JavaScript - johner.org: Home
Werbung

Java­Script
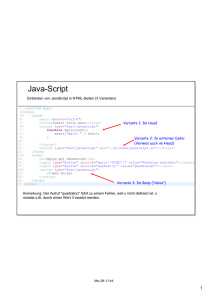
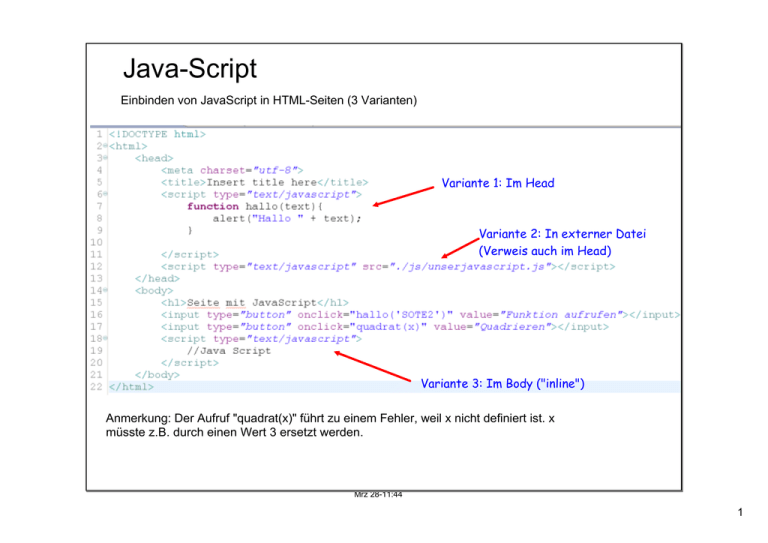
Einbinden von JavaScript in HTML­Seiten (3 Varianten)
Variante 1: Im Head
Variante 2: In externer Datei
(Verweis auch im Head)
Variante 3: Im Body ("inline")
Anmerkung: Der Aufruf "quadrat(x)" führt zu einem Fehler, weil x nicht definiert ist. x müsste z.B. durch einen Wert 3 ersetzt werden.
Mrz 28­11:44
1
JavaScript wird gestartet entweder wenn die Seite geladen wird und der Code in keiner Funktion steht, oder wenn eine Funktion über einen EventHandler aufgerufen wird.
Event-Handler, der hier die Funktion hallo aufruft
http://de.selfhtml.org/javascript/sprache/eventhandler.htm
Mrz 28­12:20
2
JavaScript Syntax
Gemeinsamkeiten mit Java
­ Zeilen mit Semikolon abschließen
­ Klammerung
­ Kontrollstrukturen (if, while, for) zumindest sehr ähnlich
­ Kommentare: // bzw. mehrzeilige Kommentare /* ...*/
Variablen ­ keine Typisierung
­ Einfachste Variante: a = 2;
­ Etwas besser: var a = 2;
­ var meinarray = new Array();
meinarray[0] = "Dennis";
­ Es gibt bereits deklarierte Objekte wie String, Array, Boolean, Object
Funktionen
function NAME ([PARAMETER1, PARAMETER2, ...]) {...}
Kein Rückgabetyp, kein Übergabetyp
Beispiel: function add(a, b) {
return a+ b;
}
Mrz 28­12:25
3
Wichtige vordefinierte Funktionen
­ alert(ZEICHENKETTE);
­ parseInt(ZEICHENKETTE);
­ Number(ZEICHENKETTE);
­ String(ZEICHENKETTE);
­ eval(ZEICHENKETTE): Wertet Formel oder Ausdrücke aus z.B. "3 + 5 * 11"
­ escape(ZEICHENKETTE);
Mrz 28­12:31
4
Manipulieren von HTML­Seiten mit Java­Script
HTML­Seiten sind hierarchische Baumstrukturen
=> DOM (Document Object Model)
html
head
meta title
script
body
h1 input input
neue Child
neue Child
Mrz 28­12:37
5
neuer leerer Knoten erzeugen <h4></h4>
Textknoten erzeugen
Knoten in Baum einhängen
Textknoten in h4­Knoten einfügen: <h4>Hallo SOTE2</h4>
Mrz 28­12:51
6
html
head
meta title
script
body
h1 form(id=formular)
input(name="wert") input
div
neue Child
neue Child
Mrz 28­13:01
7
Arbeiten mit "Klassen"
"Klassen" werden über Funktionen
deklariert
Instanzierung der Klasse
Auf Attribute der Klasse
zugreifen
"Klasse" wird implizit (durch Verwendung)
deklariert
Auf Attribute der Klasse
zugreifen
Mrz 28­13:11
8
man kann Attributen auch
Objekte (= Funktionen) zuweisen
und
hier verwenden
dieser Aufruf würde den Alert "Neues Datum:
2013" ausgeben
Mrz 28­13:15
9
Mrz 28­13:32
10