HTML-Kurs - Webseiten der Mitarbeiter der Universität
Werbung

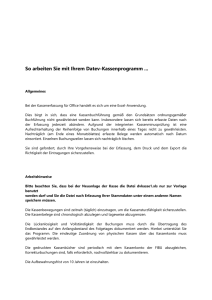
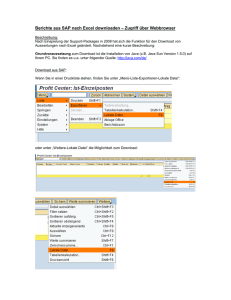
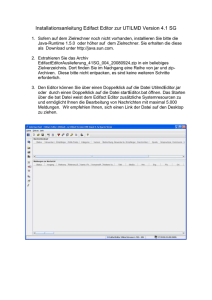
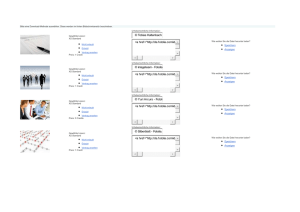
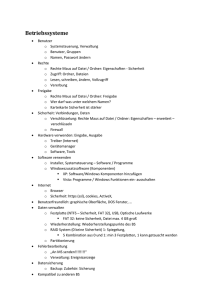
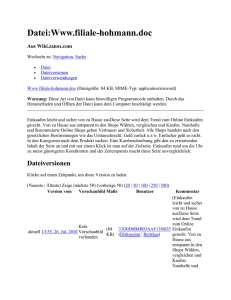
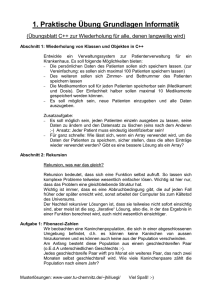
Kurs-Folien www.staff.unimainz.de/slowi/html/html.ppt A. Slowinski 5/16/2016 Zum Ausdrucken Powerpoint öffnen, bei Drucken auf Handzettel und Folie an Seitengröße anpassen gehen, Nr: 1 3 Folien Übung: Das Webverzeichnis als Laufwerk verbinden Ihre Webseiten liegen unter \\uni-mainz.de\dfs\public\www-stud\benutzer bzw http://www.students.uni-mainz.de/sorgh007 Im Dateiexplorer: Extras – Netzwerklaufwerk verbinden – Laufwerksbuchstabe "Z" – Ordner: \\unimainz.de\dfs\public\www-stud\benutzer, Haken an bei "Verbindung bei Anmeldung wiederherstellen". Ab dann ist ihr Weblaufwerk auch unter "Z" erreichbar Anm: für Mitarbeiter: \\uni-mainz.de\dfs\public\www-ma\benutzer Shortcut auf dem Desktop: public_html Inhaltliche Maßgabe: Projektziel (nichts kommerzielles, Testen und Ausprobieren ist OK) 16. Mai 2016 2 HTML und Tags HTML ist eine "Auszeichnungssprache", ursprünglich sollte nur die Textlogik dargestellt werden Textlayout ist nicht primärer Sinn, sondern Weitergabe von Information Mit "Tags" markierter Text: <h1>Gedicht</h1> wird zu einer max. großen Überschrift 16. Mai 2016 3 Wie sind Tags aufgebaut? Elemente (Start und End-Tag) <element>inhalt</element> <h1>Wie alles begann</h1> Attribute Definieren die Tags genauer: <element attribut="wert">inhalt</element> <a href="brot.html">Brotrezept</a> 16. Mai 2016 4 Darstellung des Codes als WWW-Seite WWW-Browser (Netscape, Internet Explorer) muß HTML-Code (auf seine Weise) interpretieren Text-WWW-Browser wie Lynx unterscheiden sich stark in der Darstellung von den graphischen Browsern Zusätzlich kann jeder Benutzer seinen Browser individuell einstellen 16. Mai 2016 5 Layout-Unterschiede: IE/Mozilla 16. Mai 2016 6 Layout mit Text-WWWBrowser Start – Programme – TeraTermPro – Host: alpha4 16. Mai 2016 7 Vom Benutzer verstellt zdv uni slowi Der Autor spricht zwar das letzte Wort, aber nicht in Fragen des Layouts! 16. Mai 2016 8 Werkzeuge zum Erstellen von WWW-Seite Kein Spezialprogramm nötig! Herkömmlichen Editor Notepad (Winx), Edit (DOS), SimpleText (Mac), vi (UNIX) ... Konverter Latex2html, Word/Excel/Powerpoint-Export HTML-Editoren, installiert im ZDV Dreamweaver, Frontpage, Netscape Composer Frei verfügbarer Editor: Phase V 16. Mai 2016 9 WWW-Seiten mit Word Office 2000 erstellen Macht riesigen und unlesbaren Code! Legt beim speichern als HTML alle notwendigen Infos zum rekonstruieren der Word-Datei mit in die HTMLDatei Probleme gibt es bei manchen Formaten: Vorsicht bei Tabulatoren Formatvorlagen verwenden blocksatz - geht verloren zweispaltig - geht verloren? Fußnoten - gehen verloren 16. Mai 2016 10 Übung: erste HTML-Seite mit Dreamweaver Öffnen: Start - Programme – Dreamweaver Neu – erstellen - HTML "Teilen" anklicken Im oberen Fenster nach <body>Gedicht hier einfügen!</body> Überschrift - <h1>Gedicht</h1> (kleines Gedicht tippen ) Neue Zeile durch <br /> Horizontale Trennlinie - <hr /> Seite speichern: Datei - Speichern im Webverzeichnis - gedicht.html 16. Mai 2016 11 Text mit Tags eingeben Layout-Ansicht, Text ohne Tags eingeben Eigenschaften per Klick ändern 16. Mai 2016 12 Übung: HTML-Tags (im oberen Fenster eingeben) Formatieren Sie Ihr Gedicht: Stark: <strong>fett!</strong> Betont: <em>mit Emphase!</em> Kleine Überschrift: <h3>Text</h3> Ein Absatz: <p>lskjk</p> 16. Mai 2016 13 Übung: Listen Legen Sie eine neue Webseite an: liste.html Machen Sie eine Liste Ihrer fünf liebsten: Musiker als geordnete Liste: <ol><li>zb Bach</li><li> zb Prince </li> </ol> Vorbilder als ungeordnete Liste: statt ol ul, also <ul><li>zb Merkel</li><li> zb Gandhi</li> </ul> 16. Mai 2016 14 Übung: Datei-Endungen sichtbar machen. WICHTIG! XP kann den vollständigen Dateinamen verstecken. Dann wissen Sie nicht, wie Ihre Dateien heißen. Schlecht. Also: Öffnen Sie den Datei-Explorer Gehen Sie auf Extras – Ordneroptionen – Ansicht Entfernen Sie das Häkchen bei: Erweiterungen ... Ausblenden Jetzt können Sie überall im System die Endung Ihrer Dateien sehen! 16. Mai 2016 15 Dateinamen für Webseiten Alles kleinschreiben! Verboten sind: Umlaute: also NIE: übung.htm anlegen. Leerzeichen: also NIE: meine homepage.htm Scharfes S: ß: also NIE: Dateiendung immer: .html (.htm existiert zur Rückwärtskompatibilität mit DOS) 16. Mai 2016 16 Änderungen im Web ansehen Zum Anschauen die Webseite immer über den Server aufrufen, nur dann sieht man alle Fehler (also mit www.students.uni-mainz.de/usr/nam.html Ändern & Speichern im Dreamweaver Im Browser: mit dem Knopf "Neu laden" geänderte Seite anschauen 16. Mai 2016 17 innen und außen bei WWWSeiten Innen: file:///Webverzeichnis/erste.html Dateizugriff Web-Server: www.students.uni-mainz.de http 16. Mai 2016 Außen: http://www.students.uni-mainz.de/ihrnamex/erste.html18 Übung: Seite von "innen" und "außen" im Browser Jeweils in das Browser-Adressfenster tippen und aufrufen: Innen: Webverzeichnis\gedicht.html außen: www.students.uni-mainz.de/user/gedicht.html (also für slowi: http://www.staff.unimainz.de/slowi/gedicht.html) 16. Mai 2016 19 Das wichtigste: Links sind Hyper! Auch URL = Uniform Resource Locator genannt Macht das WWW erst stark (und unübersichtlich) Verbindungen von einer Textstelle zu einer anderen Lernen wir verschiedene Links kennen und benutzen! 16. Mai 2016 20 Link-Adresse (=URL) zusammen? Gateway://servername/Pfad/datei Gateway: http,file,ftp, mailto... Servername: Internetdomainname (www.uni-mainz.de, home.netscape.com) Pfad: Verzeichnis (/slowia000/ ...) Datei: Name.ext (.htm, .html ...) Groß/Kleinschreibung beachten! (.GIF nicht gleich .gif!)) 16. Mai 2016 21 Links im ... gleichen Verzeichnis (relativ, nur Dateiname) <a href="zweite.html">klicktext</a> Unterverzeichnis = relativer Pfad: <a href="gif/blub.html">klicktext</a> Unterverzeichnis = absoluter Pfad: <a href="http://www.xyz.de/gif/blub.htm">klicktext</a> Auf einem anderer Server: <a href="http://www.sni.com/products"> klicktext</a> Anker auf anderer Seite: <a href="zweite.html#unten">klicktext</a> 16. Mai 2016 22 Übung: absolut Links setzen im HTML-Fenster Neue Datei öffnen ("Erstellen" auswählen) speichern: Webverzeichnis\links.html Im HTML-Mode (oberes Fenster) Text und Link schreiben: <a href="http://www.unimainz.de">Meine Universität</a>, <a href="mailto:[email protected]">Mail mir!</a> 16. Mai 2016 23 Übung: relativen Link setzen auf kurs.html Neue Datei öffnen und abspeichern: kurs.html Kurs.html soll eine Linkliste Deiner Übungen enthalten! (nächste Folie) <a href="gedicht.html">Gedicht</a> 16. Mai 2016 24 Link auf einen Anker setzen Was ist ein Anker? Man kann Stellen auf Webseiten definieren, die dann direkt angezeigt werden und nicht vom Anfang. (Praktisch, wenn die Seite länger ist) Wie sieht ein Anker aus? <a name="beliebigertext"></a> Wie linke ich auf den Anker? <a href="#beliebigertext">Klicktext</a> 16. Mai 2016 25 Übung: Link auf Anker Machen Sie in links.html einen neuen Link auf (Klicktext: Anker anspringen): http://www.staff.unimainz.de/slowi/html/vorworte.html#acht Sie landen nicht oben auf der Vorworte-Seite, sondern im Vorwort zur 8. Auflage. Setzen Sie zum Vergleich einen weiteren Link auf http://www.staff.unimainz.de/slowi/html/vorworte.html 16. Mai 2016 26 Link auf Homepages setzen Setze einen Link auf die Homepage von slowi: http://www.staff.uni-mainz.de/slowi Setze einen Link auf Deine eigene Homepage: http://www.students.uni-mainz.de/user Bemerke den Unterschied! (index of Seite) 16. Mai 2016 27 Testen von Webseiten Bitte zum Testen ausschließlich über den Web-Browser zugreifen http://www.students.unimainz.de/username (beginnt unter dem Webverzeichnis) 16. Mai 2016 28 Struktur Deines Webbereichs Webverzeichnisl\index.html = http://www.students.uni-mainz.de/deinbenutzername index.html Willkommen! Übungen zum Kurs 16. Mai 2016 kurs.html Gedicht Links Header Diashow Farben Tabellen ... gedicht.html links.html header.html dia1.html 29 Übung: lege Deine eigene Homepage an Lege im Webverzeichnis eine Datei an, deren Name index.html ist. Das wird Deine eigene Homepage/Startseite Schreibe in sie hinein: "Willkommen Übung zum HTML-Kurs" und lege darauf einen Link nach kurs.html Probier den Link auf Deine Homepage noch einmal aus. Was hat sich geändert? 16. Mai 2016 30 Übung: Anker setzen (Vorarbeiten) 1. Übungsdatei kopieren: im Webbrowser auf http://www.staff.unimainz.de/slowi/html/vorworte.html surfen, dann auf "Datei – Speichern" – "Webverzeichnis" 2. Öffnen Sie vorworte.html im Dreamweaver 16. Mai 2016 31 Übung: Anker setzen Anker definieren: Maus bei "Vorwort zur 2. Auflage" positionieren Einfügen - benannter Ankerpunkt – zwei eingeben – OK So sieht der Code aus: <a name="zwei"></a> Bitte für jedes Vorwort einen Anker setzen 16. Mai 2016 32 Übung: Links setzen Links.html öffnen und dort eine Liste anlegen mit (Klicktext ausdenken) Link auf 2. Auflage setzen: vorworte.html#zwei Das gleiche mit allen anderen Auflagenvorworten wiederholen Ausprobieren! HTML-Tag: <a href="vorworte.html#zwei">vorwort 2</a> 16. Mai 2016 33 ZusatzÜbung: Anker & link in einer Seite Vorworte.html öffnen (die Anker sollten aus der vorigen Übung noch vorhanden sein) Das Inhaltsverzeichnis mit Links versehen: 1. 2. Auflage markieren 2. Im Eigenschaften-Fenster bei Hyperlink: #zwei eingeben 3. Speichern und ausprobieren HTML-Code: <a href="#zwei">2.Auflage</a> 16. Mai 2016 34 HTML-Struktur: Head & Body Head = das, was nicht in der Seite auftaucht (keywords, title usw) HTML-Tag: <head></head> Body = der eigentliche Seitentext. Generelle Einstellungen (Farben usw.) werden im Tag <body> gemacht 16. Mai 2016 35 Übung: Header-Tags mit Dreamweaver Neue Datei header.html anlegen. Auf Ansicht-Headinhalt klicken. (Zusätzliche Leiste erscheint in der Mitte mit Icons für jeden Header) Am oberen Fensterrand den Titel der Seite setzen "Das ist ein Titel-HeaderTag" Auf der Seite ist NIX zu sehen und auszuprobieren! (nur eben der Titel) 16. Mai 2016 36 Übung: Suchmaschinenunterstützung Zweck: Suchmaschinen werten diese Headertags oft mit höherer Priorität aus. Geh auf Einfügen - HTML– Head-Tags: Schlüsselwörter: - Wert: Homepage, Mainz: wird zu <meta name="keywords" content=„Homepage,Mainz"> Beschreibung: "Homepage Germanistik" wird zu: <meta name="description" content=„Homepage Germanistik"> Test nicht möglich, da die Seite in der Suchmaschine nicht gefunden wird. DAMIT Sie gefunden wird, zb in yahoo: "Website vorschlagen" oder bei Google im Verzeichnis unter „URL anmelden“ 16. Mai 2016 37 http-equiv-Meta-Tags Webseiten werden per http übertragen (Hypertext Transfer Protocol) In diesem Protokoll kann man Kopfinformationen mitgeben (Expire, Content usw.) Übergänge beim IE werden zb mit einem nicht-standardisierten Übergang realisiert: <meta http-equiv="Page-Enter" content="blendTrans(Duration=3)"> 16. Mai 2016 38 Übung: DiaShow automatisch weiterleiten Dazu vorbereitend die Dateien dia1.html – dia3.html kopieren www.staff.uni-mainz.de/slowi/html/ Von der dia1.html auf dia2, von der auf dia3, von der auf die dia1"springen"! Dazu bitte in Dia1.html auf den Menüpunkt: Einfügen – HTML - Head-Tags – Aktualisieren: 3 Sekunden , Aktion: gehe zu = dia2.html <meta http-equiv="refresh" content="3; URL=dia2.html"> Mit Dia2.html das selbe tun: einfügen – head ... 16. Mai 2016 39 Übung: Farben in HTML Wählen Sie 2 Farben, die Sie in Ihren Seiten verwenden werden! RGB-Konzept (Rot-Grün-Blau), Mischung per Wert von 00 (=keine Farbe), FF (= Maximum) Referenz für WWW-Farben mit browser – safe – colors: ohne dithern (mischen) z.B blauer Text: <p style="color="#0000FF">blau</p> RGB einfach mal ausprobieren: http://www.staff.uni-mainz.de/slowi/flash/rgb.html 16. Mai 2016 40 Farben & Layout In HTML wird NUR die Struktur eines Dokuments festgelegt (Listen, Überschriften, Absätze usw.) Jegliches Layout (Farben, Einrückungen, Position usw.) sollte NICHT per HTML, sondern per Cascading Style Sheets (CSS) definiert werden. Folien zu CSS: www.staff.uni-mainz.de/slowi/html/css.ppt 16. Mai 2016 41 Eigener Domainname Um privat Webseiten zu betreiben, wenden Sie sich an einen Provider Dieser gibt Ihnen Speicherplatz und Domainnamen Sie bekommen dort einen Benutzernamen, Passwort und einen Server genannt, auf den sie Ihre Webseiten kopieren 16. Mai 2016 42 Bilder auf HTML-Seiten Bilder sind in HTML nur referenziert. Die Bilder bleiben in eigenen Dateien stehen. <img src="kopf.gif"> 16. Mai 2016 43 Web-Bild-dateiformate (im Browser anzeigbar) Gif: Graphics Interchange Format (mit verlustfreier Komprimierung), aber nur 256 Farben, dafür transparent und interlaced Jpg: Joint Photographic Experts Group: Komprimierung mit Verlusten, aber 16,7 Mio Farben darstellbar Png: Portable Network Graphic: verlustfrei, 16,7 Mio Farben, interlacing, Transparenz über Alpha-Kanal 16. Mai 2016 44 Andere Bildformate .cdr (Corel), .tif (häufiges Scanformat), .psd (Photoshop) müssen alle in ein WebBrowser-anzeigformat konvertiert (nicht umbenannt) werden! .swf: Shockwave Flash über ein Plugin (Zusatzprogramm ansehbar, Interaktion, timelines uam benutzbar) 16. Mai 2016 45 Bilder einbinden: welches Format/Größe? Formate: gif für Logos (wenig Farben), jpg für Fotos (viele Farben, mit hoher Kompression) Bei großen Bildern: thumbnail (kleine Ersatzdarstellung) (Münz-Referenz) Pixel-Größe (width="123" height="123") und alternative Text (alt="Blume") immer angeben (Münz-Referenz) Title="text" angezeigt beim drüberfahren mit der Maus 16. Mai 2016 46 Übung: Grafiken aus dem Web kopieren Copyright beachten! Scannt lieber eigene Bilder! Probier es aus mit den Campus-Impressionen unter: http://www.staff.uni-mainz.de/slowi/ oder http://www.geo.de (Fotogalerie) Ein Bild zu kopieren geht, indem man mit der rechten Maus auf das Bild klickt Und mit "Bild speichern/ Save Image as" die Bilddatei unter dem Webverzeichnis abspeichert. 16. Mai 2016 47 Photoshop Kurz-Anleitung: http://www.staff.unimainz.de/slowi/html/photoshop/ Kurs im ZDV Script in der Beratungsstelle Tutorien im Internet (bei Google nach Tutorial photoshop suchen) 16. Mai 2016 48 Übung: Bildgröße verringern Öffne das (min. 1000 Pixel breite) Bild aus der vorigen Übung in Photoshop (Start – Programme – Photoshop) mit "Datei – Öffnen" Verkleinere es mit "Datei – Für Web speichern" Dort ganz rechts ist Bildgröße wählbar, setze es auf 300 Pixel Breite. Auf "Anwenden" klicken. Achtung: das Dateiformat stellt man oben rechts ein. NICHT im Speichern-Fenster! Im Webverzeichnis als bildklein.jpg abspeichern. 16. Mai 2016 49 Übung: Bildgröße vergrößern Sie sollen sehen, dass sie Bilder nicht verbessern, wenn sie sie vergrößern. Bildklein.jpg testweise vergrößern um das 2fache. Nennt dieses Bild bildgross.jpg Die sichtbaren Pixel und Treppen sind nur manchmal als künstlerische Verfremdung sinnvoll. 16. Mai 2016 50 Übung: Grafik einbinden (Dreamweaver) Öffne eine neue Datei, speichere sie als bilderseite.html ab. Drücke auf Einfügen-Bild Wähle ein Bild aus der vorigen Übung aus Schreib im Eigenschaften-Fenster in das Fenster "Alt": Campus-Bild Setz einen Link "Bilder einbinden" von kurs.html auf bilderseite.html. 16. Mai 2016 51 Eigenschaften eines Bildes in HTML ändern B und H (Breite/Höhe) NICHT ändern! Dadurch wird nur die Darstellung, nicht die Bild-Datei selbst geändert. Hyperlink macht das Bild anklickbar Rahmen sagt, wie dick um das Bild in der Farbe eines Links ein Rahmen angezeigt werden soll. Was bei Bildern im Web zu beachten ist: http://www.zdv.uni-mainz.de/508.html 16. Mai 2016 52 Übung: Hintergrundbild (Dreamweaver) Das Bild wird so oft wiederholt, dass der ganze Hintergrund ausgefüllt ist. Das Bild ist dabei Teil der Seiteneigenschaften <body background="bildgross.jpg"> Füg ein Bild in den Hintergrund mit "Modifizieren – Seiteneigenschaften", nimm das bildgross.jpg als Hintergrundbild. Bitte speichern als hintergrund.html Rhetorische Frage: Ist das ein "gutes" Hintergrundbild? 16. Mai 2016 53 Probleme bei Hintergrundbildern Kaum ein Bild ist dafür geeignet: entweder es ist zu klein, zu bunt, der Kacheleffekt ist unschön, oder vereint alle diese Nachteile. Wir lernen im Folgenden, wie man die Kacheln "saumlos", also ohne Rand erzeugt und die Bilder in Helligkeit und Kontrast verändert. 16. Mai 2016 54 Übung: Kacheln erzeugen (Photoshop) Neues Bild anlegen: kachel.jpg (200x200 pixel) Etwas mit dem Stift oder anderem Werkzeug zeichnen Haben Sie beim Zeichnen mehrere Ebenen erzeugt? Dann auf: Ebene – Auf Hintergrundebene reduzieren Auf "Filter – Sonstige Filter – Verschiebungseffekt" gehen, (jeweils 80 Pixel eingestellt lassen) Diese Schritte mehrmals wiederholen Datei – Für Web speichern Dreamweaver: kachel.html anlegen, die kachel.jpg in den Seiten-Hintergrund laden 16. Mai 2016 55 Übung: Hintergrundbild erzeugen (Photoshop) Nimm ein Bild und öffne es in Photoshop Bild aufhellen: Bild – Anpassen – Farbton / Sättigung Farbton wählen, Sättigung verringern, Helligkeit erhöhen. Datei – Für Web speichern. Von Gif auf jpg umstellen. In Dreamweaver wasserzeichen.html anlegen und das Bild als Hintergrund einbinden mit Modifizieren – Seiteneigenschaften 16. Mai 2016 56 Fotogalerie mit Adobe Photoshop Photoshop starten Datei – Automatisieren –Web Photo Gallery Quelle und Ziel wählen Ok klicken, Fehlermeldung wegklicken, Abbrechen Fertig! 16. Mai 2016 57 Fotogalerie Feineinstellungen Daten wie Titel, Beschreibung und mehr sind Metadaten. U.a. in psd und jpg-Dateien speicherbar. Diese Beschreibungen tragen Sie im Photoshop bei "Datei - Dateiinformation" ein. Nicht jedes Galerie-Template zeigt Beschreibungen an (auf Texte in der Voransicht achten)! 16. Mai 2016 58 Fotogalerie - Metaangaben Optionen: bei Allgemein „Meta-Angaben“ und bei „Große Bilder" die Felder, die übernommen werden sollen, anklicken. 16. Mai 2016 59 Zusatz-übungen: Bildbearbeitung http://www.staff.unimainz.de/slowi/html/photoshop/ Enthält eine Anleitung zu Photoshop, Außerdem gibt es unten auf der Seite Übungen zu Schlagschatten Sich wiederholenden Fotos als Webseitenhintergrund 16. Mai 2016 60 "Clickable Maps, Hotspots" HyperLinks funktionieren nicht nur bei markiertem Text, sondern auch bei markierten Bildteilen Definition von anklickbaren Kreisen, Rechtecken und Polygonen in den HTML-Editoren möglich Für Stadtpläne und Landkarten mit "heißen Stellen" Zusatzübung deutschland.gif im DownloadVerzeichnis 16. Mai 2016 61 Funktion von Clickable Von der Grafik aus führen Maps www.nordsee.de Verweise auf HTML-Dateien Anwählen "heißer" Bereiche www.berlin.de www.frankfurt.de HTML-Seiten 16. Mai 2016 62 Übung: Clickable Map in Dreamweaver Datei – Neu – clickable-dream.html Aus dem Download-Verzeichnis: deutschland.gif "Einfügen – Bild" in clickable.html 1. Auf das eingebundene Bild klicken 2. Map-Bearbeitungswerkzeug verwenden im Eigenschaftenfenster (unten) 3. Form aus dem Werkzeug auswählen 4. Bereich markieren 5. Link für den Bereich setzen 16. Mai 2016 63 Zwischenstand Struktur (Überschrift, Absatz, Liste, Links) Layout (Farben, Abstände, Schriftart- und größe, Hinterlegung mit Bildern) Was fehlt: möglichst freie Anordnung der Elemente. Methoden dafür sind: Tabellen Ebenen Frames Templates zb unter: http://www.onmouseover.de/templates/templates.html 16. Mai 2016 64 Text anordnen (Tabellen) Tabellen und Anordnung von Text und Grafiken: <table> ... </table> Zeile definieren: <tr> Spalte definieren: <td> z.B.: <table><tr><td>1. Spalte</td><td>2. </td></tr> <tr><td>1. Spalte, 2. Zeile</td> <td>2.2</td></tr></table> Dreamweaver-Menü: Einfügen – Tabelle ACHTE IMMER darauf, in welcher Tabellenansicht Du Dich befindest, Layout oder 65 16. Mai 2016 Eigenschaften von Tabellen und deren Zellen Größe: vorzugsweise relativ (Prozent) oder absolut (Pixel). Achtung: Möglichst nicht breiter als 640 Pixel (für alte Bildschirme)! Rahmenbreite und Farben der Zellen Abstand und Ausrichtung Alle Eigenschaften edierbar mit rechter Mausklick auf die Tabelle Die Markierung von Tabellen funktioniert besonders gut mittels des unteren linken Bildrands 16. Mai 2016 66 Übung: Tabelle – tabellesimpel.html Mit dem Menü: Einfügen – Tabelle, in dem Fenster stellen Sie alle Tab. Eigenschaften ein. Legen Sie eine Tabelle mit 1 Zeile und 2 Spalten mit einem 20 Pixel breiten Rahmen, die immer 100% gross ist. In die linke Zelle fügen Sie ein Bild ein, in die rechte einen begleitenden Text 16. Mai 2016 67 Übung: Inhalte von Zellen ausrichten Die Inhalte sollen nach oben ausgerichtet sein. <td valign="top"> Im Eigenschaften-Fenster ändern Sie die vertikale Ausrichtung auf "oben“, indem Sie die Zelle anklicken und im Klappmenü „Vert“ auf „oben“ wechseln 16. Mai 2016 68 Übung: Tabellendaten importieren Dreamweaver kann csv-Dateien in HTMLTabellen direkt umwandeln www.staff.uni-mainz.de/slowi/html/studi.txt im Webverzeichnis speichern Einfügen – Tabellenobjekte - Tabellendaten – studi.txt auswählen und einbinden Als tabelle-dream.html speichern 16. Mai 2016 69 Übung: Tabelle mit Layout: tabelle-layout.html 1. 2. 3. 4. Fenster – Einfügen, oben in der Kartenreiterleiste wechsele im Fenster von „Allgemein“ auf "Layout" Wechsele von „Standard“ auf „Layout“ Zieh eine große Tabelle auf. (Maus links oben drücken und festhalten, zieh nach rechts unten) 5. Füg Zellen ein, indem Du auf das Icon "LayoutZelle zeichnen" klickst und die Zelle mit der Maus aufziehst 1 2 16. Mai 2016 3 4 5 70 Übung: Bilder in die Tabelle einfügen Kopieren Sie ein beliebiges Bild aus den Campus-Impressionen unter: www.staff.uni-mainz.de/slowi/html/ ein Klicken Sie eine Zelle an und öffnen das Menü "Einfügen - Bild". Wählen Sie die Bilddatei aus. Fügen dann einen Begleittext in die zweite Zelle ein 16. Mai 2016 71 Übung: Tabelle autoformatieren und sortieren Markieren Sie die Tabelle in tabelledream.html (am Rand anklicken) Öffnen Sie das Menü Befehle – Tabelle formatieren und wähl ein Design aus Sortieren Sie die Tabelle mit dem Menü Befehle – Tabelle sortieren nach der zweiten Spalte 16. Mai 2016 72 Eigenschaften von Ebenen Über das Bereichs-Tag: <div></div> Die Eigenschaften erhält die div-Ebene durch Stylesheet-Eigenschaften: Hintergrundbild, Position, Größe, Überlappungen, Sichtbarkeit Dreamweaver kann nur mit absolut positionierten Ebenen umgehen (im Gegensatz zu %-Angaben) 16. Mai 2016 73 Übung: Layout mit Ebenen – relativ positioniert Einfügen – Layoutobjekte – Ebene Ordnen Sie zwei Ebenen nebeneinander an. Ändern Sie die Eigenschaften im Css-StileFenster Färben Sie den Hintergrund (background-color) Ersetzen Sie B(reite) durch 50%, entfernen Sie die H(öhe) (dann wird die Färbung auch bei längerem Inhalt übernommen) 16. Mai 2016 74 Übung: absolut positionierte Ebenen 1 1. Wechseln Sie auf "Fenster – Überlappend" 2. Jetzt können Sie unten rechts am Fenster die Fenstergröße wählen 3. Legen Sie zwei Ebenen an: Eine auf 800x600 oben rechts (gerade noch sichtbar bei alten Notebooks) Eine auf 1024x768 unten rechts (auf durchschnittlichen Monitoren noch sichtbar) 16. Mai 2016 2 75 Umwandeln von Ebenen in Tabellen Speichern Sie die Ebenen-Seite als ebene.html Testen Sie: man kann <div>-Tags in Tabellen umwandeln: Modifizieren – Konvertieren – Ebene in Tabelle umwandeln. Funktioniert umso schlechter, je komplexer die Struktur ist. 16. Mai 2016 76 Zusatz-Übung: Ebenen per Javascript beeinflussen Per Javascript-Links kann man Ebenen aus- und einblenden (Diashow etc.) Legen Sie 3 Ebenen an, in die sie Bilder oder Texte einfügen. Damit die Ebenen sich überlappen, müssen Sie den Haken bei Modifizieren – Anordnen – E.-überlapp. verhindern ausschalten In eine 4. Ebene schreiben Sie Ihre Navigation in eine Liste (Bild1-Bild3) Setzen Sie Hyperlinks zum Steuern der Ebenen auf: <a href=„#" >Bild 1</a>, Markieren Sie den Link Öffnen Sie das Fenster – Verhalten, klicken Sie aufs + und wählen Sie "Ebene ein-/ausblenden" Im erscheinenden Fenster blenden Sie die jeweilige Ebene ein, die anderen beiden aus. Speichern Sie die Übung als ebenen-sichtbarkeit.html Ein Beispiel finden Sie im Download-Bereich unter ebenen-sichtbarkeit.html 16. Mai 2016 77 Was sind Frames? Aufteilung des Browsers in mehrere Fenster, jedes Fenster enthält eine WWW-Seite Für alle Hypertextlinks muß der Autor ein sich für Zielfenster ("target") entscheiden Probleme beim Anzeigen (noframes), Ausdrucken, mit der Sicherheit sind möglich Es wird immer die gleiche Adresse angezeigt (bei manchen Browsern Probleme bei Setzen von Lesezeichen) 16. Mai 2016 78 Frames Frameset-Seite ist zusammengesetzt aus mehreren HTML-Dateien, den Frames Die Art der Zusammensetzung wird über die Frameset-Datei bestimmt. Sie bildet den Rahmen, in dem die anderen HTMLDateien dargestellt werden. 16. Mai 2016 79 1 Frameset und 2 Frames frameset.html (das Frame-Set) <frameset cols="*,*"> <frame src="kurs-frame.html" name="leftFrame"> <frame src="rechts.html" name="mainFrame"> </frameset> kurs-frame.html name="leftFrame" 16. Mai 2016 rechts.html name="mainFrame" 80 Übung: Frames – Vorbereitungen. Speichern Sie kurs.html unter neuem Namen ab: kurs-frame.html und schliessen sie die Datei. Sie sollten jetzt nur noch ein leeres neues Dokument geöffnet haben. Legen Sie das Frameset und die Dateien an, indem Sie auf "Datei – Neu – Frameset" gehen. Wählen Sie "Links fest" aus. Bestätigen Sie das Attribute-Fenster mit OK Jetzt haben Sie eine Frameset-Seite mit 2 Frames angelegt, also insgesamt 3 Seiten! Zum Bearbeiten brauchen Sie das "Fenster –Frames" 16. Mai 2016 81 3 Dateien in Bearbeitung! Welche bearbeitet wird, sieht man zb hier. So soll ihr Bildschirm jetzt aussehen Fenster – Andere – Frames Fenster – Eigenschaften Rahmen des Frame-Fensters 16. Mai 2016 82 Übung: Frames – Frameseiten definieren Sie müssen nun jede der 3 Seiten speichern. Die Frameset-Seite (in der das Frame-Gerüst definiert ist), speichern Sie mit Datei – Frameset speichern – frameset.html (das ist die Datei, die sie im Webbrowser betrachten) (Wenn Sie den Menüpunkt „Frameset“ nicht sehen, dann haben Sie kein Frameset geöffnet!) Um den rechten Frame zu speichern, klicken Sie in den rechten Frame (Layoutansicht) hinein und wählen sie Datei – Frame speichern. Dateiname: rechts.html Klicken sie den linken Frame an (er soll eine Liste aller Übungen enthalten) und wählen Sie Datei – öffnen in Frame – und wählen dann die Datei kursframe.html aus. Datei – Alles speichern, dann die Seite im Browser testen! Klicken Sie auf einen der Links. Im Frames-Fenster auf den Rahmen klicken, in linker Spalte auf 30% gehen (anstatt 80 Pixel). 16. Mai 2016 83 Übung: Sprungziele in Frames – 1er für alle Jedes Framefenster ist wie ein eigener kleiner Browser: klickt man einen link an, wird die Seite im gleichen Frame dargestellt! Definieren Sie einen Standard-Ziel-Frame (base target) Fügen Sie in den Header von kurs-frame.html ein: <base target="mainFrame"> 16. Mai 2016 84 Übung Sprungziele: LinkZiele einzeln setzen Öffnen eines Links in einem neuen Fenster mit dem Attribut target/Ziel beim Link: <a href=link.html target=_parent> Dabei sollte das Frameset geöffnet sein (dann kann man den Zielframe auswählen): mainFrame: Inhalt wird im rechten Frame angezeigt _blank : ein neues Fenster geht auf _parent: das aktuelle Frameset wird beendet 16. Mai 2016 85 Eigenschaften von Frames ändern Frame-Eigenschaften (Rand, Scrollbalken usw) können Sie über das EigenschaftenFenster ändern Um die Eigenschaften zu sehen, müssen Sie die Alt-Taste gedrückt halten und dann in den Rahmen hineinklicken oder In das Fenster Frames klicken 16. Mai 2016 86 Organisieren vieler Seiten mit Sites: viele Webseiten gleichzeitig bearbeiten Man kann Hyperlinks auf Gültigkeit prüfen keine Zwischenstadien der eigenen Seiten sichtbar machen, sondern nur das Endprodukt Frames vermeiden, aber trotzdem einheitliche Navigation verwenden Bereiche vor unabsichtlichem Ändern schützen Man kann Vorlagen und Bibliotheksobjekte ändern und alle Dateien dieser Vorlage werden in einem Rutsch mitgeändert. 16. Mai 2016 87 Übung: Site-Definition I: Lokale Infos Auf den Menüpunkt Site-Neue Site gehen Site-Name: frei vergebbar, zb vorname Lokaler Stammordner: Verzeichnis, in dem Sie Ihre Webseiten vorbereiten (Andere Felder auf Standard stehen lassen) 16. Mai 2016 88 Übung: Site Definition II – Remote Information Angaben zum Server (Name, wie erreicht man ihn usw.) Für uns im einfachsten Fall auf „Kein“ stehen lassen. 16. Mai 2016 89 Site Definition Alternative bei Provider Normalerweise haben Sie bei einem Provider nicht die Möglichkeit, den Webbereich über „Datei speichern“ anzusprechen Provider bietet zb Zugang über FTP (File Transfer Protocol): Servername, Benutzername und Passwort müssen Sie konfigurieren Vorsicht, bei FTP wird das Passwort im Klartext über die Leitung geschickt (unsicher) 16. Mai 2016 90 Sites und Vorlagen Innerhalb der Site-Definition kann man Webseiten definieren, an denen nur der Inhalt, nicht aber die Navigation oder das Kontaktfeld änderbar sind. Die Navigation soll in eine Tabellenzelle nach links (verwenden Sie dafür ihre kurs.html) Nach rechts soll der jeweilige Inhalt der Übung. 16. Mai 2016 91 Übung: Vorlage anlegen Erstellen Sie ein Grundgerüst (Navigationslinks oben, Copyright und Kontakt unten, Farben und Schriften) Kopieren Sie dazu zb aus der kurs.html alle Links in die linke Spalte einer Tabelle. Menüpunkt Datei – Als Vorlage speichern wählen. Fügen Sie mit dem Menüpunkt Einfügen– Vorlagenobjekte – Bearbeitbarer Bereich einen Platzhalter zum Eingeben ein. Jetzt gibt es 2 Möglichkeiten: Neue Seite: Datei – Neu – Vorlage – Vorlage auswählen Seite schon vorhanden: zuweisen mit: Modifizieren – Vorlagen – Vorlage auf Seite anwenden 16. Mai 2016 92 Programmieren im WWW Wo ist die Intelligenz, d. h. das Programm, das die Dynamik erreicht? auf der Serverseite: CGI, php, SSI auf der Browserseite: JAVA, embedded Javascript/Jscript, Vbscript … 16. Mai 2016 93 Interaktivität: Serverseitig WWW-Browser Formular WWW-Server stdin "Feld=Inhalt&Feld2=Inhalt2" <form action="script.pl" method="POST"> Rückmeldung als HTML-Datei oder URL Script.pl Feld1 Inhalt1 Feld2 Inhalt2 ... Verarbeitung Ergebnis OK method="GET" http://host.de/script.pl?Feld=Inhalt&Feld2=Inhalt2 16. Mai 2016 94 Interaktivität: Browserseitig WWW-Server WWW-Browser Javascript / Java Bytecode HTML-Datei Ausführung: unabhängig vom Browser 16. Mai 2016 95 Formulare im WWW Ein Formular zu erzeugen, ist einfach hoher Arbeitsaufwand bei der Verarbeitung der Formulardaten! Frontpage-Formulare funktionieren nur mit einem Frontpage-Server 16. Mai 2016 96 Übung: im Dreamweaver Form anlegen 1xden Menüpunkt: Einfügen – Formular Formular ausführen (es sollte nur EIN form-Tag geben = 1 rotes Rechteck In den Form-Bereich klicken (rotes Rechteck) Fenster – Einfügen öffnen, dort von "Allgemein" auf "Formular" schalten. 16. Mai 2016 97 Formularelemente Neben ein- und mehrzeiligem Text (beides unter "Textfeld")<input type=text … <textarea … Radio Buttons (immer nur einer ist "an") <input type=radio … Checkbox (mehrere anklickbar) <input type=checkbox … Aufklappmenüs <select …><option… Wichtig: Der Abschickknopf! Submit <input type=submit Versteckte Felder: <input type=hidden 16. Mai 2016 98 Welches Element für welchen Zweck? 1. Wenige Worte:<input type=text … 2. Mehrere Sätze: <textarea … 3. Eine Antwort (zb ja/nein) <input type=radio 4. Mehrere Antworten möglich:<input type=checkbox … 5. Große Auswahl: <select><option… 16. Mai 2016 1 2 4 3 5 99 Efa Das ZDV-Programm nimmt alle Formulareingaben entgegen Daten als E-Mail verschicken oder In eine Datei speichern Konfiguration von Efa mit versteckten Feldern im Formular: <input type=„hidden“ name=„….“> 16. Mai 2016 100 Efa – ZDV-Programm zur Formularverarbeitung Notwendige „hidden“ Felder ablage=mailadresse inhalt=alle felder, die sie ausgeben wollen. Dabei muß jeweils der name des Feldes im value der Variable inhalt in %Zeichen geklammert auftauchen. Zb: Name=person Inhalt=„… %person% …“ 16. Mai 2016 101 Übung: Kontaktformular Kopieren Sie sich das Beispielformular von der Materialienwebseite. Ändern Sie die E-Mailadresse auf Ihre Studentenadresse. Probieren Sie das Formular aus. Fügen Sie ein Textfeld und ein Klappmenü hinzu. 16. Mai 2016 102 Javascript Das Script "verbirgt" sich in der HTMLDatei Interpretation der Daten beim Laden "Event"-gesteuerte Sprache: man kann Mausklicks und Eingaben abfangen und Aktionen des Programms daranhängen 16. Mai 2016 103 Übung: Rollover: Javascript verwenden Der bekannte Effekt, dass sich beim herüberfahren mit der Maus etwas ändert. Lege mit Photoshop 2 Bilder an javascript.html anlegen Einfügen – Grafikobjekte - Rolloverbild Original und Rollover mit den beiden Bildern füllen, "wenn angeklickt" auf die eigene Homepageadresse setzen. 16. Mai 2016 104 Übung: Schiebebilder: Javascript Schiebebild.html anlegen. Ebene anlegen (mit Einfügen – Layoutobjekte - Ebene) Wenn das nicht anwählbar ist: auf der Karte Layout auf Standardansicht gehen) Etwas in die Ebene einfügen, Ebene markieren (Anfasspunkte müssen sichtbar sein) Modifizieren > Zeitleiste > Pfad der Ebene aufzeichnen. Jetzt die Ebene anfassen und bewegen Fenster – Andere - Zeitleiste: Auto-Wdhlg. einschalten. 16. Mai 2016 105 Übung: Vorlagen für animierte Gifs erstellen Photoshop starten, Datei – Neu, OK Textwerkzeug auswählen (T), Farbe, Schrift wählen und schreiben, OK Datei – Als Web.. Speichern als ani3.gif Letztes Wort löschen. Datei – Als Web.. Speichern als ani2.gif ... Leichtere Methode: aus Flash heraus als animiertes Gif speichern. 16. Mai 2016 106 Übung: Teilbilder zusammenfassen In Animation Shop 2 die erzeugten Bilder laden mit Datei - Animationswizard. Speichern als Type Animierte Gifs! Testen mit Animation - Test. Zu schnell? Unter Auswahl – Optionen – Verweilzeit anpassen (Haken ankreuzen bei: Auf gesamte Animation anwenden) Nicht Wiederholen? Animation – Optionen Bild in neue Seite einbauen: animation.html 16. Mai 2016 107 Icon für die Webseite Bei Lesezeichen und in der Adressanzeige ein Logo einbinden mit: <LINK REL="SHORTCUT ICON" HREF="http://www.staff.unimainz.de/slowi/slowi.ico"> 16x16 Pixel Bild, Transparenz erlaubt Speichern zb als .Gif In IrfanView öffnen. Von dort gleich wieder als .ico speichern 16. Mai 2016 108 Übung: Transparente Gifs Transparentes Gif erzeugen Per Javascript (Pfad aufzeichnen) in die Seite einbauen 16. Mai 2016 109