Einführung in HTML - Gymnasium Sulingen
Werbung

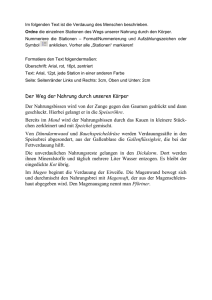
Die Sprache des WWW: HTML (HyperText Markup Language) Gymnasium Sulingen Informatik Die Anfänge von HTML HyperText Markup Language 1989: Forschungsinstitut in Genf entwickelt eine Skript- Sprache, die einfach zu erlernen ist einzelne Dateien im Internet miteinander verknüpft durch direkte Verweise Unter dem Projektnamen World Wide Web: Entwicklung des Internetprotokolls HTTP (zum schnellen Auffinden anderer Dokumente) Entwicklung der Auszeichnungssprache HTML Was ist HTML? HTML = Programmiersprache, die Befehle enthält zur Erstellung von: Überschriften, Textabsätzen, Hyperlinks Grafiken, Tabellen Formularen HTML enthält begrenzte Anzahl von Befehlen, um Web- Seiten zu erstellen HTML kann mit beliebigem Texteditor erstellt werden (z.B. Editor oder Microsoft Notepad) HTML-Tags Spitze Klammern = Tags Befehle, um Text zu formatieren, stehen in Tags <b>Das ist fetter Text</b> <u>Hier kommt unterstrichener Text</u> Befehle bestehen aus einleitendem Tag<...> und abschließendem Tag </...> Befehle können groß- oder kleingeschrieben werden: <h1>Überschrift 1.Ordnung</h1> oder <H1>Überschrift 1.Ordnung</H1> HTML-Grundgerüst (Übung 1) Ein HTML-Dokument ist grundsätzlich aus vier Tags aufgebaut: 1. Schritt: HTML – Code in einem Editor schreiben und als aufgabe1.html abspeichern. 2. Schritt aufgabe1.html im Internet– Explorer öffnen. Wichtig: Pfadangabe muss stimmen! Textabsatz und Zeilenumbruch Zeilenumbrüche und Absätze werden auch im Browser erkannt: <br> (um den Zeilenumbruch einzuleiten) <p>...</p> (um den Absatz einzuleiten) Befehl für Überschriften: <h1>...</h1> <h2>...</h2> <h3>...</h3> bis <h6>...</h6> Absatzausrichtung Das Attribut align (=Ausrichtung) gibt an, wie der nachfolgende Text ausgerichtet werden soll. Mögliche Werte sind: left (linksbündig) center (zentriert) right (rechtsbündig) justify (Blocksatz) Beispiel: <p align="center">zentrierter Text</p> Attribut Wert Gedichtformatierung (Übung 2) <html> <head> 1. Schritt: <title>Johann Wolfgang Goethe</title> Gedicht im </head> <body> <p align="center">Der Zauberlehrling</p> Editor bearbeiten <p>Hat der alte Hexenmeister<br> Sich doch einmal wegbegeben!<br> Und nun sollen seine Geister<br> Auch nach meinem Willen leben.<br> Seine Wort und Werke<br> Merkt ich und den Brauch,<br> Und mit Geistesstärke<br> Tu ich Wunder auch.</p> <p align="right">Walle! walle<br> Manche Strecke,<br> Daß, zum Zwecke,<br> Wasser fließe<br> Und mit reichem, vollem Schwalle<br> Zu dem Bade sich ergieße.</p> </body> </html> 2. Schritt: Gedicht im Explorer öffnen. Befehle zur physischen Formatierung Fett: <b>...</b> Kursiv: <i>...</i> Unterstrichen: <u>...</u> Schreibmaschineneffekt: <tt>...</tt> Durchstreichen: <strike>...</strike> Vergrößerter Text: <big>...</big> Verkleinerter Text: <small>...</small> Hochgestellter Text: <sup>...</sup> Tiefergestellter Text: <sub>...</sub> Physische Formatierungen (Übung 3) 1. Schritt: Formatierungen im Editor Schriftgröße, Schriftart, Schriftfarbe ändern Befehl zum Ändern der Schrift: <font>...</font> Attribut size: <font size="Wert"> <font size=7>große Schrift</font> Attribut face: <font face="Schrift"> <font face="Arial, Helvetica">Arial</font> Befehl zum Ändern der Schrift: <font color="Wert"> <font color="blue">Blauer Text</font> Formatierung in kombiniertem <font>-tag (Übung 4) <html> <head> <title>Kombinierte Schriften</title> </head> <body> <font size="+2" face="Arial,Helvetica"> Text in Schriftart Arial und in Schriftgröße 5 </font> <br> <font size="4" color="cyan"> hellblauer Text in Schriftgröße 4 </font> <br> <font face="Arial,Helvetica" color="lime"> hellgrüner Text in der Schriftart Arial </font> <br> <font size="-1" color="blue" face="Arial,Helvetica"> blauer Text in Schriftgröße 2 und Schriftart Arial </font> </body> </html> Trennlinien Befehl <hr> ("horizontal ruler") erzeugt Querlinie mit Schattenverlauf Attribute Verändern der Trennlinie: Breite der Trennlinie: width="Wert" Höhe der Trennlinie: size="Wert" Schatten ausschalten: noshade Ausrichtung der Trennlinie: align="Art" Farbe der Trennlinie: color="Wert" Hyperlinks Hyperlinks = Querverweise im Internet: Pfeil der Maus wird zu einer Hand über einem Hyperlink. Beispiel: Einfache Hyperlinks Verweis zu Dateien im selben Verzeichnis Beispiel: private Homepages Verbindung der Web-Seiten: <a href="inhalt.html">Inhalt</a> Relative Hyperlinks Verweise innerhalb größerer Projekte zu Dateien in unter- oder übergeordneten Verzeichnissen Verweis auf untergeordnetes Verzeichnis: Name des Verzeichnisses Name der Seite beide Angaben durch / trennen Struktur: <a href="ordner/datei.html"> Hyperlinktext</a> Verweis auf übergeordnetes Verzeichnis: Eine Ebene darüber: zwei Punkte mit Schrägstrich eingeben (.. /) Zwei Ebenen darüber: zwei Punkte mit Schrägstrich (../../) Struktur: <a href="../../datei.html“>Hyperlinktext</a> Absolute Hyperlinks Absolut bedeutet: komplette Angabe der Internetadresse Struktur: <a href="http://www.spiegel.de/"> Spiegel</a> 1. Schritt Link im Editor erstellen! 2. Schritt Link im Explorer betrachten 3. Schritt Link im Explorer anklicken! Verweise zu einer E-Mail-Adresse Attribut: mailto:Adresse Beispiel: <a href=“mailto:[email protected]“> E-Mail</a> 1. Schritt E-Mail Link im Editor erstellen! 2. Schritt 3. Schritt Link im Explorer betrachten Link im Explorer anklicken! Einbinden von Grafiken Tag <img> bindet Grafik in HTML-Dokument ein Attribut src gibt Dateinamen an, in die die Grafik eingebunden werden soll Beispiel: Verweise auf Bilder Verweise auf Bilder im Unterverzeichnis <img src="bilder/grafik.jpg"> (aktuelles Verzeichnis, Unterverzeichnis bilder, Bild grafik.jpg) Verweise auf Bilder im darüber liegenden Verzeichnis <img src="../grafik.jpg"> (darüber liegendes Verzeichnis, Bild grafik.jpg) <img src="../../grafik.jpg"> (zwei Verzeichnisse nach oben, Bild grafik.jpg) Grafiken als Hyperlinks Hyperlink wird um eine eingebettete Grafik gelegt: <a href="datei.htm"><img src="bild.jpg"></a> 1. Schritt Grafik Link im Editor erstellen! 2. Schritt Link im Explorer betrachten 3. Schritt Link im Explorer anklicken! Verweis auf andere Elemente Bei Verweis auf andere Elemente erkennt der Browser an der Dateiendung, welche Aktion ausgeführt werden soll. Hyperlink verweist auf Textdatei (.txt): im Browser auch als Textdatei Grafik (.jpg, .gif): im Browser als eigenständiges Objekt Video (.mpg, .avi): Programm zum Videoabspielen wird geöffnet Musik (.wav, .ram): Programm zum Musikhören wird geöffnet Programm (.zip, .exe): Browser überspielt das Programm per Download Andere Formate (.pdf, .doc, .xls): Browser öffnet entsprechendes Programm Aufbau einer Tabelle <table>: leitet Tabelle ein border="Wert": legt Umrandung fest </table>: beendet die Tabelle <tr>: definiert eine Zeile <td>: definiert eine Zelle Beispiel: Ergebnis: <table border="5"><tr><td>Dies ist die kleinstmögliche Tabelle.</td></tr></table> Breite einer Tabelle Standardmäßig: abhängig vom Text Individuell gestalten: mit Attribut width="Wert" (Angabe in Pixel oder Prozent) Bei Prozentangabe: 100% = Fensterbreite <table border="1" width="50%"> <th>Tabelle mit Breitenangabe</th> <tr> <td>Diese Tabelle hat eine Breitenangabe von 50 Prozent. </td> </tr> <tr> <td>Das bedeutet: Egal wie viel Text in der Tabelle steht, sie hat immer eine Breite von 50% des Fensters. </td> </tr> </table> Breite von Spalten Definieren über Attribut width="Wert" Angabe in Pixel, Prozent oder *: Prozentwerte sind abhängig von der Tabellenbreite (Summe aller Spaltenbreiten müssen 100% ergeben) Pixelangaben sind feste Werte * bedeutet: Rest, der übrigbleibt Innerhalb einer Tabelle gilt Angabe der ersten Spalte auch für alle folgenden Spalten Beispiel für Spaltendefinition Tabelle mit Breite 75%, Spaltenbreiten: 20%, 30%, 50% Tabelle mit Breite 75%, Spaltenbreiten: 20%, *, 50% Tabelle mit Breite 75%, Spaltenbreiten: 150, *, 100 Pixel <table align="center" border="1" width="75%" <tr><td width="20%">20%</td> <td width="30%">30%</td> <td width="50%">50%</td></tr> </table>nbsp; <table align="center" border="1" width="75%" <tr><td width="20%">20%</td> <td width="*">*</td> <td width="50%">50%</td></tr> </table>nbsp; <table align="center" border="1" width="75%" <tr><td width="150">150</td> <td width="*">*</td> <td width="100">100</td></tr> </table>nbsp; Formulare definieren Alle Elemente müssen innerhalb des Tags <form></form> liegen. Attribut method bestimmt die Art der Weiterleitung der Daten: method="post" (Formular wird versendet) Attribut action gibt an, mit welchem Programm das Formular ausgeführt werden soll: action=“mailto:[email protected]“ action=“seite.asp“ Attribut enctype formatiert die Daten nach einem bestimmten Schema: enctype="Format" Eingabefelder und Passwortfelder <html> <head> <title>Formular: Einzeilige Eingabefelder</title> </head> <body> <h3>Formular: Eingabefelder und Passwortfelder</h3> <form action=post enctype="text/plain" method="mailto:[email protected]"> <p>Name: <input type=text name="Name" size=20></p> <p>Vorname: <input type=text name="Vorname" size=17></p> <p>Postleitzahl: <input type=text name="PLZ" size=5 maxlength=5></p> <p>Wohnort: <input type=text name="Ort" size=17></p> <p>Passwort: <input type=password name="pw" size=17 value="123456" maxlength="12"></p> </form> </body> </html> Schaltflächen Befehl <input type="submit" erzeugt Schaltfläche zum Versenden der Daten. Befehl <input type="reset" erzeugt Schaltfläche zum Zurücksetzen der Daten. Beispiel: <input type="submit"><input type="reset"> Beschriftung durch den Browser abhängig von Sprachversion: Internet Explorer 5.0, deutsch Netscape Navigator 4.6, englisch Opera 3.60, englisch Was ist ein Frame? Frames teilen Browser-Fenster in rechteckige Bereiche. Mehrere Web-Seiten können gleichzeitig angezeigt werden unabhängig voneinander gesteuert werden Web-Seite wird langsamer geladen Browser-Fenster aufteilen Ab Grundgerüst: Browser-Fenster einteilen in Spalten und/oder Zeilen Attribute cols="Aufteilung" und rows="Aufteilung": Anzugeben innerhalb des Befehls <frameset> Zur Aufteilung des Browser-Fensters in Gruppen Werte in Prozent, Pixel oder *: müssen durch Kommata voneinander getrennt werden Anzahl der angegebenen Werte bestimmt Anzahl der Spalten/Zeilen Frame-Layout entwerfen Vorab grobes Layout der WebSeite entwerfen: Beispiel: Oberhalb der Titel der Web-Seite statisch: Inhalt bleibt gleich Linke Seite = Navigationsleiste Rechter Bereich = zum Anzeigen der Web-Seiten Beispiel zur Erstellung eines Framesets Vorab drei Dateien anlegen: flinks.html, foben.html, fhaupt.html <html> <head> <title>Anwenden von Frames</title> </head> <frameset cols="15%,*"> <frame name="FLinks" src="flinks.html" <frameset rows="90,*"> <frame name="FOben" src="foben.html"> <frame name="FHaupt" src="fhaupt.html"> </frameset> </frameset </html> Fertiges Frameset im Browser Beispiele zur Frames-Aufteilung HTML-Code: <frameset rows="100,*"> Definition des Frames</frameset> HTML-Code: <frameset cols="20%,*"> Definition des Frames</frameset> HTML-Code: <frameset rows="100,*,80"> Definition des Frames</frameset> HTML-Code: <frameset cols="160,*"> Definition des Frames<frameset rows="10%,90%"> Definition des Frames </frameset> </frameset> Angaben in Pixel * = Fülle die Fläche mit dem noch verfügbaren Platz. Es ist vorteilhaft, * in Pixelangaben zu nutzen, ansonsten bleibt das Frame bei Größenänderung gleich groß. Teilen einer Fläche: Das obere Frame ist doppelt so groß wie unterer: <frameset rows="2*,*">. Überprüfen Sie, ob alle Informationen zu sehen sind. Angaben in Prozent Prozentwerte zwischen 1 und 100 Alle Frames innerhalb eines Framesets = 100% Beispiel: <frameset rows="25%,45%,30%"> Falls Werte größer 100: Bereiche werden automatisch herunterskaliert. Gesamtsumme unter 100: Bereiche werden automatisch heraufskaliert. Falls relative Größe (*) vorhanden ist, wird Überschuss dem * zugeteilt. Hyperlinks setzen Attribut target="Name" Gibt Verweisziel an, in dem der Hyperlink geöffnet werden soll Attribut angeben innerhalb <a href=...>...</a> Beispiel: <a href="abc.html" target="xyz"<Das Alphabet</a> Befehl <base target="Name"> Anzugeben innerhalb des Kopfabschnitts <head></head> Alle Links innerhalb der Web-Seite werden in Frames mit entsprechenden Namen angezeigt Beispiel: <head><base target="xyz">...</head> ... <a href="abc.html">Das Alphabet</a> ... Frames beenden Dokument wird in neuem leeren Fenster geöffnet: target="_blank Dokument wird in dem Frame geöffnet, in dem der Verweis steht: target="_self Verweis wird in das übergeordnete Fenster geladen: target="_parent Gesamtes Frameset wird geschlossen, Dokument wird in gesamten Browser-Fenster angezeigt: target="_top