Station 0 - Einstieg
Werbung

Informatik Enlightened
Station 0 - Einstieg
Herzlich Willkommen zum Workshop rund um das Thema Licht!
Ihr wollt heute also eine Einparkhilfe selbst konstruieren, Geschwindigkeiten messen, eine
Blume mit der Sonne wandern lassen oder Temperaturen über Farben anzeigen?
Das ist super, aber bevor ihr euch auf diese Projekte stürzt, ist es wichtig, dass ihr erst mal euer
Material kennenlernt. Hier bekommt ihr einen Überblick über den Arduino-Mikrocontroller, die
Bauelemente und die Programmierumgebung!
Ziele des Einstiegs
Wenn ihr diese Station hinter euch habt, wisst ihr,
…was mit dem Kram in der Box anzufangen ist,
weiter könnt ihr…
Abb. 1:
InfoSphere-Box
…eine LED zum Leuchten bringen,
…sie blinken lassen
… und mit einem Taster ein- und
ausschalten.
Abb. 2: Inhalt der InfoSphere-Box
Dafür lernt ihr erst mal, wo was angeschlossen wird, was bei LEDs zu beachten ist und wie man
den Arduino programmiert!
1
Informatik Enlightened
Station 0 - Einstieg
Der Arduino
Als erstes solltet ihr euch mit dem Arduino beschäftigen, der im Mittelpunkt jeder Schaltung
steht.
USB-Anschluss
Digitale Pins
Stromanschlüsse
Steckbretter
Analoge
Pins
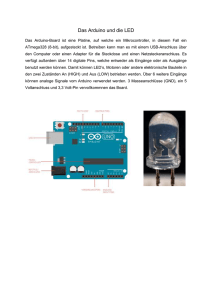
Abb. 3: Arduino-Board und Steckbretter
Das ist nur eine schematische Darstellung, in der einige unbedeutende Teile weggelassen
wurden.
Selbst auf dem Schema ist noch mehr drauf als ihr wirklich braucht. Alles was ihr wirklich
braucht, wird jetzt kurz erläutert:
Der USB-Anschluss.
Damit verbindet ihr den Arduino später mit dem Computer, um euer Programm zu übertragen.
Außerdem dient dieser Anschluss als Stromversorgung.
Stromanschlüsse
Manche Bauteile müssen mit Strom versorgt werden. Auch wenn es nicht explizit drauf steht,
merkt euch einfach:
GND = − (Minuspol)
5V = + (Pluspol)
Digitale Pins sind entweder AN (in Arduinosprache: HIGH) oder AUS (LOW). Digitale Anschlüsse
können als Eingänge (z.B. für Schalter) oder Ausgänge (z.B. für Lampen) benutzt werden.
[Hinweis: Bitte benutzt nur die Pins 2-13. Die anderen beiden haben eine Sonderfunktion.]
2
Informatik Enlightened
Station 0 - Einstieg
Im Gegensatz zu den digitalen Pins, werden die analogen Pins nur als Eingänge benutzt, daher
sprechen wir auch von den analogen Eingängen. Sie kennen nicht nur HIGH und LOW, sondern
insgesamt 1024 verschiedene Werte. Sind 0V angeschlossen, ist der Wert 0, bei 5V ist er 1023.
Doch dazu später mehr.
Wenn ihr alles auf eurem Arduino gefunden habt, geht’s jetzt an die Steckbretter.
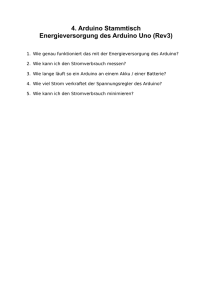
Auf den Steckbrettern seht ihr viele Löcher. Diese sind unter der Oberfläche miteinander
verbunden. Wie genau seht ihr im folgenden Bild:
Abb. 4: Steckbrett mit gekennzeichneten Verbindungen
Wichtig: Bevor ihr etwas an der Verkabelung ändert, trennt den Arduino immer
vom Strom! Zieht dafür einfach das USB-Kabel aus dem Computer.
Strom am Brett
Ein guter Start ist es, erst mal die äußeren Anschlussleisten am
Steckbrett mit dem Arduino zu verbinden. So könnt ihr alle
Bauelemente auf dem Steckbrett mit Strom versorgen, die
äußeren Reihen sind also so was wie eure Mehrfachsteckdosen.
Abbildung 5: Stromanschlüsse
Verbindet jetzt euren Arduino mit zwei
Steckkabeln (rot an 5V, blau an GND) mit dem
Steckbrett!
Abbildung 6: Steckkabel
[Tipp: Das schwarze Kabel im Bild ist nur ein Beispiel. Ihr findet in eurem Kasten viele Kabel in
verschiedenen Farben!]
3
Informatik Enlightened
Station 0 - Einstieg
Es leuchtet
Bevor es ans Programmieren geht, werdet ihr schon mal lernen, wie das mit der Verkabelung
funktioniert und ob da wirklich schon Strom fließt. Außerdem lernt ihr zwei wichtige Bauteile
kennen: LED und Widerstand.
LEDs
LED, das ist die englische Abkürzung für Light Emitting Diode. Es handelt sich also um
ein Bauteil, das Licht aussendet. Dioden sind Bauteile, die Strom nur in eine Richtung
durchlassen. Welche Richtung das ist, könnt ihr bei LEDs ganz einfach erkennen: Ein
Beinchen ist länger als das andere. Das lange muss mit dem Pluspol verbunden werden!
Abb. 7:
LED
Leider sind LEDs übermäßig ehrgeizige Bauteile. Sie wollen immer so viel Licht wie möglich
produzieren. Dabei erwärmen sie sich aber auch und werden im schlimmsten Fall so heiß, dass
sie kaputt gehen.
Deswegen muss der Strom immer begrenzt werden, wenn ihr mit LEDs arbeitet.
Dafür gibt es Widerstände. In eurem Set findet ihr zwei Sorten. Die mit den rotrot-braun-goldenen Ringen (220 Ω) sind die Richtigen für diesen Fall.
Ob ihr den Widerstand vor oder nach der LED einbaut oder wie herum, spielt keine Rolle.
Abb. 8:
Widerstand
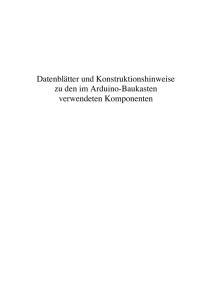
So sieht also das Schema zum Anschließen einer einzelnen LED aus:
Jetzt seid ihr dran. Nehmt ein gelbes Steckkabel, den Widerstand und die LED zur
Hand und steckt das Ganze mal bei euch nach. Zur Erinnerung: Das kurze Beinchen
zeigt Richtung Minuspol! Wenn ihr alles richtig gemacht habt, sollte euer Ergebnis so
aussehen:
Abb. 9: LED
mit
Widerstand
5V
GND
Abb. 10:
Komplette
Schaltung
Falls eure LED nicht leuchtet:
Ist das USB-Kabel eingesteckt?
Steckt die LED richtig rum?
Sind LED, Widerstand und Kabel in der gleichen Reihe?
Habt ihr den richtigen Widerstand gewählt?
4
Informatik Enlightened
Station 0 - Einstieg
Das war zum Einstieg schon mal prima! Jetzt seid ihr bereit für die richtig spannenden Dinge, wie
die Programmierung des Mikrocontrollers. Auf dem Computer vor euch findet ihr ein Programm,
das genauso heißt wie euer Mikrocontroller, nämlich Arduino.
Wenn ihr es startet, seht ihr folgendes Fenster:
Bedienelemente
Euer Code
Fehler- und
Statusmeldungen
Abbildung 11: Screenshot der Arduino-Software
Bevor ihr loslegt, gibt es erst mal eine kurze Erklärung der wichtigsten Bedienelemente:
Mit diesen Knöpfen überprüft ihr euer Programm. Dabei macht euch die
Software auf eventuelle Fehler im Code aufmerksam. Während der linke nur
überprüft, sendet der rechte euer Programm nach erfolgreicher Prüfung auch
gleich an den Arduino.
[Hinweis: Ihr müsst beim Senden des Codes an den Arduino ein wenig Geduld
zeigen, da das Hochladen des Programms etwas dauern kann! Beobachtet den
Ladebalken, der rechts unten auftaucht und euch den Status anzeigt!]
Dieser Knopf öffnet einen neuen Sketch.
Diese Knöpfe öffnen bzw. speichern Sketches.
5
Sketch: das ist einfach
der Name für ein
Programm in der
Arduino-Sprache
Informatik Enlightened
Station 0 - Einstieg
Programmierung: Erste Schritte
Das Programmieren eures Arduinos ist ganz einfach. Es gibt ein paar Regeln, die ihr kennen und
einhalten müsst, dann läuft der Rest „wie geschmiert“.
So sieht das Grundgerüst aus, das ihr für jedes Programm brauchen werdet:
Einstellungen
Anweisungen, die beim Start einmalig
ausgeführt werden
Anweisungen, die wiederholt ausgeführt
werden
Abb. 12: Aufbau eines Arduino-Sketch
Schreibt dieses Grundgerüst schon mal in euren Sketch ab!
1.
2.
Anweisungen:
Ihr gebt dem Arduino Anweisungen was er zu tun hat. Damit der Arduino weiß, wann eine
Anweisung zu Ende ist, schließt ihr jede Anweisung mit einem Semikolon ; ab.
Variablen und Typen:
Variablen sind kleine Container, in denen ihr Informationen ablegen könnt.
Rechnet ihr etwas aus, könnt ihr das Ergebnis in einem Container ablegen. Immer wenn ihr das
Ergebnis braucht, müsst ihr nicht neu rechnen, sondern könnt einen Blick in den Container
werfen.
Der Arduino muss aber vorher wissen, ob ihr zum Beispiel Zahlen oder Wörter speichern wollt.
So passen ganze Zahlen in Variablen vom Typ „
“ (engl. Kurzform für ganze Zahl).
Wollt ihr eine neue Variable erzeugen (oder in Informatikersprache: deklarieren), schreibt ihr
erst den Typ (hier immer „
“) auf, dann den Namen und schließt die Anweisung mit einem
Semikolon ab:
z.B.:
Diese Zeile erzeugt eine Variable für ganze Zahlen, ihr Name
ist „ergebnis“.
Ihr könnt auch direkt einen Wert speichern:
z.B.:
6
Texte in <> sind
Platzhalter, hier muss
später euer Text hin
Informatik Enlightened
Station 0 - Einstieg
Der Arduino unterscheidet zwischen Groß- und Kleinschreibung!
„Ergebnis“ ist also nicht gleich „ergebnis“!
[Tipp: Entwickler können sich auch Notizen im Code machen. Alles hinter zwei Schrägstrichen //
ist nur ein Kommentar und wird vom Programm ignoriert.]
Genug der Theorie, jetzt geht es an’s Programmieren!
Verändert zunächst eure Schaltung ein wenig, schließlich wollt ihr die LED ja jetzt mit eurem
Arduino steuern. Zieht dafür erstmal das USB-Kabel aus dem Computer.
Verbindet dann einfach das obere Ende des gelben Steckkabels, das vorher in die
Plus-Leiste ging, mit einem digitalen Pin des Arduino.
Notiert euch hier, wo ihr das Kabel eingesteckt habt:
Eure ToDo’s
1. Speichert euren Sketch unter einem sinnvollen Namen an einem sinnvollen Ort (fragt
hierzu euren Lehrer bzw. die Betreuer). Das Grundgerüst habt ihr ja schon auf Seite 5
angelegt.
2. Dann legt ihr eine Variable an, die speichert, mit welchem Pin die LED verbunden ist.
Nochmal zur Erinnerung: Eine ganze Zahl kommt in eine Variable vom Typ
. Also:
Diese Zeile kommt in den Bereich Einstellungen (siehe Seite 5).
In die Lücke kommt wieder die Nummer des Pins, in dem euer gelbes Kabel steckt.
3. Nun zu
:
a.
dient dazu, einige Grundeinstellungen vorzunehmen. Zum Beispiel, ob ein
digitaler Pin ein Eingang oder ein Ausgang sein soll.
b. Als erstes muss also der Typ des Pins über die Anweisung
ist
definiert werden.
Tragt hier ein, wie die Zeile bei euch aussehen muss:
4. Zum Herzstück:
Eure LED ist mit einem digitalen Ausgang verbunden. Die Anweisung,
um diesen entsprechend ein- oder auszuschalten, heißt
Wie sieht die Zeile bei euch aus?
eure
ledPin
Variable
ist
hier OUTPUT
Der
ist dabei
entweder
für Strom an oder
für Strom
aus.
5. Speichert euren Code. Führt ihn aus, indem ihr das USB-Kabel anschließt und auf den
Knopf zum Überprüfen und Übertragen klickt!
Wenn ihr alles richtig gemacht habt, leuchtet eure LED jetzt wieder!
Hat es nicht geklappt? Schaut nochmal drüber, ob hinter jeder Anweisung ein Semikolon steht,
alle Klammern [ ( ) & { } ] gesetzt sind und eure Variable die Nummer des richtigen Pins enthält.
7
Informatik Enlightened
Station 0 - Einstieg
Wenn es immer noch nicht klappt, vergleicht euren Sketch einmal mit folgender Musterlösung!
Abb. 13: Programmcode zum Einschalten einer LED
Prima, die LED leuchtet wieder. Jetzt geht es direkt weiter mit etwas ganz Neuem: Lasst sie
blinken!
Die Anweisung dafür ist eigentlich ganz einfach: Da
ja immer und immer wieder läuft,
dürfte es ja völlig reichen, die LED erst einzuschalten und dann wieder auszuschalten.
[Erinnerung: Das Gegenteil von
ist
!]
Eure ToDo’s
Passt euren Sketch entsprechend an und testet euer Programm.
Huch, es leuchtet einfach weiter? Nicht wirklich, es blinkt tatsächlich. Nur wird
so
schnell ausgeführt, dass unser Auge gar nicht mitbekommt, dass zwischendurch auch mal
ausgeschaltet wird.
Zeit, einfach mal den Arduino ein wenig auszubremsen. Dafür gibt es eine einfache Anweisung:
Diese Anweisung lässt das
Programm für genau <zeit>
Millisekunden pausieren.
führt also dazu, dass eine Sekunde Pause eingelegt wird.
Fügt also einfach
nochmal.
nach jedem Schaltvorgang ein und testet euren Sketch
Hervorragend, ihr könnt jetzt also mit einem Mikrocontroller eine LED zum Blinken bringen!
8
Informatik Enlightened
Station 0 - Einstieg
So sollte es jetzt blinken:
Abb. 14: Programmcode zum Blinken einer LED
Licht auf Tastendruck!
Nur Dinge ein- und auszuschalten, ohne von außen Einfluss darauf zu haben ist irgendwie
langweilig, oder? Deshalb lernt ihr jetzt ein neues Element kennen: Den Taster.
Der Taster
Ein Taster, das ist ein Bauelement, das Strom leitet, solange der Knopf runtergedrückt ist. Nimmt
man den Finger weg, fließt auch kein Strom mehr.
Ihr findet einen Taster in eurer Box, er sieht so aus:
Achtung,
Kleinteil!
Abb. 15: Taster
Ein paar Kleinigkeiten sind beim Einbau eines Tasters jedoch zu beachten. Die eine Seite des
Tasters kommt an den Plus-Pol, die andere Seite wird mit einem der digitalen Pins des Arduino
verbunden. Zusätzlich muss diese Seite aber noch mit einem großen Widerstand (100 kΩ, braunschwarz-gelb-gold) mit dem Minus-Pol verbunden werden.
Wenn euch interessiert warum, schlagt auf dem Zusatzblatt Elektrotechnik unter Pull-down
nach!
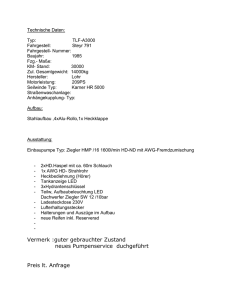
Baut den Taster jetzt ein!
Eure Schaltung sollte dann
so aussehen wie rechts im Bild:
Notiert hier, mit welchem digitalen Pin
ihr den Taster verbunden habt:
Zum
Arduino
Zum
Arduino
Abb. 16: Schaltung mit Taster und
LED
[Tipp: Versucht doch einmal, den Stromfluss vom Arduino, durch die Schaltung und
wieder zurück nachzuvollziehen! Ihr dürft gerne in die Abbildung oben hineinmalen!]
9
Informatik Enlightened
Station 0 - Einstieg
Bevor ihr jetzt mit dem Programmieren loslegt, müsst ihr zunächst einen neuen Sketch anlegen.
Auch hier braucht ihr wieder das Grundgerüst von Seite 5, also
und
. Werft
einen Blick auf euren letzten Sketch und kümmert euch schon mal um die Variable für die LED.
Zwei Schritte sind wichtig: Die Variable deklarieren (im Bereich Einstellungen) und den Pin als
Ausgang (in
) setzen.
Ihr lernt jetzt ein weiteres wichtiges Konstrukt kennen, das ihr als angehende Programmierer
bald im Schlaf beherrschen werdet:
Die if-Anweisung
Die if-Anweisung prüft, ob die angegebene Bedingung wahr ist. Wenn ja, werden die
Anweisungen in den geschweiften Klammern ausgeführt, wenn nicht werden sie ausgelassen
und mit der nächsten Zeile im Programm weiter gemacht.
Doch wie wird so eine Bedingung formuliert? Zum Beispiel, indem ihr testet, ob der Taster
gedrückt ist, also der Eingang den Wert
meldet! Eine mögliche Bedingung wäre zum
Beispiel:
So wie ihr vorhin
benutzt habt, um einen Ausgang zu benutzen, könnt ihr jetzt
verwenden, um einen digitalen Eingang zu benutzen.
Einige Dinge sollten euch hier auffallen:
1. Was ist denn tasterPin? Ja, gut aufgepasst! So wie ihr euer Grundgerüst gerade mit den
beiden Zeilen für den ledPin gefüllt habt, könnt ihr es jetzt mit der Variable tasterPin
ergänzen.
2. In
wird dem Arduino ja gesagt, ob der Pin ein Eingang oder ein Ausgang ist. Ihr
erinnert euch noch, was ihr dem ledPin in
mit auf den Weg gegeben habt? Wie
heißt dann wohl die Anweisung für einen Eingang? _______________________________
3. Vorher kam immer nur ein einfaches „ “ vor. Plötzlich steht da ein doppeltes „ “. Das
ist kein Tippfehler. Ein „ “ sagt dem Arduino „weise einen Wert zu“, während „ “ ihm
mitteilt „vergleiche beide Werte“.
Eure ToDo’s
Genug Gerede, ihr seid dran! Versucht doch mal die LED einzuschalten, sobald
der Taster gedrückt wird!
[Kleiner Tipp: Um den Arduino neuzustarten, müsst ihr nicht jedes Mal das Kabel
ziehen. Auf dem Arduino ist ein kleiner Knopf, der mit „Reset“ beschriftet ist und
den gleichen Zweck erfüllt! ]
10
Abb. 17: Reset-Knopf
Informatik Enlightened
Station 0 - Einstieg
Und sonst?
Ein Schritt ist getan, aber ihr habt bestimmt auch etwas festgestellt: Die LED geht jetzt an, wenn
ihr den Taster drückt, aber sie geht nicht wieder aus, wenn ihr loslasst!
Was fehlt ist die Anweisung an den Arduino, was zu tun ist, wenn der Taster nicht gedrückt ist!
Dabei wird euch eine Erweiterung der if-Anweisung helfen:
Den oberen Teil kennt ihr ja schon. Das englische Wort „
“ steht für „sonst“. Die
Anweisungen, die darauf folgen, werden nur dann ausgeführt, wenn die Bedingung falsch war.
Schafft ihr es, euren Sketch so anzupassen, dass beim Loslassen auch die LED
wieder ausgeschaltet wird?
11
Informatik Enlightened
Station 0 - Einstieg
Arduino an Programmierer/in!
Der Arduino kann nicht nur über das Ein- und Ausschalten von LEDs mit seinem Programmierer
bzw. seiner Programmiererin reden. Gerade in den späteren Projekten wird es wichtig, dass ihr
euch zwischendurch Sensorwerte oder Rechenergebnisse auf dem Computer anzeigen lasst.
Dafür haben die Entwickler von Arduino ein hervorragendes Werkzeug eingebaut!
Die serielle Konsole
Die serielle Konsole schickt Daten über das Kabel vom Arduino zum Computer. Ihr startet diese
Übertragung indem ihr in
die Zeile
einfügt. Die 9600 ist dabei die Geschwindigkeit mit der Daten über USB gesendet werden.
Wollt ihr Daten ausgeben, so könnt ihr sie einfach in eurem
über
schicken.
<Eure Daten> kann eine beliebige Variable sein,
aber auch Text in Anführungszeichen, z.B. „LED
eingeschaltet“.
Nach dem Übertragen des Programms könnt ihr
schließlich über den Reiter Tools Serial
Monitor
(oder
die
entsprechende
Tastenkombination) die Konsole in einem neuen
Fenster öffnen.
Abb. 18: Öffnen des Serial Monitors
Verändert euren Sketch jetzt so, dass nach jedem Schaltvorgang auch ein
entsprechender Text ausgegeben wird!
Herzlichen Glückwunsch!
Ihr habt alle Grundlagen gemeistert. Wenn ihr noch Fragen habt, schaut
einfach in die Zusatzblätter. Viel Spaß in den Lichtprojekten!
Quellenverzeichnis:
Abb. 1, 2, 6, 10, 15, 17 - Quelle: InfoSphere
Abb. 3, 4, 5, 7, 8, 9, 16 - Quelle: Screenshots der Fritzing-Software (http://fritzing.org)
Abb. 12, 13, 14, 18 - Quelle: Screenshots der Arduino-Software (http://www.arduino.cc)
Alle weiteren Grafiken/Icons - Quelle: InfoSphere
12