Simulation und 3D-Programmierung Praxis: Dreiecke, Texturen
Werbung

Simulation und 3D-Programmierung
Praxis: Dreiecke, Texturen,
Vertex-Buffer
Universität zu Köln
Historisch Kulturwissenschaftliche Informationsverarbeitung
Visuelle Programmierung Teil 1, WS 12 / 13
Dozent: Dr. Prof. Manfred Thaller
Referent: Nelson Marambio
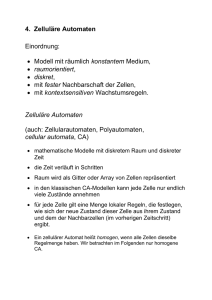
Simulation und 3D-Programmierung : Vertex, Interpolation
Primitive: einfache geometrische Grundform (Dreieck, Linie, Punkt)
Vertex: Eckpunkt einer Primitive
Deklaration des Vertexformat nötig, bevor ein Vertex definiert werden kann:
SetFVF (Bitmaske)
Interpolation (allgemein):
Berechnung von Werten innerhalb definierter Grenzen
(hier im Kontext von Farbwerten oder Punkt-Koordinaten)
Vorteil: Programmierer muss nur Grenzwerte definieren
Nachteil: Ergebnis optisch nicht zwangsläufig ansprechend, Beispiel Scanner
Simulation und 3D-Programmierung : Vertex
struct Svertex {
tbVector3 vPosition;
DWORD dwColor;
};
Simulation und 3D-Programmierung : Primitive-Type
Primitive: einfache geometrische Grundform (Dreieck, Linie, Punkt)
Primitive-Type präzisiert den Modus, wie z.B. bei einem Dreieck die Punktkoordinaten
verarbeitet werden, wesentlich
• Dreieckslisten (intuitiv, drei Punkte bilden ein Dreieck, d.h. Anzahl der Punkte muss durch
3 teilbar sein)
• Verbundene Dreiecke
(Anzahl der Punkte > 3, „1. Seite des 2. Dreiecks ist die 3. Seite des 1. Dreiecks“, S. 142)
Simulation und 3D-Programmierung : Render-States
R-S setzen Einstellungen für die gesamte Szene, z.B.
• Beleuchtung
• Füllmodus
• Schattierung
• Culling (welche Primitive werden überhaupt angezeigt ?)
• Dithering (Farbe eines Pixels wird aus den Farben umliegender Pixel gemischt)
Simulation und 3D-Programmierung : Matrizen
Rendering: Bild wird intern, d.h. nicht sichtbar, gezeichnet und abgespeichert
Projektionsmatrix: unbewegtes, dreidimensionales Bild
benötigt Sichtfeld (Winkel), Seitenverhältnis, Sichtfeld-Grenze (Clipping)
Translationsmatrix: definiert den Abstand des Objekts zum Betrachter
Rotationsmatrix: definiert Umdrehung eines oder mehrerer Objekte pro Render-Vorgang
Simulation und 3D-Programmierung : Zeichenvorgang
1) Render-States setzen
2) Bildpuffer leeren (komplett, oder nur einzelne Objekte), Übersicht Parameter S. 140
3) Szene einleiten (IDirect3Device9::BeginScene() )
4) Objekte in Bildpuffer zeichnen (hier: einzelnes Dreieck)
5) Szene beenden (IDirect3Device9::EndScene() )
6) Bildpuffer ausgeben (IDirect3DDevice9:Present(), S. 144)
Simulation und 3D-Programmierung : Texturen
Textur = Grafik, die definiert um ein dreidimensionales Objekt „gewickelt“ wird
Texel = Pixel einer Textur
Schema (bei Dreieck): jedem Vertex wird ein Punkt der Textur zugeordnet, dadurch wird der
passende Ausschnitt der Textur ohne Verzerrung über das Objekt gelegt
(Textur-Koordinaten sind unabhängig von absoluter Auflösung, Größe eines Punktes wird
berechnet )
Ursprung linke obere Ecke
Simulation und 3D-Programmierung : Texturen
Textur = Grafik, die definiert um ein dreidimensionales Objekt „gewickelt“ wird
Texel = Pixel einer Textur
Schema : jedem Vertex wird ein Punkt der Textur zugeordnet, dadurch wird der passende
Ausschnitt der Textur ohne Verzerrung über das Objekt gelegt
(Textur-Koordinaten sind unabhängig von absoluter Auflösung, Größe eines Punktes wird
berechnet )
Ursprung linke obere Ecke
Simulation und 3D-Programmierung : Sampler-States
Sampler-States informieren über die Methode, mit der die Grafikkarte die Farbe eines
texturierten Pixels ermittelt
Intuitiv: absolutes Auslesen des korrespondierenden Texels
Nachteil: Pixelkoordinaten werden bei geringer Distanz zum Objekt abgerundet
(„Playstation-Effekt“)
Abhilfe: bilinearer Filter a) rundet nicht ab, b) interpoliert mit vier umliegenden Texeln
Effekt: weiche Farbübergänge, Rasterung vermieden
Filter definierbar für Textur-Vergrößerung und -Verkleinerung
Simulation und 3D-Programmierung : Sampler-States
Texturkoordinaten eigentlich immer nur zwischen 0 und 1
(Konvention: x/y für Vertex- , u/v für Texturkoordinaten)
Sampler-State D3DSAMP_ADDRESSU , D3DSAMP_ADDRESSV definieren Verhalten, wenn
Koordinaten die physische Textur verlassen.
Möglichkeiten (S. 154):
• Kachelung (mit und ohne Spiegelung) (D3DTADDRESS_WRAP, D3DTADDRESS_MIRROR)
• Randfarbe (Werte größer 1 auf 1 zurücksetzen) (D3DTADDRESS_CLAMP)
• Definierte Randfarbe (per D3DTADDRESS_BORDERCOLOR)
• 1x spiegeln (Betrag aus Koordinate bilden, danach Randfarbe)
Simulation und 3D-Programmierung : MIP-Mapping
Problem: bei kleinen Objekten ist Textur größer als das Objekt = Textur hat nicht genügend
Platz
Lösung: MIP (multum in parvo)-Maps erstellen, enthalten kleinere Ausschnitte der OriginalTextur (jeweils ¼ 256x256 , 128x128, 64x64 usw.)
Simulation und 3D-Programmierung : Verwendung, Speicherklasse
D3DUSAGE:
- 0 für normale Textur,
- D3DUSAGE_RENDERTARGET für animierte Texturen
- D3DUSAGE_DYNAMIC (komfortabel, aber nicht von jeder GraKa
unterstützt)
D3DPOOL (in welchem Speicher wird die Ressource abgelegt ?):
D3DPOOL _DEFAULT (optimaler Speicher wird ausgewählt)
D3DPOOL _MANAGED (Systemspeicher + Kopie in schnelleren Speicher,
wenn verfügbar)
D3DPOOL_SYSTEMMEN (Systemspeicher, Kopie in anderen Speicher
muss manuell angestoßen werden)
D3DPOOL_SCRATCH (Systemspeicher, unabhängig, ob Hardware Format
der Ressource unterstützt)
Simulation und 3D-Programmierung : Vertex- / Index-Buffer
Bisher: Anlegen von Arrays aus Punkten in Systemspeicher einfach, aber langsam
Vertex-Buffer:
Index-Buffer:
Speicher innerhalb der Grafikkarte, enthält … was ???
s.o.
Vorteil:
schnellere Zugriffszeit, weil näher an „ausführender“ Hardware
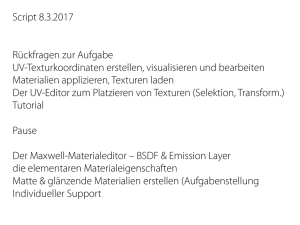
Simulation und 3D-Programmierung : Sperren
Um Daten aus Buffern (woraus später Objekte gezeichnet werden) verändern zu können,
muss der Buffer ganz oder teilweise gesperrt werden.
Prinzip:
-
Buffer wird gesperrt
Auslesen der Daten aus Buffer und Kopie in Systemspeicher
(Anwendung kann erst jetzt Daten „sehen“)
Anwendung manipuliert Daten
… kopiert Daten zurück in den Buffer
Entsperrt Buffer
Objekte können gerendert werden