ajax_nutsandbolts.
Werbung

AJAX - Nuts and bolts
Philipp Bieri
Simon Anderegg
21. Mai 2006
(CTO nexbyte gmbh)
(Partner nexbyte gmbh)
Inhalt
1. Kompatibilität und Optimierung
Praxisteil - Vektorapplikationen
Programmierung - Gradationskurve
2. AJAX Benefits aus technischer Sicht
Praxisteil - Kommunikation und Debugging
Programmierung - JavaScript SQL Datenbank
3. Warum AJAX das Internet verändern wird
AJAX Kompatibilität & Optimierung
Wann waren Tamagotchi‘s
der absolute Renner ?
1997
AJ(AX) fähige Browser gibt’s schon lange
Browser
Netscape Communicator (4.0)
Juni 1997
Microsoft Internet Explorer 4.0
Oktober 1997
Mozilla 1.0
Oktober 2002
Opera 7
Januar 2003
Firefox 1.0
Dezember 2004
2006 - AJAX fähige Browser
Jeder mag es (wieder mal) ein wenig anders
Browser
Version
Opera
Opera
Firefox
Safari
IE
7+
8+
1.0+
1.0+
5.0+
andere
Methode
Remote Scripting
Hidden Layer / IFrame
XMLHttpRequest
ActiveXObject
("Microsoft.XMLHTTP")
Problemfälle: Kein JavaScript, minimales JavaScript (PDA)
(
)
AJAX Techniken
Die neuen Echten:
Methode XMLHttpRequest();
Datentransfer bidirektional der
neuen "nicht IE" Browser
Pro
Direkt XML laden (DOM)
HTTP-Headers senden und lesen
gute Status Kontrolle
Contra
funktioniert nicht in allen Browser
Methode ActiveXObject("Microsoft.XMLHTTP");
Datentransfer bidirektional von
Internet Explorer 5.5+
Pro
wie XMLHttpRequest;
Contra
funktioniert nur im Internet Explorer
funktioniert nur bei aktiviertem ActiveX
Alternative Techniken
Aus Kompatibilitätsgründen wird oft JavaScript anstelle von XML
verwendet.
Methode Layer / IFrame
Durch die Erstellung eines
Hilfsobjektes wird das XMLHttp
Objekt emuliert
Pro
Auf fast allen Browser lauffähig
Contra
Statusmeldungen und Callback Mechanismen
müssen manuell implementiert werden
Methode Remote Scripting (Für Fans)
Senden von Daten als
QueryString. Rückgabe als
Cookie oder als verschlüsselte
Bildgrössen.
Pro
Auf allen Browser mit Bildunterstützung und
JavaScript
Contra
Serverantwort nur bedingt möglich
Datenvolumen auf QueryString Länge
beschränkt (Crossbrowser: 1024 Zeichen)
Wie gut ist das X in AJAX ?
Unterschiede Techniken mit Browser
anhand des Postleitzahlverzeichnis der Schweiz
XML:
<zipcodes>
<item>
<zip>1000</zip><type>20</type><name>Lausanne</name><canton>VD</canton>
</item>
...
</zipcodes>
JavaScript:
[{zip:1000,type:20,name:‘lausanne‘,canton:‘VD‘}, ...]
AJAX Data Load Statistik
Dateigrösse
Anzahl Datensätze
XML
JavaScript
100
8.6 kB
5.1 kB
500
42 kB
25 kB
1000
84 kB
50 kB
2000
168 kB
100 kB
1. Daten laden (in XML DOM ablegen / JS Array füllen)
2. Durch jedes Element loopen
3. HTML Tabelle mit DOM Methoden erstellen
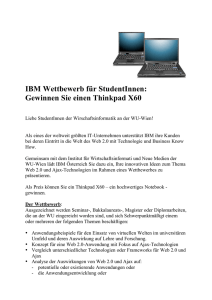
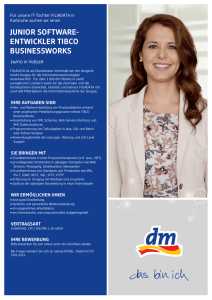
AJAX Data Load Statistik
Geschwindigkeit 100 Datensätze
Gecko
1.8
Gecko
1.8
xml
IE 5.5
js
IE 5.5
xml
IE 6
js
IE 6
xml
Opera
8.01
js
xml
Opera 9 Opera 9
js
Opera
8.01
Load time for 100 records
Loading data
Looping through data
Create table (DOM)
js
xml
0
0.1
0.2
0.3
0.4
Time in sec.
0.5
0.6
0.7
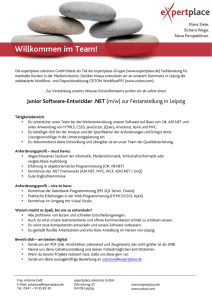
AJAX Data Load Statistik
Geschwindigkeit 500 Datensätze
js
Gecko
1.8
IE 5.5
js
IE 5.5
xml
IE 6
js
IE 6
xml
js
xml
Opera 9 Opera 9
xml
Opera
8.01
Loading data
Opera
8.01
Gecko
1.8
Load time for 500 records
Looping through data
Create table (DOM)
js
xml
0
0.5
1
1.5
2
2.5
Time in sec.
3
3.5
4
4.5
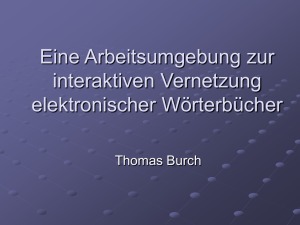
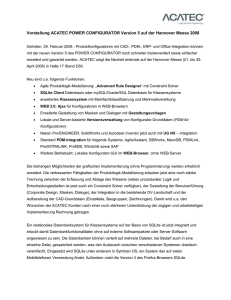
AJAX Data Load Statistik
Geschwindigkeit 2000 Datensätze
Gecko
1.8
Gecko
1.8
xml
IE 5.5
js
IE 5.5
xml
IE 6
js
IE 6
xml
Opera
8.01
js
xml
Opera 9 Opera 9
js
Opera
8.01
Load time for 2000 records
Loading data
Looping through data
Create table (DOM)
js
xml
0
5
10
15
20
Time in sec.
25
30
35
AJAX Data Load Statistik
Fazit:
-
Daten Laden in JavaScript ist rechenintensiver als XML
-
Der Datenzugriff mit JavaScript ist sehr schnell
-
Daten mit XML zu laden, ist viel schneller
-
Durch GZip Kompression ist die XML Dateigrösse irrelevant
Gegen die Kompatibilität:
Browserspezifische Applikationen
Web Applikationen nutzen spezifische
Features des Browsers aus und sind
dadurch leistungsfähiger.
Beispiele:
- AjaxWrite (Textverarbeitung)
- AjaxSektch (vektorbasiertes Zeichnen)
- JScript, ActiveX, VML, XUL
- unzählige weitere „Pseudostandards“
und Beta-Versionen
Praxisteil 1:
Kompatibilität & Optimierung
Clearasil Wirksames Mittel gegen Pixel
Kompatible Vektorapplikation
Browser
Technologie
Firefox 1.5+
Safari
Internet Explorer 5.0+
Canvas
Canvas
VML
echte Vektorfunktionen
Mozilla / Firefox < 1.5
Internet Explorer < 5.0
Netscape Generation 4
DHTML
DHTML
Image
simulierte Vektorfunktionen
Alternativen mit echten Vektorfunktionen:
Flash, SVG-PlugIns
Grundlagen
Vektorsimulation
Echte Vektoren (Canvas / VML)
+
+
+
-
Performance Kurvenaufbau
Interaktivität Manipulation
Qualität Antialiasing
Kompatibilität
Das Vektor-Objekt übernimmt das
Zeichnen der Kurve
Grundlagen
Vektorsimulation
Simulierte Vektoren (DHTML)
0
+
Performance Kurvenaufbau
Interaktivität Manipulation
Qualität Antialiasing
Kompatibilität
Für jede horizontale / vertikale Line
wird clientseitig ein Layer erstellt,
skaliert und positioniert.
Grundlagen
Vektorsimulation
Simulierte Vektoren (Image)
0
+
Performance Kurvenaufbau
Interaktivität Manipulation
Qualität Antialising
Kompatibilität
Die Kurve wird nach jedem Bewegen
eines Punktes als 1 Bit Grafik auf dem
Server gerechnet und mittels AJAX an
den Client zurückgegeben.
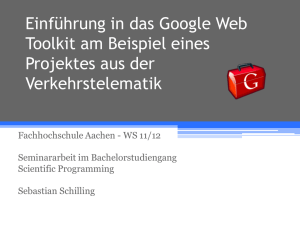
Funktionsschema
Funktions- oder Browsercheck (Wahl der Technologie)
Canvas / VML
DHTML
Intervall / Mouse Event
Wurde ein Punkt bewegt ?
Daten an layer.js
Image
Daten an Server
1Bit Grafik erstellen
1Bit Grafik an Client
Vektorobjekt Zeichnen
Layers modifizieren
Bereich aktualisieren
Programmierung
Funktionsbeispiel Gradationskurve
mit JavaScript, XML, PHP, ImageMagick
http://www.nexbyte.com/ajaxconf/
AJAX Benefits aus technischer Sicht
Aber ohne rosarote Brille
AJAX für Websites ?
Vorteile
Schöner
Interaktiver
Schneller
Nachteile
-
Initiale Ladezeiten
Barrierefreiheit
komplizierte Programmierung
AJAX für Websites ?
Emotionale Gründe reichen nicht aus,
damit sich ein Trend breit durchsetzen
kann.
Es braucht technologische Argumente,
um den Mehraufwand (Knowhow und
Finanzen) zu rechtfertigen.
Vergleichen wir nun AJAX Lösungen
mit Desktop Applikationen. Die
Bilanz sieht komplett anders aus.
AJAX für Web Applikationen !
Browser ersetzt Betriebssystem:
Services Dritter elegant integrierbar
Effizienter Verkauf durch AJAX an POS
Serverbasierter Betrieb:
Senkung der Lizenzkosten
Ortsunabhängiger Betrieb der Applikation
Vorverkaufsstellen
Bildbearbeitung
Auslagerung von Funktionalität an den Client:
Entlastung des Servers bei grossen
Datenmengen
JavaScript SQL DB
Anwendungsbeispiel
Serverentlastung mit AJAX
basierter JavaScript SQL
Datenbank
WebStamp Private
Extranet Admin Tool
Praxisteil 2:
Kommunikation und Debugging
Datenbank Synchronisation
Paral Machen wir den Käfern den Garaus
Was gilt es zu beachten?
-
Daten vom Client verifizieren
-
Datensätze blocken (mehrere Benutzer !)
-
Client/Server Zeit Synchronisation
-
Business kritische/geheime Formeln schützen
-
Fehler Handling
-
Asynchroner Ablauf
Was gilt es zu beachten?
-
Daten können nur von der selben Domain geladen werden
-
Datenaustausch (JavaScript, XML, Text)
-
Möglichkeiten der Browser nicht überfordern
-
Nur soviel auf den Browser auslagern wie dieser auch
verkraften kann. Lieber rechenintensive Aktionen nach dem
vollständigen Laden der Site starten.
-
Encoding
-
Zahlreiche Server Requests bei Streaming
JavaScript SQL Datenbank
Ausgangslage:
Grosser Datenbestand auf dem Server, welcher
durch SQL Queries abgefragt werden kann.
Optimierung mit AJAX:
Daten, welche bereits auf dem Client sind,
sollen nicht neu vom Server angefordert
werden, sondern gleich auf dem Client gefiltert
werden.
Weitere Optimierungsmassnahmen:
JavaScript-Encoding
Datensynchronisation
Mit jedem Request wird nach und nach die JavaScript Datenbank
aufgebaut. Der Client entscheidet, wann er Daten beim Server
anfordern muss.
Erhöhte Verarbeitungsgeschwindigkeit bei :
-
Navigieren (Seiten blättern)
Sortieren (Klick auf Spaltentitel)
Programmierung
Codebeispiel JavaScript Datenbank
mit JavaScript, PHP, MySQL
Debugging von AJAX Applikationen
http://www.nexbyte.com/ajaxconf/
Warum AJAX das Internet verändert
Oder zumindest das
Potential dazu hat.
Alt und bewährt
AJAX ist alter Wein mit neuer Etikette.
Die Basistechnologien sind standardisiert und
bestens dokumentiert.
Die Wahrscheinlichkeit, dass die Technologien
hinter AJAX von zukünftigen Browser nicht
mehr unterstützt werden, kann als sehr klein
beurteilt werden.
Es ist kein Risiko, heute auf AJAX zu setzen!
Technologische und emotionale Vorteile
AJAX verbindet in idealem Mass
technologische und emotionale
Vorteile.
AJAX macht vieles bequemer,
schneller und schöner.
Desktopähnliche Interfaces für
Webapplikationen sind möglich,
die User werden dies in Zukunft
fordern.
Resourcen browserspezifisch nutzbar
Browserspezifische Web Applikationen
können auf Software oder Hardware
Komponenten zugreifen. Ob sich hier ein
Standard wie XUL durchsetzen kann, ist
jedoch fraglich.
Der Browser wird zum zentralen Element
auf jedem Computer, das Betriebssystem
verliert an Bedeutung.
Mit AJAX wird vieles möglich
Live Präsentation von Sessionizer,
eines aktuellen Proof of concept von
nexbyte
Taten statt Texte.
Danke für Ihre Aufmerksamkeit !
Noch Fragen ?