Allgemeine Fragen Was ist Computer Grafik? àGenerierung von
Werbung

Allgemeine Fragen
Was ist Computer Grafik?
Generierung von Bildern durch den Computer + Tools
Einsatz?
- Kunst und Unterhaltung: Film, Animation und
SFX, Games
- Prozess Überwachung
- CAD
- Wissenschafts-Visualisierungen
Unterschied von Computer Graphics und
Bildverarbeitung (Image Processing)
Bilder sind bei CG der Output und bei BV der Input
Szenerie besteht aus
- Virtuelle Welt
o Sichtbare Objekte: Geometrie,
Appearence (Farben, Spiegelung),
Motion (Bewegung)
o Lichter
- Beobachter: Standort, Blickrichtung, Winkel
Pipeline
- Modal Space: Geometrie Erstellung im Ursprung
- World Space: Geometrie erhält Standort
- Eye Space: Punkte im
Kamerakoordinatensystem
- Clip Space: Perspektive -> Linien nicht mehr
Parallel
- Perspective Transformation after Clipping
- Window Space: Transformiere zu
Bilschirmkoordinaten
- Shading: Fülle (Farbe) die Dreiecke per
Interpolation
- Tiefen Buffer: Male Pixel wenn tiefe Sichtbar
Licht
- Richtiges Licht zu Komplex -> Licht Modelle
Farbe wird beeinflusst von:
- Eigenschaften des Lichts: Farbe
- Eigenschaften der Oberfläche/Material
- Orientierung von Licht, Objekt und Beobachter
OpenGL Lichtmodell
- Nur Punktlichter: keine Halbschatten
- Keine Gegenseitige Beeinflussung der Objekte
- Keine Schatten: Lichtquelle trifft alle Objekte
(Licht geht durch alles hindurch), Schatten geht
nur mit Shadow-Mapping
- Keine Spiegelungen
- RGB Color Modell (Rote Kugel braucht rotes
Licht)
Häufig verwendete Restriktionen / Einstellungen:
-
Ambient und Diffuses Licht sind gleich
Specularers Licht ist grau oder weiss
Intensität des Lichtes ist bei Diffuse und
Specular gleich
Das emissive Licht ist 0 (schwarz) oder alle
anderen Parameter sind 0
Gut zu wissen:
-
Diffuses Licht hängt von der Normale und der
Lichtquelle ab
Speculares Licht auch noch von der
Benutzerposition
Lichtquellen
- Punktlichter, nicht Sichtbar, sind Objekte
- Eigenschaften: Farbe, Position, Richtung,
Abschwächung
Reflexion Modell: Intraktion des Lichts mit dem Material
(Die Eigenschaft einer Oberfläche wird durch
Reflexionkoeffizienten festgelegt)
- Geometrie: Oberfläche Normale, Richtung Licht,
Richtung Beobachter
- Oberfläche
o Ambient reflection (Licht, dass das
Objekt zurück strahlt): Objekte
Innen: grosser Anteil
Aussen: geringer Anteil
o Diffuse reflection: geht In Material und
kommt mit diffuse Richtung raus,
erscheint immer gleich hell egal wo
o
o
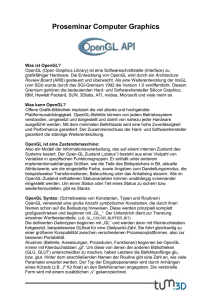
Diffuses Licht
beobachter steht.
Specular reflection: Reflektiertes Licht
Emissive light: Material sendet Licht
selbst aus
Spekulares Licht
𝐼𝑛𝑡𝑒𝑛𝑠𝑖𝑡ä𝑡 𝐷𝑖𝑓𝑓𝑢𝑠
= 𝐼𝑛𝑡𝑒𝑛𝑠𝑖𝑡ä𝑡𝐿𝑖𝑐ℎ𝑡𝑞𝑢𝑒𝑙𝑙𝑒 ∗ 𝐷𝑢𝑓𝑓𝑢𝑠𝑒𝑟 𝐾𝑜𝑒𝑓𝑓𝑖𝑧𝑖𝑒𝑛𝑡
∗ max(𝑊𝑖𝑛𝑘𝑒𝑙 𝑧𝑤𝑖𝑠𝑐ℎ𝑒𝑛 𝑁𝑜𝑟𝑚𝑎𝑙𝑒𝑛 𝑢𝑛𝑑 𝐿𝑖𝑐ℎ𝑡𝑞𝑢𝑒𝑙𝑙𝑒, 0)
𝑠⃗ ∙ 𝑛⃗⃗
𝐼𝑑 = 𝐼𝐿 ∙ 𝑓𝑑 ∙ max(
, 0)
|𝑠| ∙ |𝑛|
𝑟⃗ 𝑣⃗
𝐼𝑠 = 𝐼𝐿 ∙ 𝑓𝑠 ∙( ∙ )𝑘𝑃ℎ𝑜𝑛𝑔
|𝑟| |𝑣|
k= Phong Koeffizient : je höher desto kleiner Glanzlicht
r = siehe Reflexion bei Raytracer
Ray Tracing
-Raytracing wird nicht für Echtzeitanwendungen
verwendet
- In Echtzeit wird Gouraud und Phong Shading
angewendet
- Für jeden Pixel im Buffer wird ein Strahl ausgeschickt
(Was sehe ich)
- der erste Treffer wird genommen und von der
Oberfläche die Lichtkomponenten zugerechnet
- Vorteil: Hidden Surface Problem gelöst, Schatten,
Reflexionen und Transparenz einfach umsetzbar
Transparenz
𝐼 = (1 − 𝑡) ∙ 𝐼𝑆 + 𝑡 ∙ 𝐼𝐵
𝐼 = Farbe Intensität
𝐼𝑆 = TransparentesObjekt
𝐼𝐵 = Dahinterliegendes Objekt
𝑡 = Transparenz Koeffizient (0..1)
Reflexion
Reflexion:
Mathematische Grundlagen
Quaternions: Gibt es weil man nicht Matrixen
Euelerwinkel interpolieren soll
Homogene Koordinaten
- Ermöglicht behandeln von Skalierung, Rotation
und Transformation durch Matrix Multiplikation
- Ermöglicht etwas ins Unendliche zu setzen
- Macht alle Transformationen Linear
Man nimmt eine Dimension dazu. Man kann über den
letzten Parameter einen Punkt mehrfach bestimmen.
Alle Vielfachen sind derselbe Punkt. Letzter Wert 0 =
unendlich,
- Umwandlung in Kartesische Koordinaten: teilt
durch letzten Wert
Affine Transformationen:
Transformationen
- Objekte werden im Ursprung modelliert
- Ermöglicht aus einfachen Objekten komplexere
zu modelieren
- Eine Szene von irgendwo aus betrachten
- Animationen
Eine Transformation verschiebt einen Punkt, eine
Transformation von einem Objekt verschiebt alle Punkte
des objetks.
Problem: Während Rotationen und Skalierungen als
Matrixmultiplikation durchgeführt werden können, ist
Transformation eine Addition von Vektoren.
⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗
𝑅𝑒𝑓𝑙𝑒𝑘𝑡𝑖𝑒𝑟𝑡𝑒𝑟𝑆𝑡𝑟𝑎ℎ𝑙 = 2 ∙ 𝑂𝑏𝑒𝑟𝑓𝑙ä𝑐ℎ𝑒𝑛𝑛𝑜𝑟𝑚𝑎𝑙𝑒 ∙
⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗ ∙ 𝑂𝑏𝑒𝑟𝑓𝑙ä𝑐ℎ𝑒𝑛𝑜𝑟𝑚𝑎𝑙𝑒
⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗ )
(𝑉𝑒𝑘𝑡𝑜𝑟𝑍𝑢𝐵𝑒𝑡𝑟𝑎𝑐ℎ𝑡𝑒𝑟
⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗⃗
− 𝑉𝑒𝑘𝑡𝑜𝑟𝑍𝑢𝐵𝑒𝑡𝑟𝑎𝑐ℎ𝑡𝑒𝑟
⃗⃗ ∙ (𝑉
⃗⃗ ∙ 𝑁
⃗⃗) − 𝑉
⃗⃗
𝑅⃗⃗ = 2 ∙ 𝑁
R= Reflektierter Strahl (Vektor)
N= Oberflächennormale
V= Beobachtervektor (von Oberfläche Richtung Beobachter)
Brechung (Refraction)
T = Brechungsvektor
N = Normale
E = umgekehrter Einfallswinkel (Vektor zum Beobachter
N: Brechungszahlen)
Homogene Koordinaten
Translation: Translation
1 0
𝑀 = [0 1
0 0
0 0
0 𝑥
0 𝑦
]
1 𝑧
0 1
Shearing: Schiefstellen
1 𝑓
𝑀 = [0 1
0 0
0 0
0
0
1
0
0
0]
0
1
Perspektische Ansicht
Frustum: sichtbarer Bereich
- Öffnungswinkel
- Distanz Nearplane
- Distanz Farplane
(wenn ein Objekte vor der Nearplane oder nach der
Farplane ist, wird es nicht angezeigt)
Eine Perspektive verliert die Tiefeninformation, diese
wird aber benötigt um die Hidden Surfaces zu entfernen.
Man braucht aber nur zu wissen wer näher ist, nicht
genau wo.
Pseudo-Teifen Funktion: zwischen -1 Near Plane und 1
FarPlane
Siehe OpenGL: gluPerspective(winkel, bildverhältnis,
near, far)
Tiefe
In Z Pseudotiefe:
- Linien bleiben Linien
- Ebenen bleiben Ebenen
- Parallelen bleiben Parallelen
- Winkel ebenso
Skalierung: Scaling
𝑥 0 0 0
0 𝑦 0 0
𝑀= [
]
0 0 𝑧 0
0 0 0 1
Rotieren: Rotate Urzeiger in Richtung Achse
Nicht Kommutativ: Drehung um Z um Y und X = X.Y.Z
1 0
0
0
0
𝑐𝑜𝑠
−𝑠𝑖𝑛
0]
𝑥 − 𝐴𝑐ℎ𝑠𝑒 (𝑅𝑜𝑙𝑙) = [
0 𝑠𝑖𝑛 𝑐𝑜𝑠 0
0 0
0 1
𝑐𝑜𝑠 0 𝑠𝑖𝑛 0
0 0]
𝑦 − 𝐴𝑐ℎ𝑠𝑒 (𝑃𝑖𝑡𝑐ℎ) = [ 0 1
−𝑠𝑖𝑛 0 𝑐𝑜𝑠 0
0
0 0 1
𝑐𝑜𝑠 −𝑠𝑖𝑛 0 0
0 0]
𝑧 − 𝐴𝑐ℎ𝑠𝑒 (𝑌𝑎𝑤) = [ 𝑠𝑖𝑛 𝑐𝑜𝑠
0 0
1 0
0 0
0 1
Punkt-Projektion
Linien-Projektion
Perspektivische Transformationsmatrix
Perspektivische Projektion = Perspektivische
Transformation + orthographisch Transformation
(Transformation, welche die Z-Achse entfernt)
Meshes
- Polygonal Meshes: Objekte durch Oberflächen
dargestellt
o Braucht viele Ebenen
- B-Splines: gebogene Oberflächen CAD
- Constructive solid goemetry: Komplexe Objekte
aus simplen generieren
- Spatial subdivision: CT Scans erzeugt Voxels
(3dPixel) Prozess heisst Volume Rendering
Shading und Texturen
Flat-Shading: übernimmt die Farbe des ersten Vertex
- Gouraud Shading: Interpoliert Pixelzeile durch
Vorrechnung der Kantenpunkte
- Phong Shading: interpoliert Normalen auf Fläche
o 6-8 mal langsamer als Gourard
o Wird von OpenGL nicht unterstützt.
-
Hidden Surface Removal
-
Schatten
- so komplex das es von keiner Real-Time Engine
unterstützt wird.
Prozess:Curved Surfaces zu Polygonen heisst
polygonialization oder tesselation
Jedes Polygon bzw. jeder Vertex hat eine
Normale
Ein Face besteht aus den Vertexes und den
Normalen einer Oberfläche
Front & Back Face
Front wenn: Vertices sind im Gegenurzeigersinn
vom Auge aus zu sehen
Pseudotiefe wird nicht im framebuffer sondern im
depth-buffer gespeichert
Gibt viele Algorithmen, aber depth-buffer einer der
einfachsten
Vorgehen, ermittle Tiefe und vergleiche mit der Tiefe
die bereits im Buffer steht falls kleiner überschreibe
den Wert im Buffer/und male darüber
Nachteil: Berechnet Farben die dann wieder
überschrieben werden, Speicher intensiv (heute egal)
Textures
Meist als Bitmap repräsentiert
Ein Bild auf einer Obferlfäche gilt als Texture
Schwierigkeit besteht darin jedes Pixel des Bitmaps
auf die entsprechenden Vertexes abzubilden.
Ist ähnlich wie Gouraud-Shading jedes Pixel muss
interpoliert werden falls die Obferfläche gekrümmt
ist.
Es kann keine Lineare interpolation benutz werden,
darum wird hyperbolic interpolationverwendet.
-
Setzen von Texture Koordinate
glTexCoord2d(s, t); // Muss vor
glVertext3d gemacht werden
-
Lichtmodulation und Texturfarbe
-
Die Farbe der Oberfläche wir durch die Textur
ersetzt.
glTexEnvi (GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE
, GL_REPLACE)
Die Textur wird mit der Licht-Berechnung
moduliert.
glTexEnvi (GL_TEXTURE_ENV , GL_TEXTURE_ENV_MODE
, GL_MODULATE)
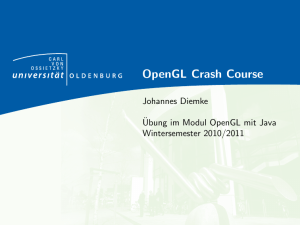
Textur auf einer gekrümmten Fläche
auf
Textur Filtering
Normalerweise stimmt die Grösse des Texel
(Teilstück der Textur) nicht mit der grösse eines Pixel
überrein. Man stelle sich eine Figur vor die gesamt
nur 1px gross ist, wie soll da nun eine Textur von
30px auf 30px abgebildet werden?
Die Regeln für dieses mapping nennt man Filter
Magnification filter: Ein pixel mapt zu weniger als
einem Textel
Minification filter: Ein pixel mapt zu mehr als einem
Textel
Filteralgorytmus:
o nearest das Textel mit den nächsten
Koordinaten zum Mittelpunkt des Pixels
wird gebraucht.
o linear Überschüssiges 2 X 2 Array aus Textel
welches am nächsten zum Mittelpunkt des
Pixels liegt wird gebraucht.
Textur auf einer Kugelfläche
OpenGL
- C-API
- Enthält primitive Grafik Kommados
- State Machine: setzt den Status um und er holt
immer was in Status ist
- Matrizen werden in Arrays gespeichert [16]
wobei die indexe zuerst den Spalten nach gehen
- Es gibt einen 32x MatrixStack die Oberste Matrix
wird benutzt zum zeichnen
Modelview Matrix (OpenGL beide in gleicher Matrix)
- Model: definiert Position und Orientierung von
Objekten
- View: definiert Position und Orientierung von
Kamera
Zuerst werden die Objekte definiert und danach die
Kamera, was aber umgekehrt heisst das zuest die ViewKommandos stehen muss. (Zuerst View dann Model, da
Matrixen-Multiplikation Rückwärts rechnet.)
gluLookAt(eyeX, eyeY, eyeZ, targetX, targetY,targetZ, upX, upY, upZ)
besteht aus, wo der Benutzer steht + wohin er schaut +
wie die Kamera steht
Matrix Operationen
- glMatrixMode(mode): GL_MODELVIEW,
GL_PROJECTION
- glLoadMatrix(m): lädt die angegebene Matrix
- glLoadIdentity(): lädt die Einheitsmatrix
- glMultMatrix(m): multiplikation mit m
- glRotate(angle, x,y,z)
- glTranslate(x,y,z)
- glPushMatrix()
- glPopMatrix()
Licht
//Licht Position und Eigenschaften definieren
Float light_position[] = {1.0,1.0,1.0, 1.0} //letzter Param
bestimmt Ob Punkt (1.0) oder unendlich (0.0)
float lightAmbient[] = {0.2f,0.2f,0.2f};
float lightDiffuse[] = {0.8f, 0.8f, 0.8f};
float lightSpecular[] = {1.0f, 1.0f, 1.0f };
// Werte setzen
glLightfv(GL_LIGHT0, GL_POSITION, light_position)
glLightfv(GL_LIGHT0, GL_AMBIENT, lightAmbient)
glLightfv(GL_LIGHT0, GL_DIFFUSE, lightDiffuse)
glLightfv(GL_LIGHT0, GL_SPECULAR, lightSpecular)
//Licht aktivieren
glEnamble(GL_LIGHT0);
glEnable(GL_LIGHTNING);
// Objekten Materialien zuweisen
float mat_ambient_diffuse[] = {0.5f,0.5f,1.0 f};
float mat_specular[] = {1.0,1.0,1.0};
float mat_shininess[] = {50.0};
gluPerspective(
GLdouble fovy,
GLdouble aspect,
GLdouble zNear,
GLdouble zFar )
//
//
//
//
angle in y direction
aspect ratio (width/height)
near plane
far plane
glMaterialfv(GL_FRONT, GL_AMBIENT_AND_DIFFUSE,
mat_ambient_diffuse);
glMaterailfv(GL_FRONT, GL_SPECULAR, mat_specular);
glMaterailfv(GL_FRONT, GL_SHININESS, mat_
shininess);
void glViewport(GLint x, GLint y, GLsizei width,
GLsizei height )
Viewport und Perspective zusammen bestimmen wie
die Szene auf den Bildschirm gezeichnet wird.
Textur
Display Lists
Kopieren wir da einfach den Code rein?
Mit den Befehlen glNewList() and glEndList() kann eine
Liste erstellt werden, welche OpenGL Commandos
enthält. Diese Kommandos werden bei mehrfachem
Aufrufen von glCallList() nur einmal ausgeführt, dannach
ist das Resultat bzw. die Funktionalität der Liste
bekannt. -> Performance verbesserung
Die Werte in der Liste können nach Abschluss nicht
mehr geändert werden.
Es wird gebraucht bei:
- Matrix Multiplikationen
- Texturen
- Licht Berechnungen
- Raster Bitmaps
Collusion Detection / Kollisionserkennung
Zwei Phasen Kollisionserkennung:
Broad Phase: Findet Objektpaare die Kollidieren mit
-
Hilfe von einfachen Objektformen (bounding volumes:
Kugel, Quader)
Narrow Phase: exakte Kollisionserkennung (für jeden
Punkt)
Broad Phase
Space-time coherence: Zeit der nächsten Kollision berechnen
damit kann man laufen lassen bis dahin ohne Berechnung
Space coherence: es ist weniger Prezise und es kann die
Kollision erst erkennen wenn es bereits soweit ist. Zurücksetzen
Narrow Phase
Komplizierte Strukturen (Objekte mit vielen Polygonen)
werden mit hierarchischen Bounding Volumes realisiert.
- Octrees (3D) oder Quadtress(2D)
- Binary Space Partitioning Trees (BSP-Trees)
Octrees
Typen - Bounding Volumes (Kollisionskörper):
Kugeln (Spheres) ineffizient bei Langen Objekten
AABB: (axis aligned bounded boxes) Quader-boxen mit
-
Weltachsen Ausrichtung
OBB: (oriented bounding boxes) Achsen am besten
angepasst
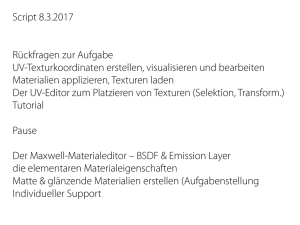
AABB
Kollision wenn alle Projektionen
auf Achsen überlappen.
Keine Kollision wenn mind. eine
Projektion auf Achse nicht
überlappt
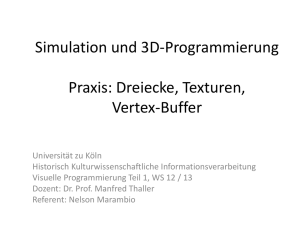
OBB
Keine Kollision wenn eine
Achse existiert die keine
Überlappung erzeugt.
(Seperating axis)
Seperating Axis: falls gefunden keine Kollision
- Suche: Ortogonale der Oberflächen (3), Orthogonale auf
-
Ebene aufgespannt von 2 Kanten
Max 15 Achsen: je 3 Flächennormalen der Boxen + 9
der Kanten Kombinationen
2D Raum: nur Normalen zu Seitenlinien also 4 Achsen
Quadtrees
-
-
Volle bzw. ganz leere Blöcke sind Baumblätter
Wird auch bei Karten/Geographie verwendet
Animation
Möglichkeiten
- KeyFraming
- Explizites Scripting
KeyFraming
Wie bei Disney: chief animator zeichnet die wichtigen Frames
(keyframes) und die anderenwerden interpoliert.
Transaktionen kein Problem Matrix mit Zeitfunktion
Bei Rotationen werden Quaternions gebraucht.
Charakter Animation
Rigging: Charakter mit Skelett (Bones +Joints) versehen
Kinematik:
-
-
Forward Kinematik
Forward Kinematic FK: Definiert für jedes Gelenk
Bewegung
Inverse kinematik IK: Definiert den endpunkt und ermittelt
die Einstellung bei Gelenken.
MeshSkinning: Oberfläche wird vom Skelet beeinflusst
Blending
Farbe bestimmt durch RGBA (redm green, blue,
alpha)
- Alpha 0: transparent, 1: undurchsichtig
D: momentan buffer, S neu überblendet
Blending im OpenGL
-
-
Alpha als 4ter Parameter glColor()/glMaterial()
glEnable(GL_BLEND)
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA)
aS*CS +(1-aS)*CD =
(aS*rS+(1-aS)rD, aS*gS+(1-aS)gD, aS*bS+(1-aS)bD,
aS*aS+(1-aS) aD)
Immer zuerst die hintersten Objekte rendern
Billboarding: Bilder mit Alpha
-Billboard: eine Ebene (Bild) die immer rechtwinklig zur
Kamera steht
Fog/ Nebel
Objekte erhalten mit Distanz zu Kamera ein Fading zur Fog-Farbe.
Faktor f wird über folgende Funktionen bestimmt:
GL_EXP: f=exp(-d*z)
GL_EXP2: f=exp(-(d*z)^2)
GL_LINEAR: f= (end-z)/(end-start)
glFog()
C0: ursprungsfarbe Cf: fog Farbe
Antialiasing
Phänomen der Sampling Theorie: um
rekonstruieren zu können muss Abtastfrequenz 2mal so
gross sein wie bandbreite.
AA: Texturen
Passiert wenn wir ein Texturbereich auf über Texel bereich
haben und er per zufall einen Texel nimmt. Wird reduziert
durch mittelung aller Pixel.(Kostspielig, Integral über alle.)
Annäherungen:
AA: Supersampling
Samplet mehr als einmal pro pixel bsp doppelt so oft. Danach berechnet man
jeweils die Werte die darauf sind und den Rest mit hintergrund.
MIP maps (multum in parvo/many things in small place)
-
MIP ist eine Sequenz von texturen mit abnehmender Auflösung
Für weit entfernte Objekte werden kleinere Texturen verwendet
glTexParametri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER,
GL_NEAREST_MIPMAP_LINER)
-
Pixel als Kreis anstatt Quadrat betrachten, Kreis
mappt zu einer Ellipse, Mittelwert über Ellipse
Stochastic Smapling
- MIP maps
AA in OpenGL
glEnable(GL_POINT_SMOOTH oder GL_LINE_SMOOTH)
glHint(target, hint)
GL_POINT_SMOOTH_HINT,
GL_LINE_SMOOTH_HINT.
GL_POLYGON_SMOOTH_HINT,
GL_FOG_SMOOTH_HINT,
GL_PERSECTIV_CORRECT_HINT
GL_NICEST oder GL_FASTEST prefiltering oder
nicht
Bump Map
Rauhe Oberfläche vorgaukeln durch Normalen„Textur“
Normalen werden durch die R=x,G=y,B=z Anteile
bestimmt, deshalb auch eher bläulich
Normalerweise vereinfachtes Lichtberechnung,
nur ein Licht nur diffus
Wichtig: LichtVektor noch in anderes System
umrechnen
Tangent Vektor *
-
gluBuild2DMipmaps() anstelle von glTexImage2D()
Environment Mapping
Trick um auszusehen als würde sich Umwelt in Objekt spiegeln.
Funktionier in etwa wie Raytracer: und macht Map daraus
Typen
o Sphere
o Cube
Cube Maps
o Schicke von Objekt aus strahlen und zeichne sie auf die
entsprechende der 6 Texturen
o Klassisch vorberechnet/heute auch Laufzeit
o Sieht bei ausfallswinkel der Kamera vom Objekt welcher
Pixel getroffen wird.
Sphere
o Nur eine Textur, dafür nur eine Seite Reflektion von Kugel,
sonst gleich
Refraction Environment Mapping: gleiche wie oben einfach mit Brechung
Shadow Mapping
Berechne Szene aus Sicht vom Licht. Speichere Tiefen-Buffer (Was
wird beleuchtet)
Berechne von Kamera jede Koordinate im (ins Licht System
transformierte System) vergleiche x, y mit Depth-Buffer. Falls nicht
gleich Schatten
=
Parallay Mapping
Um realistischer zu sein gibt es noch eine Höhen
Map
-
OpenGL Extensions & Performance
-
Erweiterbare API (Stable
Core/Dynamic Extension)
Vorteil: schneller erweiterbar
Typen:
ARB (Architecture Review Board):
Gremium mehrerer Firmen bestimmen
Standard
EXT:mehrere Hersteller unterstützen
Funktion
Specific: Spezifischer Hersteller
(NVIDIA)
Advanced 3D Rendering
Multitexturing:
- Mehr als eine Textur pro Oberfläche (4 oder 16)
- MaxAnzahl überprüfen mit: GL_MAX_TEXTURE_UNITS_ARB
bzw. glGetIntegerv()
- Kann den DetailLevel erhähen: Landschaft mit einer grossen
Textur und gekachelter Detailtextur
Kopieren wir hier Code
Textur-Mapping-Methoden
- Environment Mapping
- Refraction Environment Mapping
Benutzung:
Unix: glext.h
Windows: wglGetProcAddress
GLEW: vereinfachte Library die beides
macht
2D Rendering
Billboards: Polygon das immer
Richtung Kamera gerichtet ist
o Oft mit Transparenz benutzt
o Beispiel: Charakter, Gras,
Linseneffekte, SkyBoxes
(Würfel der Welt
Hintergrund)
Partikel System: verwendung von
vielen Billboards
o Hat Attribute (position,
speed, color, size, lifetime)
o Wichtig: Reihenfolge
beachten, wenn nicht
einheitliche Textur (Tiefe egal
z.B. Feuer) sonst
Tiefensortierung und malen
zuletzt
Performance Tuning
Culling Techniken: weglassen von
Geometrie
-
Occlusion Culling: Verdecktes nicht
zeichnen
Frustum culling:Alles ausserhalb
Frustum
Backface culling: Dreieck-Rückseiten
nicht zeichnen
Level of Detail: mehrer Meshes für gleiches
Objekt. Je nach Distanz anderes benutzt
Flaschenhälse:
CPU: Applkation limit, Treiberlimit
Texture: Texture Speicher überlauf
Framebuffer: Shader statt multipass
rendering
-
Bump Mapping
Displacment Mapping: beeinflusst Geometrie
o Sehr Rechenintensiv
o Auf Grafikkarte erzeugt er Triangles
Real Time Rendering
Realtime
- Schnell, wenige Details
- Computerspiele, Simulationen
Offline Rendering
- Langsam, hoch detailiert
- Kino und Wissenschaft
Motivation
- Dynamische Interaktive Applikationen
- Minimale Framerates: 10 Hz (Animation wahrnehmbar), 30Hz
(Flimmerfrei mit doublebuffering) 60 Hz
Prinzip: Reduziere Geometrie
Tuning: Flaschenhals Bus zu Grafikkarte
- Vertex Array: wie normal aber ein Treibercall mit Array von
Vertices
o glEnableClientState(GL_VERTEX_ARRAY)
o glEnableClientState(GL_COLOR_ARRAY)
o glVertexPointer(3, GL_INT, 0, arrayName)
o glColorPointer(3, GL_FLOAT, 0, colorArray)
o glDrawArrays(GL_TRIANGLES, 0<startindex>, 6<wie
viele>)
- mit Indices: jeder Vertex nu rein mal dafür ein IndexArray
o glDrawElements(GL_QUADS, 24<anzahl Indices>,
GL_UNSIGNED_BYTE, indices)
- Display List: statische Daten in videoRAM, optimierung
Kommandos, Frustum & Occlusion Culling
- Vertex Buffer Object VBO: ermöglicht Vertexes in video-RAM
zu speichern
o glGenBuffersARB(1, &VBOVertices)
o glBindBufferARB(GL_ARRAYBUFFER_ARB,
VBOVertices)
o glBufferDataARB(GL_ARRAY_BUFFER_ARB,
numTrinagles * 3 * 3 * sizeof(float), geometry,
GL_STATIC_DRAW_ARB)
- Instanzierung (Instancing): GPU erzeugt mehrere Instanzen
vom gleichen Objekt bei einem einzigen Zeichnenaufruf
Tuning: Zusammenfassung
- DisplayLists oder VertexBuffer für statische Objekte
- VertexArrays oder dynamische VertexBuffer für verformbare
Objekte
- Instancing für mehrere gleiche Objekte
- Datentrasfer so kelin wie möglich halten
GPU Programmierung - GLSL (OpenGL Shading Language)
SLI (Scalable Link Interface) / Crossfire Technik
Grafikkarten Schnittstelle: meist PCI Express 1,2,4,16,32x Mehrere Grafikkarten koppeln
Hohe Rechengeschwindigkeit aufgrund der Parallelität:
2 Techniken:
dazu mehrere Pipelines die gleichzeitig selbe Operationen ausführen.
- AFR (Alternate Frame Rendering): Abwechselnd
Früher 4 heute bis zu 240 pro Karte
Bild rendern
- SFR (Split Frame Rendering): jeder Rendert
Hälfte
Graphic Architektur
Graphic Pipeline
-
Application Stage 3D Dreiecke
Geometry-Stage 2D Dreicke
o Vertex verarbeitung, 3D zu 2D, Attribute
Rasterization-Stage Pixels
o Dreieck verarbeitung, auf Raster bringen, Shading
Pixels, Sichtbarkeit
-
-
Vertex Programmierung
Input: Vertex Parameter (Position etc.), Programm
-
-
Paramter und OpenGL States
Output: homogene ClipSpace Position 2D Position,
Farben, Texturkoordinaten, Nebel Koordinaten, generierte
Vertex Attribute
Es kommt immer ein Vertex rein und muss einer
raus
Keine Kanten, Oberflächen oder Nachbarvertex
bekannt
Vertex Shader wird einfach ersetzt, muss
OpenGL Funktionalität wieder
einprogrammieren (Modelview Transformation
etc.)
GLSL
GPU Programmierung:
-
ASM (Assembler)
RenderMan(Pixar)
HLSL: DirectX Microsoft
CG: Nividea
GLSL: OpenGL
Gleiche Sprache für Vertex und Fragment
Programmierung: Basiert auf C/C++
seit OpenGL 2.0 fest integriert
Applikation/Game
3D API (OpenGL/Direct3D)
GPU Front-End
Programmable Vertex Processor (modern): für
Transformationen zuständig, Input: Vertex Position,
Normale Tangente TexturKoordinaten, Farbe etc.
Primitive Assembly: Kompiliert Vertices in Punkte und
Polygone, Clipping, Entfernt BackFace triangles
Rasterization Interpolation: bestimme für Dreiecke die
Raster die belegt sind, Interpoliere Farbe/Textur
Programmable Fragment Processor (modern): Fragmente
ändern, Input: Tiefe und TexturKoordinaten
Raster Operations: Tiefen Überprüfung (32 bit, 24 z Buffer,
8 für Stencil Buffer (Sichtbaren bereich markieren)),
Blending Limitierte Programmierbarkeit,
Frame Buffer
Fragment Programmierung
- Input: Fragment Attribute, Programm Parameter
und OpenGL States
- Output: schlussendliche Farbe und Tiefe des
Fragments
- Man kann Fragmente wegschiessen
- Keine Vertex oder Nachbarfragment
Infromationen
- Tauscht wiederum den Standardshader mit
Funktionalität aus. (Textur, Farbsumme, Nebel
nicht eingerechnet)
Sprache
Daten Typen
-
Skalare: float, int bool
- Vektor: vec2, vec3, vec4 (float); ivec2 …(int); bvec(bool)
- Matricen: mat2, mat3, mat4 (nur float)
- Samplers: Texturzugriffvariable sampler1D, sampler2D, 3D
- Structures, Arrays und void
Geht nicht:
-
Float b = 2; // 2.0f
Float e = (float)2;
Steuerungsanweisungen:
-
If/else,
For
While do
Continue, break, discard
Paramter
-
in: default
out: rückgabe
inout beides
Variablen Qualifiers
-
Const: Konstanten
Attribute: Globale Variablen die bei jeder Vertex ändern
Shader Kreieren:
Gluint glCreateShader(shaderType);
// GL_VERTEX_SHADER oder GL_FRAGMENT_SHADER
void glShaderSource(
GLuint shader,
int numOfStrings,
const char **strings,
int *lenOfStrings);
void glCompileShader(GLuint program);
Programm erstellen:
GLuint glCreateProgram();
void glAttachShader(GLuint program, GLuint shader);
// beide Shader attachen
void glLinkProgram(GLuint prog);
void glUseProgram(GLuint program);
void setShaders() {
char *vs,*fs;
v = glCreateShader(GL_VERTEX_SHADER);
f = glCreateShader(GL_FRAGMENT_SHADER);
vs = textFileRead("toon.vert");
fs = textFileRead("toon.frag");
const char * vv = vs;
const char * ff = fs;
glShaderSource(v, 1, &vv,NULL);
glShaderSource(f, 1, &ff,NULL);
free(vs);
free(fs);
glCompileShader(v);
glCompileShader(f);
p = glCreateProgram();
glAttachShader(p,v);
glAttachShader(p,f);
glLinkProgram(p);
}
glUseProgramObject(p); //enable object „p“
glUseProgramObject(0); //ausschalten des aktuellen Shaders
Attribute abfragen:
GLint location = glGetUniformLocation(p, „name_of_uniform“);
float f = 1.0;
float fv[] = {1.0, 2.0, 3.0);
glUniform{1|2|3|4}{f|i}(location, f);
glUniform{1|2|3|4}{f|i}v(location,3, fv);
-
-
z.B. Normale
Uniform: Globale Applikationsvariablen (glBegin glEnd)
gleich für alle Vertex z.B. gl_ModelviewMatrix,
gl_LightSource[0]
Varying: werden von Vertex zu Fragment Shader
übergeben
Farbtheorie
- Steht in Bezihung zur Wellenlänge des Lichts
- Kann aus den Primärfarben rot, grün, blau
gebildet werden
- Licht ist ein elektromagnetisches Phenomen
- Es gibt drei arten von Zapfen die verschieden
sensitiv auf Wellenlängen reagieren.
- Einige Lichtquellen emittieren genau eine
Wellenlänge Laser
- Normale aber meistensein Spektrum
- Mensch erkennt ca. 10mio Farben
Spektrum besteht aus:
- Hue: Farbton
- Saturation: Sättigung
- Value: Hellwert
Farbalgebra (S, P,N sind Spektren):
- Wenn S=P gilt S + N = P + N
- aS = aP
- Linearkombinationen: T = a.A + b.B
- Wie Vektor behandelt 3Komponenten und selbe
Rechnungen
- 3 Komponenten müssen nicht rgb sein, müssen
nur Linear unabhängig sein
- Meistens rgb weil die Zäpfchen darauf am
sensibelsten sind
Kurven und Oberflächen
Curves
-
Bezier curves Nachteil: ganze Kurve ändert sich
immer
Splines
B-Splines, NURBS
Surfaces
-
Surfaces of revolution
Ruled surfaces
Bezier surface patches
B-spline surface patches
-
Catmull-Clarke Subdivision Surfaces : zwischen
Polygone
Curves and Surfaces with OpenGL
-
Quadratische Bezier-Kurven
- Drei Punkte definieren Kurve
Kubische Bezier-Kurven
- Vier Punkte definieren Kurve
Alles Weitere in Folien nachsehen
Glossar
G/T FLOPS
Gtri/sec
tesselation
Rendering
Shading
Giga/Terra Floating Point Operations per Second
Giga triangle per second
Prozess der aus CurvedSurfaces Polygone erstellt
Prozess von Definition zu Bild
Ist ein Interpolationsschema das für jeden Pixel
bestimmt wie er aussieht anhand der Oberfläche, der
Farbe der Vertices.
4-Feld-Baume um Objekte zu lokalisieren 2D
Quadtree
Grad
Bogen
0
0
sin
0
cos
1
tan
0
30
𝜋
6
1
2
√3
3
√3
3
Red
45
𝜋
4
√2
2
√2
2
1
60
𝜋
3
√3
2
1
2
90
𝜋
2
1
√3
nd
0
100%, 0%, 0%
100%, 50%, 0%
Yellow
100%, 100%, 0%
Chartreuse
50%, 100%, 0%
Lime
0%, 100%, 0%
SpringGreen
0%, 100%, 50%
Aqua / Cyan
0%, 100%, 100%
0%, 50%, 100%
Blue
0%, 0%, 100%
50%, 0%, 100%
Fuchsia/Magenta 100%, 0%, 100%
100%, 0%, 50%
Black
0%, 0%, 0%
Gray / Grey
50%, 50%, 50%
100%,
100%,
White
100%
0, 36%, 36%
Firebrick
70%, 13%, 13%
Multiplikation mit einem Skalar
𝜆𝑎𝑥
𝑎𝑥
𝑎
𝜆𝑎
𝜆 𝑎⃗ = 𝜆 ( 𝑦 ) = ( 𝑦 ) wenn 𝜆 = 0 → 𝜆 𝑎⃗ = 0
𝑎𝑧
𝜆𝑎𝑧
Addition/Subtraktion Gesetze
1
1
2
kommutativ 𝑎⃗ + 𝑏⃗⃗ = 𝑏⃗⃗ + 𝑎⃗
(−2) + (−2) = (−4)
3
3
6
1
1
0
(−2) − (−2) = (0)
3
3
0
assoziativ
(𝑎⃗ + 𝑏⃗⃗) + 𝑐⃗ = 𝑎⃗ +(𝑏⃗⃗ + 𝑐⃗)
Vektor-Länge (Betrag)
2
𝑎⃗ (3) → |𝑎⃗| = √22 + 32 + 42 = √4 + 9 + 16 = √29
4
Skalar-Produkt
𝑎⃗∙𝑏⃗⃗ = |𝑎⃗| ∙ |𝑏⃗⃗| ∙ cos(𝜃)
Gesetze
1.
𝑏𝑥
𝑎𝑥
(𝑎𝑦 ) ∙ (𝑏𝑦 )
𝑎𝑧
𝑏𝑧
2. kommutativ
𝑎⃗∙𝑎⃗ = |𝑎⃗| ∙ |𝑎⃗| = |𝑎⃗|2
𝑎⃗∙𝑏⃗⃗ = 𝑏⃗⃗∙ 𝑎⃗
3. distributiv
4.
5.
⃗⃗⃗⃗ = 𝑎⃗∙𝑏⃗⃗ + 𝑎⃗∙ 𝑐⃗
𝑎⃗ ∙ (𝑏⃗⃗ +𝑐)
(𝛼𝑎⃗)∙ (𝛽𝑏⃗⃗)= (𝛼𝛽)𝑎⃗ ∙ 𝑏⃗⃗
𝑎⃗∙𝑏⃗⃗ = 0 → 𝑤𝑒𝑛𝑛 𝑠𝑒𝑛𝑘𝑟𝑒𝑐ℎ𝑡
= 𝑎𝑥 𝑏𝑥 + 𝑎𝑦 𝑏𝑦 + 𝑎𝑧 𝑏𝑧
(𝑎⃗∙𝑏⃗⃗)∙𝑐⃗ ≠ 𝑎⃗∙ (𝑏⃗⃗∙𝑐⃗)
Winkel zwischen 2 Vektoren
1
−3
(−2) ∙ ( 4 )
1
−3
𝑎⃗ ∙ 𝑏⃗⃗
−3 + (−8) + 6
−5
3
2
𝑎⃗ (−2) 𝑏⃗⃗ ( 4 ) → cos(𝑎⃗,𝑏⃗⃗) =
=
=
→ cos −1 (
)
2 + (−2)2 + 32 ∙ √(−3)2 + 42 + 22
⃗⃗ |
∙
∙ √29
|𝑎
√14
√14
⃗|
∙
√29
|𝑏
√1
3
2
Orthogonal-Projektion (Vektor auf anderem Vektor)
𝑉𝑒𝑘𝑡𝑜𝑟: 𝑃𝑟𝑜𝑗𝑏⃗⃗ (𝑎⃗) =
⃗⃗
𝑎⃗⃗∙𝑏
2
⃗⃗|
|𝑏
∙ 𝑏⃗⃗
Vektor-Produkt
𝑢2 𝑢3
𝑢1 𝑢3 𝑢1
𝑢
⃗⃗×𝑣⃗ = ( |𝑣 𝑣 | , − |𝑣 𝑣 | , |𝑣
2
3
1
3
1
𝑢2 𝑢3
|𝑣 𝑣 |= 𝑢2 𝑣3 − 𝑣2 𝑢3
2
3
Betrag = Fläche Parallelogramm
𝐵𝑒𝑡𝑟𝑎𝑔: 𝑃𝑟𝑜𝑗𝑏⃗⃗ (𝑎⃗) =
𝑢2
𝑣2 | )
𝑎
⃗ ∙ 𝑏⃗
|𝑏⃗|
Gesetze
1.
𝑢
⃗⃗×𝑣⃗ = − 𝑣⃗ ×⃗⃗⃗⃗
𝑢
2.
𝑢
⃗⃗×𝑢
⃗⃗ = ⃗0⃗
3. Senkrecht
𝑢
⃗⃗×𝑣⃗ = 𝑠𝑒𝑛𝑘𝑟𝑒𝑐ℎ𝑡 𝑧𝑢 𝑢
⃗⃗ 𝑢𝑛𝑑 𝑣⃗
𝑢
⃗⃗ ∙(𝑢
⃗⃗×𝑣⃗) = 0 = 𝑣⃗ ∙(𝑢
⃗⃗×𝑣⃗)
|𝑢
⃗⃗×𝑣⃗|2 = |𝑢
⃗⃗|2 |𝑣⃗|2 − (𝑢
⃗⃗∙𝑣⃗)2
|𝑢
⃗⃗×𝑣⃗| = |𝑢
⃗⃗||𝑣⃗| ∙ sin(𝑢
⃗⃗,𝑣⃗)
4. Langrange
5. Sinussatz
Gemischtes-Produkt/Spatsprodukt
[𝑢
⃗⃗∙ (⃗⃗⃗⃗
⃗⃗| ∙ |⃗⃗⃗⃗
⃗⃗,⃗⃗⃗⃗
⃗⃗,⃗⃗⃗,
𝑣 ⃗⃗⃗⃗⃗
𝑤]=𝒖
𝒗 ×⃗⃗⃗⃗⃗
𝒘 )= | 𝒖
𝒗 ×⃗⃗⃗⃗⃗
𝒘 | ∙ 𝐜𝐨𝐬(𝒖
𝒗 ×⃗⃗⃗⃗⃗
𝒘)
Zyklisches Tauschen: [ 𝑢
⃗⃗,⃗⃗⃗,
𝑣 ⃗⃗⃗⃗⃗
𝑤 ] = [ ⃗⃗⃗,
𝑣 ⃗⃗⃗⃗⃗,𝑢
𝑤 ⃗⃗ ] = [ ⃗⃗⃗⃗⃗,𝑢
𝑤 ⃗⃗,⃗⃗⃗
𝑣]
Betrag = Volumen des Spats
𝑢2 𝑢3
𝑢1 𝑢3 𝑢1
𝑢
⃗⃗×𝑣⃗ = ( |𝑣 𝑣 | , − |𝑣 𝑣 | , |𝑣
2
3
1
3
1
𝑢2
𝑣2 | )