Kapitel 3 Programmstruktur • Sie kennen die
Werbung

Departement T
Departement T
Kapitel 3 Programmstruktur
Grundelemente der Strukturierten Programmierung
• Sie kennen die Programmstruktur von Java Programmen
• Sie haben ein grobes Verständnis über die objektorientierten
Konzepte
• Sie kennen den Unterschied zwischen einem Applet und einer
Applikation
• Sie kennen das Koordinatensystem für Java Graphiken
• Sie kennen die wichtigsten Methoden zum Zeichnen von
einfachen Grafiken
K. Rege
Sequenz
1
Departement T
Wiederholung
K. Rege
2
Departement T
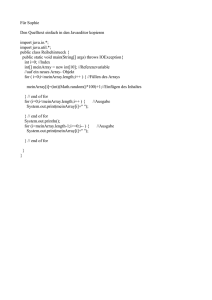
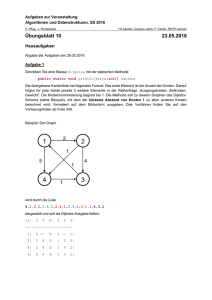
Anweisung, Sequenz,Block, Funktion
Anweisung
Verzweigung
Anweisung 1
Anweisung 1
Anweisung 2
Anweisung 2
Anweisung 3
Typische Elemente von prozeduralen Sprachen
• Anweisungen
• Schleifen
• Verzweigungen
a = b * (c + d/Math.sin(5*x))
for (x = 1; x < 10; x++){ ... }
if (a = 5) {. . .}
• Programmstruktur
– Variablen
– Funktion/Procedur
– Hauptroutine
Anweisung 3
integer i, k, n; float x,y;
printLine(text, position);
main()
Block
Anweisung
Sequenz
Block
K. Rege
Procedure/ Funktion
3
K. Rege
4
Departement T
Departement T
Programm-Struktur
Programm-Struktur des Applet
Java-Programme kann man auf vielerlei Arten erstellen und ablaufen
lassen.
Deren zwei sind:
Ein Applet besteht im einfachsten Fall aus zwei Methoden, die in einer Klasse zusammengefasst
werden, und Variablen zum Speichern von Werten.
Die Namen dieser Methoden sind init() und paint(Graphics g) und sind nicht frei wählbar.
Das ergibt folgende Struktur:
public class MeinApplet extends Applet {
int anzahl, länge; // Variablen
– Das Applet
Ein Java-Programm, das innerhalb eines Browsers ablaufen kann
public void init() {
// hier werden alle Anweisungen für Berechnungen etc. eingefügt
}
– die Applikation
Ein Java-Programm, das selbständig (d.h. nur auf der JVM) ablaufen kann
public void paint(Graphics g) {
// hier kommen alle Anweisungen zum Ausgeben von Texten und Werten hin
}
}
Diese Struktur ist vorläufig fix; Erweiterungen und Variationen sowie Erklärungen folgen später.
init
AppletViewer/Browser
JVM
K. Rege
start
paint
5
Departement T
Applet
K. Rege
6
Departement T
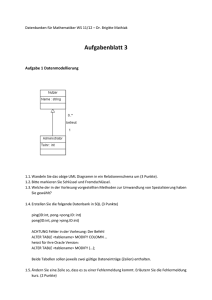
Programm-Struktur der Applikation
Das objektorientierte Programmierparadigma
Eine Applikation besteht im einfachsten Fall aus einer, in der Regel aber mehreren Methoden, die in
einer Klasse zusammengefasst werden, und Variablen zum Speichern von Werten.
In jeder Applikation muss zwingend eine Methode main(...) vorhanden
die Struktur der Software spiegelt die Realität
wieder: klar unterscheidbare Einheiten (Objekte),
die untereinander Meldungen austauschen
Das ergibt folgende Struktur:
public class MeineApplikation {
int anzahl, länge; // Variablen
Elektrik
public static void main(String[] args) {
System.out.println("Hallo World");
}
Steuerrad
Motor
}
Auch diese Struktur ist vorläufig fix; Erweiterungen und Variationen sowie Erklärungen folgen später.
JVM
main
K. Rege
Lampe
Lampe
Rad
Applikation
7
Rad
K. Rege
8
Departement T
Departement T
Modellierung realer Gegenstände
… Modellierung realer Gegenstände
• neben "realen" Objekte können auch abstrakte Sachverhalte als
Objekt simuliert werden
• Abbildung des realen Gegenstandes in SW
– OO modelliert eine Problemstellung realitätsnah
– dies erhöhte Wartbarkeit der Programme; wieso?
– z.B. Bankkonto
• Ein OO Programm besteht aus einer Anzahl Objekt die sinnvoll
zusammenwirken
• Zustand
– Beschreibung des Zustands des Objektes
– veränderbare Werte
– nicht veränderbare Werte
– z.B. Programm Autokauf: Ferrari - Bankkonto
• Sehr gut anwendbar bei:
• Verhalten
– im GUI Bereich (Knöpfe, Fenster, etc)
– Simulation eines Autorennens
– …
– zur Festlegung der Funktionalität
– um den Zustand zu verändern zuzugreifen (Information Hiding)
– Aufruf einer Methode: Senden einer Meldung
• Identität
– jedes Objekt ist eindeutig Identifizierbar
K. Rege
9
Departement T
K. Rege
10
Departement T
Objektorientierte Programmierung
Vereinfachung bei der Beschreibung von Objekten:
1) Verschiedene ähnliche Objekte zusammenfassen
• Wir kennen Objekte aus der realen Welt:
• z.B. Hammer, Bank, Auto, etc.
• es ist mühsam die Objekt immer von Grund auf neu zu
beschreiben
• -> erstellen eines "Bauplan" zur Erstellung von Objekten
• anhand dieses Bauplans können Objekte bei Bedarf erzeugt
werden
• es wird Bauplan für Objekte erstellt, die zwar gleiches Verhalten
aber unterschiedlichen Zustand haben
Ferrari
Farbe. rot
Tankinhalt: 100 liter
Preis: teuer
....
Zustand
beschleunigen
bremsen
tanken
...
Verhalten
Die Variablen, in denen der aktuelle Zustand gespeichert wird,
werden als Attribute bezeichnet
Identität
Der Bauplan wird als Klasse bezeichnet
Bill's Ferrari
K. Rege
11
K. Rege
12
Departement T
Departement T
Die Klasse als Bauplan von Objekten mit gleichem Verhalten
PKW
Klasse
Marke
Farbe
Attribute
• Objekte einer Klasse können sich im Zustand (Wert der
Attribute) unterscheiden nicht aber im Verhalten
• "gleiches" Verhalten
Verhalten
Instanzierung
Bill's Ferrari
beschleunigen
bremsen
tanken
Verhalten von Objekten, Attribute
–
–
–
–
Instanzierung
Mein Auto
Objekte
sagt nichts über die "Qualität" des Vorgangs
Bsp: jedes Auto kann "beschleunigen"
kann durch Zustand beeinflusst sein:
Bsp: beschleunigen ist abhängig von der Motorleistung und
Tankfüllung
• Zwei Arten von Attributen:
• die Klasse beschreibt die
– 1) solche die einmal festgelegt werden und dann während der
Lebensdauer des Objekts sich nicht verändern (bei der
Instanzierung festgelegt werden)
– Bsp: Automarke, Motorleistung
– die Attribute
– das Verhalten (durch Methoden)
• der Vorgang der Erzeugung von Objekten wird als
Instanzierung bezeichnet
• Objekt = Instanz einer Klasse
• bei der Instanzierung werden den Attributen konkrete Werte
zugewiesen -> Objekt bekommt einen Zustand
K. Rege
– 2) solche die sich verändern können
– Bsp: Geschwindigkeit, Tankfüllung
13
Departement T
K. Rege
14
Departement T
2) Baupläne können erweitert und spezialisiert werden
Bauplan
original Bauplan
• Baupläne können erweitert werden
– das Fahrzeug bekommt eine Schaufel (->Bagger)
Badewanne
• "weisse Stellen" im Bauplan können ausgefüllt werden: der
Plan kann spezialisiert werden
spezialisieren
erweitern
Motorfahrzeug
Garage
instanzieren
PKW
Bus
Bagger
Bill's Ferrari
VBZ Bus 69
K. Rege
Sergio's Caterpillar
15
K. Rege
16
Departement T
Departement T
Die Vererbung 2
Die Vererbung
Mittels der Vererbung können bestehende Klassen erweitert
und spezialisiert werden
• (erbende) Unterklasse kann (von der geerbten) Oberklasse :
• Attribute
• Beim Schreiben eine Klasse kann dadurch das Bestehende
wiederverwendet werden
– erweitern: zusätzliche Attribute hinzufügen
• Verhalten in Methoden beschrieben
Oberklasse
– erweitern: zusätzliche Methoden hinzufügen
– spezialisieren: Methoden mit gleichem Namen wie in Oberklasse
definieren -> neues Verhalten definieren
graphisches Zeichen
für Vererbung
Unterklasse
dieses Umdefinieren des Verhaltens wird auch als Überschreiben
bezeichnet.
• Begriffe:
– Oberklasse (Superklasse): Klasse von der geerbt wird
– Unterklasse (Subklasse): Klasse, die erbt
K. Rege
17
Departement T
K. Rege
18
Departement T
Übung Klassen und Vererbung
Das Beispiel (nochmals) erklärt
• Definieren Sie die Attribute und Methoden einer Klasse Bankomat
Bankomat
verwendete Bibliotheken
import java.awt.*;
class Greetings extends Applet {
public void init() {}
public void paint (Graphics g) {
g.drawString ("Wellcome to"+ " Java!!", 50, 60);
}
}
• Wie würden Sie einen Postomat definieren?
• g.drawString(): die Methode "drawString" des Objekts g wird
aufgerufen
• Wie würden Sie eine Geldwechsler definieren?
• extends: "Greetings" erbt von Applet
• public void paint (Graphics g): spezialisiert Methode mit
Namen "paint", mit einem "Graphics" Objekt als Argument.
K. Rege
19
K. Rege
20
Departement T
Departement T
Syntaktische Elemente
Zusammenfassung: OOP Einführung
•
•
•
Objekt:
"Hallo"
"Hallo" + " Peter"
–
Zustand
Verhalten:
•
Identität
•
•
•
•
g.drawString ("Hallo", 50, 50)
–
•
•
•
•
// dies ist ein Kommentar
/* */ für mehrzeilige Kommentare
–
–
–
gleiches Verhalten
aber unterschiedliche Daten
Vererbung von Klassen (spezialisieren und erweitern)
// für einzeilige Kommentare
–
Objekte der gleichen Klasse haben
–
–
; nach jeder Anweisung
–
•
Bauplan für Objekte
Attribute: Datentype der Zustandsvariablen
Verhaltensbeschreibung: Methoden
Bauplan für Objekte
Objekt = Instanz der Klasse
•
•
von Aussen sichtbares Verhalten(fahren)
Zustandsänderung
Klasse
() zum Einschliessen von Argumenten in Methodenaufrufen; Argumente durch ,
abgetrennt
–
•
•
–
–
Zeichenketten können mit "+" zusammengehängt werden
–
•
–
"..." Zeichenketten werden mit " abgetrennt
–
OOP-Begriffe
Neue Klassen können aus bestehenden abgeleitet werden
Neue Klassen übernehmen alle Attribute und Methoden der Superklasse
Neue Klasse kann:
– erweitern: zusätzliche Methoden/Attribute definieren
– spezialisieren: geerbte Methoden überschreiben
/* dies ist
ein grosser Kommentar
*/
K. Rege
21
Departement T
K. Rege
22
Departement T
Fragen
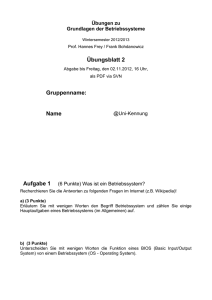
Die Java Graphikbibliothek
Das Koordinatensystem von Java Graphiken
• ein Objekt ist beschrieben durch (3 Begriffe)
• wie stehen Klasse und Objekt zueinander?
• wie unterscheiden sich Objekte einer Klasse in a) ihrer
Funktionalität, b) in ihren Daten?
• wie können bestehende Klassen mittels Vererbung verändert
werden (2 Begriffe)
• wie wird die Klasse von der geerbt wird bezeichnet, wie wird die
erbende Klasse bezeichnet?
•
•
•
der Ursprung liegt oben links
die x-Koordinate von links nach rechts
die y-Koordinate von oben nach unten (!)
– Vorteil: Fenster kann vergrössert und verkleinert werden, ohne dass sich
die Zeichnung verschiebt
– Nachteil: y-Achse ist "verkehrt" herum
x
0,0
y
•
K. Rege
23
die Einheit sind (Bildschirm) Pixel
K. Rege
24
Departement T
Departement T
Gezeichnet wird über das Graphics Object
•
•
•
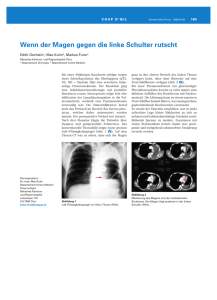
Schreiben von Text: drawString
• drawString(String str , int x, int y)
• die Koordinaten sind die der Basislinie
Die Zeichenfunktionen werden über das Graphics Objekt aufgerufen
Zugrunde ligende Idee: Graphics ist das Werkzeug, mit dem auf eine
Oberfläche gezeichnet wird.
Vorteil: Mit demselben Werkzeug kann auf verschiedene Oberflächen
gezeichnet werden
• Bsp: Applet, Printer, etc.
Hello World
50,50
Graphics
Basislinie
Applet
• die Metrik von Zeichen
Height
Baseline
•
y
Ascendent
Descendent
der paint Methode wird beim Aufruf ein entsprechend vorbereitetes Graphics
Objekt mitgegeben, das auf die Appletfläche zeichnet
K. Rege
25
Departement T
K. Rege
26
Departement T
Zeichnen von Linien: drawLine
Zeichnen von Rechtecken: drawRect
• drawLine (int x0, int y0, int x1, int y1)
• drawRect(int x, int y, int width, int heigth)
50,50
50,50
height
100,120
width
100,120
• Übung: Zeichnen vom gleichschenkligem Dreieck
• Frage: welches sind die Werte, die ich übergeben muss, damit
obiges Rechteck entsteht?
(100,60)
(20,100)
K. Rege
27
K. Rege
28
Departement T
Departement T
Zeichen von Kreisen und Ellipsen: drawOval
Zeichnen von Kreissegmenten: drawArc
•
• drawOval(int x, int y, int width, int height);
drawArc(int x, int y, int w, int h, int startAngle, int angle);
50,50
50,50
angle
"Bounding
Box"
startAngle
0-Angle
100,120
300,300
• Argument gleich wie beim Rechteck
• Frage: Kreis mit Zentrum 100,100 und Radius 50?
•
•
der 0-Winkel zeigt nach 3-Uhr
positive Winkel gehen gegen den Uhrzeigersinn, in Grad angeben
•
Aufgabe: Zeichnen Sie Viertelskreis:
– Radius 20, Mittelpunkt 100,100
K. Rege
29
Departement T
K. Rege
30
Departement T
Füllen von Rechtecken, Ellipsen und Kreisbögen
Farben: setColor
• fillRect(int x, int y, int width, int heigth)
• fillOval(int x, int y, int width, int height);
• fillArc(int x, int y, int w, int h, int startAngle, int angle);
•
setColor(Color c);
•
setzt die Farbe des Graphics Objekts
• füllt die Fläche schwarz (Default-Farbe)
•
alle folgenden Zeichenoperationen werden in dieser Farbe gezeichnet
•
Die Farben selber sind im Color Objekt definiert:
•
•
•
•
black
gray
orange
yellow
•
z.B. zeichnen einer roten Linie
– "die Stiftfarbe wird gewechselt"
blue
green
pink
cyan
lightGray
red
darkGray
magenty
white
– g.setColor(Color.red);
– g.drawLine(10,10,200,200);
K. Rege
31
K. Rege
32
Departement T
Departement T
Fragen
Zusammenfassung 1/3
Graphikoperationen
• wie zeichne ich einen Punkte?
• wie zeichne ich einen Kreis mit (innerem) Radius 100 Pixel, dem
Mittelpunkt 200,200 und mit der Strichdicke 15 Pixel?
• Alle Zeichenoperationen werden über die Graphics Klasse aus
getätigt
• die Graphics Klasse hat 8 Attribute, von denen folgende häufig
gebraucht werden:
100
– foreground Color
– background Color (nicht behandelt)
– font (nicht behandelt)
200,200
• Durch setzen (setAttributeName) der Werte können die
nachfolgenden Zeichenoperationen beeinflusst werden.
K. Rege
33
Departement T
• Das Koordinatensystem hat den Ursprung oben links; die yKoordinate wächst von obenK.nach
Rege unten
Departement T
Zusammenfassung 2/3
Zusammenfassung 3/3
Zeichenoperationen
• sämtliche Zeichenoperationen haben die Form:
• drawFigurname ()
• fillFigurname ()
•
34
Weitere Zeichenoperationen (nicht behandelt)
• RoundRect
folgende Operationen kennen wir:
• 3DRect
•
Line
•
Rectangle
•
Oval
•
Arc
Bildungsregel verletzt
• Polygon
K. Rege
35
K. Rege
36