www_einf - Universität Ulm
Werbung

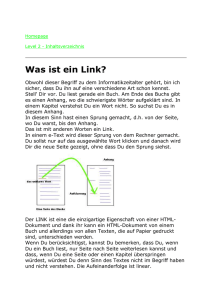
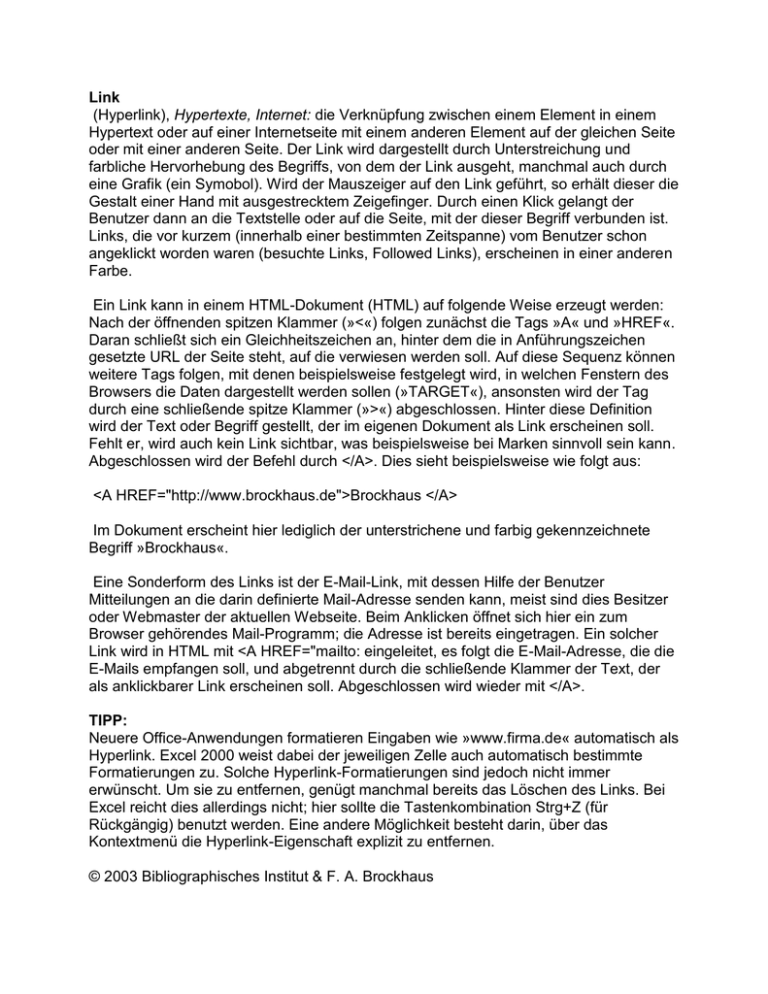
Link (Hyperlink), Hypertexte, Internet: die Verknüpfung zwischen einem Element in einem Hypertext oder auf einer Internetseite mit einem anderen Element auf der gleichen Seite oder mit einer anderen Seite. Der Link wird dargestellt durch Unterstreichung und farbliche Hervorhebung des Begriffs, von dem der Link ausgeht, manchmal auch durch eine Grafik (ein Symobol). Wird der Mauszeiger auf den Link geführt, so erhält dieser die Gestalt einer Hand mit ausgestrecktem Zeigefinger. Durch einen Klick gelangt der Benutzer dann an die Textstelle oder auf die Seite, mit der dieser Begriff verbunden ist. Links, die vor kurzem (innerhalb einer bestimmten Zeitspanne) vom Benutzer schon angeklickt worden waren (besuchte Links, Followed Links), erscheinen in einer anderen Farbe. Ein Link kann in einem HTML-Dokument (HTML) auf folgende Weise erzeugt werden: Nach der öffnenden spitzen Klammer (»<«) folgen zunächst die Tags »A« und »HREF«. Daran schließt sich ein Gleichheitszeichen an, hinter dem die in Anführungszeichen gesetzte URL der Seite steht, auf die verwiesen werden soll. Auf diese Sequenz können weitere Tags folgen, mit denen beispielsweise festgelegt wird, in welchen Fenstern des Browsers die Daten dargestellt werden sollen (»TARGET«), ansonsten wird der Tag durch eine schließende spitze Klammer (»>«) abgeschlossen. Hinter diese Definition wird der Text oder Begriff gestellt, der im eigenen Dokument als Link erscheinen soll. Fehlt er, wird auch kein Link sichtbar, was beispielsweise bei Marken sinnvoll sein kann. Abgeschlossen wird der Befehl durch </A>. Dies sieht beispielsweise wie folgt aus: <A HREF="http://www.brockhaus.de">Brockhaus </A> Im Dokument erscheint hier lediglich der unterstrichene und farbig gekennzeichnete Begriff »Brockhaus«. Eine Sonderform des Links ist der E-Mail-Link, mit dessen Hilfe der Benutzer Mitteilungen an die darin definierte Mail-Adresse senden kann, meist sind dies Besitzer oder Webmaster der aktuellen Webseite. Beim Anklicken öffnet sich hier ein zum Browser gehörendes Mail-Programm; die Adresse ist bereits eingetragen. Ein solcher Link wird in HTML mit <A HREF="mailto: eingeleitet, es folgt die E-Mail-Adresse, die die E-Mails empfangen soll, und abgetrennt durch die schließende Klammer der Text, der als anklickbarer Link erscheinen soll. Abgeschlossen wird wieder mit </A>. TIPP: Neuere Office-Anwendungen formatieren Eingaben wie »www.firma.de« automatisch als Hyperlink. Excel 2000 weist dabei der jeweiligen Zelle auch automatisch bestimmte Formatierungen zu. Solche Hyperlink-Formatierungen sind jedoch nicht immer erwünscht. Um sie zu entfernen, genügt manchmal bereits das Löschen des Links. Bei Excel reicht dies allerdings nicht; hier sollte die Tastenkombination Strg+Z (für Rückgängig) benutzt werden. Eine andere Möglichkeit besteht darin, über das Kontextmenü die Hyperlink-Eigenschaft explizit zu entfernen. © 2003 Bibliographisches Institut & F. A. Brockhaus Hypertext [sprich: Haipertext; zu griech. hyper »über«], Darstellungsweise von Text, bei der man den Inhalt des Texts nicht nur durch ein Lesen vom Anfang bis zum Ende (also linear) erschließen kann, sondern bei der auf »Knopfdruck« zwischen verschiedenen Stellen hin und her gesprungen werden kann. Ein Hypertext ermöglicht also eine »mehrdimensionale« Erschließung des Inhalts. Das Springen geschieht dabei mithilfe Verweisen, sog. Hyperlinks (Link), die mit der Maus angeklickt werden. Dies sind etwa durch Unterstreichung oder eine bestimmte Farbe hervorgehobene Textstellen, die auf andere Stellen (sog. Sprungziele) im selben Dokument oder auf ein anderes Dokument verweisen. Beim Anklicken eines solchen Hyperlinks wird der augenblickliche Textbereich verlassen und der Textbereich um das Sprungziel herum angezeigt. Ist das Sprungziel ein anderes Dokument, so wird dieses geöffnet. Einfache Beispiele für Hypertexte sind etwa Word-Dokumente mit Hyperlinks, die Hilfefunktion des Betriebssystems Windows und von Anwendungsprogrammen, die unter Windows laufen, sowie tutorielle Systeme und elektronische Bücher, insbesondere elektronische Lexika. Beschränken sich solche Dokumente nicht nur auf Texte, sondern lässt man Grafiken, Bilder, Sound- und Videosequenzen zu, die ebenfalls einen Verweis auf andere Dokumente enthalten können, so spricht man von Hypermediadokumenten. Das World Wide Web (WWW) ist das am häufigsten genutzte und umfangreichste HypermediaInformationssystem. Die besondere Struktur eines Hypertext- oder Hypermediasystems gestattet unterschiedliche Suchwege durch einen Datenbestand. So verlieh diese Art der Navigation im WWW dem Web-Browser (engl. to browse »schmökern«) seinen Namen. Allerdings ist im Vergleich zu einer linearen Struktur des Inhalts die Gefahr des Orientierungsverlusts viel größer (das Phänomen »lost in Hyperspace«). Ein gutes Hypertextsystem, man denke etwa an eine umfangreiche Firmenrepräsentation im Internet, zeichnet sich daher durch eine klare, intuitiv erfassbare Struktur aus, bei der ein einzelner Textabschnitt nur wenige Hyperlinks aufweist, um den Lesefluss nicht wesentlich zu stören. Die Masse der Hyperlinks wird gewöhnlich in eigenen Navigationsleisten untergebracht. © 2003 Bibliographisches Institut & F. A. Brockhaus HTML Tabelle: HTML-Tags Tabelle: HTML Kodierung einiger Sonderzeichen und Umlaute [Abk. für Hyper Text Mark-up Language, dt. »Sprache zur Auszeichnung von Hypertext«] das, eine Beschreibungssprache für Dokumente im World Wide Web (WWW). Mit ihrer Hilfe wird die logische Struktur eines Dokuments beschrieben (»ausgezeichnet«), etwa Überschriften, Textabsätze, Listen und Tabellen. Weiter können Grafiken und multimediale Inhalte in den Text integriert sowie anklickbare Verweise (Hyperlinks) auf beliebige andere Webseiten oder Datenquellen im Internet erzeugt werden. Gerade diese Idee der Hyperlinks begründet das World Wide Web und auch den Erfolg von HTML. So basieren heute die normalen Informationsseiten im WWW auf HTML, man kann HTML damit als die Sprache des WWW ansehen. Weitere Erfolgsfaktoren für HTML bilden seine ˛ zumindest im Prinzip ˛ einfache Struktur und die Einbettung in ein Gesamtkonzept. So wurden u. a. zur Ansicht von HTML-Dateien die Web-Browser geschaffen, zur Übertragung von HTML-Dateien im WWW das Übertragungsprotokoll HTTP. Zur Erleichterung von Formatierungen und zur Ermöglichung von dynamischen Inhalten bietet HTML eine Schnittstelle zu den Erweiterungssprachen Cascading Style Sheets (CSS) und JavaScript bzw. JScript (zu dynamischem HTML, Abk. DHTML, s. u.). Außerdem basiert HTML auf der weltweit verbreiteten und anerkannten Auszeichnungssprache SGML, stellt genau genommen eine SGML-Spezifikation dar. Durch die Auszeichnung der Elemente bei HTML wird hauptsächlich der logische Aufbau eines Dokuments festgelegt, nicht aber dessen genaues Aussehen (Layout). Dahinter steckt wie bei SGML die Idee, Form und Inhalt voneinander zu trennen, sodass trotz fest vorgegebener Dokumentstruktur noch Freiheiten bei der Darstellung bestehen. Diese Freiheit ist aber wünschenswert, da im WWW zur Anzeige der Dokumente unterschiedliche Systeme verwendet werden, etwa Bildschirme von verschiedener Größe. Tatsächlich passt ein Web-Browser die Darstellung von HTML-Dokumenten an die zur Verfügung stehenden Fenstergrößen, Farben, Schriften und weiteren Gegebenheiten an. Verkleinert man z. B. das Anzeigefenster, läuft der Text entsprechend schmaler oder die Schriftgröße wird verkleinert. Wie die Strukturvorgaben des HTML-Dokuments genau umgesetzt werden, hängt nicht nur vom Computersystem, sondern auch vom verwendeten Browser ab. Das Auszeichnungsschema von HTML geht von einer hierarchischen Gliederung eines Dokuments aus. Dokumente haben globale Eigenschaften (etwa Namen und Typ), die bei HTML in einem Kopf (engl. head) zusammengefasst werden. Der eigentliche Inhalt, von HTML im sog. Körper (engl. body) organisiert, besteht aus bestimmten Elementen (z. B. Überschrift, Tabelle, Aufzählung, fett gedruckte Stelle), die verschachtelt werden können. So kann ein Tabellenfeld eine Aufzählungsliste enthalten, ein Aufzählungspunkt fett ausgezeichnet sein usw. Die Auszeichnung eines Elements erfolgt bei HTML mit in das Dokument eingefügten Marken (Tags), welche die zu markierende Dokumentpassage einschließen. Die Anfangsmarke ist ein bestimmtes Befehlswort, das in spitzen Klammern (<Ö>) eingeschlossen ist, z. B <H1> für eine Überschrift erster Ordnung (engl. headline), eine Endmarke entspricht der jeweiligen Anfangsmarke mit einem zusätzlichen Schrägstrich, z. B. </H1>. Viele Tags erfordern oder erlauben nach dem Befehlswort die Angabe von Attributen, welche die genaue Wirkung des Befehls festlegen (die Attribute werden bei der Endmarke nicht wiederholt), z. B. wird durch das Tag <H1 CENTER> die Überschrift erster Ordnung zentriert. Auch genaue Angaben zu Schriftgröße, -farbe und -art sind möglich (z. B. »<FONT SIZE=10 COLOR=Black FACE=Arial>«) , jedoch ist fraglich, ob jeder Browser auf jedem System diese Vorgaben exakt umsetzt. Das Tag, welches einen Hyperlink setzt, ist <A HREF>. Dabei dient das Attribut HREF zur Angabe der Datei oder Adresse, auf welche der Link zeigen soll. Beispielsweise erzeugt die folgende Passage einen Hyperlink auf die Brockhaus-Homepage, welche durch Anklicken des Worts »Brockhaus« aufgerufen wird (sofern eine Online-Verbindung besteht): »von hier aus kommen Sie sofort zu <A HREF=www.brockhaus.de>Brockhaus</A>.« Ein HTML-Dokument lässt sich mit jedem Texteditor erstellen, mit speziellen HTMLEditoren oder mit modernen Textprogrammen wie Microsoft Word. Das HTMLDokument muss nach der Auszeichnung lediglich unter der Namenserweiterung ».html« oder ».htm« abgespeichert werden. Die Arbeit mit einem einfachen Texteditor ist dabei am unbequemsten, da die einzelnen Tags Zeichen für Zeichen eingegeben werden müssen. HTML-Editoren bieten demgegenüber Werkzeuge zur Vereinfachung der Eingabe, etwa das Einschließen eines markierten Bereichs durch bestimmte Tags mit einem einzigen Mausklick. Außerdem lassen sich die Formatierungen durch eine eingebaute Seitenansicht jederzeit kontrollieren. Moderne Textprogramme bieten häufig an, ein Textdokument als HTML-Datei abzuspeichern. Die im Textprogramm vorgenommenen Formatierungen werden dann automatisch in HTML-Auszeichnungen umgewandelt. Diese Methode, HTML-Dateien zu erstellen ist natürlich die einfachste, da man sich um die HTML-Befehle überhaupt nicht kümmern muss. Jedoch nutzt ein Textprogramm bei weitem nicht alle Möglichkeiten von HTML aus und die Umsetzung erfolgt auch meist nicht optimal. Daher stellen Browser solche HTML-Seiten manchmal anders dar als gewünscht. Die Geschichte von HTML begann Anfang der 1990er-Jahre am CERN, wo T. BernersLee das WWW-Konzept mit Hyperlinks erfand. Als das Konzept weltweit Beachtung gefunden hatte und schon verschiedene Versionen von HTML erstellt worden waren, wurde das World Wide Web Consortium (W3C) gegründet. Diese Organisation kümmert sich seit einigen Jahren u. a. um die Definition und Weiterentwicklung von HTML. ˛ HTML 1 war noch keine offiziell abgesegnete Spezifikation und ist nur aus historischen Gründen noch erwähnenswert. Die Sprache enthielt Auszeichnungen für Standardelemente wie Überschriften, Textabsätze, für Grafikreferenzen und natürlich für Verweise. ˛ HTML 2 wurde von der Internet Engineering Task Force (IETF) definiert und enthielt HTML-Funktionen, die seit 1995 von allen Web-Browsern unterstützt wurden. ˛ HTML 3.0 war ein Vorschlag des W3C, der jedoch an den schon praktizierten Realitäten vorbeiging und daher nie Verwendung fand. ˛ HTML 3.2 war das Ergebnis der gründlichen Umarbeitung von HTML 3.0 und wurde 1997 zum Standard erklärt. Diese Spezifikation enthielt bis dato vermisste Tags zu Tabellen und Elemente zum optischen Design, die heute allerdings nicht mehr für zweckmäßig gehalten werden. ˛ HTML 4.x, die aktuelle Version, wurde 1998 vom W3C als neuer Sprachstandard verabschiedet. Wesentliche neue Merkmale waren die Einbindung von CSS und von Scriptsprachen wie JavaScript. Diese Version wurde mehrfach weiterentwickelt und existiert heute in verschiedenen Varianten. Seit 1999 gibt es auch XHTML, eine Variante von HTML, die nicht mehr vollständig auf SGML, sondern auf XML basiert. Die Unterschiede zum normalen HTML sind zwar klein, aber für einen Nichtfachmann verwirrend. Problematisch bei der Standardisierung von HTML war stets, dass die Entwickler von Web-Browsern (allen voran Netscape und Microsoft) neue HTML-Elemente ohne Rücksprache etwa mit dem W3C implementierten, um gegenüber der Konkurrenz mit Verbesserungen auftrumpfen zu können. Dadurch koppelten sie die Darstellbarkeit von manchen Elementen an die eigenen Systeme, was dem Grundgedanken des WWW widerspricht. So erlaubte der Netscape Navigator die Aufteilung eines Dokuments in mehrere Fenster (Frames), lange bevor sich das W3C damit befasste. Als Resultat der divergierenden Strömungen verstehen die verschiedenen Browser unterschiedlich viele Tags und stellen bestimmte Elemente unterschiedlich dar. Normales HTML gestattet nur die Darstellung von festen Inhalten. Die Erweiterung von HTML um interaktive Möglichkeiten und wechselnde Darbietungen heißt dynamisches HTML (Abk. DHTML). Mit DHTML erstellte Dokumente enthalten z. B. bewegliche Grafiken und Bildschirmtexte, die sich abhängig von der momentanen Position des Mauszeigers oder als Reaktion auf einen Mausklick verändern (etwa ein Pop-up-Menü). Man unterscheidet zwischen dynamischen Aktionen von der Client-Seite und von der Server-Seite aus. Für dynamische Seitenänderungen auf Client-Seite werden kleine Programme in eine HTML-Seite eingebunden und mit ihr geladen. Als verwendete Technologien kommen z. B. Java-Applets und ActiveX-Steuerelemente (ActiveX) infrage. Die Kommunikation zwischen dem HTML-Dokument und dem Programm erfolgt über ein Script, das im HTML-Dokument integriert und in einer Scriptsprache geschrieben ist. Für dynamische Seitenänderungen auf Server-Seite werden am Server befindliche Programme ebendort ausgeführt, wodurch eine von den Benutzeraktivitäten oder sonstigen Ereignissen initiierte Zusammensetzung der HTML-Seite erfolgt. Das Ergebnis wird anschließend an den Client übermittelt. Ein Beispiel ist die Abfrage eines Datenbankeintrags, der in einer Datenbank auf dem Server liegt. Hierzu verwendete Techniken bzw. Schnittstellen sind z. B. Active Server Pages (ASP), CGI, NSAPI oder ISAPI. TIPP: Gute HTML-Editoren sind DreamWeaver von Macromedia und GoLive von Adobe. Zur Erstellung eigener Webseiten empfiehlt sich als Ergänzung ein gutes Bildbearbeitungsprogramm, das spezielle Funktionen für Internetauftritte bietet. Außerdem gibt es Spezialprogramme, welche die grafisch orientierte Webseitenerstellung ohne HTML-Kenntnisse ermöglichen. Wer Beispiele für HTML-Dokumente studieren möchte, sehe sich einfach den Quelltext einer Webseite in seinem Browser an (z. B. beim Netscape Navigator mit dem Befehl »Seitenquelltext« im Menü »Ansicht«; im Internet Explorer im Menü »Ansicht«, Menüeintrag »Quelltext«). HTML-E-Mails entsprechen von ihrem Aufbau her normalen HTML-Seiten. Sie können daher auch aktive Elemente enthalten. Das bedeutet: bei dieser Art von E-Mail können Viren nicht nur über den Anhang verbreitet werden, sondern auch durch die Mail selbst. Deshalb sollten HTML-E-Mails vor dem Öffnen immer auf Viren geprüft werden. © 2003 Bibliographisches Institut & F. A. Brockhaus HTTP [Abk. für Hypertext Transfer Protocol, dt. »Übertragungsprotokoll für Hypertext«], ein vom World Wide Web Consortium entwickeltes Übertragungsprotokoll für die Übertragung von Daten im WWW, das im OSI-Schichtenmodell der Anwendungsschicht zuzuordnen ist und auf TCP/IP als Transportprotokoll aufbaut. Die Kommunikation erfolgt zwischen einem Web-Browser als Client (z. B. dem Internet Explorer oder dem Netscape Navigator) und einer Web-Server-Software (z. B. Apache) nach dem Prinzip »Anforderung und Antwort« (Request and Response): Die vier grundlegenden Operationen sind der TCP/IP-Verbindungsaufbau (Connection) und die Datenanforderung (Request) durch den Client, die Antwort (Response) durch den Server und der Verbindungsabbau (Close) entweder durch den Server nach der Übertragung der Daten oder durch den Client bei einem Abbruch. Die Server-Antwort besteht aus einer Statuszeile, in der die Protokollversion, der HTTP-Statuscode (Statuscode) über Erfolg oder Misserfolg der Anfrage und weitere Server-Informationen enthalten sind, sowie aus den angeforderten Daten, z. B. einer HTML-Seite. Findet der Client im übermittelten HTML-Quelltext eingebundene Grafiken oder Multimediaelemente (Ton, Video, Animationen), so fordert er diese Dateien sukzessive vom Server an. Dabei war in der Version HTPP 1.0 für jeden Dateitransfer eine gesonderte Request-Response-Sequenz mit Auf- und Abbau der TCP/IP-Verbindung nötig. Diesem Problem wurde in der im Juli 1999 verabschiedeten Version HTPP 1.1 durch sog. persistente (verharrende) Verbindungen begegnet, die mehrere RequestResponse-Zyklen umfassen können. Neben HTTP spielt FTP eine wichtige Rolle im World Wide Web. © 2003 Bibliographisches Institut & F. A. Brockhaus URL Tabelle: URL [Abk. für Uniform Resource Locator, dt. »einheitliche (Internet-)Ressourcenadresse«] der oder die, die häufigste Form einer URI, die zur Lokalisierung von Rechner und Speicherort einer Datei im Internet dient. Eine URL besteht im allgemeinsten Fall aus den folgenden Bestandteilen: Zugangsprotokoll://Host:Port/Pfad’Sprungadresse?Parameter&weitererParameter&Ö Als Zugangsprotokoll (Übertragungsprotokoll, auch Schema genannt) werden u. a. HTTP, FTP oder »news« (Usenet) benutzt. Auch »file« ist möglich, dadurch wird eine Datei auf dem lokalen Rechner bzw. im lokalen Netzwerk angesprochen. Der Host ist derjenige (entfernte) Rechner, auf den zugegriffen werden soll. Dies kann entweder ein Host-Name (»www.brockhaus.de«) oder eine IP-Adresse (»212.14.80.49«) sein. Der Port (Port-Nummer) kennzeichnet einen bestimmten Dienst oder eine Anwendung, die auf dem Zielrechner angesprochen wird. Beim Protokoll HTTP (und bei anderen explizit angegebenen Zugangsprotokollen) kann die Port-Nummer weggelassen werden. Beim Pfad handelt es sich einfach um den Zugriffspfad der Zieldatei einer URL. Wenn als Zugangsprotokoll »file« gewählt wird, ist der Pfad bereits die URL. Mit der Sprungadresse gelangt man direkt an eine bestimmte Stelle im Zieldokument, vorausgesetzt, der Webdesigner hat dort das entsprechende HTML-Element korrekt angelegt. Parameter sind nur für bestimmte Scripts notwendig, etwa bei Verwendung von CGI (Dateneingabe über Formulare). Der erste Parameter wird mit einem Fragezeichen von den übrigen, davor stehenden Teilen der URL abgetrennt, weitere Parameter durch das Kaufmanns-Und (»&«). Normalerweise brauchen diese Parameter nicht von Hand eingegeben zu werden, sondern werden vom Script automatisch an die URL angehängt. Eine Kurzform der URL ist die relative URL, die z. B. bei Links zwischen einzelnen Dokumenten einer gemeinsamen Website benutzt wird. www.w3.org/Addressing TIPP: URLs werden relativ häufig geändert. Dies trifft insbesondere auf URLs der Top-LevelDomäne ».com« zu. Wird z. B. eine Internetadresse wie www.firma.com als ungültig gemeldet, ist sie, sofern es sich um eine deutsche Firma handelt, eventuell in www.firma.de geändert worden ˛ oder es wurde statt ».com« vielleicht eine der neuen Top-Level-Domänen ».info« oder ».biz« gewählt. Weitere Möglichkeiten sind eine Umbenennung der Firma, die in der Webadresse nachvollzogen wurde (»www.efirma.de«), oder der Wechsel zu einem anderen (z. B. preisgünstigeren) Host ˛ »www.billig-web.firma.de«. © 2003 Bibliographisches Institut & F. A. Brockhaus Host-Name, Tabelle: Host-Namen: .ac bis .nu Tabelle: Host-Namen: .nz bis .zw Tabelle: Reservierte nicht länderspezifische Top-Level-Domänen für Host-Namen der Name eines Servers in einem Netzwerk (Internet, aber auch Intranet), der stellvertretend für dessen IP-Adresse steht. Im Gegensatz zur numerischen IP-Adresse besteht der Host-Name aus einer bezeichnenden, häufig eingängigen Wort- und Abkürzungsfolge. Er wird im Rahmen des verwendeten Übertragungsprotokolls TCP/IP vom Domain Name Service (DNS) in die IP-Adresse umgewandelt. Ein Host-Name hat üblicherweise folgende Struktur: Lokaler Host-Name.Third-Level-Domäne.Second-Level-Domäne.Top-Level-Domäne, d. h., die einzelnen Bestandteile des Namens werden durch Punkte voneinander abgetrennt. Eine Domäne ist dabei logisches Teilnetz des Netzwerks. Die Third-Level-Domäne ist optional, bei Bedarf können aber auch noch weitere Domänen (Fourth-Level-Domäne etc.) eingefügt werden. Beispielsweise bildet beim Host-Namen »www.brockhaus.de« das »www« den lokalen Host-Namen, »brockhaus« den der Second-Level-Domäne und »de« bezeichnet die Top-Level-Domäne für den geographischen Bereich Deutschland. Der lokale Host-Name kennzeichnet generell den Server in einem lokalen Netzwerk, auf dem sich die Inhalte eines bestimmten Web-Angebots befinden. Für Dienste im World Wide Web heißt dieser Namensbestandteil meist »www«. Falls mehrere WWWAnwendungen vorhanden sind, werden auch Namen wie »www2«, »www3« oder noch andere Namen verwendet. Dem lokalen Host-Namen ist übrigens nicht unbedingt ein eigener Computer zugeordnet. Auf ein und demselben Rechner können mehrere OnlineAngebote gleichzeitig liegen, die sich im lokalen Host-Namen unterscheiden. Der rechts auf den lokalen Host-Namen folgende Namensbestandteil gibt den Namen einer Firma, einer Organisation, einer Person oder eines Dienstes an. Diese Namenskomponente beschreibt die Domäne mit der größten vorkommenden LevelNummer, also im Beispiel Brockhaus eine Second-Level-Domäne. Die in der logischen Hierarche am höchsten angesiedelte Domäne ist die Top-LevelDomäne (TLD). Diese kennzeichnet entweder das Land, in welchem sich der angesprochene Computer befindet (z. B. »de« für Deutschland«) oder den Charakter des Angebots (z. B. »com« für kommerzielle Angebote, »org« für regierungsunabhängige, nicht kommerzielle Organisationen). Länderspezifisch wird bisweilen der geographische Rechnerort durch die Second- oder gar Third-LevelDomäne weiter differenziert, um die Zahl der einer Domäne zugeteilten Rechner nicht zu groß werden zu lassen; auf diese Weise wird die Freiheit der Namenswahl vergrößert. Beispielsweise grenzt in den USA (Länderdomäne »us«) »co« den Ort des Rechners auf den Bundesstaat Colorado ein, »de« auf die Stadt Denver; der Host-Name endet in diesem Fall also auf »de.co.us«. In Deutschland gibt es kein solches allgemeines System von Differenzierungen der Top-Level-Domänen. Da das Internet in den USA entstanden ist, gibt es nicht geographische TLDs, die sich nur auf die USA beziehen, nämlich »gov« (Abk. für Government, »Regierung«) für amtliche Stellen und »mil« für militärische Hosts. Auch die TLD »edu« (Abk. für Education, »Erziehung«) wird überwiegend von US-amerikanischen Schulen und Universitäten genutzt. Die internationalen Domänen-Namen wurden früher von der InterNIC verwaltet. Heute leistet die ICANN diese Aufgabe. Sie entscheidet auch über die Einführung zusätzlicher, nicht geographischer Top-Level-Domänen, die das bisherige Angebot erweitern. Bis Dezember 2001 wurden ˛ außer den älteren TLDs com, edu, gov, int, mil, net und org ˛ die Vorschläge aero, biz, coop, info, museum und name akzeptiert. Der Host-Name bildet zusammen mit der Art des Dienstes bzw. dem Übertragungsprotokoll (etwa HTTP) die URL eines Webservers. Meist genügt die Angabe des Host-Namens, um über einen Browser auf einen Webserver zuzugreifen; der Browser ergänzt dann den Dienst selbstständig (z. B. »http://www.brockhaus.de«). www.iana.org/gtld/gtld.htm www.icann.org © 2003 Bibliographisches Institut & F. A. Brockhaus