Informatik Enlightened Station 4
Werbung

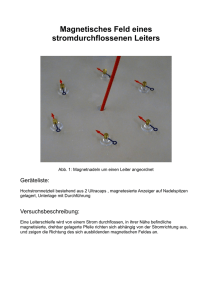
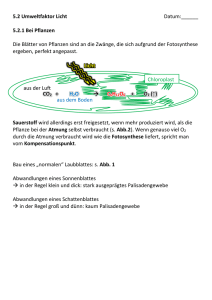
Informatik Enlightened Station 4 - Farbthermometer Temperatur zum Leuchten bringen Ihr habt euch also für ein Projekt aus der Kategorie „Die Welt ein bisschen besser machen“ entschieden. Warum dieses Projekt die Welt besser macht? Wie viele Menschen haben sich schon die Finger verbrannt, weil die Herdplatte noch heiß war? Oder haben angewidert das Gesicht verzogen, weil der Tee schon kalt war? Das alles passiert nur weil der Mensch Temperatur nicht sehen kann. Das könnt ihr jetzt ändern! Eure Aufgabe heute ist es, ein Thermometer zu konstruieren, das mittels verschiedener Farben anzeigt welche Temperatur gerade herrscht. Abb. 1: Einige LEDs Farbmischung Aufbau der Schaltung Eure Schaltung beinhaltet folgende Elemente: Abb. 2: Ein Brunnen mit LEDs verbaut 3x 220 Ω Widerstand Abb. 3: Widerstand, Temperaturfühler 1x Temperaturfühler LM35 und RGB-LED 1x RGB-LED 4 gelbe lange, je 1 blaues und rotes kurzes und langes Kabel RGB-LEDs RGB-LEDs sehen zwar aus wie normale LEDs (die ihr ja aus dem Einstiegsprojekt kennt), aber in Wirklichkeit verstecken sich darin drei verschiedene LEDs! Nämlich eine Rote, eine Grüne und eine Blaue LED, daher auch der Name RGB-LED. Das wirft natürlich die Frage auf, warum sie keine sechs Beinchen, sondern nur vier haben. Das liegt daran, dass der Hersteller die Minus-Pole schon im Gehäuse verbunden hat. Hier muss das längste Beinchen mit dem Minuspol verbunden werden. Legt ihr die LED so vor euch, dass das längste Beinchen an dritter Stelle liegt, könnt ihr im Bild ablesen, welches Beinchen zum Plus-Pol welcher Farbe gehört. Diese drei Farben reichen um alle sichtbaren Abb. 4: RGB-LED Farben darzustellen. Doch dazu später mehr. 1 Informatik Enlightened Station 4 - Farbthermometer Eure ToDo’s: 1. Als erstes verbindet ihr die Plus- und Minus-Leiste des Steckbretts mit 5V bzw. GND auf dem Arduino, so wie ihr es aus dem Einstiegsprojekt kennt. 2. Steckt die RGB-LED jetzt so in das Steckbrett, dass der Minus-Pin in der Minus-Leiste des Steckbretts steckt. Die anderen Pins kommen jeweils in eine eigene Reihe des Steckbretts.Anschließend werden die Reihen jeweils mit einem Widerstand mit der anderen Seite des Steckbretts verbunden. Dort könnt ihr auch schon drei gelbe Steckkabel einstecken, das obere Ende hängt aber erstmal in der Luft. 3. Nachdem ihr den Arduino mit dem Computer verbunden habt, könnt ihr auch schon loslegen! Verbindet die Steckkabel jeweils mit der Plus-Leiste und notiert auf der nächsten Seite eure Beobachtungen! Abb. 5: Komplette Schaltung 2 Informatik Enlightened Station 4 - Farbthermometer Verbundenes Kabel Farbe der LED Links Mitte Rechts Links & Mitte Links & Rechts Mitte & Rechts Links & Mitte & Rechts Wie kann es sein, dass das Ergebnis überhaupt nichts mit dem zu tun hat, was ihr im Kunstunterricht über Farbmischung gelernt habt? Additive Farbmischung Aus dem Kunstunterricht kennt ihr ja den guten alten Malkasten. Wenn ihr dort die Farben Blau und Gelb mischt und erhaltet ihr Grün. Das funktioniert, weil sich das weiße Licht aus allen Farben zusammensetzt. Die Farben aus dem Malkasten filtern bestimmte Anteile aus dem Licht, so dass bei Mischung mehrere Anteile wegfallen. Mischt man alle Farben, so wird jeder Anteil gefiltert, das Resultat ist schwarz. Im Gegensatz zu diesem sogenannten subtraktiven Farbmodell nehmt ihr bei RGB-LEDs kein Licht weg, sondern mischt neues dazu. Mischt man alle Anteile, so erhält man hier weißes Licht. Die Grundfarben hier sind Rot, Grün und Blau. Mit diesen lassen sich alle Farben des sichtbaren Lichts erzeugen. Dieses Prinzip machen sich auch Fernseher und Monitore Abb. 7: Monitorbild zu nutze. Betrachtet ihr den Bildschirm aus der Nähe, so Abb. 6: Farbmischung seht ihr, dass auch dieser sich aus winzigen roten, grünen und blauen Bildpunkten zusammen. Natürlich macht es Sinn, die RGB-LED mit dem Arduino zu steuern, statt immer Kabel umstecken zu müssen. Verbindet also die Kabel jetzt nicht mit der Plus-Leiste, sondern mit den digitalen Pins 9 (Blau), 10 (Grün) und 11 (Rot) am Arduino. 9,10 und 11 sind SpezialPins, zu erkennen an der kleinen Schlange ~ 3 Informatik Enlightened Station 4 - Farbthermometer Jetzt geht es daran, mit eurem Vorwissen aus dem Einstiegsprojekt die drei LEDs ein- und auszuschalten! Legt dazu einen neuen Sketch an, erstellt das Grundgerüst und speichert alles unter einem sinnvollen Namen! Eure ToDo’s: Hier nochmal eine Checkliste: 1. Ihr müsst für 3 LEDs auch 3 Variablen im Bereich Einstellungen benennen. Der Typ ist . 2. Die LEDs sind an Ausgängen angeschlossen ( ). 3. Schaltet die LEDs nacheinander und in Kombinationen an und aus ( ). 4. Benutzt zwischen den Schaltvorgängen, um die Unterschiede zu sehen. 5. Speichern und ausprobieren ;-) Abb. 8: Verschiedenfarbige LEDs und eine RGB-LED Mehr als nur drei Farben Wie ihr ja bereits an der Tabelle auf Seite 2 gesehen habt, können RGB-LEDs noch mehr als nur drei Farben darstellen. Dazu müsst ihr einfach 2 oder auch 3 der eingebauten LEDs gemeinsam anschalten. Eure ToDo’s: 1. Speichert euren bisherigen Sketch unter einem neuen Namen ab. 2. Verändert ihn nun so, dass eure RGB-LEB ein Farbenspiel aus rot, grün, blau, gelb, pink, türkis und weiß aufführt. 3. Testest euer Programm und das Speichern nicht vergessen. All diese Farben könnt ihr später nutzen, um verschiedene Temperaturen darzustellen. So sieht selbst eure kleine Schwester auf den ersten Blick den Unterschied zwischen warm und kalt! Die Temperatur Es gibt viele verschiedene elektronische Bauteile, die Temperaturen messen können. Der LM35 ist eines davon. Auch wenn er nicht danach aussieht, beherbergt er eine komplexe Schaltung, die euch die Arbeit deutlich erleichtert. 4 Informatik Enlightened Station 4 - Farbthermometer LM35 Der LM35 hat drei Beinchen. Die komplexe Schaltung im Inneren muss mit Strom versorgt werden, hierfür dienen die beiden äußeren Beinchen. Zeigt die flache Seite zu euch, so muss das linke Beinchen mit dem 5V-Anschluss (also der Plus-Leiste) verbunden werden, das rechte Beinchen verbindet ihr mit GND (also der Minus-Leiste). Abb. 9: LM35 Wenn der LM35 furchtbar heiß wird, habt ihr ihn falsch herum verbaut. Zieht dann zügig den Stecker (nicht den LM35, sonst verbrennt ihr euch die Finger!) und korrigiert das. Abb. 10: Schaltung mit LM35 Der mittlere Pin erfüllt die eigentliche Funktion des Temperaturmessers: Pro 1 °C liegt hier eine Spannung von 10 mV an. Bei 20 °C liegen also 200 mV an. Verbunden wird der mittlere Pin des LM35 mit einem analogen Eingang auf dem Arduino. Notiert hier welchen ihr gewählt habt: A__ Eure ToDo’s: 1. Damit ihr jetzt direkt mit dem Programmieren anfangen könnt, legt ihr einen neuen Sketch (mit Grundgerüst) an und speichert ihn unter einem sinnvollen Namen. 2. Kopiert die Variablen für die RGB-LED aus dem vorherigen Sketch. Weist ihnen auch hier in den richtigen Typ zu. 3. Legt eine weitere -Variable für den Pin des Temperatursensors an. Die analogen Eingänge des Arduino werden mit der Funktion ausgelesen. Diese Funktion liefert Werte zwischen 0 und 1023. 0 bedeutet, dass keine Spannung anliegt; bei 1023 liegen volle 5 Volt an. 4. Bevor es weitergeht, speichert ihr den Sensorwert am besten in einer weiteren Variablen. Der Sensor liefert nur ganze Zahlen, also braucht ihr eine Variable vom Typ . Weist dieser in den Sensorwert zu. Euch stehen also folgende Fakten zur Verfügung: Ein Sensorwert zwischen 0 und 1023 Eine Skala der Spannung von 0 bis 5 V Ein Sensor, der 10 mV, also 0,01V pro °C liefert 5 Informatik Enlightened Station 4 - Farbthermometer Ihr ahnt es vielleicht schon: Da steht eine Menge umrechnen an! Aber keine Sorge, das wird jetzt Schritt für Schritt erledigt. Neben den Variablen für die Pins und dem Sensorwert braucht ihr noch zwei weitere Variablen. Diese sollen die Spannung und die Temperatur speichern. Um die Temperatur zu errechnen, müsst ihr wissen, wieviel Spannung am Sensor anliegt. Dafür müsst ihr den Sensorwert (der ja zwischen 0 und 1023 liegt) in die Spannung (diese geht von 0V bis 5V) umrechnen. Dies gelingt euch mit folgender Formel: ∙ 5.0 statt 5 sagt dem Arduino, dass er mit Kommazahlen rechnen soll 5. Da das Ergebnis einer Division häufig eine Kommazahlen ist, braucht ihr einen neuen Typ für diese Variablen: Dieser heißt float. Ihr erstellt diese Variablen also im Bereich Einstellungen mit den Zeilen 6. Speichert mit Hilfe der Formel die anliegende Spannung in der entsprechenden Variablen. Der Sensor liefert 0,01 Volt pro °C, und da ihr jetzt die Spannung kennt, könnt ihr diese durch den Umrechnungsfaktor 0,01 teilen und habt die Temperatur. Wer in Mathe gut aufgepasst hat, der weiß, dass geteilt durch 0,01 das gleiche ist wie mal 100, daher sieht die Formel jetzt folgendermaßen aus: ∙ 7. Übertragt auch diese Umrechnung in euren Sketch. Den ∙ sucht ihr auf eurer Tastatur vergeblich! Programmier-sprachen nutzen den * als Mal. Wenn ihr die Temperatur berechnet, habt ihr nichts davon, solange sie nicht ausgegeben wird. Zur Ausgabe habt ihr im Einstiegsprojekt ein Werkzeug kennengelernt: Den Seriellen Monitor. Zur Erinnerung die wichtigsten Befehle: 8. Startet den Seriellen Monitor in Spannung und auch die Temperatur aus. und gebt in den Sensorwert, die Also, das war doch jetzt ziemlich viel auf einmal. Schaut mal auf die Checkliste auf der nächsten Seite, ob ihr auch an alles gedacht habt! 6 Informatik Enlightened Station 4 - Farbthermometer Eure Checkliste 1. Habt ihr euren Sketch gespeichert? 2. Habt ihr im Bereich Einstellungen alle Variablen eingefügt und den richtigen Typ angegeben? [Hinweis: int-Variablen für die drei LED-Pins, den analogen Pin und den Sensorwert, float für Temperatur & Spannung] 3. Haben die Pin-Variablen den richtigen Wert? 4. Nun zu : a. Der pinMode muss für analoge Eingänge nicht festgelegt werden, für die LED-Pins aber schon. b. Habt ihr den Seriellen Monitor gestartet? 5. In : a. Wird der Wert des analogen Eingangs gelesen? b. Habt ihr die Formeln für Spannung und Temperatur richtig übertragen? c. Werden die Ergebnisse auf dem Seriellen Monitor ausgegeben? Abschließend sagt ihr dem Arduino noch mit Temperatur einmal pro Sekunde überprüft. (1000), dass es euch reicht, wenn er die Es ist an der Zeit, den Sketch zu testen! Schließt den Arduino über den USB-Anschluss an den Laptop an und startet die Übertragung. Schaut euch auf dem Seriellen Monitor die Werte an und vervollständigt diese Tabelle: Temperatur Spannung Sensorwert Raumluft Finger Die letzten beiden Zeilen könnt ihr nutzen, wenn ihr einen Fön oder einen Lüfter zur Verfügung habt. Das Farbthermometer Funktioniert alles? Gut, jetzt habt ihr schon alles beisammen, um Temperaturen zu messen! Und ihr habt eine RGB-LED, mit der ihr mehrere Farben darstellen könnt. Ihr habt also alles, um die Temperatur anzuzeigen. Was haltet ihr davon, die LED bei Raumtemperatur blau leuchten zu lassen? Wenn es wärmer wird vielleicht über gelb nach rot zu wechseln? Nutzt die folgende Tabelle, um zu notieren, bei welcher Temperatur ihr welche Farbe anzeigen wollt! Und natürlich auch welche der drei LEDs dazu leuchten muss. 7 Informatik Enlightened Station 4 - Farbthermometer Temperatur Farbe R(ot) G(rün) B(lau) Klingt nach einem Plan! Allerdings muss euer Sketch dafür noch ein wenig erweitert werden. if-Anweisungen mit Bedingungen für Fortgeschrittene Eine Bedingung muss nicht immer prüfen, ob zwei Dinge den gleichen Wert haben (zur Erinnerung: == ), sondern auch ein Vergleich ob etwas kleiner (<), größer (>) oder kleiner/größer gleich (<= bzw. >=) ist. Mit „ “ könnt ihr auch mehr als eine Bedingung gleichzeitig abfragen. Verknüpft diese Bedingungen dazu mit einem „&&“. Dabei müsst ihr aber um die einzelnen Bedingungen Klammern schreiben. So wird die Anweisung nur ausgeführt, wenn beide Bedingungen zutreffen. Eure ToDo’s: 1. Erstellt für jeden Temperaturbereich eine -Anweisung. Dabei braucht der unterste und der oberste Bereich jeweils nur eine Bedingung, alle Bereiche dazwischen jedoch zwei. 2. Lasst je nach Bereich die richtigen LEDs leuchten. Hinweis: Vergesst nicht die jeweils anderen LEDs dabei wieder auszuschalten. Wenn alles geklappt hat, sollte es bei euch etwa wie in den beiden Bildern funktionieren! Wenn nicht, checkt noch mal eure if-Bedingungen und ob ihr jeweils die richtigen LEDs ein- und ausgeschaltet habt! Auf der nächsten Seite könnt ihr sehen, wie so eine komplette Schaltung aussehen könnte! 8 Informatik Enlightened Station 4 - Farbthermometer Abb. 11 und 12: Komplette Schaltungen Alles klappt? Herzlichen Glückwunsch! Wem das noch nicht genug ist, der kann sich noch an die Bonus-Aufgaben herantrauen. Fragt einfach die Betreuer nach dem Bonus-Blatt. Quellenverzeichnis: Abb. 1 – Abb. 2 – Abb: 3, 9 – Quelle: Screenshots der Fritzing-Software (http://fritzing.org) Abb. 4, 5, 8, 10, 11, 12 – Quelle: InoSphere Abb. 6 – Abb. 7 – Quelle: Wikipedia.org, Author: E. Schütte Alle weiteren Grafiken/Icons – Quelle: InfoSphere 9