Auf welchen Standards beruht CaptainCasa Enterprise Client?
Werbung

CaptainCasa Enterprise Client
CaptainCasa Enterprise Client
CaptainCasa Enterprise Client
Rich Client Benutzeroberflächen für
operativ genutzte, umfangreiche Unternehmensanwendungen
1
Diese Broschüre beschreibt die inhaltlichen Grundlagen des CaptainCasa Enterprise
Clients. Sie gibt Einblick in die Architektur und versucht, die Vorteile der
Technologielösung hieraus darzustellen und zu begründen.
Sie richtet sich an: Entwickler, Softwarearchitekten, Entwicklungsleiter, Mitarbeiter aus
dem Product Management.
Auf einen Blick.................................................................................................3
Was ist der „CaptainCasa Enterprise Client“?.........................................................3
Was ist ein „Rich Client“?................................................................................3
Auf welchen Standards beruht CaptainCasa Enterprise Client?....................................4
Wo wird CaptainCasa Enterprise Client eingesetzt?.................................................4
Welches Wissen brauchen Anwendungsentwickler?..................................................4
Wer steckt hinter CaptainCasa Enterprise Client?...................................................4
Aufbau des CaptainCasa Enterprise Clients...............................................................5
Architektur-Überblick.....................................................................................5
Generischer Client.....................................................................................5
Server Anbindung über http(s).......................................................................6
Java Server Faces (JSF) im Server...................................................................6
Gesamtbild..............................................................................................7
Logikverteilung.............................................................................................7
Roundtrips..................................................................................................8
Aufwand zum Betrieb.....................................................................................8
Client Technologie.........................................................................................8
Entwicklungsmodell...........................................................................................9
Layout Definition..........................................................................................9
Server-seitige Anbindung................................................................................10
Zusammenstellung mehrerer Seiten..................................................................11
Deployment...............................................................................................12
Look & Feel...............................................................................................12
Einsatzszenarien.............................................................................................13
Technologische Einsatzszenarien......................................................................13
CaptainCasa – Hibernate............................................................................13
CaptainCasa – Spring (- Hibernate)................................................................13
CaptainCasa – Enterprise Java Beans (EJB).......................................................13
CaptainCasa – Web Service – Legacy Systeme....................................................13
CaptainCasa – JCO (SAP Java Connector) - SAP..................................................14
Portal/Web Integration..............................................................................14
Inhaltliche Einsatzszenarien............................................................................14
Formularartige Erfassung von Stamm- und Bewegungsdaten..................................14
Aus- und Eingabelisten, Grids......................................................................15
Reporting und Grafik/Charts........................................................................16
Diagramme.............................................................................................17
Touchscreen Dialoge.................................................................................17
Subsystem Integration...............................................................................17
Spezielle Szenarien......................................................................................18
Offline Modus / Embedded Modus.................................................................18
Simple HTML Masken.................................................................................18
Kontaktaufnahme............................................................................................19
Erstes Kennenlernen.....................................................................................19
Tieferes Kennenlernen..................................................................................19
2
CaptainCasa Enterprise Client
Inhalt
Auf einen Blick
Was ist der „CaptainCasa Enterprise Client“?
CaptainCasa Enterprise Client ist eine Technologielösung zur Erstellung und zum Betrieb
von Rich Client Benutzeroberflächen vor langlebigen Server-seitigen Anwendungen.
CaptainCasa Enterprise Client zeichnet sich aus durch:
• eine schnelle und robuste Client-Umgebung, die den Ansprüchen operativer Benutzer
gerecht wird
• eine äußerst umfangreiche Bibliothek hochwertiger Oberflächenkomponenten, aus
denen die Benutzeroberflächen zusammengestellt werden
• ein einfaches und effizientes Entwicklungsmodell, sowohl zur deskriptiven Definition
der Oberflächen als auch zur Anbindung der Server-seitigen Verarbeitung
• eine Unterstützung durch Werkzeuge, die das Erstellen und Bearbeiten von Oberflächen
für die Anwendungsentwicklung einfach machen
CaptainCasa Enterprise Client
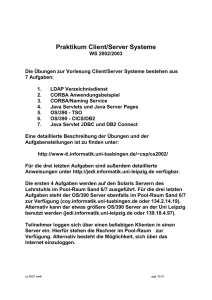
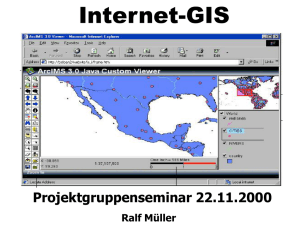
Was ist ein „Rich Client“?
Als „Rich Client“ werden Szenarien beschrieben, in denen auf dem Rechner des Benutzers
nur die Benutzeroberfläche einer Anwendung läuft – während die eigentliche Verarbeitung
auf zentralen Servern stattfindet.
Frontend
Client
Frontend
Client
Benutzer
Oberfläche
Browser
Frontend
Browser
Client
Browser
http(s)
Anwendungsverarbeitung
Backend
Anwendung
3
Im Gegensatz zu „Thin Clients“ verfügen Rich Clients nicht über einen fest definierten,
limitierten Umfang an Oberflächenkomponenten („Controls“) sondern erlauben die
Einbindung anspruchsvoller, komplexer Komponenten. - Im Gegensatz zum „Fat Client“,
bei dem Benutzeroberfläche und Verarbeitung gemeinsam auf dem Rechner des Benutzers
ablaufen, sind beim Rich Client Benutzeroberfläche und Server-seitige Anwendung durch
ein Netzwerk voneinander getrennt.
Auf welchen Standards beruht CaptainCasa Enterprise Client?
Der Client ist ein generischer Client, der auf Basis von Java Swing erstellt ist. Der Client
läuft innerhalb des Web-Browsers oder wird aus diesem heraus gestartet.
Zwischen Client und Server besteht eine http(s) Verbindung
Der Server ist eine Standard J2EE Servlet Umgebung, in deren JSF Verarbeitung (Java
Server Faces) sich CaptainCasa einklinkt. Auf Basis dieser Standards kann CaptainCasa auf
verschiedenen Applikationsservern (Tomcat, JBoss, IBM Websphere, BEA Weblogic, ...) und
in hoch skalierenden Umgebungen betrieben werden.
Wo wird CaptainCasa Enterprise Client eingesetzt?
CaptainCasa Enterprise Client ist eine Rich Client Lösung für operativ genutzte
Unternehmensanwendungen mit hohen Ansprüchen an Verarbeitungsgeschwindigkeit,
Stabilität und Interaktivität. Die CaptainCasa Technologielösung basiert auf Serverseitigen Technologien des Internets, nutzt aber als Client-Umgebung eine stabile,
performante Java Implementierung. Typische Nutzungsszenarien sind:
• Softwarehäuser
–
in
denen
langlebige
Softwareprodukte/-lösungen
Benutzerschnittstelle auf Basis von CaptainCasa erhalten
eine
• „Software as a Service“ – zentrale Installationen, zu denen die Benutzerschnittstelle als
Web-Rich-Client zur Verfügung gestellt wird
• Projektnutzung
Wissen über „Java“ für den Server-seitigen Einsatz – das ist alles, was erwartet wird.
Insbesondere werden keine Client-Implementierungen (z.B. Java Swing Programmierung)
von der Anwendungsentwicklung durchgeführt. Die Anwendungsentwicklung spielt sich
„hinten“, auf der Server-Seite ab.
Wer steckt hinter CaptainCasa Enterprise Client?
CaptainCasa ist das Ergebnis der Zusammenarbeit mittelständischer Softwarehäuser aus
dem deutschsprachigen Raum, die eine gemeinsame Oberflächentechnologielösung
verwenden und betreiben. CaptainCasa als Unternehmen versteht sich als Anführer dieser
Zusammenarbeit und als Anbieter dieser Lösung.
Die „CaptainCasa Corporate Community“ trifft sich regelmäßig und ist über ein Forum
verbunden. Aus Sicht eines CaptainCasa Community Mitgliedes erstellt CaptainCasa das
Oberflächen-Framework in ähnlicher Weise wie eine eigene Entwicklung:
• Jederzeit Zugriff auf und Rechte am Source Code
• Offene Kommunikation von Anforderungen, enge Einbindung in den Planungsprozess,
zeitnahe Umsetzung von Anforderungen
4
CaptainCasa Enterprise Client
Welches Wissen brauchen Anwendungsentwickler?
Aufbau des CaptainCasa Enterprise Clients
Rich Client Technologielösungen stellen eine Client-Benutzeroberfläche zur Verfügung, die
Inhalte einer Server-seitigen Anwendung anzeigt und verändert. Kernfragen bei der
Gestaltung einer solchen Technologielösung sind:
• Logikverteilung: Welche Logik läuft „vorne“ auf dem Client beim Benutzer ab, welche
Logik läuft „hinten“ im Server ab?
• Roundtrips: Wie groß ist das zwischen Client und Server ausgetauschte Datenvolumen?
Wie häufig wird zwischen Client und Server kommuniziert?
• Aufwand zum Betrieb: Wie einfach ist die Verteilung des Clients zum Benutzer hin? Wie
einfach ist insbesondere die Verteilung von Änderungen (z.B. Fehlerkorrekturen)?
• Technologie: Welche Technologie wird auf Client-Seite verwendet? Wie lässt sich diese
Technologie in Browser-basierte Szenarien, z.B. Portale, einbinden?
Nach einem kurzen Überblick über die Architektur des CaptainCasa Enterprise Clients
werden die Fragen im folgenden Text beantwortet.
Architektur-Überblick
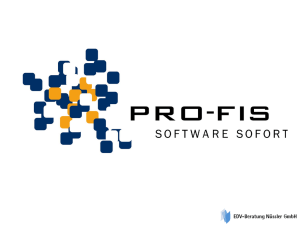
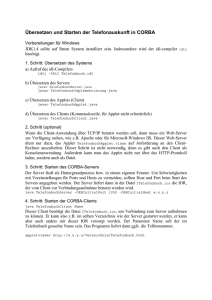
Generischer Client
Wie funktioniert ein Web-Browser? - Der Browser sendet einen „Request“ zum Server (URL
mit Parametern) und erhält eine Layout-Beschreibung als „Response“ zurück (HTML).
Diese Layout-Beschreibung wird in eine entsprechende Grafik umgesetzt. Aktive Elemente
in dieser Grafik können ihrerseits wieder neue Requests zum Server schicken.
Prinzipiell genauso funktioniert auch der CaptainCasa Enterprise Client, nur:
• Der Client ist kein Web-Browser sondern ein in Java Swing implementierter, generischer
Client.
Client
CaptainCasa Enterprise Client
Generischer
Rich Client
XML
Layout Definition
(delta)
Data changes & events
http
Server
Interaktionsverarbeitung
Anwendungslogik
• Statt des HTMLs wird ein entsprechendes XML vom Server zum Client geschickt und von
diesem in eine Benutzeroberfläche umgesetzt. Und statt wie beim Browser immer alles
HTML einer Seite zum Client zu schicken, werden über ein Deltaprotokoll nur die
Elemente per XML verschickt, bei denen auch wirklich eine Änderung stattfand. Entsprechend klein ist das verschickte Datenvolumen und entsprechend schnell ist die
Änderungszeit auf dem Client, da nur das nachgezeichnet wird, was sich auch geändert
5
hat.
• Statt der limitierten aktiven Komponenten, die über HTML zur Verfügung gestellt
werden, können nun Java Swing basierte Komponenten im Client verwendet werden.
Stellen Sie sich also den Client-Teil der CaptainCasa Technologielösung als einen
hochwertigen, für Delta-Rendering optimierten Browser vor.
Server Anbindung über http(s)
Immer, wenn der Benutzer in der Oberfläche eine Aktivität vornimmt, die Server-seitige
Relevanz hat, wird ein http(s) Request vom Client an den Server gesendet. Umgekehrt
wird eine Response vom Server erwartet, die das Layout (bzw. die Änderungen im Layout)
wieder zum Client bringt.
Die Struktur des Request und die Struktur der Response entspricht genau dem http(s)
Protokoll. Der Client verhält sich also aus Kommunikationssicht genau so wie ein normaler
Web-Browser.
Dies bedeutet wiederum, dass alle Technologien, die im Laufe der letzten Jahre auf der
Server Seite zur Erstellung von Web-Anwendungen geschaffen wurden, nun auch für die
Anbindung des CaptainCasa Enterprise Clients genutzt werden können. Die Vorteile
hieraus sind:
• Stabile Server-Umgebung: CaptainCasa bringt keine eigene Server Umgebung mit
sondern klinkt sich in bewährte Technologien aus dem Web-Umfeld ein.
• Knowhow Transfer: Entwickler, die bereits für das Web entwickelt haben, verwenden
die gleiche Umgebung für CaptainCasa. Selbiges gilt für Systemadministratoren etc.
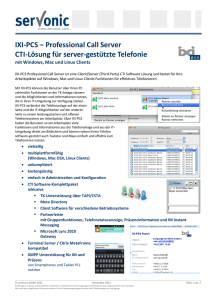
Java Server Faces (JSF) im Server
Req
Res
<row>
<label text=“...“/>
<field text=“...“/>
</row>
BODY
ROW
.JSP
File
LABEL
FIELD
Managed Beans
JSF wurde von Anfang an so konzipiert, dass es nicht auf HTML als
Oberflächendefinitionssprache festgelegt ist. Somit bietet JSF die ideale, standardgemäße
Umgebung zur Server-seitigen Erstellung und Verarbeitung von CaptainCasa Enterprise
Client Benutzeroberflächen.
Ist JSF komplex? - Ja und nein. Die Nutzung von „JSF unplugged“ ist durchaus etwas für
Entwickler, die sich damit auskennen... aber: dies ist nicht das Betätigungsfeld eines
6
CaptainCasa Enterprise Client
Der Standard zur Erstellung Server-seitiger Oberflächen heißt „JSF“ (Java Server Faces).
JSF verwaltet für eine Benutzersitzung auf dem Server einen Komponentenbaum, der der
dargestellten Benutzeroberfläche entspricht. Aus dem Komponentenbaum wird durch
rekursives „Abmarschieren“ die Oberflächendefinition erzeugt (XML Definition),
umgekehrt werden Ereignisse der Oberfläche in den Komponentenbaum eingearbeitet.
Anwendungsentwicklers! Dieser stellt Oberflächen entweder statisch oder dynamisch aus
bestehenden Komponenten zusammen und verbindet diese Elemente mit Server-seitigen
Programmen. Entsprechende Tools, vom WYSIWYG Editor bis hin zum Code Generator,
unterstützen diesen Vorgang.
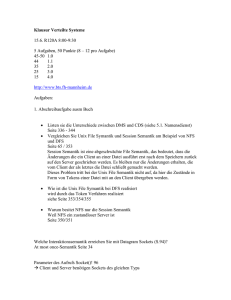
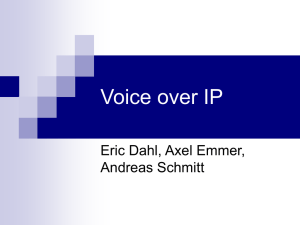
Gesamtbild
Es ergibt sich das folgende Gesamtbild:
Browser
Swing based
„Browser“
WebStart /
Applet / Stand alone
http(s)
XML Layout Definition
„full“ or „delta“
JSF
Component
Library
Data changes & events
Java Server Faces
Managed Bean(s)
J2EE Web Container
(Tomcat, JBoss, IBM Websphere, BEA Web Logic, ...)
Die Benutzeroberfläche läuft in einem generischen Client, der im Web Browser gestartet
wird. Die Interaktionsverarbeitung läuft Server-seitig in Form von sog. „Managed Bean“Programmen auf Basis von Java Server Faces.
CaptainCasa Enterprise Client
Logikverteilung
Die Interaktionssteuerung, d.h. das Überführen von Ereignissen der Oberfläche in eine
Anwendung sowie das Bereitstellen von Daten aus der Anwendung heraus, läuft beim
CaptainCasa Enterprise Client komplett im Server ab.
Im Client läuft ausschließlich formale Logik ab, wie z.B.:
• Das Validieren von Eingaben gegen Datentypen.
• Das Validieren von Eingaben gegen reguläre Ausdrücke.
Konkretes Beispiel: die Eingabe einer EAN Nummer (13 stellig, mit Prüfziffer) wird vorne
im Client auf formale Richtigkeit hin überprüft. Eine Prüfung, ob die EAN Nummer auch in
der Artikeldatenbank der Anwendung enthalten ist, findet im Server statt.
Dieses Prinzip „Interaktionssteuerung im Server“ ist eine enorme Vereinfachung der
Anwendungsentwicklung:
• Im Client findet keine Anwendungsentwicklung
Anwendungsentwicklung ist somit homogen.
statt
–
die
Umgebung
zur
• Es gibt keine mannigfaltigen Schnittstellenbeziehungen zwischen Client und Server,
sondern nur eine zentrale Schnittstelle – der http(s) Kanal, über den Request- und
7
Response-Meldungen kommuniziert werden.
Roundtrips
Zwischen Client und Server besteht ein geblocktes Roundtrip Protokoll. Das Datenvolumen
ist durch Anwendung von Deltamechanismen klein, das typische Roundtripdatenvolumen
beträgt zwischen 1 und 2 kBytes.
„Geblockt“ bedeutet hierbei, dass jeder Kommunikationsbedarf vom Client zum Server
genau durch genau einen Kommunikationsvorgang (Request, Response) abgebildet wird.
Aufwand zum Betrieb
Der CaptainCasa Enterprise Client benötigt im Client eine Java Runtime (Version 1.6).
Diese Runtime wird entweder über Server der Java-Organisation oder über Inhouse-Server
bezogen. Die Installation der Java Runtime muss einmal durchgeführt werden. Mit der
Installation werden entsprechende Plug-ins in den gängigen Browsern (Microsoft Internet
Explorer, Mozilla Firefox, etc.) eingebaut, über die der Client dann als Applet oder
Webstart Anwendung aus dem Web-Browser heraus gestartet wird.
Der generische CaptainCasa Enterprise Client wird von der Java Runtime geladen und
ausgeführt – und im Client gepuffert, so dass beim nächsten Verwenden des Clients auf
ein erneutes Laden verzichtet wird. Von nun an stellt der Client die ihm zugeschickten
XML Seiten dar und schickt entsprechende Requests zum Server, wenn der Benutzer
Eingaben tätigt.
Änderungen an bestehenden Seiten (z.B. neue Felder) bewirken somit nicht eine
Neuverteilung des generischen Clients – sondern werden von diesem über die auf dem
Server geänderte XML Definition der Seite „ganz normal“ dargestellt. Zum Vergleich: auch
ein HTML Web Browser wird nur einmal installiert und stellt dann beliebige Seiten dar.
Der Aufwand im Betrieb lässt sich demnach folgendermaßen zusammenfassen:
• Einmalige Installation der Java Umgebung: „managed installation“
• Einmaliges Laden und Puffern des Clients: „automated installation“
Client Technologie
Der generische Client ist auf Basis von Java Swing erstellt. Die Vorteile sind:
• Robuste, erprobte, schnelle Umgebung – geeignet für industriellen Einsatz
• Langfristige Unterstützung durch Java, Aktualität durch Version 1.6 Update 10
• Mannigfaltige Möglichkeiten zur grafischen Ein/Ausgabe
• Lauffähig auf allen relevanten Client Plattformen (Windows, Linux, Mac OS, etc.),
Pixel-gleiche Zurverfügungstellung von Oberflächen auf diesen Plattformen
• Einbindung in Browser Anwendungen über Applet und Webstart Technologie
Die Wahl einer „nativen Client-Technologie“ zur Erstellung des Clients fiel bewusst und
auf Basis umfangreicher Erfahrungen mit HTML/AJAX-basierten Ansätzen.
Innerhalb der nativen Client-Technologien gibt es drei Strömungen, die langfristigen
Bestand haben: Java, Adobe Flex und Microsoft Silverlight. Java wurde hier auf Grund der
Aspekte Robustheit, Programmierbarkeit (inklusive Tracing, Debugging, OO Design) und
Plattformunabhängigkeit gewählt.
8
CaptainCasa Enterprise Client
• Darstellung der Seiten und deren Updates: „zero installation“
Entwicklungsmodell
Die typische Erstellung der Oberfläche einer Anwendung verläuft in folgenden Schritten:
• Zusammenstellung der Komponenten einer Oberfläche in Form einer XML LayoutDefinition
• Anbindung eines Server-seitigen Programms, das die Logik der Seite abbildet und an
bestehende oder zu erstellende Geschäftslogik knüpft
• Zusammenstellung mehrerer Seiten zu einer Anwendung
Anhand des Beispiels „Hello World!“ werden diese Schritt im folgenden Text dargestellt.
Natürlich ist „Hello World!“ ein recht simples Beispiel, die grundsätzlichen
Abarbeitungsstrukturen lassen sich aber gut daran ablesen.
Am Ende der Entwicklung steht die Verteilung der Anwendung zum Einsatzort, sprich: das
Deployment der Anwendung. Auch hierauf wird kurz eingegangen.
Layout Definition
Die Layout-Definition findet, wenn sie statisch geschieht, als XML Definition innerhalb
einer „.jsp“ Datei statt.
Der folgende Screenshot...
CaptainCasa Enterprise Client
...ist wie folgt definiert:
<%@page contentType="text/html"%>
<%@page pageEncoding="UTF-8"%>
<%@taglib prefix="f" uri="http://java.sun.com/jsf/core"%>
<%@taglib prefix="h" uri="http://java.sun.com/jsf/html"%>
<%@taglib prefix="t" uri="/WEB-INF/eclnt"%>
<f:view>
<h:form>
<f:subview id="workplace_demohelloworld_sag_sv">
<t:rowbodypane id="g_1"
bgpaint="rectangle(0,0,100%,100%,#f8f8f8,#c0c0c0,vertical)">
<t:row id="g_2">
<t:label id="g_3" text="Your Name" width="120" />
<t:field id="g_4" clientname="yourName"
text="#{wp.DemoHelloWorld.name}"
width="200" />
</t:row>
9
<t:rowdistance id="g_5" height="5" />
<t:row id="g_6">
<t:coldistance id="g_7" width="120" />
<t:button id="g_8" actionListener="#{wp.DemoHelloWorld.onHello}"
clientname="onHello" text="Hello!" />
</t:row>
<t:rowdistance id="g_9" height="50" />
<t:row id="g_10">
<t:label id="g_11" text="Result" width="120" />
<t:field id="g_12" background="#F0F0F0" clientname="result"
enabled="false" text="#{wp.DemoHelloWorld.output}"
width="100%" />
</t:row>
</t:rowbodypane>
<t:pageaddons id="g_pa" />
</f:subview>
</h:form>
</f:view>
Die XML Definition ist strukturell an HTML angelehnt: es gibt Container, in die Zeilen
platziert werden. In den Zeilen befinden sich entweder Komponenten oder wiederum
Container.
Server-seitige Anbindung
In der XML Definition ist die Zusammenstellung der Komponenten beschrieben. Jede
Komponente hat Attribute, die das Layout der Komponente bestimmen. Ein Attribut kann
dabei auf zwei Weisen definiert werden:
• Fixe Definition, z.B.: width=“100%“
• Variable Definition, z.B.: text=“#{wp.DemoHelloWorld.name}“
Im Fall der variablen Definition wird der Wert dynamisch aus einem Programm ermittelt,
das auf Server-Seite zur Verfügung gestellt wird. Das Programm und das betreffende
10
CaptainCasa Enterprise Client
Die Erstellung der XML Definition geschieht mit Hilfe eines WYSIWYG Editors, der
Bestandteil der Toolumgebung ist.
Property wird über einen „#{}“-Expression gebunden:
package workplace;
import javax.faces.event.ActionEvent;
public class DemoHelloWorld
{
String m_name;
String m_output;
public void setName(String value) { m_name = value; }
public String getName() { return m_name; }
public String getOutput() { return m_output; }
public void onHello(ActionEvent ae)
{
if (m_name == null)
m_output = "No name set.";
else
m_output = "Hello World, "+m_name+"!";
}
}
Das obige Programm ist sozusagen das Server-seitige Gegenstück zur im Client laufenden
Seite. Von dem Programm aus geschieht die Anbindung bestehender oder zu erstellender
Geschäftslogik.
Zusammenstellung mehrerer Seiten
CaptainCasa Enterprise Client
Einzelne Seiten können nun in beliebiger Form zu Anwendungsszenarien zusammengesetzt
werden. Jede Seite kann hierbei als autarke Einheit definiert werden, die dann als
Bestandteil von anderen Seiten eingebunden wird. Eine besondere Form der Einbindung
ist der sog. „Workplace“: hier werden unterschiedliche Funktionen einer Anwendung
zusammengeführt.
11
Der Workplace beinhaltet:
• Ein dynamisch erzeugtes Menü aus dem heraus der Benutzer die Funktionen aufrufen
kann
• Die Verwaltung von Favoriten über Drag & Drop
• Einen Arbeitsbereich, in den herein die Funktion gestartet wird
• Möglichkeit, eine laufende Funktion aus dem Arbeitsbereich herauszulösen und in einem
eigenen Fenster zu bearbeiten
• Möglichkeit, mehrere Funktionen parallel zu bearbeiten - mit strikter Objekttrennung
auf der Server-seitigen Verarbeitungsebene
Deployment
Ergebnis der Entwicklung aus Auslieferungssicht ist eine sog. „J2EE Web Application“. In
dieser sind alle zur Anwendung gehörigen Dateien (Oberflächendefinitionen, Programme,
Ressourcen) enthalten.
Die Auslieferung geschieht in Form eines „J2EE Web Archives“ (.war-Datei). Dieses WebArchive wird im Zielsystem eingespielt („deployed“).
Auf Grund der Tatsache, dass CaptainCasa Enterprise Client Server-seitig auf Java Server
Faces aufsetzt, gibt es keine Besonderheiten beim Deployment – verglichen mit dem
Deployment von anderen Web Anwendungen, die den Web Browser bedienen.
Look & Feel
Die grafischen Komponenten sind durch eine Vielzahl von Parametern in ihrem Look &
Feel individuell steuerbar. Hierzu gehören: Font, Hintergrundsgestaltung (Schattierung,
Zeichnung), Vordergrundfarbe, Rahmen, Einrückung, u.v.m.
CaptainCasa Enterprise Client
In Form von XML-Style-Definitionen können diese Parameter von außen aufgeprägt
werden. Ein und dieselbe Seite kann somit je nach Wahl der Style-Definition
verschiedenartig präsentiert werden.
12
Einsatzszenarien
Technologische Einsatzszenarien
Der CaptainCasa Enterprise Client ist eine Rich Client Technologielösung – nicht weniger
aber auch nicht mehr. Innerhalb der CaptainCasa Enterprise Client Umgebung werden die
Oberflächen erstellt und an die verarbeitenden Schichten angebunden.
CaptainCasa macht keinerlei Vorschriften über die Gestaltung der verarbeitenden
Schichten – sondern passt sich deren Belangen an. Die folgende Auflistung von
technologischen Einsatzszenarien ist deswegen nur ein Auszug von Möglichkeiten.
CaptainCasa – Hibernate
Hibernate ist eine populäre open-source-Umgebung zur Datenbankanbindung. Als Schicht
oberhalb der direkten Datenbankverwendung über JDBC, übernimmt Hibernate folgende
Aufgaben:
• Abstraktion von der verwendeten Datenbank, so dass die verwendende Anwendung auf
verschiedenen Datenbanken ablaufen kann.
• Mapping von Tabellen in Objekte.
• Abstraktion von Queries über Hibernate Query Language.
Hibernate bietet dem Verwender eine gute Mischung aus einer objektorientierten
Sichtweise auf die Datenbank und einee Query-basierten Sichtweise.
CaptainCasa – Spring (- Hibernate)
Der zentrale Aspekt des Spring Frameworks ist die Schaffung einer Anwendung, die aus
verschiedenen Modulen besteht, die über Interfaces miteinander verknüpft sind. Spring
übernimmt hierbei auf elegante Weise die Verknüpfung der einzelnen Module und hält das
Wissen über die Art und Weise der Verknüpfung aus den Modulen heraus.
CaptainCasa Enterprise Client
Aus diesem Grundaspekt heraus hat sich Spring um viele weitere Bestandteile erweitert.
Oft wird Hibernate über Spring angebunden.
CaptainCasa – Enterprise Java Beans (EJB)
Enterprise Java Beans ist das J2EE Framework zur Kapselung von logischen Komponenten
in einer Serververarbeitung. Auch wenn die Nutzung bei Entwicklern nicht unumstritten
ist, so gibt es doch etliche EJB basierte Anwendungen.
Aus CaptanCasa Sicht heraus wird eine EJB Anwendung „ganz normal“ wie aus jeder Web
Anwendung heraus angesprochen.
CaptainCasa – Web Service – Legacy Systeme
Die Modernisierung von Legacy Systemen (z.B. Mainframe Anwendungen) geschieht oft in
der Form, dass vorhandene Legacy Funktionalität im Legacy System gebündelt wird und
über Schnittstellen nach außen publiziert wird. Die Schnittstellen (z.B. remote procedure
calls) werden von entsprechenden Umgebungen verarbeitet und in Form von Web Services
auf einheitliche Weise zur Verfügung gestellt.
Aus Java Sicht geschieht der Aufruf eines Web Services über die Nutzung entsprechender
Bibliotheken, z.B. axis2. In diesen wird ein Web Service als Java Objektstruktur zur
13
Verfügung gestellt, die dann direkt in die Oberflächenverarbeitung eingebunden werden
kann.
CaptainCasa – JCO (SAP Java Connector) - SAP
Natürlich lassen sich auch SAP Systeme über Web Services einbinden. Häufig genutzt wird
aber auch noch die direkte Einbindung von „remote function calls“ über den „Java
Connector“ der SAP.
Portal/Web Integration
Eine Einbindung von CaptainCasa basierten Oberflächen ist über einen Aufruf als Applet
einfach möglich. In der Aufruf-URL können Parameter mitgegeben werden, die dann der
Verarbeitung zur Verfügung gestellt werden.
Inhaltliche Einsatzszenarien
Als Technologielösung zur Erstellung und zum Betrieb von Rich Client Oberflächen ist der
CaptainCasa Enterprise Client nicht auf eine bestimmte Branche spezialisiert.
Kundenszenarien sind Anwendungen aus den Bereichen:
• Logistik
• Finanzwesen und Controlling
• Personalverwaltung
• Administrationsfunktionen
• u.v.m.
Die Anwendungen werden sowohl als Softwarelösung vertrieben und/oder als Service
zentral zur Verfügung gestellt.
Innerhalb der Anwendungen lassen sich folgende Einsatzbereiche identifizieren:
Formularartige Erfassung von Stamm- und Bewegungsdaten
• Sichtbarmachung von einzugebenden oder fehlerhaften Feldern mit Begleitkommentar
und farblicher Hinterlegung
• Direkte Verprobung von Eingaben gegen reguläre Ausdrücke im Client
• Kontext-sensitive Online-Hilfe
14
CaptainCasa Enterprise Client
• Statische und/oder konfigurationsgesteuerte Masken
• Werteselektion über Combobox, modale/amodale Auswahldialoge
• Hintereinanderschaltung mehrerer Seiten als Wizard
• Tastatursteuerung inklusive Short-Keys und epxliziter Focussteuerung
• Erfassung von Daten im Grid über beliebige Komponenten
• File Up/Download zum Client
• Verschiedene Arten von Container Komponenten, die beliebig verschachtelt werden
können: Tab-Reiter, auf/zuklappende Bereiche, animierte Bereiche
CaptainCasa Enterprise Client
Aus- und Eingabelisten, Grids
• Einfache Listen bis komplexe Grids (z.B. 2 Zeilen pro Position)
• Beliebige Komponenten können als Grid-Zellen verwendete werden: von der einfachen
Textausgabe bis zur komplexen Werteselektion
15
• Konfigurierbarkeit von Listen – per Drag&Drop oder per Konfigurationsdialog.
Speicherung der Konfiguration in der Anwendung
• Einfach-/Mehrfach-Selektion, rechte Maustaste Popup-Menu-Unterstützung, Drag&Drop
• Skalierendes Grid Modell – nur die Einträge werden zum Client gebracht, die auch
sichtbar sind
• Einfache und komplexe Baumdarstellungen
Reporting und Grafik/Charts
CaptainCasa Enterprise Client
• Direkte Ausgabe und direkter Druck von PDF Dokumenten im Client, die auf Server Seite
erstellt werden
• Direkte Ausgabe von Geschäftsgrafiken
• Typischerweise: Verwendung von Reporting Tools im Server: Jasper-Reports, Eclipse
BIRT, u.a. Deren Ausgaben werden entweder direkt oder per PDF im Client visualisiert.
16
Diagramme
• Ausgabe und Manipulation von Diagrammen mit Formen und verschiedenen LinienVerbindungstypen
• Frei definierbare Formen
• Drag&Drop Positionierung
Touchscreen Dialoge
• Bildschirmtastatur – entweder fest eingebunden (z.B. Kassenanwendung) oder als Popup
bei Druck auf Feld
• Verschiedene, konfigurierbare Tastaturlayouts
• Freie Skalierbarkeit der Komponentengrößen
CaptainCasa Enterprise Client
• Auswahl von Objekten über Bilder/Icons mit/ohne Text
Subsystem Integration
• Beispiel: Barcodescanner, Kartenleser, spezielle
automatische Waagen
Client
Drucker, USB Kameras,
• Über Tastaturweiche, dabei Nutzung der expliziten Focussteuerung
17
• Über UDP Message Protokoll
• Über http Message Protokoll
• Über ActiveX Integration
Spezielle Szenarien
Offline Modus / Embedded Modus
Neben dem standardmäßigen „Rich Client Modus“, in dem Benutzeroberfläche und
Anwendung über ein Netzwerk entkoppelt sind, lassen sich CaptainCasa Enterprise Client
Anwendungen auch im sog. „Embedded Modus“ betreiben: in diesem laufen
Benutzeroberfläche und Anwendungsverarbeitung in einem Systemprozess direkt beim
Benutzer – die Netzwerkkommunikation wird hierbei durch eine direkte
Programmkommunikation ersetzt. Dieses Szenario eignet sich einerseits für die
Zurverfügungstellung von Anwendungen als Offline Lösungen – und andererseits für
spezielle Arbeitsplätze, in denen bestimmte Benutzer ungeteilten Zugriff auf die
Anwendungsverarbeitung haben sollen.
Simple HTML Masken
Standardmäßige Benutzeroberflächen, die mit CaptainCasa Enterprise Client entwickelt
werden, laufen in einem generischen, Java-basierten Client ab – der wiederum entweder
im Browser oder aus dem Browser heraus gestartet wird.
Daneben gibt es eine Auswahl von Komponenten, die direkt über HTML Rendering im Web
Browser bedient werden können. Damit werden Szenarien ermöglicht, in denen der
„Hauptteil der Anwendung“ über performante „rich Oberflächen“ abgebildet wird und ein
begrenzter Teil der Anwendung über „thin HTML Oberflächen“ angeboten wird.
CaptainCasa Enterprise Client
Wichtig hierbei: das Entwicklungskonzept zur Erstellung dieser „thin HTML Oberflächen“
ist genau das gleiche wie das zur Erstellung von „rich Oberflächen“.
18
Kontaktaufnahme
Haben wir Ihr Interesse geweckt? - Dann freuen wir uns über Ihre Kontaktaufnahme!
Wir unterstützen Sie beim Kennenlernen der CaptainCasa Enterprise Client Lösung durch
eine Reihe von Angeboten.
Erstes Kennenlernen
• ONLINE SESSION – in einer ca. 30 minütigen Online Session führen wir Sie durch das
System und zeigen, wie Sie die ersten Entwicklungsschritte bewältigen. Diese Session
empfehlen wir „jedem“ - Sie erhalten die Informationen komprimiert, die Sie
normalerweise nachlesen müssten.
• DOWNLOAD – CaptainCasa Enterprise Client steht als Download zur Evaluation ohne
funktionale Restriktionen zur Verfügung. Der Download beinhaltet die vollständige
Dokumentation.
• FORUM – Melden Sie sich in unserem Community Forum an und stellen Sie Fragen!
Tieferes Kennenlernen
• ONSITE DEMOS – Durchführung einer ca. 90-120 minütigen Demonstration in Ihrem
Hause. Die Präsentation ist inhaltlich geprägt und führt von einem Überblick bis hin zu
den Grundlagen der Entwicklung.
• CAPTAINCASA CORPORATE COMMUNITY TREFFEN – ca. 3 Mal im Jahr trifft sich die
Corporate Community. Hierbei werden im Rahmen eines halben Tages Neuigkeiten der
Lösung vorgestellt, Anwenderszenarien präsentiert und nächste Schritte der
CaptainCasa Entwicklung besprochen.
CaptainCasa Enterprise Client
• WORKSHOP – Durchführung eines 2 tägigen Workshops bei Ihnen, Motto:
„Druckbetankung“.
I.d.R. werden in dem Workshop 4-5 Seiten, die durch Sie vorgegeben werden,
implementiert. Je nach Szenario wird ein Durchgriff bis auf Ihre bestehende Anwendung
durchgeführt. Ziel des Workshops: Erstellung eines lauffähigen Prototyps, dabei
Schaffen eines „Entwickler-Bauchgefühls“ bzgl. der Nutzbarkeit.
Wir freuen uns auf ein Kennenlernen!
19
Folgende Handelsmarken oder eingetragenen Markenzeichen werden innerhalb dieser Dokumentation referenziert:
Java - Sun Microsystems Inc.; UNIX – The Open Group; SAP, R/3, ABAP – SAP AG; Microsoft, Windows – Microsoft Corporation;
BEA, WebLogic – Oracle Corporation; JBoss – Red Hat Middleware; IBM, Websphere – IBM Corporation; Tomcat – Apache
Group
CaptainCasa GmbH
Hindemithweg 13
69245 Bammental
Tel +49 6223 484147
http://www.CaptainCasa.com
[email protected]
20
CaptainCasa Enterprise Client
Alle anderen genannten Handelsmarken und Produkte sind Handelsmarken oder eingetragene Warenzeichen ihrer
Eigentümer.