Java Webentwicklung (mit JSP)
Werbung

htl donaustadt
Donaustadtstraße 45
1220 Wien
www.htl-donaustadt.at
Java Webentwicklung (mit JSP)
SEW(3.Jg) – Unterlagen zu Java Server-Pages – Teil 1
Inhalt
1
Zielsetzung .......................................................................................................................... 1
2
Webprojekt mit Netbeans .................................................................................................. 2
2.1
Webprojekt erstellen ................................................................................................... 2
2.1.1
2.2
3
Aufbau eines Java Webprojekts ................................................................................... 4
2.2.1
Das ‚web.xml’ File ................................................................................................. 4
2.2.2
Ein statisches *.jsp File ist wie ein *.html File ...................................................... 4
Dynamische Webseiten ...................................................................................................... 5
3.1
4
Neues Projekt ....................................................................................................... 2
JavaServer Pages (JSP) ................................................................................................. 5
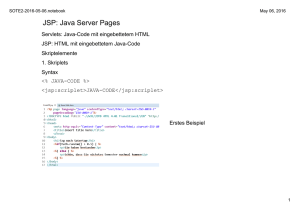
3.1.1
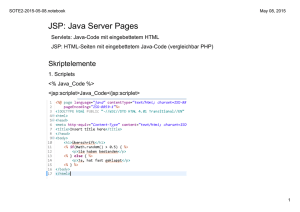
JSPs Scripting-Elemente........................................................................................ 5
3.1.2
Ein einfaches Beispiel: index.jsp ........................................................................... 6
Aufgaben ............................................................................................................................ 7
4.1
Startseite ...................................................................................................................... 7
4.2
Spielseite ...................................................................................................................... 7
4.3
Schönere Spielseite...................................................................................................... 7
1 Zielsetzung
Lerne wie man dynamische Webprojekte mit Netbeans erstellt.
Verstehen wie man normalen Java-Code mit HTML-Code mischen kann, und das
Ganze dann in JavaServer Pages (JSP-Files) abspeichert.
SEW(3) 2.1 JSP.docx
25.05.2016
htl donaustadt
Donaustadtstraße 45
1220 Wien
www.htl-donaustadt.at
2 Webprojekt mit Netbeans
2.1 Webprojekt erstellen
2.1.1 Neues Projekt
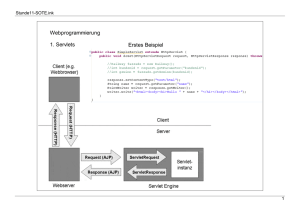
NetBeans starten Neues Projekt
SEW(3) 2.1 JSP.docx
25.05.2016
htl donaustadt
Donaustadtstraße 45
1220 Wien
www.htl-donaustadt.at
Press Button ‚Finish’
SEW(3) 2.1 JSP.docx
25.05.2016
htl donaustadt
Donaustadtstraße 45
1220 Wien
www.htl-donaustadt.at
2.2 Aufbau eines Java Webprojekts
2.2.1 Das ‚web.xml’ File
Das ‚web.xml’-File ist wie eine Schaltzentrale. Alle wichtigen JSP-Parameter werden hier
katalogisiert, definiert und Werte zugewiesen, z.B. der Parameter für das welcome-file,
definiert das Start-File, welches als erstes File gezeigt wird, wenn man die Applikation startet.
2.2.2 Ein statisches *.jsp File ist wie ein *.html File
Ein JSP-File kann im einfachsten Fall genauso wie ein HTML-File aussehen, beinhaltet in
diesem Fall jedoch keine dynamischen Teile. Der einzige Unterschied ist die Zeile (steht
immer an erster Stelle):
<%@page contentType="text/html" pageEncoding="UTF-8"%>
Dies ist eine JSP-Direktive, die dem Webserver besondere Informationen gibt wie die Seite
behandelt werden soll.
SEW(3) 2.1 JSP.docx
25.05.2016
htl donaustadt
Donaustadtstraße 45
1220 Wien
www.htl-donaustadt.at
3 Dynamische Webseiten
3.1 JavaServer Pages (JSP)
JavaServer Pages, dienen im Wesentlichen zur einfachen dynamischen Erzeugung von HTMLAusgaben in Verbindung mit der Programmiersprache Java.
3.1.1 JSPs Scripting-Elemente
JSP erlauben, Java-Code in statisches HTML einzubetten und so einer Webseite eine
dynamische Komponente zu geben.
Die Java-Anteile der Webseite werden mit JSP-Scriptingelemente umschlossen:
<% Java Code %>
Der Java Code wird als Ganzes oder in Bruchstücken stückweise immer zwischen
zwei „JSP“-Klammern kopiert.
<%= Ausgabe %>
Soll der Wert eines Ausdrucks (Variable) auch auf der Webseite erscheinen, wird
noch ein „=“ am Ende der „JSP“-Aufklammer gestellt.
<%@page Direktive (mit Attributen wie import, contentType,.. ) %>
Diese Direktive steht immer in der ersten Zeile im JSP-File.
Folgende Parameter können verwendet werden:
import=“ java.util.*,java.math.*“
Hier werden Java Klassen angegeben, die
extra importiert werden müssen.
contentType="text/html"
Legt den Mime-Typ der Antwort an.
Neben "text/html" dürfte v.a. "text/xml"
in der Praxis vorkommen.
pageEncoding="UTF-8"
Bei internationalisierten Seiten geradezu
ein Pflicht-Attribut (großer Zeichensatz)!
<%-- Kommentar --%>
Kommentare werden einfach zwischen diese beiden Zeichenfolgen gestellt.
SEW(3) 2.1 JSP.docx
25.05.2016
htl donaustadt
Donaustadtstraße 45
1220 Wien
www.htl-donaustadt.at
3.1.2 Ein einfaches Beispiel: index.jsp
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<h1>Hello World!</h1>
<%-- Das ist ein auf der Webseite nicht sichtbarer
Kommentar --%>
<%
for(int i=0; i<=10; i++){
%>
<b> <%=i%> </b><br/>
<%
}
%>
</body>
</html>
Sollte folgenden Output im Web-Browser liefern:
Hello World!
0
1
2
3
4
5
6
7
8
9
10
SEW(3) 2.1 JSP.docx
25.05.2016
htl donaustadt
Donaustadtstraße 45
1220 Wien
www.htl-donaustadt.at
4 Aufgaben
4.1 Startseite
Erstelle ein neues Web-Projekt für ein Würfelspiel.
Erstelle eine Startseite: index.jsp.
Diese soll enthalten:
Seitentitel, d.h. Fenstertitel des Browsers (vgl. HTML: <head><title>…</title></head>
Spielüberschrift in <h1>-Tags
Ein Bild von „Würfeln auf einem Spieltisch“ (suche das Bild aus dem Internet und lege
sie im Netbeans Projekt ab.
Eine Spielerklärung in <p>-Tags
Einen Button bzw. Link zum starten des Spiels. Klick auf den Link soll „play.jsp“ öffnen.
Starte die WebSite und probiere sie im Web-Browser aus.
4.2 Spielseite
Erweitere das Web-Projekt um eine neue JSP-Seite: play.jsp
In dieser Seite beschreibe zuerst, dass der „Server“ würfelt. Den gewürfelten Wert
berechne mit einer Zufallszahl von 1 bis 6 – zeige diese Zahl an.
Dann beschreibe, dass der „User“ würfelt. Den gewürfelten Wert berechne mittels
einer weiteren Zufallszahl von 1 bis 6 – stelle auch diese Zahl dar.
Zum Abschluss vergleiche die Zufallszahlen und gib auf der Seite aus wer gewonnen
hat.
Füge unten wieder einen Button bzw. Link hinzu, mit dem nochmals gespielt werden
kann. Ein Klick auf den Link soll „play.jsp“ wiederum öffnen.
Starte die WebSite und probiere sie im Web-Browser aus.
Was passiert wenn man öfters hintereinander spielt?
4.3 Schönere Spielseite
Lade aus dem Internet die sechs Ansichten eines Würfels als Bilder herunter (oder erstelle
diese selbst) und füge sie dem Web-Projekt zu.
Ändere play.jsp dahingehend, dass anstatt der Zahl das Bild dargestellt wird – erzeuge „<img
src…“>-Tags mit dem entsprechenden Bild.
Starte die WebSite und probiere sie im Web-Browser aus.
Gib am Ende der Übungseinheit das WebProjekt im Moodle ab!
SEW(3) 2.1 JSP.docx
25.05.2016