Teil Michael Kriese
Werbung

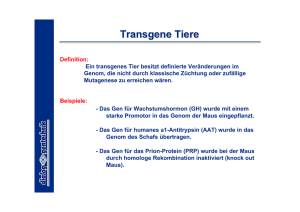
Inhaltsverzeichnis Teil Michael Kriese .............................................................................................................................. 3 Vorbereitung .................................................................................................................................... 3 Arbeiten im Modeller ...................................................................................................................... 3 Modellierung Bank .......................................................................................................................... 3 Seitenteil ............................................................................................................................3 Brett ...................................................................................................................................4 Modellierung Baum ......................................................................................................................... 4 Baumstamm .......................................................................................................................4 Blatt ...................................................................................................................................5 Modellierung Strauch ...................................................................................................................... 5 Maus ................................................................................................................................................ 6 Maus Kopf .........................................................................................................................6 Maus Körper ......................................................................................................................7 Modellierung Vogel ......................................................................................................................... 7 Arbeiten im Layouter.........................................................................................................8 Maus ................................................................................................................................................ 8 Fell .....................................................................................................................................8 Bones .................................................................................................................................9 Bewegungen ......................................................................................................................9 Vogelschwarm ............................................................................................................................... 10 Bewegungen ....................................................................................................................10 Hintergrund ......................................................................................................................10 Sonne ............................................................................................................................... 11 Texturen ......................................................................................................................................... 11 Maus ................................................................................................................................ 11 Bank .................................................................................................................................12 Baum ................................................................................................................................12 Strauch .............................................................................................................................12 Vogel ................................................................................................................................12 Probleme........................................................................................................................................ 13 ....................................................................................................................................................... 13 Rendern ......................................................................................................................................... 14 Arbeitsmaschinen ............................................................................................................14 Renderzeit: .......................................................................................................................14 Render Einstellungen .......................................................................................................14 Videoschnitt ................................................................................................................................... 16 Zeitaufwand ................................................................................................................................... 16 Vorbereitung ....................................................................................................................16 Modellierung ...................................................................................................................16 Animation ........................................................................................................................16 Schnitt ..............................................................................................................................17 Verwendete Programme ................................................................................................................ 17 Fazit ............................................................................................................................................... 17 Quellen .......................................................................................................................................... 17 Teil Michael Kriese Vorbereitung Mein Ziel war es eine Comic Maus zu erschaffen. Es ist mir am Anfang schwer gefallen, ein geeignetes Modell zu finden, da mir die Comicmäuse nicht gefielen, bis ich auf den Film Ratatouille gestoßen bin, an dem ich mich orientiert habe. Des Weiteren wollte ich die Bewegungen sehr realistisch gestalten und ihr ein richtiges Fell geben. Da ich mich im Vorhinein noch nie mit 3D Modellierung beschäftigt hatte, war das eine große Herausforderung für mich. Arbeiten im Modeller Modellierung Bank Seitenteil Ich habe die Bank modelliert, indem ich mir eine Vorlage für das Seitenprofil einer Bank aus dem Internet gesucht habe. Das Bild habe ich mittels der Display Options (Kurztaste d) auf dem Reiter Backdrop in den Hintergrund gelegt. Im Teil Viewport konnte man die Ansicht auswählen, in der man das Bild sehen möchte und im Teil „Image“ konnte man das Bild laden. Nachdem ich das Bild in den Hintergrund geladen hatte, hatte ich unter >Create>Points>Points (Kurztaste +) jeweils Punkte gesetzt, um das Abbild der Bank zu bekommen. Diese hatte ich dann mit Hilfe Connect (Kurztaste l) verbunden. Um das Objekt auch standfest zu bekommen hatte ich unter >Multiply>Duplicate>Mirror die Punkte gespiegelt und anschließend wieder mi Hilfe des Connect Tools (Kurztaste l) verbunden. Beim verbinden musste ich darauf achten, dass die Polygone richtig geflippt (Kurztaste f) waren, da man die Textur nicht gesehen hatte. Das somit stabile, fertige Seitenteil habe ich dann wiederum gespiegelt und anschließend die Bretter darauf kopiert. Des Weiteren hatte ich ein Stück aus dem Seitenteil der Bank ausgestanzt, um die Bank etwas zu verschönern. Das ausgestanzte Teil hatte ich genau so erstellt wie das Seitenteil der Bank. Wichtig war es dabei, dass es über beide Seiten der Bank hinaus ging, damit man es auch richtig ausstanzen konnte. Um es ausstanzen zu können war es notwendig, dass das zu stanzende Teil in einem extra Layer lag. Nun konnte man in den Layer mit dem anderen Objekt gehen und mittels Boolean (Construct > Combine > Boolean) und der Einstellung Subtract von seinem Objekt das andere Objekt ausstanzen. Nun musste nur noch der Layer mit dem ausgestanzten Teil gelöscht werden. Brett Die Sitzfläche hatte ich in einem Extralayer erstellt. Ich hatte unter Verwendung des Box Tools ein Rechteck erstellt, wobei die zwei Seitenteile von mir in den Hintergrundlayer gelegt und anschließend hatte ich in der Seitenansicht eine Box erstellt hatte. Diese hatte ich dann in der Draufsicht über die zwei Seitenteile gezogen. Nachdem ich ein Brett fertig hatte, wurde es so lange kopiert und wieder eingefügt bis mir die Bank gefiel. Da die Seitenteile noch etwas unsymmetrisch auf der Bank lagen hatte ich sie mit dem Rotate Tool (Kurztaste y) in die richtige Position gebracht. Anschließend wurden sie noch in den Hauptlayer geladen. Modellierung Baum Baumstamm Ich hatte zum Starten des Baumes das Cone Tool verwendet, wobei ich die Startwerte mittels Numeric (Kurztaste n) eingefügt hatte. Um einen richtigen Baumstamm zu bekommen hatte ich die Anzahl der Seiten auf 4 gesetzt um eine Rundung zu bekommen und die Anzahl der Segmente auf 10 um die Äste zu modellieren. Im nächsten Schritt hatte ich die oberen Polygone markiert und in ein neues Layer kopiert. Um richtige Äste zu bekommen wurden im Layer jeweils die oberen 3 Polygone bzw. auch weniger Polygone markiert und in einen neuen Layer geladen um so eine Baumkrone zu bekommen. Die Polygone bzw. Points wurden dann mit >Modify> Move solange verschoben, bis mir die Baumkrone realistisch genug erschien. Im nächsten Schritt bin ich in ein neues Layer gegangen und hatte ein Blatt modelliert. Blatt Um ein Blatt zu modellieren hatte ich mit einem Rechteck begonnen, welches ich mit Box Tool in einem separaten Layer erstellt hatte. Im Anschluss wurde mit dem Numeric Tool dann folgende Segmente eingefügt Segments X : 4 Segments Y: 2 Segments Z: 4 mit dieser Aufteilung ist es am einfachsten ein Blatt zu formen wenn man Width 6mm Height 1mm Depth 8mm setzt. Das Move Tool eignet sich hervorragend um im Pointmodus die Rundungen des Blattes zu modellieren. Im Nachhinein hatte ich das Blatt dann mit Hilfe des Skretch Tools (Kurztaste h) auf die richtige Größe angepasst. Um die Blätter zu verteilen wurde mit dem Tool Ball ein Ball aus Punkten in einem separaten Layer modelliert. Nun hatte ich den Baum in den Hintergrund gelegt und mittels Point Clone Plus den modellierten Ball geklont, da der Ball an allen Punken geklont wurde, musste ich die Bälle am Stamm wieder entfernen. Deswegen war es wichtig dies in einem neuen Layer zu erstellen, da man sonst um den Baumstamm hätte herum arbeiten müssen. Ich hatte dank Merge Points (Kurztaste m) die doppelten Punkte entfernt, um Renderzeit zu sparen. Wichtig war es bei Merge Points die Einstellungen Range Fixed Distance 0.1 m zu verwenden, da im Automatikmodus nicht so viele Punkte entfernt wurden. Für eine bessere Verteilung der Blätter hatte ich mich zur Verwendung des Jitter Tool (Modify > Transform > Jitter) entschieden, welches mir die Bälle um die Äste verteilte. Anschließend wurde das Point Clone Plus Tool (Multiply > Duplicate > Point Clone Plus) genutzt um die Blätter verteilen zu können. Die dichte Baumkrone hatte ich bekommen, als ich das Jitter Tool nochmals auf die Baumkrone angewendet hatte. Man kann es natürlich so oft verwenden wie man will. Modellierung Strauch Ich hatte mit dem Cone Tool ein Objekt gezeichnet und anschließend mittels des Numeric Tool (Kurztaste n) folgende Daten eingegeben: Sides Segments Bottom 4 4 0m Top Center X Y Z Radius X Y Z 4m 0m 2m 0m 150 mm 2m 150 mm dann hatte ich mit Hilfe des Move Tools Stämme gezogen, wie bei der Erstellung des Baumes. Um neue Stämme zu bekommen, hatte ich Polygone markiert und in ein neues Layer kopiert, solange bis mir die Astdichte gefallen hatte. Nachdem ich ein Blatt modelliert hatte, wurden die Blätter wieder wie beim Baum verteilt. Maus Maus Kopf Die Maus wurde aus einem Stück gefertigt, das einzige was gesondert gefertigt wurde waren die Augen, die ich auch in einem Extra Layer erstellt hatte, damit im Layer mit dem Körper weniger Polygone zum arbeiten zur Verfügung standen um übersichtlicher arbeiten zu können. Mithilfe des Ball Tools hatte ich eine Kugel für die Maus gezeichnet. Die Edges der Kugel hatte ich dann an der Position wo etwa die Ohren sitzen markiert und anschließend mit Hilfe des Divide Tools (Multiply > Subdivide > Divide) und anschließend hatte ich mit Hilfe von Connect (Kurztaste l) die Points verbunden und sie mittels Make Polygon (Kurztaste p) in Polygone umgewandelt. Wichtig war darauf zu achten, dass die Form nur 3 – 4 Vertex Elemente hatte, da man sonst eine Fehlermeldung im Subpatch Mode (Kurztaste Tab) bekommen hat. Da ich mit so wenigen Polygonen bzw. Punkten wie möglich arbeiten wollte hatte ich mir das Ergebnis immer wieder im Subpatch Mode angeschaut. Der Subpatch Mode gibt eine verfeinerte Ansicht des Objektes wieder. Die Ohren, Mund und die Nase hatte ich durch Bewegen der Points, sowie durch Aufteilung der Polygone und anschließendem teilen der Edges sowie wieder verbinden erhalten, wie oben beschrieben. Die Augen hatte ich in einem extra Layer erstellt mit Hilfe des Ball Tool. Nachdem die Augen erstellt wurden bin ich in den Layer mit der Maus gegangen und hatte mir die Augen in den Hintergrundlayer gelegt um die Aussparung für die Augen zu erstellen. Um die Aussparung zu erstellen hatte ich einfach Polygone gelöscht und die umliegenden Punkte an das Auge gelegt, damit man erkennt, dass das Auge im Körper sitzen. Maus Körper Um einen Hals, sowie einen Rumpf zu bekommen bin ich vorgegangen wie beim Kopf. Ich hatte mit Hilfe von Divide die Edges verfeinert und immer wieder Polygone oder einzelne Punkte mittels Move verschoben. Um die Arme und Füße zu bekommen hatte ich ein Polygon rausgesucht und dies mittels des Bevel Tool herausgearbeitet. Die einzelnen Finger konnte ich einfach erstellen, nachdem ich einen Arm erstellt hatte und das Ende des Armes in 16 Segmente geteilt hatte. Ich brauchte diese Anzahl, um die Finger mit Zwischenräumen erstellen zu können. Da die Finger später beweglich sein sollten, wie bei einer realen Hand, hatte ich 3 Finger in 3 Elemente geteilt, indem ich die Edges geteilt hatte. Die Punkte wurden verbunden und anschließend wieder in Polygone umwandelte. Beim Daumen hatte ich ihn in 2 Teile geteilt. Um die Füße zu bekommen bin ich genau so vorgegangen wie bei den Armen. Die Körperteile sind vom Körper weg gestreckt, zumal man sie so besser bearbeiten kann. Ich hatte sie später im Layouter mit Hilfe von Bones in die richtige Position gebracht. Den Schwanz hatte ich erstellt indem ich am hinteren Teil der Maus ein Polygon raus suchte und es manuell getrippelt hatte, durch das verbinden einzelner Punkte und das Teilen der Edges. Nun hatte ich den Mittelpunkt des Polygons mit Hilfe des Move Tools herausgezogen. Um den Schwanz wiederum beweglich zu bekommen wurde er wieder in mehr Polygone geteilt. Wichtig war die Maus nach Beendigung der Arbeiten zu Freezen, was ich beim Mausfell näher erläutern werde. Modellierung Vogel Den Vogel hatte ich nach einem Modell in einem Tutorial im Internet nach modelliert. Ich hatte durch Verwenden des Box Tools (Kurztaste Shift x) in der Top Ansicht eine Box gezogen. Diese wurde dann in der Back Ansicht nach unten gezogen. Nun hatte ich die Linien (Edges) markiert und mittels Divide (Multiply > Subdivide > Divide) so lange geteilt und die einzelnen Punkte verschoben bis ich einen halben Vogel herausbekommen hatte. Anschließend hatte ich mit Hilfe des mirrorX Tools (> Multiply > Duplicate > mirrorX) den Vogel an der X-Achse gespiegelt. Wichtig war beim Spiegeln zum Einen, dass die Punkte an der X-Achse auf 0 lagen, um nicht zu viele oder gar falsche Polygone zu bekommen. Des Weiteren musste ich die Polygone der anderen Seite komplett entfernen, da sonst zu viele Polygone erstellt worden wären. Arbeiten im Layouter Maus Fell Das Fell für die Maus hatte ich mit Fiber FX gestaltet.Im Modeller wurden die verschiedenen Elemente wie Augen, Nase, Füße, Hände, etc. der Maus mit Hilfe von Change Surface (Kurztaste q) benannt und anschließend noch Smoothing aktiviert, um später beim Freezen (Construct>Convert>Freeze) ein ordentliches Ergebnis zu bekommen. Beim Freezen wird das SubPatch Objekt, sowie Kurven und Meta Primitives in Polygone verwandelt (siehe Lighwave Handbuch 7.0 seite1742). Anschließend bin ich in den Layouter gegangen, hatte dort mittels der Effects (Windwos > Image Processing) den Fiber Filter ausgewählt und anschließend durch doppelklick die Optionen gestartet. Nachdem ich mein Objekt Maus ausgewählt hatte, wurde es aktiviert, indem ich auf den Button Activate klickte. Um eine Vorschau der Haare zu bekommen konnte man Draw aktivieren, was aber keine eindeutige Abbildung der Haare ergab, sondern nur eine Voransicht. Durch ein Testrendern konnte man allerdings die richtigen Haare sehen. Ich wählte bei Surface mein benanntes Körperteil aus und konnte anschließend meine Einstellungen für die Haare vornehmen. Da ich keine vorgefertigten Einstellungen für Tiere im Internet gefunden hatte, hatte ich einfach an den Einstellungen getestet und mir eine kleines PDF mit ungefähren Angaben erstellt um mich leichter einarbeiten zu können. Um einige Funktionen zu erklären: Max Fiber Density Fiber Smooth Fiber Kink > > > Fiber Width Random Length Scale > > > Edges > Gravity > Haar-dichte Haar-dicke, Fasern werden durch Unterteilung geglättet Polygon wird an den Endpunkten gestört, dadurch entsteht ein verworrener Blick auf die Fasern. Haar-breite zufällige Haarlängen Skaliert alle Fasern nach oben oder unten um den angegebenen Betrag. Die Menge der Kanten für jede Faser. Je mehr Kanten, desto länger und glatter wird das Haar. Lässt eine künstliche Schwerkraft auf das Haar wirken. Nachdem ich die richtigen Einstellungen für mein Mausfell gefunden hatte, hatte ich es gespeichert, indem ich auf save klickte. Ich hatte die Funktionen von FiberFx auch im Layouter getestet, aber der Umgang im Layouter war etwas einfacher und übersichtlicher, aus diesem Grund entschied ich mich dafür das Fell im Layouter zu erstellen. Bones Um der Maus realistische Bewegungen beizubringen wurde ihr ein Skelett mit Hilfe des Bone Tools geschaffen. Gestartet hatte ich mit einem Hüft Bone, damit ich mich zum Rücken über die Arme durcharbeiten konnte. Um mir Arbeit zu sparen hatte ich mit Hilfe des Tools Mirror Hierarchy die Bone Hierarchie gespiegelt und die Werte in der Top Ansicht angepasst. Zu verändern waren die Rotationswerte, die jeweils in der X-Achse negativiert werden mussten, als auch die Positionswerte, die ebenfalls an der X-Achse Negativiert werden mussten, außerdem hatte ich für jeden Bone einen neuen Keyframe gesetzt und den Bone aktiviert mittels der Taste r welche für Rec Bone Rest Pos steht und dafür sorgt, dass Lightwave die Restposition des ausgewählten Bones setzt und diesen aktiviert. Mein Skelett bestand aus einem Bone und mehreren child Bones damit alle anderen Bones mitgehen, wenn ich den Hüft Bone verschiebe und nicht an der alten Stelle stehen bleiben und die Auswirkungen auf alle Bones da sind. Mein Restwert der Bones hatte ich bei Hüfte, Rücken, Kopf sowie den beiden Ohren auf 70 mm gesetzt. Davon ausgehend hatte ich die Arme, Becken sowie die Finger und den Fuß auf kleinere Werte gesetzt. Ich hatte meinem eigentlichen Modell mehr Bones eingestellt um später noch weitere Animationen erstellen zu können, Beispielsweise hatte ich die Fingerknochen nicht gebraucht, aber trotzdem zusätzlich eingefügt, um die Auswirkungen auf die Finger zu sehen. Der Arm mit Fingern besteht somit aus 14 Bones (siehe Abbildung) Um die Bones auch in der richtigen Größe angezeigt zu bekommen musste man in den Preferences (Kurztaste d) unter dem Reiter Handles & Icons den Haken bei Auto-size Bones aktivieren. Bewegungen Die Maus-Bewegungen hatten sehr viel Zeit in Anspruch genommen, da ich die Bewegung der Füße realistisch darstellen wollte. Ich hatte mich an kurzen Filmausschnitten von Youtube über den Film Ratatouille orientiert um die Bewegung darzustellen. Über die Dokumentation von Simtrix bin ich dann auf den Motion Mixer gekommen, den ich für die einzelnen Bewegungsabläufe genutzt hatte. Da ich über den Motionmixer (Kurztaste F2) kein gutes Tutorial gefunden hatte, hatte ich mich so versucht einzuarbeiten. Als erstes wurde von mir ein Actor angelegt. Um meine Animation im Layouter gestalten zu können, hatte ich den Actor deaktiviert. Danach hatte ich den Motion Mixer geschlossen und die einzelnen Bewegungsabläufe der Bones im Layouter durch Verschieben und Rotieren der Bones angepasst. Um Fehler zu vermeiden hatte ich den Auto Key (Kurztaste +F1) deaktiviert. Um eine Motion nun endgültig ausführen zu können hatte ich den Create Motion Button aktiviert. Dort konnte ich nun einen Motion Name eingeben. Mit der Einstellung Actor Items hatte ich nun die Bones ausgewählt, die ich zuvor dem Actor zugewiesen hatte, in meinem Fall alle. In der Einstellung Selected Items konnte man die Selektierten Bones verwenden. Im Nachfolgenden hatte ich noch den Start- und End-Frame festgelegt und Clear Channels aktiviert. Clear Channels sorgt dafür dass alle Key Frames gelöscht werden in der Layouter Ansicht, somit konnte man gleich damit beginnen neue Bewegungen zu erschaffen. Zum Abschluss hatte ich die Bewegung gespeichert, indem ich im Motion Menu auf Save Motion geklickt hatte. Nachdem ich alle Motions erstellt hatte, konnte ich sie in der Motion List finden und mittels Add Motion in die Frame leiste einfügen und somit eine Abfolge von verschiedenen Bewegungsabläufen erstellen. Um das Ergebnis zu sehen musste man nur noch einen Haken bei Actor Active setzen, danach konnte ich das Ergebnis im Layouter anschauen. Eine wichtige Funktion des Motionmixers war, dass man die Frameleiste verschieben konnte, da die Maus erst ab etwa dem 1800 Frames los läuft, konnte ich alt drücken und nun mittels der Maus die Anzeige verschieben. Vogelschwarm Bewegungen Um den Vogel zum Fliegen zu bewegen hatte ich ihn mit sechs Bones ausgestattet. Die Bones bestanden aus einem Bone namens Rücken, an diesen Bone hatte ich 5 Child Bones erstellt, wobei 4 für die Flügel zuständig waren. Nach dem ich nun die Bones fertig hatte, wurde der Vogel inklusive Bones kopiert und wieder eingefügt.Dieser Vorgang wurde so oft wiederholt bis mir die Anzahl reichte. Anschließend wurden diese noch richtig positioniert. Hintergrund Um den Wolkenhintergrund zu erstellen hatte ich das Tool SkyTracer2 verwendet. Ich hatte das Tool bei den Backdrop Options (Windows > Backdrop Options)aktiviert, dort konnte man bei Add Environment SkyTracer2 auswählen. Durch Doppelklick auf SkyTraver2 werden die Optionen sichtbar. Dieses Tool erzeugte einen realistischen Hintergrund mit Wolken und Sonne, wobei ich die Sonne extra erstellt hatte. In dem Tool gab es diverse Einstellmöglichkeiten für die Atmosphäre, die Wolken sowie die Sonne. Zusätzlich konnte man fertig eingestellte Hintergründe laden, indem man die Taste F8 drückt. Wir hatten uns für den Hintergrund unter dem Menüpunkt Flat Clouds > Currus 1 entschieden. Danach hatte ich die Einstellung unter dem Reiter Haze unter dem Punkt Quality auf Medium gesetzt. Des Weiteren hatte ich im Effects Fenster, indem ich Sky Tracer2 ausgewählt hatte, unter dem Reiter Backdrop, die Einstellung Gradient Backdrop aktiviert. Dort konnte man die Farben nochmals anpassen. Hier verwendete ich für Ground Color die Werte R 120 G 180 B 240, welches mir ein helles Blau wiedergab. Sonne Hinsichtlich der Erschaffung eine realistische Sonne hatte ich mich mit dem Lightwave 7 Handbuch auseinander gesetzt. Dort hatte ich herausgefunden, dass es ein paar einfache Optionen für eine realistische Sonne gibt. Ich hatte als erstes den Lichttyp in Spherical geändert, da es mir als effektivsten erschien für eine Sonne. Anschließend hatte ich die Lens Flare Option eingestellt welche eine Option für die realistische Vortäuschung von Fehlern der Linsenelemente einer Kamera verantwortlich ist, der Auftritt wenn man eine Kamera gegen das Licht hält. Um die Sonne etwas breiter aussehen zu lassen hatte ich die Anamorphic Distortion aktiviert und den Wert auf 0.987 gestellt. Der Standardwert ist 1.77. Wenn der Wert auf 3 gestellt worden wäre, wäre die Sonne etwa drei mal so breit, wie hoch gewesen. Die Sonnenstrahlen hatte ich mittels der Anamorphic Streaks und Random Streaks eingestellt, wobei Anamorphic Streaks dafür sorgte, dass die Sonne blaue Strahlen bekam und Random Streaks eine zufällige Anzahl von Strahlen erzeugte, die von der Sonne ausgingen. Streak Density und Intensity sind zusätzliche Optionen von Random Streaks, wobei die intensity für die Höhe und Helligkeit der Strahlen verantwortlich ist und Random Streaks die Anzahl der Strahlen in etwa festlegt. Es ist kein direkter Wert sondern, es handelt sich um einen Näherungswert. Mit dem Rotation Angel kann man die Rotationen einstellen, welche im Uhrzeigersinn oder gegen den Uhrzeigersinn möglich sind. Auf dem Reiter Reflections hatte ich die Lens Reflections aktiviert. Dieser Effekt simuliert die Linsenelemente, die von einer Linse verursacht werden. Texturen Maus Die Maus hat ein Fell mit Hilfe von FiberFX. Um nicht auf dem ganzen Körper Haare zu bekommen hatte ich einzelne Teile des Körpers benannt und anschließend die Fiber Daten angepasst um ein realistisches Fell zu erstellen, wie ich es auch im Punkt Maus unterpunkt Fell näher erläutert hatte. Ich hatte die Hände, Füße, Ohren, Schwanz, Augen, Pupille, Nase und Körper benannt. Die Augen hatten keine Textur, sondern nur die Farbe weiß zugeordnet bekommen. Für die Pupillen hatte ich eine Textur aus dem Internet gesucht und sie mittels Photoshop angepasst, da die Textur noch einen weißen Fleck von einer Reflektion hatte. Die überarbeitete Textur hatte ich anschließend in den zuvor genannten Bereich Pupille geladen, indem ich den Surface Editor aktiviert hatte und dann den Namen Pupille ausgewählt hatte. Im Nachfolgenden wählte ich das T neben Texture um das Bild im Bereich Image hinein zu laden. Nun hatte ich die Rotationswerte, sowie die Scale und Positionswerte so lange angepasst, bis ich mit den Augen zufrieden war. Die Hände, Füße, Ohren sowie der Schwanz hatte ich mit Hilfe vorgefertigter Texturen, wie ich sie in Problemen beschrieben hatte, eingefügt. Im folgenden habe ich einen Screenshot von den Einstellungen des Auges (Abbildung1) und der Haut (Abbildung2) der Maus. (Abbildung 1) (Abbildung 2) Bank Für die Bank hatte ich eine Textur aus dem Internet herausgesucht und diese anhand der Surface Options, wie im oberen Teil beschrieben eingebunden. Baum Ich hatte den Baum mit Unterstützung von 2 Texturen gestaltet, die ich beide aus dem Internet gesucht hatte. Für den Strauch hatte ich die gleiche Textur verwendet. (Abbildung1) (Abbildung 2) Strauch Die Einstellungen des Strauches und des Baumes sind gleich, ich habe beim Strauch genau wie beim Baum die selben Texturen verwendet. Vogel Den Vogel hatte ich einfach als Vogel im Modeller benannt mit Hilfe von Surface (Kurztaste q). Im Surface Editor habe ich anschließend die Farbwerte in Color auf Schwarz gesetzt und Smoothing aktiviert. Probleme Da ich die Maus aus einer Kugel geformt hatte und als erstes einen Teil des Körpers formte kam das Problem auf, dass ich den Mauskörper nicht richtig spiegeln konnte, weil ich die Kugel nicht zentral mit dem numeric Tool positioniert hatte. Ich hatte im Nachhinein versucht diesen Fehler auszubessern und einige Polygone zu verschieben, aber es erschien mir einfache mit Hilfe des Knife Tools (Multiply>Subdivide>Knife). Dort hatte ich mittels des numeric Tools die Position des Knife Tools verändert, um den Körper der Maus exakt teilen zu können. Ein weiteres Problem war, dass ich die Frames bei den Vögeln, die an der Sonne vorbei fliegen, nicht auf Null gesetzt hatte, somit bekam ich ein Problem beim Import der gerenderten Bilder in Premiere, da es Bilder nur im positiven Bereich richtig importiert hatte. Ich löste das Problem, indem ich im Graph Editor meine Objekte ausgewählte. Zusätzlich musste ich alle Channels auswählen und alle Kurven markieren. Nachdem ich dies erfolgreich getan hatte, hatte ich die Frames auf Null verschoben. Nun konnte ich Rendern ohne das Problem der falsch benannten Dateien. Es trat des Weiteren ein Problem auf, als ich die Maus in eine andere Szene laden wollte, da ich die Bones im Layouter erstellt hatte. Wir lösten das Problem einfach, in dem wir die ganzen Modells in den Layouter meiner Maus geladen hatten. Mein Problem beim Motion Mixer war, dass ich nur einen Bone für meinen Actor Maus eingestellt hatte, da ich nicht wusste, dass man alle Bones markieren sollte, um alle Bones in den Motion Mixer zu laden. Man kann im Motion Mixer die „Items in Actor“ anschauen um festzustellen ob man seine Bones hineingeladen hat. Den Fehler hatte ich behoben, durch das markieren aller Bones im Scene Editor (Scene Editor > Classic Scene Editor) und dem anschließenden wechsle in den Motion Mixer. Dort hatte ich im Actor Menu den Eintrag Add Items ausgewählt womit die anderen Bones eingefügt wurden. Hilfreich wäre es für mich gewesen, wenn ich viele vereinfachende Einstellungen viel früher entdeckt hätte, als es bei mir der Fall war. Eine dieser Einstellmöglichkeiten sind die vorgefertigten Texturen, wie beispielsweise Augen, die man findet, wenn man den Surface Editor (Kurztaste F5) aktiviert und anschließend F8 drückt. Dort finden sich einige hilfreiche Texturen für organisches Material wie Haut, Haar, Auge sowie anorganisches Material wie Metall, Chrom, Glas und viele mehr. Ein weiteres Problem war, dass die Vorschau im Layouter von den Haaren, die mit FiberFX erstellt wurden sehr ungenau waren. Man konnte aber mit Hilfe von F9 immer eine Teilansicht rendern und somit das Haar betrachten. Einige Fehleinstellungen auf die man achten sollte waren beispielsweise, dass man im Modeller, beim Anschauen der Texturen sich zusätzlich auch im Mode Texture befindet. Rendern Der meiste Teil des Projektes wurde auf dem unten beschriebenen iMac gerendert. Die anderen Computer dienten eher zur Erstellung der Modelle und der Szenen. Arbeitsmaschinen Sun Ultra 40 Dual Core AMD Opteron(tm) Processor 280 2,4 Ghz 8GB Ram 64 Bit- Betriebssystem iMac Quad-Core intel i5 4 GB Ram 64 Bit-Betriebssystem MacBook Intel Core 2 Duo 2.4 GHz 2 GB Ram 64 Bit-Betriebssystem Renderzeit: Testrenderzeit 2 Stunden Fehlrenderzeit 20 Stunden Renderzeit Scene Vögel 1 Stunde Renderzeit Scene Katz und Maus 26 Stunden Render Einstellungen Wir hatten die vorgegebenen Einstellungen verwendet. Abweichungen kann man den Screenshots entnehmen. Videoschnitt Um die einzelnen Szenen zu schneiden verwendete ich das Programm Adobe Premiere CS 5. Die Bilder wurden über die import Funktion geladen. Hierfür musste ich ein Bild auswählen und anschließend Nummerierte Standbilder aktivieren. Als nächstes hatte ich den daraus erstellten Clip in die Timeline gezogen. Als letztes bearbeitete ich den Film noch mit Hilfe von Videoschnitt vorlagen. Nachdem ich die ausgewählten Musiklinks bekommen hatte, hatte ich diese mit Hilfe des Tools Real One Player die Musik aus dem Video geladen und Konvertiert. Anschließend habe ich diese in Premiere Importiert und zurechtgeschnitten. Zeitaufwand Vorbereitung Material sammeln 3 Stunden Einführung 20 Stunden Bones 7 Stunden Motionmixer 12 Stunden FiberFX 10 Stunden Modellierung Maus 40 Stunden Bank 8 Stunden Baum 10 Stunden Strauch 5 Stunden Vogel 1 Stunde Mausfell 8 Stunden Animation Maus 35 Stunden Vogelschwarm 10 Stunden Motions anpassen 5 Stunden Schnitt Schnitt 2 Stunden Vorspann und Abspann 1 Stunde Verwendete Programme Lightwave 9.6 64-Bit Version Modellierung / Animation Adobe Photoshop CS 5 Bearbeitung von Texturen Adobe Premiere CS 5 Schnitt / Vertonung Open Office Präsentation / Dokumentation Real One Player Musik Fazit Ich habe sehr viel Spaß an der Arbeit mit 3D Objekten entwickelt. Es hat mich begeistert, dass es so viele Tools für das Programm gibt, die einem die Entwicklung erleichtern und faszinierende Effekte erzielen. Des Weiteren habe ich festgestellt, dass Lightwave ein sehr komplexes Programm ist, was sowohl Vorteile als auch Nachteile mit sich bringt, wobei die Vorteile überwiegen. Leider habe ich einige Tools zu spät gefunden oder noch gar nicht gefunden. Je länger und intensiver ich mich mit dem Programm beschäftigt hatte, desto schneller ging die Arbeit von der Hand. Ich hätte gerne ein noch optimaleres Ergebnis erreicht, aber ich bin auch schon mit dem bereits erreichten Ergebnis sehr zufrieden. Quellen Bank: Vorlage http://bruno-krauss.de/overview/garten/gm/parkbank/pb3_zch.jpg Baum Tutorial http://www.animationartist.com/2000/Tutorials/LWTrees/lwtrees.html Maus Vorlagen http://www.maxi3d.net/images3D/screen/photo4_ratatouille.jpg http://www.maxi3d.net/images3D/screen/ratatouille2.jpg http://www.maxi3d.net/images3D/screen/2007_ratatouille_002.jpg http://www.maxi3d.net/images3D/screen/ratatouille_remy_01.jpg http://www.maxi3d.net/images3D/screen/ratatouille-foto2.jpg Bewegungsvideo http://www.youtube.com/watch?v=TfVH23peE50 Haar http://www.safari-fx.de/monat_oktober_2008/FFX_Clump.jpg http://www.safari-fx.de/monat_oktober_2008/FFX_Splay.jpg http://www.safari-fx.de/monat_oktober_2008/FFX_Stray.jpg http://www.safari-fx.de/monat_oktober_2008/FFX_Splay.jpg http://www.safari-fx.de/monat_oktober_2008/FFX_Tuft.jpg Vögel Tutorial: ftp://ftp.newtek.com/pub/LightWave/Tutorials/...birds/Vogelschwarm.pdf Texturen: Blatt: www.pur3d.de/images/upload/baum_004_th.jpg Rinde: http://staticp3.fotolia.com/jpg/00/25/09/56/400_F_25095602_zeJYq5i5t6b2njjaWtvzYq5za92TTflI.jpg http://blender3d.org.ua/gallery/iwe/upload/BarkDecidious0109_M.jpg Holz: http://www.bildburg.de/texturen/holz/nussbaum/nussbaumholz.html Auge: http://www.texaswoodcarvers.com/images/123%20Van%20Dyke/Bird%20Brown.jpeg