6. Weitere Strukturdiagramme
Werbung

6. Weitere
Strukturdiagramme
Objektdiagramm
Komponentendiagramm
Paketdiagramm
6. Weitere Strukturdiagramme
1
6.1 Objekte
Ausprägungsspezifikation von
Klassen und Assoziationen
6. Weitere Strukturdiagramme
2
Definition
Das Objektdiagramm zeigt eine bestimmte Sicht auf
die Struktur des modellierten Systems.
Die Darstellung umfasst dabei typischerweise
Ausprägungsspezifikationen von Klassen und
Assoziationen.
Das Objektdiagramm ist eine Art Schnappschuss. Es
zeigt den Zustand, also die Belegung der
Attribute eines Objektes zu einem bestimmten
Zeitpunkt.
Wie das Klassendiagramm ist auch das Objektdiagramm ebenfalls
ein Strukturdiagramm.
Da die Anzahl der Attribute sehr groß sein kann, werden
normalerweise nur diejenigen Attribute aufgelistet, welche für den
Zweck, den man verdeutlichen möchte, ausreichen.
6. Weitere Strukturdiagramme
3
Verwendung
Das Objektdiagramm wird nicht so oft verwendet.
Es eignet sich dazu, beispielhaft ein zur Laufzeit
existierendes Objektnetz mit sein Attributwerten
zu visualisieren.
Es kann zum Beispiel dazu benutzt werden, das
Klassendiagramm und dessen Beziehungen zu
verifizieren.
Objektdiagramme werden nur verwendet, wenn komplexe
Klassendiagramme anhand von konkreten Beispielen verdeutlicht
oder überprüft werden sollen.
6. Weitere Strukturdiagramme
4
Objekt: Notation
Ein Objekt ist eine konkrete Realisierung (Instanz)
einer Klasse.
Im Objektdiagramm wird der momentane Zustand
des Objekts (attemptLimit = 5) dargestellt.
Objekte haben keine Operationen.
Statt Objekt sagt man darum oft auch Instanz.
Das Objektdiagramm zeigt nicht, wer dieses Objekt erstellt hat oder
wann oder warum ( Aktivitätsdiagramm, Sequenzdiagramm).
Vom Objekt werden nicht alle Attribute dargestellt, sondern bloss
diejenigen, welche für das Diagramm/den aktuellen Zustand
relevant sind.
6. Weitere Strukturdiagramme
5
Beispiel: Bank
Der Aufbau des Objektdiagramms ist ähnlich wie beim
Klassendiagramm, nur dass im obersten Kasten nicht der
Klassenname steht, sondern Instanzname : Typ und zwar
unterstrichen. Der Instanzname ist optional und kann bei nicht
benannten (anonymen) Objekten weggelassen werden. Ausserdem
fehlen die Operationen. Diese gehören zu der Klasse, nicht zum
Objekt.
In Use-Case-, Sequenz- oder Kommunikationsdiagrammen werden
Rollen und keine Objekte gezeichnet.
6. Weitere Strukturdiagramme
6
Rekursive Assoziationen lösen sich im Objektdiagramm auf.
Ausserdem können Objekte in der Hierarchie mehrfach verbunden
sein (z.B. der Angestellte Rolf, der zwei Chefs hat).
6. Weitere Strukturdiagramme
7
6.2 Komponenten
Komponenten-Diagramm
6. Weitere Strukturdiagramme
8
Definition
Eine Komponente …
ist ein modulares (in sich abgeschlossenes) Teil
eines Systems.
ist so strukturiert, dass sie in ihrer Umgebung
einfach durch eine andere, äquivalente
Komponente ersetzt werden könnte.
kann als eine spezielle Klasse mit Attributen,
Operationen, Beziehungen, … gesehen werden.
lebt/läuft oft in einer Umgebung (z.B. einem
Container).
Man spricht oft auch von Softwarekomponenten.
Komponenten sind eine Spezialisierung von Klassen. Sie können
deshalb Strukturmerkmale wie Attribute oder Operationen haben,
an Generalisierungen teilnehmen und über Assoziationen mit
anderen Komponenten in Beziehung gesetzt werden.
Im Gegensatz zu einer Klasse ist eine Komponente als Modul
abgeschlossen und bietet gegen aussen wohldefinierte
Schnittstellen (Interfaces) an. Oft besteht eine Komponente aus
mehreren Klassen oder anderen Komponenten.
Je nach Blickpunkt gibt es zwei unterschiedliche Sichten auf eine
Komponente: eine Black-Box-Sicht, die nur den Rand
(Schnittstelle, angebotene Dienste) zeigt, und eine White-BoxSicht, die auch die innere Struktur der Komponente zeigt.
6. Weitere Strukturdiagramme
9
Verwendung
Komponentendiagramme werden gebraucht für
die Spezifikation der Software-Architektur
zur Aufteilung des Systems in Subsysteme (zum
Beispiel Persistenz-, Business- und GUI-Schicht)
die Modellierung von komponentenbasierten
Softwaresystemen
die Aufteilung der Aufgaben des Systems in
verschiedene Teil-Bereiche und ihre Schnittstellen
(Interfaces)
Kann aus logischen oder physikalischen
Komponenten bestehen.
Falls bei einem System die Austauschbarkeit der Klassen sehr wichtig
ist, können auch „normale“ Klassen als Komponenten definiert
werden.
Um das Innere einer Komponente darzustellen, benutzt ein
Komponentendiagramm auch Notationselemente, die sonst in
Klassen- oder Kompositions-Struktur-Diagrammen verwendet
werden, wie zum Beispiel Klassen, Interfaces oder Parts (die
Kompositions-Teile eines Objektes).
Die Black-Box Sicht einer Komponente wird ähnlich wie eine Klasse
als Rechteck mit einem Namen gezeichnet. Das Schlüsselwort
«component» sowie ein Symbol in der rechten oberen Ecke
unterscheiden die Notation einer Komponente von jener einer
Klasse.
6. Weitere Strukturdiagramme
10
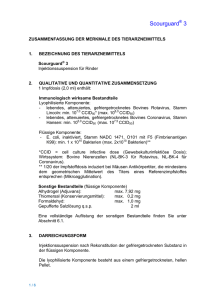
Komponente:Black-Box-Sicht
Die Black-Box-Sicht einer Komponente zeigt die
Schnittstellen, die die Komponente gegen aussen
anbietet bzw. die sie von anderen Komponenten
beziehen kann/muss.
Scrollable
EventListener
«component»
JTextArea
ImageObserver
Beispiel einer Text-Komponente mit zwei angebotenen und einer
benötigten Schnittstelle
Das Beispiel hier zeigt die angebotenen Schnittstellen als Lollipops
(Scrollable, ImageObserver) und die benötigten als Socket
(EventListener). Zu lesen: JTextArea benötigt (<<uses>>) einen
EventListener und implementiert (<<is>>) einen Scrollbar sowie
einen ImageObserver (zum Einlesen von Bildern).
6. Weitere Strukturdiagramme
11
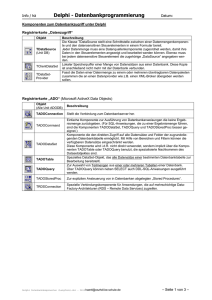
Komponente: White-Box-Sicht
In der White-Box-Sicht werden die inneren
Bestandteile (Klassen, Komponenten,
Subsysteme) einer Komponente aufgezeichnet.
«component»
JTextArea
«component»
View
«subsystem»
Model
TransferHandler
Die White-Box-Sicht zeigt die innere Struktur der Komponente.
Die Komponente JTextArea könnte zum Beispiel aus einer View (für
das User Interface), einem Model (für das Verwalten der Daten)
sowie aus einer Klasse TransferHandler (für das Verarbeiten von
Drag und Drop) bestehen.
6. Weitere Strukturdiagramme
12
Notationselemente
Eine Komponente hat einen Namen, den
Stereotyp «component» sowie optional ein
Symbol
Ports definieren die Kommunikations-Punkte der
Komponente.
Eine Komponente wird ähnlich wie eine Klasse als Rechteck mit
einem Namen gezeichnet. Zusätzlich ist das Schlüsselwort
«component» oder ein Komponenten-Symbol eingefügt.
Die realisierten und benötigten Schnittstellen der Komponente
definieren vollständig das Verhalten einer Komponente.
Schnittstellen können entweder direkt mit der Komponente
kommunizieren oder über einen Port, d.h. über eine separate
Klasse, welche dieses Interface implementiert.
6. Weitere Strukturdiagramme
13
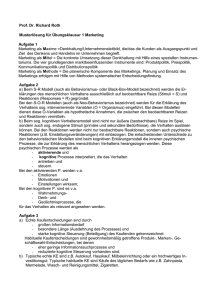
Notationselemente
Der Delega onsKonnektor zeigt an,
welches Subsystem
letztlich für die
Schni stelle
verantwortlich ist.
Eine Komponente wird ähnlich wie eine Klasse als Rechteck mit
einem Namen gezeichnet. Zusätzlich ist das Schlüsselwort
«component» oder ein Komponenten-Symbol eingefügt.
Die realisierten und benötigten Schnittstellen der Komponente
definieren vollständig das Verhalten einer Komponente.
Schnittstellen können entweder direkt mit der Komponente
kommunizieren oder über einen Port, d.h. über eine separate
Klasse, welche dieses Interface implementiert.
6. Weitere Strukturdiagramme
14
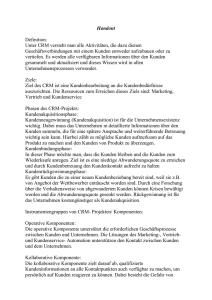
Alternative Schreibweise
Alterna v lässt sich das vorherige Komponentendiagramm auch so darstellen.
Es fehlt hier das Subsystem.
6. Weitere Strukturdiagramme
15
Port
Ein Port definiert einen Kommunikationspunkt, durch den
eine Komponente mit seiner Umgebung kommunizieren
kann.
Die Kommunikation wird von der Komponente selber (als
Methode) oder durch einem inneren Teil (eigene Klasse)
implementiert.
Die Sichtbarkeit eines Ports ist public.
Ports haben häufig keinen Namen (anonym).
Die Suchmaschine realisiert das ProductSearch Interface und bietet
dieses über den searchPort gegen aussen an.
Port
Ports können einfach (simple) oder komplex sein. Komplexe
Ports können gleichzeitig die benötigten und angebotenen
Schnittstelle anzeigen.
searchPort benötigt zum korrekten Funktionieren eine Inventory-Schnittstelle
und bietet anderseits die Schnittstellen SearchBooks und SearchVideo
Die Beziehung verschiedener Komponenten kann entweder
als Linie zwischen den Ports oder über die Schnittstelle
gezeichnet werden.
Artefakt
Ein Artefakt ist eine physisches Bestandteil eines
Software-Systems, welches beim SoftwareEntwicklungsprozess benutzt oder erzeugt wird.
Artefakt
Stereotyp
«artefact»
TextAreaSystem.jar
Name des Artefakts
Artefakte modellieren konkrete Bestandteile des Softwaresystems aus
der realen Welt wie zum Beispiel Dateien mit Programmcode,
Datenbanken, …
Hier ist konkret ein Java Archiv (jar-File) notiert.
Auch ein Artefakt kann Teil eines Komponentendiagramms sein.
6. Weitere Strukturdiagramme
18
6.3 Pakete
Paket Diagramm
6. Weitere Strukturdiagramme
19
Verwendung
Ein komplexes Gesamtsystem sollte möglichst früh
in Pakete (Subsysteme) unterteilt werden
Reduktion der Komplexität
Gruppen von Use Cases (Funktionsgruppen) …
Klassen, die fachlich zusammengehören
(Produkte-Gruppe, Personen-Typen, usw.) …
Klassen, die stark interagieren oder zur gleichen
Schicht (Layer) gehören, …
Klassen, welche ähnliche Funktionalität haben
(Controller, DB-Zugriff, usw.) …
… können in Paketen zusammengefasst werden.
Auch die Pakete sollten einfache, beschreibende Namen haben,
welche den Sinn des Pakets klar machen.
6. Weitere Strukturdiagramme
20
Definition
Ein Paket …
fasst Klassen, Interfaces, Komponenten, …
zusammen
bildet einen Namespace
kann Unterpakete enthalten
kann andere Pakete importieren (benutzen)
kann benutzt werden, um eine hierarchische
Struktur zu bilden
Ein Paket fasst eine Menge von Modellelementen (Klassen,
Komponenten, Interfaces, …) zu einer Gruppe zusammen und
bildet einen Namensraum (Namespace) für sie. Die Elemente
innerhalb eines Paketes müssen eindeutige (verschiedene) Namen
haben.
Pakete können andere Pakete als Unterpakete enthalten. Sie gliedern
die Modellelemente hierarchisch in eine Struktur, analog zu einem
Dateisystem (Directory).
Jede Klasse, Interface, … gehört jeweils nur zu einem Paket.
Oft wird statt Paket auch der Name Subsystem oder Kategorie
verwendet.
6. Weitere Strukturdiagramme
21
Paket Diagramm
Es werden nur die wichtigsten Klassen im Inneren
eines Pakets notiert und davon oft bloss deren
Namen
Paketdiagramme dienen der Übersicht des Systems und enthalten
darum nur die wichtigsten Klassen und nur die wichtigsten Details
(Attribute, Operationen) davon.
Der voll qualifizierende Name der Klasse innerhalb des Pakets wird
zusammengesetzt aus dem Paket-Namen und dem
Klassennamen.
In Java
package myns.myapp.ui;
In C#
namespace myns.myapp.ui {
. . .
}
6. Weitere Strukturdiagramme
22
Notationselemente
Falls die Interna des Pakets aufgezeichnet werden, bietet es sich an, den
Paketnamen auf den Reiter zu schreiben.
Auch die Pakete sollten (kurz) dokumentiert werden (Aufgaben-, RollenKurzbeschreibung, 20-30 Wörter).
Falls die Sichtbarkeit der Klasse fehlt, ist die Klasse public.
Die access Beziehung entspricht dem Java import, bzw. dem C# usage
Befehl.
Die import Beziehung entspricht einem public import, dieses wird in Java
und C# nicht unterstützt.
Die import-Beziehung macht das Referenzieren von Elementen eines Pakets über
unqualifizierte Namen möglich, so als wenn das impor erende Paket diese
Elemente selbst enthalten würde.
Die Paketgruppe kann auch als Paket mit Unterpaketen gezeichnet werden.
6. Weitere Strukturdiagramme
23
import
access
Auf die public Klassen von importierten Paketen kann
direkt (ohne Angabe des Namespaces) zugegriffen
werden.
Java und C# unterstützen keinen transitiven public
Import, sondern bloss die access-Beziehung.
Auflösen der
import
Beziehung
Die in Java oder C# importierten Elementnamen sind jeweils nur im
importierenden Paket verfügbar, d.h. wenn das restaurantkette,
welches restaurantsystem importiert kann nicht auf PdfErzeuger
zugreifen. Dies entspricht der UML access Beziehung.
Um ein UML import zu simulieren, muss die entsprechenden access
Beziehung hinzugefügt werden.
Java:
package restaurantkette;
import restaurantsystem;
import werkzeuge;
public class Restaurant {
. . .
}
C#
namespace restaurantkette {
using restaurantsystem;
using werkzeuge;
public class Restaurant {
. . .
}
6. Weitere Strukturdiagramme
24
6.4 Spezielle
Paketdiagramme
Modell-Diagramm
Verteilungsdiagramm
6. Weitere Strukturdiagramme
25
Modell-Diagramm
Zeigt die logische
Struktur (Architektur)
eines Systems.
Die logischen ModellElemente werden
durch ein Dreieck
markiert.
Verteilungsdiagramm
Das Verteilungs (oder Deployment)-Diagramm zeigt die physikalische
Umsetzung der verschiedenen Komponenten (welche Komponente
wird durch welches Artefakt implementiert).
6. Weitere Strukturdiagramme
27
Verteilungsdiagramm
Verteilungsdiagramme spezifizieren auch die physische Hardwareund Softwareumgebung und die Verteilung der Komponenten in
dieser Umgebung.
Verteilungsdiagramme werden vor allem in der Design-Phase erstellt.
Damit kann entschieden werden, welche Hardware und SoftwareKomponenten eventuell beschafft werden müssen, sowie welche
Kommunikationswege zwischen den Komponenten nötig sind.
6. Weitere Strukturdiagramme
28