Die Arbeit mit dem Skript
Werbung

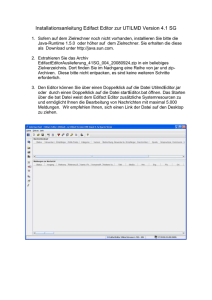
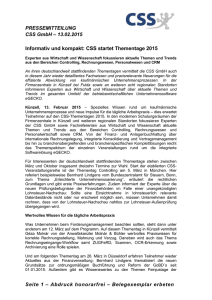
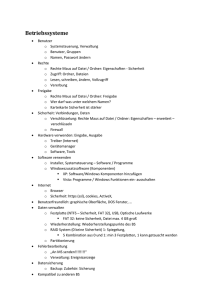
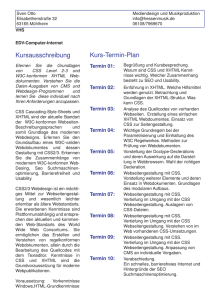
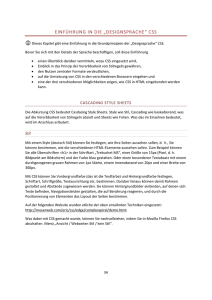
Skript zum Thema HTML und CSS Dies ist das Skript von: Diese Arbeit ist lizensiert unter der Creative Commons Namensnennung -NichtKommerziell-Weitergabe unter gleichen Bedingungen 4.0 International License, Robert Kores Informatik Klasse 9 2015/16 INHALTSVERZEICHNIS Regeln für das Schuljahr ............................................................................................................... 2 Die Arbeit mit dem Skript ............................................................................................................. 2 Deine Lieblingswebsite ................................................................................................................. 3 7 Qualitätskriterien zur Beurteilung von Webseiten - und Web-Designern (Siehe Dokument „Qualitätskriterien“) ................................................................................................ 4 1. HTML – Grundlagen .................................................................................................................... 4 1.1 Es geht los... ........................................................................................................................................... 4 1.2 HTML: Übungen 1 ................................................................................................................................ 4 2. Projektbeginn: Erste selbstgebaute Website .................................................................... 9 2.1 - 1. Schritt: Das HTML5 Grundgerüst aufbauen...................................................................... 10 2.2 Die Seite mit Inhalt füllen............................................................................................................... 10 2.3 Den Text „schön“ machen, ihn also formatieren ................................................................... 12 2.4 Die Seite in verschiedene Bereiche aufteilen ......................................................................... 13 2.5 Das Grundlayout der verschiedenen Bereiche basteln ....................................................... 15 2.6 Das Einfügen von Bildern ............................................................................................................... 17 2.7 Einstieg ins Design:........................................................................................................................... 19 CSS-Datei mit Hintergrundfarben zur Orientierung ................................................................... 19 2.8 - 3-Spalten-Layout in CSS anlegen .............................................................................................. 23 2.9 Zentriertes Layout über CSS .......................................................................................................... 25 2.10 Der Universalselektor................................................................................................................... 28 2.11 Kopfbereich der Website erstellen .......................................................................................... 29 2.12 Hintergrundgrafiken für unsere Website.............................................................................. 31 2.13 Bilder im aside Bereich mit Design versehen ...................................................................... 33 2.14 Abstände und Schrift setzen ....................................................................................................... 35 2.15 Design für die Steuerung auf der linken Seite...................................................................... 36 2.16. Steuerung mit Schaltflächen-schöner Klicken mit Design ............................................. 37 2.17 Fuß der Website .............................................................................................................................. 40 1 Informatik Klasse 9 2015/16 REGELN FÜR DAS SCHULJAHR 1. Verspätungen werden vermerkt und bei Häufungen im Zeugnis erwähnt. 2. 10 Minuten vor dem Ende der Stunde schreibt ihr in euer Lerntagebuch. Dies fließt mit 10% in die Schuljahresendnote mit ein. DIE ARBEIT MIT DEM SKRIPT Ihr besitzt entweder alleine oder zu zweit dieses Skript und schreibt auf dem Deckblatt ganz unten eure Namen auf. Die Aufgaben könnt ihr direkt hier im Skript digital beantworten. WICHTIG: Ihr müsst immer dafür Sorge tragen, dass die aktuellste Version mit Datum der letzten Bearbeitung abgespeichert ist (Stick / Dropbox etc.). Sobald du in diesem Skript schreibst, achte darauf, dass die Formatierung erhalten bleibt und das Dokument weiterhin „schön“ aussieht. Scheue dich nicht mich zu fragen, wenn du nicht weiter weißt! 2 Informatik Klasse 9 2015/16 DEINE LIEBLINGSWEBSITE Wähle eine Website aus, die dir gefällt. Wenn du deine Lieblingswebsite gefunden hast, beantworte bitte folgende Aufgaben in ganzen Sätzen: 1. Beschreibe in kurzen Sätzen, um welche Inhalte es auf der Seite geht. 2. Notiere, warum und für wen die Seite wohl erstellt worden ist. 3. Erkläre den Aufbau der Website. Versuche den Aufbau in Worte zu fassen. 4. Gebe die Navigation der Website wieder. Würdest du eventuell etwas verändern? 5. Ordne die Farben und Schriften der Website ein. Glaubst du sie wurden bewusst so ausgewählt? 6. Stelle die Informationen über den Betreiber der Website dar, die du auf der Seite finden kannst. Sobald du alle Antworten aufgeschrieben hast, gib mir Bescheid und bereite dich darauf vor deine Antworten vor der Klasse vorzutragen. Deine Antworten: 3 Informatik Klasse 9 2015/16 7 QUALITÄTSKRITERIEN ZUR BEURTEILUNG VON WEBSEITEN - UND WEB-DESIGNERN (SIEHE DOKUMENT „QUALITÄTSKRITERIEN “) 1. HTML – GRUNDLAGEN 1.1 ES GEHT LOS... Nun wirst du verschiedenste Aufgaben bekommen, um HTML und CSS kennenzulernen. Sobald wir diese Aufgabenreihe abgeschlossen haben, beginnt ein größeres Projekt. Ziel des Projekts wird es sein, eine Website zu basteln, die alles Gelernte zusammenfasst und darstellt. Wie du die Seite designst, ob du Bilder benutzt (vielleicht eignen sich Screenshots?) oder wie du die Navigation aufbaust, ist ganz allein dir überlassen. Selbstverständlich werden eure Websites am Ende bewertet. Ich werde auch versuchen mit euch zusammen die Seiten online zu stellen, sodass ihr daran weiter arbeiten könnte oder eurer Familie oder Freunden zeigen könnt, was ihr gelernt habt. 1.2 HTML: ÜBUNGEN 1 Für das Lösen der Übungsaufgaben bekommst du direkt nach den Übungsaufgaben hier im Skript theoretischen Input, du kannst jederzeit Informationen aus dem Internet holen, z.B. hier: http://wiki.selfhtml.org oder du kannst zusätzlich die Internetseite www.w3schools.com zur Hilfe nehmen. Dort kannst du rechts bei dem „HTML-Example“ unter „Try it yourself“ deinen Code ausprobieren. 1) Erkläre die Bedeutung der folgenden Tags: Tag Erklärung <a href="http://www.kaifugymnasium.de">swr3</a> <i>Text</i> <h2>Text</h2> <img src="cartoon.jpg" width=200 height=120 border=0> <title>Klassenfoto</title> 4 Informatik Klasse 9 2015/16 <font size="2" color="red"></font> 2) Ergänze den Quellcode der folgenden HTML-Seite so, dass nach dem Text noch das Bild "foto12.jpg" eingefügt wird. Vervollständige den Code für die Seite! <html> <head> <title>Klassenhomepage</title> </head> <body> <h4>Unsere Klassenhomepage</h4> Hier ein Foto unserer Klasse: 3) Schreibe den Quellcode für die folgende Bildschirmdarstellung (achte auf die Formatierung): - auf dem Wort HIER einen Link zu www.w3schools.com - die Inhalte als Liste formatieren; Informationen dazu bitte selbständig ermitteln Website von _______ Liebe Websitebastler! Wir freuen uns, dass Ihr auf unserer Seite gelandet seid. Wir bieten Euch folgende Inhalte: • Was ist HTML & CSS? • Grundlegende Befehle von HTML • Eine erste selbst gebaute Website • Du willst es ausprobieren? Kein Problem – klicke HIER Viel Spaß! 5 Informatik Klasse 9 2015/16 (Wie mache ich 6 Informatik Klasse 9 2015/16 Input zu den ersten Übungsaufgaben Webseitenerstellung mit HTML und XHTML Dr. Stefan Staiger: HTML-Grundlagen 1: Struktur, Zeichenformatierung HTML = Hyper Text Markup Language Seitenbeschreibungssprache zur Beschreibung der Elemente einer Webseite Struktur Die folgende einfache H TML-Seite zeigt die HTML-Grundstruktur: <html> <head> <title>Meine Homepage</title> </head> <body> Hallo! </body> </html> · Alle Anweisungen beginnen mit einer öffnenden spit zen Klammer < und enden mit einer schließenden spit zen Klammer >. Dazwischen steht der Name des "Tags" (deutsch: "Etikette" oder "Marke"). · Viele Tags markieren Bereiche und bestehen daher aus e inem öffnenden Tag (z.B. <title> und einem schließenden Tag (z.B. </title>). · Zunächst zeigt <html> den Beginn und </html> das Ende einer html-Seite an. · Anschließend gliedert sich die Seite in den Kopf (eingerahmt von <head> und </head>) und den Körper (eingerahmt von <body> und </body>) · Im Kopf steht der Dokumententitel zwischen den title-Tags. · Der Körper enthält Texte, Links, Bilder usw. · Die erstellte Datei wird mit der Endung ".htm" oder ".htm l" abgespeichert und kann dann im Browser betrachtet werden. Zeichenformatierung · Die Formatierung von Zeichen erfolgt durch Tags, die um den zu formatierenden Textbereich platziert werden. Beispiele: Tag Resultat <b>fett</b> fett kursiv <i>kursiv</i> <u>unterstrichen</u> unterstrichen · Die Schriftart und -größe wird so angegeben: <font face="Arial" size="2" color="red"> · Mit den Tags <h1> <h2> <h3> <h4> <h5> <h6> werden Überschriften in 6 Größen festgelegt. · <p> und </p> schließen Absätze ein. · <br/> sorgt für den Beginn einer neuen Zeile. © 2005, Schulen ans Net z e.V. 1 7 Informatik Klasse 9 2015/16 8 Informatik Klasse 9 2015/16 2. PROJEKTBEGINN: ERSTE SELBSTGEBAUTE WEBSITE So soll die Seite am Ende aussehen: 9 Informatik Klasse 9 2015/16 2.1 - 1. SCHRITT: DAS HTML5 GRUNDGERÜST AUFBAUEN Aufgabe: Öffne das Programm „notepad++“, erstelle eine neue Datei und speichere sie als „index.html“ Datei in deinen Dokumenten Ordner ab. Erzeuge nun das Grundgerüst für unsere Seite, indem du folgende Begriffe in richtiger Reihenfolge in die Datei schreibst (Tipp: www.w3schools.com): <title> Fennek und seine Umwelt – Beispielseite HTML5</title> <meta name="description" content="160 Zeichen zum Beschreiben des Inhalts"> <link href="style.css" type="text/css" rel="stylesheet"> </body> <!DOCTYPE html> <html> <meta charset="UTF-8"> </head> <head> </html> <body> 2.2 DIE SEITE MIT INHALT FÜLLEN Füge folgenden Inhalt in unsere Webseite (die Datei in notepad++ index.html) ein. Selbstverständlich kannst du den Inhalt hier kopieren und in die Webseite einfügen. Wie war noch mal die Tastenkombination für „Kopieren“ und „Einfügen“? Wenn du deine index.html nun aus deinem Dokumenten Ordner öffnest, solltest du nun den Inhalt der Website sehen. Natürlich sieht es noch nicht schön aus, doch Schritt für Schritt... 10 Informatik Klasse 9 2015/16 Wüstenläufer Kontakt Impressum Startseite Vorstellung Einzelteile Startseite über diese Website Einzelteile Design verwenden Bildersammlung: Fennek schlafend Fennek schläft noch immer Fenneks sind Nachts wach Fennek - Wüstenläufer Der Fennek bzw. der Wüstenfuchs ist ein Wildhund mit extrem großen Ohren, die dem Wärmeausgleich dienen. Die Ohren sind ca. 15 cm lang - bei einer Gesamtläge von ca. 40 cm ist das proportional beachtlich. Lebt gerne im Sand sprich in Wüsten und schläft tagsüber. Mahlzeiten des Fennek Zu der Nahrung der Fenneks zählen: Mäuse Heuschrecken Eidechsen Vögel Obst und Beeren (in Gefangenschaft) Der Mozilla-Fennec Bei dem Fennec von Mozilla handelt es sich um einen mobilen Webbrowser, der als kleiner Bruder des Firefox einen passenden Namen benötigt hat. Und ein Fennek ist definitiv kleiner als ein Fuchs:) Diese Seite hat nichts mit Fennec von mozilla.org zu tun - wenn Sie aber zu Mozillas mobilem Webbrowser Fennec wollen, gehen Sie zu http://www.mozilla.org/projects/fennec/1.0a1/releasenotes Sinn und Zweck dieser Website Diese Website dient als Nachbau-Objekt und zum Lernen von HTML und CSS. Alle benötigten Einzelteile bekommen Sie auf den Unterseiten. Beachten Sie, dass der Hintergrund frei ausgetauscht werden kann. So - nun viel Spaß daran. Axel © 2013 - www.fennek.mobi 11 Informatik Klasse 9 2015/16 2.3 DEN TEXT „SCHÖN“ MACHEN, IHN ALSO FORMATIEREN Nun hast du den Inhalt und du weißt wie dieser am Ende aussehen soll. Formatiere also nun den Inhalt mit den dir bekannten Tags (Farben bitte ignorieren!!!). Orientiere dich an diesem Zielbild: http://www.mozilla.org/projects/fennec/1.0a1/releasenotes Überschrift h1 Überschrift h2 Liste mit bullets Überschrift h2 Link zu http://www.mozilla.org/projects/ fennec/1.0a1/releasenotes Überschrift h2 12 Informatik Klasse 9 2015/16 2.4 DIE SEITE IN VERSCHIEDENE BEREICHE AUFTEILEN Wie du auf der Zielseite erkennen kannst, hat die Seite fünf verschiedene Bereiche: <header> <nav> <section> <aside> <footer> 13 Informatik Klasse 9 2015/16 Teile nun die Seite in diese Bereiche ein. Du arbeitest nun also komplett im body-tag. Ein Beispiel: Suche den Inhalt, der zum header gehört und tagge ihn als header: <header> Wüstenläufer Kontakt Impressum </header> Sobald du alle Bereiche getaggt hast, kannst du bereits Veränderungen auf deiner Seite erkennen. Es sollte jetzt so aussehen: 14 Informatik Klasse 9 2015/16 2.5 DAS GRUNDLAYOUT DER VERSCHIEDENEN BEREICHE BASTELN Für den body-tag hast du bereits das Grundlayout erstellt. Du hast die Überschriften, Listen und Links gekennzeichnet. Dasselbe mache nun bitte mit allen anderen Bereichen. Schaue dir dazu die Zielseite an, wie es am Ende aussehen soll. Hinweise: Die Menüpunkte in den nav-tag Bereichen werden alle als unsortierte Liste angezeigt! Die Bilder können wir zunächst ignorieren! Hier wieder das Beispiel zum header: <header> <p> <strong> Wüstenläufer </strong> </p> <p> <a href "kontakt.html"> Kontakt </a> <br /> <a href "impressum.html"> Impressum </a> </p> </header> Den strong-tag nutzt du, um das Wort Wüstenläufer besonders hervorzuheben. (So wie es auf der Zielseite zu sehen ist). Ich wiederhole noch einmal: Es geht jetzt nur um den Inhalt, die Anordnung und das Grundlayout der Seite (Hervorheben von Wörtern, Listen, Links, Überschriften). Die Gestaltung, also z.B. das Verändern der Farben, erfolgt später mit der Programmiersprache CSS. Wie du weißt, führt ein Link immer zu einer anderen Internetseite. Später möchtest du, dass man im header bei einem Klick auf „Kontakt“ oder „Impressum“ zu den entsprechenden Seiten gelangst. Wie bereits erwähnt ist die Internetseite „index.html“ immer deine Startseite. Nun brauchen wir also zwei weitere Seiten. Ich würde sie „kontakt.html“ und „impressum.html“ nennen, damit wir sofort bescheid wissen, was dort enthalten ist. Auch wenn diese Seiten noch gar nicht existieren, können wir bereits einen Link dorthin verfassen. Schaue bei www.w3schools.com nach was der tag <br /> tut! 15 Informatik Klasse 9 2015/16 Wenn du alle Bereiche bearbeitet hast, sollte deine Seite so aussehen: 16 Informatik Klasse 9 2015/16 2.6 DAS EINFÜGEN VON BILDERN Bisher habt ihr den Text bearbeitet. Auf der Webseite gibt es im Kopfbereich (header) und im rechten Bereich (nav) Bilder. Bei Bildern muss immer als erstes die Überlegung angestellt werden, ob es sich bei den Bildern um Inhalt oder Design handelt. Wenn ein Bild für das Design gedacht ist, wird dieses über CSS eingebaut. Dazu gehören Hintergrundbilder, wie z.B. in unserem 3-Spalten-Layout die Wüste ganz im Hintergrund und der Fenek im Kopfbereich. Wenn die Bilder Inhalt sind, dann gehören diese mit den entsprechenden HTMLBefehlen in die HTML-Seite integriert. So gehören die 3 Bilder auf der rechten Seite zum Inhalt. Da du dich immer erst mit dem Inhalt einer Seite beschäftigst, interessieren dich zunächst nur die 3 Bilder für den Inhalt. Lade Sie dir herunter und speichere sie mit einem Rechtsklick über „Als Bild speichern“ in deinen Ordner „website“ und dort in dem Ordner „bilder“. Solltest du noch keinen haben, lege wie folgt einen an: Ordner Dokumente/website/bilder erstellen. In dem Ordner „website“ muss die Datei „index.html“ liegen. Speichere die Bilder indem du als Dateiformat „.jpg“ auswählst und die Namen „fennek-1“, „fennek-2“ und „fennek-3“. http://www.fennek.mobi/bilder/fennek-klein-2633.jpg http://www.fennek.mobi/bilder/fennek-klein-2646.jpg http://www.fennek.mobi/bilder/fennek-klein-2672.jpg Versuche nun durch selbstständiges Recherchieren die Bilder in dem Bereich „aside-tag“ einzufügen! Tipp: Der benötigte tag heißt <img>! 17 Informatik Klasse 9 2015/16 Deine Seite sollte nun so aussehen: 18 Informatik Klasse 9 2015/16 2.7 EINSTIEG INS DESIGN: CSS-DATEI MIT HINTERGRUNDFARBEN ZUR ORIENTIERUNG Ab jetzt geht es in das eigentliche Design. In den vorherigen Kapiteln hast du deine HTMLDatei erstellt mit dem kompletten Inhalt und der Struktur. Auf diese Struktur greifst du jetzt über die CSS-Anweisungen zu und kannst so Design über die HTML-Datei „stülpen“. Wichtig, damit klar ist, wo man gerade arbeitet sind während der Erstellungsphase Hintergrundfarben für die einzelnen Bereiche. 1. Aufgabe: Die CSS-Anweisungen für das Design befinden sich in einer separaten Datei namens „style.css“. Die Dateiendung .css zeigt, dass es sich um eine CSS Datei handelt. Überprüfe ob du den Link zu dieser Datei im Kopf deiner HTML Datei korrekt angegeben hast! So sollte/kann es in deinem <head>-tag aussehen: 2. Aufgabe: Nun musst du in dem Verzeichnis wo sich deine „index.html“ Datei befindet die „style.css“ Datei anlegen. Dafür erzeugst du mit Hilfe deines Editors eine neue leere Datei und speicherst sie unter dem Namen „style.css“ in den Ordner wo sich auch die „index.html“ Datei befindet. 19 Informatik Klasse 9 2015/16 3. Aufgabe: Kontrolliere ob du alles richtig gemacht hast! Mit dem folgenden Befehl sorgst du dafür, dass alle Überschriften mit einem <h1>-tag in deiner HTML Datei die rote Farbe bekommen: Jetzt ist es extrem wichtig, allen Bereichen eine Hintergrundfarbe mitzugeben, damit du dich beim Entwickeln der Seite daran orientieren kannst und nicht im Nebel stocherst. Durch die Farben ist immer exakt klar, wo wir uns befinden und welche Größen die einzelnen Elemente annehmen. 4. Aufgabe: Bestimme für alle Bereiche deiner Seite (header, nav, aside, footer, section) eine Hintergrundfarbe! Hier ein Beispiel für aside: 20 Informatik Klasse 9 2015/16 Die Farben werden in der Hexadezimalschreibweise dargestellt. Um für alle deine Wunschfarben die passende Hexadezimalvariante zu erfahren, klicke auf diese Seite: http://www.colorhexa.com Hier kannst du einfach oben links eine Wunschfarbe hinzufügen und so die Hexadezimalschreibweise erfahren. Scrollst du weiter herunter, kannst du die Farbe sogar noch verfeinern, bist du exakt die Farbe hast, die du haben möchtest. Siehe hier: Du fragst dich, wie man den nav-Bereich ansteuern soll, da es ja zwei gibt? Das machst du, indem du in der HTML-Datei beim Bestimmen der Bereiche jedem nav-Bereich eine ID zuweist, über die du den Bereich in der CSS-Datei ansteuern kannst! Zum Beispiel: in der HTML Datei: in der CSS Datei: Der Unterschied: IDs werden in der CSS-Datei mit Hilfe einer Raute angesprochen, die bei Bereichen ohne ID wegfällt. 21 Informatik Klasse 9 2015/16 Deine Website sollte nun wie folgt aussehen: 22 Informatik Klasse 9 2015/16 2.8 - 3-SPALTEN-LAYOUT IN CSS ANLEGEN Im nächsten Schritt legst du die 3 Spalten über CSS an. Dafür sollst du selbst mit folgenden Ausdrücken herumprobieren: width = Breite Beispiel = width: 300px; float = Der Bereich bekommt die Eigenschaft, wo er sich befindet und dass es von den folgenden Bereichen umflossen werden darf. Beispiel = float: left; Du brauchst noch folgende Fakten, bevor du anfangen kannst: 1. Der linke nav-Bereich soll 220px (Pixel) breit sein, er soll links zu sehen sein und alle folgenden Bereiche sollen ihn umfließen. 2. Der aside-Bereich soll 175px breit sein, er soll sich rechts befinden und alle folgenden Bereiche sollen ihn umfließen. Deine Seite sollte nun so aussehen: 23 Informatik Klasse 9 2015/16 Der Inhalt in der Mitte umfließt das rechte und linke Element. Allerdings fließt er auch unterhalb weiter, wenn Platz da ist. Genau das ist die Funktionsweise von float: fließen. Damit nun der Inhalt in der Mitte auch wie eine Spalte aussieht und nicht unterhalb der anderen Elemente fließt, gebe diesem einen Außenabstand mit. Dieser Außenabstand muss größer sein als der benötigte Platz der jeweiligen Spalte. Also für die linke Spalte mindestens 220 Pixel und rechts mindestens 175 Pixel. Gebe nun dem Inhalt, der im Bereich <section> steckt, die Außenabstände mit: Nun sollte deine Seite so aussehen: Zeige nun deinem Lehrer dein Ergebnis und führe im vor, was passiert, wenn man das Browserfenster mit deiner Website größer und kleiner macht! 24 Informatik Klasse 9 2015/16 2.9 ZENTRIERTES LAYOUT ÜBER CSS Zur Zeit füllt deine Website das komplette Browserfenster. Wie du auf der Zielwebsite erkennen kannst, wollen wir unsere eigentliche Seite allerdings mittig haben, da wir unter der eigentlichen Seite noch ein Hintergrundbild legen wollen. Zur Erinnerung: 25 Informatik Klasse 9 2015/16 Damit du die Seite zentriert in die Mitte anlegen kannst, musst du einen weiteren Bereich mit einer ID erzeugen. Dieser Bereich soll alle anderen Bereiche beinhalten, da wir ja die komplette Seite mittig haben wollen! Bitte nenne diesen Bereich „wrapper“ (Umschlag). Du erzeugst ihn mit Hilfe des div-tags. Dadurch werden in der HTML-Datei neue Bereiche angelegt. So soll es in der HTML-Datei aussehen: Überprüfe ob es geklappt hat, indem du in der CSS-Datei dem Bereich „wrapper“ eine krasse Hintergrundfarbe gibst: Um die nächste Aufgabe zu lösen, benötigst du folgende Befehle: border = Rand o px (Dicke des Rands) o dotted (gepunktet), dashed (gestrichelt), solid (durchgezogen) o Farbe Beispiel = border: 5px, dashed, #000000; 26 Informatik Klasse 9 2015/16 margin = Außenabstand o px/auto Abstand nach oben o px/auto Abstand nach rechts o px/auto Abstand nach links o px/auto Abstand nach unten „auto“ bedeutet, dass der verfügbare Platz gleichmäßig aufgeteilt wird. Beispiel = margin: auto, 5px Bei diesem Beispiel wäre der Abstand oben und unten gleichmäßig aufgeteilt und der Abstand nach rechts 5 Pixel. Aufgabe: Der Rand des wrapper-Bereiches soll 2 Pixel breit sein, eine durchgezogene Linie haben und aus der Farbe Rot bestehen. Die Breite soll 900 Pixel betragen. Der Abstand nach oben soll 0 sein und der Abstand nach rechts und links soll gleichmäßig verteilt sein. Deine Webseite soll so aussehen: 27 Informatik Klasse 9 2015/16 2.10 DER UNIVERSALSELEKTOR Der Universalselektor ist das * zu Beginn einer CSS Datei. Füge folgende Befehle an den Anfang deiner CSS Datei: Beschreibe hier in kurzen Sätzen, was sich verändert hat: Der Grund für dieses Vorgehen wir hier beschrieben: Woher kommen diese Abstände und warum sehen diese bei jedem Browser leicht anders aus? Dazu muss man wissen, dass alle Browser voreingestellte Werte haben. Erst dadurch wird eine reine HTML-Webseite ohne jegliches CSS sauber dargestellt. Es gibt also Voreinstellungen für Schriftgrößen und Abstände. Diese Abstände variieren von Browserhersteller zu Browserhersteller (selbst zwischen den einzelnen Versionen eines Browsers). Und daher ist es die beste Variante, alle vorgegeben Einstellungen zum Teufel zu jagen, um keine Überraschungen zu erleben. 28 Informatik Klasse 9 2015/16 2.11 KOPFBEREICH DER WEBSITE ERSTELLEN So soll deine Website am Ende des Kapitels ausschauen: 1. Schritt: Du brauchst das Bilder für den header, also lade es dir mit einem Rechtsklick herunter und speichere es in deinen Website-Ordner, wo auch die index.html Datei liegt (wichtig!!!). http://www.fennek.mobi/bilder/wuestenlaeufer-1-ohr.png 2. Schritt: Erkundige dich im Internet wie man in einer CSS Datei Bilder einfügt und führe den Befehl im header aus! 3. Schritt: Damit der header auf die Größe des Bildes angepasst werden kann, finde die Größe des Bildes raus! Tipp: Rechtsklick auf die Bilddatei plus Eigenschaften! 4. Schritt: Füge unter dem Befehl aus dem 2. Schritt die Größe für den header ein, indem du sie mit height: 123px; angibst! 29 Informatik Klasse 9 2015/16 5. Schritt: Jetzt soll der Schriftzug „Wüstenläufer“ designt werden! Wähle für diesen Abschnitt in der HTML Datei eine ID, damit wir mit der ID in der CSS Datei weiter arbeiten können: 6. Schritt: Nun kannst du anhand der ID in der CSS Datei bestimmen, wo das Wort „Wüstenläufer“ positioniert sein soll, wie groß es ist und welche Farbe es hat: 7. und letzter Schritt: Da „Kontakt“ und „Impressum“ auch weiß sein soll, müssen wir das in der CSS Datei für den Tag „a“ bestimmen, da „a“ für Links steht und es sich hierbei ja auch um Links handelt: 30 Informatik Klasse 9 2015/16 2.12 HINTERGRUNDGRAFIKEN FÜR UNSERE WEBSITE Schaue dir die Zielwebsite noch einmal an: http://www.fennek.mobi Jetzt geht’s um die Hintergrundgrafik (Düne), um das transparente (halbdurchsichtige) Bild in der Mitte und um das Ohr von dem Fennek ganz oben auf der Seite, welches in den Himmel ragt. Es kommen jetzt folgende Schritte auf dich zu. Lese dir zunächst alle durch, bevor du mit der Arbeit beginnst! Prüfe nach jedem Schritt, was sich auf der Website verändert hat, indem du die „index.html“ immer wieder neu öffnest, bzw. sie aktualisierst! 1. Herunterladen / Speichern / Den „halbdurchsichtigen“ Bereich in die Website einfügen. 2. Herunterladen / Speichern / Die Dünenlandschaft in die Website einfügen. 3. Die Farben der Bereiche <wrapper>, <steuerunglinks>, <aside>, <section> herausnehmen, indem du sie auskommentierst und NICHT löscht. 4. Das Hintergrundbild (Dünen) fixieren, damit es beim scrollen nicht mit scrollt. 5. Das Ohr des Fenneks soll in Himmel ragen und unsere 3 Spalten sollen dort nicht sichtbar sein. Auf geht’s! 1. Schritt Lade dir das Bild herunter und speichere es in deinem Bilder Ordner: http://www.fennek.mobi/durchsichtig8.png Füge es als background-image in den Tag <wrapper>! Denke daran: Wir sind jetzt am designen und arbeiten ausschließlich in der CSS Datei! 31 Informatik Klasse 9 2015/16 2. Schritt Lade dir das Bild herunter, speichere es in deinem Bilder Ordner und benenne es wie folgt um: duene.jpg http://www.fennek.mobi/bilder/1376.jpg Füge es als background-image in den Tag <body>! 3. Schritt Kommentiere die „background-color“-Tags in den Bereichen <wrapper>, <steuerunglinks>, <aside>, <section> aus! Solltest du nicht wissen, wie man Code in einer CSS Datei auskommentiert, google nach „CSS auskommentieren“! PS: Auskommentieren bedeutet, dass dieser Code nicht mehr als Programmcode gelesen wird und somit keine Auswirkungen mehr hat. 4. Schritt Fixiere das Dünenbild, indem du folgenden Tag in den <body> Bereich einfügst: background-attachment: fixed; 5. Schritt Der Fennek ist im <header> Bereich zu sehen. Damit das Ohr in den Himmel ragen kann, musst du diesen Bereich also erst einmal frei stellen, da zur Zeit der <wrapper> Bereich ja die ganze Seite „bedeckt“. Sorge also dafür, dass der <wrapper> Bereich erst NACH dem <header> beginnt. Jetzt hast du das Problem, dass es zwei Fenneks gibt, da der <header> nicht weiß, wie breit er sein soll. Gehe also in die CSS Datei und gib dem <header> folgende Breite: Kontrolliere alles und lasse es von deinem Lehrer prüfen! 32 Informatik Klasse 9 2015/16 2.13 BILDER IM ASIDE BEREICH MIT DESIGN VERSEHEN Rechts hast du im Bereich <aside> die 3 Bilder mit den kleinen Fenneks. Diese sollst du nun mit Design über CSS versehen. Die Bilder sollen in dem Bereich zentriert werden und mit einem Rahmen versehen werden. Um die drei Bilder zu designen, benötigen wir einen neuen Tag im Bereich <aside>. Man nennt das „Typ-Selektor“, weil du in <aside> alle Elemente ansprechen möchtest vom Typ „img“ (Image = Bilder). Füge diesen Typ-Selektor in deinen <aside> Bereich! In diesem Tag musst du jetzt mit den Befehlen „margin-left“ für den Außenabstand (Die Bilder sollen ja mittig sein) und „border“ arbeiten (für den Rand um die Bilder). Probiere so lange aus, bis die Bilder mittig im <aside> Bereich sind und einen dünnen (1px), durchgehenden silbernen Rand haben. Ziel: 33 Informatik Klasse 9 2015/16 Fehlt noch die Beschriftung „Bildersammlung“ als Überschrift über den drei Bildern! Überprüfe in deiner HTML Datei, ob die Bildüberschrift, inkl. den drei Bildern, von einem Absatz Tag umschlossen werden <p>! Über einen neuen Typ Selektor in der CSS Datei im <aside> Bereich kannst du dann über das <p> die Beschriftung „Bildersammlung“ designen. Füge also den Typ Selektor <aside p> in deine CSS Datei ein und bestimme denselben Abstand mit Hilfe von <margin-left> wie bei den Bildern zuvor! Überprüfe dein Ergebnis!!! Jetzt wirken 2 x der Abstand auf die Bilder – einmal von dem Absatz <p>, in dem die Bilder drin stecken und einmal von dem Abstand <margin-left>, den wir vorher den Bildern zugeteilt haben <aside img>. Unsere Bilder sind also bereits mit einem Abstand versehen, denn du jetzt wieder entfernen musst. Gehe zum <aside img> und kommentiere dort den Abstand aus! Sieht es jetzt gut aus? Richtig, den roten Rand musst du noch entfernen. Suche die Stelle in der CSS Datei, die den roten Rand erstellt und kommentiere diese aus! 34 Informatik Klasse 9 2015/16 2.14 ABSTÄNDE UND SCHRIFT SETZEN Die Abstände im Bereich <section> und die Schrift auf der gesamten Website sind noch nicht richtig formatiert. Beschäftige dich zunächst mit der Festlegung der gesamten Schrift auf den Typ „arial“. 1. Aufgabe: Füge in den <body> Bereich die Schrift „arial“ ein, sodass der gesamte Bereich aus dieser Schriftart besteht! Jetzt stürze dich auf die Abstände. Diese (sowohl Innen- wie Außenabstände) hast du über den Universalselektor komplett auf 0 gesetzt, damit du nicht von unterschiedlichen Browsern Überraschungen durch unerwünschte Abstände erlebst. 2. Aufgabe: Gehe in den Bereich <section> und sorge dafür, dass folgende Abstände programmiert werden: <h1>: Abstand nach oben – 20px, Abstand nach unten – 0.4em (em ist die Einheit für einen relativen Abstand) sowie die Farbe #dd9661. <p>: Alle Absätze bekommen einen relativen Abstand von 0.1em. <h2>: Die Farbe ist wie bei <h1>, der Abstand nach oben beträgt 1em und nach unten 0.6 em. <ul>: Die Punkte sollen um 3em einrücken. <li>: Die Aufzählungspunkte sollen einen Abstand von 0.5em haben. Ziel: 35 Informatik Klasse 9 2015/16 2.15 DESIGN FÜR DIE STEUERUNG AUF DER LINKEN SEITE Ziel: Es geht jetzt um die linke Navigationsleiste. Über deinen selbst bestimmten Tag, kannst du sie in der CSS Datei ansprechen. Die meisten haben „<nav steuerunglinks> gewählt. Per „#steuerunglinks“ kannst du den Bereich in der CSS Datei designen. 1. Aufgabe: Die komplette Navigation soll um 2em einrücken und einen Abstand nach oben von 20px haben. 2. Aufgabe: Die einzelnen Punkte <li> sollen einen Abstand von 0.5em zueinander halten. 3. Aufgabe: Entferne die Aufzählungspunkte für die erste Liste <ul> und ändere die Aufzählungspunkte der Unterliste <ul> in Quadrate! a. 1. Tipp: Arbeite mit dem Befehl: list-style-type b. 2. Tipp: Die Unterliste erreichst du über den Befehl „#steuerunglinks ul ul“ 36 Informatik Klasse 9 2015/16 2.16. STEUERUNG MIT SCHALTFLÄCHEN-SCHÖNER KLICKEN MIT DESIGN Kommen wir zur Steuerung unter dem Kopf-Bereich, die horizontal verläuft. Hier stecken einige Besonderheiten darin. Hier muss man mit der Maus nicht exakt auf die Schrift treffen sondern der komplette Bereich reagiert wie ein Button – allerdings ohne Grafik. Und der Benutzer bekommt visuell ein Feedback, indem der Bereich bei Mausberührung dunkler wird. Ziel: 1. Aufgabe: Blende die Aufzählungspunkte bei der Navigationsliste aus! 37 Informatik Klasse 9 2015/16 2. Aufgabe: Platziere die einzelnen Elemente der Liste nebeneinander. Tipp: display: inline; 3. Aufgabe: Die Links stehen noch zu dicht nebeneinander. Diese kannst du über den <a> Tag ansprechen. Du erinnerst dich? Über diesen Tag hast du in der HTML Datei deine Links programmiert. In der CSS Datei sprichst du ihn also z.B. wie folgt an: #steuerungoben a. Sorge dafür dass alle Links...: a. ...den Befehl display:block; enthalten. b. ...eine Breite von 230 px besitzen. c. ...die Hintergrundfarbe gelb haben (damit wir es besser sehen können). d. ...sich links befinden und von folgenden Elementen umschlossen werden. e. ...einen rechten Rand besitzen, welcher 1px dick, rot und durchgehend ist. f. ...der Text in der Mitte steht. Jetzt fehlt noch der Effekt, der entstehen soll, wenn man mit der Maus über ein Feld fährt, welches ein Link enthält. Dazu lade zunächst folgende Grafik herunter und speichere sie im Bilder Verzeichnis: http://www.fennek.mobi/bilder/grau-50.png. Informiere dich nun über den „hover“ Befehl: http://www.w3schools.com/cssref/sel_hover.asp 38 Informatik Klasse 9 2015/16 4. Aufgabe: Sorge dafür dass das Bild „grau-50.png“ als Hovereffekt genutzt wird, wenn man mit der Maus über einen Link fährt (nur in der oberen Navigationsleiste!). 5. Aufgabe: Jetzt sieht es rechts neben dem Link „Einzelteile“ noch nicht so schön aus. Packe das Bild „grau-50.png“ als kompletten Hintergrund in dem Bereich #steuerungoben und gib ihm eine Höhe von 24px. Natürlich musst du auch den gelben Hintergrund auskommentieren! 6. Aufgabe: Jetzt fehlt noch die gleichmäßige Höhe, damit es nicht wie eine Treppe aussieht. Gib dem Bereich #steuerungoben a dieselbe Höhe (Der Befehl muss hier „lineheigh“ heißen) wie dem Bereich #steuerungoben aus der Aufgabe zuvor. 7. Aufgabe: Abschließend entfernst du noch die Unterstreichungen und änderst die Farbe der Links. Die Farbe soll weiß werden und die „text-decoration“ soll auf „none“ stehen. 39 Informatik Klasse 9 2015/16 2.17 FUß DER WEBSITE Ziel: 1. Aufgabe: Füge im Footer ebenfalls das Bild „grau-50-png“ ein. 2. Aufgabe: Setze die Farbe auf weiß und sorge dafür, dass der Text mittig steht. 3. Aufgabe: Mache einen Test und entferne einen großen Teil des Inhalts (Am besten mit STRG+X ausschneiden, damit du ihn gleich wieder einfügen kannst!!!!!). Deine Website sollte wie folgt aussehen: 40 Informatik Klasse 9 2015/16 Das ist natürlich nicht perfekt. Der Footer sollte immer ganz unten bleiben, egal wie viel Inhalt die Seite hat. Setze dafür den Befehl clear:both in deinen Footer und überprüfe, ob der Footer unten bleibt. Setze nun den Inhalt wieder ein! Du bist fertig! 41