einseitig
Werbung

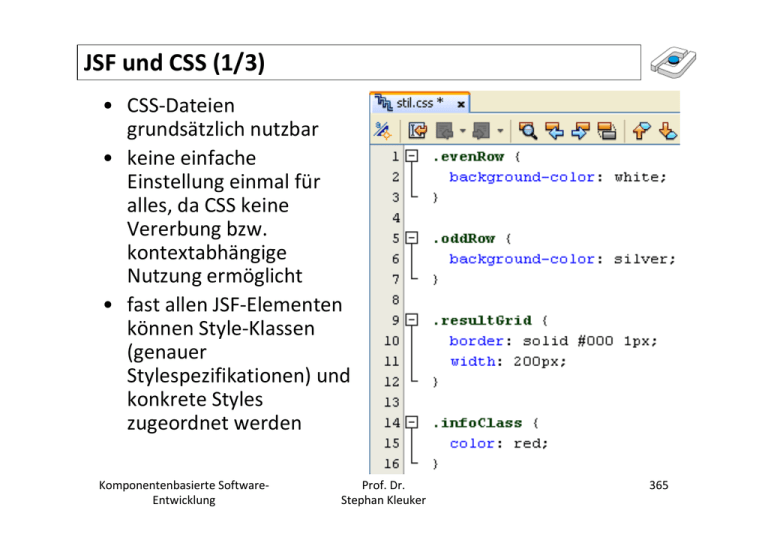
JSF und CSS (1/3)
• CSS-Dateien
grundsätzlich nutzbar
• keine einfache
Einstellung einmal für
alles, da CSS keine
Vererbung bzw.
kontextabhängige
Nutzung ermöglicht
• fast allen JSF-Elementen
können Style-Klassen
(genauer
Stylespezifikationen) und
konkrete Styles
zugeordnet werden
Komponentenbasierte SoftwareEntwicklung
Prof. Dr.
Stephan Kleuker
365
JSF und CSS (2/3) – Ausschnitt aus Anwendung
<html>
html>
<head>
head>
<meta http
http-equiv="Contentequiv="Content-Type"
Type" content="text/html;
content="text/html;
charset=UTFcharset=UTF-8"/>
<title>Module</title>
title>Module</title>
<link rel="stylesheet"
rel="stylesheet" type="text/css"
type="text/css"
href="/JSFCSS/css/stil.css"
href="/JSFCSS/css/stil.css" />
</head
</head>
head> <body
<body>
body> <f:view
<f:view>
f:view>
<h:form id="f2">
<h:messages styleClass="infoClass"
styleClass="infoClass" globalOnly="true"/>
globalOnly="true"/>
<h:panelGrid rendered="#{!empty module.module}">
module.module}">
<h:dataTable value="#{module.module}"
value="#{module.module}" var="m"
var="m"
styleClass="resultGrid"
styleClass="resultGrid"
rowClasses="oddRow,evenRow">
rowClasses="oddRow,evenRow">
...
Komponentenbasierte SoftwareEntwicklung
Prof. Dr.
Stephan Kleuker
366
JSF und CSS (3/3) - Beispielausgabe
Komponentenbasierte SoftwareEntwicklung
Prof. Dr.
Stephan Kleuker
367
JSF-Erweiterungen
• graphische Möglichkeiten in JSF recht schlicht (wesentlich
besser als gezeigt !), Erweiterungsbibliotheken sinnvoll
• wesentliche Bibliotheken:
– RichFaces: http://www.jboss.org/richfaces
– IceFaces: http://www.icefaces.org/main/home/
– Apache MyFaces: http://myfaces.apache.org/
– Apache MyFaces Trinidad (ehemals Oracle ADF-Faces):
http://myfaces.apache.org/trinidad/index.html
• kritisch: Bibliotheken nur teilweise kompatibel
• kritisch: in Details teilweise deutliche
Darstellungsunterschiede in verschiedenen Browsern
• Erweiterungen teilweise homogenisiert unter JSF 2.0;
trotzdem bleiben Ergänzungen wichtig
Komponentenbasierte SoftwareEntwicklung
Prof. Dr.
Stephan Kleuker
368
RichFaces Ideen
•
•
erweiterte graphische Komponenten
Integration von Ajax (ohne es nutzen zu müssen, es aber zu
können)
•
RichFaces integriert Frameworks und Bibliotheken
– Prototype 1.6.0.3 [http://prototypejs.org]
– jQuery 1.3.1 [http://jquery.com]
– Script.aculo.us 1.8.1 [http://script.aculo.us]
benötigte Bibliotheken mit Versionsnummern beachten:
commons-beanutils-1.7.0.jar, commons-collections-3.2.jar,
commonsdigester-1.8.jar, commons-logging-1.0.4.jar,
jhighlight-1.0.jar
einleitender Artikel: http://www.ibm.com/
developerworks/java/library/j-richfaces/index.html
•
•
Komponentenbasierte SoftwareEntwicklung
Prof. Dr.
Stephan Kleuker
369
Partielles Rendering
• Grundidee: nur Teile von Seiten werden neu berechnet
• Ansatz nutzt Ajax (Asynchronous JavaScript and XML) ohne
dass JavaScript genutzt werden muss
• typische Idee: wenn sich eine Komponente ändert, dann
sollen sich auch andere Komponenten ändern, deren IDs im
Attribut reRender stehen
<a4j:commandButton value="update"
value="update" reRender="infoBlock"/>
reRender="infoBlock"/>
...
<h:panelGrid id="infoBlock">
id="infoBlock">
...
</h:panelGrid
</h:panelGrid>
h:panelGrid>
• Einschalten von partiellem Rendering über Attribut
switchType="ajax"
Komponentenbasierte SoftwareEntwicklung
Prof. Dr.
Stephan Kleuker
370
Probleme bei partiellen Aktualisierungen
• Erinnerung: Attribut rendered als Boolescher Schalter, ob
Komponente gezeigt wird
• wenn Komponente aktuell nicht angezeigt und durch
partielle Aktualisierung dann sichtbar, ist Platz im DOM-Tree
unklar
– Ansatz 1: reRender verweist auf eine äußere
Komponente ohne rendered
– Ansatz 2: kritische Komponente „einpacken“ in
<a4j:outputPanel ajaxRendered="true">
• Ansatz 2 verhinderbar durch Attribut limitToList = "true"
• generell: immer alle Komponenten angeben, nie später
welche ergänzen (ein- und ausblenden ok), id müssen
eindeutig sein
Komponentenbasierte
SoftwareProf. Dr.
Entwicklung
Stephan Kleuker
371
Beispiel: Viel aufwändige Action (1/4)
<%@page contentType="text/html"
contentType="text/html" pageEncoding="UTF
pageEncoding="UTF="UTF-8"%>
<%@taglib
<%@taglib prefix="f" uri="http://
uri="http://java.sun.com/jsf/core
="http://java.sun.com/jsf/core"%>
java.sun.com/jsf/core"%>
<%@taglib
<%@taglib prefix="h" uri="http://
uri="http://java.sun.com/jsf/html
="http://java.sun.com/jsf/html"%>
java.sun.com/jsf/html"%>
<%@taglib
<%@taglib uri="http://richfaces.org/a4j"
uri="http://richfaces.org/a4j" prefix="a4j"%>
<%@taglib
<%@taglib uri="http://
uri="http://richfaces.org
="http://richfaces.org/rich"
richfaces.org/rich" prefix="rich"%><
prefix="rich"%><h:form>
h:form>
...
<body>
body>
<f:view>
f:view>
<a4j:form>
<h:inputText value="#{modul.name}">
value="#{modul.name}">
<a4j:support event="onkeyup"
event="onkeyup" reRender="test"
reRender="test"
limitToList="true"/>
limitToList="true"/>
</h:inputText
</h:inputText>
h:inputText> <br
<br>
br>
<h:outputText id="test"
id="test" value="#{modul.name}"
value="#{modul.name}" />
</a4j:form>
</f:view
</f:view>
f:view>
</body
</body>
body> ...
Komponentenbasierte SoftwareEntwicklung
Prof. Dr.
Stephan Kleuker
372
Beispiel: Viel aufwändige Action (2/4) - web.xml
• minimal notwendige Ergänzung
<filter>
<display<display-name>RichFaces
name>RichFaces Filter</displayFilter</display-name>
<filter<filter-name>richfaces
name>richfaces</filter
richfaces</filter</filter-name>
<filter<filter-class>org.ajax4jsf.Filter</filterclass>org.ajax4jsf.Filter</filter-class>
</filter>
<filter<filter-mapping>
<filter<filter-name>richfaces
name>richfaces</filter
richfaces</filter</filter-name>
<servletservlet-name>Faces Servlet</servlet
Servlet</servletservlet-name>
<dispatcher>REQUEST</dispatcher>
<dispatcher>FORWARD</dispatcher>
<dispatcher>INCLUDE</dispatcher>
</filter</filter-mapping>
Komponentenbasierte SoftwareEntwicklung
Prof. Dr.
Stephan Kleuker
373
Beispiel: Viel aufwändige Action (3/4) - Ausgabe
direkt beim Tippen
Komponentenbasierte SoftwareEntwicklung
Prof. Dr.
Stephan Kleuker
374
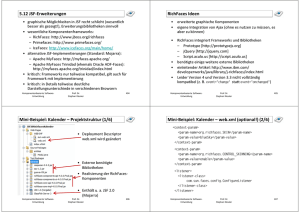
Beispiel: Viel aufwändige Action (4/4) - Projektordner
Komponentenbasierte SoftwareEntwicklung
Prof. Dr.
Stephan Kleuker
375
Mini-Beispiel: Kalender - kleiner Ausschnitt (1/3)
<body>
<f:view>
f:view>
<a4j:form>
<rich:calendar id="cal" value="#{modul.start
value="#{modul.start}"
modul.start}"
popup="false“
popup="false“ datePattern="
datePattern="dd.MM.yyyy
="dd.MM.yyyy">
dd.MM.yyyy">
<a4j:support event="onchanged
event="onchanged"
onchanged" reRender="o"/>
reRender="o"/>
</rich:calendar
</rich:calendar>
rich:calendar>
<br>
br>
<h:commandButton action="#{modul.show
action="#{modul.show}"
modul.show}"
value="Ü
value="Übernehmen"/>
bernehmen"/> <br
<br>
br>
<h:outputLabel value="ausgew
value="ausgewä
ausgewählt:
hlt: "/>
<h:outputText id="o" value="#{modul.start
value="#{modul.start}"
modul.start}" />
</a4j:form>
</f:view
</f:view>
f:view>
</body>
Komponentenbasierte SoftwareEntwicklung
Prof. Dr.
Stephan Kleuker
376
Mini-Beispiel: Kalender - kleiner Ausschnitt (2/3)
public class Modul implements Serializable {...
private Date start=new Date();...
public Date getStart()
getStart() { return start; }
public void setStart(Date start) { this.start = start; }
public String show(){
show(){
System.out.println("Datum:
System.out.println("Datum: "
+new SimpleDateFormat("dd.MM.yyyy").format(start));
SimpleDateFormat("dd.MM.yyyy").format(start));
return "X";
}
<managed<managed-bean>
<managed<managed-beanbean-name>modul
name>modul</managed
modul</managed</managed-beanbean-name>
<managed<managed-beanbean-class>entities.Modul
class>entities.Modul</managed
entities.Modul</managed</managed-beanbean-class>
<managed<managed-beanbean-scope>session</managedscope>session</managed-beanbean-scope>
</managed</managed-bean>
Komponentenbasierte SoftwareEntwicklung
Prof. Dr.
Stephan Kleuker
377
Mini-Beispiel: Kalender - kleiner Ausschnitt (3/3)
Komponentenbasierte SoftwareEntwicklung
Prof. Dr.
Stephan Kleuker
378