere Verarbeitung im Applikationsprogramm
Implementierung
Modell
string extphotopath
View
<form action="" method="POST" name="formupload" enctype="multipart/form-data">
<input TYPE="file" accept="image/jpeg" class="input" name="prod.extphotopath"
</form>
Controller
Public Sub on_save_product()
...
Dim intphotopath As String = ""
'product photo provided?
If prod.extphotopath <> "" Then
intphotopath = ic.uploadfilename(prod.extphotopath)
'upload already done?
If intphotopath = "" Then
ic.errormessage("UPLOADNOTYETDONE", prod.extphotopath)
Return
End If
...
End if
End sub
size="51">
Die S10 Entwicklungsumgebung (Modellebene)
●
●
●
●
●
Verwaltung von Projekten, Klassen und Benutzern
Generieren von Klassen aus SQL Tabellen oder dem SAP Data Dictionary
Generieren von RFC Schnittstellen
Generieren von Views und Standarddialogen
Anzeige von Trace und Performancedaten
Interface zu SAP-System
●
●
●
●
Generieren von Klassen aus dem SAP Data Dictionary
Generieren von RFC-Zugriffsklassen
Lesender Zugriff über SQL
Lesen/Schreiben über SAP-BAPIs oder eigene RFC-Schnittstellen
Verfügbarkeit, Lizenzen und Preis
Das System ist ab 1.6.2008 für die produktive Nutzung verfügbar. Für Entwicklungsprojekte ist das System ab 1.3.2008 erhältlich.
Eine 30-Tage Testversion ist kostenlos verfügbar.
Der Kaufpreis für ein Paket bestehend aus 2 Entwicklerarbeitsplätzen sowie der produktiven Nutzung durch 50 'concurrent user' beträgt EUR 5.600,- +
MWSt . Er schliesst 1 Jahr Wartung und Support ein.
Copyright (C) 2007 Synactive GmbH