4.07 Externe Links
Werbung

4.04 Textauszeichnung
<p>
Wir sind einer der führenden <b>Werkzeughersteller</b>
im süddeutschen Raum und bieten Ihnen eine umfangreiche
Palette von <i>Werkzeugen</i> an.
</p>
<ul>
<li>Schraubendreher</li>
<li>Zangen</li>
<li>Sägen</li>
</ul>
In den Zeilen wird eine „nicht nummerierte“, unsortierte Aufzählungsliste erstellt (unordered
list – <ul> und </ul>). Jedes Listenelement steht zwischen den Tags <li> und </li>.
Als Übung gehört natürlich hier auch die nummerierte, geordnete Aufzählungsliste (ordered
list - <ol> und </ol>) dazu.
Schriftgröße relativ ändern:
In HTML steht dafür z.B. das Tag <font size="+1"> ... </font> zur Verfügung, das
aber ab XMTML 1.1 nicht mehr erlaubt ist.
Für die relative Änderung der Schriftgröße muss wieder eine Klasse erstellt werden:
In der CSS-Datei muss eine neue Klasse
In der HTML-Datei kann diese Klasse benutzt
erstellt werden, z.B.: 120% bezogen auf die
werden, z.B.:
Ausgangsschriftgröße im BODY-Tag
<div class="größer">
.größer { font-size: 120%;
Wir sind einer der führenden
}
...
</div>
Der bisher vorhandene Absatz wird nicht
mehr benötigt, weil <div> auch ein
Blockelement ist.
4.05 Grafik einbinden
Um eine Grafik in eine Webseite einzubinden, muss sie referenziert werden, d.h. eine
Beziehung zur Grafik herstellen.
Für Grafikreferenzen gibt es in HTML das
<img>-Tag (img = image = Bild, src = source = Quelle, alt = alternativer Anzeigetext).
Es handelt sich um ein Standalone-Tag ohne Elementinhalt und ohne End-Tag.
10.
11.
12.
13.
<div class="mittig">
<h1>HaRo GmbH </h1>
<img src="bilder/haro.jpg" alt="Logo der HaRo-GmbH" />
</div>
"serverunabhängige" Datei- und Verzeichnisnamen
- Nur Kleinbuchstaben,
- keine Sonderzeichen, Umlaute, Leerzeichen
4.06 Links
URL = uniform ressource Locator
URL ist die "Adresse", die das Client-Programm benötigt, um eine bestimmte Information
vom jeweiligen Server-Computer zu erhalten.
Absolute URLs sind Adressen, die unabhängig vom Kontext verstanden werden, d.h. egal
in welcher HTML-Datei sie stehen, der Zugriff erfolgt immer auf dieselbe Information.
Beispiele:
- http://Rechnername/
bedeutet die WWW-Start-Seite auf dem Rechner "Rechnername".
- http://Rechnername:8000/
bedeutet die WWW-Start-Seite eines WWW-Servers, der auf dem Rechner
"Rechnername" unter der Portnummer 8000 (statt unter der Standard-Portnummer 80)
läuft.
Ein Port ist eine "Lücke" oder Schnittstelle, durch die Daten von Programmen ins Internet
und Daten vom Internet auf den PC gelangen. Man kann diese mit Firewalls öffnen und
schließen (Werte von 0 bis 65535). 1
- http://Rechnername/Ordner/
bedeutet eine Übersicht über einen auf dem Rechner "Rechnername" liegenden Ordner
oder die in diesem Ordner liegende Start-Seite (wenn es eine solche gibt).
Der Schrägstrich nach dem Ordner-Namen ist notwendig, um ihn von Datei-Namen zu
unterscheiden. Manche Web-Browser können den Unterschied auch bei fehlendem
Schrägstrich feststellen (allerdings nur mit doppeltem Zugriff und damit erhöhter NetzBelastung). In vielen Fällen führt das Fehlen des Schrägstrichs aber zu verschiedenen
Fehlern bei weiteren Links. Der Schrägstrich nach dem Ordner-Namen muss deshalb
immer angegeben werden.
- http://Rechnername/Ordner/Dateiname
bedeutet eine auf dem Rechner "Rechnername" im angegebenen Ordner liegende Datei.
Relative URLs geben die Adresse relativ zur Lage der HTML-Datei an, in dem der
Hypertext-Link steht. Dies ist für zusammengehörende Dateien günstig, die eventuell
gemeinsam auf einen anderen Bereich übertragen werden.
Beispiele:
- Dateiname
bedeutet eine andere Datei innerhalb desselben Ordners auf demselben WWW-Server.
- Ordner/Dateiname
bedeutet eine Datei in einem Unter-Ordner des aktuellen Ordners.
- ../Dateiname
bedeutet ein Datei im (übergeordneten) Parent-Ordner des aktuellen Ordners.
- ../Ordner/Dateiname
bedeutet eine Datei in einem Ordner unterhalb des (übergeordneten) Parent-Ordners des
aktuellen Ordners .
Achtung: Setzen Sie möglichst keine absoluten Pfade, die beim späteren Upload zu einem
Provider dort nicht so vorhanden sind, sonst werden die Daten nicht gefunden.
1
PC Show: http://www.pcshow.de/lexikon/port.html
Die grundsätzliche Syntax eines Links (Verweis/Hypertext-Referenz) lautet:
<a href="URL">Link-Text</a>
Für Links/Verweise in HTML gibt es das a-Element (a = anchor = Anker). Damit jedoch ein
Verweis aus diesem Element wird, ist das Attribut href = erforderlich (href = hyper
reference = Hyper(text)-Referenz2
Der zwischen <a> und </a> stehende Link-Text ist der am Bildschirm sichtbare Text, der
vom Benutzer "ausgewählt" werden kann (Klick mit der Maus). Innerhalb des Befehls <a>
wird mit href= (Hypertext Reference) angegeben, zu welchem Ziel der Sprung bei Auswahl
dieses Hypertext-Links erfolgen soll. Diese Adresse wird in der Form eines URL (Uniform
Resource Locator) angegeben.
Webimpressum
google: suchen nach webimpressum erstellen
Infos z.B. unter: http://www.digi-info.de/webimpressum/
Links gestalten
Dazu müssen die Farbeigenschaften des <a>-Tags in des CSS-Datei verändert werden, z.B.
a:link
{ color:#FF0000; }
rot, für noch nicht besucht
a:visited { color:#00FF00; }
grün, für wurde schon mal besucht
a:active
blau, für wird gerade besucht
{ color:#0000FF; }
HYPERTEXT
Unter Hypertext versteht man Texte mit Querverweisen, die ähnlich wie in einem Lexikon
oder in einer Literaturliste die Verbindung zu weiteren Informationen herstellen. Im WWW
werden solche Verweise mit der Hilfe von URLs realisiert.
Bei Hypertext-Dokumenten gibt es nicht (wie bei Druckwerken) eine einzige, lineare
Lesereihenfolge, sondern die Leser können jede Einzelinformation über viele verschiedene
Wege und von vielen verschiedenen Stellen aus erreichen. Ein anderes Wort für diese
Hypertext-Verbindungen ist Link oder Verweis.
2
Stefan Münz: SELFHTML, Beispiele für Verweise
4.07 Externe Links
Sobald ein Link auf eine andere als unsere Seiten verweist, spricht man von einem externen
Link.
Die Umsetzung in HTML ist einfach:
27 <p>
28
Hier finden Sie weitere Informationen zu
29
<a href="http://www.deutsches-werkzeug.de/">Markenartikeln
deutscher Hersteller </a>
30 </p>
31 ...
Auch bei externen Links können natürlich wiederum bestimmte Seiten oder sich dort
befindliche Sprungmarken (Anker) benutzt werden.
Hinweis:
Soll die verlinkte Seite in einem neuen Browserfenster geöffnet werden, wird das Attribut
target eingefügt.
29
<a target="_blank"
href="http://www.deutsches-werkzeug.de/">Markenartikeln
deutscher Hersteller </a>
Was ist aus rechtlicher Sicht dabei zu beachten?
Auszug aus: http://www.sakowski.de/onl-r/onl-r23.html:
........
Hyperlinks sind das "Herzstück", die Architektur des WWW. Ohne Hypertext - Verlinkung
gäbe es das Internet als Massenmedium gar nicht. Allerdings besteht durch das Setzen von
Verweisen auf andere, externe Inhalte die Gefahr einer Mithaftung des Linksetzers, wenn
und soweit es sich um rechtswidrige Inhalte handelt. Die Rechtslage ist in diesem Bereich
noch im Fluss.
Gesetz
Das Teledienstegesetz (TDG) und der Mediendienste - Staatsvertrag (MDStV) enthalten
jeweils in § 5 abgestufte Verantwortlichkeitsregelungen. Da die Abs. 1 - 3 der beiden
Gesetze wortgleich sind, kann hier auf die Abgrenzung zwischen Telediensten
(Individualkommunikation) und Mediendiensten (Allgemeinkommunikation) verzichtet
werden. Die reinen Zugangsvermittler sind nach § 5 Abs. 3 von der Haftung für die
vermittelten Inhalte befreit. Das entspricht dem Postboten, der für die Inhalte der
transportierten Briefe nicht verantwortlich ist. Für eigene Inhalte haftet der Diensteanbieter
gem. § 5 Abs. 1 nach den allgemeinen Vorschriften. Umstritten ist allerdings Inhalt und
Tragweite der Vorschrift des § 5 Abs. 2. Danach haftet ein Anbieter für fremde Inhalte, die er
zur Nutzung bereit hält, wenn er die Inhalte kannte und es ihm technisch möglich und
zumutbar war, die Verweisung zu unterbinden.
Wortlaut des § 5 TDG:
§ 5 Verantwortlichkeit
(1) Diensteanbieter sind für eigene Inhalte, die sie zur Nutzung bereithalten, nach den
allgemeinen Gesetzen verantwortlich.
(2) Diensteanbieter sind für fremde Inhalte, die sie zur Nutzung bereithalten, nur dann
verantwortlich, wenn sie von diesen Inhalten Kenntnis haben und es ihnen technisch
möglich und zumutbar ist, deren Nutzung zu verhindern.
(3) Diensteanbieter sind für fremde Inhalte, zu denen sie lediglich den Zugang zur
Nutzung vermitteln, nicht verantwortlich. Eine automatische und kurzzeitige Vorhaltung
fremder Inhalte auf Grund Nutzerabfrage gilt als Zugangsvermittlung.
(4) Verpflichtungen zur Sperrung der Nutzung rechtswidriger Inhalte nach den
allgemeinen Gesetzen bleiben unberührt, wenn der Diensteanbieter unter Wahrung des
Fernmeldegeheimnisses gemäß § 85 des Telekommunikationsgesetzes von diesen
Inhalten Kenntnis erlangt und eine Sperrung technisch möglich und zumutbar ist.
Tipps und Hinweise
In jedem Falle ist anzuraten, sich die Inhalte der Seiten, auf die verlinkt wird, zuvor
vollständig anzusehen (auch wenn dies in der Praxis mühsam ist). Auf Nummer sicher geht
auch derjenige, der den jeweiligen Anbieter zuvor um Zustimmung zur Verlinkung bittet. Zu
Beweiszwecken sollte die gesamte Korrespondenz (sprich: alle E-Mails) gespeichert oder
ausgedruckt werden.
4.08 Dateiinterne Links
Anker (dateiinterne Marke/Adresse)
Sie können innerhalb einer HTML-Datei Anker (Marken) definieren. Dann können Sie Verweise zu
solchen Ankern setzen, um einen Sprung genau an die Ankerstelle innerhalb der Datei zu
veranlassen. Der Verweis kann in der gleichen Datei stehen. Dann wird einfach ein Sprung innerhalb
der angezeigten Seite ausgeführt. Der Verweis kann aber auch in einer anderen Datei stehen. Dann
wird die Zieldatei geladen, und der Browser springt, sobald er die Stelle mit dem Anker geladen hat,
an die entsprechende Stelle innerhalb der Datei.
Lösung (dateiinterne Links):
zuerst das ABC mit den dateiinternen Links schreiben (Zeile 12 bis 40)
12 <div class="groesser">
13 <a href="#A">A</a>&nbsp;&nbsp;
14 <a href="#B">B</a>&nbsp;&nbsp;
15 <a href="#C">C</a>&nbsp;&nbsp;
...
37 <a href="#Y">Y</a>&nbsp;&nbsp;
38 <a href="#Z">Z</a>&nbsp;&nbsp;
39 <br />
40 </div>
Erläuterung zu den Zeilen 13 bis 38 – Link:
Der Text "A" wird unterstrichen dargestellt und erhält auch die Standard-Linkfarbe. Innerhalb des
<a>-Tags wird nun mit dem Bezeichnernamen "#A" auf den Anker "A" referenziert. # steht für
Verweis zu einem in der Datei vorhandenen Anker/Bezeichnername.
zu Beginn des Textes die Anker (Textmarken, Sprungmarken, Sprungziele) setzen
42 <h2 id="A">A</h2>
43 <h2 id="B">B</h2>
usw.
Erläuterung:
- Das Setzen des Ankers ist ab XHTML 1.1 nicht mehr erlaubt:
<a name="A">A</a>
- Ab XHTML 1.1 und HTML 5 wird das Universalattribut id statt <a name =
<h2 id="A">A</h2>
dann den jeweiligen Text zu den einzelnen Ankern (Textmarken, Sprungmarken) schreiben
43 <p><b>Anker</b></p>
44 <p>Sie können innerhalb einer HTML-Datei Anker definieren.
45 Dann können Sie Verweise zu solchen Ankern setzen,
46 um einen Sprung genau an die Ankerstelle innerhalb
47 der Datei zu veranlassen.
48 </p>
Ergänzung zu absoluten URLs
-
http://Rechnername/Ordner/Dateiname#marke
bedeutet den Sprung auf eine bestimmte Stelle innerhalb dieser Datei.
Ergänzung zu relativen URLs
-
verwendet!
#marke
bedeutet eine andere Stelle innerhalb derselben Datei.
Dateiname#marke
bedeutet eine bestimmte Stelle in dieser anderen Datei.
4.09 Download- und Mail-to-Links
Download-Link (Beispiel:)
Gesamte Artikelliste der Produktsparte Zangen zum
<a href="download/zangen.xls">Download</a>.<br />
Je nachdem, welche Produkte auf dem Client-Computer des Seitenbesuchers installiert sind,
und je nach Version/Einstellung des Browsers können Unterschiede in der Wirkung von
Download-Links bestehen. Bei installiertem Excel wird beispielsweise die Datei bei Klick mit
der linken Maustaste sofort geöffnet, mit Klick der rechten Maustaste kann man wählen, ob
die Datei geöffnet oder zunächst auf dem Client gespeichert werden soll.
evtl. besser, weil die Datei kleiner wird
Gesamte Artikelliste der Produktsparte Zangen als PDF-Datei zum
<a href="download/zangen.zip">Download</a>.<br>
evtl. noch besser, weil die Datei nicht verändert werden kann
Gesamte Artikelliste der Produktsparte Zangen als PDF-Datei zum
<a href="download/zangen.pdf">Download</a>.<br>
Mail-to-Link:
Schicken Sie uns eine
<a href="mailto:[email protected]">E-Mail</a>.
Wenn auf dem Client/PC ein funktionsfähiger Mail-Client installiert ist (z.B. Outlook), wird
dieser automatisch aufgerufen und die hinter "mailto:" angegebene Adresse ist bereits
übernommen.
Der Mail-to-Link wird heute nicht mehr oft im Internet verwendet. „Stand der Technik“ ist ein
Formular, das der Benutzer ausfüllen und uns dann zusenden kann, ohne dass ein EmailClient installiert sein muss.
Diese Technik werden wir aber erst zum Ende des Schuljahres kennen lernen, z. B. so:
Anmerkungen:
Damit ein eMail-Client geöffnet werden kann, sollte im Browser ein eMail-Programm
eingestellt sein, z.B.
Dann wird nach einem Click auf den mail-to-Link das zugehörige Programm gestartet, hier
z.B.
4.10 Grafik als Link
Zwei Dateiformate für Grafiken haben sich im Internet auf breiter Front durchgesetzt: die
Formate GIF und JPEG. Die Stärken beider Formate liegen auf unterschiedlichen Gebieten.
Dazu kommt ein neues, vielversprechendes Format, das Vorteile von GIF und JPEG in sich
vereint: das PNG-Format. Dieses Format wird von moderneren Browsern ebenfalls
unterstützt, wenn auch noch uneinheitlich und oft nicht vollständig. Daneben existieren noch
andere Formate, die aber nur einen kleinen Benutzerkreis haben, weil sie bei Browsern ein
Plugin benötigen. Eines aber haben all diese Formate gemeinsam: es sind pixelorientierte
Formate. Vektorgrafiken werden im Internet noch selten benutzt.
GIF
GIF steht für Graphics Interchange Format.
Vorteile von GIF:
Interlaced: Eine Grafik, die mit der Option "interlaced" abgespeichert ist, wird beim Laden
nicht zeilenweise eingelesen und aufgebaut, sondern schichtweise. Gerade beim Laden von
Web-Seiten aus dem Netz ist das sehr hilfreich. Denn so erscheint die Grundstruktur der
Grafik sehr schnell am Bildschirm des Anwenders. Beim weiteren Ladevorgang wird die
Grafik dann immer deutlicher und feiner aufgelöst.
Animation: Das GIF-Format bietet die Möglichkeit, mehrere Grafiken in einer einzigen
Grafikdatei zu speichern, verbunden mit Optionen zur zeitlichen Steuerung der
Einzelgrafiken. Dadurch werden animierte GIF-Grafiken möglich.
Transparente Farbe: Das GIF-Format arbeitet mit Farbpaletten, also mit einer begrenzten
Anzahl "indizierter Farben". Dabei besteht die Möglichkeit, eine dieser Farben als
"transparent" zu definieren. Bei der Anzeige scheinen dann Elemente, die unterhalb der
Grafik liegen, an den Stellen durch, wo die Grafik transparent ist.
Hohe und verlustfreie Kompression: Deshalb hat es sich im Online-Bereich, wo die
Übertragung von Daten Geld und Zeit kostet, schnell durchgesetzt.
Ein Nachteil des GIF-Formats ist, dass es maximal 256 Farben pro Datei speichern kann.
Das GIF-Format ist für hoch auflösende Grafiken wie Fotos weniger geeignet. Ideal ist das
GIF-Format dagegen für typische Web-Grafiksorten wie Buttons, Symbole und Cliparts.
GIF-Grafiken haben die Endung .gif.
JPG (JPEG)
JPEG steht für Joint Photographic Expert Group, also nicht für den Namen des
Grafikformats, sondern den Namen der Korporation, die das Format entwickelt hat. Das
JPEG-Verfahren ist ein Kompressions-Algorithmus für Datenströme, der auf dem
Algorithmus DCT (Diskrete Cosinus Transformation) in Verbindung mit der HuffmanKodierung basiert. Das gleichnamige Dateiformat für Grafiken ist einfach eine Anwendung
dieses Algorithmus auf Pixelgrafiken. Mittlerweile wird der JPEG-Algorithmus auch auf
Videos angewandt und hat das beliebte Video-Format MPEG hervorgebracht.
Das JPEG-Grafikformat komprimiert wie das GIF-Format ebenfalls sehr gut und hat
demgegenüber den Vorteil, dass es pro Bild bis zu 16,7 Millionen Farben speichern kann. Es
arbeitet nicht mit Farbpaletten bestimmter Farben, sondern mit dem gesamten
Farbspektrum. Der Nachteil bei JPEG ist, dass es mit Verlust komprimiert. Je höher der
Kompressionsfaktor, desto schlechter die Qualität der Grafik.
JPEG-Grafiken haben die Endung .jpg.
PNG
PNG bedeutet Portable Network Graphic (ausgesprochen: PING). Es handelt sich um ein
Grafikformat, das eigens für den Einsatz im Web konzipiert wurde.
PNG soll die Vorteile von GIF und JPEG in sich vereinen, PNG-Grafiken haben die Endung
.png.
Alle drei Grafikformate werden über das <img..>-Tag in Webseiten eingebunden.
Beispiel:
19 <div class="mittig">
20 <a href="saegen1.htm">
21
<img src="bilder/saege1.gif" width="200" height="156" alt="...zu den S&auml;gen" />
22 </a>
23 <a href="zangen1.htm">
24
<img src="bilder/zange4a_t.gif" width="200" height="129" alt="...zu den Zangen" />
25 </a>
26 <a href="dreher1.htm">
27
<img src="bilder/dreher2a.gif" width="200" height="67" alt="...zu den Schraubendreher" />
28 </a>
29 </div>
Wichtige Eigenschaften von Grafiken sind:
width
Breite in Pixeln (Bildpunkten)
height
Höhe in Pixeln
Wichtig:
Veränderungen in Breite und Höhe sollten möglichst proportional erfolgen, sonst wird
das Bild "verzerrt".
Änderungen an Breite und Höhe in HMTL verändern zwar die Anzeigegröße, nicht aber
die Dateigröße des zu ladenden Bildes, deshalb ist es i.d.R. besser, das Bild mit einem
Bildbearbeitungsprogramm bereits in der richtigen einzufügenden Bildgröße
abzuspeichern
je nach Art der Grafik ist das Ergebnis im gif- und im jpg-Format kaum zu unterscheiden,
die Dateigrößen sind aber unterschiedlich. In diesem Falle sollte man sich im Sinne von
kurzen Ladezeiten natürlich für geringere Dateigrößen entscheiden.
alt = "..." hier wird eine Zusatzangabe gemacht (alternativ), die zusätzliche Informationen
über die Grafik beinhaltet und die dann angezeigt wird, wenn sich der Besucher mit dem
Mauszeiger über der Grafik befindet.
Je nach Hintergrund der Seite ist es evtl. sinnvoll, bei den Grafiken transparente
Hintergründe zu verwenden. Dies ist keine Einstellung in HTML, sondern eine Eigenschaft
des Grafikobjektes. Dies kann z.B. mit einem Bildbearbeitungsprogramm definiert werden.
Bei den Beispielgrafiken kann man die Wirkung gut testen. Bei den gif-Dateien wurde i.d.R
der Hintergrund transparent eingestellt. Die entsprechenden jpg-Grafiken haben einen
weißen Hintergrund, was bei grauem Hintergrund u.U. störend wirkt.
Wichtig ist natürlich auch, dass bei allen in einer Webseite eingebundenen Bildern das
Urheberrecht beachtet wird.
Merke:
Auch hier gilt: "Ein Bild sagt mehr als tausend Worte". Allerdings braucht ein Bild auch mehr
Speicherplatz als ein Wort und vor allem manchmal mehr Übertragungszeit als tausend
Worte. Deshalb sollte man mit Bildern sparsam umgehen und sie nur dort einsetzen, wo sie
mehr Informationen übermitteln oder wo der optische Eindruck wesentlich ist. Mit
Verzierungen ist sparsam umzugehen. Auch als Link verwendet, sind Grafiken oft
überflüssiger Ballast.
Zu 5.: Thumbnails
Sind kleine Gafiken bzw. Bilder, die als Vorschau für eine größere Version dienen.
<a href="bilder/otto_gross.jpg"><img src="bilder/otto_klein.jpg"
/></a>
Anmerkung:
Ein Klick auf das große Bild aktiviert aber nicht wieder das kleine Bild. Dies geht nur mit
einem Klick auf 'zurück'.
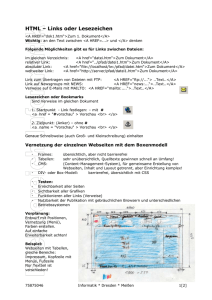
4.11 Imagemaps
Von der Startseite soll ein Link zu einer Seite mit einem Foto unserer Mitarbeiter führen. Mit
einem Klick auf das Bild eines Mitarbeiters soll eine neue Seite mit einer kurzen
Beschreibung des Mitarbeiters angezeigt werden (Image Maps / verweissensitive Grafiken).
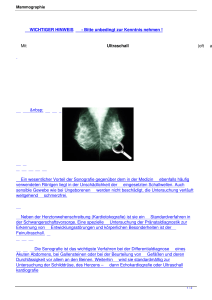
Je nach Größe des Gruppenfotos kann es mit einem einfachen Bildbearbeitungsprogramm
wie z.B. IrfanView geschnitten und in der Auflösung reduziert werden.
Mit IrfanView können die gewünschten Bereiche des Bildes für die Imagemaps einfach
ermittelt werden.
Im folgenden werden Rechtecke im Bild markiert. Es sind auch Kreise oder Polygone
möglich.
Mit einem Klick auf die linke obere Ecke des künftigen Bereichs kann der Anfangspunkt
ermittelt werden:
Mit einem Klick auf die rechte untere Ecke des künftigen Bereichs kann der Endpunkt
ermittelt werden:
Die ermittelten Koordinate können nun zur Definition des verweis-sensitiven Rechtecks unter
einem Namen (hier z.B. "foto") in HTML übernommen werden:
<div>
<map name="foto">
<area shape="rect" coords="63,27,179,196"
href="buenyamin.htm" alt="Bünyamin" />
…
</map>
</div>
Wenn alle Bereiche definiert sind, kann das Bild geladen und dabei die Bereichsdefinition
verwendet werden, z. B.:
<div class = "mittig">
<img src="bilder/Gruppe2b.JPG" alt="unsere Mitarbeiter"
width="617" height="212" usemap="#foto" />
</div>