grundsätzliche nutzung
Werbung

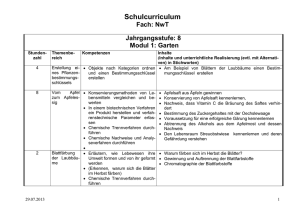
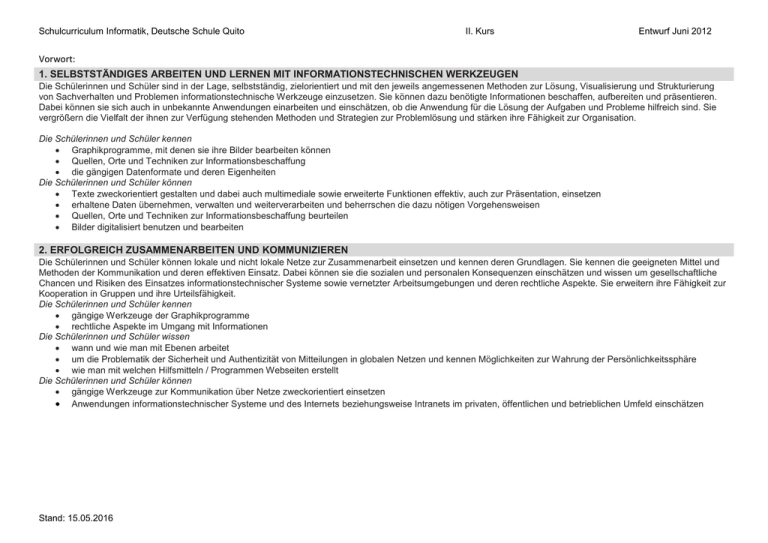
Schulcurriculum Informatik, Deutsche Schule Quito II. Kurs Entwurf Juni 2012 Vorwort: 1. SELBSTSTÄNDIGES ARBEITEN UND LERNEN MIT INFORMATIONSTECHNISCHEN WERKZEUGEN Die Schülerinnen und Schüler sind in der Lage, selbstständig, zielorientiert und mit den jeweils angemessenen Methoden zur Lösung, Visualisierung und Strukturierung von Sachverhalten und Problemen informationstechnische Werkzeuge einzusetzen. Sie können dazu benötigte Informationen beschaffen, aufbereiten und präsentieren. Dabei können sie sich auch in unbekannte Anwendungen einarbeiten und einschätzen, ob die Anwendung für die Lösung der Aufgaben und Probleme hilfreich sind. Sie vergrößern die Vielfalt der ihnen zur Verfügung stehenden Methoden und Strategien zur Problemlösung und stärken ihre Fähigkeit zur Organisation. Die Schülerinnen und Schüler kennen Graphikprogramme, mit denen sie ihre Bilder bearbeiten können Quellen, Orte und Techniken zur Informationsbeschaffung die gängigen Datenformate und deren Eigenheiten Die Schülerinnen und Schüler können Texte zweckorientiert gestalten und dabei auch multimediale sowie erweiterte Funktionen effektiv, auch zur Präsentation, einsetzen erhaltene Daten übernehmen, verwalten und weiterverarbeiten und beherrschen die dazu nötigen Vorgehensweisen Quellen, Orte und Techniken zur Informationsbeschaffung beurteilen Bilder digitalisiert benutzen und bearbeiten 2. ERFOLGREICH ZUSAMMENARBEITEN UND KOMMUNIZIEREN Die Schülerinnen und Schüler können lokale und nicht lokale Netze zur Zusammenarbeit einsetzen und kennen deren Grundlagen. Sie kennen die geeigneten Mittel und Methoden der Kommunikation und deren effektiven Einsatz. Dabei können sie die sozialen und personalen Konsequenzen einschätzen und wissen um gesellschaftliche Chancen und Risiken des Einsatzes informationstechnischer Systeme sowie vernetzter Arbeitsumgebungen und deren rechtliche Aspekte. Sie erweitern ihre Fähigkeit zur Kooperation in Gruppen und ihre Urteilsfähigkeit. Die Schülerinnen und Schüler kennen gängige Werkzeuge der Graphikprogramme rechtliche Aspekte im Umgang mit Informationen Die Schülerinnen und Schüler wissen wann und wie man mit Ebenen arbeitet um die Problematik der Sicherheit und Authentizität von Mitteilungen in globalen Netzen und kennen Möglichkeiten zur Wahrung der Persönlichkeitssphäre wie man mit welchen Hilfsmitteln / Programmen Webseiten erstellt Die Schülerinnen und Schüler können gängige Werkzeuge zur Kommunikation über Netze zweckorientiert einsetzen Anwendungen informationstechnischer Systeme und des Internets beziehungsweise Intranets im privaten, öffentlichen und betrieblichen Umfeld einschätzen Stand: 15.05.2016 Schulcurriculum Informatik, Deutsche Schule Quito Modul 1, Thema: Graphikprogramme Klasse 8, 1. Halbjahr II. Kurs Anzahl Schulstunden: Entwurf Juni 2012 Fächerbezug: Alle Fächer, in welchen Computer eingesetzt werden Nach dieser Unterrichtseinheit sollten die Schüler digitale Graphiken aus verschiedenen Medien erstellen und bearbeiten können und sie dann für diverse IT-Produkte, z. B. Webseiten oder interaktive Präsentationen, nutzen. Fachlich-inhaltliche Schwerpunkte Kompetenzen / GAB mögliche Strategien Schülerinnen und Schüler (SuS) verfügen über / können / verstehen: GRUNDSÄTZLICHE NUTZUNG entscheiden, in welchen Fällen es richtig ist, Kombinierte Arbeitsaufträge. Graphikprogramme für die Erstellung von Dokumenten mit bestimmten Merkmalen zu benutzen. Erste Schritte Anwendung öffnen und schlieβen Bestehende Bilder öffnen und schlieβen Neue Bilder erstellen Bilder auf einem Speichermedium abspeichern Hilfefunktionen der Software kennen Bilder Gröβe des Bildes definieren Bildauflösung definieren Texte in ein Bild einbauen Text in einem Bild bearbeiten, bewegen und löschen GRUNDSÄTZLICHE FUNKTIONEN Bilder festhalten Bilder durch einscannen digitalisieren Bilder einer Digitalkamera nutzen Stand: 15.05.2016 eine Arbeit planen. GAB: 1B. Interaktiver Umgang mit Kenntnissen und Gruppenarbeit. Die SuS fotografieren / scannen mitgebrachte Bilder ein, die sie anschließend bearbeiten. Informationen 1C. Interaktiver Umgang mit den Technologien 2 B. Fähigkeiten zu kooperieren Planung der Arbeit durch die Schüler. Arbeitsumfeld eines Graphikprogramms erkennen (Menüs, Leisten, Arbeitsbereich). den sicheren Umgang mit den Menüs und Optionen, die ihnen ihr Graphikprogramm Schulcurriculum Informatik, Deutsche Schule Quito Bilder, die aus dem Internet heruntergeladen wurden, nutzen Bilder verändern Anwendung der Optionen „Farbfüller“, „Pinsel“ und „geometrische Figuren“ Farben bei Linien und Hintergrund wechseln Elemente eines Bildes mit dem Lasso oder dem Stab auswählen Teile eines Bildes ausschneiden Elemente eines Bildes ausschneiden und einfügen, um diese zu bewegen Elemente eines Bildes kopieren und einfügen, um sie zu duplizieren Bilder im Format gif oder jpg exportieren DESIGNELEMENTE Visuelle Wahrnehmung Ausgewogenheit einer Graphik Grundelemente einer Graphik Identifizieren des Punktes und des Strichs als Grundelement einer Graphik Umrisse und Figuren sehen (Kreis, Viereck, usw.) Wie verändern Position und Richtung der Elemente die Wahrnehmung einer Graphik? Komposition in einer Graphik: Ebene, Textur, Skala und Dimension Anwendung der Farbe Farbeinteilung verstehen, neutrale Farben, Grautöne, Polychromie, usw. Der Farbkreis Begriff Differentiation und –kenntnis: u.a. Farbton, Glanz und Sättigung Anwendung der Kontraste, als grundsätzlicher Bestandteil der Harmonie Typographie Merkmale, Arten und Funktionen der Typographie Quellen identifizieren und gliedern Stand: 15.05.2016 II. Kurs bietet, beherrschen. GAB: 1A. Interaktiver Umgang mit Sprache, Symbolen und Texten 1B. Interaktiver Umgang mit Kenntnissen und Informationen Grundfunktionen eines Graphikprogramms angemessen nutzen, um einfache digitale Bilder zu bearbeiten (erzeugen, öffnen, speichern und schlieβen). digitale Bilder aus anderen Medien festhalten, u.a. Scanner und Digitalkamera. digitale Bilder verändern. Grundelemente des Designs erkennen. Farbenlehre grundsätzlich kennen. Graphikformate richtig auswählen. Objekte in Webseiten erzeugen. Kriterien für Farbkombinationen. Selektionskriterien für Informationen. Entwurf Juni 2012 Schulcurriculum Informatik, Deutsche Schule Quito Räume nutzen und angemessen verteilen EXPORT Bilder optimieren und exportieren den Arbeitsplatz optimieren Dateiformate richtig auswählen Formate Gif und JPG optimieren Exportierte Bilder erhalten Transparenz Graphiken in html exportieren OBJEKTE I Animiertes gif Was ist ein animiertes gif? Erkennen des graphischen Umfelds, um ein animiertes gif zu erzeugen Bildersequenzen für die Animation erstellen Einfache Animationen erstellen Hintergründe nutzen, um Animationen zu erstellen EBENEN Ebenen und Masken Ebenen (Layers) hinzufügen Masken erzeugen (Masking) und Transparenzen OBJEKTE II Navigationsleiste Was ist eine Navigationsleiste? Navigationsleiste erzeugen Effekte Effekte anwenden Palette für automatische Effekte nutzen Schatten und Kanten Effekte auf eine Objektgruppe anwenden Automatische Effekte verändern/ löschen Filter. Stand: 15.05.2016 II. Kurs Entwurf Juni 2012 Schulcurriculum Informatik, Deutsche Schule Quito Bezug zu vorherigen Themen: Aus 6. Klasse Modul 2, Thema: HTML Stand: 15.05.2016 Bezug zu nachfolgenden Themen: HTML II. Kurs Entwurf Juni 2012 Anmerkungen: keine Klasse 8, 2. Halbjahr Fächerbezug:Alle Fächer, in welchen Computer eingesetzt werden Schulcurriculum Informatik, Deutsche Schule Quito II. Kurs Entwurf Juni 2012 Nach dieser Unterrichtseinheit sollten die Schüler eine attraktive Webseite mit verschiedenen Elementen entwickeln können. Fachlich-inhaltliche Schwerpunkte GRUNDSÄTZLICHE NUTZUNG Erste Schritte Website planen (Organigramm des Sites) Unterschiede zwischen Webseite und Website Einschränkungen und Standards bei der Benennung von Dateien und Ordnern Einschränkungen und Standards bei der Abspeicherung von Elementen einer Website Anwendung öffnen und schlieβen Bestehende Website öffnen und schlieβen. Lokale Websites erzeugen und löschen Html-Dokumente erzeugen und abspeichern Websites auf einem Speichermedium abspeichern Auf dem Webbrowser eine Ansicht der erzeugten Websites einsehen. Hilfefunktionen der Software Kompetenzen / GAB mögliche Strategien Schülerinnen und Schüler (SuS) verfügen über / können / verstehen: vor das Publikum treten, mit einer interaktiven Präsentation als Hilfsmittel. GAB: 1C. Interaktiver Umgang mit den Technologien Kohärente Information zum Thema selektieren. GAB: 3C Rechte, Interessen, Begrenzungen und Bedürfnisse zu vertreten und zu sichern Informationsquellen prüfen. den Wahrheitsgehalt der Daten analysieren. das Arbeitsumfeld des HTML-Editors (Menüs, Leisten, Arbeitsbereich) erkennen. die Grundfunktionen der Software, um einfache Webseiten zu erzeugen, angemessen nutzen (erzeugen, öffnen, speichern und schlieβen). Stand: 15.05.2016 Sich vorbereiten (lesen, recherchieren), um die Diskussion zu führen und Ergebnisse und Prozesse verteidigen zu können . Themenbezogene Ideen aus anderen Fächern vorschlagen, um Projekte im Team zu erarbeiten. Hier kann man mit der Fachschaft „Sociales“ ein Projekt über „die Römer und Griechen“ machen, mit der Fachschaft Geographie „Amerika und seine Länder“. Beispiel Projekt mit der Fachschaft „Sociales“: RÖMER UND GRIECHEN: Eine Website bestehend aus mehreren Webseiten erstellen. Eine erste Übersichtsseite mit einem Index erstellen, welcher den Benutzer einerseits zu den Römer aber auch zum Themengebiet der Griechen weiterleitet. Dort gibt es jeweils verschiedene inhaltlich von der Fachschaft „Sociales“ aufbereitete Seiten rund um das Thema Römer und Griechen. Alle Seiten sind miteinander verlinkt / verknüpft. Schulcurriculum Informatik, Deutsche Schule Quito II. Kurs GAB: 3C Rechte, Interessen, Begrenzungen und Bedürfnisse zu vertreten und zu sichern Hyperlink (link) Funktionieren und Struktur einer Internet-Adresse Auf der Website Interne Links erzeugen Links zu externen Seiten der Website erzeugen Lesezeichen für spezifische Punkte einer Webseite erzeugen Links zu E-Mail-Adressen erzeugen Bilder verlinken Hyperlinks für Websites mit mehreren Seiten nutzen. Tabellen Tabellen und Zellen auf einer Site erzeugen Konfigurationsveränderung der Tabellen und Zellen (Farben, Rahmen, usw.) Text in eine Zelle einfügen Externe und interne Hyperlinks erzeugen Links einstellen (leeres Blatt, gehe zu einem bestimmten “Frame”, usw.) Bilder und Objekte in Zellen einfügen Tabellen anwenden, um Informationen zu gliedern und besser zu präsentieren. GRUNDFUNKTIONEN Eigenschaften der Seite Seitenüberschrift festlegen ‘Meta-Tags’ definieren (Information der Seite, die verfügbar ist damit Stand: 15.05.2016 GAB: 1C. Interaktiver Umgang mit den Technologien 3A Im Kontext der heutigen Welt agieren zu können Entwurf Juni 2012 Schulcurriculum Informatik, Deutsche Schule Quito II. Kurs Browser sie nutzen) Seitenfarbe festlegen Seitenränder festlegen Grundstil festlegen (Textfarben und Links) Textformat Nutzung der Kopfzeilen Standarisierte Schriftarten Benutzerdefinierte Stile, die Standard für die gesamte Website, Gröβe, Farbe und Schriftarten sind Verschiedene Formate, Texte auf der Webseite unterbringen. Absatzformat Blocksatz und Einzüge Waagerechte Linien, als Trennelemente Eigenschaften der Bilder Bilder formatieren (Breite, Höhe und Rand) Bild in einer Zelle situieren (rechtsbündig, linksbündig, usw.) Rahmen für Bilder einbauen, im Bezug zum Text und zu den Rändern „Hotspots” in einem Bild erzeugen (Feld in einem Bild, dem man eine Funktion zuteilen kann) Bezug zu vorherigen Themen: Gimp Stand: 15.05.2016 Bezug zu nachfolgenden Themen: keine Bilder auf der Webseite aufhängen, bearbeiten Anmerkungen: keine Entwurf Juni 2012