PPT
Werbung

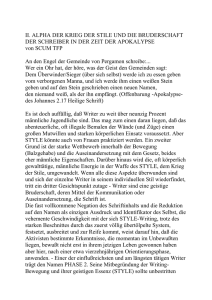
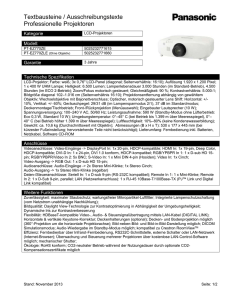
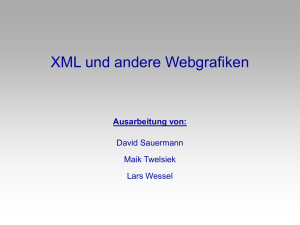
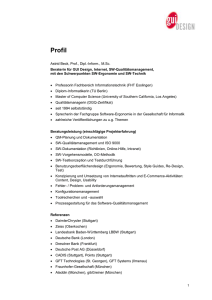
SVG Scalable Vector Graphics Thomas Reimann 1 Themenüberblick • • • • • • XML Grafiksysteme SVG Überblick Beispiel (step by step) Tools Weiterführendes Material 2 XML (eXtensible Markup Language) • • • • Eigentlich nichts Neues Möglichkeit Daten zu strukturieren Regeln (DTD) erstellen Basiswerkzeuge für Auslesen, Durchsuchen und Sortieren • Auf Inhalte mittels DOM zugreifen 3 XML Beispiel <?xml version="1.0" standalone="no" encoding="UTF-8"?> <!DOCTYPE adressen SYSTEM "adressen.dtd"> <adressen> <eintrag> <name>Reimann</name> <vorname>Thomas</vorname> <email>[email protected]</email> </eintrag> <eintrag> <name>Muster</name> <email>[email protected]</email> </eintrag> </adressen> 4 DTD (Document Type Definition) <!ELEMENT <!ELEMENT <!ELEMENT <!ELEMENT <!ELEMENT adressen ((eintrag)+)> eintrag ((name)+,(vorname)?,(email)+)> name (#PCDATA)> vorname (#PCDATA)> email (#PCDATA)> ? Einmal oder keinmal + Einmal oder öfter * Keinmal, einmal oder öfter , Sequenz (gefolgt von) | Alternative 5 DOM (Document Object Model) • Sprachunabhängiges Interfacemodell • Einzelne Objekte eines XMLDokumentes in einem Baum abbilden • Über ein API den Zugriff auf diese Objekte ermöglichen 6 Raster Grafik • Bild wird repräsentiert durch ein Pixelarray • Pixel setzt sich aus Farbe und Helligkeit zusammen • Keine Möglichkeit einzelne Objekte nach-/ zu bearbeiten • Feste Dimension 7 Wann wird Raster Grafik benutzt? • Fotos • Fax • Gescannte Bilder 8 Vektor Grafik • Bild wird durch geometrische Formen beschrieben • Bild kann ohne Verluste vergrößert oder verkleinert werden • Bild sehr klein • Keine feste Dimension 9 Wo wird Vektor Grafik benutzt? • • • • Computer Assisted Drafting (CAD) Adobe PostScript Macromedia Flash SVG 10 Warum nun SVG • JPEG/GIF/PNG Pixel basiert • Quicktime/Flash Vektor basiert (Lizenz) 11 Vor-/Nachteile Vorteile • Freies Format (W3C) • XML-basiert • Klein Nachteile • User Agent wird benötigt 12 Geschichte von SVG • Precision Graphics Markup Language (PGML) im April 1998 • Vector Markup Language (VML) im Mai 1998 • SVG Entwurf im Oktober 1998 • SVG 1.0 im September 2001 verabschiedet 13 Wie erkenne ich SVG • MIME Type • Dateiendung image/svg+xml svg oder svgz 14 Größe einer SVG • Die „Welt“ einer SVG ist unendlich groß • Definieren einen Ausschnitt (Viewport) der SVG für den wir uns interessieren 15 Default Koordinaten • Richtung der x-Achse von links nach rechts • Richtung der y-Achse von oben nach unten • Ursprung oben links (0,0) 16 Beispiel (step by step) • • • • • • Grundaufbau einer SVG Basic Shapes Transformationen Patterns und Gradients Effekte Animationen 17 Grundaufbau einer SVG <?xml version="1.0"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG20010904/DTD/svg10.dtd"> <svg width="640" height="480"> <title>Beispiel</title> <desc>Eine Kuh in der Sonne</desc> <!-- Definitionen und Zeichnungen --> </svg> 18 Definitionen <svg width="640" height="480"> <defs> <!-- Definitionen --> </defs> <!-- Zeichnungen --> </svg> 19 1. Schritt: Hintergrund • Rechteck von der Größe des gesamten Bildes • Rechteck mit einem Farbverlauf gefüllt 20 Linear Gradient <defs> <linearGradient id=„gradient_1" x1="0%" y1="0%" x2="0%" y2="100%" spreadMethod="pad" gradientUnits="objectBoundingBox"> <stop offset="0%" style="stop-color:rgb(255,255,255); stop-opacity:0"/> <stop offset="100%" style="stop-color:rgb(192,255,255); stop-opacity:1"/> </linearGradient> </defs> 21 Basic Shapes • • • • • Lines Rectangle Circles und Ellipses Polygon Polyline 22 Basic Shape (Rectangle) </defs> <rect id="hintergrund" x="0" y="0" width="639" height="479" style="fill:url(#gradient_1); stroke:none"/> </svg> 23 24 Rahmen • Einen schwarzen Rahmen im Bild einfügen <rect id="hintergrund" x="0" y="0" width="639" height="479" style="fill:url(#gradient_1)"/> <rect id="rahmen" x="0" y="0" width="639„ height="479" style="stroke:rgb(0,0,0);strokewidth:1;fill:none"/> </svg> 25 26 2. Schritt: Wiese • Grasfläche mittels eines Path darstellen • Ebenfalls mit einem Farbverlauf (Gradient) füllen 27 Path Befehl Argumente Effekt M,m x,y move L,l x,y line H,h x horizontal line V,v y vertical line Z,z close 28 Path (move, line, close) <rect id="hintergrund" x="0" y="0" width="639" height="479" style="fill:url(#gradient_1)"/> <path id="gras" d="M0 479 L639 479 L633 450 L627 470 L621 450 L615 470 L609 450 L603 470 L597 450 L591 470 L585 450 L579 470 L573 450 L567 470 L561 450 L555 470 L549 450 L543 470 ... z" style="fill:url(#gradient_2); stroke:rgb(0,0,0); stroke-width:1"/> <rect id="rahmen" x="0" y="0" width="639" height="479" style="stroke:rgb(0,0,0);strokewidth:1;fill:none"/> 29 30 Unregelmäßige Wiese • Gras mittels cubic Bézier curves darstellen • Zweite Grasfläche versetzt zeichnen 31 Path Befehl Argumente Effekt A,a rx, ry, x-axis-rotation largearc sweep x y elliptical arc Q,q x1, y1, x, y quadratic Bézier curve T,t x, y quadratic Bézier curve C,c x1, y1, x2, y2, x, y cubic Bézier curve S,s x2, y2, x, y cubic Bézier curve 32 Path (curves) <path id="gras_1" d="M639 470 L-0.00078 470 L7.17522 409.235 C15.4402 422.176 11.9992 461 11.9992 461 L22.7052 413.941 C17.1462 431.588 23.9992 461 23.9992 461 L29.9992 441 L35.9992 461 C37.2052 443.647 26.7052 391.588 26.7052 391.588 C43.7932 408.941 46.8232 446.882 46.8232 446.882 C46.8232 446.882 51.0282 413.059 59.8812 393.941 C59.8812 393.941 57.6172 441.882 59.9992 461 L65.9992 441 … z/> 33 34 3. Schritt: Palmen • Palme an falscher Position platzieren • Einzelne Elemente der Palme in einer Gruppe zusammenfassen • Palme transformieren • Palme duplizieren • Zweite Palme transformieren 35 Translation Befehl Argumente Effekt translate x, y Verschieben des Koordinatensystems <g id="palmen" transform="translate(333 114)"> … </g> 36 Weitere Transformationen Transformation Argumente Effekt scale xfactor, yfactor Koordinatensystem skalieren scale factor Koordinatensystem skalieren rotate angle Koordinatensystem rotieren Rotate angle, centerX, Koordinatensystem um (centerX, centerY centerY) rotieren skewX angle Verschiebt x-Koordinaten um Winkel skewY angle Verschiebt y-Koordinaten um Winkel 37 Vor der Translation 38 Nach der Translation 39 Zweite Palme <use id="palme_2" xlink:href="#palme_1" transform="matrix(-1 0 0 1 949.635 0) translate(-54 5) translate(338.088 464.647) scale(0.89759 0.848374) translate(-338.088 -464.647)"/> 40 41 4. Schritt: Zaun • Einen Zaun mit einer Texture zeichnen • Texture mittels <pattern> und <image> erstellen 42 <pattern> und <image> <defs> <pattern id="tile" width="50" height="49" patternUnits="userSpaceOnUse"> <image width="50" height="49" xlink:href="holz.png"/> </pattern> </defs> <g id="zaun"> <path d="..." style="fill:url(#tile); stroke:rgb(0,0,0); stroke-width:1"/> <path d="..." style="fill:url(#tile); stroke:rgb(0,0,0); stroke-width:1"/> </g> 43 44 5. Schritt: Sonne • Einen Glow Effekt definieren • Sonne mit diesem Effekt versehen 45 Glow Effekt <filter id="Glow" filterUnits="objectBoundingBox" x="-10%" y="-10%" width="150%" height="150%"> <feMorphology in="SourceAlpha" result="morphedAlpha" radius="3" operator="dilate"/> <feGaussianBlur in="morphedAlpha" result="blurredAlpha" stdDeviation="3"/> <feFlood result="flooded" style="floodcolor:rgb(255,255,128);flood-opacity:1"/> <feComposite operator="in" in="flooded" in2="blurredAlpha" result="coloredShadow"/> <feComposite in="SourceGraphic" in2="coloredShadow" operator="over"/> </filter> 46 Sonne mit Effekt versehen <g id="sonne" style="filter:url(#Glow)"> … </g> 47 48 6. Schritt: Kuh • Eine Kuh mit Flecken erstellen • Von einem Fleck wird mittels Clipping Path nur ein Teil gezeichnet (nur auf dem Körper der Kuh) 49 Clipping <clipPath id="bauch_clip"> <ellipse id="bauch" cx="202" cy="324" rx="62" ry="58"/> </clipPath> <use xlink:href="#bauch" style="fill:url(#kuhgradient);stroke:rgb(0,0,0);stroke-width:1"/> <ellipse id="fleck_rechts" cx="238" cy="355.5" rx="22" ry="17.5" style="fill:rgb(0,0,0); stroke:rgb(0,0,0);stroke-width:1; clip-path:url(#bauch_clip)"/> 50 51 7. Schritt: Schild • Ein Schild mit Text auf einem Text Path • Text mittels True Type Font 52 <defs> <path id="path_1" d="M361.5 378 C465.5 364.25 447.5 351.75 502.5 342" style="fill:none; stroke:rgb(0,0,0);stroke-width:1"/> … </defs> <text x="70" y="240" style="font-size:26;fontfamily:Comic Sans MS;text-anchor:start"> <textPath xlink:href="#path_1"> Informatik </textPath> </text> 53 54 8. Schritt: Animationen • SMIL 2 • JavaScript 55 SMIL 2 • Animationen in XML formulieren • Einfacher für den Benutzer zu lesen • Einfacher für XML-Parser zu verarbeiten 56 SMIL 2 • • • • • <animate> <set> <animateColor> <animateTransform> <animateMotion> 57 <set> <path id="daze" d="..." transform="…" style="fill:none; stroke:rgb(255,0,0); stroke-width:2; visibility:hidden"> <set attributeName="visibility" attributeType="CSS" begin="11.5s" dur="1s" fill="freeze" to="visible"/> </path> 58 <animateColor> <rect id="hintergrung_1" x="0" y="0" width="639" height="479" style="fill:rgb(255,255,255); stroke:rgb(0,0,0);stroke-width:1"> <animateColor id="weiss_nach_schwarz" begin="3s" attributeName="fill" dur="5s" fill="freeze" from="rgb(255,255,255)" to="rgb(0,0,0)"/> </rect> 59 <animateTransform> <g id="wolke"> <animateTransform id="cloud_go" attributeName="transform" attributeType="XML" type="translate" dur="5s" fill="freeze" begin="3s" from="0 0" to="650 0"/> … </g> 60 <animateMotion> <path id="futter" d="…" style="fill:url(#palme-fade_1); stroke:rgb(0,0,0);stroke-width:1"> <animateMotion path="M0 0 L5 5 L0 -5 L-5 -5 L0 5" dur="4s" begin="1s" repeatCount="2.5" fill="freeze"/> </path> 61 JavaScript/ECMA-Script (European Computer Manufacturer‘s Association) • Interaktion mit Benutzer • Einige Animationen nur mit Scripting möglich (z.B. path-data ändern) 62 <script type="text/ecmascript"> <![CDATA[ function enlarge_circle(evt) { var circle = evt.getTarget(); circle.setAttribute("r", 50); } function shrink_circle(evt) { var circle = evt.getTarget(); circle.setAttribute("r", 25); } // ]]> </script> <circle cx="150" cy="100" r="25" fill="red" onmouseover="enlarge_circle(evt)" onmouseout="shrink_circle(evt)"/> 63 64 Tools • Adobe SVG Viewer 3.0 (Win/Mac/Linux/Solaris) • Jasc WebDraw 1.0 (Win) • Apache Batik 1.5 (Java) • Gnome Nautilus 65 Weiterführendes Material • • • • www.w3c.org www.adobe.com/svg xml.apache.org/batik SVG Essentials (O‘Reilly) 66