Formulare - Hochschule Mittweida
Werbung

1
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
Grundlagen der Programmierung, Teil 2:
Java Programmiertechniken
(20 Stunden Wissensvermittlung und praktische Anwendung)
Programmieren von Formularen
Grafikprogrammierung
Programmieren von Netzwerkkommunikation
Programmieren eines Datenbankzugiffes
Applets im Browser ausführen
Entwicklungsumgebung Visual Cafe
Formulare
2
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
Fast jedes Programm besitzt ein grafisches Erscheinungsbild. Dieses
Erscheinungsbild wird durch ein oder mehrere Fenster realisiert, in welchen
mehrere andere Bedienelemente angeordnet sind.
Solche Fenster sollen allgemein als Formulare bezeichnet werden. Mittels der
Bedienelementen in Formularen kann der Nutzer ein Programm bedienen.
Solche Bedienelemente sind z.B. Buttons, Eingabefelder, Listenfelder,
Optionsfelder, Bilder. In Java werden diese Elemente Komponenten genannt.
Komponenten sind spezielle Objekte, weil sie sichtbar sind.
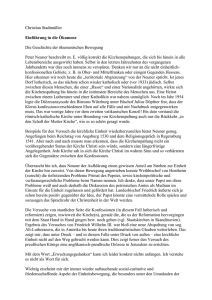
Beispiel für ein Formular
Das Formular ist der vom Nutzer
sichtbare Teil eines Programmes.
Innerhalb des Formulars werden durch
den Entwickler des Programmes
Komponenten angeordnet.
Die Komponenten in Formularen zeigen
dem Nutzer Informationen an und
nehmen Eingaben des Nutzers an.
Dies tun sie aber nicht vom selbst. Die
Komponenten müssen deshalb mit
Programmcode verknüpft werden.
Formular und Programmcode
3
Dipl.-Ing. Falk Neuner
Programmcode
Hochschule Mittweida (FH)
Formular
//Suche eines Namens
void suchen_clicked(Event event) {
...
ausgabe.setText(...);
...
}
Eine Komponente ist ein sichtbares Objekt. Jede im Formular angeordnete
Komponente wird im Programm automatisch ein Objekt. Dieses Objekt hat
Methoden und Ereignisse. Mittels Methoden und Ereignisse dieses Objektes
wird die Komponente mit Programmcode verknüpft.
Der Programmcode kann mittels Methoden den Inhalt und das Aussehen der
Komponenten beeinflussen, um den Nutzer bestimmte Informationen
anzuzeigen.
Umgekehrt kann der Nutzer die Komponenten bedienen. Dabei werden im
Computer Ereignisse ausgelöst, die wiederum den Aufruf eines bestimmten
Programmteiles bewirken, welche auf die Eingabe des Nutzers reagieren kann.
Formulare: Übersicht über Komponenten
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
Komponenten- Beschreibung
klasse
Button
Auslösen eines Befehls durch den Nutzer beim Anklicken
des Buttons
Label
dienen zur Anzeige von Textfeldern in einem Formular,
Labels werden meist zur Beschriftung anderer
Komponenten benutzt.
ist ein einzeiliges Textfeld, indem der Nutzer Text
einfügen, löschen und editieren kann.
TextField
TextArea
mehrzeiliges editierbares Textfeld. In ihm kann man
längere Texte schreiben. Wenn der Text länger ist wie
angezeigt werden kann, werden Scrollbars angezeigt.
Choice
Auswahlfeld bestehend aus mehreren nicht editierbaren
Textzeilen. Die Choice kann vom Nutzer aufgeplappt
werden, um eine Zeile auszuwählen, die selektierte Zeile
wird im Kopf angezeigt.
ist ähnlich zum Auswahlfeld ein Sammlung von nicht
editierbaren Textzeilen, Der Nutzer kann Elemente aus
der Liste selektieren. Im Unterschied zur Choice ist die
List immer aufgeklappt. Die selektierte Textzeile wird
farbig markiert.
Ist ein Feld, in dem eine Option aktiviert oder deaktiviert
werden kann
List
CheckBox
4
grafische Erscheinung
wie TextField, nur höher
Formulare: Komponentenmethoden (1)
Dipl.-Ing. Falk Neuner
5
Hochschule Mittweida (FH)
Komponenten haben Methoden.
Eine Methode ist ein Befehl, den man einer Komponenten (Objekt) im Programm
erteilen kann, etwas bestimmtes zu tun. Welche Befehle die Komponenten
verstehen, hängt von ihrer Art ab (ihre Klasse). Dies ist in der Klassenreferenz
nachzulesen. Die Methoden sind immer auf den Zweck einer Klasse zugeschnitten.
Methodenaufrufe können durch den Entwickler an beliebigen Programmstellen
verwendet werden. Sie sind der schöpferische Teil bei der Programmierung da sie
das Programm mit Leben ausfüllen. Solche Methodenaufrufe haben folgenden
allgemeinen Aufbau:
Ergebnisklasse Rückgabe=Objekt.Methode(Übergabeparameter);
Methoden können Rückgabe- und Übergabeparameter haben. Die meisten setMethoden haben nur Übergabeparameter, da sie eine Eigenschaft des Objektes
setzen. Dagegen haben get-Methoden Rückgabewerte, weil sie eine Eigenschaft des
Objektes abfragen.
Zum Beispiel setzt folgender Methodenaufruf die Aufschrift „Login“ des Buttons
startButton:
startButton.setText(„Login“);
Eine Komponente hat mehrere Methoden, darunter eine große Zahl von allgemeinen
Methoden, die alle Komponenten gemeinsam haben und spezielle Methoden.
Formulare: Komponentenmethoden (2)
Dipl.-Ing. Falk Neuner
6
Hochschule Mittweida (FH)
Neben den speziellen Methode besitzen die Komponenten eine Reihe
gemeinsamer Methoden, welche hauptsächlich ihr Aussehen bestimmen:
Methode
Komponentenklasse
Beschreibung
setEnable()
alle
Die Komponente durch das Programm freigegeben. Nur in diesem Zustand
reagiert sich auf Eingaben des Benutzers.
setDisable()
alle
Deaktiviert eine Komponente, so daß der Benutzer diese nicht mehr
verwenden kann. Der Textinhalt der Komponente wird weiterhin angezeigt,
erscheint aber schattiert.
setText(t)
TextField, Label,
TextArea
Der Anzeigetext der Komponente kann hiermit verändert werden.
t=getText()
TextField,
TextArea
Der Anzeigetext der Komponente kann ermittelt werden. Dies ist bei
Komponenten sinnvoll, deren Text vom Nutzer geändert werden kann z.B.
TextField.
setBounds(x,y)
alle
Ändert die Größe und Position der Komponente innerhalb des Containers.
setSize(x,y,b,h)
alle
Ändert nur die Größe der Komponente
setBackground(c)
alle
Ändert die Hintergrundfarbe der Komponente
t
x,y
b,h
c
Textvariable oder Textkonstante z.B. „Medien“
X,Y-Koordinaten (Variablen oder Konstanten)
Breite und Höhe (Variablen oder Konstanten)
Farbkonstante z.B. Color.red oder RGB-Farbwert z.B. new Color(120,120,240)
Formulare: Erzeugung einer Komponente
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
Die Erzeugung einer Komponente verlangt eine Reihe verschiedener Anweisungen, welche
bei Start eines Programmes ausgeführt werden:
Erzeugen eines neuen Objektes der entsprechenden Klasse
Festlegen der Position und der Eigenschaften (Farbe, Schrift)
Hinzufügen der Komponente zum Applet
label1 = new java.awt.Label("Medienmanager");
Erzeugen der Komponente (ein Label mit der
Aufschrift „...“
label1.reshape(98,6,319,23);
Festlegen der Position und der Größe im
Formular
label.set...
andere Eigenschaften festlegen, z.B. Farben,
Fonts
Die Komponente dem Formular hinzufügen, damit
sie sichtbar wird
add(label1);
7
In der Entwicklungsumgebung wird dieser Programmcode zur Erzeugung von
Komonenten automatisch angelegt und bei Applets in die Methode init() eingefügt.
Dies geschieht immer dann, wenn man aus der Komponentenbibliothek eine Komponente
in den Formulareditor zieht. Wenn man im Eigenschafteneditor (Property List) die
Eigenschaften der Komponente verändert wird der Programmcode automatisch angepaßt.
Ereignisse
8
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
Wie aber kann der Nutzer dem Programm etwas mitteilen ? Dazu existieren Ereignisse.
Wenn der Nutzer eine sichtbares Objekt bedient, z.B. eine Taste drückt, dann werden im
Computer Ereignisse ausgelöst und an das zuständige Programm weitergeleitet.
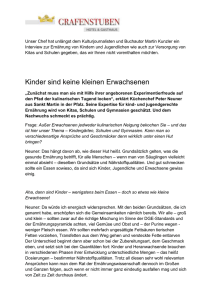
Während der Entwicklung des
Programmes wurden für
Ereignisse Ereignisbehandlungsmethoden erzeugt.
Diese Methoden, falls sie
existieren, werden immer bei
Eintritt des Ereignisses vom
Computer automatisch
aufgerufen.
Ein Komponente hat
verschiedene Ereignisse, die von
der Art der Komponente
abhängig sind.
Bei Buttons gibt es ein Ereignis
Action, bei Textfelder ein
Ereignis TextValueChanged
usw.
Formular
Ereignis
Methode
Suchen
Müller
Max
02234324
Speichern
Programmcode zu einem Ereignis:
//Suche eines Namens
void suchen_Action(Event event) {
...
ausgabe.setText(...);
...
}
Ereignisse: Welche gibt es ?
Dipl.-Ing. Falk Neuner
9
Hochschule Mittweida (FH)
Komponenten können Ereignisse auslösen, wenn der Nutzer diese
Komponenten bedient. Allgemeine Ereignisse sind:
Die Maus wurde über die Komponente bewegt bzw. geklickt,
Eine Taste wurde gedrückt, wenn die Komponente den Eingabefokus hat,
Komponente ist sichtbar oder unsichtbar geworden.
Neben diesen allgemeinen Ereignissen haben Komponenten spezielle
Ereignisse, die sie von anderen Komponenten unterscheiden.
Die speziellen Ereignisse sind für den Programmierer wichtiger, da sie den
eigentlichen Zweck einer Komponente ausmachen.
Ereignis
Klassen
Beschreibung
Action
DblClicked
Button
EnterHit
TextField,
TextArea
Die Taste wurde durch den Nutzer betätigt
Auf ein Textelement in einer Liste wurde ein Doppelklick
ausgeführt
In einem Textfeld wurde die Enter-Taste betätigt
ItemEvent
Choice,
CheckBox, List
Die Auswahl in einer Liste oder der Zustand hat sich geändert
TextValueChanged
TextField,
Der Textinhalt eines Textfeldes wurde vom Nutzer gerade
editiert
List
Ereignisbehandlungsmethoden (1)
Dipl.-Ing. Falk Neuner
10
Hochschule Mittweida (FH)
In einer Ereignisbehandlungsmethode muß der Programmierer festlegen, was
passieren soll, wenn der Nutzer das Ereignis auslöst, also z.B. den Button
betätigt.
Folgender Programmauszug zeigt den Event-Handler für das Ereignis Action
der Komponente suchenButton. Diese Programmteil wurde durch den
Interaktion Wizard automatisch erzeugt.
//Suche eines Namens
void suchenButton_Action(Event event)
{
//...
ausgabe.setText(“hallo“);
//...
}
Im Interaktion Wizard wurde bereits ausgewählt, was in der
Ereignisbehandlungsmethode passieren soll. Die dargestellte
Ereignisbehandlungsmethode setzt die Aufschrift eines Labels.
Zusätzlich wurden Kommentarzeilen eingefügt (nicht dargestellt).
Meistens ist der in der Ereignisbehandlungsmethode auszuführende
Programmcode { zwischen den geschweiften Klammern } manuell zu ändern.
Der Interaktion Wizard erzeugt die Ereignisbehandlungsmethode, er kann aber
nicht das Programm für uns schreiben.
Ereignisbehandlungsmethoden (2)
Dipl.-Ing. Falk Neuner
11
Hochschule Mittweida (FH)
Ereignisbehandlungsmethoden werden durch die Entwicklungsumgebung automatisch
erzeugt, wenn der Entwickler für eine Komponente ein Ereignis aktiviert. (Interaction
Wizard) Die somit erzeugten Ereignisbehandlungsmethoden sind allerdings noch leer oder
bewirken eine Standardausgabe. Aufgabe der Programmierung ist es nun, durch Ausfüllen
der Methoden dem Programm eine Funktion zu geben.
Die erzeugten Ereignisbehandlungsmethoden haben einen festgelegten Namen, den man
wissen muß, um den Programmteil an der richtigen Stelle einzufügen. Dieser Name setzt
sich sich aus dem Objektnamen der Komponente und dem Ereignisnamen zusammen.
Folgende Tabelle gibt eine Übersicht. Die Ereignisbehandlungsmethoden findet man im
Quellcode der Formularklasse oder im Class-Browser wieder. Folgende Tabelle gibt einen
Überblick über die wichtigsten Methodennamen.
Klasse
Ereignis
Event-Handler Funktionen
Button
TextField
TextArea
Choice
List
CheckBox
Action
EnterHit
TextValueChanged
ItemEvent
ItemEvent
ItemEvent
void
void
void
void
void
void
button1_Action(...)
textField1_EnterHit()
textArea1_TextValueChanged(...)
choice1_ItemStateChanged(...)
list1_ItemStateChanged(...)
checkbox1_ItemStateChanged(...)
Formulare: Datenkonvertierung
12
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
Datentypen:
String: Kette aus beliebig vielen Textzeichen, wird
für die Eingabe und Ausgabe von Daten in
Formularen verwendet.
int: Ganzzahl, wird für kommalose Berechnungen,
als Zählervariablen und für die Parametrisierung von
Grafikfunktionen verwendet
float: Kommazahl, wird für mathematische
Berechnungen verwendet
In vielen Fällen ist eine
Datenkonvertierung notwendig, z.B.:
Ein- /Ausgabe von Zahlen über
Textfelder in Formularen
Verwendung von Kommazahlen in
Grafikfunktionen
i=Integer.valueOf(s).intValue();
s=String.valueOf(i);
int i
String s
f=(float)i;
i=(int)f;
float f
s=String.valueOf(f);
f=Float.valueOf(s).floatValue();
Realisierung eines Beispielprojektes
Dipl.-Ing. Falk Neuner
13
Hochschule Mittweida (FH)
Es soll ein Taschenrechner als Applet erstellt werden, der die vier
Grundrechenarten anbietet. Folgende Arbeitsschritte sind zu tun:
Anlegen eines Projektes vom Typ „Basic Applet“ und Speichern des Projektes.
Erstellen aller notwendigen Komponenten und Benennung dieser Komponenten mit
geeigneten Namen. Festlegen der Position und Aussehen der Komponenten.
zwei Eingabefelder vom Typ TextField,
ein Ausgabefeld vom Typ Label,
ein oder mehrere Funktionstasten für Addition, Subtraktion ... Vom Typ Button,
Erstellung von Labels für die Beschriftung des Applets.
Erzeugen von Hilfsfunktionen zur Umwandlung von String in float-Variablen und
umgekehrt. Dies ist notwendig, da alle ein- und auszugebenen Zahlen Text sind. Rechnen
kann man nur mit float oder int-Variablen.
Erstellen der Ereignisbehandlungsmethoden für alle Buttons mit dem Interaction Wizard.
Ausfüllen der Ereignisbehandlungsmethoden mit den zur Berechnung notwendigen Befehlen:
Ermitteln der Eingabetexte,
Umwandeln und Abspeichern in float-Variablen,
Mathematische Formel programmieren,
Umwandlung des Ergebnisses in Text
Text ausgeben.
Grafikprogrammierung
14
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
Mit Grafikprogrammierung können in einem Formular geometrische Figuren
gezeichnet werden: Rechtecke, Linien, Ovale, Farbverläufe, Text und auch Bilder.
Die Grafikprogrammierung dient der Visualisierung von Daten: Animation,
Darstellung technischer Vorgänge, Zeichnen von Plänen, Karten usw...
Grafikprogrammierung ist gegenüber in Dateien gespeicherten Grafiken interaktiv,
da das Programm auf Nutzereingaben reagieren kann.
Die Grafikmethoden verlangen verschiedene Parameter, mit denen die Größe,
Position und Attribute der geometrischen Figuren angegeben werden.
Position und Größe beziehen sich auf ein kartesisches Koordinatensystem,
dessen Ursprung in der oberen linken Ecke des Zeichenbereiches liegt.
x=300
x
y
y=200
120,120
Ein Punkt wird durch eine X-Koordinate und eine YKoordinate beschrieben. Die Koordinatenwerte sind die
Anzahl von Bildpunkten vom Koordinatenursprung
entfernt.
Das Koordinatensystem ist nicht unendlich, sondern
immer auf die Größe des Zeichenbereiches begrenzt.
Zum Vergleich: der gesamte Computer-Bildschirm hat
1024 x 768 Bildpunkte (manchmal mehr oder weniger),
Fenster sind entsprechend kleiner. 100 Punkte sind ca.
3 ... 5 cm auf dem Monitor.
Grafikprogrammierung: Graphics
Dipl.-Ing. Falk Neuner
15
Hochschule Mittweida (FH)
Das Zeichnen in einem Koordinatensystem erfordert ein spezielles Objekt der
Klasse Graphics. Ein solches Objekt stellt das Koordinatensystem und die
Grafikmethoden bereit.
Die 1. Variante ist das Erzeugen eines Graphics-Objektes für eine Komponente:
Ein Graphics-Objekt kann für jede Formularkomponente erzeugt werden. Damit wird
der Zeichenbereich exakt über die Komponente gelegt. Folgende Programmzeile
erzeugt ein Graphics-Objekt für ein Panel mit dem Namen panel1:
Graphics g=panel1.getGraphics();
g.draw...
Diese Variante wendet man an, wenn des Zeichnen als Reaktion auf ein Ereignis
erfolgen soll.
Die zweite Möglichkeit des Zeichnens ist, wenn man die vordefinierte Methode
paint() für ein Applet schreibt.
Diese Methode wird automatisch aufgerufen, wenn ein Bereich neu gezeichnet werden
muss. Dieser Fall tritt nach der Erzeugung des Fensters ein oder nach seiner
Vergrößerung oder nachdem es von anderen Fenstern verdeckt wurde und in den
Vordergrund gerät. Das wird vom Computer automatisch erkannt.
Bei Verwendung von paint() wird das Graphics-Objekt als Parameter übergeben:
public void paint(Graphics g)
{
g.draw...
}
Oftmals müssen beide Varianten verwendet werden.
Grafikprogrammierung: Grafikmethoden
Dipl.-Ing. Falk Neuner
16
Hochschule Mittweida (FH)
Graphics bietet eine Reihe von Grafikmethoden:
drawLine(x1,y1,x2,y2)
Zeichnen einer Linie
drawRect(x,y,b,h)
Zeichnen eines Rechteckes
drawOval(x,y,b,h)
Zeichnen eines Kreises
drawImage(...)
Zeichnen eines Bildes
drawString(text,x,y)
Zeichnen von Text
fillRect(x,y,b,h)
Zeichnen eine gefüllten Rechteckes
fillOval(x,y,b,h)
Zeichnen eines gefüllten Kreises (Ellipse)
(x,y=Koordinaten, b,h=Breite,Höhe)
Graphics hat einige Eigenschaften, die verschiedene Grafikmethoden beeinflussen:
setColor(color)
setzt die aktuelle Zeichenfarbe
Die Programmiersprache Java unterstützt eine große Vielfalt von Farben, diese können vom
Programmierer durch Mischen von Rot, Grün und Blau erzeugt werden. Neben dem Mischen
von Farben sind bereits Standardfarben definiert:
Color.red
Color.green
Color.blue
Color.magenta
setFont(...)
setzt den aktuellen Font für drawString()
Siehe http://tc-teach.htwm.de/prog/java/referenz/grafikprogrammierung.htm
Grafikprogrammierung: Linien und Text
17
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
Erzeugen Sie ein Applet mit einer Breite von 300 und einer Höhe von 240 Punkten. Erzeugen
Sie die Methode paint(), siehe Folie 17.
Mit der ersten Anweisung in paint() sollte zunächst die Größe des Zeichenbereiches ermittelt
werden. Dies geschieht durch Aufruf von getSize(). Die Größe wird in einem Objekt rahmen
vom Typ Dimension gespeichert und kann für die weiteren Zeichenmethoden hilfreich sein.
Dimension rahmen=getSize();
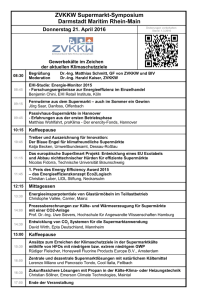
Es werden zwei waagerechte Linien bei
Y-Position 80 und 200 gezeichnet.
Die Linien sollen über die gesamte
Breite des Zeichenbereiches gehen (Breite
aus rahmen benutzen):
g.drawLine(0,80,rahmen.width,80);
80
g.drawLine(0,200,rahmen.width,200);
Nun den Text „Medien“ unterhalb
der 2. Linie zeichnen, Es wird von einer
Schriftgröße von 15 Punkt ausgegangen:
g.drawString(“Medien“,40,200+15);
200
215
Resultat
40
Grafikprogrammierung: Rechtecke
Dipl.-Ing. Falk Neuner
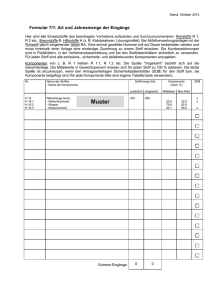
Es soll nun ein Balkendiagramm
bestehend aus fünf Rechtecken gezeichnet
werden. Dazu ist die Zeichenfarbe auf rot
zu setzen:
g.setColor(Color.red);
Die Balken sollen ab X-Position 40 und
oberhalb der 2. Linie (Y-Position 200)
gezeichnet werden.
Sie sollen 9 Punkte breit und 50, 55, usw.
Punkte hoch sein.
Der horizontale Abstand soll 1 Punkt
betragen, die Balken werden also an die
X-Positionen 40, 50 ... gezeichnet.
Die folgende Methodenaufrufe zeichnen nun die Rechtecke:
g.fillRect(40,150,9,50);
g.fillRect(50,145,9,55);
g.fillRect(60,140,9,60);
g.fillRect(70,135,9,65);
g.fillRect(80,120,9,70);
18
Hochschule Mittweida (FH)
Grafikprogrammierung: Schleifen
Dipl.-Ing. Falk Neuner
19
Hochschule Mittweida (FH)
Schleifen werden verwendet, wenn Teile eines Programmes mehrmals nacheinander
ausgeführt werden sollen. Durch Schleifen muß der zu wiederholende Programmteil
nur einmal geschrieben werden.
Schleifen verwenden eine Zählvariable, einen Startwert, Endwert und Schrittweite. Die
Zählvariable wird durch die Schleife automatisch erhöht. Die Schleife wird bei Erreichen des
Endwertes abgebrochen. Die Zählvariable kann als Variable in der Schleife verwendet
werden, um die Aktionen in der Schleife vom Zählerstand abhängig zu machen.
Schleifen werden häufig für die Grafikprogrammierung verwendet, da dort oftmals mehrere
Elemente mit veränderlichen Eigenschaften gezeichnet werden. Schleifen können aber
auch für andere Zwecke verwendet werden !
Für Schleifen in Java gilt folgende Syntax:
for (Startwert;Bedingung;Schritt)
{
hier folgt der zu wiederholende Programmteil,
in geschweifte Klammern eingeschlossen
}
Die folgende Schleife führt die Grafikfunktion drawRect(...) 5 mal aus. Die Zählvariable i
durchläuft dabei die Werte 0 ... 4. Der Wert 5 wird nicht mehr ausgeführt, da die
Bedingung heisst: “solange i kleiner 5“. Die Zählvariable i wird in der Grafikfunktion zur
Berechnung der Position des Rechteckes benutzt:
for (int i=0;i<5;i=i+1)
{
g.drawRect(i*10,0,9,100);
}
Wie lautet die Schleifenanweisung für eine Schleife von 0 bis 90 mit Schrittweite 10 ?
Grafikprogrammierung: Beispiel für Schleifen
Dipl.-Ing. Falk Neuner
20
Hochschule Mittweida (FH)
Die 5 Methodenaufrufe zum Zeichnen der Balken sollen durch eine Schleife ersetzt
werden, Dabei sind die Werte für die X-Position, und die Höhe in der Schleife zu
berechnen.
Die Höhe soll die Werte 50, 55, 60, 65, 70 durchlaufen. Für die Höhe gilt somit
folgende Formel
h=50+i*5;
Die X-Position soll die Werte 40, 50, 60, 70, 80 durchlaufen. Für die X-Posotion gilt
somit folgende Formel
x=40+i*10;
Da die Balken auf dem Boden stehen, die Grafikroutinen aber von oben rechnen,
muß auch die Y-Position neu berechnet werden. Dabei gilt, daß die Summe von YPosition und Höhe genau 200 sein muß. Die Y-Position ist somit die Differenz:
y=200-h;
Die Schleife wird mit dem Schlüsselwort for realisiert. Dahinter folgt in runden
Klammern die Erzeugung der Zählvariable und Zuweisung des Startwerts 0, der
(nicht erreichte) Endwert 5 und der Zählschritt. Dahinter folgt in geschweiften
Klammern der mehrmals auszuführende Programmteil:
for (int i=0;i<5;i=i+1) {
int h=50+i*5;
int x=40+i*10;
g.fillRect(x,200-h,9,h);
}
Das Resultat sehen sie auf Folie 20.
Netzwerkkommunikation
21
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
Computernetzwerk
luwi12.ee.htwm.de
141.55.210.23
tc-pi.ee.htwm.de
141.55.210.78
Programme können über Netzwerke (z.B. das Internet) kommunizieren. Bei solchen
Programmen spricht man von Client-Server-Applikationen. Beispiele sind Dateiserver,
Web-Server, Email-Server, Datenbanken, Chat-Server, Internet-Telephony.
Programme gehen dazu währen ihres Ablaufes temporär eine Verbindung ein, die
immer vom Client eingeleitet wird. Über dieser Verbindung können Daten in beiden
Richtungen ausgetauscht werden. Das Internet ist weltweit.
ServerProgramm
ClientProgramm
Verbindungsaufbau durch den Client (Connect)
Datentransfer
Verbindungsabfbau durch den Client oder Server
Netzwerkkommunikation in Java
Dipl.-Ing. Falk Neuner
22
Hochschule Mittweida (FH)
Netzwerkkommunikation ist für viele Applikationen gerade im Internet sehr wichtig.
Deswegen wird Netzwerkkommunikation durch Programmiersprachen unterstützt.
ServerProgramm
ServerSocket
DataInputStream
PrintStream
Socket
ClientProgramm
Socket
PrintStream
DataInputStream
In Java wird Netzwerkkommunikation durch bereits fertige Klassen unterstützt. Diese
Klassen befinden sich in den Bibliotheken java.net.* und java.io.*
Der Socket ist ein Endpunkt einer Verbindung im Client und im Server. Ein SocketObjekt wird benötigt, um Verbindungen auf- und abbauen zu können.
Weiterhin werden zwei Stream-Objekte benötigt, die die Datenströme (vom Socket
kommend = DataInputStream und in den Socket gehend = PrintStream)
repräsentieren. Über die „Streams“ kann das Programm Daten senden und Daten
empfangen.
Im Server muss zusätzlich ein weiteres Objekt der Klasse ServerSocket angelegt
werden. Dieses Objekt dient der Annahme von Verbindungsanforderungen durch ClientProgramme.
Netzwerkkommunikation: Verbindungsaufbau im Client
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
Verbindungsaufbau zum Server luwi12.ee.htwm.de Port 4444 (freier Port)
try {
socket = new Socket("luwi12.ee.htwm.de",4444);
os = new PrintStream(socket.getOutputStream());
is = new DataInputStream((socket.getInputStream()));
ausgabe.setText(“Connected“);
} catch (Exception e) {
ausgabe.setText(“Error: “+e);
}
Testen Sie diesen Programmcode in einer Button-Ereignisbehandlungsmethode.
Vergessen Sie nicht, folgende Bibliotheken am Beginn in das Applet einzubinden:
import java.net.*;
import java.io.*;
Was ist try und catch (versuche und fange). Netzwerkoperationen sind im Gegensatz
zu lokalen Operationen fehleranfällig. Solche Operationen lösen im Programm
Exceptions (Ausnahmen) aus, immer wenn der geplante Ablauf aus unvorhersehbaren
Gründen (z.B. Netzwerkfehler) nicht vollendet werden kann.
Fehleranfällige Methoden werden deshalb in try { Fehleranfällige Methoden } verpackt,
was soviel heisst wie versuche. Danach folgt catch (Exception e) {
Fehlerbehandlung }. Die Fehlerbehandlung wird nur ausgeführt, wenn es daneben
gegangen ist, man sagt, eine eine Ausnahme (Exception) ist eingetreten.
Testen Sie die Fehlerbehandlung im obigen Beispiel, indem Sie eine falsche IP-Adresse
oder Portnummer eingeben.
23
Netzwerkkommunikation: Daten empfangen
Dipl.-Ing. Falk Neuner
24
Hochschule Mittweida (FH)
Der Empfang wird durch Aufruf der Methode readLine() eines DataInputStreamObjekte realisiert. Dieses Objekt heißt im Beispiel is. Die Methode wartet solange, bis
Daten empfangen werden und liefert diese Daten als String zurück:
String daten;
daten=is.readline();
Da ein Programm nicht weiß, wann Daten von der anderen Seite kommen, muss es
ständig die Methode readline() aufrufen. Problematisch ist aber, dass durch das Warten
der Funktion das gesamte Programm blockiert und auf keine Eingabe der Nutzers mehr
reagieren kann.
Deshalb benutzt man einen Empfangs-Thread. Ein Thread (Faden) ist ein Programmteil,
der im Hintergrund läuft, ohne das eigentliche Programm zu unterbrechen. Dazu muss im
Applet die Methode run() angelegt werden. Darin ist mit for (;;) eine Endlosschleife
enthalten. Diese Schleife läuft bis zum Beenden des Programmes oder Eintreten einer
Exception (z.B. Verbindung wurde beendet).
public void run()
{
String daten;
try
{
for (;;)
{
daten=is.readLine();
ausgabe.setText(daten+"\n");
}
} catch (Exception e) {}
}
Netzwerkkommunikation: Daten senden
Dipl.-Ing. Falk Neuner
25
Hochschule Mittweida (FH)
Das Senden von Daten passiert meistens auf Anforderung des Benutzers. Dazu erstellt
man i.d.R. eine Ereignisbehandlungsmethode für einen Button. In der
Ereignisbehandlungsmethode befindet sich der Programmcode zum Senden. Die zu
sendenden Daten können z.B. aus einem Eingabefeld entnommen werden.
Bevor Daten gesendet werden können, muss zuvor mit einem Socket eine Verbindung
hergestellt worden sein und der PrintStream os erzeugt worden sein.
Zu Beachten ist wieder, dass sich Netzwerkmethoden in einer try {...} catch (...) {...}
Konstruktion befinden müssen.
void buttonSend_Action(java.awt.event.ActionEvent event)
{
String data;
try
{
data=eingabe.getText()+"\n";
os.println(data);
} catch (Exception e) {
}
}
Das komplette Beispiel finden Sie unter:
http://tc-teach.ee.htwm.de/prog/java/chat/index.htm
Datenbanken: Aufbau
26
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
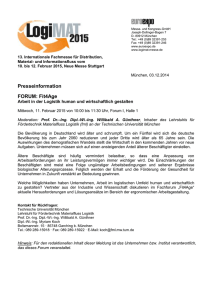
Beispiel-Datenbanksystem
Oracle
luwi12.ee.htwm.de
141.55.210.23
Datenbanksysteme sind Serverprogramme, die auf speziellen
Rechnern laufen. Über ein Computernetz kann ein Nutzer auf diese
Daten zugreifen, um danach zu suchen, Daten zu ändern, anzulegen
oder zu löschen (unter Beachtung seiner Berechtigungen).
Datenbanken verwalten Datenbestände in Unternehmen. In
einer Datenbank befinden sich eine Reihe von Tabellen. Diese
Tabellen bestehen wieder aus Spalten und Zeilen. In den
Tabellen sind die eigentlichen Daten gespeichert.
Unten sehen Sie eine Tabelle handel. Diese Tabelle enthält
fünf Spalten und vier Datenzeilen.
personal
kunden
handel
handel
nr
titel
text
preis
1
Festplatte
Seagate 1,5 GB, IDE
89
2
VW Golf II
80.000 km, weiss, TÜV 2001
6000
3
Handy
Nokia 6210
240
4
Katze
3 Jahre, schwarz-weiss, stubenrein
1
autor
Datenbanken: SQL
Dipl.-Ing. Falk Neuner
27
Hochschule Mittweida (FH)
Datenbankapplikationen verwenden eine gemeinsame standardisierte Sprache zur
Kommunikation mit der Datenbank: SQL
SQL wird von allen Datenbanken verstanden. Durch SQL ist es einfach möglich, das
Datenbanksystem zu wechseln. SQL enthält vier wesentliche Operationen SELECT, UPDATE,
INSERT, DELETE
Im Beispiel der Tabelle handel wären folgende SQL-Aufrufe möglich.
SELECT * FROM handel
holt alle Zeilen aus der Tabelle handel
SELECT * FROM handel WHERE preis<150
holt nur die Zeilen aus der Tabelle handel, wo der Inhalt der Spalte preis kleiner als 150 ist
UPDATE handel SET text=‘Nokia 5210‘, preis=120 WHERE nr=3
ändert den text und preis der Zeile mit der Nummer 3
INSERT INTO handel VALUES (nr.nextval,‘Musik-CD‘,‘‘,20,‘‘)
fügt eine neue Zeile hinzu: nr=0, name=‘Musik-CD‘, text bleibt leer, preis=20, autor bleibt leer.
nr wird nicht direkt angegeben, nr.nextval ermittelt den nächsten möglichen Wert.
DELETE FROM handel WHERE nr=2
löscht die Zeile mit der Nummer 2
Beachten Sie, dass Text- und Zahlenspalten unterschieden werden. Inhalte für TextSpalten werden in ‘Hochkomma‘ geschrieben, Zahlen nicht.
Überlegen Sie, wie die Aufrufe für weitere Operationen heißen.
Testen Sie diese unter http://www.htwm.de/fneuner/java/datenbank/index.htm
Datenbanken: Programmieren in Java
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
new oracle.Driver
28
Der Zugriff auf Datenbanken erfordert spezielle Klassen. Diese
Klassen befinden sich im der Bibliothek jdbc.sql.*
Am Anfang muss ein Driver-Objekt erzeugt werden. Dazu muß der
Datenbankhersteller ein spezielle Klasse bereitstellen. Die Klasse
Driver ist das Kommunikationprotokoll mit der Datenbank.
Die Klasse Driver hat eine Methode connect(“...“). Diese Methode
stellt unter Angabe eines Konfigurationstextes eine Verbindung her und
erzeugt dein Connection-Objekt. Der Konfigurationstext enthält IPAdresse der Datenbank, Nutzername, Kennwort und anderes.
Die Klasse Connection stellt die aktive Verbindung zu einer
Datenbank dar. Während dieser Verbindung können mit der Methode
createStatement() Statement-Objekte erzeugt werden.
Die Klasse Statement erlaubt das Absetzen von SQL-Befehlen mit der
Methode executeQuery(“...“). Dabei muss der SQL-Befehl als StringWert übergeben werden.
Die Klasse ResultSet erlaubt die Auswertung von Abfrageresultaten.
Dies ist immer nach einem SQL-SELECT-Befehl notwendig. Mit der
Methode next() wird jeweils der folgende Datensatz geholt. Mit der
Methode getString(...) kann man über die Nummern 1, 2 ... auf die
Felder in diesem Datensatz zugreifen.
Driver
driv.connect(“...“)
Connection
conn.createStatement()
Statement
stmt.executeQuery(“....“)
ResultSet
rset.next();
rset.getString(...);
Datenbanken: Verbindung aufnehmen
Dipl.-Ing. Falk Neuner
29
Hochschule Mittweida (FH)
Die Kommunikation mit einer Datenbank erfordert eine Anpassungsklasse (Treiber). Diese
Klasse realisiert die Kommunikation mit der Datenbank. Es muss jedoch sichergestellt werden,
dass sich diese Klasse mit im Applet-Verzeichnis befindet, da sie nicht in den JavaStandardbibliotheken enthalten ist. Von dieser Klasse wird ein Objekt driver erzeugt.
Anschließend wird mit connect() die Verbindung zum Datenbankserver hergestellt. Damit dies
bei Ablauf des Applets nur einmal erfolgt, wird mit if (db==null) getestet, ob noch keine
Verbindung besteht, und nur dann der Verbindungsaufbau durchgeführt.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
try
{
ausgabe.setText("");
// Konfigurationstext für die connect()-Methode
String connect_string="jdbc:oracle:dnldthin:mm99/[email protected]:1526:ccs";
// Verbindung zur Datenbank herstellen, wenn noch nicht getan
if (db == null)
{
// Treiber-Klasse laden
ausgabe.appendText („Erzeuge Treiber-Objekt"\n");
Driver driver=(Driver) new oracle.jdbc.dnlddriver.OracleDriver();
// Verbinden
ausgabe.appendText ("Verbinden mit "+connect_string+"\n");
db=driver.connect(url,new java.util.Properties());
ausgabe.appendText ("Verbindung hergestellt\n");
}
} catch (Exception e)
{
// Fehlermeldung ausgeben
ausgabe.appendText (e + "\n");
}
Datenbanken: SQL-Befehl ausführen
Dipl.-Ing. Falk Neuner
30
Hochschule Mittweida (FH)
Wenn eine Verbindung mit einer Datenbank besteht (ein Connection-Objekt existiert) dann
können über diese Verbindung SQL-Befehle erzeugt und ausgeführt werden. Zunächst wird ein
Objekt der Klasse Statement erzeugt (3, Statement=SQL-Anweisung).
Mit der Methode executeQuery() des Statement-Objekts stmt wird der SQL-Befehl
ausgeführt (7), der zuvor in der Textvariablen sql gespeichert wurde (5). Das Ergebnis wird in
einem Objekt der Klasse ResultSet gespeichert.
In einer while()-Schleife werden die Zeilen des Abfrageergebnisses angezeigt.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
try {
// Ein Statement-Objekt erzeugen
Statement stmt = db.createStatement();
// SQL-Befehl ausführen
String sql="SELECT * FROM handel";
ausgabe.appendText (sql+" ...\n");
ResultSet rset=stmt.executeQuery(sql);
// bei SELECT müssen Daten angezeigt werden, hierzu wird eine while()-Schleife
// verwendet, die solange ausgeführt wird, wie ergebnis.next() Daten liefert.
while (rset.next()) {
ausgabe.appendText(rset.getString(1)+", "
+ rset.getString(2)+", "
+ rset.getString(3)+", "
+ rset.getString(4)+", "
+ rset.getString(5)+"\n");
}
} catch (Exception e)
{
// SQL-Befehl gescheitert, Exception ausgeben
ausgabe.appendText (e+"\n");
}
Browser: HTML-Tags für Applets
Dipl.-Ing. Falk Neuner
31
Hochschule Mittweida (FH)
Jedes Applet wird durch ein HTML-File aufgerufen. In den Beispielprojekten wurde
das HTML-File durch Visual Cafe automatisch erzeugt und heißt autogen_....html
In diesem HTML-File steht nichts weiter als der Aufruf des Applets durch das HTMLTag <APPLET ...>. Aber mit diesem Tag kann das Applet in beliebige HTML-Seiten
eingebunden werden.
Das APPLET-Tag hat mehrere Attribute: Klassenname CODE, Ort der Klasse
CODEBASE, die Breite WIDTH und die Höhe des Applets HEIGHT.
Im folgenden ist ein automatisch erzeugtes HTML-File zu sehen. Die zu startende
Applet-Klasse heißt GrafikApplet.class, das Applet wird mit einer Größe von 300 x
240 Bildpunkten dargestellt.
<HTML>
<HEAD>
<TITLE>Autogenerated HTML</TITLE>
</HEAD>
<BODY>
<APPLET CODE="GrafikApplet.class" CODEBASE="..." WIDTH=300
HEIGHT=240>
</APPLET>
</BODY>
</HTML>
Manchmal findet man auch das Attribut CODEBASE="...". Dies gibt den URL der
Klasse an und ist notwendig, wenn die Klasse nicht in dem selben Verzeichnis, wie
die HTML-Seite abgelegt ist. Auf diese Art können die Klassen auch von einem ganz
anderen Server geladen werden (siehe Chat-Beispiel).
Browser: Bibliotheken
32
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
Wenn Applets in einem Browser ausgeführt
werden sollen, müssen alle im Applet
verwendeten Bibliotheken bereitgestellt
werden.
Bibliotheken sind Verzeichnisse, in denen
sich viele Klassen befinden.
Wenn ein Applet Bibliotheken verwendet
sind diese entweder am Beginn des
Programmcodes eingebunden:
Internet
N
import ....
CLASSPATH
symantec.*
import jawa.awt.*;
import java.applet.*;
import symantec.itools.multimedia...
Was müssen Sie tun, damit, ein Applet,
welches symantec-Klassen benutzt, mit
Netscape ausführbar sein soll ?
java.awt.*
java.applet.*
Downloadverzeichnis
index.htm
applet.class
symantec.itools...
Die Standardklassen (java...) sind bereits im
Browser eingebaut. Sie brauchen damit nicht mit
dem Applet bereitgestellt werden.
Alle andern vom Applet verwendeten Klassen,
z.B. symantec... müssen entweder im
CLASSPATH-Verzeichnis auf dem Nutzersystem
oder im Download-Verzeichnis auf dem WebServer bereitgestellt werden.
Da bei Applets meist kein Zugriff auf das
Nutzersystem besteht, müssen diese Klassen mit
ins Downloadverzeichnis !
oder Sie werden direkt in der Zeile
angegeben, wo sie verwendet werden:
// Take out this line if you don't ...
symantec.itools.lang.Context...
Browser-eigene Klassen
Browser: Java-Versionen
Dipl.-Ing. Falk Neuner
33
Hochschule Mittweida (FH)
Java gibt es bereits in zwei Versionen 1.0 und 1.1. Die Version 1.1 ist leistungsfähiger,
kann aber von den älteren Browsern nicht ausgeführt werden. Java 1.1-Applets können
erst ab Internet-Explorer 4.0 und Netscape 4.6 ausgeführt werden.
Wenn ein Nutzer einen solchen Browser oder neueren nicht besitzt, führt das Applet zu
einem Fehler. Bei Java 1.1 sollte man den Nutzer darauf hinweisen, dass diese HTMLSeite Java Applets enthält, die mit folgenden Browser sichtbar sind ...
Es ist manchmal auch ratsam Applets mit der älteren Java-Version zu implementieren.
Dadurch können auch ältere Browser verwendet werden.
Problematisch an dieser Stelle ist, dass neuere Entwicklungsumgebungen (Visual Cafe 2.0) mit der
neueren Java-Version arbeiten und dadurch der von der Entwicklungsumgebung generierte Code 1.1Methoden enthält. In diesem Fall kann man nur durch eine nachträgliche Bearbeitung des JavaQuelltextes alle 1.1-Methoden durch ihre 1.0-Vorgänger ersetzen.
setBounds() -> reshape()
setSize() -> resize()
Weiterhin wurde die Ereignisverarbeitung geändert, so dass auch hier Änderungen notwendig sind.
Folgender Ausschnitt zeigt die Ereignisverarbeitung in Java 1.0 am Beispiel eines Buttons. Die
Methode handleEvent gibt es in Java 1.1 nicht mehr.
public boolean handleEvent(Event event) {
if (event.target == plusButton && event.id == Event.ACTION_EVENT)
{
plusButton_Clickes(event)
return true;
}
return false;
}
Browser: Appletparametern im HTML-File
Dipl.-Ing. Falk Neuner
34
Hochschule Mittweida (FH)
Im HTML-File können Parameter für Applets angegeben werden. Parameter
werden benutzt, um das Verhalten eines Applets zu beeinflussen, ohne das
das Applet neu programmiert werden muß, z.B. bei einem Chat-Applet die
Server-Adresse zu übergeben.
Parameter werden mit dem Tag PARAM angegeben. Dieser Tag hat zwei
Attribute. NAME gibt dem Namen eines Startwertes an, VALUE gibt den
variablen Wert für den Startwert an.
<APPLET CODE="ChatApplet.class" WIDTH=300 HEIGHT=240>
<PARAM NAME="server" VALUE="luwi12.ee.htwm.de">
<PARAM NAME="port" VALUE="4444">
</APPLET>
Vorteile: Die Startwerte können geändert werden ohne daß das Applet
geändert und neu compiliert werden muß.
Im Programmcode des Applets können die Parameter aus dem HTML-File
abgefragt werden. In der folgenden Programmzeile Parameter mit dem
Namen “server“ abgefragt. Diese Abfrage liefert im Beispiel den Wert
“luwi12.ee.htwm.de“. Dieser Wert wird in der Textvariablen text
gespeichert.
String text=getParameter("server");
Mit Parametern können nur Textwerte übergeben werden. Wenn ein
Zahlenwert übergeben werden soll, ist diese Zahl als Text zu schreiben und im
Programmcode in eine Variable vom Typ int umzuwandeln.
String text=getParameter("port");
int port=Integer.valueOf(text).intValue();
Entwicklungsumgebungen
Dipl.-Ing. Falk Neuner
35
Hochschule Mittweida (FH)
Java-Programme entstehen durch Compilieren eines Java-Quelltextes. Diese
Aufgabe wird durch einen Compiler in wenigen Sekunden erfüllt.
Die Hauptaufgabe bei der Programmierung ist das Erstellen der Quelltexte.
Dies kann im Einzelfall mit einem normalen Texteditor erfolgen, erfordert
aber vom Programmierer die vollste Kenntnis der Programmiersprache
Um den Entwicklungszyklus zu beschleunigen, und auch ungeübte
Programmierer in die Lage zu versetzen, Java-Programme zu schreiben,
werden spezielle Programme (Entwicklungsumgebungen) angeboten.
Was leisten Entwicklungsumgebungen:
Projektverwaltung: Abspeichern der Arbeitsumgebung und Einstellungen,
Module verwalten, Dokumentation
Automatismen: Automatisches Anlegen von neuen Programmodulen,
Automatische Quelltextgenerierung bei Standardaufgaben z.B. die Erstellung von
Formularen, Komponenten und deren Eigenschaften, Erzeugen von
Ereignisbehandlungsroutinen
Hilfesysteme: Über Schlüsselwörter in Quelltexten kann Hilfeinformationen zu
den Sprachelementen sowie den fertigen Bibliotheken und deren Funktionen
abgerufen werden.
Debugging: Ein Möglichkeit ein Programm zum Zweck der Fehlerbeseitigung
schrittweise auszuführen, um es an bestimmten Stellen kontrollieren zu können
Eine dieser Entwicklungsumgebungen für Java ist die Software Visual Cafe
von Symantec. Im folgenden werden wichtige Bedienschritte dieser
Entwicklungsumgebungen beschrieben.
Visual Cafe: Bedienleiste
36
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
File-Menü
Öffnen, Speichern von Projekten
Drucken, Liste der zuletzt geöffneten Projekte
Projekt:
Compilieren und
Ausführen
Editoren:
Property List
Class Browser
...
Komponentenbibliothek:
Unten werden die Rubriken angezeigt und oben die
Komponenten einer Rubrik
Toolbar:
wichtige Befehle sind hier angeordnet, z.B.
Neu, Öffnen, Speichern, Ausschneiden, ...
InteraktionsTool:
Mit dem Interaktions-Tool werden neue
Ereignisse in einem Formular erstellt
Visual Cafe: Erzeugen eines Projektes
Dipl.-Ing. Falk Neuner
Ein neues Projekt wird mit dem Befehl New
Project ... Im Menü File erzeugt. Dabei erscheint
ein Fenster, in dem die Art des Projektes
ausgewählt werden muß.
Bei Basic Application und Basic Applet wird bereits
ein Formular angelegt
Anschließend öffnet sich das Project-Fenster,
welches alle zu einem Projekt gehörenden
Formulare und deren Komponenten anzeigt.
Nachdem das Projekt erzeugt wurde, sollte es
sofort im eigenen Home-Bereich abgespeichert
werden. Dazu wird der Befehl Save As... im Menü
File benutzt. Ansonsten speichert Visual-Cafe
selbst das Projekt in einem eigenem Verzeichnis.
37
Hochschule Mittweida (FH)
Visual Cafe: Komponentenbibliothek
Dipl.-Ing. Falk Neuner
38
Hochschule Mittweida (FH)
Die Komponentenbibliothek enthält Komponenten, die in Formulare
eingefügt werden können.
Die Standard-Komponenten befinden sich in der Rubrik Standard: Button,
TextField, Label. Sie sind auf Folie 4 beschrieben.
In Shapes befinden sich geometrische Figuren
Unter Multimedia befinden sich Komponenten zu Wiedergabe von Bild und
Ton und grafische Effekte.
TextField
Label
CheckBox
Button
Visual Cafe: Attributliste
Dipl.-Ing. Falk Neuner
39
Hochschule Mittweida (FH)
In der Property List (Attributliste) werden die verfügbaren Attribute einer Komponente und
und deren Werte angezeigt. Die Komponenten haben teilweise verschiedene Attribute, eine
Vielzahl von Attributen sind aber bei fast allen Komponenten vorhanden.
Die Attributliste wird automatisch angezeigt, wenn eine Komponente im Formular markiert
wird. Falls das Attributlistenfenster noch nicht angezeigt wird, erhält man es durch den Befehl
„Properties“ im Rechte-Maustaste-Menü einer Komponente.
Im nebenstehenden Beispiel
ist ein Formular und die
Attributliste eines Button zu
sehen.
Beim Button beschreiben die
Attribute Größe, Position,
Farben, Schrifttyp, Text usw.
des Buttons.
Alle Attribute haben
Standardwerte, Im Beispiel
wurden nur Background,
Font/Size und Label
geändert.
Visual Cafe: Attribute eines Buttons
40
Dipl.-Ing. Falk Neuner
Hochschule Mittweida (FH)
Attribute und deren Bedeutung (die überschriebenen
Attribute sind blau gekennzeichnet)
Hintergrundfarbe
Position und Größe
Die Komponente soll aktiv sein
Schrifttyp, Größe, Schrift format
Schriftfarbe
Inherit (erben) Eigenschaften werden vom
Formular geerbt und nicht in dieser Liste
festgelegt (Vordergrungfarbe)
Die Aufschrift ist Login
Die Komponente soll im Programm button1 heißen
Die Komponente soll sichtbar sein (true)
Visual Cafe: Interaction Wizard
Dipl.-Ing. Falk Neuner
41
Hochschule Mittweida (FH)
Der Interaction Wizard (Interaktionsassistent), dient zum Erzeugen von
Ereignisbehandlungsmethoden für Komponenten in einem Formular.
Der Interaction Wizard wird mit dem Befehl Add Interaction im Kontextmenü
einer Komponente im Formular (rechte Maustaste auf Komponente) geöffnet.
Im ersten Eingabefeld ist das Ereignis auszuwählen, für welches eine
Ereignisbehandlungsmethoden erzeugt werden soll.
Im zweiten Feld wird das
Objekt ausgewählt, mit dem
etwas passieren soll.
Im dritten Eingabefeld wird
ausgewählt, was mit dem
Zielobjekt passieren soll.
Im nebenstehender
Abbildung wird für button1
das Ereignis Action erzeugt
und label2 als Zielobjekt
ausgewählt, für welches die
Aufschrift geändert werden
soll.
Visual Cafe: Class Browser
Dipl.-Ing. Falk Neuner
42
Hochschule Mittweida (FH)
Der Class Browser ist ein nutzreicher Ersatz für den Quelltexteditor. Hier wird
der Quelltext einer Klasse nicht zusammenhängend, sondern Methoden oder
Daten einzeln dargestellt.
Durch den Class Browser wird die Orientierung im Programmcode wesentlich
einfacher. Es können einfacher neue Methoden hinzugefügt werden.
Der Class-Browser besteht
aus drei Bereichen:
Oben links werden die
zum Projekt gehörenden
Klassen angezeigt
Oben rechts die Methoden
und Daten einer
ausgewählten Klasse
Unter der Programmcode
der ausgewählten
Methode oder
Datendeklaration
Der Class Browser wird
durch den Befehle Class
Browser im Menü Window
geöffnet.