Ausarbeitung LWJGL
Werbung

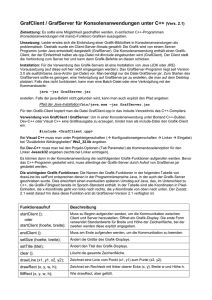
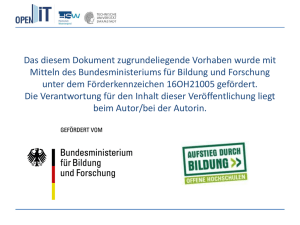
© Eine Ausarbeitung von Daniel Türpitz im Rahmen der Lehrveranstaltung Graphisch-Interaktive Systeme © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme INHALTSVERZEICHNIS ................................ 3 1. Einleitung ........................................................................................................................................................... 2. Was ist die Lightweight Java Game Library? ..................................................................................................... 4 3. Eigenschaften und Ziele von LWJGL .................................................................................................................. 4 3.1 Geschwindigkeit ........................................................................................................................................... 4 3.2 Portabilität ................................................................................................................................................... 4 3.3 Einfachheit ................................................................................................................................................... 5 3.4 Minimalismus ............................................................................................................................................... 5 3.5 Sicherheit ..................................................................................................................................................... 5 3.6 Robustheit .................................................................................................................................................... 5 4. Aufbau und Komponenten von LWJGL .............................................................................................................. 5 4.1 OpenGL ........................................................................................................................................................ 6 4.2 OpenAL ......................................................................................................................................................... 6 4.3 Java Input API (JInput) .................................................................................................................................. 7 4.4 FMOD ........................................................................................................................................................... 7 4.5 DevIL............................................................................................................................................................. 7 4.6 Fazit .............................................................................................................................................................. 8 5. Ausschnitt aus der Klassenhierarchie ................................................................................................................. 8 6. Installation von LWJGL ....................................................................................................................................... 9 5.1 Windows .................................................................................................................................................... 10 5.2 Linux/Unix .................................................................................................................................................. 11 5.3 MacOS ........................................................................................................................................................ 12 7. Einrichten der Entwicklungsumgebung für LWJGL ........................................................................................... 13 7.1 Eclipse 3.3.1 ............................................................................................................................................... 13 7.2 Netbeans 5.5.1 .......................................................................................................................................... 14 8. Praktischer Teil/Tutorial .................................................................................................................................. 15 8.1 Das Grundgerüst einer LWJGL-Klasse ........................................................................................................ 15 8.2 Das Spiel „Ping Pong“ ................................................................................................................................ 18 8.2.1 Initialisierung ............................................................................................................................ 18 8.2.2 Steuerung ................................................................................................................................. 20 8.2.3 Objekte ..................................................................................................................................... 21 8.2.4 Bewegung des Balls .................................................................................................................. 22 8.2.5 Rendering ................................................................................................................................. 23 8.2.6 Main-Loop ................................................................................................................................ 23 8.2.7 Spielende .................................................................................................................................. 24 9. Schlusswort .................................................................................................................................................... 25 10. Anhang ........................................................................................................................................................... 26 10.1 Quellenangaben ........................................................................................................................ 26 10.2 Einrichten der Entwicklungsumgebung Netbeans..................................................................... 27 2 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme 1. Einleitung Egal ob bei In der Computerwelt spielt Graphik eine immer größer werdende Rolle. E der Entwicklung von Benutzeroberflächen, Benutzero bei der Animation von verschiedenen Lebewesen und Gegenständen oder bei Embedded Systems. Mittlerweile ist die Entwicklung so weit, dass es eine Vielzahl von GraphikBibliotheken und Graphik-APIs auf dem Markt gibt. Die Wichtigsten sind meiner Meinung nach DirectX und OpenGL. Beide werden in der Programmiersprache C implementiert und eignen sich zur Darstellung von Graphik ausgezeichnet. Insbesondere OpenGL gewinnt immer mehr an Bedeutung, da es sich um eine freie, plattformunabhängige Graphik-Bibliothek handelt, die auch von vielen Graphikkartenherstellern unterstützt wird. Genau dies ist der Vorteil von OpenGL im Gegensatz zu DirectX. Durch seine Plattformunabhängigkeit kann es auf vielen verschiedenen Systemen genutzt und implementiert werden. Egal ob UNIX, Windows oder Embedded Systems (OpenGL ES), es bietet für jede dieser Umgebungen die richtige Lösung. Leider muss man sagen, dass sich OpenGL in der Spiele-Industrie nur langsam gegenüber DirectX durchsetzt. Auch weil DirectX die Möglichkeit bietet verschiedene Audio-Effekte zu realisieren. Da heutzutage objektorientierte Programmiersprachen wie Java und Co. immer wichtiger und einflussreicher werden, gibt es viele Bindings für OpenGL. Hierbei ist JOGL eines der W ichtigsten. Was ist aber mit den angesprochenen Möglichkeiten für Audio und Sound, vor allem 3D-Sound? Auch hierfür gibt es eine Lösung: LWJGL. Dieses Binding unterstützt OpenGL und OpenAL sowie eine Vielzahl anderer Bibliotheken. Deshalb kann LWJGL meiner Meinung nach als einzig wahrer Konkurrent zu DirectX gesehen werden und durch seine Plattformunabhängigkeit enorm Punkte sammeln. Ich möchte in dieser Ausarbeitung erläutern was LWJGL ist, welche Ziele die d den Aufbau sowie die Erweiterungen kurz erläutern. und Entwickler damit verfolgen un Ziel soll es sein, die LWJGL auf den verschiedenen Plattformen installieren zu können und dementsprechend die Entwicklungsumgebung einzurichten. erden, wie man ein werden Am Ende der Ausarbeitung soll an einem Beispiel gezeigt w kleines Spiel mit der LWJGL in Java programmiert. 2. Was ist die Lightweight Java Games Library (kurz: LWJGL)? Bei der LWJGL handelt es sich um eine effiziente (deshalb lightweight) m Fokus auf 3Ddem Programmbibliothek für die Programmiersprache Java mit de Spieleentwicklung. Mit der Hilfe von LWJGL kann ein Java-Programmierer auf OpenGL- und OpenALFunktionen zugreifen (Binding). Hierbei wird OpenGL bis zur Version 2.1 mit den wichtigsten Extensions unterstützt. OpenAL ist bis zur Version 1.0 implementiert. Leider macht die LWJGL das Programmieren von 3D-Anwendungen nicht gerade leichter, vielmehr stellt sie Bibliotheken und Funktionen zur Verfügung die es so in der Java-Plattform noch nicht gibt. LWJGL unterstützt, außer der 3D-Grafik (OpenGL) und dem Sound (OpenAL), die Behandlung von Maus-, Tastatur- und Gamepad.. Damit stellt LWJGL Controllereingaben wie zum Beispiel Joystick oder Gamepad Alternative (es existieren entsprechende eine plattformunabhängige 3 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme MacOS)) zu Microsoft DirectX dar. Da Implementierungen für Windows, UNIX und MacOS wird, ist LWJGL hier klar im Vorteil. DirectX aber nur unter Windows unterstützt wird LWJGL basiert auf einer eigenen Fenster-Klasse, d.h. es ist unabhängig von AWT oder Swing. Das Fenster ist hauptsächlich für den Einsatz im Vollbild-Modus vorgesehen, kann jedoch mit einigen Einschränkungen auch im Fenster-Modus genutzt oder sogar in SWT-Umgebungen eingebunden werden. Desweiteren gibt es die Möglichkeit zur Verwendung von DevIL zum Laden und Bearbeiten von Bildern und FMOD zum Laden und Abspielen von Musikdateien. Bis zur Version 1.0 waren DevIL- und FMOD-Unterstützungen standardmäßig enthalten, wurden mit LWJGL 1.0 wieder entfernt und können nun bei Bedarf extra eingebunden werden. Die Bibliothek steht unter einer BSD-Lizenz (Open Source) und wurde von Caspian Rychlik-Prince, einem Mitglied von PuppyGames, initiiert. Aktuell liegt die LWJGL in der Version 1.1.3 vom 30.Oktober 2007 vor. Da ich mit den Vorbereitungen für diese Ausarbeitung jedoch schon vorher begonnen hatte, verwende ich in meinen Beispielen die Version 1.1.2 vom 17. August 2007. 3. Eigenschaften und Ziele von LWJGL (aus http://lwjgl.org/about.php) Die Entwickler der LWJGL hatten sich bestimmte Ziele gesetzt, die sie mit der LWJGL erreichen wollen. Durch einige dieser Ziele grenzt sich die Bibliothek auch klar von anderen APIs wie z. B. JOGL ab. Im folgenden Werte ich die Ziele kurz auflisten und etwas erklären. 3.1 Geschwindigkeit - Da die LWJGL auf Java beruht wurden einige Methoden von OpenGL, die in der Programmiersprache C effizient sind, in Java aber nicht, entfernt. So wurde z. B. die Methode glColor3fv weggelassen. - Beim Start eines Programms wird immer überprüft, ob HardwareBeschleunigung verfügbar ist. 3.2 Portabilität Die Bibliothek wurde so entworfen, dass sie sowohl auf kleinen Geräten wie Handys oder PDAs als auch auf Multiprozessor-Rendering-Servern läuft. Leider gibt es derzeit noch keine Handys, die so schnell sind 3D-Spiele mittels LWJGL richtig darzustellen. Trotzdem hat man die Bibliothek so gestaltet, dass man für die Zukunft (neue Handys) gerüstet ist und die Unterstützung von OpenGL ES gewährleisten kann: - - 4 Um sicher zu stellen dass der Speicher von J2ME ausreicht, wurde die Basis von LWJGL klein gehalten. Deshalb sind die Binärdateien nicht größer als ein halbes Megabyte, ermöglichen aber trotzdem 3D-Sound, Graphik und Einbzw. Ausgaben. Auch für Desktop-Anwendungen wäre es Verschwendung mehr als 1-2 MB für ein paar einfache 3D-Funktionen zu benutzen. Die Entwickler haben versucht auf den kleinsten gemeinsamen Nenner zu kommen, der eine solche Funktionalität anbietet, und nicht für alle ennoch wird sicher gestellt das 99%, der für Dennoch Eventualitäten gerüstet zu sein. D Spiele-Entwicklung nötigen Features, vorhanden sind. © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme 3.3 Einfachheit Die Bibliothek wurde so entwickelt, dass sie sowohl für Anfänger leicht zu benutzen ist, als auch für Profis, die damit professionelle Anwendungen entwickeln möchten. Desweiteren wurde ein Modell entwickelt, dass sowohl zu passte: OpenGL als auch zu den G Geräten, vom PDA bis zum Desktop-PC - Single-Buffered Modus wird nicht unterstützt - Dinge die man zum Spiele entwickeln nicht benötigt, wurden weg gelassen - Konsistenz geht vor Komplexität, deshalb werden keine Arrays sondern nur unterstützt,, da dies der schnellste Weg ist, Daten auf OpenGL-Ebene Buffer unterstützt zu übertragen. 3.4 Minimalismus Damit bei der LWJGL die Portabilität bestehen bleibt, ist es hilfreich wenn das API klein ist. Ein minimaler Umfang an Funktionen ermöglicht eine bessere Übersicht über die Möglichkeiten und führt zu weniger Fehlern im Code. Daher wurden nur Methoden in die Library aufgenommen, die nicht direkt mit Java ausgeführt werden können. Deshalb wurde auch die GLU bis auf einige wichtige Methoden entfernt. 3.5 Sicherheit - Es werden keine Pointer sondern nur Buffer verwendet. - Die Buffer-Positionen und Limits werden überprüft um sicherzustellen, dass die Werte innerhalb des erlaubten Bereichs sind. 3.6 Robustheit - Die OpenGL-Fehlerüberprüfung findet im Java-Code statt, anstatt in einer separaten DLL. - Es werden Runtime-Exceptions statt Checked-Exceptions verwendet. Dadurch benötigt man weniger Try-Catch-Anweisungen. 4. Aufbau und Komponenten von LWJGL die auf der LWJGL setzt aus zwei OpenSource-Bibliotheken zusammen, Programmiersprache C beruhen und mit LWJGL in Java eingebunden werden. Einmal die Bibliothek OpenGL und zweitens die Bibliothek OpenAL. Des Weiteren können nützlich andere Bibliotheken wie das Java Input Output API, DevIL und FMOD als Erweiterungen verwendet werden. 5 © Ausarbeitung Graphisch-Interaktive Systeme Daniel Türpitz Die folgende Darstellung soll den Aufbau beschreiben: DevIL(4.5) Plattform Java-Plattform LWJGL (Binding/Wrapper) OpenGL(4.1) Als Zusatz FMOD(4.4) OpenAL(4.2) JInput(4.3) /M3G/) Abb. 1: Aufbau der LWJGL (in Anlehnung an /M3G/ Die oben genannten Bestandteile befinden sich in den folgenden Packages der LWJGL: org.lwjgl org.lwjgl.devil org.lwjgl.fmod3 org.lwjgl.openal org.lwjgl.opengl org.lwjgl.opengl.glu org.lwjgl.util org.lwjgl.util.jinput (enthält die Klassen für DevIL) (enthält die Klassen für FMOD) (enthält die Klassen für OpenAL) (enthält die Klassen für OpenGL) (enthält die wichtigsten Klassen der GLU) (enthält JInput und erweitert org.lwjgl.input) licon Graphics entwickelt) Silicon 4.1 OpenGL (Open Graphics Library, 1992 bei Si Bei dieser Bibliothek handelt es sich um eine Spezifikation für ein plattform- und programmiersprachenunabhängiges API zur Entwicklung von 3D-Computergrafik. Der Standard beschreibt etwa 250 Befehle, die die Darstellung von 3D-Szenen in Zudem können andere Organisationen, meist Echtzeit erlauben. Graphikkartenhersteller, Erweiterungen definieren. Die Implementierung von Graphikkartenhersteller OpenGL führt entsprechende Befehle auf der Grafikkarte aus. Die Funktionen die nicht auf der Grafikkarte vorhanden sind, werden durch die CPU emuliert. urch ein Binding in Java durch OpenGL ist der Hauptbestandteil von LWJGL und wird d zur Verfügung gestellt. Meine Ausarbeitung soll ich im Wesentlichen um Grafik drehen, deshalb liegt der Schwerpunkt auf den Funktionen von OpenGL in der LWJGL. Grundkenntnisse von OpenGL setze ich voraus. y, 1998 bei Loki Software entwickelt und seid 1999 Library, 4.2 OpenAL (Open Audio Librar zusammen mit Creative Labs) Bei OpenAL handelt es sich ebenfalls um eine plattformunabhängige API zur Entwicklung von 3D-Audio in der Spielebranche. Aber auch in anderen Audioanwendungen findet OpenAL ihre Verwendung. Es lassen sich Soundeffekte wie Raumklang (3D-Sound) und Dopplereffekt (z. B. Effekt beim Martinshorn) erstellen und einbinden. OpenAL unterliegt in weiten Teilen der 6 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme GNU (General Public License) und ist damit Freeware. Für die Xbox und Xbox360 liegt die Lizenz jedoch bei Creative Labs. OpenAL ist als direkte Ergänzung zu OpenGL zu sehen, deshalb ähneln beide viele sich in Aufbau und Programmierstil. OpenAL gibt es wie OpenGL für vie verschiedene Plattformen. Sie ist direkter Konkurrent zu Microsofts Direct Sound, welcher wiederum Bestandteil von DirectX ist. Da OpenAL sehr gut zu portieren ist, hat es bis heute eine weite Verbreitung gefunden. Es gibt zahlreiche Programme, Spiele und Engines, die OpenAL nutzen zum Beispiel Doom 3, Quake 4, Battlefield 2 u.v.a. OpenAL werde ich in dieser Ausarbeitung nur kurz erwähnen, da es in der Lehrveranstaltung Graphisch-Interaktive Systeme nicht direkt um Audio geht. 4.3 Java Input API (JInput) Diese Bibliothek ist standardmäßig bei LWJGL dabei und kann eingebunden werden, falls diese benötigt wird. Auch ohne diese Bibliothek kann LWJGL bereits Keyboard-, Maus- und Controllereingaben behandeln, wird aber durch JInput nochmals erweitert. Beim Java Input API handelt es sich um ein Projekt zur Implementierung einer Open-Source-API für Game-Controller. Entwickelt von der Game Technology Group von Sun, gewährleistet es die Möglichkeit in Java high-performance Spiele zu realisieren. Der Standard ist ebenfalls plattformunabhängig und portabel. Er iedensten Controller und liefert sowohl dem Menschen als verschiedensten unterstützt die versch auch der Maschine verständliche Beschreibungen der Eingabe. 4.4 FMOD Bei FMOD handelt es sich um eine Musik-Bibliothek die es ermöglicht auf verschiedenen Plattformen die verschiedensten Dateiformate für Musik wiederzugeben. In LWJGL wir FMOD 3 verwendet. Dieser Standard unterstützt Windows, Macintosh, Linux sowie die Konsolen Playstation2, Playstation Portable, Xbox, Nintendo Game Cube und Wii. Hierbei werden sehr viele Musikformate unterstützt z. B. MP3, AIFF, ASF, M3U, MP2, OGG, WAV, WMA usw. Somit eignet sich dieser Standard besonders gut zur hne Änderungen am Code auf verschiedene ohne Spielentwicklung und kann o Plattformen übertragen werden. 4.5 DevIL (Developers Image Library, ehemals OpenIL) DevIL ist eine Bibliothek, mit der man Anwendungen entwickeln kann, bei denen es hauptsächlich auf die Fähigkeit ankommt Bilder zu laden und zu bearbeiten. DevIL ermöglicht es mit einer effizienten und einfachen Syntax Bilder und Images zu laden, speichern, konvertieren, bearbeiten und zu filtern. Wie FMOD unterstützt es viele verschieden Format. Es kann folgende Formate laden: bmp, .cut, .dds, .doom, .gif, .ico, .jpg, .lbm, .mdl, .pic, .png, .ppm, .raw, .sgi, .tga, .tif u.v.m. Zum Speichern stehen diese Formate zur Verfügung: .bmp, .dds, .h, .jpg, .pal, .pbm, .pcx, .hdr, .pgm,.png, .ppm, .raw, .sgi, .tga und .tif. 7 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme 4.6 Fazit Durch den speziellen Aufbau von LWJGL und die vielen kann, Bibliotheken die man zusammen mit LWJGL verwenden kann mächtige, plattformunabhängige Entwicklungsumgebung für Entwicklung unter Java. Im weiteren Verlauf dieser Ausarbeitung werde ich aber Grundbestandteile von LWJGL eingehen, d. h. hauptsächlich auf kurz auf OpenAL. Die zusätzlichen Bibliotheken werde ich betrachten. zusätzlichen entsteht eine die Spielenur auf die OpenGL und nicht weiter 5. Ausschnitt aus der Klassenhierarchie Die Lightweight Java Games Library ist im Paket org.lwjgl definiert. In folgender Tabelle henfolge mit einer kleinen Erläuterung Reihenfolge sind die wichtigsten Klassen in alphabetischer Rei aufgeführt. Unten ist zunächst ein Auszug der Klassenhierarchie des Packages org.lwjgl zu sehen: java.lang.Object org.lwjgl.openal.AL org.lwjgl.openal.AL10 org.lwjgl.openal.AL11 … org.lwjgl.opengl.Display org.lwjgl.opengl.DisplayMode … org.lwjgl.fmod3.FMOD … org.lwjgl.opengl.GL11 org.lwjgl.opengl.GL12 org.lwjgl.opengl.GL13 org.lwjgl.opengl.GL14 org.lwjgl.opengl.GL15 org.lwjgl.opengl.GL20 org.lwjgl.opengl.GL21 … org.lwjgl.opengl.glu.GLU … org.lwjgl.input.Keyboard … org.lwjgl.input.Mouse … org.lwjgl.opengl.glu.Quadric org.lwjgl.opengl.glu.Cylinder org.lwjgl.opengl.glu.Disk org.lwjgl.opengl.glu.PartialDisk org.lwjgl.opengl.glu.Sphere … org.lwjgl.Sys … 8 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme Klasse Beschreibung AL OpenAL-Bibliothek enthält Methoden um eine Verlinkung zur nativen OpenAL herzustellen. Die Klassen AL10 und AL11 stellen dann alle Methoden zur Verfügung um die Funktionen von OpenAL in Java nutzen zu können. Hierbei rsionsnummern der Bibliothek Versionsnummern stellen die Nummern meiner Meinung nach die Ve dar. D. h. AL11 erhält alle Neuerungen die in AL10 noch nicht vorhanden waren. OpenGL-Kontext in dem die Szene gerendert erzeugt ein “Window” und den OpenGL wird. Display spricht die Graphikkarte an und enthält Methoden um Auflösung, Helligkeit, Kontrast, Bildwiederholfrequenz u.v.m zu verändern. enthält die Daten des Displays (Auflösung, Höhe, Breite) und kann über Display.getAvailableDisplayModes alle verfügbaren Auflösungen bzw. Daten in einem Array DisplayMode[] speichern. FMOD-Bibliothek dar und erzeugt eine Instanz von ihr, die man unter stellt die FMOD Java verwenden kann enthält die Methoden der OpenGL OpenGL-Bibliotheken, um verschiedene Arten von Szenen zu erzeugen. Dabei stehen die Nummern (z. B. GL14 = OpenGL 1.4) meiner Meinung nach auch für die jeweilige Version der Bibliothek. Die Namen der Methoden wurden beibehalten und können 1 zu 1 verwendet werden. GLU-Bibliothek. Im Wesentlichen beinhaltet die wichtigsten Methoden der GLU gluPerspective, gluOrtho2D und gluLookAt. stellt ein Interface zur Tastatur dar, welches den aktuellen Zustand der Tastatur abfragt und auf Drücken/Loslassen einer Taste reagiert. Eine wichtige Methode ist hierbei isKeyDown(int key), um bei einem Tastendruck bestimmte Aktionen zu veranlassen. Eingaben mit der Maus entsprechend zu reagieren. Es kann die ermöglicht es auf Eing Position des Mauszeigers, die Tasten und das Scrollrad abgefragt werden. enthält Methoden um die Eigenschaften von Quadriken zu bbeeinflussen z. B. Cylinder, Normalenvektoren, Orientierung usw. Es ist möglich die Quadriken Cylinder Disk, PartialDisk und Sphere zu erzeugen und zu verwenden. stellt eine Systemklasse dar, die ähnlich wie java.lang.System verschiedene bietet, das System zu verwenden. So kann man z. B. dem User Möglichkeiten bietet einen Fehler melden (alert), eine URL aufrufen (openURL) oder die Systemzeit ermitteln (getTime) Display DisplayMode FMOD GL11-GL21 GLU Keyboard Mouse Quadric Sys Tab. 1: Beschreibung der wichtigsten Klassen der LWJGL (in Anlehnung an /M3G/) 6. Installation von LWJGL Damit man LWJGL verwenden kann benötigt man die oben genannten Pakete. Diese kann man sich unter folgenden Internetadressen herunterladen: https://sourceforge.net/project/showfiles.php?group_id=58488 oder http://lwjgl.org/download.php optionalen Hier findet man auch eine Dokumentation und die entsprechenden optional Pakete. In der Datei lwjgl-1.1.3.zip findet man alles was man für den Anfang benötigt. Unterstützt werde die Betriebssysteme Windows, Unix und MacOS. 9 © Ausarbeitung Graphisch-Interaktive Systeme Daniel Türpitz 6.1 Windows en man das Archiv lwjgl-1.1.3.zip. Dieses sollte unter a) Als ersten Schritt entpackt anderen folgende Dateien enthalten: lwjgl.dll lwjglaudio.dll lwjgl.jar lwjgl_util.jar lwjgl_test.jar b) Um LWJGL zu testen, muss man in das Verzeichnis wechseln in das entpackt wurde und in die Kommandozeile folgenden Befehl eintippen. Achtung: alles in eine Zeile eingeben und Leerzeichen vor jeder - Option : java -cp lwjgl_util.jar;jar .;res;jar\lwjgl.jar;jar\lwjgl_test.jar;jar\lwjgl_util.jar;jar\lwjgl _fmod3.jar;jar\lwjgl_devil.jar;jar\jinput.jar; Djava.library.path=native\win32 org.lwjgl.test.WindowCreationTest Ein Fenster müsste sich öffnen und folgende Ausgaben müssten in der Konsole erscheinen: Abb. 2: Funktionstest der LWJGL unter Windows (Vista) 10 © Ausarbeitung Graphisch-Interaktive Systeme Daniel Türpitz 6.2 Linux/Unix a) Als ersten Schritt entpackt man das Archiv lwjgl-1.1.3.zip. Dieses sollte unter anderen folgende Dateien enthalten: liblwjgl.so libopenal.so lwjgl.jar lwjgl_util.jar lwjgl_test.jar entpackt b) Um LWJGL zu testen, muss man in das Verzeichnis wechseln in das ent wurde und in die Kommandozeile folgenden Befehl eintippen. Achtung: alles in eine Zeile eingeben und Leerzeichen vor jeder - Option : java -cp .:res:jar/lwjgl.jar:jar/lwjgl_test.jar:jar/lwjgl_util.jar:jar/lwjgl _fmod3.jar:jar/lwjgl_devil.jar:jar/jinput.jar: Djava.library.path=native/linux org.lwjgl.test.WindowCreationTest -Djava.library.path= Sollte ein Fehler auftreten, sollte man bei -Djava.library.path versuchen den Pfad manuell angeben. Zum Beispiel: java -cp .:res:jar/lwjgl.jar:jar/lwjgl_test.jar:jar/lwjgl_util.jar:jar/lwjgl _fmod3.jar:jar/lwjgl_devil.jar:jar/jinput.jar: Djava.library.path=/home/lwjgluser/lwjgl/org.lwjgl.test.WindowCreat Djava.library.path ionTest Auch hier müsste sich ein Fenster öffnen und folgende Ausgaben in der Konsole erscheinen: Abb. 3: Funktionstest der LWJGL unter Linux (Suse 10.3) 11 © Ausarbeitung Graphisch-Interaktive Systeme Daniel Türpitz 6.3 MacOS a) Hier entpackt man ebenfalls das Archiv lwjgl-1.1.3.zip. Dieses sollte unter anderen folgende Dateien enthalten: liblwjgl.jnilib openal.dylib lwjgl.jar lwjgl_util.jar lwjgl_test.jar b) Um LWJGL zu testen, muss man in das Verzeichnis wechseln in das entpackt wurde und in die Kommandozeile folgenden Befehl eintippen. Achtung: alles in eine Zeile eingeben und Leerzeichen vor jeder - Option : java –cp .:res:jar/lwjgl.jar:jar/lwjgl_test.jar:jar/lwjgl_util.jar:jar/ jar:jar/jinput.jar: lwjgl_fmod3.jar:jar/lwjgl_devil.jar:jar/jinput.jar: lwjgl_fmod3.jar:jar/lwjgl_devil. Djava.library.path=native/macosx org.lwjgl.test.WindowCreationTest Ähnlich wie bei Windows und Linux müsste sich auch hier ein Fenster öffnen, indem die Ausgaben erscheinen. Leider konnte ich dies nicht testen, da ich kein System besitze auf dem MacOS läuft. 12 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme 7. Einrichten der Entwicklungsumgebung für LWJGL 7.1 Eclipse 3.3.1 a) Nachdem man die Dateien entpackt und die Funktion von LWJGL getestet hat, kann man Eclipse starten. b) Danach muss man sich ein neues Projekt erzeugen und die lwjgl.jar zum „Java Build Path“ hinzufügen (Project Properties Java Build Path), indem man unter dem Reiter Libraries auf „Add External JARs“ klickt. Abb. 4: Hinzufügen von lwjgl.jar zum Java Build Path c) Nachdem dem nun eine Klasse erstellt hat, kann man diese übersetzen indem man auf “Run” klickt und das Menü verwendet (Run OpenRunDialog…). Abb. 5: Run-Dialog öffnen 13 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme d) Es öffnet sich ein neues Fenster. Dort wählt man die entsprechende Klasse aus VM-Argumente“ gibt und wählt den Reiter „Arguments“ aus. Im Fenster für die „„VM man an wo die dll--Dateien liegen die zum Pfad (-Djava.library.path = „Dein Pfad“) hinzugefügt werden sollen. Die dll-Dateien müssen hierfür ins Projektverzeichnis LWJGL--Verzeichnis unter kopiert werden (diese liegen im entpackten LWJGL /native/win32 bzw. linux bzw. macosx) Abb. 6: DLL-Dateien zum Projekt hinzufügen e) Dann nur noch auf den „Run“-Button klicken und das Programm sollte laufen. f) Um die Schritte c) bis e) nicht bei jeder Übersetzung wiederholen zu müssen, kann man die DLL-Dateien und evtl. auch die JAR-Dateien in sein Java-JDKVerzeichnis kopieren. Diese JDK-Version muss dann von Eclipse verwendet werden. Die DLLs z. B. nach C:\Program Files\Java\jre1.6.0_03\bin kopieren. Die JARs z. B. nach C:\Program Files\Java\jre1.6.0_03\lib\ext kopieren. Die JARDateien müssen dann nur noch als externe JARs in die Entwicklungsumgebung von Eclipse integriert werden. 7.2 Netbeans 5.5.1 Hierfür befindet sich die Anleitung im Anhang unter 10.2 „Einrichten der Entwicklungsumgebung Netbeans“. 14 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme 8. Praktischer Teil / Tutorial In diesem Kapitel möchte ich auf die Programmierung mittels LWJGL eingehen. Hierzu werde ich Schritt für Schritt ein einfaches Programm erstellen, das die Möglichkeiten der API darstellen soll. Weitere Programmierbeispiele findet man auf http://www.lwjgl.org/demos.php. Diese der Internetseite des LWJGL-Projekts unter http://www.lwjgl.org/demos.php befinden sich aber auch im Package lwjgl_test.jar und können mit Java übersetzt und getestet werden. LWJGL-Klasse 8.1 Das Grundgerüst einer LWJGL Der erste Schritt zur Implementierung einer Applikation soll das Erstellen eines simplen Grundgerüsts einer LWJGL-Klasse sein. Dieses soll den Aufbau, der bei jeder Klasse verwendet wird darstellen. Dieses Grundgerüst hat an sich keine warzes Fenster, dass mit ESC beendet werden schwarzes Funktion es öffnet nur ein sch kann. Nun möchte ich dieses Gerüst kurz erläutern. Das untere Bild stellt die ImportAnweisungen und die Mainmethode dar: Quelltext 1: Importanweisungen und Main-Methode der Klasse Grundgerüst 15 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme Um Fehler und sonstige Ausgaben handeln zu können, wird die Klasse org.lwjgl.Sys importiert. Desweiteren werden für die Tastatureingaben und die Erstellung des Ke und Display benötigt. Als wichtigste Klasse wird GL11 Kontexts die Klassen Keyboard angesehen, da mit ihr die Funktionen von OpenGL zur Verfügung gestellt werden. Nun zum eigentlichen Programm und zur Main-Methode. Hier werden nur die Methoden init() zur Erstellung eines Displays und die run()-Methode aufgerufen. Der try-catch-Block wird benötigt um evtl. Fehler abzufangen. Die Methode cleanup() übernimmt Aufräumarbeiten und schließt das Fenster. Das nächste Bild zeigt den Quellcode der Methoden init() und run(): Quelltext 2: Methode init() und run() der Klasse Grundgerüst Um Graphiken anzuzeigen, braucht man als erstes ein Display („Window“), welches zugleich den OpenGL Kontext darstellt. Dieses kann man sich direkt mit create() eiter eingestellt wird, wird ein Fenster mit weiter erzeugen (Zeile 45). Wenn vorher nichts w der aktuellen Auflösung des Bildschirms erstellt. Vorher wird das Display auf Fullscreen eingestellt (Zeile 43). 16 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme Da es in der LWJGL die Methode glMainLoop() nicht gibt, muss man sich diese selbst while erstellen (hier die run()-Methode). Sie besteht im Wesentlichen aus einer whileSchleife, die prüft ob das Spiel noch läuft oder schon beendet wurde. Um Änderungen der Ausgabe sofort darzustellen wird das Display ständig aktualisiert n Schließen des Displays vom Benutzer oder ein (Zeile 55). Um heraus zu finden ob ei Betriebssystem angefordert wird, ruft man in Zeile 57 isCloseRequest() auf und beendet die Main-Loop. Solange das Fenster jedoch im Vordergrund ist wird gerendert und auf Tastatur-Eingaben geprüft (Zeile 62-66). Als letztes noch der Quellcode der Methoden close(), cleanup() und render(): Quelltext 3: Methode close() und cleanup() der Klasse Grundgerüst Die Methode close() ist dazu gedacht zu prüfen ob der Benutzer die ESC-Taste gedrückt hat. Hierfür wird die Methode isKeyDown() der Klasse Keyboard aufgerufen und geprüft ob es sich um die ESC-Taste handelt. Ist dies der Fall, wird das Programm beendet. Die cleanup()-Methode ist dafür verantwortlich, dass erzeugte Display wieder zu zerstören und somit das Fenster zu schließen und das Rendern zu beenden. render() ist die wichtigste Methode da hier das Objekt gezeichnet wird. Hier können alle Methoden die OpenGL zum Erstellen eines Objekts bereit stellt eingefügt werden. Hier wird aber nur ein schwarzer Bildschirm erzeugt. 17 © Ausarbeitung Graphisch-Interaktive Systeme Daniel Türpitz PingPong“ 8.2 Das Spiel „PingPong Nachdem man nun das Grundgerüst kennt, kann man beliebige Funktionen hinzufügen. Ich möchte nun die Implementierung des Spiels „Ping Pong“ erklären. Hierbei handelt es sich um die Nachempfindung eines der ersten PCSpiele aus den 80iger Jahren. Abb. 7: Das Spiel „Ping Pong“ Die Schläger können entweder mit dem Keyboard oder der Maus gesteuert werden. 8.2.1 Initialisierung Die Initialisierung läuft ähnlich wie bei dem Grundgerüst ab. Hier müssen aber zusätzlich noch die Maus und das Keyboard erzeugt werden. Quelltext 4: Methode init() und initWindow() der Klasse PingPong2 18 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme Bei der Initialisierung des Displays Display wird das Fenster diesmal nicht auf Vollbild gesetzt. Außerdem werden beim Erstellen die jeweiligen Displaygrenzen gespeichert, um feststellen zu können, wann der Spielball sich im AUS befindet. Hierzu wird die Methode getDisplayMode() des Display-Objekts aufgerufen. Sie liefert die Parameter des Bildschirms. Mit getHeight() lässt man sich die Höhe und mit getWidth() die Breite geben. Da der Bezugspunkt der Szene im Mittelpunkt des Bildschirms liegen soll, wird das Ganze noch durch zwei geteilt und für unten und links einfach negiert. Somit stellen rechts, links, oben und unten die Grenzen des Bildschirms dar. Nachdem das Display nun erstellt wurde müssen noch ein Keyboard und eine Maus zur Steuerung des Spiels zur Verfügung gestellt werden. Quelltext 5: Methode initMouse() und initKeyboard() der Klasse PingPong2 Durch die create()-Methoden werden sowohl die Maus als auch das Keyboard erstellt und initialisiert. Da dies zu einem Fehler führen kann, muss man die LWJGLExeception abfangen und eine Fehlermeldung über die Klasse Sys ausgeben. Um den Mauszeiger definiert auf eine bestimmte Position zu setzen ruft man setCursorPosition(int x, int y) auf. Da der Bezugspunkt der Maus im linken unteren Eck liegt, verschiebt man mit x = rechts und y = oben den Zeiger genau in den Mittelpunkt der Szene. 19 © Daniel Türpitz 8.2.2 Ausarbeitung Graphisch-Interaktive Systeme Steuerung Das Spiel kann entweder mit der Tastatur oder der Maus gesteuert er Schläger in ihre Position zu bringen. werden, um die Schläg Quelltext 6: Methode checkKeyboardInput() der Klasse PingPong2 Um mit der Tastatur steuern zu können, gibt es die Methode checkKeyboardInput() Falls noch kein Keyboard existiert bzw. dieses checkKeyboardInput(). durch die Methode gameOver() (dazu später mehr) zerstört wurde, muss es erneut initialisiert werden. Hierzu verwendet man isCreated(). Je nach dem welche Taste gedrückt wurde, bewegt sich der Schläger um VS Pixel nach oben oder nach unten, falls die Grenzen noch nicht erreicht wurden. VS deshalb weil hierdurch die Geschwindigkeit der Schläger bestimmt wird (VSchläger). Die Variablen yposS1 und yposS2 entsprechen der YPosition der Schläger (Mittelpunkt). Um mit der Maus ebenso steuern zu können gibt es die Methode checkMouseInput(). Quelltext 7: Methode checkMouseInput() der Klasse PingPong2 20 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme Der Ablauf ist ähnlich wie bei der Methode für das Keyboard. Falls noch diese zerstört wurde, wird neu initialisiert. Wird keine Maus existiert oder dies die rechte bzw. linke Maustaste betätigt, wird der rechte bzw. linke Schläger auf Mausansteuerung umgeschaltet. Die Position der Schläger wird dann auf die des Mauszeigers gesetzt, wobei man wieder beachten muss, dass der Bezugspunkt der Maus nicht dem der Szene entspricht. 8.2.3 Objekte Die Objekte des Spiels „Ping Pong“ werden mit Hilfe des OpenGLBindings der LWJGL erzeugt. Hierfür wird im Wesentlichen die Klasse GL11 verwendet die die Methoden zum Zeichen von Vertex-Punkten bereitstellt. Hier werden die Methoden glVertex2f und glColor3f verwendet. Quelltext 8: Methode drawPaddles() und drawBall() der Klasse PingPong2 Die beiden Methoden drawPaddles() und drawBall() zeichnen die drei Objekte, die für das Spiel benötigt werden. Die beiden Schläger werden relativ zu den Grenzen des Displays um 20 Pixel nach innen verschoben. Jeder Schläger hat eine Breite von 20 Pixeln. LS entspricht der Länge der Schläger (LSchläger) bzw. der halben 21 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme Länge des Schlägers. JJe nach dem wo sich gerade der Mittelpunkt der Schläger befindet (yposSX), wird dort neu gezeichnet. Beim Ball verhält es sich ähnlich. Dieser kann sich jedoch auch in xxh der Mittelpunkt des Ball-Objekts sich Richtung verändern. Je nach dem wo sic gerade befindet wird dort mit der (doppelten) Kantenlänge von BALLKANTE neu gezeichnet. 8.2.4 Bewegung des Balls n den Ränder und den Schlägern abprallen zu von Um den Ball richtig vo lassen, wird die Methode bounce() benötigt. Je nach dem wie der Ball auf die Flächen trifft, wird dieser zurück geworfen. Der Vektor (dx/dy) bestimmt die Richtung des Balls. Quelltext 9: Methode bounce() der Klasse PingPong2 Als erstes benötigt man die x-Positionen der Schläger um den Ball dort Abprallen zu lassen. Diese Positionen werden durch xposS1 und xposS2 bestimmt. Fall der Ball die obere bzw. untere Grenze überschreitet wird er auf die Grenzwerte zurückgesetzt und der Eintrittswinkel gleich dem Austrittswinkel gesetzt (dy = -dy). 22 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme Ähnlich verhält es sich, falls der Ball auf einen der Schläger auftrifft. Auch hier wird die Bewegungsrichtung des Balls umgekehrt ((dx = -dx). Damit der Ball aber auch schräg abprallt, wird dy in Abhängigkeit der y-Werte des Balls und des Schlägers verändert. Damit sich kleine Änderugen des Schlägers nicht zu stark auf den Abprallwinkel des Balls auswirken, muss man durch 50 teilen. Damit der Ball überhaupt am Schläger abprallt, muss sich dieser natürlich in dem Bereich befinden in dem der Schläger gerade steht. Ansonsten ist das Spiel verloren. 8.2.5 Rendering Damit die Szene jetzt noch auf dem Display angezeigt werden kann muss diese noch gerendert werden. Da die Objekte nicht komplex sind, muss man hierbei jedoch nicht gar soviel beachten. Hierfür gibt es die Methode render(). Quelltext 10: Methode render() der Klasse PingPong2 Als erstes wird der Color-Buffer gelöscht und somit ein schwarzer Hintergrund erzeugt. Danach muss die Einheitsmatrix gepusht und später wieder gepoppt werden, damit nicht die Transformationsmatrix ständig ie Szene immer weiter verschoben wird. Die die addiert wird und somit d Transformation bewirkt, dass der Bezugspunkt der Szene im Mittelpunkt des Bildschirms liegt. Danach werden die Schläger und der Ball in die Szene gerendert. 8.2.6 23 Main-Loop Wie beim Grundgerüst muss die Main-Loop wieder manuell erzeugt werden. Im Unterschied zum Grundgerüst werden bei dem Spiel „PingPong“ einige Methoden mehr aufgerufen. Es wird der Bewegungsvektor des Balls ausgewertet und die Position des Balls aktualisiert, welcher anschließend neu gerendert wird. Außerdem wird geprüft ob der Ball gerade irgendwo abprallt. Außerdem wird auf Tastatur- und Mauseingaben überprüft. © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme Quelltext 11: Methode run() der Klasse PingPong2 8.2.7 Spielende Ende, falls einer der Spieler den Ball in das „Aus“ des Das Spiel ist zu Ende Gegners befördert. Dies wird in der Methode bounce() überprüft. Ist dies der Fall wird die Methode gameOver() aufgerufen. Quelltext 12: Methode gameOver() der Klasse PingPong2 Falls ein Spieler verloren hat, wird als erstes eine Meldung ausgegeben. Danach werden die Schläger und er Ball wieder in den Anfangszustand versetzt. Auch der Bewegungsvektor des Spielballs wird auf den Anfang zurück gesetzt. Danach muss noch das Keyboard und die Maus zerstört werden, um zu gewährleisten, dass Tasten die noch betätigt waren als der Ball in das „Aus“ befördert wurde, gelöscht werden. Die Eingabegeräte checkKeyboardInput() und werden dann in den Methoden checkMouseInput() neu erzeugt und sind somit wieder verwendbar. 24 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme 9. Schlusswort Ich hoffe ich konnte jedem der diese Ausarbeitung gelesen hat, aufzeigen, dass es Tastaturmit der LWJGL sehr einfach ist OpenGL unter Java zu verwenden. Auch Tastatur Controller Eingaben können ganz leicht abgefragt werden. An dem Maus- oder Controllerman,, wenigsten im Ansatz, dass man mit der LWJGL sehr praktischen Beispiel sieht man gut Spiele entwickeln kann. ht sehr detailiert auf die OpenAL nicht Leider konnte ich im Rahmen der Ausarbeitung nic eingehen, die ja auch Bestandteil von LWJGL ist. Dies hätte leider den zeitlichen Rahmen und den Umfang der Dokumentation gesprengt. Jedoch ist mir bei einigen Experimenten mit der LWJGL und OpenAL aufgefallen, dass es unter Windows Vista scheinbar Probleme mit der Methode WaveData.create(String datei) und WaveData.create(URL url) gibt. Dies ist mir an dem Beispielcode der Klasse OpenALCreationTest aufgefallen. Ob das nun speziell an meinem System lag oder generell unter Vista auftritt, konnte ich leider nicht in Erfahrungen bringen. Die Lösung jedoch ist, dass es diese Methode noch in einer dritten Ausführung gibt und zwar WaveData.create(InputStream daten). Diese Variante funktionierte auch unter Windows Vista. Weitere Beispiele für die Verwendung von OpenAL und LWJGL findet man auch auf der Homepage des Projekts (siehe Einleitung Kapitel 8). Desweiteren ist mir aufgefallen, dass die in der Ausarbeitung gezeigten Programme auf den Rechner im CAE-Labor wesentlich schneller ausgeführt werden. Leider ie Lösung ist jedoch, dass man bei Die konnte ich dies nicht in das Tutorial einfügen. D der Initialisierung des Bildschirms die Methode Display.setVSyncEnabled(true) aufruft und in der Main-Loop (run()-Methode) den Bildschirm immer synchronisiert. Dazu benutzt man die Methode Display.sync(int framerate). Dies war auch das einzige erwähnenswerte Problem, das ich mit der Bibliothek hatte. Ansonsten verlief alles reibungslos und man kann genau nach dem Schema vorgehen, das auf den vorherigen Seiten beschreiben wurde. 25 © Ausarbeitung Graphisch-Interaktive Systeme Daniel Türpitz 10. Anhang 10.1 26 Quellen /DEV/ DevIL Project: http://openil.sourceforge.net/about.php /EVIL/ Behrendt, Benjamin: Behrendt http://www.evildevil.com/index.php?menu=tutorials&cat=java&content=java_lwjgl /FMOD/ FMOD Company: http://www.fmod.org/index.php/products /JINPUT/ Project: https://jinput.dev.java.net/ Java Input API Project /LWJGL1/ LWJGL Project: www.lwjgl.org (mit allen Unterlinks) /LWJGL2/ LWJGL Forum: http://lwjgl.org/forum/ /M3G/ Werder, Jironimo: Mobile 3D Graphics API /OPENAL/ Cross-Platform 3D Audio: http://www.openal.org/ /OPENGL/ The Industry's Foundation for High Performance Graphics: http://www.opengl.org/ /TOS/ Schuster, Thomas: Entwicklung einer isometrischen GraphikEngine in Java, Diplomarbeit vom August 2004, S. 39 /WIKI1/ Wikipedia LWJGL: http://de.wikipedia.org/wiki/LWJGL /WIKI2/ Wikipedia FMOD: Wiki http://de.wikipedia.org/wiki/FMOD_(Musik-Bibliothek) /WIKI3/ Wikipedia DevIL: http://de.wikipedia.org/wiki/DevIL_%28Informatik%29 /WIKI4/ Wikipedia OpenAL: http://de.wikipedia.org/wiki/OpenAL /WIKI5/ Wikipedia OpenGL: http://de.wikipedia.org/wiki/OpenGL /WIKI6/ Devmaster Wiki: http://www.devmaster.net/wiki/FMod /WIKI7/ Wikipedia DirectX: http://de.wikipedia.org/wiki/Direct_X © Daniel Türpitz 10.2 Ausarbeitung Graphisch-Interaktive Systeme Einrichten der Entwicklungsumgebung Netbeans Nachdem man wie in Kapitel 6 beschrieben die Funktionalität der LWJGL getestet hat, kann man mit der Einrichtung von Netbeans beginnen. a) Man klickt auf „Extras Bibliotheksverwaltung“. Es öffnet sich ein Fenster und man klickt auf „Neue Bibliothek…“. Nun gibt man den Namen der neuen Bibliothek ein. b) Die neu erstellte Bibliothek wählt man aus und klickt auf „JAR/Verzeichnis hinzufügen…“ und wählt die LWJGL-JARs aus. Danach bestätigt man mit OK. 27 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme c) Nun wählt man das Projekt aus, in dem man die LWJGL verwenden möchte und macht einen Rechtsklick darauf. Man wählt „Eigenschaften“ aus. 28 © Daniel Türpitz Ausarbeitung Graphisch-Interaktive Systeme Fenster bei dem man links im Feld d) Darauf hin öffnet sich ein neues Fenster, „Bibliotheken“ auswählt und dann noch auf „Bibliotheken hinzufügen…“ im rechten Feld klickt. e) Hier wählt man die vorher erstellte LWJGL-Bibliothek aus und bestätigt mit „Bibliothek hinzufügen“. f) Als nächstes wählt man im Eigenschaftsfenster Ausführen aus und gibt unter „Optionen für die VM“ den Pfad der DLL-Dateien an. Danach bestätigt man mit OK. Die DLL´s sollte man vorher in das Projektverzeichnis kopieren. g) Das Projekt müsste sich jetzt übersetzen lassen. 29