html_li01
Werbung

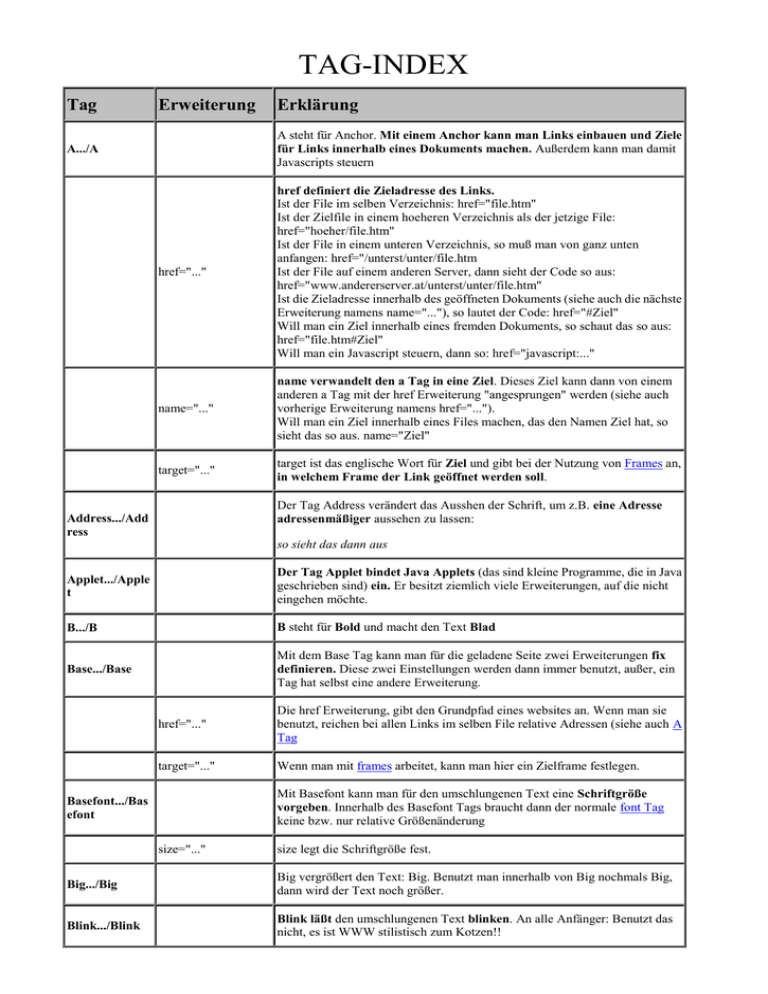
TAG-INDEX Tag Erweiterung Erklärung A steht für Anchor. Mit einem Anchor kann man Links einbauen und Ziele für Links innerhalb eines Dokuments machen. Außerdem kann man damit Javascripts steuern A.../A href="..." href definiert die Zieladresse des Links. Ist der File im selben Verzeichnis: href="file.htm" Ist der Zielfile in einem hoeheren Verzeichnis als der jetzige File: href="hoeher/file.htm" Ist der File in einem unteren Verzeichnis, so muß man von ganz unten anfangen: href="/unterst/unter/file.htm Ist der File auf einem anderen Server, dann sieht der Code so aus: href="www.andererserver.at/unterst/unter/file.htm" Ist die Zieladresse innerhalb des geöffneten Dokuments (siehe auch die nächste Erweiterung namens name="..."), so lautet der Code: href="#Ziel" Will man ein Ziel innerhalb eines fremden Dokuments, so schaut das so aus: href="file.htm#Ziel" Will man ein Javascript steuern, dann so: href="javascript:..." name="..." name verwandelt den a Tag in eine Ziel. Dieses Ziel kann dann von einem anderen a Tag mit der href Erweiterung "angesprungen" werden (siehe auch vorherige Erweiterung namens href="..."). Will man ein Ziel innerhalb eines Files machen, das den Namen Ziel hat, so sieht das so aus. name="Ziel" target="..." target ist das englische Wort für Ziel und gibt bei der Nutzung von Frames an, in welchem Frame der Link geöffnet werden soll. Der Tag Address verändert das Ausshen der Schrift, um z.B. eine Adresse adressenmäßiger aussehen zu lassen: Address.../Add ress so sieht das dann aus Applet.../Apple t Der Tag Applet bindet Java Applets (das sind kleine Programme, die in Java geschrieben sind) ein. Er besitzt ziemlich viele Erweiterungen, auf die nicht eingehen möchte. B.../B B steht für Bold und macht den Text Blad Base.../Base Mit dem Base Tag kann man für die geladene Seite zwei Erweiterungen fix definieren. Diese zwei Einstellungen werden dann immer benutzt, außer, ein Tag hat selbst eine andere Erweiterung. href="..." Die href Erweiterung, gibt den Grundpfad eines websites an. Wenn man sie benutzt, reichen bei allen Links im selben File relative Adressen (siehe auch A Tag target="..." Wenn man mit frames arbeitet, kann man hier ein Zielframe festlegen. Mit Basefont kann man für den umschlungenen Text eine Schriftgröße vorgeben. Innerhalb des Basefont Tags braucht dann der normale font Tag keine bzw. nur relative Größenänderung Basefont.../Bas efont size="..." size legt die Schriftgröße fest. Big.../Big Big vergrößert den Text: Big. Benutzt man innerhalb von Big nochmals Big, dann wird der Text noch größer. Blink.../Blink Blink läßt den umschlungenen Text blinken. An alle Anfänger: Benutzt das nicht, es ist WWW stilistisch zum Kotzen!! Body umschlingt den gesamten Inhalt des Dokuments. Body.../Body alink="..." Alink definiert die Farbe eines Links, wenn man auf ihn draufdrückt. background="..." Background setzt einen Graphikfile als Hintergrund der Seite fest. Daher müssen die ... durch die Adresse des Graphikfiles ersetzt werden. bgcolor="..." Bgcolor setzt die Hintergrundfarbe fest. Wenn sowohl Background als auch bgcolor definiert sind, wird der Graphikfile benutzt. link="..." Setzt die Farbe eines Links fest. text="..." Text gibt die Farbe des Textes an, sofern nicht durch den Font Tag anders vorgegeben. onload="..." Diese Erweiterung wird für Javascript benutzt. Sobald die Seite inklusive aller Bestandteile komplett geladen ist, wird die hier angegebene Javascript Funktion ausgeführt. onunload="..." Die hier angegebene Funktion wird ausgeführt, wenn man die Seite verläßt. vlink=".." Mit vlink kann man die Farbe eines Links angeben, den man schon einmal besucht hat. Br steht für Break und zwingt eine Zeile zum Zeilenumbruch Br.../Br clear="..." Die clear Erweiterung wurde hinzugefuegt, als Text mit HTML 3.0 gelernt hat, sich an Bilder anzupassen und an ihnen vorbeizufließen. Will man diese Vorbeifließen nämlich an irgendeiner Stelle abbrechen (weil z.B. eine neue Textpassage beginnen soll), so kann man mir clear="..." festlegen, ab wo der Text weitergeht. möglich statt den ... ist: all, left, right. all bedeutet, daß weder links noch rechts mehr ein Bild sein darf left, sobald links wieder Platz ist right, sobald rechts wieder Platz ist. Caption.../Capt ion Caption wird innerhalb des table Tags benutzt, man kann damit für den Table eine Überschrift festlegen. Meiner Ansicht nach einer der unwichtigsten Tags überhaupt. Center.../Cente r Alles Umschlungene wird auf der Seite zentriert. Cite.../Cite Mit Cite umschließt man Text, den man zitiert: Sein oder nicht sein... Dd.../Dd Wird innerhalb des DL Tags (siehe unterhalb) benutzt. Dd markiert die Beschreibung in der Definition List. Div.../Div Eine Division ist ein Teilstück eines HTML Dokuments. Ähnlich wie ein Paragraph kann der Division Tag allerdings auch Bilder,etc. aufnehmen. align="..." Mit align kann man wie auch sonst sooft die Ausrichtung innerhalb der Division bestimmen. Dl.../Dl Dl steht für Definition List, und dieser Tag umschlingt seine Stichwörter bzw. deren Definitionen. Dt.../Dt Dt ist der andere Bestandteil einer Definition List. Er umschlingt den Begriff, der durch den Dd Tag näher beschrieben wird. Embed.../Embe d Embed bettet fremde Files (z.B. AVIs, MIDI, WAV und VOC, aber auch noch andere) in das HTML Dokument ein.Voraussetzung: Der Browser hat das dazu nötige PlugIn eingepflanzt. Detaillierte Informationen auf Englisch findet man am Netscape DevEdge website. src="..." Das Kürzel src steht für Source (engl. Quelle). Hier wird der File angegeben der abgespielt werden soll. Bezüglich der genauen Beschreibung der Fileposition kann ich nur auf die href Erweiterung des Anchor Tags verweisen width="..." Width beschreibt die Weite (Länge, = horizontal) des Players. (Jeder hörbare File aber auch jedes Video bekommt nämlich, wenn man es nicht absichtlich unterdrückt, eine Steuerkonsole auf die Seite, die Funktionen wie Play, Stop, Pause und Lautstärke bietet.) height="..." Height ist die zu Width korrespondierende Höhe (=vertikale Länge) des Steuerkonsole. autoplay="..." Diese Erweiterung kann die Werte 1 oder 0 annehmen (auch yes oder no ist möglich). Sie gibt an, ob der bei SRC angegebene File beim Laden der Seite automatisch gestartet wird oder nicht. name="..." Mit name kann man das Applet benennen. Das ist nicht der Filename! pluginspace="..." Wenn in einer Seite irgendein fremdes File eingebaut ist, zu dessen Abspielung man ein PlugIn benötigt, und man hat diese PlugIn aber nicht, dann fragt einen der Browser beim Laden der Seite, ob man dieses PlugIn herunterladen will. Damit der Browser aber weiß, von wo er das PlugIn herunterladen kann, gibt es diese Erweiterung. hidden="..." hidden mit den Werten 1 oder 0, true oder false, legt fest, ob man die Playtaste etc. sieht oder nicht. align="..." Mit den Werten top, bottom, left oder right legt man fest wo sich das Video oder die Playerkonsole auf der Seite befinden. Font verändert Text in Größe, Farbe und eben Font (=Schriftart). Font.../Font size="..." Size gibt die Größe der Schrift an. Möglich sind die Werte 1 bis 8. Man kann der Zahl aber auch ein + oder - vorstellen, z.B. +2, wodurch die normale Gröe (=3) um noch zwei Größenwerte auf 5 erhöht wird. color="..." color gibt die Farbe an. Entweder man ersetzt die ... mit einfachen Farben wie black, red, yellow ... oder man definiert die Farbe durch ihre Werte: z.B. #FFFFFF was weiß entspricht. face="..." face gibt den Font an, mit dem der umschlungene Text dargestellt wird, ein möglicher Wert ist z.B. Arial. Zu beachten ist allerdings, daß der angegebene Font auf dem Computer des Betrachters installiert sein muß, sonst wird der Text im Standard Font wiedergegeben. Der Form tag umschließt eine Reihe anderer Tags (input, select, textarea) und markiert großräumig das Gebiet eines WWW Formulars, das man online ausfüllen kann. Form.../Form Frame.../Fram action="..." action gibt an, was passiert, wenn man am Ende des Formulars den Submit Knopf drückt. Meistens startet man damit die Übertragung zu einem CGI Programm am Server, das die in das Formular eingegebenen Daten dann irgendwie weiterverarbeitet. Für den Durchschnittsbenutzer ist das meistens zu kompliziert, man kann aber statt einem CGI Programm auch folgendes eingeben: action="mailto:[email protected]", wobei diese pseudo E-Mail Adresse durch eine echte zu ersetzen ist. Dorthin werdem dann beim Drücken des Submit Knopf sämtliche Informationen aus dem Formular ge-email-t. Diese E-Mail schaut dann zwar schirch aus, aber für den Anfang trotzdem nicht schlecht. method"..." An dieser Stelle wird die Art der Übertragung der Daten zum Server festgelegt. Darauf will ich nicht weiter eingehen. Der frame Tag muß innerhalb des frameset Tags stehen. Er enthält sämtliche Informationen zu einem Teil des Bildschirms (siehe die Erweiterungen). e src="..." Hier taucht wieder mal die src Erweiterung auf. Sie gibt in diesem Fall die File Quelle für das jeweilige Frame an. name="..." name gibt jedem Frame seinen eigenen Namen. Dadurch kann ein Link (A Tag) in einem Frame eine Veränderung in einem anderen bewirken. scrolling=".." ... kann die Werte YES, NO oder AUTO annehmen. Bei yes kann man das Frame scrollen, bei no auf keinen Fall und bei AUTO je nach dem ob es notwendig ist. noresize"..." Möglich ist true oder false; bei true kann man die Größr des Frames verändern. Der Frameset Tag teilt die benutzbare Browserfläche in mehrere Teile (=Frames) auf. Das hat den Vorteil, daß jedes Frame einen eigenen File enthält, und auch wenn man in einem Teil herumscrollt, bleibt der andere statisch. Diese Seite ist z.B. durch den Frameset Tag geteilt. Links (der schwarze Balken mit den Menüs) ist ein Frame, der Teil hier mit den Erklärungen ist auch ein Frame. Frameset.../Fra meset cols="..." rows="..." Das ist kein Schreibfehler, aber man braucht ( nur eine der beiden Erweiterungen. Beide werden folgendermaßen benutzt: cols="45,*" Das befiehlt dem Browser den Bildschirm in zwei vertikal getrennte (daher cols="...") Teile zu teilen. Der erste Teil ist 45 Pixel breit, der zweite die restliche Breite. rows="90,*" Das bringt den Browser dazu, den Bildschirm horizontal zu teilen, nämlich in eine 90 Pixel hohe Zeile und eine die restliche Höhe verbrauchende Zeile. border=".." Mit border="..." kann mann in Pixeln angeben, wie dick oder dünn die Grenze zwischen zwei Frames sein soll. mögliche Werte: 1-8 So kennt den Tag keiner, weil das $ Zeichen durch eine Zahl zwischen 1 und 6 zu ersetzten ist. H$ umschließt eine Überschrift, die Zahl gibt die Größe an, wobei 1 die größte und 6 die kleinste Überschrift ist. H$.../H$ align=".." align mit den möglichen Werten left, center, right gibt die Ausrichtung der Überschrift an. Head.../Head Head umschlingt den "Kopf" eines HTML Dokuments. Wichtige Tags, die in ihm drinnen vorkommen, sind Title und Meta Hr Hr steht für Headruler und zieht einen Querstrich über die Seite. align="..." align positioniert den Strich noshade Durch das hinzufügen der noshade Erweiterung (ohne ="...") nimmt man dem Strich das 3D Aussehen weg. size="..." size gibt die Strichstärke an. Grundeinstellung ist 2 (möglich glaube ich 1 bis 7) width="..." width gibt die Länge des Strichs an. Eine einfache Zahl wird vom Browser als Pixelangabe interpretiert, man kann aber auch Prozentangaben in Bezug auf die Seitenbreite machen (z.B. 50%) Html.../Html Die Mutter aller Tags, nämlich Html, umschlingt das gesamte Dokument. I.../I I macht Text kursiv. Img.../Img Image fügt ein Bild in das Html Dokument ein. Es versteht normalerweise GIF und JPG Files. align="..." Auch img hat die align Erweiterung, allerdings mit viel mehr möglichen Werten als normal: left, right, top, bottom, texttop, middle Probieren geht über studieren! alt="..." alt gibt Text an, der, für den Fall, daß das Bild nicht dargestellt werden kann, angezeigt wird. border="..." border definiert die Stärke des Bilderrahmens. 0 ist gar kein Rahmen, 7 ein sehr dicker. height"..." height gibt die Höhe des Bildes in Pixel an. Diese Erweiterung sollte man wenn möglich gebrauchen, da man sonst den nachfolgenden Text erst lesen kann, wenn das Bild geladen wird. hspace="..." Mit hspace legt man den horizontalen Abstand in beide Richtungen zum nächsten HTML Objekt fest. Angabe in Pixel. ISMAP Bei Gebrauch von Server Side Image Maps, muß man ISMAP hinzufügen. lowsrc="..." Eine selten gebrauchte Erweiterung, die aber sehr schlau ist. Als lowsrc kann man einen anderen Graphikfile angeben, der zuerst geladen wird, und erst wenn alle anderen Graphiken auf der Seite geladen sind, wird das bei der src Erweiterung angeführete Bild geladen. Man kann also bei lowsrc ein kleines Schwarz-Weiß Bild angeben und erst bei src die schöne Graphik. Dadurch bekommt der Besucher schneller einen Überblich über die Seite. srcr="..." src legt die Quelle (URL) des Graphikfiles fest. usemap="..." hier setzt man den Namen einer Client Side Image Map fest. vspace="..." Gibt den vertikalen Abstand zum nächsten HTML Objekt in Pixel an. width="..." Definiert die Länge eines Bildes. Sollte man benutzen. Input.../Input Sub-Tag einer Form. Ich habe keine Lust, das näher zu erklären. Layer.../Layer Ein ganz neuer Tag, funktioniert erst ab Netscape 4.0, beim Internet Explorer überhaupt nicht. Man kann damit unendliche viele Schichten festlegen und sie mittels Javascript bewegen, erscheinen und verschwinden lassen etc.. Es gibt auch noch eine andere sinnvollere Art solche Schichten zu schaffen, die bei Netscape 4.0 und IE funktioniert. Eine Anleitung dazu bei Macromedia Dynamic HTML Zone (Englisch) Li leitet ein List Item ein, was so ausschaut: Li.../Li So eine Punkt, wenn man li innerhalb einer UL verwendet 1. Innerhalb einer OL dann so. type="..." type gint die Art des li Zeichens an: In einer UL möglich: disc, circle, square in einer OL: A, a, I, i, 1 value="..." In einer Ol gibt value die Zahl an, bei der die Aufzählung startet. Map umschlingt sämtliche Informationen einer Client Side Image Map.Zur Bearbeitung bzw. Schaffung der Map empfehle ich eine dafür gemachte Software, die man als Freeware im Internet findet. Eine solche wird bei mir unter Software vorgestellt. Dort drückt man im Menü auf Image Maps. Map.../Map name="..." Meta.../Meta name gibt den Namen der Image Map an, auf den man sich in der usemap Erweiterung des Img Tags bezieht. Der Meta Tag ist einer, der für Anfänger am schwierigsten zu verstehenden, Tags. Er hat die Aufgabe dem HTML Dokument nicht sichtbare Informationen hinzuzufügen. Er wird innerhalb des Head Tags angebracht, und gibt seine Informationen durch seine drei Erweiterungen an. Zur Benutzung schau Dir bitte Häufig benutzte Meta Tags an content="..." Gibt den Wert zu den in der name bzw. http-equiv Erweiterung angeführten Beschreibung an. http-equiv="..." Eines der Beschreibungs Felder. name="..." Das zweite der Beschreibungs Felder. Ein Tag, der nur unter Netscape funktioniert. Multicol teilt den Bildschirm in Kolonnen, vergleichbar mit Zeitungsspalten. Das erleichtert das Lesen von Text Multicol.../Mul ticol cols="..." cols gibt die Anzahl an Spalten an. Hier ist ein Wert notwendig gutter"..." gutter legt den Abstand zwischen zwei Spalten fest width="..." width gibt an, wieviel Platz in Pixel für alle Spalten zur Verfügung stehen. Nobr.../Nobr Nobr verhindert den Zeilenumsprung. Er ist mit Vorsicht zu genießen, da ein langer Satz größer als die Bildschirmbreite sein kann, und der Betrachter dann scrollen muß, um alles lesen zu können. Noframes.../No frames Bei Benutzung von Frames, kann innerhalb des Frameset Tags dieser Tag eingefügt werden, damit Betrachter, die einen Browser benutzen,der Frames nicht unterstützt, auch etwas zu sehen bekommen, zumindest eine kurze Information, daß auf dieser Seite Frames benutzt werden. Diese Information stellt man in den Noframes Tag. Ol.../Ol Ol steht für Ordered List und bringt eine geordnete Liste in ein HTML Dokument. Bestandteile dieser Liste werden durch den Li Tag eingefügt start="..." start gibt den Startwert an, wenn z.B. die Bestandteile aufgezählt werden. type="..." gibt das Aussehen der Aufzählung an. Mögliche Werte: A, a, I, i, 1 Option.../Optio n Gehört indirekt zum Form Tag. Wird von mir nicht erklärt. P.../P P umschließt eine Absatz. Er sollte nur Text enthalten. Einen Absatz mit Bilder erhält man durch den Div Tag align="..." Auch p hat die align Erweiterung, wobei folgendes möglich ist: left, right, top, center Param wird innehalb des applet Tags benutzt, um das applet näher zu beschreiben. Die Information wird durch die zwei Erweiterungen eingegeben. Param.../Para m name="..." das ist der Name der Variable. value="..." gibt den Wert der Variable an. Pre.../pre Pre ist die Abkürzung für preformatted. Dieser Tag stellt Text in einem Font da, in dem jeder Buchstabe gleich lang ist. Außerdem werden innerhalb dieses Tags auch Zeilenumsprünge ohne den br tag akzeptiert. Script.../Script Der Script Tag bindet den Code von z.B. Javascript ein. Select.../Select language="..." gibt die Programmiersprache des Inhalts an srcr="..." src legt eine mögliche externe Quelle (URL) des Prgrammes fest. Gehört indirekt zum Form Tag. Wird von mir nicht erklärt. Small.../Small small verkleinert den umschlungenen Text. Wenn innerhalb von small nochmals small benutzt wird, dann wird der text noch kleiner. Spacer.../Space r Ein Tag, der helfen soll, Abstände innerhalb eines Dokuments genauer festzulegen. type="..." mögliche Werte: horizontal: Der Spacer wird in einem Satz zwischen zwei Wörter oder Buchstaben gesetzt, und er weitet dann den Abstand auf die in der size Erweiterung angegebene Länge aus vertical: Der Spacer arbeitet vertikal, daß heißt, er fügt einen Absatz ein, die Höhe wird festgesetzt in der size Erweiterung block: Der Spacer funktioniert wie ein leeres Bild. Höhe und Länge werden in den entsprechenden Erweiterungen angegeben. size="..." der hier angegebene Wert funktioniert nur bei type="vertical" oder ="horizontal" width="..." hier wird die Länge angegeben, wenn type="block" height="..." hier wird die Höhe angegeben, wenn type="block" align="..." hier kann man den Spacer positionieren, wenn type="block". Mögliche Werte sind: left, right, top, absmiddle, absbottom, texttop, middle, baseline, bottom Strike.../Strike Streicht den umschlungenen Text durch. Strong.../Stron g Macht den umschlungenen Text stark, das schaut meistens genauso aus wie bei b Style.../Style Ein neuer Tag, funktioniert bei Netscape 4.0 und IE 3.0 und 4.0. Man kann damit für jeden Tag ganz genau dass Aussehen ändern (Schriftgröße punktgenau, bold, etc.) ich will das hier nicht näher erklären. Sub.../Sub Der umschlungene Text wird tiefergestellt: z.B.: H2O Sup.../Sup Der umschlungene Text wird hochgestellt: z.B.: 103= 1000 Table.../Table Einer der wichtigsten Tags überhaupt. Er macht eine Tabelle. Das ist zum Darstellen von irgendwelchen z.B. statistischen Information herrlich, vor allem wird er aber zur Positionierung von Bildern, Text, etc. innerhalb einer Seite benutzt. Die zahlreichen Erweiterungen und ihre Benutzung habe ich in einer eigenen Table-Anleitung zusammengefaßt. Td.../Td Gehört zum Table Tag dazu. Siehe Table-Anleitung Textarea.../Tex tarea Gehört indirekt zum Form Tag. Wird von mir nicht erklärt. Th.../Th Gehört zum Table Tag dazu. Siehe Table-Anleitung Title.../Title Gibt den Titel eines HTML Dokuments an. Dieser Titel wird oben am Balken des Browsers angezeigt. Er sollte innerhalb des Head Tags stehen. Tr.../Tr Gehört zum Table Tag dazu. Siehe Table-Anleitung U.../U U sthet für Underline, englisch für unterstrichen. Der unschlungene Text wird unterstrichen. Vorsicht: Normalerweise sind nur Links unterstrichen, deshalb sollte man mit der Verwendung des U Tags sparsam sein. Ul.../Ul Ul sthet für Unordered List, also ungeordnete Liste, in welcher die Elemente als Kreise, Kasteln oder Punkte angeführt werden. Inerhalb der UL benutzt man den li Tag type="..." hier wird angegeben, wie jeder Eintrag der Liste markiert werden soll. Mögliche Werte: disc, circle, square