Mit List und Tücke
Werbung

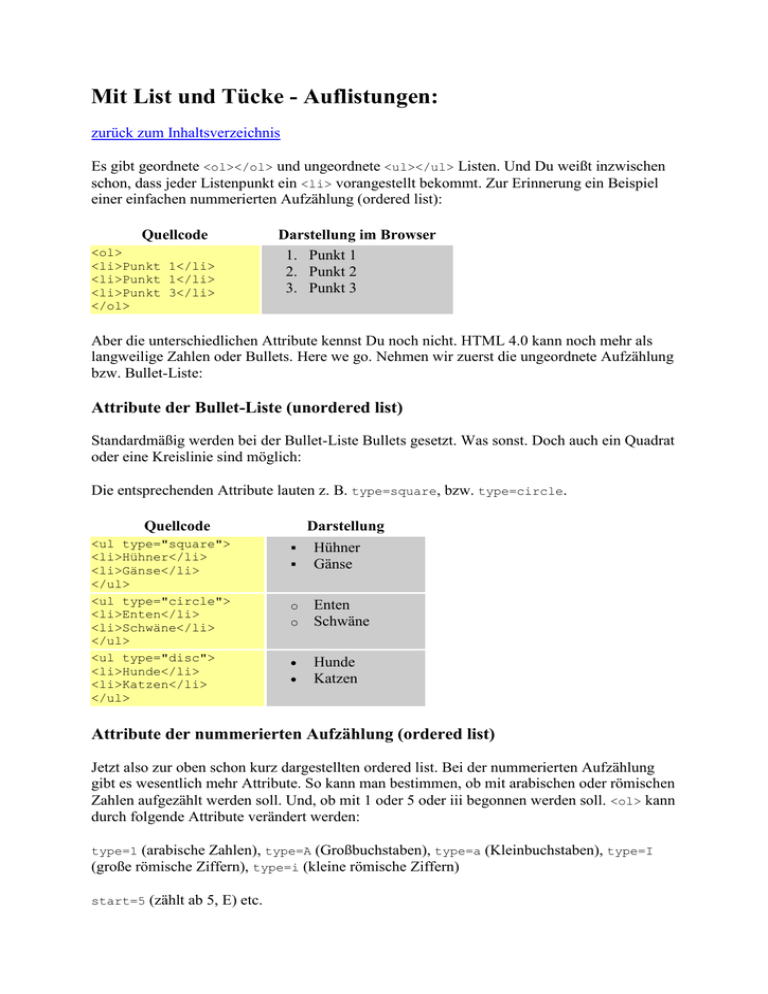
Mit List und Tücke - Auflistungen: zurück zum Inhaltsverzeichnis Es gibt geordnete <ol></ol> und ungeordnete <ul></ul> Listen. Und Du weißt inzwischen schon, dass jeder Listenpunkt ein <li> vorangestellt bekommt. Zur Erinnerung ein Beispiel einer einfachen nummerierten Aufzählung (ordered list): Quellcode <ol> <li>Punkt 1</li> <li>Punkt 1</li> <li>Punkt 3</li> </ol> Darstellung im Browser 1. Punkt 1 2. Punkt 2 3. Punkt 3 Aber die unterschiedlichen Attribute kennst Du noch nicht. HTML 4.0 kann noch mehr als langweilige Zahlen oder Bullets. Here we go. Nehmen wir zuerst die ungeordnete Aufzählung bzw. Bullet-Liste: Attribute der Bullet-Liste (unordered list) Standardmäßig werden bei der Bullet-Liste Bullets gesetzt. Was sonst. Doch auch ein Quadrat oder eine Kreislinie sind möglich: Die entsprechenden Attribute lauten z. B. type=square, bzw. type=circle. Quellcode <ul type="square"> <li>Hühner</li> <li>Gänse</li> </ul> <ul type="circle"> <li>Enten</li> <li>Schwäne</li> </ul> <ul type="disc"> <li>Hunde</li> <li>Katzen</li> </ul> Darstellung Hühner Gänse o o Enten Schwäne Hunde Katzen Attribute der nummerierten Aufzählung (ordered list) Jetzt also zur oben schon kurz dargestellten ordered list. Bei der nummerierten Aufzählung gibt es wesentlich mehr Attribute. So kann man bestimmen, ob mit arabischen oder römischen Zahlen aufgezählt werden soll. Und, ob mit 1 oder 5 oder iii begonnen werden soll. <ol> kann durch folgende Attribute verändert werden: type=1 (arabische Zahlen), type=A (Großbuchstaben), type=a (Kleinbuchstaben), type=I (große römische Ziffern), type=i (kleine römische Ziffern) start=5 (zählt ab 5, E) etc. Quellcode <ol type="A"> <li>Hühner</li> <li>Gänse</li> </ol> <ol type="1" start="5"> <li>Enten</li> <li>Schwäne</li> </ol> Darstellung A. Hühner B. Gänse 5. Enten 6. Schwäne Auf raffinierte Weise lassen sich Aufzählungen auch schachteln. Dazu setzt man einfach ein Liste in die Liste. Clever, nicht wahr? Quellcode <ol> <li>Enten</li> <li>Hühner</li> <li>Gänse</li> <ol> <li>Wildgänse</li> <li>Hausgänse</li> </ol> <li>Schwäne</li> </ol> Darstellung 1. Enten 2. Hühner 3. Gänse 1. Wildgänse 2. Hausgänse 4. Schwäne Definitionslisten Eine Definitionsliste ist wieder eine logische Angelegenheit. Ein bestimmter Begriff <dt> (definition term) wird durch <dd> (definition data) definiert. Umhüllt wird das ganze von einem zarten <dl> (definition list). Ob es schmeckt? Mal sehen: Quellcode <dl> <dt>HTML <dd>Sprache zur Auszeichnung von Hypertext <dt>tag <dd>Kofferanh&auml;nger ;-) </dl> Darstellung im Browser HTML Sprache zur Auszeichnung von Hypertext tag Kofferanhänger ;-)