JVx stellt sich vor. Zurück zur Effizienz!
Werbung

JVx stellt sich vor.
Zurück zur Effizienz!
Roland Hörmann
SIB Visions GmbH
Wehlistraße 29 / Stiege 1 / 2.Stock, 1200 Wien
Schlüsselworte
Java, Open Source, JVx Framework, Low Code Platform, Effiziente Software Entwicklung
Einleitung
Es wird wieder wichtig, flexibel, schnell und kosteneffizient Software zu entwickeln. Dies wurde in
der Vergangenheit vernachlässigt und der Fokus lag auf Methoden und Architekturen, aber nicht auf
dem Endergebnis für Kunden und Nutzer.
Dieser Talk zeigt wie Sie mit Java und dem Open Source Framework JVx eine Kundenanwendung,
schnell und effizient umsetzen können, ohne dabei Methoden und Architekturen zu vernachlässigen.
Es werden typische Anforderungen an moderne (Web) Applikationen herangezogen, um zu zeigen,
wie diese in kurzer Zeit, painless umgesetzt werden können.
Um die Effizienz zu unterstreichen, wird die entwickelte Applikation – ohne Code Änderung – als
Desktop, Web und native mobile App, Live, gezeigt.
Code once, run anywhere
Mit JVx kann das UI einmal codiert werden, und als Web, Desktop oder mobile Applikation gestartet
werden. Daher kann ohne Source Code Änderung zwischen den verschiedenen UI Plattformen
gewechselt werden. Dabei verwendet JVx für Web das Java Open Source Framework Vaadin. Dieses
ist auch Touchdevice fähig. Damit kann die Webvariante auch als mobile Web Variante verwendet
werden. Als Desktop UI kann zwischen dem klassischen Swing und den sehr gut stylebaren JavaFX
gewählt werden. Es ist auch möglich native mobile Lösungen für iOS und Android ohne Source Code
Änderung umzusetzen.
Aber warum ist dies hilfreich?
Der größte Vorteil liegt dabei darin, das mit einem kleinen Entwicklerteam alle UI Plattformen
abgedeckt werden können. Daher können die Anforderungen des Businesses bzw. der Fachbereiche
von einem Team ungesetzte werden. Die Alternativ ist, verschiedenen Teams mit Expertise in Desktop
Entwicklung, Web Entwicklung, Mobile Entwicklung und dort für unterschiedliche Geräte. Zumindest
den Support für iOS und Android Geräte. Dies ist natürlich nur durch eine entsprechende Anzahl von
hoch qualifizierten Entwicklern umsetzbar.
Ein weiterer Vorteil der UI Plattform Unabhängigkeit ist die einfache Anpassung der UI
Komponenten an einer zentralen Stelle. Sprich eine für das Unternehmen/Applikation angepasste UI
Plattform. Dies ist besonders für Produkthersteller interessant.
Weiters kann in der Entwicklungsphase sehr einfach zwischen den Plattformen gewechselt werden,
und damit kann zu einem späten Zeitpunkt entschieden werden ob der Screen jetzt am Desktop, im
Web oder doch auch mobile zur Verfügung stehen soll.
Zusammengefasst bringt das einfach mehr Flexibilität und Effizienz in der Umsetzung von
Kundenanforderungen und in der Entwicklungsabteilung.
Fast, powerful, flexible
Neben der UI Plattform Unabhängigkeit ermöglich JVx eine sehr schnelle Entwicklung von
Applikationen. Da stellt sich natürlich gleich die Frage, wie funktioniert dies und wie sieht dies im
Detail aus. Der Hauptgrund ist das „Convention over Configuration“ (CoC) sehr konsequent
umgesetzt wird. Unter CoC ist zu verstehen, dass statt Konfigurationen bzw. Source Code einfach
Konventionen angewendet werden. Eine Konvention ist dabei nichts anderes als eine übliche
Funktionalität, welche ohne Code oder Konfiguration einfach implizit vorhanden ist. Damit ist für eine
Konvention einfach kein Code notwendig. Mit diesem Prinzip wird der Code einer Applikation auf ein
Minimum reduziert. Weniger Code, heißt schneller und weniger Fehler und damit nochmal schneller.
JVx hat viele „powerful“e Funktionen für typische Business Anforderungen bereits out-of-the-box
dabei. Z.B. CSV Export, Sort, Filter, … Damit reduziert sich natürlich der Entwicklungsaufwand
nochmals.
JVx ist sehr einfach zu verwenden und zu erweitern. Es werden nur wenige Klassen und Methoden
benötigen um vollständige Applikationen umzusetzen. Alle Funktionen sind Interface basierend und
können durch eigene Implementierungen im Context oder zentral ersetzt werden. Natürlich können
auch bestehende Funktionen in den Abstrakten Basisklassen oder den eigentlichen Klassen
überschrieben und an die eigenen Bedürfnisse angepasst werden. Die Integration von anderen Java
Frameworks und Libraries funktioniert sehr gut.
Projektverwaltung wird LIVE erstellt!
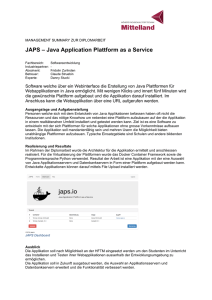
Es wird im Vortrag LIVE eine Projektverwaltung erstellt.
Abb. 1: Projekteverwaltung im Web (JVx Web UI mit Vaadin)
Systemarchitektur
JVx verwendet das 3 Schichtmodell. Dabei ist für die Umsetzung eines Screens nur eine UI Klasse –
z.B. ProjekteWorkscreen.java und eine Server Klasse – z.B. Projekte.java notwendig. Ein Screen wird
in JVx je nach UI Technologie entsprechend dargestellt. In einer Desktop Applikation als Fenster, in
einer Web Applikation als Webseite, und in einer mobilen Applikation als „View“. Der Inhalt des
Screens ist dabei abgesehen von der Größe immer gleich/sehr ähnlich. Alles Außerhalb des Screens,
dies beginnt z.B. bei einer Desktop Applikation bereits beim Fensterrahmen, ist der sogenannte
Applikationsrahmen. Darunter fallen der Login, Authentifizierung, Benutzer/Rollen Verwaltung,
Menü, Toolbar und alle andere zentralen Funktionen.
Die Server Klasse besteht aus den DAOs, den Data Access Objects für den Zugriff auf die Daten. Z.B.
auf die Oracle Datenbank Tabellen/Views/PL/SQL Code, sowie der Business Logik.
Ein JVx Java Projekt besteht aus sehr wenigen Java Dateien und wenigen xml Konfigurationsdateien
und ist damit sehr einfach zu verstehen und zu verwalten.
UI / Model
Die UI Klasse besteht aus den UI Elementen/Eigenschaften, dem ViewModel und Datenbindungen
sowie den UI Logiken für besser User Experience.
Typischer Code in der UI Klasse – z.B. ProjekteWorkscreen.java:
// ViewModel
RemoteDataBook model = new RemoteDataBook();
model.setName(“projekte“);
model.setDataSource(getDataSource());
model.open();
Es wird das ViewModel initialisiert. Die Daten werden über das „projekte“ DAO vom Server bezogen
bzw. zurückgeschrieben. Typischerweise steckt dahinter eine Tabelle „PROJEKTE“
// GUI
UIButton button = new UIButton(“Hello World“);
button.eventAction().addListener(this, "doOpenUserScreen");
add(button);
Es werden die UI Elemente initialisiert und die Eigenschaften gesetzt. Z.B. Ein Button mit dem Text
„Hello World“. Zusätzlich wird ein ActionEvent registriert. Daher wird bei Button Klick die Methode
doOpenUserScreen aufgerufen. Diese Methode öffnet den Benutzerverwaltungsscreen. Mit add wird
der Button zum Container hinzugefügt und sichtbar gemacht.
// Data Binding
UIEditor ed = new UIEditor();
ed.setDataRow(model);
ed.setColumnName(“NAME");
Es werden die UI Elemente an das ViewModel gebunden Z.B. Ein Editor an die Spalte „NAME“ des
Projekte Model.
// UI Logic for User Experience
public void doButton() throws Throwable {
getApplication().openWorkScreen(
"com.sibvisions.module.user.screens.UsersWorkScreen");
}
Diese Methode öffnet den Benutzerverwaltungsscreen.
Business Logik / DAO
Die Server Klasse besteht aus den DAOs, den Data Access Objects für den Zugriff auf die Daten. Z.B.
auf die Oracle Datenbank Tabellen/Views/PL/SQL Code, sowie der Business Logik.
Typischer Code in der Server Klasse – z.B. Projekte.java:
// DAO & Persistence
DBStorage dao = new DBStorage();
dao.setWritebackTable("PROJEKTE");
dao.setDBAccess(getDBAccess());
dao.open();
put("projects", dao);
Es wird das DAO auf die Tabelle „PROJEKTE“ initialisiert, welches von der UI Klasse verwendet
wird.
// ViewModel
RemoteDataBook model = new RemoteDataBook();
model.setName(“projekte“);
model.setDataSource(getDataSource());
model.open();
Convention over Configuration
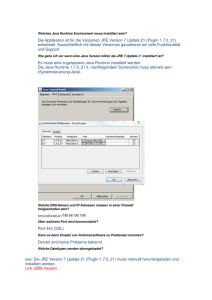
Als Beispiel für Convetion over Configuration sehen wir uns im der Projekte Verwaltung Screen den
Foreign Key PROJ_TYP_ID_FK zwischen der PROJEKTE Tabelle und der TYP Tabelle an.
Abb. 2: Tabelle PROJEKT – Foreign Key zu TYP Tabelle
Aufgrund des Foreign Keys wird automatisch eine Auswahlliste auf die Typ Tabelle im Modell / DAO
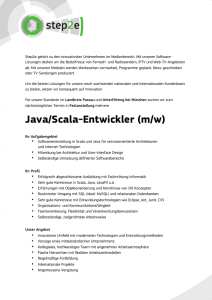
der Projekte erstellt. Dabei wird als Anzeige Spalte der Unique Key der Typ Tabelle (bzw. die erste
Charcter Spalte) verwendet. Dies ist die Spalte „TYP“.
Abb. 3: Automatische Typ Auswahlliste – Projekte Screen
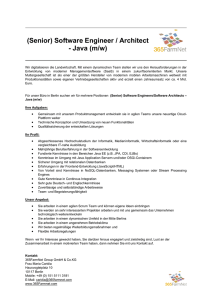
Das DAO auf die Tabelle „PROJEKTE“ – ohne zusätzlicher Angaben – erzeugt auf Grund des
Foreign Keys auf die TYP Tabelle folgendes Query beim Lesen der Daten:
Abb. 4: Implizites Query beim DAO auf die PROJEKTE Tabelle
Damit wird der derzeit ausgewählte Typ beim Laden der Projekte mit gefetcht. Weiters wird auf
Grund des Foreign Keys eine Auswahlliste definiert und den ViewModel in der UI Klasse mitgeteilt.
Dabei wird als Anzeige Spalte der Unique der TYP Tabelle festgelegt.
Beispiel Applikationen
Mit JVx können sehr schnell und effizient typische Verwaltungsapplikationen erstellt werden. Mit der
Web- bzw. mobilen Variante lassen sich auch sehr schöne Weblösung und mobile Business Apps
umsetzen. Dabei erfolgt das Styling per Style Sheets, Bilder usw.
Abb. 5: Grafische Maske am iPad. (ERP für IT Unternehmen)
Abb. 6: Web Portal – Login Screen – Nordrheinische Ärzteversorgung (Mitglieder Portal)
Abb. 7: Grafische Maske am Smartphone – MAX5 Web – Remondis /Rethmanngruppe (Abfallaufträge)
Abb. 8: Desktop Planungsapplikation – Kalenderansicht – (PLAU Arbeitslosen Schulungsplanung)
Fazit
JVx ist ein interessantes Framework für die effiziente Softwareentwicklung. Neben seinen Vorzügen
durch die UI Plattformunabhängig und Power Features für Verwaltungsapplikation, kann es mit seiner
zusätzlichen Datenbank getriebene Persistence (Mit beliebig komplexen Query – Daten lesen; über
eine Tabelle / PL / SQL code zurückschreiben) im Oracle bzw. Datenbank Umfeld sehr viel Arbeit
erleichtern.
In einem FH Vergleich von verschiedenen Frameworks schneidet JVx mit einer sehr schnellen
Lernkurve und geringer Entwicklungszeit bei typischen Verwaltungsmaske und Weblösungen sehr gut
ab.
Kontaktadresse:
Roland Hörmann
SIB Visions GmbH
Wehlistr. 29 / Stiege 1 / 2.Stock
A-1200 Wien
Österreich
Telefon:
Fax:
E-Mail
Internet:
Fax:
+43 1 934 6009 616
+43 1 934 6009 999
[email protected]
www.sibvisions.com
+49 (0) 12-345 6788