Formatieren in HTML mit *Stylesheets*
Werbung

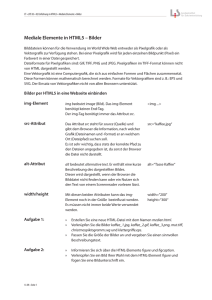
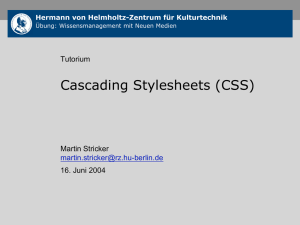
-1- Inhalt: HTML – Grundlagen ............................................................................................................................................................................................... 2 Aufbau einer HTML-Seite: ................................................................................................................................................................................ 2 Wichtige HTML-Tags ....................................................................................................................................................................................... 2 HTML-Dateien: ................................................................................................................................................................................................. 2 Links: ................................................................................................................................................................................................................. 3 Bilder: ................................................................................................................................................................................................................ 3 Listen ................................................................................................................................................................................................................. 3 Tabellen: ............................................................................................................................................................................................................ 4 Cascading Stylesheets („CSS“) ............................................................................................................................................................................... 5 Übersicht über die wichtigsten CSS ........................................................................................................................................................................ 5 Textformatierungen (Auswahl) .......................................................................................................................................................................... 5 Farbnamen: ........................................................................................................................................................................................................ 5 Auf dem Bildschirm platzieren (z.B. für Bilder oder „<div>“ - Blöcke). Maßangaben in Pixel, Prozent oder em ........................................... 6 Hintergrund ........................................................................................................................................................................................................ 6 Rahmen: ............................................................................................................................................................................................................. 6 Verwendung von Stylesheets .................................................................................................................................................................................. 7 CSS-Klassen ...................................................................................................................................................................................................... 8 Pseudoklassen .................................................................................................................................................................................................. 10 Kontextselektoren ............................................................................................................................................................................................ 10 Die totale Freiheit - „position: absolute“ ......................................................................................................................................................... 11 -2- HTML – Grundlagen Wichtige Webseite zu HTML: http://de.selfhtml.org/ Aufbau einer HTML-Seite: Jede Webseite muss zumindest aus einem minimalen HTML-Gerüst bestehen. Die meisten Befehle verlangen ein „Start“ - und ein „Ende“ - Tag: z.B. <p> ... </p>. Beide zusammen bildet ein sog. „Element“. Viele Tags können zusätzliche Angaben enthalten (sog. „Attribute“ mit "Werten"), z.B. <img width="350">: "img" = Tag, "width" = Attribut, "350" = Wert. Elemente ohne Ende-Tag können mit Schrägstrich vor der schließenden Klammer geschrieben werden: <br />. Der eigentliche sichtbare Bereich liegt zwischen den beiden „body“ – Tags. Groß-/Kleinschreibung ist in HTML egal (für die Dateinamen dagegen nicht! s.u.). <!DOCTYPE html> .................................... <html lang="de"> ................................... Als erste Zeile die „Doctype-Definition“ (hier für HTML 5), hilft dem Browser bei der Interpretation der Seite <html> = Beginn einer HTML-Seite (als Attribut kann mit „lang“ die Standardsprache angegeben werden) <head> ............................................. <title>Paris</title> ............................... <head> = Beginn des Kopfbereichs <title> = Titel der Seite (muss nicht identisch mit dem Dateinamen der Seite sein). Wird von Suchmaschinen ausgewertet <meta> = Die „Meta“-Tags enthalten u.a. die Standard-Zeichenkodierung (hier utf-8 = „Unicode“) und Stichwörter (für Suchmaschinen) </head> = Ende des Kopfbereichs <body> = Beginn des Hauptbereichs. Innerhalb des „body“-Bereichs steht der eigentliche Text, der auf der Seite angezeigt werden soll) </body> = Ende des Hauptbereichs </html> = Ende der HTML-Seite <meta charset="utf-8"> ............................. <meta name="keywords" content="Paris, Frankreich"> </head> ............................................ <body> ............................................. </body> ............................................ </html> ............................................ Wichtige HTML-Tags <p> ... </p> <br /> <h1> ... </h1> <em> ... </em> <strong> ... </strong> Absatz mit anschließender Leerzeile Neue Zeile ohne Leerzeile (in Dreamweaver = Umschalt+„Enter“) Überschrift (erzeugt dahinter neuen Absatz), möglich sind „h1“ bis „h6“ kursiv1 fett2 HTML-Dateien: Für jedes Projekt unbedingt einen eigenen Ordner anlegen! Für Dateinamen sollte man nur Kleinbuchstaben und keine Sonderzeichen wählen (auch kein Leerzeichen! Stattdessen sind Bindestrich oder Unterstrich möglich: z.B.: "paris-metro.html" oder "paris_metro.html"). Die Startseite der Homepage heißt normalerweise „index.html“. Als Erweiterung sind sowohl ".htm" als auch ".html" möglich. 1 2 eig. nur: „hervorgehoben“ - die Browser können dieses Hervorheben umsetzen wie sie wollen. Derzeit interpretieren alle Browser <em> als „kursiv“ eig. nur: „stark hervorgehoben“ - die Browser interpretieren <strong> als „fett“ -3- Links: <a href="seite2.html">Zur Seite 2</a> <a href="#details">Siehe weiter unten</a> <a href="seite2.html#details">Details</a> <a href="mailto:[email protected]">Schreib ihm</a> <a href="https://www.google.at/" target="_blank">Suche</a> Link zu einer anderen Seite (eigenes HTML-Dokument). Nur der Text zwischen den Tags wird angezeigt (blau unterstrichen) Link zu einer bestimmten Stelle auf der gleichen Seite (diese Stelle zuvor mit <a name="details"></a> oder mit id = "abc" markieren, z.B. <p id="details"> ) Link zu einer bestimmten Stelle auf einer anderen Seite Link zu einer Mailadresse Link zu einer Adresse im Internet (vollständige url angeben. Mit dem Attribut target = "_blank" wird sie in einem neuen Tab geöffnet) Bilder: <img src="..." /> mit diesem Tag werden Bilder eingefügt. In Anführungszeichen steht der genau Dateiname des Bildes (inkl. Erweiterung) und der Ordnername, falls es sich nicht im gleichen Ordner befindet wie die Seite, in die es eingebaut werden soll. Es gibt für <img> kein „Ende“-Tag. Beispiel: <img src="mein-bild.gif" /> <img src="bilder/mein-bild.gif" /> fügt das Bild mit dem Namen „mein-bild.gif“ ein Bild, das sich in einem anderen Ordner befindet 3 weitere Attribute sollten außerdem immer hinzugefügt werden: alt="Eiffelturm" width="300" height="250" (Beschreibung - für den Fall, dass das Bild nicht angezeigt werden kann) (= Größe des Bildes. Der Browser kann damit schon während des Seitenaufbaus den benötigten Platz reservieren, bevor die Bilder vollständig geladen wurden. Wenn sich die Angaben für Höhe und Breite von den tatsächlichen Werten des Bildes unterscheiden, lässt es sich zwar auf diese Weise bequem vergrößern bzw. verkleinern, aber aus Geschwindigkeits- und Qualitätsgründen ist davon abzuraten) Bilder können auch für Links verwendet werden: <a href="grossesBild.gif">Zum großen Bild</a> <a href="geschichte.html"><img src="b-geschichte.gif"></a> Link zu einer Grafik (z.B. um von einem kleinen Vorschaubild zum großem Originalbild zu wechseln) Statt Text wird hier eine Grafik angezeigt Listen Für Aufzählungen gibt es die Tags <ul> (= "unordered list") und <ol> ("ordered list") <ul> ... </ul> <ol> ... </ol> für unsortierte Listen (keine Ziffer, sondern „Bullets“) für sortierte Listen (Ziffern) Innerhalb dieser Elemente befinden sich die eigentlichen Aufzählungspunkte, jeder von <li> ... </li> eingerahmt (s.Beispiel unten) Verschachtelte Listen sind möglich (jeder neue Block beginnt wieder mit <ol> bzw. <ul>). Direkt neben <ol> geschriebener Text wird ohne Nummer gedruckt, aber gleich weit eingerückt, wie die Listeneinträge darunter. -4- Beispiel für zwei verschachtelte Listen: <ol> <li>Das Julisch-Claudisches Kaiserhaus</li> <ul> <li>Augustus</li> <li>Tiberius</li> <li>Caligula</li> <li>Nero</li> </ul> <li>Flavisches Kaiserhaus</li> <ul> <li>Vespasian<li> <li>Titus</li> <li><Domitian</li> </ul> </ol> Tabellen: Grundstruktur: <table><tr><td> ... </td></tr></table> Jede Zeile wird mit <tr> eingeleitet, jede Zelle (Spalte) innerhalb dieser Zeile mit <td> oder <th> (th erzeugt eine größere Schrift, gedacht für Überschriften). Der eigentliche Inhalt steht zwischen den <td> -Tags. Zellen können auch verbunden werden: wenn hinter „td“ die Anweisung "colspan=2" steht, werden 2 Zellen nebeneinander verbunden, "rowspan=2" verbindet 2 Zellen untereinander.: Die Breite und Höhe der Zellen passen sich an die Größe des Textes an, können aber auch genau angegeben werden (dann passt sich eben der Text an die Zellengröße an). width="..." bestimmt die Breite (in Pixel oder Prozent). Die Angaben wirken sich nur auf den Bereich aus, für den sie gemacht werden: <table width="80%"> Beispiel: die Breite der ganzen Tabelle erstreckt sich über 80% des übergeordneten Elements (z.B. des Fensters) Daten in der 1.Spalte der 1. Zeile Beginn der Tabelle Beginn der 1.Zeile Beginn der 2.Zeile Ende der Tabelle Daten der 2.Spalte der 1.Zeile <table> <tr> <td>1.1</td> <td>1.2</td> </tr> <tr> <td>2.1</td> <td> &nbsp;</td></tr> </table> Ende der 1.Zeile Ende der 2.Zeile Daten in der 1.Spalte der 2. Zeile (die 2.Spalte daneben ist leer: "&nbsp;" = geschütztes Leerzeichen ("non breaking space"). Völlig leerlassen darf man sie nicht -5- Cascading Stylesheets („CSS“) Während HTML nur die Gliederung des Textes übernimmt (Überschrift - Text - Tabelle, etc.), sind Stylesheets für die Formatierung vorgesehen. Sie haben etwa die gleiche Funktion wie Formatvorlagen in Word: das Erscheinungsbild des gesamten Webauftritts kann einheitlich gestaltet und schnell verändert werden. Stylesheets bestehen aus einem "Selektor" (z.B. dem Tag, den man formatieren möchte), einer "Eigenschaft" (z.B. "color") und einem "Wert" (für die Farbe z.B. "red"), abgeschlosen durch Strichpunkt Eigenschft + Wert bilden eine "Deklaration". Ein Selektor kann mehere Deklarationen (durch Strichpunkt getrennt besitzen. Alle werden von geschwungenen Klammern zu einem "Block" zusammengefasst. Hier zwei Beispiele (der Absatz-Tag "p" wird mit einer Deklaration formatiert, der Überschriften-Tag "h1" mit zwei): p { color: red; } h1 { font-size: 1.5em; font-weight: bold; } Übersicht über die wichtigsten CSS Befehl Beschreibung Beispiel Textformatierungen (Auswahl) Schriftart (Hochkomma notwendig, wenn mehr als ein Wort) Statt einem genauen Namen ist auch einer der Grundtypen (sog. „generische“ Schriftarten) möglich: "serif" (z.B. Times New Roman), "sans-serif" (z.B. Arial), "cursiv" (z.B. Comic Sans), "fantasy" (z.B. Tempus Sans ITC) und "monospace" (z.B. Courier). Es können auch mehrere (durch Beistrich getrennt) angegeben werden font-family: Arial; font-family: 'Times New Roman'; font-family: sans-serif; font-size Größe ("px" = Pixel, „em“=relative Größe) font-weight font-style color background-color text-align vertical-align line-height white-space bold (fett) oder normal italic (kursiv) oder normal Textfarbe Hintergrundfarbe horizontale Textausrichtung (left/right/center/justify) vertikale Ausrichtung (baseline/sub/super/bottom/top) Zeilenabstand (als Komma-Zeichen einen Punkt verwenden!) Zeilenumbruch verhindern („nowrap“) font-size: 1.2em; font-size: 14px; font-weight: bold; font-style: italic; color: red; background-color: yellow; text-align: center; vertical-align: top; line-height: 1.5; white-space: nowrap; font-family font-family: Carleton, Arial, sans-serif; Farbnamen: black, silver, gray, white, maroon (= dunkelrot), red, purple, fuchsia (= lila), green, lime (= Hellgrün), olive, yellow, navy (= dunkelblau), teal (= türkis), aqua (=hellblau) Es gibt natürlich viel mehr Farben. Um sie verwenden zu können, benötigt man die entsprechende Farbnummer („Code“), beginnend mit einem Kreuz („#“). Dahinter die Farbanteile für Rot, Grün und Blau in hexadezimler Schreibweise: color: #FFFFCC; (erzeugt ein helles Beige). Stattdessen sind mit dem Zusatz "rgb" auch Prozentangaben oder der Wert der einzelnen Bytes in dezimaler Schreibweise möglich: color: rgb(100%,0%,27%); color: rgb(255,0,112); Die Transparenz (z.B. für Hintergrundfarben) kann mit dem Zusatz "rgba" bestimmt werden (in Klammern die Prozentsätze bzw. Werte für RGB + den Wert für Transparenz zwischen 0 und 1: 0 = vollständig durchsichtig, 1 = Vollfarbe ohne Transparenz): background-color: rgba(255,0,112,0.5); (= halb durchsichtig) -6- Auf dem Bildschirm platzieren (z.B. für Bilder oder „<div>“ - Blöcke). Maßangaben in Pixel, Prozent oder em float Texfluss ums Bild („left“ oder „right“) float: left; width height Breite Höhe width: 128px; height: 50%; margin-top margin-bottom margin-left margin-right Abstand zum oberen Element Abstand zum unteren Element Abstand zum links befindlichen Element Abstand zum rechts befindlichen Element margin-top: 32px; margin-bottom: 12px; margin-left: 20%; margin-right: 48px; Dateiname einer Hintergrundgrafik in Klammern Hintergrundfarbe Hintergrund scrollt mit dem Text mit („scroll“) oder bleibt stehen („fixed“ - sog. „Wasserzeichen“) background-image: url(Bild.jpg); background-color: teal; Hintergrund background-image: url(...) background-color background-attachment background-position background-repeat für waagrecht und senkrecht, beide durch Leerzeichen getrennt („left/top/center/bottom“ oder Zahlenangabe) background-attachment: fixed; background-position: center center; background-position: 10% 20%; als Kachel („repeat“), nur waagrecht („repeat-x“), nur senkrecht („repeat-y“) oder als Einzelbild („no-repeat“) background-repeat: no-repeat; Art des Rahmens („solid“=durchgehend, „dotted“=punktiert, „dashed“=gestrichelt, „double“=doppelt, „none“=keiner, „ridge“=3D-Effekt) border-style: dotted; Rahmen3: border-style border-width border-color border-bottom-width Dicke des Rahmens Farbe des Rahmens Auch für einzelne Seiten können Rahmen erzeugt werden (hinter „border“ eine der 4 Seiten einfügen: „-top-“, „-bottom-“, „-right-“, „-left-“) padding Innenabstand des Inhalts zum Rahmen (alle 4 Seiten). Normalerweise Pixel („px“). Möglich außerdem: Prozent („%“) oder relative Werte („em“) padding-top padding-bottom padding-left padding-right 3 Innenabstand nur zum oberen Rahmen unteren Rahmen linken Rahmen rechten Rahmen border-width: 2px; border-color: blue; border-bottom-width: 1px; border-top-color: #CCFFCC; padding: 10px; padding-top: 0.5em; padding-bottom: 1em padding-left: 10%; padding-right: 1.2 em; damit in allen Browsern Ränder sichtbar sind, müssen border-style und border-width angegeben werden -7- Verwendung von Stylesheets 1) In großen Web-Projekten möchte man gewöhnlich alle Seiten einheitlich formatieren. Zu diesem Zweck stellt man alle Stylesheets in eine eigene (leere!) Datei. In diesem Dokument werden die Formatanweisungen eingetragen: zuerst die HTML-Tags, für die das Stylesheet gelten soll, danach in geschweiften Klammern die Formatierungsbefehle: h1 p img {font-size: 16px; color: white; background-color: red;} {font-family: Tahoma; text-align: justify;} {border-width: 0px;} Diese Stylesheet-Datei wird mit der Erweiterung „.css“ gespeichert (z.B.: „standard.css“) und im „head“-Bereich jeder Seite mit dem Befehl <link> in die Seite eingebunden: <head><link rel="stylesheet" type="text/css" href="standard.css"></head> 2) Wenn einzelne Seiten abweichende Stylesheets enthalten sollen, können diese mit dem html-Tag <style type="text/css> im "head"-Bereich eingefügt werden. Der Ende-Tag dieses Bereichs muss natürlich vor dem Ende-Tag des „head“-Berechs stehen. Im folgenden Beispiel wird zuerst die Standard-CSS-Datei eingebunden, andschließend für zwei Tags (Überschrift „h1“ und Absatz „p“) eine eigene Formatierung definiert, die nur für diese Seite gilt: <head> <link rel="stylesheet" type="text/css" href="standard.css"> <style type="text/css"> h1 {font-family: 'Tahoma'; font-size: 1.2 em; color: red;} p {font-family: 'Times New Roman';} </style> </head> Auf dieser Seite werden wir diese beiden Tags mit den von der Standard-CSS-Datei abweichenden Formatierungen sehen: <h1>Diese Überschrift erscheint rot und 1.2 mal größer als normaler Text</h1> <p>Dieser Absatz erscheint in der Schriftart "Times New Roman"</p> Ergebnis im Browser: 3) Stylesheets können auch im body-Bereich direkt in den Tag, den sie formatieren sollen, geschrieben werden (sog. "Inline-Styles). Sie beginnen mit dem html-Attribut "style=". Wird freilich nur selten Sinn machen. Um einzelne Buchstaben oder Wörter für eine solche Formatierung zu markieren (nur innerhalb eines Absatzes) gibt´s den Tag <span> ... </span>: a) einzelne Buchstaben oder Wörter: b) ein ganzer Absatz: c) eine Überschrift: <span style="color: red;">Oha!</span> <p style="font-size: 1.8em;">bla bla bla</p> <h1 style="background-color: teal;">bla bla bla</h1> -8- CSS-Klassen 1) Nicht nur HTML-Tags können in der Stylesheet-Datei formatiert werden. Es sind auch eigene „Klassen“ möglich (sie beginnen mit einem Punkt und einem frei wählbaren Namen): .frei {background-color: blue; border-style: ridge; padding: 0.5em; color: white;} Diese Klassen lassen sich in der HTML-Seite mit dem Schlüsselwort „class=“ jedem beliebigen Tag zuweisen: <p class="frei">Ein blauer Absatz mit Rahmen</p> <p>Jetzt ein ganz normaler Absatz</p> <p>Innerhalb dieses normalen Absatzes befinden sich <span class="frei">einige Wörter</span> mit blauem Hintergrund</p> 2) Klassen können auch (durch Punkt getrennt) hinter Tags definiert werden. Sie stehen danach nur diesen Tags zur Verfügung. Im folgenden Beispiel wird zuerst der "img"-Tag formatiert, anschließend werden mit den Klassen "rechts" und "links" zwei 2 Varianten des „img“-Tags erstellt. Diese übernehmen alle Formatierungen des Tags „img“ (in unserem Beispiel: Rand = 0, Abstand zum Text oben und unten je 10 Pixel), erhalten aber zusätzlich Anweisungen für den Textfluss und die Abstände links bzw. rechts: img img.rechts img.links {border-width: 0px; margin-top: 10px; margin-bottom: 10px;} {float: right; margin-right: 0px;} {float: left; margin-left: 0px;} Der Aufruf im <body> - Bereich ist identisch mit "normalen" Klassen (wie oben beschrieben): <img class="rechts" src="Bild 1.jpg" /> <img class="links" src="Bild 2.jpg" /> -9- 3) Um Blöcke (die mehrere Absätze, HTML-Tags oder Bilder etc. enthalten) zu formatieren, benötigt man den <div> - Tag (sog. „Block-Level-Element“ - sie erzeugen stets neue Absätze wie z.B. <p> oder <h1> - im Gegensatz zu den „Inline-Elementen“ wie <span> oder <img>, die keinen neuen Absatz erzeugen): Der Tag <div> ... </div> umrahmt einen (fast) beliebigen Bereich, der aus mehr als einem HTML-Tag bestehen kann. Im folgenden Beispiel werden zwei Absätze mit einem Bild zu einem Block zusammengefasst und mittels CSS-Klasse formatiert und positioniert. Zuerst die Definition der Stylesheet-Klasse in der CSS-Datei: .fabelwesen { background-image: url(papyrus.jpg); border-style: ridge; padding: 10px; width: 50%; left: 10%; padding:1em; text-align: justify; font-family: 'Brush Script Std'; font-size: 1.4em; } In der HTML-Seite (die diese CSS-Datei eingebunden hat) wird diese Klasse einem <div> zugewiesen: <div class="fabelwesen"> <img src="einhorn.gif" /> <h1>Fabelwesen</h1> <p>Bild und Text (Überschrift + Absatz) innerhalb eines Rechtecks mit Rahmen und gekachelter Hintergrundgrafik. Das Rechteck füllt 50% der Fensterbreite, Abstand links 10% der Fensterbreite, Innenabstand 1 Zeichenbreite ("em").</p> </div> Das Ergebnis: - 10 - Pseudoklassen Links verändern bekanntlich ihr Erscheinungsbild, wenn man mit der Maus darüberfährt (von blau auf rot). Dieser Effekt wird durch sog. „Pseudoklassen“ gesteuert: vier solche Pseudoklassen sind definiert und werden durch Doppelpunkt vom Link-Tag („a“) getrennt angegeben: <head><style type="text/css"> a:link {color: blue;} „a:link“ bezeichnet den normalen Link (üblicherweise blau) a:visited {color: gray;} „a:visited“ = bereits besuchter Link (meist grau) a:hover {color: red;} „a:hover“ = Link, über dem sich gerade die Maus befindet a:active {color: red;} „a:active“ = Link, auf den gerade geklickt wird </head> Wenn man Pseudoklassen mit CSS neu formatieren möchte, sollten man immer alle vier und in dieser Reihenfolge definieren! Kontextselektoren Stylesheets können auch abhängig vom umgebenden Element gesetzt werden. So könnte z.B. der Tag <strong>, d.h. „fett“ gedruckter Text, in einer bestimmten Schriftart oder -farbe erwünscht sein, falls er sich innerhalb einer Liste befindet. Dazu wird der Tag „strong“, durch Leerzeichen getrennt, hinter dem Tag notiert, innerhalb dessen er sich befinden muss, um die gewünschte Wirkung zu besitzen: Im folgenden Beispiel erzeugt <strong> roten Text, aber nur, wenn dieser Tag innerhalb einer Liste (<ul> ... </ul>) aufscheint. Standardmäßig wird <strong> von allen Browsern fett ausgegeben. Da wir nur in die Schriftfarbe geändert haben, bleibt die Schriftauszeichnung "fett" erhalten: ul strong { color: red; } <p>Dieses <strong>"strong"</strong> steht außerhalb der Liste, daher wird es standardmäßig formatiert (schwarz, fett)</p> <ul><li>Dieses <strong>"strong"</strong> steht innerhalb einer Liste, daher erscheint es so, wie in der CSS-Deklaration bestimmt (rot, fett)</li></ul> - 11 - Die totale Freiheit - „position: absolute“ Das Stylesheet „position: absolute“ erlaubt die freie Platzierung von Elementen auf der Seite. Damit sind unter Anderem auch Überlappungen möglich. Besonders interessant ist dieses Stylesheet natürlich für Bilder, aber prinzipiell auch auf jedes andere Element anwendbar. Die Koordinaten stehen in den Positionsangaben „top“ und „bottom“. Beispiel: acht Bilder und ein Absatz: <!doctype html><html><head><title>Beispiel</title> <style type="text/css"> .o { position: absolute; top: 20px; left: 150px; } .ro { position: absolute; top: 66px; left: 250px; } .lo { position: absolute; top: 66px; left: 45px; } .r { position: absolute; top: 150px; left: 280px; } .l { position: absolute; top: 150px; left: 20px; } .ru { position: absolute; top: 220px; left: 250px; } .lu { position: absolute; top: 220px; left: 45px; } .u { position: absolute; top: 260px; left: 150px; } .txt { position: absolute; top: 110px; left: 144px; font-family: 'Times New Roman', serif; text-align:center; font-size: 2em; color: #006600; } </style></head> <body> <img <img <img <img <img <img <img <img class="o" src="suppe.gif"> class="u" src="salatteller.gif"> class="r" src="fisch.gif"> class="l" src="obstschussel.gif"> class="ro" src="grillteller.gif"> class="ru" src="weintrauben.gif"> class="lo" src="lachsteller.gif"> class="lu" src="nudeln.gif"> <p class="txt">Guten<br>Appetit!</p> </body></html>