1. Das Instrumentarium der Online
Werbung

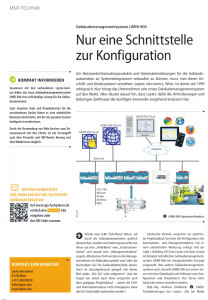
Teil 3_Instrumentarium der Online-Vermittlung 1. Das Instrumentarium der Online-Vermittlung ..................................................... 2 1.1. Grundlegendes zum World Wide Web .......................................................... 3 1.1.1. Begriffsbestimmung: Online-Kommunikation......................................... 3 1.1.2. Entwicklungsgeschichte ...................................................................... 4 1.1.3. Strukturelle Eigenschaften: ‚Hypertext’, ‚Multimedia’, ‚Hypermedia’ ......... 5 Das Hypertext-Prinzip .................................................................................. 5 Multimediale Präsentationsformen ................................................................. 6 Das Web als Hypermedium ........................................................................... 7 1.2. Gestaltungsmittel in hypermedialen Systemen (der Online-Vermittlung) ......... 8 1.2.1. Informationsarchitektur und Navigation ................................................ 9 1.2.2. Aufbereitung und Präsentation der Inhalte ...........................................12 1.3. Das Human-Computer-Interface ...............................................................17 1.3.1. Aufgabe und Funktion des Interface ....................................................17 1.3.2. Ansprüche des Benutzers...................................................................19 1.4. Anforderungen an die Online-Vermittlung ...................................................23 1. Das Instrumentarium der Online-Vermittlung Medien haben eine funktionale Bedeutung. Sie unterstützen den Kommunikationsprozess und bestimmt dessen Ausformung. Um die Potentiale und Grenzen der OnlineVermittlung diskutieren zu können ist es daher notwendig grundlegende Eigenschaften des Medium zu kennen. Diese bilden das Instrumentarium der Online-Vermittlung und bestimmten mögliche Gestaltungsstrategien. Die Nutzung dieser Eigenschaften unterliegt der Intention und Ausrichtung des jeweiligen Projektes, die medialen Bedingungen legen jedoch den Möglichkeitshorizont fest. Online-Vermittlung nutzt das World Wide Web als Medium und gibt dem Rezipienten darüber die Möglichkeit Zugang zu kulturellen Inhalten zu erlangen. Es handelt sich dabei um ein Angebot zur Kommunikation, dass von interessierten Menschen genutzt werden kann. Der Rezipient kann darauf zugreifen und darüber Kommunikation realisieren. Dieses setzt jedoch die wahrnehmungs- und Interpretationsleistung des Rezipienten voraus. Entsprechend dem von Luhmann geprägten Kommunikationsbegriff und der Autopoiesis der Systeme, kann nicht geklärt werden, was diese Kommunikation beim Rezipienten bewirkt. Dieser Prozess ist nicht steuerbar. Entscheidend ist vielmehr, dass Kommunikation entsteht. Die Realisierung von Kommunikation löst bereits Veränderungen aus. Im vorangegangenem Kapitel wurde ausführlich dargestellt, wie dieser Prozess abläuft. Daher soll an dieser Stelle nur darauf verwiesen werden, dass Kommunikation im Verstehen realisiert wird. Der Adressat unterscheidet die Information von ihrer Mitteilung und ermöglicht darüber Kommunikation. Dabei ist unerheblich, ob dieser die aus der Mitteilung generierten Informationen annimmt oder ablehnt. Allein diese Unterscheidung bewirkt Veränderung. Bevor zu klären ist, wie die multimediale Technologie sinnvoll für die museale Vermittlung genutzt werden kann sind zunächst die medialen Vorraussetzungen zu bestimmen. Welches sind die spezifischen Eigenschaften des World Wide Web und wie können Inhalte dargestellt werden? Aus dieser strukturellen Bestimmung des Mediums resultieren die spezifischen Möglichkeiten, die für die Online-Vermittlung genutzt werden können. Gleichzeitig ergeben sich Schwierigkeiten für die Rezeption dieser Projekte. Dies stellt besondere Herausforderungen an die Konzeption von Online-Projekten. Es muss gewährleitstet sein, dass das Kommunikationsangebot auch rezipiert wird, damit Kommunikation realisiert werden kann. Ohne diese Rezeption bleibt das Projekte eine reine Aufzeichnung. 1.1. Grundlegendes zum World Wide Web Das World Wide Web, auch kurz als ‚Web’ oder ‚WWW’ bezeichnet1, ist ein HypertextSystem, das über das Internet abrufbar ist. Es ist nicht mit dem Internet gleichzusetzen, da es nur ein Dienst des Internets neben vielen anderen ist.2 Dennoch ermöglichen so genannte WWW-Browser (oder Web-Browser) über das World Wide Web den Zugang zu anderen Diensten des Internets wie beispielsweise das Versenden und Empfangen von Emails. Die Idee das World Wide Web basiert jedoch auf der Bestrebung den Austausch von Forschungsergebnissen durch eine Verflechtung von Dokumenten zu erleichtern. Tim Berners-Lee, der Erfinder des WWW, bezeichnet es als „the universe of global networkaccessible information.”3 Das World Wide Web verbindet multimediale HypertextDokumente zu einem weltweiten Geflecht oder Netz4 aus Dokumenten. 1.1.1. Begriffsbestimmung: Online-Kommunikation Das WWW bildet eine Besonderheit unter den Internet-Diensten. Diese ergibt sich einerseits aus der grafischen Benuzeroberfläche, zum anderen aber aus der Möglichkeit mit „WWW-Browsern fast alle Dienste und Ressourcen des Internets unter einer einheitlichen, leicht bedienbaren, grafischen Benutzeroberfläche integrieren 5“ zu können. Nicola Döring bezeichnet das WWW daher auch als „den wichtigsten Internet-Dienst6“. Das Internet ist ein dezentrales Computernetzwerk, das den Datenaustausch zwischen verbundenen Computern ermöglicht. Der Begriff ‚Online’ stammt aus der Computertechnik und besagt, dass ein Computer mit einem Netzwerk verbunden ist. 7 Damit steht der Begriff im Gegensatz zur Offline-Kommunikation, bei der Computer nicht an ein Netz angeschlossen sind. Dieses Netzwerksystem ist charakteristisch für die Online-Kommunikation, denn die einzelnen Knotenpunkte oder Serveradressen repräsentieren hier mögliche Adressaten für Kommunikation. Die Kommunikation ist indirekt (Siehe 1.3.) indem sie keine zeitgleiche Anwesenheit aktiver Beteiligter voraussetzt und nicht zielgerichtet ist. Sie findet schließlich aber nur statt, wenn das an den Schnittstellen vorhandene Kommunikationsangebot auch rezipiert und dreidimensional selektiert wird (Siehe 1.1.). Koll, Thomas R. (Hg.): WikiReader: Internet. Eine Artikelsammlung aus Wikipedia, der freien Enzyklopädie. Wikimedia Foundation, 13.Mai 2004, S. 98. 2 Zu den Internetdiensten zählen Telnet und FTP-Dienst, Electronic Mail, IRC-Dienst, Multi User Dungeons/Dimensions, u.a.; siehe auch WikiReader: Internet, S. 73-128. 3 Berners-Lee, Tim: The World Wide Web: Past, Present and Future, http://www.w3.org/People/BernersLee/1996/ppf.html (Stand: 21.06.05) 4 Der Begriff ‚World Wide Web’ bedeutet übersetzt ‚Weltweites Geflecht’ 5 Döring, Nicola: Sozialpsychologie des Internet. Hogrefe Verlag, 2. vollst. überarb. und erweiterte Aufl., Göttingen 1999, S. 77. 6 Döring, Nicola: Internet: Bildungsreise auf der Infobahn. In: Issing, Ludwig J; Klimsa, Paul (Hg.): Information und Lernen mit Multimedia, Belz PsychologieVerlagsUnion, Weinmann 1995, S. 319. 7 Koll, Thomas R. (Hg.): WikiReader: Internet. 1 1.1.2. Entwicklungsgeschichte Die Entwicklungsgeschichte des WWW ist gemessen an der Entwicklungsgeschichte des Internets, noch relativ jung und beginnt im Jahr 1989 mit einem Projekt des schweizerisches CERN Institutes (Centre Européen de Recherche Nucléaires) in Genf.8 Der Informatiker Tim Berners-Lee entwickelte ein vernetztes Informationssystem, das den Mitarbeitern von CERN den Austausch ausgewählter Daten und Dokumente vereinfachen sollte. Das Ziel war es, einen gemeinsamen Informationsraum zu schaffen, in dem Menschen kommunizieren können.9 Den Mitarbeitern sollten Forschungsergebnisse leichter zugänglich gemacht werden können, sodass Arbeitsabläufe optimiert werden konnten. Berners-Lee und seine Projektgruppe entwickelten ein Konzept, das auf einem Client/Server-Prinzip basiert. Das bedeutet, das ein Rechner mit einem Serverprogramm ausgestattet ist und die Daten verwaltet. Dieses Programm sorgt für den korrekten Zugang des Anwenders auf die Daten und ist für die Datenübertragung verantwortlich. Mit Hilfe eines Clients (Browser) kann der Anwender die Daten abrufen. Für diesen Zweck entwickelte Berners-Lee und sein Team zunächst das HTTP (Hypertext Transfer Protokoll) und den URL (Uniform Ressources Locator). Gemeinsam mit der Dokumentenbeschreibungssprache HTML (Hypertext Markup Langage) gehören diese drei Elemente zu den Kernstandards des WWW.10 Im HTTP, dem Übertragungsprotokoll, ist festgelegt welche Informationen vom Webserver abgerufen werden. Die URL ist die eindeutige Adresse eines Dokumentes. HTML betrifft die Struktur und Darstellung des Dokumentes. Es ist eine Beschreibungssprache, die festlegt, wie das Dokument gegliedert ist und wie es verknüpft ist. Die ersten Client Programme (auch als Browser bekannt), die von CERN und anderen entwickelt wurden, konnte nur Texte anzeigen. Im Dokument enthaltende Bilder mussten extra geladen werden. Erst 1993 wurde von Marc Andereessen und Eric Bina vom NCSA (National Center for Supercomputing Applications) der Universität von Illinois ein Browser veröffentlich, der Grafiken integriert darstellen konnte. ‚Mosaic Version 1.0.0’ hieß dieser Browser, der in seiner Konzeption auf den frühern Browsern aufbaute, aber dennoch die Popularität des World Wide Web enorm steigen ließ.11 „Mit Mosaic begann das textorientierte WWW bunt zu werden.12“ Es war eine grafische Benutzeroberfläche geschaffen, die es erlaubte ohne spezielle Programmbefehle Daten abzurufen oder zu versenden. Das World Wide Web war mit dieser Entwicklung nicht mehr auf den Informationsaustausch zwischen Wissenschaftlern Die Geschichte des Internets reicht zurück bis in das Jahr 1969, als das us-amerikanische Verteidigungsministerium aus politischen und militärischen Gründen das ARPA-Net (Advanced Research Projects Agency) entwickelte. Dieses Computernetz sollte den Datenaustausch unterschiedlicher Rechner ermöglichen und möglichst resistent gegenüber Störrungen sein. 9 Tim Berners-Lee: The World Wide Web: Past, Present and Future, http://www.w3.org/People/BernersLee/1996/ppf.html (Stand 21.06.05) 10 Koll, Thomas R. (Hg.): WikiReader: Internet !!!!!!SEITENZAHL!!!!!! 11 Borcher, Detlef: 10 Jahre Mosaic, http://www.heise.de/newsticker/meldung/41870 (21.11.04) 12 Borcher, Detlef: 10 Jahre Mosaic, http://www.heise.de/newsticker/meldung/41870 (21.11.04) 8 beschränkt, sondern diente in kürzester Zeit immer mehr Menschen weltweit zum Veröffentlichen und Rezipieren wissenschaftlicher, politischer und persönlicher Inhalte. 1.1.3. Strukturelle Eigenschaften: ‚Hypertext’, ‚Multimedia’, ‚Hypermedia’ Das Hypertext-Prinzip Das World Wide Web ist ein Hypertext-System. Es besteht aus einer nicht-linearen Organisation von heterogenen Dokumenten, die assoziativ miteinander verbunden sind.13 Daraus ergibt sich eine netzartige Struktur von Dokumenten, die die Basis des World Wide Web und auch jedes Web-Projekt bildet. Die Idee durch Verknüpfungen einzelner Informationseinheiten beliebige Strukturen verwalten zu können geht auf Vannevar Bush und seinen Artikel ‚As we may think’ (1945) zurück. Darin beschriebt Bush erstmals die Vorstellung einer Maschine, die dem Menschen durch assoziative Verknüpfungen den Zugang zu Informationen erleichtern solle. Dieses maschinengestützte HypertextKonzept mit dem Namen ‚Memex’ bildet die Grundlage für weitere Überlegungen. Der Begriff ‚Hypertext’ wurde im Jahr 1965 von Ted Nelson geprägt. Er beschreibt Hypertext als „[…] a body of written or pictorial material interconnected in such a complex way that it could not conveniently be presented or represented on paper.”14 Dieses Zitat macht deutlich, dass in Hypertext-Systeme sind immer rechnergestützte Prozesse ablaufen. Die Vernetzung erreicht eine Komplexität, die nur noch in einer computergesteuerten Umgebung darstellbar ist. Eine ausführliche Darstellung der Entwicklung von Hypertext-Sytemen ist im Rahmen dieser Arbeit nicht möglich15. Es sei jedoch darauf verwiesen, dass die Idee des Hypertext bereits viel älter als das World Wide Web selbst ist. Berners-Lee griff das Konzept auf und entwickelte auf dieser Grundlage das strukturelle Fundament des World Wide Webs. Dieses besteht aus einzelnen Informationseinheiten, die auf vielfältige Weise miteinander in Beziehung gesetzt werden können und eine netzartige Struktur ergeben. Über Hyperlinks, kurz auch als Link bezeichnet16, können einzelne Webdokumente auf andere verweisen und diese miteinander in Beziehung gesetzt werden. Durch neue Verknüpfungen innerhalb der Netzstruktur und neue Dokumente erweitert sich der Inhalt Koll, Thomas R. (Hg): WikiReader Internet, S. 101. Nelson, Theodor H.: A File Structure fort he Complex, The Changing and the Intermediate. In: Proceedings of the 20th National ACM Conference in Cleveland, Ohio. ACM, New York 1965. S. 96, zitiert nach: Christian Pohl: Methodik und Realisation von Systemen zur Wissensvermittlung durch Hypermedia. Peter Lang Verlag, Frankfurt/Main; Berlin; Bern; New York; Paris; Wien 1999. S. 73. 15 Ein ausführlicher Überblick über die Entwicklungsgeschichte von Hypertext ist u.a. zu finden In: Nielsen, Jacob: Hypertext & Hypermedia. Academic Press; Boston; San Diego, New York; London; Shneiderman, Ben; Kearsley, Greg: Hypertext Hands-on! An Introduction to a New Way of Organizing and Accessing Information. Addison-Wesley Punlishing, 1989. S. 75 ff. 16 Koll, Thomas R. (Hg): WikiReader Internet. S, 102. 13 14 des WWW stetig und bietet Zugang zu einer unüberschaubaren Informationsmenge, die schon lange nicht mehr auf Texte reduziert ist. Multimediale Präsentationsformen Kennzeichnend für das World Wide Web ist Möglichkeiten Informationen auf verschiedene Weise präsentieren zu können. So wurden schon früh ergänzend zu Texten auch Bilder zur Illustration der Inhalte im WWW eingesetzt. Durch Ergänzungsmodule wie Flash und Java können mittlerweile nahezu alle Dateitypen eingebunden werden. 17 Die Präsentation der Inhalte wurde dadurch erweitert und schließt somit Animationen, Musik und Videos ein. Diese können gleichwertig nebeneinander stehen, sich gegenseitig ergänzen oder unterstützen. Der Besuch einer Website kann für den Benutzer zu einem multisensorischem Erlebnis werden. Der Begriff Multimedia bedeutet wörtlich eine Verbindung von mindestens zwei verschiedenen Medien. Würde man bei dieser Definition belassen, dann wäre der Stummfilm bereits in der Kombination aus Film und Klavier eine Multimedia-Produktion. Selbst die Integration von verschiedenen Medien in einem Medium recht nicht aus, um Multimedia ausreichend zu beschreiben. Denn dann wäre spätestens mit Einführung des Tonfilms oder seit im Buchdruck Bilder und Texte zusammengeführt werden können das Multimediazeitalter erreicht. Dies scheint offensichtlich nicht der Fall zu sein. Es ist daher zu fragen, was ein Multimedia-System kennzeichnet, bzw. worin die charakteristischen Eigenschaften liegen? Rolf Schulmeister vergleicht verschiedene Definitionen und leitet daraus Kriterien für Multimedia heraus.18 Die Integration von verschiedenen Medien steht dabei an erster Stelle. Er schließt aber an, dass es sich dabei um digitale Daten handelt, die von einem Rechner verarbeitet und manipuliert werden. Multimedia schließt also immer die Verwendung von Computern ein. Hierin liegt eine strukturelle Gemeinsamkeit von Multimedia und Hypertext. Beide Systeme basieren auf computergestützt Prinzipien, die in irgendeiner Form auf die Eingriffe des Benutzers reagieren. In dieser Interaktionsleistung des Benutzers mit dem System liegt für Schulmeister die wesentliche Unterscheidung zwischen sequentiellen multiplen Medien und Multimedia.19 Er definiert Multimedia als eine „interaktive Form des Umgangs mit symbolischen Wissen in einer computergestützten Interaktion“ 20 Multimedia-Anwendungen erlauben dem Benutzer in einem vorgegebenem Rahmen den Verlauf der Anwendung zu beeinflussen und mitbestimmen. Diese ist beispielsweise bei 17 Koll, Thomas R. (Hg): WikiReader Internet, S. 99. Schulmeister, Rolf: Grundlagen hypermedialer Lernsysteme. Theorie - Didaktik - Design, Oldenbourg Verlag, München; Wien 2002. 3. korr. Auflage, S. 22. 19 Schulmeister, Rolf: Grundlagen hypermedialer Lernsysteme, S. 22 20 Schulmeister, Rolf: Grundlagen hypermedialer Lernsysteme., S.22 18 einem Film, der aus einer Kombination von Bild und Ton besteht, nicht möglich (auch wenn dieser digital vorliegt). Bei diesen Medien ist die Reihenfolge der einzelnen Szenen festgelegt und folgt einer vordefinierten Sequenzabfolge. Kennzeichnend für MultimediaAnwendungen wie auch für Hypertext-Systeme ist demnach die Aufhebung der Sequenzialität, die dem Benutzer Interaktionsmöglichkeiten bietet. Das Web als Hypermedium World Wide Web war zunächst textbasiertes Medium, dessen Ziel in der Vernetzung der Dokumente und dem individuellen Zugriff lag. Dieses Prinzip wurde durch technologische Entwicklungen erweitert. Das World Wide Web ist nicht mehr auf Texte beschränkt, sondern erlaubt die Integration die unterschiedlichen Darstellungsformen, die die multimediale Dimension des Webs kennzeichnet. Dies führt zu einer begrifflichen Neubestimmung. Der Begriff ‘Hypertext’, der die Struktur des Webs beschreibt, bezieht sich nach Nelson21 auf die Darstellung von schriftlichem und/oder bildlichem Material. Nelson berücksichtigt aber durchaus die Möglichkeit, dass auch die Abfolge von Filmsequenzen vom Rezipienten bestimmt werden könne. Diese Systeme bezeichnet er nicht mehr als Hypertext, sondern als Hypermedia.22 Die Bezeichnung bildet eine Begriffsverknüpfung von Hypertext und Multimedia, die sich aus einer Verschmelzung dieser beiden Prinzipien ergibt. Hypermediale Systeme basieren auf dem Konstruktionsprinzip von Hypertext-Systemen, können aber neben Texten und Bildern auch andere Medien integrieren. Rolf Schulmeister betrachtet Hypermedia als die Schnittmenge von den zwei unabhängigen Entitäten Multimedia und Hypertext. 23 Damit sagt er einerseits, dass nicht jedes Multimedia System auf einer Hypertext-Struktur basiert und gleichzeitig, dass ein Hypertext-System nicht unbedingt eine Multimedia-Anwendung seine muss. Das World Wide Web schließt beide Komponenten ein. Es basiert auf einer HypertextStruktur und schließt damit die Möglichkeit ein, durch einzelne Informationseinheiten beliebige Informationsstrukturen zu bilden. Anderseits haben leistungsfähigere Computer und schnellere Übertragungsraten zu der Implementierung weiterer Medientypen geführt, die parallel ablaufen können. Während der Begriff Hypertext die Struktur des World Wide Web beschreibt, berücksichtigt die Bezeichnung Hypermedia auch die unterschiedlichen Medienformen durch die Inhalte auf vielfältige Weise präsentiert werden können. Theodor H. Nelson: A File Structure fort he Complex, The Changing and the Intermediate. In: Proceedings of the 20th National ACM Conference in Cleveland, Ohio. ACM, New York 1965, S. 96, zitiert nach: Christian Pohl: Methodik und Realisation von Systemen zur Wissensvermittlung durch Hypermedia, S. 73. 22 ebenda 23 Schulmeister, Rolf: Grundlagen hypermedialer Lernsysteme, S. 23 21 Kennzeichnend für hypermediale System ist neben der multisensorischen Rezeption der Aspekt der computergesteuerten Interaktion. Es wurde darauf verwiesen, dass sowohl bei Multimedia-Systemen als auch bei Hypertext-Systemen rechnergesteuerte Prozesse ablaufen. Die Daten liegen digital vor und werden von einem Computer bearbeitet und manipuliert. Dieser reagiert auf die Befehle des Benutzers, der die Reihenfolge der Daten in einem vorgegebenem Umfang verändern und selbständig Verknüpfungen herstellen kann. Dieses besondere Merkmal von hypermedialen Systemen wird mit dem Begriff Interaktivität beschrieben.24 ‚Interaktivität’ in computergestützten Umgebunden darf jedoch nicht verwechselt werden mit dem Begriff der ‚Interaktion’ im soziologischem Sinne. Letztgenannte beschreibt eine Form der bidirektionalen Kommunikation, bei der der Ausgang der Interaktion zwischen zwei Kommunikationspartners stets offen und unvorhersehbar ist . Die Interaktivität mit 25 dem Computer hingegen bietet immer nur begrenzte Handlungsmöglichkeiten. Sie findet in einem geschlossenem System statt, das dem Benutzer die unendlich vielen Wege nur vortäuscht. Sämtliche Interaktionsmöglichkeiten sind in einer Datenbank angelegt, denen der Benutzer lediglich folgen kann. Er navigiert passiv in vorgegebenen Strukturen, die er nicht verändern kann. Deshalb spricht man in diesem Zusammenhang auch von einer Interpassivität. 26 Trotz dieser Interpassivität des Rezipienten hat sich der Begriff der Interaktivität durchgesetzt und benennt eines der Grundprinzipien hypermedialer Systeme. 27 1.2. Gestaltungsmittel in hypermedialen Systemen (der OnlineVermittlung) Das World Wide Web ist gekennzeichnet durch seinen hypermedialen Charakter. Es basiert auf einer Hypertext-Struktur, die den Zugang zu großen Informationsmengen erlaubt. Die multimediale Komponente ermöglicht die Aufbereitung der Daten auf medial vielfältige Weise. Auf eben dieser Struktur basieren die Projekte der Online-Vermittlung. Im folgenden soll eine Ausführung der medialen Eigenschaften unter dem Gesichtpunkt der Gestaltung erfolgen. Darüber sollen Möglichkeiten der inhaltlichen Aufbereitung, so dass Potentiale aber auch Grenzen sichtbar werden. Schulmeister, Rolf: Grundlagen hypermedialer Lernsysteme, S. 43. Luhmann, Niklas: Realität der Massenmedien. Westdeutscher Verlag, Opladen, 2. erw. Auflage 1996. S. 10f. 26 Zum Konzept der Interpassivität siehe: Zizek, Slavoj: Die Substitution zwischen Interaktivität und Interpassivität. In: Pfaller, Robert (Hg.): Interpassivität. Studien über deligiertes Genießen, Wien; New York 2000. S. 13-32. 27 Schulmeister, Rolf: Grundlagen hypermedialer Lernsysteme, S. 22. 24 25 1.2.1. Informationsarchitektur und Navigation Die Informationsarchitektur nimmt bei der Konzeption von hypermedialen Systemen eine zentrale Funktion ein. Sie entscheidet darüber, wie Datenmengen geordnet, verstehbar und greifbar gemacht werden. Die Zusammenführung der Informationseinheiten erfolgt über die Navigation und unterliegt dabei dem Ermessen des Benutzers. Dieser braucht keiner vorgegebenen Reihenfolge zu folgen, sondern kann sich entsprechend seinen persönlichen Vorlieben und Vorkenntnisse die Informationen erschließen. 28 Mit diesem Aufbau ist die Nutzung von Hypermedia sehr stark von dem Benutzer selbst abhängig und kann sehr unterschiedlich sein. Der Benutzer kann selbst bestimmen, welche Wege der Informationsaneignung er geht. Dennoch nimmt der Autor eines solchen Systems großen Einfluss auf diesen Prozess. Dieser bestimmt nicht nur die als Knoten beschriebenen Informationseinheiten, sondern auch die Möglichkeiten der Verknüpfung, d.h. welche Inhalte miteinander verbunden sind. Diese Verbindungen werden auch als Kanten oder Verweise bezeichnet.29 Sie sind deshalb so entscheidend, weil durch diese Verknüpfungen Sinnzusammenhänge erzeugt werden, die vom Benutzer über die Navigation erfahrbar werden. Frank Thissen spricht in diesem Zusammenhang von sachlogischen und argumentativen Zusammenhängen, die durch die Verknüpfungen repräsentiert werden können.30 Die Informationsarchitektur bestimmt somit nicht nur mögliche Wege der Informationserschließung, sondern legt mit diesen Querbezügen auch Bedeutung fest. Die Arten der Vernetzung können in Web-Projekten ganz unterschiedlich sein und in ihrer Komplexität sehr variieren. So gibt es Systeme, die sich durch eine große Anzahl von Knoten und Kanten auszeichnen, in denen netzartige Verknüpfungen bestehen und andere, die einem hierarchischen oder linearen Aufbau folgen. Die Netzstruktur greift den charakteristischen Aufbau des World Wide Web auf und erscheint daher zunächst am ehesten adäquat für das Web zu sein. Assoziativ werden Einheiten miteinander in Beziehung gesetzt und können vom Benutzer experimentell erforscht werden. 31 Dieser braucht keiner vorgegebenen Ordnung zu folgen, sondern kann sich spontan von seinen Interessen leiten lassen (Siehe Abb.). Bei Webprojekten mit einem hierarchischen Aufbau sind die Informationen in verschiedene Ebenen gegliedert. Von übergeordneten, allgemeinen Rubriken gelangt der Benutzer zu nachgeordneten Kategorien mit spezielleren Inhalten. Zur Veranschaulichung eignet sich das so genannte Baummodell (Siehe Abb.). Von einer überblicksartigen HYPERTEXT_DISKUSSION (HEIKO) Unz, Dagmar: Lernen mit Hypertext. Informationssuche und Navigation. Waxmann, Münster 2000. S. 19. 30 Thissen, Frank: Screen Design Handbuch: effektiv informieren und kommunizieren mit Multimedia. Springer Verlag, Berlin; Heidelberg 2000. S. 21. 31 siehe hierzu: Thinkmap The Visual Thesaurus http://www.visualthesaurus.com/ (07.07.2005) 28 29 Darstellung ergibt sich in mehreren Stufen ein immer feineres Geflecht aus Einheiten. Dieses Modell lässt auch Verknüpfungen zwischen den Bereichen zu. Direktverbindungen können vor allem dann nützlich sein, wenn dem Benutzer auch Inhalte aus anderen Bereich zugänglich sein sollen, ohne das er zusätzliche Wege gehen soll. Über diese Querverweise wird die Hierarchiestruktur bedingt umgangen. Aus Gründen der Übersichtlichkeit und Orientierung sollte für den Benutzer aber klar ersichtlich sein, dass er sich in einem anderen Bereich befindet und Wege aufgezeigt werden, die signalisieren, wie er wieder zur Ausgangssituation zurück kommen kann. Bei einem linearen Aufbau (Siehe Abb.) ist die Abfolge der Informationsmodule ähnlich den Seiten eines Buches sequentiell angeordnet. Dabei besteht auch die Möglichkeit zusätzliche Einheiten einzubinden. Diese liegen dann außerhalb der linearen Reihenfolge und sind durch keine weiteren Verbindungen an die Struktur angeschlossen. Eine individuelle Auswahl potentieller Wege ist in diesem Modell nicht möglich. Die hier angesprochene Struktur der Informationsarchitektur wird über die Navigation nachvollziehbar32. Der Benutzer folgt den Verbindungen und gelangt auf diesem Wege von einem Dokument zum nächsten. Dabei stellt er Sinnzusammenhänge her. Der Aufbau der Informationseinheiten und deren Verknüpfungen bestimmt somit die Navigationsmöglichkeiten. Diese werden vom System vorgegeben, können aber vom Benutzer individuell erschlossen werden. Mit den selbständigen und autonomen Bewegungsmöglichkeiten gehen aber auch Probleme einher. Aufgrund des nDimensionalen Aspekt der Hypertext-Struktur besteht für den Benutzer leicht die Gefahr der Desorientierung. [Problem der Orientierung] Ohne zu wissen welche Teile des Systems bereits bekannt sind, was es noch zu entdecken gibt, wo es wieder zum Anfang oder eine bestimmte Stelle geht, sind Benutzer sehr leicht verunsichert. Selbstverständlich kann auch darin eine bewusste Strategie liegen, doch liegt die Vermutung nahe, dass der Benutzer sich neuen Inhalten zuwendet, wenn er die Orientierung verliert und sich in dem System nicht zurecht findet. Dies kann dazu führen, dass es zu einem ziellosen ‚Umherklicken’ nach dem Prinzip ‚try and error’ kommt oder der Benutzer das Programm schließt und wahrscheinlich auch nicht wieder zurückkehrt. "Werden die Angebote zu reichhaltig und die Konsequenzen der Wahl unüberschaubar, kann Kreativität leicht in Chaos umschlagen.“ 33 32 Der Begriff Navigation stammt von dem lateinischen Wort ‚navigare’ und meint zur See fahrend, schiffen. Navigation ist die Lehre von der Schiffs- oder Flugzeugführung. Im Zusammenhang mit Hypertext-Systems wird der Begriff auch als Benutzerführung übersetzt. Siehe Schulmeister, Rolf: Grundlagen hypermedialer Lernsysteme, S. 58. 33 Kuhlen, Rainer: Hypertext. Ein nicht-lineares Medium zwischen Buch und Wissensbank. Springer Verlag, Berlin; Heidelberg 1999. S.13. Menschen bilden von der Struktur ihrer Umwelt eine subjektive Vorstellung. 34 Diese ermöglicht ihnen die Orientierung in räumlichen Umgebungen, die aufgrund ihrer Größe nicht durch unmittelbare Sinneswahrnehmung erfasst werden können. Psychologen sprechen in diesem Zusammenhang auch von kognitiven Karten (cognitive maps), die das Verhalten im Raum steuern.35 Vergleichbar den Erlebnissen im realen Raum entsteht ohne das räumliche Wissen Orientierungslosigkeit, die zu Verunsicherung führt. „[…] Wenn es uns einmal passiert, dass wir uns verirren, dann wird uns durch das Gefühl der Unruhe und des Schreckens klar, wie sehr dieses Missgeschick unser Gleichgewicht und unser Wohlbefinden beeinflusst. Allein das Wort ‚verirren’ (‚lost’ = verloren) bedeutet in unserer Sprache mehr als nur geografische Unsicherheit; in ihm schwingen Obertöne, die absolutes Entsetzen ausdrücken.“36 Die Aufgabe der Autoren von Projekten in hypermedialen Systeme besteht nun darin, dem Benutzer die notwenigen Orientierungshilfen und Navigationshilfen zu geben, die für die Nutzung des Systems erforderlich ist. Der Benutzer braucht diese Sicherheit, um motiviert zu sein das System zu nutzen. Die Anwendung sollte daher dem Benutzer Wege in dem System aufzuzeigen ohne den freien Zugriff auf Informationseinheiten zu sehr einzuschränken. Gerade die Möglichkeit individuelle Wege gehen zu können und selber Bezüger herzustellen ist eine Besonderheit von hypermedialen Lernumgebungen. Dieser Aspekt unterstützt das selbstgesteuerte Lernen. Der Benutzer kann entsprechend seinen Interessen und Vorkenntnissen den Inhalten folgen und ist an keine vorgeschriebene Reihenfolge gebunden. Auf diese Weise können die Inhalte an die Vorkenntnisse und Erfahrungswelt des Benutzers anschließen. Orientierung ist jedoch eine Grundvorrausetzung für die Nutzung von hypermedialen Lernumgebungen. Sie gibt dem Benutzer Sicherheit im Umgang mit dem System und unterstützt dadurch die Auseinandersetzung mit den Inhalten . Rauss + zu Fallbeispielern ?! Das World Wide Web biete hierfür verschiedene Orientierungselemente, die dem Benutzer die Struktur des Projektes transparent machen können und damit Orientierung in der Anwendung erleichtern. Eine mögliche Strategie ist die Verwendung von lokalen und globalen Navigationsmöglichkeiten. Die globale Navigation bezieht sich auf eine übergeordnete Struktur und kann daher als Orientierungselement herangezogen werden. Sie signalisiert die Bereiches des Projektes und kann eine direkte Verbindung zu anderen Bereichen ermöglichen. Da sie sich auf das gesamte Projekt beziehen sollten sie auch während des gesamten Projektes gut sichtbar und zugänglich sein. Gleichzeitig kann dieses Navigationselement auch anzeigen, in welchem Bereich der Benutzer sich gerade befindet und ihm verhelfen zurück zur Übersicht zu gelangen oder zum vorherigen Thissen, Frank: Screen Design Handbuch, S. 30. Hartl, Anton: Kognitive Karten und kognitives Kartieren. In: C. Freksa, C. Habel (Hg.): Repräsentation und Verarbeitung räumlichen Wissens. Springer-Verlag, Berlin Heidelberg 1990. S. 34. 36 Lynch, Kevin: Das Bild der Stadt. Vieweg & Sohn, Braunschweig 1989. S.13. 34 35 Screen. Das so genannte Pfad-Tracing zeigt die gewählten Schritte und ermöglicht dem Benutzer die Rekonstruktion seines Vorgehens. Die lokale Navigation hingegen beschränkt sich auf die einzelne Seite. Sie enthält Verknüpfungsoptionen, die dem Benutzer von einer bestimmten Seite ausgeführt werden können. Eine Seite kann auch mehrer unterschiedliche Verknüpfungen enthalten. Die Orientierung kann dem Benutzer aber auch durch Farbcodierung erleichtert werden. Farbgestaltung ist somit nicht länger ausschließlich eine ästhetische Entscheidung, sondern auch eine funktionale. Die Farbgestaltung bei Online-Projekten eine grundlegende Entscheidung, die mit besonderer Sorgfalt ausgeführt werden sollte. Dabei geht es weniger um subjektives Geschmacksempfinden, als vielmehr um einige prinzipielle Gestaltungsrichtlinien und Besonderheiten bei der Darstellung von Farben im World Wide Web auf die ihr jedoch nur kurz hingewiesen werden soll.37 Dieses ist auf die unterschiedlicher Farbwiedergabe von verschiedenen Browsern und die Einstellungen am Montitor zurückzuführen. Eine vorab definierte Farbdarstellung kann somit nicht garantiert werden. Trotz dieser Schwierigkeiten ist die Farbcodierung ein effektives Mittel um dem Benutzer die Orientierung und damit Benutzung des Projektes zu erleichtern. 1.2.2. Aufbereitung und Präsentation der Inhalte Zuvor wurden strukturelle Komponenten hypermedialer Lernumgebungen betrachtet. Es wurde dargelegt, wie die Inhalte organisiert und gegliedert werden können. Dabei wurde darauf verwiesen, dass ein rein linearer Aufbau nicht der Struktur des Mediums entspricht. Gerade die individuellen Verknüpfungsmöglichkeiten, die das Medium bietet, erlauben dem Benutzer ein Vorgehen entsprechend der persönlichen Interessen und Vorkenntnisse. Gleichzeitig führen komplexe Verknüpfungen leicht zu Verunsicherung und Verwirrung. Im folgenden wird der multimediale Aspekt genauer betrachtet. Hierbei geht es um die Frage, wie eine mediengerechte Aufbereitung der die Inhalte aussehen kann. Mediale Präsentationsformen Zu den darstellenden Objekten des World Wide Web zählen sowohl statische Medien wie Bild, Text und Grafik sein als auch dynamische oder temporale Medien. Hierunter sind Sprache, Video, Musik und Animationen zu fassen. Das WWW bietet somit die Möglichkeit den Benutzer über mehrere Sinneskanäle anzusprechen. Dieses darf nach Ansicht von 37 Bartel, Stefanie: Farben im Webdesign. x.Media.Press, Springer Verlag, Berlin; Heidelberg 2003. Bernd Weidenmann jedoch nicht zu der trivialen Annahme führen, dass „man durch ein gleichzeitiges Angebot von Sprache und Bildern beide Hirnhälften ‚einschalten’ und damit die Lern- und Behaltensleistung erhöhen könne.“38 Weidenmann, der sich bei seiner Ausführung auf multimediale Lernangebote bezieht, sieht das Potenzial dieser multimedialen Eigenschaft vielmehr in der Entlastungsleistung dieser multisensorischen Präsentationsform. „Beim Einsatz multimedialer Lernangebote sollte man Befunde beachten, die zeigen, dass die Sinne anfällig für Überlastung und Interferenzen sind. Für Multimedia sprechen Studien, wonach sich diese Überlastung reduzieren lässt, indem man das Informationsangebot auf unterschiedliche Sinnesmodalitäten verteilt und unterschiedliche Codierungen benutzt.“39 Statische Medien Das Lesen am Bildschirm wird vom Leser generell als anstrengender und unangenehmer empfunden als das Lesen von Printmedien.40 Der Grund hierfür liegt einerseits in der Zeichenauflösung und dem Flimmern des Monitors, anderseits aber auch in der Irritation durch den direkten Blick in die Lichtquelle. Benutzer überfliegen daher häufig die Inhalte nur nach für sie relevanten Informationen. Die Verwendung von Zwischenüberschriften und klar gegliederten Abschnitten kann das Lesen dabei erleichtern. Zahlreich Bücher über Webdesign geben Ratschläge für die optimale Textpräsentation. Dabei ist immer wieder zu lesen, dass die Autoren eine einfache und anschauliche Sprache, die sich unter anderem durch kurze und prägnante Sätze auszeichnet, verwendet werden sollten.41 Auch der Textumfang sollte möglichst gering gehalten werden und gegebenenfalls modularisiert werden. Dies wird empfohlen, da das so genannte scrollen, das verschieben des Textes mit der Maus, die Leseschwierigkeiten erhöht. Die Aufteilung der Inhalte auf mehrer Screens wäre eine Möglichkeit dem entgegenzuwirken. Die Anzahl der Module sollte jedoch überschaubar bleiben, da eine zu starke Modularisierung einen hohen Navigationsaufwand von Benutzer verlangt. Frank Thissen schriebt zur Darstellung von Texten am Bildschirm: „Das Übertragen von Texten aus Printmedien auf den Bildschirm nutzt die Möglichkeiten von Multimedia, die sich durch Vernetzung, Interaktivität und den Einsatz unterschiedlicher Darstellungsformen auszeichnet, nicht angemessen aus.“42 Texte sollten daher generell für das World Wide Web überarbeitet und bearbeitet werden. Thissen weist aber auch darauf hin, dass das Web auch andere Möglichkeiten der Präsentation erlaubt. Er nennt dabei die bereits erwähnte Vernetzung und Interaktivität Weidenmann, Bernd: Multicodierung und Multimodalität im Lernprozeß. In: Issing, Ludwig J.; Klimsa, Paul(Hg.): Information und Lernen mit Multimedia, S. 69. 39 Weidenmann, Bernd: Multicodierung und Multimodalität im Lernprozeß. In: Issing, Ludwig J.; Klimsa, Paul(Hg.): Information und Lernen mit Multimedia, S. 73. 40 Thissen, Frank: Screen Design Handbuch, S.70 41 Thissen, Frank: Screen Design Handbuch, S.70, evt. weitere nennen! 42 Thissen, Frank: Screen Design Handbuch, S.71 38 und verweist gleichzeitig auf die vielfältigen medialen Präsentationsformen, die das World Wide Web bietet. Bild, Text, Musik, Video und Animationen beanspruchen aber nicht nur verschiedene Sinne, sie über vor allem Reize auf den Benutzer aus. Ihr gezielte Einsatz kann den Rezipienten in innere Spannung versetzen und darüber die Aufmerksamkeit steigern.43 Sie werden daher als aktivierende Prozesse aufgefasst, die das Verhalten des Rezipienten steuern. Dies macht sie zu wesentlichen Gestaltungsmitteln im World Wide Web. Eine zentrale Rolle übernehmen hier vor Allem Bilder. Ihre Einbindung konnte schon durch die ersten Web-Browser erfüllt werden. Mit Hilfe von Bildern können Informationen intuitiver, ‚auf einen Blick’ erfassbar gemacht werden, außerdem sind sie unmittelbarer, direkter als Worte und lösen beim Rezipienten emotionale Reize ohne gedankliche Kontrolle aus.44. Damit haben sie eine größere Erlebniswirkung und werden zu einem wesentlichen Gestaltungsmittel in der Online-Kommunikation. Die Größe und Farbgestaltung kann diese Wirkung noch verstärken. Mit der technologischen Weiterentwicklung sind heute neben statischen Bildern auch dynamische Bilder in die Web-Präsentationen eingebunden, die sich in Form von Animationen und Videos zur Veranschaulichung von Abläufen, Veränderungen und Prozessen eignen. Dies ist auf die Tatsache zurückzuführen, dass hier eine Abfolge von Bildern gezeigt wird, während ein statisches Bild nur einen einzigen Augenblick zeigt. Man spricht in diesem Zusammenhang auch von temporalen Medien, sie sind zeitabhängig und folgen in ihrer Darstellung einem vorgegebenen Ablauf. Dem Benutzer sollten aus diesem Grund Steuerungselemente die Möglichkeit geben, in den ablaufenden Vorgang eingreifen zu können. Eine Stopp und eine Neustart Funktion geben dem Anwender die Möglichkeit das System individuell zu bedienen und die Inhalte nach den eigenen Bedürfnissen zu rezipieren. Bestimmte Sequenzen können auf diese Weise mehrfach angesehen werden und andere bei Bedarf vorzeitig beendet werden. Eine Zeitleiste über die Gesamtdauer des Videos ist aus psychologischer Sicht bei längeren Sequenzen empfehlenswert. Sie vermittelt dem Benutzer ein Gefühl von Sicherheit. Dieser kann sich auf die Dauer einstellen und sich entsprechend leichter auf die Inhalte konzentrieren.45 Längere Videos können dabei auch in mehrere überschaubare Abschnitte unterteilt werden. Zu den dynamischen oder temporale Medien zählen auch die auditiven Darstellungsformen, also Musik und gesprochener Text. Sound wird oft eher unbewusst beim Rezipienten wahrgenommen und dient damit eher dazu einen bestimmte Atmosphäre oder Stimmung zu vermitteln. Gezielt eingesetzte Klänge können aber auch Kroeber-Riel, Werner: Konsumentenverhalten. Vahlen Verlag, München 2003, 8. akt. und erg. Auflage. SEITENANGABE 44 Kroeber-Riel, Werner: Konsumentenverhalten. Vahlen Verlag, München 2003, 8. akt. und erg. Auflage. SEITENANGABE 45 Thissen, Frank: Screen Design Handbuch, S. 30. 43 die Hierarchie innerhalb der Informationsarchitektur und damit verbunden die Navigation unterstütze. Verbale Ausdrucksformen sind konkreter als abstrakte Klänge und persönlicher als gedruckte Texte, da sich durch die Stimme ein Gefühl von Nähe einstellt. Verstärkt werden kann dieser Eindruck durch eine subjektive Ansprache des Sprechers zum Rezipienten. Der Benutzer kann sich den Inhalten nicht entziehen und wird direkt eingebunden. Darüber hinaus können bei einem gesprochenem Text durch die Intonation des Sprechers zusätzliche Informationen gegeben werden. Durch Stimmelage, Ausdruck oder Betonung wird der persönliche Eindruck verstärkt. Weidenmann stellt weiterhin fest, dass gerade bei komplexen Bildern oder Bildabfolgen auditiv präsentierte Inhalte entlastend wirken, da die visuelle Modalität des Rezipienten weniger beansprucht wird.46 Die Aufmerksamkeit des Rezipienten braucht sicht nicht auf das Lesen des Textes richten, sondern kann bei den Inhalten liegen. Verbale und bildhafte Präsentationen können sich direkt aufeinander beziehen und sich dadurch gegenseitig unterstützen. Gefahr der Informationsüberlastung Die Entscheidung für eine visuelle Präsentation, eine akustische oder eine Kombination ist behutsam zu treffen. Generell haben Menschen nur eine begrenzte Aufnahmekapazität. Ist diese erreicht wirken die Informationen störend und ablenkend. Es ist daher zu raten eher weniger Inhalte auf einem Screen zu präsentieren oder wie es Peter Strittmatter und Dirk Mauel ausdrücken, „Nicht zu viele Informationen in zu kurzer Zeit.“47 Dieses gibt für die Kombination von visuellen und akustischen Informationen ebenso wie für rein visuelle Repräsentationen. Ein zu langer Text oder eine Fülle von Bildern kann den Rezipienten auf die gleiche Wiese überfordern wie permanente Hintergrundgeräusche. Die multimediale Technologie hat somit nur dann eine entlastende Wirkung, wenn sie maßvoll eingesetzt wird. Statt miteinander zu konkurrieren sollten die Medien sich gegenseitig ergänzen und die inhaltliche Aussage unterstützen. Nur so kann es tatsächlich zu der von Weidenmann gesprochenen Entlastungsleistung einzelne Sinne kommen. Zusammenfassung: Informationsarchitektur und Präsentationsformen in hypermedialen Systemen Die Struktur hypermedialer Lernumgebungen wie dem World Wide Web basiert auf dem Hypertext-Prinzip. Dieses ermöglicht den individuellen Zugriff auf große Informationsmengen. Auf diese Weise können Informationen auf vielfältige Weise Weidenmann, Bernd: Multicodierung und Multimodalität im Lernprozeß. In: Issing, Ludwig J. ; Klimsa, Paul(Hg.): Information und Lernen mit Multimedia, S. 73. 47 Strittmatter, Peter; Mauel, Dirk: Einzelmedium, Medienverbund und Multimedia. In: Issing, Ludwig J. ; Klimsa, Paul(Hg.): Information und Lernen mit Multimedia, S. 59. 46 miteinander Verknüpft werden und in immer neue Kontexte gestellt werden. Determiniert durch die jeweilige Informationsarchitektur navigiert der Benutzer individuell durch das System und kann dadurch selber Bezüge herstellen. Dabei ist zu berücksichtigen, dass die Komplexität innerhalb der Struktur nicht zu Verwirrung und Verunsicherung führen darf. Die Navigation sollte daher eindeutig und konsistent durchgeführt werden. Eine intuitive Navigation erleichtert dem Benutzer den selbstverständlichen Umgang mit dem System. In der Forschung besteht noch immer Ungewissheit darüber, ob die assoziativen Verknüpfungen des Hypertext-Prinzips das menschliche Lernen tatsächlich fördern. Zumindest ist dies nicht eindeutig nachweisbar.48 Anderseits widerspricht es der Struktur des Mediums, wenn die Informationseinheiten ausschließlich linear aneinander gekettet sind. Bei einer derartige Verknüpfung wird das Potential des Mediums, das unter anderen darin besteht, dass unterschiedliche Nutzer mit unterschiedlichen Vorkenntnissen, Erwartungen und Verhaltensweisen ihren persönlichen Interessen nachgehen können, nicht ausgeschöpft. Eine hypermediale Lernumgebung sollte daher ein Mindestmaß an Orientierung bieten, das dem Benutzer Sicherheit im Umgang mit dem System gibt. Eine psychologische Verunsicherung des Benutzers führt zu einer Abwendung. Die Möglichkeiten der Präsentation in multimedialen Systemen sind vielseitig. Sie schließen visuelle Realisationen wie Texte, Bilder – statische oder bewegte, ebenso ein wie auditive Darstellungen und die Kombination von beidem ein. Der Einsatz der Medien sollte aber genausten geprüft werden und nicht zum Selbstzweck erfolgen. Damit ist gemeint, dass mit der Nutzung der Medien eine bestimmte Intention oder Aussage verfolgt werden sollte. Sie sollten den Benutzer zu einer Auseinandersetzung mit den Inhalten motivieren, einen inhaltlichen Beitrag leisten oder ihn zu den Inhalten hinführen. Ein Überangebot von multimedialen Elementen kann die Aufnahme Kapazität des Benutzer übersteigern und unbehaglich auslösen. Eine mediengerechte Aufbereitung der Inhalte bedeutet einen maßvollen Umgang mit der Technologie. Unz, Dagmar: Lenen mit Hypertext. Informationssuche und Navigation. Waxmann Verlag, Münster 2000. SEITENZAHL 48 1.3. Das Human-Computer-Interface Als hypermediales System ermöglicht das World Wide Web den flexiblen Zugang zu großen Informationsmengen. Durch vielfältige Verknüpfung von kleinen Dateneinheiten können Inhalte in immer neue Kontexte stellen. Damit diese Daten für den Benutzer tatsächlich zugänglich und nutzbar sind, braucht es eine Schnittfläche, die den Benutzer führt und ihm Handlungsoptionen signalisierten. Diese Unterstützung gibt das HumanComputer-Interface (HCI) oder Interface mit dessen Hilfe Operationen zwischen Anwender und Artefakt ermöglicht werden. Das Interface ist eine Art Bindeglied, das dem Menschen den Zugang zum binären Code ermöglicht. Bereits die lateinische Herleitung des Begriffes weist darauf hin, dass es sich um eine Form der Interaktion handelt. Der Wortteil ‚inter’ (lat. zwischen) impliziert eine Wechselwirkung zwischen zwei Seiten. Der zweite Teil des Begriffs inter-‚face’ stammt von dem lateinischen Verb ‚facere’ (lat. machen) ab. Im Hinblick auf die Benutzung von hypermedialen Systemen ermöglicht das Interface die Verwertung und Nutzbarmachung von Daten. Es repräsentiert den inneren Zustand des Systems und bietet dem Benutzer die Möglichkeit diesen zu verändern. Das Interface ist also die Benutzeroberfläche, über die der Anwender auf das System zugreifen kann und diese steuert. „Im einfachsten Sinn meint der Begriff Software, welche Interaktionen zwischen Benutzer und Computer ermöglicht. Die Schnittstelle dient als eine Art Übersetzer, der zwischen den beiden Parteien vermittelt und die eine mit der anderen Verständlich macht.“49 1.3.1. Aufgabe und Funktion des Interface Auch wenn der Begriff aus dem digitalen Bereich stammt, ist das Prinzip des Interface nicht darauf beschränkt. Der Theoretiker Gui Bonsiepe hat zur Veranschaulichung dieses Sachverhaltes das Ontologische Designdiagramm entwickelt, dass eine Dreiecksbeziehung zwischen Benutzer-Werkzeug-Aufgabe zeigt. Die Verbindung dieser drei Elemente bezeichnet er als Interface. [ABBILDUNG] 49 Johnson, Steven: Interface Culture. Wie neue Technologie Kreativität und Kommunikation verändern. KlettCotter, Stuttgart 1999. S. 24. Mit diesem Dreieck beschreibt Bonsiepe die Aufgabe des Interface, die darin besteht einem Benutzer zu helfen eine bestimmte Aufgabe oder Handlung zu bewältigen. Zur Realisierung dieser Handlung wird jedoch ein bestimmtes Werkzeug benötigt. Somit ist das Interface immer auf ein bestimmtes Handlungsziel ausgerichtet. Die Dreiecksbeziehung bedeutet aber auch, dass die eigentliche Verwendung des Artefaktes in Hinblick auf dessen Aufgabe erst durch das Interface ermöglicht wird. Ohne dieses Bindeglied kann das Artefakt seinen eigentlichen Zweck nicht erfüllt. „Das Interface erschließt den Werkzeugcharakter von Objekten und den Informationsgehalt von Daten. Interface macht Gegenstände zu Produkten. Interface macht aus Daten verständliche Informationen.“50 Dem Interface kommt somit eine entschiedene Funktion zu. Es ermöglicht erst die Nutzung digitaler Produkte, indem es einen Handlungsraumes zwischen Computer und Nutzer entstehen lässt. Der interne Zustand des Systems wird durch das Interface offen gelegt und damit sinnlich erfahrbar gemacht. Mit dieser Repräsentationsebene wird gleichzeitig die Veränderung des Systems ermöglicht und zwar in dem Maß, wie es das Interface vorgibt. Der Handlungsraum ist somit gekennzeichnet durch eine Rückkopplungsschleife zwischen Computerprogramm und Anwender. Mit seiner Ausstattung und Gestaltung gliedert das Interface den Handlungsraum des Nutzers und setzt dadurch den Rahmen, in dem es vom Anwender zu bearbeiten ist. Es definiert die Nutzungs- und Interaktionsmöglichkeiten mit dem System. Die Interaktionsmöglichkeiten mit digitalen Systemen konnte mit der Entwicklung des Graphical User Interface (GUI) um ein vielfaches vereinfacht werden. Diese Software kann Daten bildlich an der Oberfläche darstellen und diese für den Benutzer direkt veränderbar machen. Durch Berührung der Objekte oder Icons wird ein Skript ausgelöst, das eine Reaktion im System auslöst. Dieses führt zu einem neuen Zustand im System, der wiederum über das Interface dargestellt und für den Benutzer interpretierbar wird. „This interaction style with rapid, incremental and reversible action has been termed direct manipulation, because the user appears to be dealing directly with visible representation of the Objects and actions in this real world.”51 Die Eingabe der Befehle zum Bedienen dieser Oberfläche erfolgt über ein Steuergerät wie beispielsweise die Computermaus. Mit diesem Prinzip der direkten Manipulation52 konnten Menschen mit dem Computer interagieren ohne komplexe Befehle einzugeben zu Bonsiepe, Gui: Interface – Design neu begreifen, Bollmann Verlag, Mannheim 1996. S. 20. Shneiderman, Ben; Kearsley, Greg: Hypertext Hands-on!: An introdution to a way of organizing and accessing information. Addison-Wesley, Reading (Mass) 1989 S. 11. 52 Dieses Konzept geht auf Douglas C. Engelbart (1968) zurück, dem Entwickler der Computermaus. Egelbart entwickelte die Idee von Vannevar Bush ‚Memex’ Maschine weiter und sucht nach Wegen die Informationsaneignung für den Menschen zu vereinfachen. Siehe: Johnson, Steven: Interface Culture. Wie neue Technologie Kreativität und Kommunikation verändern. Klett-Cotter, Stuttgart 1999. S. 21 ff. ; Borchers, Detlef: 5,5 Millionen Minuten für die Menschhet – zum 80. Geburtstag von Douglas Engelbart. http://www.heise.de/newsticker/meldung/55720 (stand: 23.06.05) 50 51 müssen. Dies vereinfachte die Nutzung digitaler Systeme erheblich und veränderte deren Akzeptanz. Auch die Popularität des World Wide Webs ist nicht zuletzt auf dessen grafische Benutzeroberfläche zurückzuführen. Mit der Entwicklung von Webbrowsern wie „ NCSA Mosaic“ (1993) oder später folgenden „Internet Explorer“ (1995) standen Programme zur Verfügung, die Daten bildlich darstellen konnten. Diese erleichterten die Bedienbarkeit, so dass der Benutzer sich mehr auf die Inhalte konzentrieren konnte. 1.3.2. Ansprüche des Benutzers Das Interface ist die entscheidende Schnittstelle zwischen der Maschine und seinem Benutzer. Es hat die Aufgabe die Interaktion mit dem System zu ermöglichen und darüber die Daten für den Benutzer wahrnehmbar und interpretierbar zu machen. Interaktivität und Interface-Design sind daher zwei nicht von einander zu trennende Begriffe.53 Damit aber ein Handlungsraum entsteht durch den der Benutzer das System effektiv nutzen kann und die Daten für den Benutzer eine Relevanz erkennen lassen, müssen bestimmte Kriterien erfüllt sein. Die Daten müssen so aufbereitet sein, dass sie vom Anwender wahrgenommen und verarbeitet werden können. Dies schließt eine sinnvolle Strukturierungen ebenso ein wie eine mediengerechte Präsentation. Unter dem Begriff der ‚Usability’ sind in den letzten Jahren im Bereich Webdesign zahlreiche Ratgeber und Empfehlungen entstanden, die eine gebrauchstaugliche oder anwenderfreundliche Anwendung versprechen. Der Begriff ist zunächst nicht auf die Gestaltung von Webseiten beschränkt, sondern bezieht sich auf Artefakte jeglicher Art. „Usability eines Produkts ist das Ausmaß, in dem es von einem bestimmten Benutzer verwendet werden kann, um bestimmte Ziele in einem bestimmten Kontext effektiv, effizient und zufriedenstellend zu erreichen." (ISO-Norm 9241-11)54 Zentrales Thema der Usability ist somit die Nutzung eines Produktes im Hinblick auf seinen Verwendungszweck. Die Eigenschaften des Artefaktes müssen den Bedürfnissen und Empfindungen des Benutzers angepasst sein, damit dieser ein bestimmtes Handlungsziel ausführen kann. Diese Forderung wurde für die Ergonomie von Softwareanwendungen übernommen und in europäischen Grundsatzregeln Strzebkowski, Robert: Realisierung von Interaktivität und multimedialen Präsentationstechniken. In: Issing, J. Ludwig; Klimsa, Paul (Hg.): Information und Lernen mit Multimedia, S. 273. 54 Barrierefrei informieren und kommunizieren (BIK): Wörterbuch- Gebrauchstauglichkeit http://www.bikonline.info/glossar.php#N (Stand 15.07.2005) 53 festgehalten.55 Zur Gestaltung von Websites aus dem Kulturbereich gelten die im Rahmen des Projektes Minerva erstellten Prinzipien wie Transparenz, Effektivität, Pflege, Zugänglichkeit, Benutzerorientierung, Interaktivität, Mehrsprachigkeit, Interoperabilität, verantwortliches Management und dauerhafte Bewahrung.56 Unter Berücksichtigung der Benutzerbedürfnisse und qualitativer Rahmenbedingungen sollen diese Kriterien allen Benutzers Zugang zu digitalen kulturellen Inhalten ermöglichen. Die Usability einer Online-Anwendung festzumachen ist jedoch sehr problematisch, wenn nicht sogar unmöglich. Die Gebrauchstauglichkeit beruht auf den Bedürfnissen von Menschen und diese sind individuell unterschiedlich. In Usability-Laboren werden Untersuchungen und Beobachtungen vorgenommen, durch die die Usability von Webseiten verbessert werden soll. Frank Thissen und Werner Schweibens unterscheiden zwischen expertenorientierten Evaluationsmethoden (Kognitiven Walkthrough; Heuristische Evaluationen) und benutzerorientierten Verfahren (Befragungen). Hinzukommen Kombinationen von beiden Verfahren und das Eye-Tracking, bei dem der Blickverlauf des Anwenders untersucht wird.57 Resultierend aus diesen Untersuchungen werden Empfehlungen ausgesprochen, die zu einer gebrauchstauglichen Website verhelfen sollen. Zu diesen zählen u.a. eine fehlerfreie und verzögerungsfreie Reaktion des Systems58. Dies scheint eine Grundvorrausetzung für die Nutzung der Anwendung zu sein, da ohne dieses keine sinnvolle Handlung möglich. Das System muss die Befehle des Benutzers ausnahmslos korrekt und in angemessener Zeit ausgeführt werden. Es sei aber darauf hingewiesen, dass die Evaluation von Websites, die nach den Kriterien der Effektivität, Effizienz und Zufriedenheit erfolgt, auf subjektiven Faktoren beruht, wodurch sich Bewertungsprobleme ergeben. Thissen und Schweibens schlagen daher vor, der Relationalität von Usability eine größere Bedeutung beizumessen. 59 Die Ergebnisse der Studien haben somit keine Allgemeingültigkeit. Sie müssen in Relation zu den konkreten Anforderungen beurteilt werden und unter Berücksichtigung des Anwendungskontext und -ziels Verwendung finden. Usability-Richtlinien sind somit keine festen Regeln, die es bei der Erstellung von Online-Projekten einzuhalten gilt, sondern lediglich Hinweise. Als diese sollten sie auch verstanden werden.60 Grundsatzregeln der ISO-Norm 9241-10, http://www.kommdesign.de/texte/din.htm (Stand: 10.07.2005) Minerva Arbeitsgruppe “Qualität” WP5 - Identifizierung von Benutzerbedürfnissen, Inhalt und qualitativen Rahmenbedingungen für den Zugang zu kulturellen Webseiten http://www.minervaeurope.org/structure/workinggroups/userneeds/documents/cwqp-de.htm (Stand: 16.07.2005) 57 Schweibenz, Werner; Thissen, Frank: Qualität im Web. Benutzerfreundliche Webseiten durch Usability Evaluation, Springer Verlag, Reihe X.media.press, Heidelberg 2003. 58 HINWEIS !!!!!!!!!!!!!!! 59 Schweibenz, Werner; Thissen, Frank: Qualität im Web, S. 40. 60 siehe: Nielsen, Jacob; Tahier, Marie: Hompage Usability. 50 enttarnte Websites. Markt und Technik Verlag, München 2002. 55 56 Eine größere Allgemeingültigkeit hat hingegen das Kriterium der ‚Accessibility’, welches die Usability einschließt. Accessibility bedeutet übersetzt ‚Zugänglichkeit’. Zunächst war unter diesem Aspekt die Benutzbarkeit von Webangeboten für Menschen mit körperlicher Behinderung gemeint. Mittlerweise wurde dies ausgeweitet auf die Benutzbarkeit der Inhalte über verschiedene Ausgabegeräte. Damit wird die Plattformunabhängigkeit ebenso wie die Sprachausgabe oder die Ausgabe über Braille61 mit eingeschlossen. Das allgemeine Prinzip der hier bereits in Ansätzen erkennbaren Forderung nach Barrierefreiheit sieht darüber hinaus vor, allen Menschen die uneingeschränkte Nutzung von Gegenständen und Gebrauchsgütern zu ermöglichen. Statt alternativer Zugangswege sollten die Zugänglichkeit über den gleichen Weg möglich sein. Die Barrierefreiheit von Websites ist durch eine separaten Verordnung geregelt. Die Barrierefreie- Informationstechnik-Verordnung (BITV) hat unter Berücksichtigung des Behindertengleichstellungsgesetzes (BGG) Richtlinien entwickelt, die Menschen mit Behinderung den Zugang zu Webangeboten ermöglichen sollen. Auch das World Wide Web Consortium (W3C), das allgemeine Webstandards festlegt, hat eine entsprechende Initiative gestartet (Web Accessibility Initiative, WAI) und Richtlinien für ein barrierefreies Internet entwickelt.62 Diese beinhaltet die Kriterien der Erreichbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit. Diese Prinzipien besagen, dass unter anderen Inhalte unabhängig von ihrer Darstellung zur Verfügung stehen müssen, sodass beispielsweise grafische Darstellung mit beschriebenen Texten versehen werden müssen oder Audiodateien auch als Text vorliegen müssen. Das Aufrufen dieser Inhalte muss dabei auch ohne Computermaus, d.h. über die Tastatur, möglich sein und für zusätzliche Nutzerschnittstellen nutzbar sein. Die Aspekte der Verständlichkeit sind weniger eindeutig. Damit ist zum einen die Orientierung gemeint (übersichtliche Struktur, die Nutzung multimodularer Präsentationen und der konsistenten Verwendung von Navigationselementen) aber auch eine inhaltliche Verständlichkeit soll angestrebt werden.63 Eine vollständige Barrierefreiheit wird wohl kaum erreicht werden können. Dafür sind die erstellen Richtlinien nicht eindeutig genug und die möglichen Barrieren zu vielseitig. Dennoch sollte diese Kriterien direkt bei der Konzeption berücksichtigt werden und in die Überlegungen einfließen. Unter dem Aspekt des ‚Design for All’ können bereits vorab viele Barrieren verhindert werden. In England wird diese Entwicklung durch ‚The Museums, Libraries and Archives Council’ (MLA) gefördert. Alle 2 Jahre wird hier der Jodi Spezielle Programme (Screenreader) ermöglichen Menschen, die die Inhalte nicht sehen können, die Datenausgabe über Sprachausgabe oder über Blindenschrift (Braille), so dass sie diese hören oder ertasten können. 62 Web-Accessibility-Initiative (WAI) des W3C http://www.w3.org/WAI/ (Stand: 09.07.2005) 63 Web Content Accessibility Guideslines 2.0.: Design-Principles http://www.w3.org/WAI/GL/WCAG20/#overview-design-principles (Stand: 09.07.2005) 61 Mattes Web Accessibility Award 64 vergeben. Dieser richtet sich an Online-Projekte, die kulturelle Inhalte und Lernmodule für Menschen mit Barrieren zugänglich machen. Auch in Deutschland gibt es in der Hinsicht Bemühungen. Im Jahr 2003 war das Thema Barrierefreiheit Schwerpunkt der jährlichen Tagung ‚Museums and the Internet’ des Rheinischen Museumsbundes65 und auch die ‚Aktion-Mensch’ vergibt unter anderen im Bereich Kultur einen entsprechenden Preis.66 Diese Initiativen zeigen, dass der Aspekt der Accessibility immer stärker an Bedeutung zunimmt. Dies wird auch darin sichtbar, dass ab 01.01.2006 in Deutschland ein neues Gesetzt in Kraft tritt, dass vorsieht, dass alle öffentlich zugänglichen Webangebote des Bundes und des Bund zugehörig barrierefrei sein müssen. Eine entsprechende Landesverortung steht jedoch noch aus. Auch die Überprüfung der Richtlinien ist darin noch nicht geregelt. Werner Schweibenz kritisiert an dieser Neuregelung, dass sie keine Zertifizierung für die Einhaltung der entsprechenden Richtlinien vorsieht.67 Auf diese Weise würde das Thema noch stärker ins Bewusstsein geraten. Dennoch zeigt sich mit dieser gesetzlichen Regelung die zunehmende Relevanz des Themas. Zusammenfassung: Accessibility ist ein wesentliches Kriterium bei der Gestaltung und Konzeption von WebProjekten. Werner Schweibens sieht darin sogar ein Qualitätsmerkmal von OnlineAuftritten68. Statt sich ausschließlich an Heuristiken der Usabilility Forschung zu binden sollte daher mehr der Aspekt der Accessibility in den Mittelpunkt geraten. Schließlich ist Accessibility überhaupt die Vorraussetzung für eine Nutzung von Web-Projekten und somit auch für Usability. Dennoch können die Ergebnisse der Usability-Forschung sinnvolle Hinweise für Gestaltung von Online-Projekten geben und Verständnis für die Bedürfnisse der User schaffen. Die besten Ergebnisse können dabei erreicht werden, wenn jeder Webauftritt individuell evaluiert wird. Dies ist allerdings mit einem erheblichen Kostenaufwand verbunden und wird daher vielfach abgelegt. Anderseits ist es eine sinnvolle Investition, wenn darüber das Projekt effektiver genutzt werden kann. Jodi Mattes Web Accessibility Awards http://www.mla.gov.uk/news/press_article.asp?articleid=792 (26.05.2005) 65 Landschaftsverband Rheinland (LVR): Museums and the Internet http://www.maitagung.de/FachDez/Kultur/Unsichtbar/Maitagung/Maitagung+2003/thema.htm (26.05.2005) 66 Biene Award der ‚Aktion Mensch’ und ‚Stiftung Digital’ http://www.biene-award.de (26.05.2005) 67 Schweibenz, Werner: Neue Entwicklungen bei der barrierenfreien Zugänglichkeit im Internet. Unveröffentlichter Vortrag bei der Tagung ‚Museums and the Internet’ des Landesverband Rheinland, 20.05.05 in Frankfurt/Main, Siehe auch: http://www.maitagung.de/FachDez/Kultur/Unsichtbar/Maitagung/Maitagung+2005/pptschweibenz05.pdf (26.05.2005) 68 Schweibenz, Werner: Neue Entwicklungen bei der barrierenfreien Zugänglichkeit im Internet. Unveröffentlichter Vortrag bei der Tagung ‚Museums and the Internet’ des Landesverband Rheinland, 20.05.05 in Frankfurt/Main, Siehe auch: http://www.maitagung.de/FachDez/Kultur/Unsichtbar/Maitagung/Maitagung+2005/pptschweibenz05.pdf (26.05.2005) 64 1.4. Anforderungen an die Online-Vermittlung Online-Vermittlung nutzt das World Wide Web als Medium, dessen Inhalte über das Internet abrufbar sind. Die Besonderheit des WWW liegt in seiner grafischen Benutzeroberfläche und der Möglichkeit unterschiedliche Dienste des Internets wie beispielsweise Email und Chatfunktionen zusätzlich einbinden zu können. Der Zugang zum World Wide Web ist international möglich. Sofern ein Computer mit entsprechender Ausstattung und ein Internetzugang vorhanden sind, können die Inhalte von überall her abgerufen werden. Dadurch ist die Nutzung nicht mehr an einen bestimmten Ort oder Zeit, jedoch an die entsprechende Technologie gebunden. Der hypermediale Charakter des Mediums (Siehe 3.1.) liegt jedem Online-Projekt zugrunde. Die Informationen können deshalb in kleinen Dateneinheiten angeboten werden und vielfältig miteinander in Beziehung gesetzt werden. Entsprechend der gewählten Informationsarchitektur entsteht ein Informationsgeflecht, das für den Benutzer über die Navigation erfahrbar wird. Der Weg der Informationsaneignung und die Geschwindigkeit wird dabei vom Benutzer selbst bestimmt. Doch ist der Benutzer an die vom Autor bestimmten Verknüpfungen gebunden. Die Informationsarchitektur und die damit einhergehende Navigation werden dadurch zu wesentlichen Gestaltungsmitteln der Online-Vermittlung. Der hypermediale Charakter von Online-Projekten schließt aber auch eine mediale Vielfalt ein. Inhalte können sowohl in Form von Texten, Bildern, Filmen, Animationen, aber auch gesprochenem Text oder Soundelementen präsentiert werden. Darüber ergeben sich vielfältige Gestaltungsstrategien, die das Online-Projekte zu abwechslungsreichen Darbietungen werden lassen können. Die unterschiedlichen Medientypen sollten dabei nicht zum Selbstzweck eingesetzt werden. Ein Überangebot an Medien und Informationen übersteigert die Aufnahmekapazität und wirkt sich negativ auch die Nutzung des Angebotes aus. Die Daten sind jedoch erst über das Interface wahrnehmbar, interpretierbar, aber auch veränderbar (Siehe 3.3.). Das Interface bildet die Schnittstelle zwischen Computer und Mensch. Als diese repräsentiert es den inneren Zustand des Systems und signalisiert Handlungsmöglichkeiten. Der Benutzer reagiert darauf und neue Zustände des Systems werden sichtbar. Erst in der Interaktion mit dem System kann der Benutzer sich die Datenmengen zugänglich machen. Diese werden über das Interface sichtbar und wieder veränderbar. Interface und Interaktivität sind somit zwei nicht voneinander zu trennende Aspekte. Darüber erhalten die Daten eine Bedeutung und werden zu Informationen. Um diesen Handlungsraum aber entstehen zu lassen muss der Benutzer die Interaktionsmöglichkeiten erkennen und auch nutzen können. Das Kriterium der Accessibility hat deutlich gemacht, dass der Zugang zum System überhaupt die Vorraussetzung für dessen Gebrauch ist. Erst dann ist Interaktivität möglich, so dass die Daten dargestellt, interpretiert und wieder verändert werden. Die Interaktion mit dem System, die über ein Interface erfolgt, bildet somit die Vorraussetzung für Kommunikation und dementsprechend auch für Vermittlung. Der Zugang zu großen Informationsmengen, individuelle Navigationsmöglichkeiten und mediale Vielfalt reichen somit noch nicht aus, um dem Benutzer an kulturellen Inhalte heranzuführen.69 Die Inhalte müssen auch rezipiert werden, damit Vermittlung überhaupt möglich ist. Um die Daten effektiv nutzen zu können und daraus Informationen bilden zu können müssen die Daten sinnvoll strukturiert und mediengerecht aufbereitet sein. Interface-Design ist demzufolge mehr als nur eine visuelle Umsetzung nach subjektiven Kriterien. Aus einem Zusammenspiel von funktionalen, ästhetischen und inhaltlichen Aspekten müssen Strategien entwickelt werden, die den Benutzer zu einem Fortschreiten in der Anwendung aktivieren und den Benutzer zum selbstgesteuerten Lernen motivieren. Untersuchungen haben ergeben, dass die kognitive Informationsverarbeitung durch ein positives emotionales Erleben beeinflusst wird. 70 „Emotion und Motivation“ gelten nach Strzebkowski daher als „eine treibende Kraft für die Kognition“ 71. Erst eine positive emotionale Einstellung macht somit den Gebrauch der Anwendung effektiv und Vermittlung möglich. Harald Krämer betont, dass es häufig die „Rückführung des Faktenwissens in einen spannungsreichen Context“72 die Schwierigkeit im Umgang mit den komplexen Themengebieten und Informationsmengen darstellt. Das reichhaltige Informationsangebot muss so aufbereitet sein und miteinander in Beziehung gesetzt werden, dass der Benutzer anregt wird, weiter in der Informationsstruktur vorzudringen. Um diese zu erreichen sind unterschiedliche Einflussfaktoren entscheidend. Eine fehlerfreie Nutzung und eine verzögerungsfreie Reaktionszeit des Computers sind demnach die grundlegenden Voraussetzungen für ein positives Erleben der Anwendung. Diese funktionalen Bedingungen werden durch eine handbuchfreie und leichte Bedienbarkeit unterstützt. Der Benutzer kann intuitiv die Aktionen ausführen und sich den Inhalten zuwenden. Aber auch die Strukturierung und Präsentation der Inhalte leistet einen entscheiden Beitrag. An dieser Stelle ist festzuhalten, dass besonders das mit dem Menschen stark verbundene Spielprinzip diese Prozesse fördert. Der holländische Dieses muss auch rezipiert werden. Dies erfordert die Aufmerksamkeit der Rezpienten auf das Dargestellte. 70 Strzebkowski, Robert: Realisierung on Interaktivität und multimedialen Präsentationstechniken, In: Issing, J. Ludwig; Klimsa, Paul (Hg.): Information und Lernen mit Multimedia, S. 271. 71 Strzebkowski, Robert: Realisierung on Interaktivität und multimedialen Präsentationstechniken, In: Issing, J. Ludwig; Klimsa, Paul (Hg.): Information und Lernen mit Multimedia, S. 271. 72 Harald Krämer: Look and Feel. Navigation als Strategie des kulturellen Knowledge-Transfer in Online- und Offline-Anwendungen. In: Standbein Spielbein Museumspädagogik aktuell. Nr. 64, Dez. 2002, S. 46. 69 Kulturphilosoph Johan Huizinga beschreibt in seinem Werk „Homo Ludens. Vom Ursprung der Kultur im Spiel“73 das Spiele viele Bereiche menschlichen Verhaltens ausmachen. Hypermediale Anwendungen sind in vielerlei Hinsicht mit Spielen vergleichbar. Dies wird besonders bei der ältesten Form der Computerspiele, dem Adventure-Game deutlich. Claus Pias verdeutlicht, dass es in Adventure-Spielen um das entscheidungskritische Durchlaufen einer Datenbankstruktur durch den jeweiligen Spieler geht.74 Es wird eine zuvor im Skript der Anwendung angelegte Geschichte vermittelt, indem sie durch den Spieler nacherzählt wird. Der Rezipient eines Online-Angebots verhält sich ähnlich: beim Navigieren durch die Informationsarchitektur schafft er individuelle Sinnzusammenhänge, die er aus einer vorhandenen Datenbank abruft. Um die Interaktion mit dem System und somit Vermittlung zu fördern müssen sowohl die einzelnen Einheiten anregend und inspirierend gestaltet sein, als auch deren Verknüpfungen. Die Online-Vermittlung kann sich das Konzept des ‚Homo Ludens’ und den spielerischen Instinkt des Menschen zu nutze machen. Nur durch spannungsreiche Verbindungen wird der Benutzer stimuliert und angeregt weiter in der Informationsstruktur vorzudringen. Im folgenden werden Strategien vorgestellt, die diesen Prozess unterstützen. Unter Berücksichtigen der speziellen Anforderungen an die museale Kommunikation und die vielfältigen Bedeutungsfelder der musealen Objekte, werden konzeptionelle Möglichkeiten sichtbar, die Vermittlung im World Wide Web positiv beeinflussen und fördern. Die medialen Eigenschaften dienen dabei als Instrumentarium für diese Strategien. Informationsarchitektur, Navigation und multimedialen Präsentationsformen werden somit zu entscheidenden Gestaltungskriterien für die Online-Vermittlung. Huizinga, Johan: Homo ludens. Vom Ursprung der Kultur im Spiel. Bibliogr. erg. Neuausgabe von 1939, Rowohlt Verlag, Reinbek bei Hamburg 1987. 74 Pias, Claus: Computer-Spiel-Welten. 73