Arbeitsblatt 21
Werbung

KL 7
Informatik
Arbeitsblatt 21
Thema: JavaScript I (JavaScript-Bereiche in HTML definieren, Funktionen)
1 Was ist JavaScript?
JavaScript ist eine Sprache, die 1995 von Netscape eingeführt und lizenziert wurde, also kein direkter
Bestandteil von HTML, sondern eine eigene, ursprünglich firmeninterne Programmiersprache. Diese
Sprache wurde jedoch eigens zu dem Zweck geschaffen, HTML-Autoren ein Werkzeug in die Hand zu
geben, mit dessen Hilfe sich Webseiten optimieren lassen. Wie bei CSS-Stylesheets werden JavaScripts
wahlweise direkt in der HTML-Datei (intern) oder in separaten Dateien (extern) notiert. Sie werden zur
Laufzeit vom Web-Browser interpretiert. Dazu besitzen Browser entsprechende Interpreter-Software, die
allerdings aktiviert sein muss (Menü Extras/Internetoptionen/Erweitert).
JavaScript läuft in einer so genannten "Sandbox". Das ist eine Art Sicherheitskäfig, in dem die
Programmiersprache eingesperrt ist. Sie wird dabei um typische Möglichkeiten anderer
Programmiersprachen beschnitten, vor allem um die Möglichkeit, beliebig Daten aus Dateien lesen und in
Dateien schreiben zu können. So soll verhindert werden, dass JavaScript-Programmierer auf den Rechnern
von Anwendern, die eine JavaScript-unterstützte Web-Seite aufrufen, Unfug treiben können. Nach
anfänglichen Schwierigkeiten klappt das mittlerweile auch ganz gut.
2 JavaScript-Bereiche in HTML definieren
1.1 innerhalb der Datei (interne Definition)
<head>
<script type="text/javascript">
<!-document.write("Dieses Fenster wurde ohne Eventhandler geöffnet!");
alert("JavaScript-Meldungsfenster ohne Eventhandler");
//-->
</script>
</head>
Mit <script type="text/javascript"> leitet man einen Bereich für JavaScript innerhalb einer HTMLDatei ein. Gleich in der nächsten Zeile sollte man mit <!-- einen HTML-Kommentar einleiten. Dadurch
erreicht man, dass ältere Browser, die JavaScript nicht kennen, den folgenden JavaScript-Code ignorieren
und nicht irrtümlich als Text innerhalb der HTML-Datei interpretieren. Im Beispiel wird mit dem
JavaScript-Objekt document auf die aktuelle Seite zugegriffen und mit der Methode write()
(angeschlossen mit einem Punkt) der Satz in Klammern ausgegeben. Anschließend wird wieder wie in
Arbeitsblatt 20 ein Meldungsfenster ausgegeben, nur jetzt eben ohne Eventhandler. Jede JavaScriptAnweisung muss mit einem Semikolon ( ; ) abgeschlossen werden.
Den JavaScript-Bereich schließt man mit einem einzeiligen JavaScript-Kommentar //, gefolgt vom
schließenden HTML-Kommentar --> und </script> ab. Der JavaScript-Kommentar ist erforderlich,
um Fehlermeldungen in scriptfähigen Browsern zu unterdrücken. Vor und nach dem HTML-Kommentar
ist ein Zeilenumbruch zwingend erforderlich.
Es gibt keine festen Vorschriften dafür, an welcher Stelle einer HTML-Datei ein JavaScript-Bereich
definiert werden muss. Es ist unter JavaScript-Programmierern aber üblich, einen solchen Bereich im Kopf
der HTML-Datei, also zwischen <head> und </head> zu definieren. Nur dadurch ist sichergestellt,
dass der Code vom Browser bereits eingelesen ist und zur Verfügung steht, wenn er ausgeführt werden
soll
Seite 21.1
KL 7
Informatik
Arbeitsblatt 21
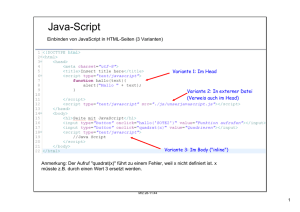
1.2 Definition einer Funktion
<head>
<script type="text/javascript">
<!-function Quadrat( )
{
var Produkt = document.Formular1.Eingabe.value*document.Formular1.Eingabe.value;
alert(document.Formular1.Eingabe.value +“ * “ +document.Formular1.Eingabe.value + " = " +
Produkt);
}
//-->
</script>
</head>
Mit dem Schlüsselwort „function“ wird eine Funktion mit selbstgewähltem Namen (hier: Quadrat)
definiert, gefolgt von geschlossenen runden Klammern für die Parameterliste (hier: leer) und
geschlossenen geschweiften Klammern für den Funktionsrumpf. Dieser enthält den eigentlichen
Code: Mit dem Schlüsselwort „var“ wird eine Variable „Ergebnis“ angelegt, der das Ergebnis der
Rechenoperation (eine Zahl, die über ein HTML-Formular namens „Formular1“ vom Benutzer
eingegeben wird, mit sich selber multipliziert, also quadriert) zugewiesen und über ein
Meldungsfenster ausgegeben wird.
Zur Beruhigung: Es ist noch nicht notwendig, alle Details zu verstehen. Ausführliche Erläuterungen
zu Funktionen und Variabeln folgen. Hier sollen nur die Möglichkeiten von JavaScript angedeutet
werden.
Der Aufruf der Funktion geschieht sinnvollerweise wie im Arbeitsblatt 20 durch einen
Eventhandler:
<body >
<h3>Berechnen von Quadratzahlen</h3>
<hr>
<form name="Formular1">
<input type="text" name="Eingabe" size="5">
<input type="button" value="Quadrat errechnen" onClick="Quadrat()">
</form>
</body>
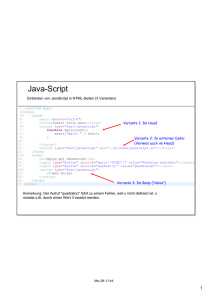
1.3 in einer eigenen Datei (externe Definition)
Diese Methode kommt (wie bei CSS) dann zur Anwendung, wenn ein und dieselbe Funktion in
mehreren HTML-Dateien verwendet werden soll. Die Datei mit dem Quellcode muss eine reine ASCIIDatei sein, darf nichts anderes als JavaScript-Code enthalten und sollte die Dateinamenerweiterung „.js“
tragen. Als Beispiel dient hier eine Funktion, die die Differenz zweier Zahlen berechnet.
1.4 Definition der Funktion (in der Datei „Sub.js“)
function Sub()
{
var Differenz =
document.Formular2.Summand1.value - document.Formular2.Summand2. value;
alert(document.Formular2.Summand1.value + " - "+ document.Formular2.Summand2.value + " = " +
Differenz);
}
Seite 21.2
KL 7
Informatik
Arbeitsblatt 21
1.5 Einbinden der externen Datei
<head>
<script src="Sub.js" type="text/javascript">
</script>
</head>
1.6 Dateneingabe und Aufruf der Funktion
<body >
<h3>Subtraktion zweier Zahlen (externe Definition der Funktion)</h3>
<hr>
<form name="Formular2">
<input type="text" name="Summand1" size="5">
<input type="text" name="Summand2" size="5">
<input type="button" value="Subtrahieren" onClick="Sub()">
</form>
</body>
3 Aufgabe
Öffne mit der vordefinierten Funktion alert() ein Fenster ohne Verwendung eines Eventhandlers.
Definiere in dieser Datei (also intern) eine Funktion, die Quadratzahlen errechnet und schreibe den
dazugehörigen HTML-Code zur Formulareingabe.
Erstelle eine neue Datei „Sub.js“ und definiere darin (also extern) eine Funktion, die die Differenz zweier
Zahlen berechnet.
Binde diese Datei ein und schreibe den dazugehörigen HTML-Code zur Formulareingabe.
Seite 21.3