Client-Server Modell
Werbung

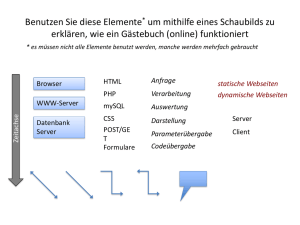
Client-Server Modell Client: ● ● Dienstnutzer (Frontend) stellt die Anfrage (Request) Server: ● ● ● Dienstleister (Backend) Datenspeicher Empfänger der Anfrage; Beantworter (Response) Protokoll: ● Art der Übermittlung zwischen Client und Server, d.h.: ○ ● Adresse, Regeln für den Umgang mit den Datenpaketen (z.B. TCP/UDP) Software als Grundlage für gegenseitige Verständigung Port: ● ● Teil der Netzwerk-Adresse Zugangsstelle zum Server Webbrowser schickt Anfrage (http//:www.irgendwo.com/xy.html) an Webserver Benutzt in dem Fall das HTTP Protokoll Webserver schickt entsprechende xy.html Datei zurück Peer-2-Peer ● ● ➔ ➔ Gegenstück zum Client/Server Modell Rechner Verbindung bei den alle Gleichberechtigt sind an beide Rechner können Anfragen gestellt und beantwortet werden Jeder verbundender Rechner hat Zugriff auf die freigegeben Ressourcen Funktion Server-Typ Protokoll Statische Daten einer Website Web-Server HTTP, HTTPS Emails Mail-Server IMAP; POP, SMTP Datenbankverwaltung Database-Server MySQL, SQL Netzwerdrucker benutzung Print-Server LPDP Verteilung dynamischer IPAdressen DHCP-Server DHCP Datenspeicherung, wie z.B: Websiten online stellen File-Server FTP, SFTP, BitTorrent Bereitstellung von Anwendungen Application-Server Je nach Anwendung Zwischengeschaltete Instanz Proxy-Server Je nach Funktion Statische und Dynamische Websiten Statische Website besteht aus einem HTML Dokument Der HTML Code wird vom Server zu dem Browser (Client) übertragen Client interpretiert den Code und stellt die Website dementsprechend da <html> <head> <title>Textabsätze definieren</title> </head> Textabsätze und Überschrift definieren <body> Hier beginnt ein Absatz, und hier ist er zu Ende. <h1> Textabsätze und Überschriften definieren</h1> Hier beginnt ein neuer Absatz, und hier ist er zu Ende. <p>Hier beginnt ein Absatz, und hier ist er zu Ende.</p> <p>Hier beginnt ein neuer Absatz, und hier ist er zu Ende.</p> Dies ist eine Überschrift 1. Ordnung <h1>Dies ist eine Überschrift 1. Ordnung</h1> <h2>Dies ist eine Überschrift 2. Ordnung</h2> <b>Dieser Text wird fett dargestellt. </b> Dieser Text wird normal dargestellt. </body> </html> Dieser Text wird fett dargestellt. Dieser Text wird normal dargestellt. Dynamisch HTML Code enthält zusätzlich ein Script (meistens php) Code Inhalte im Script sind in einer Datenbank hinterlegt <html> <head> <title>PHP-Test</title> </head> <body> <?php echo date("d.m.Y H:i:s"); ?> </body> </html> aktuelles Datum im Format 03.07.2016 18:12:51