HTML / CSS - Weber Materialien und Informationen
Werbung

Zusammenfassung
Internet
(http://www.stefanbucher.net/tutorial/internet/)
Das Internet ist ein weltweites Computernetzwerk, in dem Millionen von einzelnen
Computern und Computernetzwerken zusammengeschlossen sind.
Über das Internet können die Computer auf verschiedene Arten untereinander Daten
austauschen, also miteinander kommunizieren.
Darstellung von Internetbewegungen
Das Internet selbst wird oft auch als eine Wolke dargestellt. Diese Wolke umspannt die
ganze Welt. Sie hat keinen Ort, wo sie zuhause ist.
Treten über das Internet zwei Computer miteinander in Verbindung, geschieht das immer
nach folgendem Muster:
Lokaler Computer verbindet sich mit entferntem Computer.
Der lokale Computer ist der PC zu Hause oder in der Schule etc. Das ist der Client (auf
Deutsch: «Benutzer», «Kunde»). Der Computer am anderen Ende, der entfernte Computer,
ist der Server (von Englisch «to serve», auf Deutsch: «bedienen»). Auf Daten, die auf einem
Server liegen, kann man über das Internet weltweit von jedem Computer mit Internet-Zugang
zugreifen.
Internetkommunikation
Grundlage der Internetkommunikation bildet das Protokoll TCP/IP (Transmission Control
Protocol/Internet Protocol).
Jeder Computer im Internet bekommt eine Nummer (IP-Adresse). An Hand dieser Nummern
können die Computer ihren «Kommunikationspartner» im weltweiten Netzwerk finden.
Damit für uns Menschen die Orientierung im Web einfacher wird, werden die Nummern der
Web-Server in Namen aus Wörtern –die Domainnamen –übersetzt. Dies Aufgabe
übernimmt das Domain Name System (DNS) zusammen mit den so genannten
Nameservern. Auf ihnen sind die Domainnamen mit dazugehörigen IP-Adressen
gespeichert.
Dienste
Über das Internet laufen verschiedene Dienste. Das sind praktische Anwendungen, die
auf die Netzwerk-Infrastruktur des Internets zurückgreifen.
E-Mail
Der E-Mail-Dienst ermöglicht das Schreiben und Empfangen von elektronischen Briefen.
1
FTP
Dieser Internetdienst ermöglicht das Überspielen und Versenden von allen möglichen Daten.
Computerprogramme, wissenschaftliche Texte oder Literatur oder auch Musik wird über FTP
unter den Computern ausgetauscht.
World Wide Web –WWW
Oft ist das World Wide Web gemeint, wenn «Internet» gesagt wird. Das World Wide
Web (kurz: Web oder WWW) ist der wohl bekannteste Dienst des Internets. Das WWW
ermöglicht es, Texte, Bilder, Musik, Videos und andere Dokumente auf einer Web-Seite
einem weltweiten Publikum zugänglich zu machen. Privatpersonen, Firmen, Universitäten,
Organisationen und Vereine richten sich dazu eine Website ein. Sie kann über das Internet
auf jedem Computer in der Welt angeschaut werden.
Browser
Zum Anschauen von Seiten im World Wide Web muss auf Ihrem Computer ein geeignetes
Programm installiert sein: ein Browser. Dieses Programm kann Web-Dokumente anzeigen
und hilft beim «Surfen».
Der Web-Server ist ganz auf die Kommunikation mit einem Browser ausgerichtet.
Eine Anfrage von einem Browser, ein bestimmtes Web-Dokument anzuzeigen, beantwortet
der Server und schickt die gewünschten Daten. Der Browser kann die empfangenen Daten
als Web-Seite darstellen.
Browser und Web-Server kommunizieren in einer Protokoll-Sprache namens HTTP
(Hypertext Transfer Protocol).
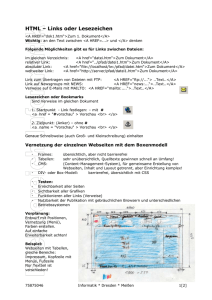
URL –Internetadresse
Im Internet hat jedes Dokument eine Adresse, die sogenannte URL (Uniform Resource
Locator, auf Deutsch: «einzigartige Adressierung einer Internet-Datei»). Auf der ganzen Welt
gibt es keine URL zweimal. Jedes Dokument hat seinen eigenen Platz im Internet. Das
stimmt für HTML-Seiten sowie für Grafiken und andere Dateien.
Die URL ist die Adresse, die im Browser eingegeben werden kann, um eine Webseite
aufzurufen.
Beispiel:
http://www.server.com/webseite.html
Wir wollen uns diese Beispiel-URL genau anschauen. Wir lesen die URL von rechts nach
links.
Zuhinterst stehen die Buchstaben «html». HTML ist das Dateiformat dieses
Dokuments.
Vor dem Punkt steht der Dateiname dieses Dokuments.
Getrennt durch einen Slash (/) folgt weiter vorne «.com». Dies ist die Top-LevelDomain. Sie werden international definiert und von autorisierten Organisationen
verwaltet.
Was jetzt folgt ist der Domain-(Server-)Name.
Das «www» zeigt uns an, dass wir uns in der Umgebung des World-Wide-WebDienstes befinden.
Vor dem Trennzeichen «://» stehen schließlich die Zeichen «http», was das
verwendete Protokoll bezeichnet.
Check mit: http://www.browsercheck.pcwelt.de/
2
Gutes Webdesign
Was macht eine gute Homepage aus?
Die Antwort in 3 Worten: Weniger ist mehr.
Besucht man einige Webseiten, fallen einem hin und wieder Dinge auf, die mehr
nervig als sinnvoll erscheinen. Auf vielen Webseiten werden bewegte Elemente in
die Gestaltung integriert, was einen prinzipiell vom Lesen des Textes ablenkt.
Bewegung findet Ihren sinnvollen Einsatz bei der Veranschaulichung von
komplizierten Sachverhalten oder den firmeneigenen Produkten.
Auf anderen Webseiten wird man von einer Hintergrundmusik begleitet, deren
Einsatz hier wohl mehr als fragwürdig eingestuft wird, so was gehört eher in den
Supermarkt.
Bei manch anderen Homepages macht man sich Gedanken über die Wichtigkeit
eines Textinhaltes, denn die Schrift ist so klein, dass selbst Adleraugen
Schwierigkeiten beim Lesen haben.
Kriterien für gutes Webdesign
Eine Auswahl der wichtigsten Kriterien für eine bessere Gestaltung von Webseiten.
Übersichtlichkeit
Beim Betreten der Webseite erhält man einen aufgeräumten Eindruck, sodass
man sich schnell zurechtfindet. Alles ist bündig und in einer "gedachten Linie"
angeordnet. Man fühlt sich wohl.
Lesbarkeit
Der Text ist nicht nur theoretisch lesbar, sondern er animiert zum Lesen. Der
Kontrast zum Hintergrund ist groß genug. Aus Zeitungen wissen wir, dass
Spaltentexte sich zum Lesen sehr gut eignen. Kleine Absätze werden
ebenfalls lieber gelesen als lange. Der Inhalt ist kurz und prägnant, denn wer
im Internet unterwegs ist, möchte schnell an Informationen kommen.
Benutzerfreundlichkeit
Eine benutzerfreundliche Webseite ist gestalterisch und funktional an die
Zielgruppe angepasst. Für eine intuitive Bedienung enthält die Webseite alle
dafür notwendigen Elemente und wurde optisch entsprechend aufgebaut. Zum
Beispiel sollten bei Online-Shops die Artikel mit maximal 3 Klicks erreichbar
sein. Des Weiteren lässt sich eine Webseite auch barrierefrei gestalten, so
dass diese auch von Blinden lesbar ist.
3
Suchmaschinenfreundlichkeit
Um sich mit den Suchmaschinen gut zu stellen ist erstmal eine saubere
Programmierung der Webseite notwendig, welche auch Grundlage für eine
Suchmaschinenoptimierung ist. Die Beschreibungssprache HTML liefert
hierfür alle nötigen Elemente, die leider von vielen Webseitenerstellern
entweder falsch oder gar nicht eingesetzt werden. Um einige optische
Finessen zu realisieren enthalten viele Webseiten auch Techniken, die es
Suchmaschinen nicht ermöglichen, die Webseite auszulesen.
Ästhetik
Die Qualitätsklasse des Erscheinungsbildes der Homepage stimmt mit dem
Image des Webseitenbetreibers und den Ansprüchen der Zielgruppe
überein. Eine große Firma möchte sicherlich ein anderes Image über die
Webseite vermitteln, als ein Einzelunternehmer. Potenzielle Kunden schließen
nicht selten auch von der Qualität der Webseite auf die Qualität der Arbeit des
Anbieters.
Kompatibilität
Das Internet basiert auf Normen und Standards. Wer Webseiten erstellt, hat
sich daran zu halten. Es ist also egal, welchen Browser man verwendet oder
welches Betriebssystem man benutzt. Die Darstellung der Webseite sollte
unter allen Kombinationen zu mind. 97% identisch sein. Die
unterschiedlichen Darstellungen kommen daher, dass sich selbst einige
Browser nicht an Standards halten, hierfür gibt es dann aber
Korrekturmöglichkeiten.
(http://www.eliasfischer.de/webdesign-faq-gutes-webdesign.html)
4
Begriffe
HTTP
Das Hypertext Transfer Protocol (HTTP, dt. Hypertext-Übertragungsprotokoll)
ist ein Protokoll zur Übertragung von Daten über ein Netzwerk. Es wird
hauptsächlich eingesetzt, um Webseiten aus dem World Wide Web (WWW) in
einen Webbrowser zu laden.
HTTP gehört der sogenannten Anwendungsschicht etablierter
Netzwerkmodelle an. Die Anwendungsschicht wird von den
Anwendungsprogrammen angesprochen, im Fall von HTTP ist das meist ein
Webbrowser.
HTML
Die Hypertext Markup Language (HTML, dt. HypertextAuszeichnungssprache), oft kurz als Hypertext bezeichnet, ist eine
textbasierte Auszeichnungssprache zur Strukturierung von Inhalten wie
Texten, Bildern und Hyperlinks in Dokumenten. HTML-Dokumente sind die
Grundlage des World Wide Web und werden von einem Webbrowser
dargestellt.
HTML ist eine Auszeichnungssprache und wird als solche auch nicht
programmiert, sondern schlicht geschrieben.
(http://www.ventzke-media.de/webdesign-lexikon)
5
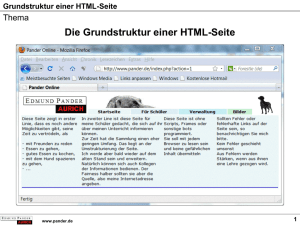
Grundgerüst einer HTML-Datei
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Beschreibung der Seite</title>
</head>
<body>
</body>
</html>
W3C ist der Herausgeber der Dokumenttyp-Definition (DTD), also das W3Konsortium. Eine Angabe wie DTD HTML 4.01 Transitional bedeutet, dass man in
der Datei den Dokumenttyp "HTML" verwendet, und zwar in der Sprachversion 4.01
und deren Variante Transitional. Das EN ist ein Sprachenkürzel und steht für die
Sprache, in diesem Fall Englisch. Die Angabe bezieht sich darauf, in welcher
natürlichen Sprache die Element- und Attributnamen der Tagsprache definiert
wurden, nicht auf den Inhalt der Datei. Benutze also immer EN, da die Namen von
HTML-Elementen und -Attributen auf der englischen Sprache basieren. Ferner
enthält die Dokumenttyp-Deklaration die Web-Adresse der Dokumenttyp-Definition
(DTD). Die Angabe dieser Adresse ist nicht zwingend nötig.
6
title
Jede HTML-Datei muss einen Titel erhalten. Das ist aus folgenden Gründen
besonders wichtig:
Der Titel der Datei wird bei der Anzeige im Web-Browser in der Titelzeile des
Anzeigefensters angezeigt.
Der Titel der Datei wird bei der Anzeige im Web-Browser in Karteireitern
(Tabs) angezeigt.
Der Titel der Datei wird vom Web-Browser beim Setzen von Lesezeichen
(Bookmarks, Favoriten) auf die Datei verwendet.
Der Titel der Datei wird im Web-Browser in der Liste der bereits besuchten
Seiten angezeigt.
Der Titel der Datei dient im Web vielen automatischen Suchprogrammen als
wichtiger Input. Wenn die Datei zu den Suchtreffern einer Suche gehört,
bieten viele Suchmaschinen den Titel der Datei als anklickbaren Verweis an.
(http://de.selfhtml.org/html/kopfdaten/titel.htm)
Meta-Angaben
In Meta-Angaben kann man verschiedene nützliche Anweisungen für Web-Server,
Web-Browser und automatische Suchprogramme im Internet ("Robots") notieren.
Meta-Angaben können Angaben zum Autor und zum Inhalt der Datei enthalten. Sie
können aber auch HTTP-Befehle absetzen, zum Beispiel zum automatischen
Weiterleiten des Web-Browsers zu einer anderen Adresse.
Meta-Angaben sind nicht für persönliche Anmerkungen oder Kommentare zum
Quelltext der HTML-Datei gedacht.
<head>
<meta name="description" content="Dieser Beschreibungstext soll einem Anwender
im Suchdienst bei Auffinden dieser Datei erscheinen.">
<meta name="author" content="Rainer Wahnsinn">
<meta name="keywords" content="HTML, Meta-Informationen, Suchprogramme,
HTTP-Protokoll">
<meta name="date" content="2001-12-15T08:49:37+02:00">
</head>
7
Sonderzeichen in html
Zeichen Ersetzung
ä
&auml;
Ä
&Auml;
ö
&ouml;
Ö
&Ouml;
ü
&uuml;
Ü
&Uuml;
ß
&szlig;
Beispiel:
große günstige Äpfel gro&szlig;e g&uuml;nstige &Auml;pfel
Währungszeichen:
€ &euro; (50 € 50 &euro;)
£ &pound; (20 £ 20 &pound;)
weitere Zeichen unter: http://de.selfhtml.org/html/referenz/zeichen.htm
8
HTML
<ul>
untergeordnete Liste mit Punkten
<ol>
nummerierte Liste
<li>
Listeneintrag
<h1> oder <h2>
Überschriften
<p>
paragraph = Absatz
<b>
Fettschrift (bold)
<i>
Kursivschrift (italic)
<br/>
Zeilenumbruch (break)
<!-- Kommentartext
<a href = "http://www.hs-zum-diekhaan.de">Text</a>
<img src = "pic.jpg" />
Kommentar
Link setzen (zu http://www.hszum-diek-haan.de)
Bild (pic.jpg) zur Seite hinzufügen
alt
height
Alternativtext für ein Bild
zusätzliche Informationen für ein
Bild
Bildhöhe
width
Bildbreite
align
Ausrichtung
title
9
Beispiel einer Seite:
<html>
<head>
<title>Hauptseite</title>
</head>
<body>
<h1>&Uuml;berschrift</h1>
<h2>Noch eine &Uuml;berschrift</h2>
<p>Hier steht der Text. Und das ist <b>Fettschrift</b>. Und das ist
<i>kursiv</i>.<br/>Neuer Absatz. Eine Liste:
<ul>
<li>Schule</li>
<li>Klasse</li>
</ul>
Oder:
<ol>
<li>AG</li>
<li>WPU</li>
</ol>
<a href = "http://www.hs-zum-diek-haan.de"> Link zur
Schulhomepage</a>
<br/>
Ein Bild: <br/>
<img src = "bild1.jpg" alt = "Bild1" title="Schule" height= "100" align =
„left" Dies ist unsere Schule im Umbau./>
</p>
</body>
</html>
10
Tabelle in html (Ein Beispiel):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<meta name="description" content="Beispieltabelle">
<meta name="author" content="XY">
<meta name="keywords" content="HTML, Tabelle">
<html>
<head>
<title>Beispieltabelle</title>
</head>
<body>
<h1>Eine Tabelle</h1>
<p>
<table>
<table border = "1" width = "300px" bgcolor = "#FFFF00">
<tr>
<th width = "100"><font color="#FF0000">Name</font></th>
<th>Vorname</th>
</tr>
<tr>
<td align= "center">Meyer</td>
<td bgcolor = "#00FFFF"> Peter</td>
</tr>
<tr>
<td> <img src = "meyer.jpg"/> </td>
<td> </td>
</tr>
<tr>
<td colspan="2" align= "center">letzte Zeile</td>
</tr>
</table>
</p>
</body>
</html>
11
<table>
</table>
<th>
</th>
<tr>
</tr>
<td>
</td>
bgcolor
font color
align
colspan = "2"
border
width
Tabellenanfang
Tabellenende
Überschrift (Beginn)
Überschrift (Ende)
Zeilenbeginn
Zeilenende
Tabellenzelle (Anfang)
Tabellenzelle (Ende)
Hintergrundfarbe
Schriftfarbe
Ausrichtung
zwei Zellen verbinden
Rahmen
Breite
12
Cascading Style Sheets (CSS)
http://de.selfhtml.org/css/intro.htm (und andere Seiten)
Stylesheets sind eine unmittelbare Ergänzung zu HTML. Es handelt sich dabei um
eine Sprache zur Definition von Formateigenschaften einzelner HTML-Elemente.
Mit Hilfe von Stylesheets kann man beispielsweise bestimmen, dass Überschriften 1.
Ordnung einen großen Schriftgrad aufweisen, in der Schriftart Helvetica, aber nicht
fett erscheinen und mit einem Abstand von 1,75 Zentimeter zum darauffolgenden
Absatz versehen werden. Angaben dieser Art sind mit reinem HTML nicht möglich.
Stylesheets werden in den head der html-Datei eingebunden. Angenommen das
Sytlesheet heißt „formate.css“, dann muss Folgendes eingegeben werden:
<head>
<link rel="stylesheet" type="text/css" href="formate.css">
</head>
Die Datei: formate.css muss sich natürlich im selben Verzeichnis wie die html-Datei
befinden.
Eine CSS-Regel besteht immer aus 2 Teilen:
Selektor: Angabe auf welches Element die Regel angewendet werden soll
Deklarationen: Angaben, wie formatiert werden soll.
Beispiel: Die Überschrift h1 ( Selektor) soll in Arial und rot ( Deklarationen) sein:
h1 {
font-family: Arial, Verdana, sans-serif;
color: red;
}
Die Deklarationen stehen immer in geschweiften Klammern. Jede besteht aus einer
Eigenschaft (z.B. color:) und einem Wert (z.B. red;).
Weitere Eigenschaften unter: http://www.w3schools.com/cssref/default.asp
Anmerkung: Favicon
Ein Favicon (kurz für favorite icon, engl. für Favoriten-Symbol) ist ein kleines, 16×16
Pixel großes Icon, Symbol oder Logo, das etwa in der Adresszeile eines Browsers
links von der URL angezeigt wird und meist dazu dient, die zugehörige Website auf
wiedererkennbare Weise zu kennzeichnen. Das Favicon taucht auch in der
Lesezeichenliste (Favoriten), bei den Registerkarten und unter Windows beim
Speichern einer Seite auf dem Desktop auf. Name meist: favicon.ico
<link rel="shortcut icon" href="favicon.ico" type="image/xicon" />
13
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<meta name="description" content="Beispiel">
<meta name="author" content="XY">
<meta name="keywords" content="HTML, Tabelle, CSS">
<html>
<head>
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="formate.css">
</head>
<body>
<h1>Beispiel mit CSS </h1>
<br/>
<a> Ein blauer Text </a>
<br/>
<br/>
<table>
<tr>
<th> <a1>Artikel</a1> </th>
<th> <a1>Lieferant</a1> </th>
</tr>
<tr>
<td> Maschine 1 </td>
<td> Meier AG </td>
</tr>
</table>
</body>
</html>
14
body {
background-color:yellow;
}
h1 {
font-family: Arial, Verdana, sans-serif;
color: red;
font-style: italic;
}
a {
font-family: Arial, Verdana, sans-serif;
color: darkblue;
font-weight: bold;
font-size: 14px;
}
a1 {
color: black;
font-weight: bold;
font-size: 18px;
}
table {
border-spacing: 0px;
width: 450px;
font-family: Arial, Verdana, sans-serif;
border-style:solid;
border-width: 1px;
}
th {
padding: 5px 30px 5px 10px;
background-color: white;
text-align: center;
}
td {
background-color: lightgray;
text-align: left;
}
15
Weitere Anwendungen von CSS und HTML
HTML
<div>
<div>
</div>
<div id=“… “>
<div id=“menu“>
<a
href=“… “>Text</a>
<a href=“http://www.bmw.de“>BMW
Deutschland</a>
<img src =“… “/>
<a href=“http://www.bmw.de“><img src
=“auto.jpg“/></a>
target=“_blank“
<a href=”http://www.bmw.de“
target=“_blank“>BMW Deutschland</a>
Gruppierung von
Elementen zu
einem Block
Der Block befolgt
die Regeln, die in
einer css-Datei
unter #menu
aufgestellt wurden.
Link für die
Homepage von
BMW; Als Text
erscheint: BMW
Deutschland
Link für die
Homepage von
BMW; Als Bild
erscheint: auto.jpg,
das dann
angeklickt werden
kann.
Die Homepage von
BMW wird auf
einer neuen Seite
im Browser
aufgerufen.
CSS
#...
#auswahl
margin
#menu {
color: Black;
width: 180px;
}
margin 1px 2px 3px 4px;
margin
margin-top: 20px;
margin-left: 5px.
margin-left: auto;
margin-right: auto;
16
Ein ID-Selector hilft,
Elemente zu formatieren.
Nach dem „#“muss ein
Buchstabe / Wort stehen.
Über id=“menu“wird die
Schriftfarbe auf schwarz,
und die Breite auf 180px
gesetzt.
Dem Außenrand wird eine
gewisse Breite
zugewiesen: oben: 1px,
rechts: 2px, unten: 3px,
links: 4px
Der obere Außenrand ist
20 px, der linke 5px..
Hiermit wird die Zentrierung
eines Elements etc.
padding
padding-top: 15px
float
width: 100px;
padding-right: 8px;
float: right;
erreicht.
Der Abstand zwischen dem
Inhalt des Elementes und
dem oberen Rand ist 15px.
Mit Padding kann man also
die „Innenränder“
einstellen.
Die Gesamtbreite des
Elements ist somit 108px.
Die Elemente werden mit
float aus dem normalen
Seitenfluss
herausgenommen und z.B.
rechts positioniert. Dabei
muss man unbedingt mit
width die Breite des
gesamten Bereichs
angeben.
17
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<meta name="description" content="Beispiel">
<meta name="author" content="XY">
<meta name="keywords" content="HTML, Tabelle">
<html>
<head>
<title>Beispiel</title>
<link rel="stylesheet" type="text/css" href="format2.css">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="alles">
<div id="menutext">
<p>
Rechts findest du eine Reihe wichtiger Links.<br>
Unten eine Werbung.
</p>
</div>
<div id="menu">
<p>
<a href="http://www.hs-zum-diek-haan.de/">Schule</a> <br>
<a href="https://www.google.de/">Google</a>
</p>
</div>
<div id="werbung">
<a href="http://www.unicef.de/" target="_blank"><img src = "unicef.jpg"/></a>
</div>
</div>
</body>
</html>
18
#alles {
background-color:#ffffff;
font-family:Arial,sans-serif;
font-weight:normal;
color: Black;
font-size: 14px;
width: 470px;
margin-top:15px;
margin-left: auto;
margin-right:auto;
}
#menu {
float: right;
width: 155px;
margin: 0px;
padding-top: 30px;
padding-left: 5px;
background-color:Gold;
}
#menutext {
float: left;
margin: 0px;
width: 300px;
padding-left: 5px;
background-color:Yellow;
}
#werbung {
float: left;
margin: 0px;
width: 285px;
text-align: center;
padding: 10px 10px 10px 10px;
background-color:Red;
}
19