bj304315_Seminararbeit_Script 1
Werbung

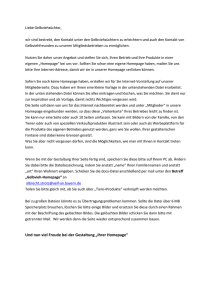
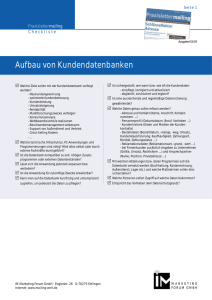
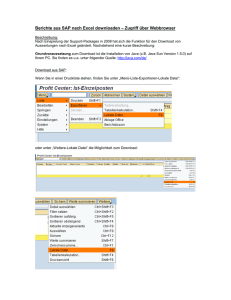
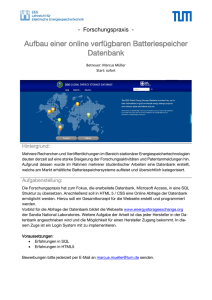
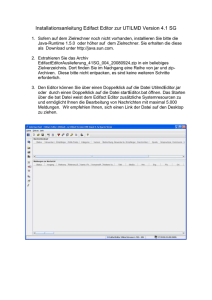
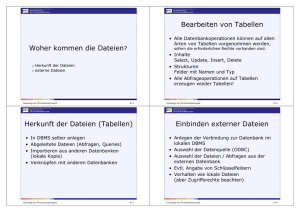
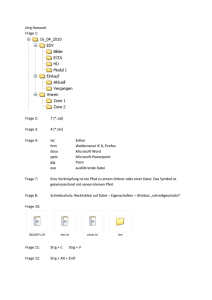
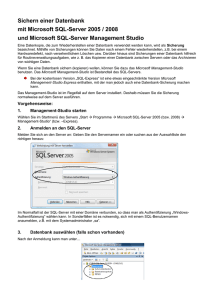
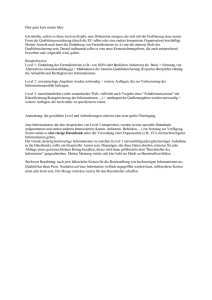
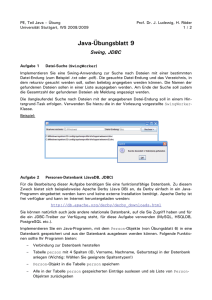
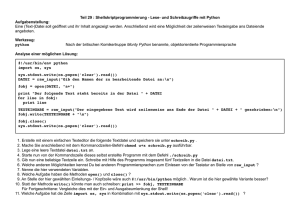
Seminararbeit vorgelegt von: Barbara Jochims Matrikel Nr.: 841723 Thema: Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Fachhochschule Aachen Fachbereich 9 – Medizintechnik und Technomathematik Studiengang: Scientific Programming Betreuer: Prof. Dr.-Ing. Jörg Höttges Günter Ermer Aachen, 08. November 2012 Einleitung Barbara Jochims Inhaltsverzeichnis 1 2 Einleitung ......................................................................................................................................... 4 1.1 Motivation ............................................................................................................................... 4 1.2 Ziel ........................................................................................................................................... 4 1.3 Aufbau und Inhalt der Arbeit .................................................................................................. 4 Grundlagen ...................................................................................................................................... 6 2.1 2.1.1 Anwendermodul / Eingabemodul ................................................................................... 6 2.1.2 Tiff-Engine / pdf2tiff ........................................................................................................ 6 2.1.3 Datenübertragungsmodul / send2plotter ....................................................................... 6 2.2 Programmiersprachen ............................................................................................................. 7 2.2.1 Python ............................................................................................................................. 7 2.2.2 JavaScript ......................................................................................................................... 7 2.3 Auszeichnungssprache und Gestaltungsvorlage .................................................................... 8 2.3.1 HTML ............................................................................................................................... 8 2.3.2 CSS ................................................................................................................................... 9 2.4 Bibliotheken............................................................................................................................. 9 2.4.1 Web.py ............................................................................................................................ 9 2.4.2 PsycoPG ......................................................................................................................... 10 2.5 Datenbanken ......................................................................................................................... 10 2.5.1 Allgemeines ................................................................................................................... 10 2.5.2 Relationale Algebra ....................................................................................................... 11 2.5.3 SQL ................................................................................................................................. 11 2.5.4 PostgreSQL .................................................................................................................... 12 2.6 3 Projekt CW-Plot-Service .......................................................................................................... 6 Entwurfsmuster – Model-View-Controller ............................................................................ 12 2.6.1 Model ............................................................................................................................ 13 2.6.2 View ............................................................................................................................... 13 2.6.3 Controller....................................................................................................................... 13 Datenbankkonzeption ................................................................................................................... 14 2 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Einleitung 4 Barbara Jochims Anwenderoberfläche für den Benutzer......................................................................................... 17 4.1 Allgemeiner Aufbau ............................................................................................................... 17 4.2 Model .................................................................................................................................... 17 4.2.1 4.3 DBHandler ..................................................................................................................... 17 Views ..................................................................................................................................... 18 4.3.1 Upload-View .................................................................................................................. 18 4.3.2 Status-View.................................................................................................................... 19 4.4 Controller............................................................................................................................... 21 4.4.1 Login-Controller ............................................................................................................. 21 4.4.2 Upload-Controller .......................................................................................................... 21 4.4.3 Status-Controller ........................................................................................................... 24 5 Anwenderoberfläche für den Administrator................................................................................. 25 6 Fazit und Ausblick .......................................................................................................................... 26 7 Anhang........................................................................................................................................... 28 8 7.1 Literaturverzeichnis ............................................................................................................... 28 7.2 Abbildungsverzeichnis ........................................................................................................... 29 7.3 Tabellenverzeichnis ............................................................................................................... 29 Eidesstattliche Erklärung ............................................................................................................... 30 3 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Einleitung Barbara Jochims 1 Einleitung 1.1 Motivation In den Fachbereichen Architektur und Bauingenieurwesen der Fachhochschule Aachen werden täglich große Mengen an Plot-Aufträgen angenommen. Dies ist eine starke Belastung des IT-Services und auch für die Studierenden. Für das Personal des IT-Services heißt das: hoher Zeitaufwand für die Prüfung der Plotdateien auf richtige Größe, auf Namenskonvention und letztendlich das Abschicken der Dateien an den Plotter, was momentan über den sogenannten „Plot-Client“ abläuft. Dieser regelt die Übertragung der Dateien zum Plotter. Dazu kommen die Wartungsarbeiten, wie zum Beispiel Austausch der verschiedenen Papierrollen und Farbpatronen. Auch die Studierenden müssen Ihre Arbeit an den ITService anpassen, da nur festgelegte Plot-Zeiten - viermal am Tag - zur Verfügung stehen. Dies trifft bei den Studierenden auf wenig Verständnis, insbesondere, wenn sie unter Zeitdruck wegen einer baldigen Abgabe stehen. Hinzu kommt, dass der Plotter bei großen PDF- oder PLT-Dateien eine Bearbeitungszeit von bis zu 15 Minuten benötigt. Diese Bearbeitungszeit kommt zustande, da der Plotter die Dateien intern auf rastert und die Dateien papiersparend ausrichtet. 1.2 Ziel Ziel dieses Projektes ist es, den Studierenden einen Service anzubieten, der den Weg vom Zeitpunkt der erstellten Plotdatei bis hin zur Ausgabe der Plotdateien am Plotter automatisiert. Wichtig ist, dass es sowohl für den Studierenden, als auch für den IT-Service eine Entlastung bedeutet. Zudem soll den Studierenden mehr Flexibilität gegeben werden, in dem es ihnen ermöglicht wird, zu jeder Zeit Plotdateien abzugeben. Die Anwendung soll stabil laufen, sodass der IT-Service nur noch in Ausnahmefällen eingreifen muss. Der langen Rechenzeit für die Bearbeitung der Dateien im Plotter soll vorgebeugt werden, indem die angenommenen Dateien zu einer Tiff-Datei konvertiert werden, bevor sie zum Plotter geschickt werden, da Tiff-Dateien ohne wesentliche Rechenverzögerung geplottet werden. Zur Realisierung ist eine Webapplikation mit Upload-Möglichkeit und Statusüberprüfung der Dateien beabsichtigt. Eine automatische Konvertierung der Dateien sowie eine automatisch hergestellte Verbindung zum Plotter über FTP sind vorgesehen. Der bisher benutzte Plot-Client soll auf lange Sicht abgeschaltet werden. 1.3 Aufbau und Inhalt der Arbeit In der nachfolgenden Arbeit werde ich zunächst den gesamten Aufbau des Projekts „CW-PlotService“ näher erläutern und anschließend die von mir eingesetzten Technologien und Werkzeuge erklären und ihren Einsatz in meiner Arbeit verdeutlichen. 4 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Einleitung Barbara Jochims Darauf folgen eine Erklärung zum verwendeten Datenbankkonzept, sowie eine ausführliche Darstellung der Anwenderoberfläche. Zuletzt werde ich ein Fazit ziehen und eine Idee für Weiterentwicklungsmöglichkeiten geben. 5 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Grundlagen Barbara Jochims 2 Grundlagen 2.1 Projekt CW-Plot-Service Das Projekt „CW-Plot-Service“ ist in drei Module aufgeteilt, dem Anwendermodul, dem TiffUmwandlungsmodul und dem Datenübertragungsmodul. Diese werden in den Folgekapiteln näher erläutert. Hauptaugenmerk wird im weiteren Verlauf der Seminararbeit auf dem Anwendermodul liegen. Das Projekt wurde in drei unabhängigen Modulen implementiert, damit es möglich ist eine Änderung vorzunehmen, ohne alles zu beeinflussen. Wird zum Beispiel das Projekt erweitert, können einfach neue Module hinzugefügt werden, ohne die Bestehenden zu ändern. Als Schnittstelle haben die einzelnen Module eine Datenbank. Somit sind die Module voneinander unabhängig und könnten auch ausgetauscht werden. 2.1.1 Anwendermodul / Eingabemodul Das Anwendermodul besteht aus einer Webapplikation, die dem Studierenden zur Verfügung steht, um PDF1-Dateien zum Plotten hochzuladen. Außerdem können sie den Status ihrer Dateien einsehen und auftretende Fehler sehen. Auch bekommen sie eine Zeitangabe, wann ihre Datei an den Plotter geschickt wurde. Dieses Webinterface ist von allen Studierenden und Mitarbeitern der Fachbereiche 1 und 2 nutzbar. 2.1.2 Tiff-Engine / pdf2tiff Zunächst überprüft dieses Modul die Eigenschaften der hochgeladenen Datei: • • • • Lässt die Datei sich öffnen? Handelt es sich um eine gültige PDF-Datei? Welche Größe hat die Zeichnung? Entspricht die Größe den zulässigen DIN-Formaten? Anschließend werden die Dateien zu einer Tiff2-Datei konvertiert. Der Plotter kann auch PDF-Dateien entgegen nehmen, jedoch ist es an dieser Stelle möglich den Plotter zeitlich zu entlasten. Des Weiteren bietet das Drehen der Dateien - passend zur Rollenbreite - eine Zeitersparnis, da auch dies ansonsten intern im Plotter vorgenommen werden muss. Die Konvertierung der PDF-Datei zu einer Tiff-Datei findet auf einer Ghostscript-Engine statt. Eine Engine ist ein eigenständiger Teil eines Computerprogramms, welches für komplexe Berechnung zuständig ist.3 2.1.3 Datenübertragungsmodul / send2plotter Ist die Umwandlung in eine Tiff-Datei erfolgreich abgeschlossen, wird die Datei über eine FTP4Verbindung an den Plotter gesendet. Zunächst muss allerdings sichergestellt sein, dass der Plotter erreichbar ist. 1 Portable Document Format Tagged Image File Format – Dateiformat zur Speicherung von Bilddaten 3 http://de.wikipedia.org/wiki/Engine 4 File Transfer Protocol – Netzwerkprotokoll zur Übertragung von Dateien 2 6 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Grundlagen Barbara Jochims In diesem Modul wird außerdem ein Algorithmus angewandt, um eine Warteschlange richtig abzuarbeiten. Dem Studierenden soll gewährleistet werden, dass zum Beispiel drei direkt nacheinander hochgeladene Dateien auch hintereinander am Plotter ausgegeben werden, ohne Plots anderer Studierenden dazwischen zu haben, falls diese gleichzeitig Dateien hochgeladen haben. 2.2 Programmiersprachen 2.2.1 Python Die objektorientierte Programmiersprache Python wurde Anfang der 1990er Jahre am Centrum voor Wiskunde en Informatica (CWI) in Amsterdam von Guido van Rossum entwickelt.5 Python war „ursprünglich für das verteilte Betriebssystem Amoeba gedacht“5. Die aktuellste Version ist Python 3.3.0. Sie ist am 29. September 2012 erschienen. Der Vorgänger Python 2.7 erschien im Jahr 2010.6 Mit Python ist es sowohl möglich, objektorientiert zu arbeiten, als auch funktional. Aufgrund der Eigenschaften, objektorientiert und dynamisch, wird Python oft zu den Skriptsprachen gezählt. Jedoch ist Python eine interpretierte Programmiersprache. Python verfügt „ähnlich wie Java oder C# über einen Compiler“5. Plattformunabhängigkeit ist ein weiterer Vorteil den Python bietet. Ähnlich wie bei Java werden auch von Python alle häufigen Betriebssysteme von Windows, Linux und Mac OS X unterstützt.5 Das Ziel von Python ist es, eine übersichtliche und einfach strukturierte Syntax zu bieten. Hier zeigt sich auch deutlich ein Unterschied zu anderen höheren Programmiersprachen. Python verwendet keine Klammern und Sonderzeichen zur Abgrenzung von Blöcken, sondern Einrückungen und Umbrüche. Dadurch wird der Code klar, übersichtlich und somit einfach lesbar. Wie bei Skriptsprachen üblich werden dynamische Datentypen verwendet. Datentypen sind „an das Objekt (den Wert) gebunden und nicht an eine Variable“6. 2.2.2 JavaScript JavaScript ist eine clientseitige Skriptsprache, die von Brendach Eich entwickelt und am 18. September 1995 von Netscape veröffentlicht wurde. Bis zum 4. Dezember 1995 hieß JavaScript LiveScript. Erst zu diesem Zeitpunkt wurde sie nach Weiterentwicklungen in Kooperation mit Sun Microsystems umbenannt in JavaScript.7 Clientseitig bedeutet, dass diese Anwendung nicht auf einem Server läuft, sondern vom Browser des Users durchgeführt wird. Jedoch taucht eine Clientanwendung hauptsächlich in Kombination mit einer Serveranwendung auf. Eine Clientanwendung ist somit meistens in eine Client/Serverkommunikation eingebunden. 8 Skriptsprachen sind kleine, überschaubare Programme, die eine automatische Speicherverwaltung und dynamische Typisierung als Eigenschaften vorweisen. 5 http://openbook.galileocomputing.de/python/ http://de.wikipedia.org/wiki/Python_(Programmiersprache) 7 http://de.wikipedia.org/wiki/JavaScript 8 http://de.wikipedia.org/wiki/Client 6 7 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Grundlagen Barbara Jochims JavaScript wird eingesetzt, um Inhalte von Webseiten dynamisch zu erstellen. Die Darstellung der Daten wird geändert jedoch nicht der Inhalt dieser Daten. JavaScript bietet den Vorteil, dass einzelne Seiten der Webseite nachgeladen werden können, ohne sie komplett neu zu laden. 9 Wie sich aus dem Namen ‚JavaScript‘ schon erkennen lässt, gibt es eine Verbindung zur objektorientierten Programmiersprache Java. Auch JavaScript ist eine objektorientierte Programmiersprache jedoch ist sie klassenlos. Die Syntax ist aber ähnlich mit der von Java und auch mit der von C. JavaScript wird von mehreren Programmiersprachen beeinflusst. Dazu zählen im wesentlichen Self, C, Scheme, Perl, Python und Java.10 Um mehr Sicherheit bieten zu können, wird JavaScript „im Browser in einer sogenannten Sandbox ausgeführt“11. Es ist gewährleistet, dass ein Zugriff auf das Dateisystem des Rechners unmöglich ist. Nur die Objekte des Browsers sind für den Zugriff freigegeben.11 Die eigentliche Aufgabe von JavaScript besteht darin HTML-Dokumente zu ergänzen und zu verbessern. Dies gelingt über die dynamische Manipulation der DOM12-Hierarchie. JavaScript bietet die Möglichkeit, „Elemente auszulesen, zu verändern oder sogar neu anzulegen“13. Farbige Effekte oder Feature, wie zum Beispiel das Umsortieren einer Tabelle, sind durch das Zusammenspiel von HTML und JavaScript möglich ohne die Seite neu zu laden. JavaScript bietet eine Möglichkeit Webseiten benutzerfreundlicher und dynamischer zu gestalten. Zudem werden viele zusätzliche Bibliotheken angeboten, die ein effektiveres und einfacheres Arbeiten mit JavaScript ermöglichen. 2.3 Auszeichnungssprache und Gestaltungsvorlage 2.3.1 HTML HTML ist die Abkürzung für Hypertext Markup Language. Mit Hilfe von HTML können Dokumente, Bilder und Hyperlinks strukturiert werden. HTML ist keine Programmiersprache, sondern eine Hypertext- Beschreibungs-/Auszeichnungssprache. HTML zählt als Grundlage des World Wide Web. Die Seiten des World Wide Web werden über HTML dargestellt. Farbe, Größe, Schriftart, Überschriften, Tabellen – alles kann über HTML angepasst und strukturiert werden.14 Das Definieren von Hyperlinks (Verweisen) ist eine der wichtigsten Eigenschaft von HTML. Dadurch ist eine Kommunikation zwischen räumlich getrennten Rechner möglich, da diese über das World Wide Web per Hyperlink erreichbar sind. 15 HTML existiert in verschiedenen Versionen, die mit fortlaufender Nummer gekennzeichnet sind. Die aktuellste Version ist HTML5. Ein HTML-Dokument setzt sich aus drei Bereichen zusammen: 9 http://www.rz.rwth-aachen.de/aw/cms/rz/Zielgruppen/rz_auszubildende/veranstaltungen/informatik/ Wahlpflichtkurse/~qwj/skriptprogrammierung_php_mysql_/?lang=de, Art. Wintersemester 2011/12 10 http://de.wikipedia.org/wiki/JavaScript 11 http://www.scriptnews.de/js-sicherheit-das-sandbox-prinzip.htm 12 Document Object Model 13 http://www.strassenprogrammierer.de/dom-volle-kontrolle-mit-javascript_tipp_393.html 14 http://de.wikipedia.org/wiki/Hypertext_Markup_Language 15 http://de.selfhtml.org/intro/technologien/html.htm 8 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Grundlagen • • • Barbara Jochims Dokumententypdeklaration: „gibt die verwendete Dokumenttypdefinition an“16 HTML-Kopf (HEAD): „technische und dokumentarische Informationen“16 HTML-Körper (BODY): „Informationen, die im Anzeigebereich des Browsers zu sehen sind“16 Abbildung 1: Grundstruktur einer Webseite 2.3.2 16 CSS Die Cascading Style Sheets sind eine Gestaltungsvorlage. Sie ermöglichen das Gestalten verschiedener Teile einer HTML-Datei, aufgrund ihres Elementnamens. Mit CSS können Stylesheets (Stilvorlagen) erstellt werden, die einen bestimmten Teil einer HTML-Datei oder die gesamte Datei beeinflussen. So ist es zum Beispiel möglich, Positionen von Bildern über Stylesheets zu regeln. Seit 1993 gibt es Stylesheets für das Web. Die erste funktionsfähige CSS-Version (CSS 1.0) wurde im Jahr 1996 veröffentlicht.17 CSS wird immer weiterentwickelt, aktuell ist Version CSS 3.0. 17 Abbildung 2: Der Aufbau von CSS-Regeln 2.4 Bibliotheken 2.4.1 Web.py Web.py ist ein speziell für Python entwickeltes Webframework, um die Arbeit mit Webinterfaces einfacher zu handhaben. Entwickelt wurde es von Aaron Swartz. 18 Mit Hilfe von Web.py kann eine URL-Struktur aufgebaut werden. Diese kann wie folgt aussehen: Es ist ein regulärer Ausdruck gegeben, dem die URL entsprechen muss, und ein Klassenname, an welche die Anfrage geschickt wird. In diesem Beispiel wird also die URL ‚/login‘ mit der Klasse Abbildung 3: URL-Struktur 16 http://de.wikipedia.org/wiki/Hypertext_Markup_Language#HTML-Struktur http://de.wikipedia.org/wiki/Cascading_Style_Sheets 18 http://webpy.org/ 17 9 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Grundlagen Barbara Jochims ‚login‘ bearbeitet. Die Klassen können zwei Funktionen besitzen. Zum einen eine Funktion ‚GET‘, die aufgerufen wird, wenn Werte vom Client zum Server über die URL übermittelt werden, oder eine Funktion ‚POST‘, die benötigt wird, wenn zum Beispiel Daten aus einem Formular über POST zum Server übertragen wurden. Web.py bietet eine Möglichkeit innerhalb von HTML-Dokumenten (in web.py Templates genannt) Python-Code zu schreiben. Die von web.py angebotene ‚templating-Sprache‘ ist einfach umzusetzen, indem vor jeder Zeile des Python-Code ‚$‘ steht. 19 2.4.2 PsycoPG Die Python-Bibliothek PsycoPG bietet eine Schnittstelle zwischen SQL-Anfragen und der PostgreSQLDatenbank. PsycoPG beinhaltet alle wichtigen Features von ‚Python Database API‘, wie zum Beipsiel Connection Objekte und Cursor Objekte. Ihren Einsatz werde ich im weiteren Verlauf näher erläutern. Psycopg2 ist die aktuellste und hier verwendete Version.20 2.5 Datenbanken 2.5.1 Allgemeines Ohne ein Datenbanksystem auszukommen, ist heutzutage fast undenkbar. Datenbanken bieten den Vorteil, Daten effizient, sicher und dauerhaft zu speichern. Ein Datenbanksystem besteht aus der eigentlichen Datenbank, in der Informationen gespeichert sind und verwaltet werden können, und einem Datenbankmanagementsystem. Ein Datenbankmanagementsystem bietet die Möglichkeit, Daten zu manipulieren, abzufragen und zu verwalten. 21 21 Abbildung 4: Aufbau eines Datenbanksystems Ein Datenbankmanagementsystem kann das Auftreten von folgenden schweren Problemen verhindern: 19 http://webpy.org/ http://www.initd.org/psycopg/ 21 http://de.wikipedia.org/wiki/Datenbank 20 10 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Grundlagen • • • • • • 2.5.2 Barbara Jochims Redundanz und Inkonsistenz Beschränkte Zugriffsmöglichkeiten Probleme des Mehrnutzerbetriebs Verlust von Daten Integritätsverletzung Sicherheitsprobleme22 Relationale Algebra Die Daten aus einer Datenbank werden meist „mengenorientiert“23 verarbeitet. Das heißt, die Daten, die je nachdem auch aus unterschiedlichen Relationen24 stammen, werden verknüpft und verarbeitet. Um diese Informationen aus der Datenbank herauszufiltern, stehen mathematische Funktionen zur Verfügung, von denen ich im Folgenden kurz die fünf wichtigsten Grundfunktionen vorstellen werde. • • • • • 2.5.3 Selektion: Es werden die Tupel25 ausgegeben, die eine bestimmte Bedingung erfüllen. Projektion: Es wird die Auswahl an Spalten einer Tabelle ausgegeben. Vereinigung: Zwei Relationen mit gleichen Attributnamen werden ausgegeben. Mengendifferenz: Die Menge der Tupel, die nur in einer der beiden Relationen vorkommt. Kartesisches Produkt: Alle möglichen Paare von Tupeln beider Relationen.26 SQL SQL ist die Abkürzung für ‚Structured Query Language’ und ist eine Datenbanksprache, die in den 1970er Jahren entwickelt wurde. Eine Datenbanksprache dient zur Kommunikation zwischen dem Nutzer und dem verwendeten Datenbankmanagementsystem. SQL wird von fast allen bekannten Datenbankmanagementsystemen voll unterstützt. Die im vorherigen Kapitel erläuterten Grundfunktionen lassen sich in die Datenbanksprache SQL übersetzen. So ist es möglich, die gewünschten Daten aus der Datenbank über das Datenbankmanagementsystem mit Hilfe einer SQL-Abfrage auszulesen. Eine einfache SQL-Abfrage kann wie folgt aussehen: SELECT * FROM [Tabellenname] WHERE [Bedingung, die erfüllt werden soll]; SQL ermöglicht jedoch nicht nur die Ausgabe von geforderten Daten, sondern auch das Aktualisieren oder das Hinzufügen von neuen Datensätzen. 22 „Datenbanksysteme“ von A.Kemper/A.Eikler, 6. Auflage, Oldenbourg Verlag München Wien, 2006, S.17 ff „Datenbanksysteme“ von A.Kemper/A.Eikler, 6. Auflage, Oldenbourg Verlag München Wien, 2006, S.69 24 Relationen werden die Tabellen in einer Datenbank genannt 25 Tupel werden die Zeilen einer Tabelle in einer Datenbank genannt 26 „Datenbanksysteme“ von A.Kemper/A.Eikler, 6. Auflage, Oldenbourg Verlag München Wien, 2006, S. 84 ff 23 11 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Grundlagen 2.5.4 Barbara Jochims PostgreSQL PostgreSQL ist ein objektrelationales Datenbankmanagementsystem, welches als Open-Source verwendbar ist. Es wurde 1996 nach vielen Weiterentwicklungen unter dem Namen ‚PostgreSQL‘ veröffentlicht. Die SQL92 und SQL99 Standards werden von PostgreSQL akzeptiert. Die Inhalte einer Datenbank und die Verbindungen zur Datenbank, aufgebaut vom Client, werden von einem Serverprozess verwaltet. Ein Client kann, wie schon gesagt, Verbindungen zur Datenbank herstellen, aber auch Datenbankabfragen erstellen, die vom Serverprozess bearbeitet werden. Man kann also von einer Client-Server-Struktur sprechen. 27 PostgreSQL ist plattformunabhängig. Es wird auf fast allen Linux- und Unix-Varianten unterstützt und auch ein Microsoft Windows Installer wird seit Version 8 angeboten. Ein Programm für eine grafische Oberfläche muss zusätzlich installiert werden, ist aber auch wie zum Beispiel ‚PgAdmin‘ oder ‚phpPgAdmin‘ kostenlos erhältlich. 28 2.6 Entwurfsmuster – Model-View-Controller Das von mir verwendete Model-View-Controller-Muster ist ein Design-Pattern, was insbesondere bei Applikationen mit Benutzeroberfläche verwendet wird. In der Programmiersprache Smalltalk wird das Design-Pattern schon „seit Ende der 1980er Jahre eingesetzt“29. Ziel dieses Design-Patterns ist es, die Präsentation von Daten und Logik zu trennen.30 Das Konzept gestaltet sich aus drei zentralen Elementen, dem Model, dem View und dem Controller. Ihre Aufgaben werden in den folgenden Unterkapiteln genauer erläutert. Vorab ist zu sagen, dass die Informationen verwaltet und verändert werden und der Inhalt dieser Informationen dargestellt wird. Die Idee des Model-View-Controller-Pattern kann man kurz und knapp folgendermaßen zusammenfassen: Der Controller steuert Änderungen des Models, das Model teilt allen Views mit, dass eine Änderung aufgetreten ist. 27 http://www.postgresql.de/ http://de.wikipedia.org/wiki/PostgreSQL 29 „Grundkurs Software-Engineering mit UML“ von Stephan Kleuker, 2. Auflage, Vieweg+Teubner, 2011, S.174 30 http://www.se.uni-hannover.de/pub/File/kurz-und-gut/ws2004-seminar-entwurf/mvc_lsinger.pdf 28 12 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Grundlagen Barbara Jochims 31 Abbildung 5: Nutzung des Model-View-Controller-Pattern 2.6.1 Model Im Model sind die „eigentlichen Informationen gespeichert“32. Hier befinden sich die Programmlogik und die Daten. Über das Model werden die Views über Änderungen der Zustandsinformationen informiert. Berechnungen, die unabhängig von der Anwenderoberfläche sind, werden in dieser Komponente bearbeitet.33 Ein Model „muss einen Zustand verwalten können[,] darstellbar sein [und] auf Aufforderungen zu Änderungen reagieren können“34. 2.6.2 View Die Darstellung des Models wird über die Komponente View realisiert. Views enthalten keine Programmlogik oder Daten, sie sind ausschließlich für die Darstellung der vom Model bereit gestellten Daten verantwortlich.34 Der View ist sozusagen der Beobachter des Zustandes, um diesen bei einer Änderung darzustellen. Es kann mehrere Views geben. 2.6.3 Controller Der Controller legt das Verhalten der Komponente auf Benutzereingaben fest. Die Werte des Models können über den Controller geändert werden. Auch hier ist es möglich mehrere Controller zu haben.32 Der Controller interpretiert die Änderungen im View und gibt diese an das Model weiter. Er dient sozusagen als Schnitt- und Kommunikationsstelle zwischen View und Model.33 31 http://www.se.uni-hannover.de/pub/File/kurz-und-gut/ws2004-seminar-entwurf/mvc_lsinger.pdf „Grundkurs Software-Engineering mit UML“ von Stephan Kleuker, 2. Auflage, Vieweg+Teubner, 2011, S.174 33 http://www.se.uni-hannover.de/pub/File/kurz-und-gut/ws2004-seminar-entwurf/mvc_lsinger.pdf 34 http://openbook.galileocomputing.de/oo/oo_06_moduleundarchitektur_001.htm 32 13 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Datenbankkonzeption Barbara Jochims 3 Datenbankkonzeption Mit Hilfe von PostgreSQL wurde eine Datenbank erstellt. In dieser Datenbank wurde ein User ‚plot_admin‘ angelegt, dem das Recht die Datenbank zu löschen entzogen wurde. Dies wurde aus Sicherheitsgründen gemacht, damit es beim alltäglichen Arbeiten an der Datenbank nicht aus Versehen passiert, dass zum Beispiel anstelle eines Eintrags oder einer Tabelle in der Datenbank die gesamte Datenbank gelöscht wird. Sollte jedoch irgendwann der Fall auftreten, dass die gesamte Datenbank gelöscht werden soll, ist dies natürlich ohne weiteres als Administrator möglich. Als grafische Oberfläche wird PGAdmin benutzt. Folgendes Datenbankschema mit drei Tabellen wurde implementiert: Die Tabelle ‚Config‘ enthält Konfigurationseinträge, die insbesondere für die spätere geplante Administrationsoberfläche wichtig sind. In dieser Tabelle sind Einträge gespeichert, die zum Beispiel als Prüfvariable im Vergleich mit anderen Werten genutzt werden oder auch Variablen, die den Zustand des Plotters beschreiben. Wichtig wird die Konfigurationstabelle, wenn Werte geändert werden sollen. Soll zum Beispiel nur noch eine mechanische Dateigröße von 500 MB statt 1 GB erlaubt sein, muss dies nicht im gesamten Code geändert werden, sondern nur einmalig in der Datenbank. Im Code werden diese Prüfwerte an den entsprechenden Stellen aus der Datenbank mittels einer einfachen SQL-Abfrage ermittelt. Somit ist es mit Hilfe der Konfigurationstabelle möglich zu jeder Zeit Werte zu ändern, ohne den Code anpassen zu müssen. Tritt ein technisches Problem beim Plotter auf, kann der Wert ‚plotqueuestopped‘ in der Datenbank geändert bzw. das Problem behoben werden und der Plotter kann wieder starten. Tabelle 1: 'Config' SPALTENAME DATENTYP KOMMENTAR maxsize numeric Prüfwert für die maximale mechanische Größe in Bytes tolerancesize integer Toleranz für die DIN-Größen des PDFs in mm maxemptyspace integer maximale Leerfläche, die ein PDF haben darf currentjobid integer fortlaufende Jobid plotqueuestopped boolean False=Plotter nimmt Aufträge an, True=Plotter nimmt keine Aufträge an plotteravailable boolean False=Plotter nicht erreichbar, True=Plotter erreichbar maxplotsinqueue integer maximale Anzahl an Plots, die sich in der Warteschlange befinden dürfen timeout integer Zeit in Sekunden, die ab jedem Upload läuft bis zum Absenden der Datei an den Plotter maxplottries integer maximale Anzahl an Versuchen, die ein Plot erfolglos versucht an 14 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Datenbankkonzeption Barbara Jochims den Plotter zu senden totalplots integer Gesamtanzahl aller Plots In der Tabelle ‚Users‘ sind alle wichtigen Angaben zum User gespeichert. Die eigentliche Authentifizierung findet auf einem externen LDAP35-Server statt, auf dem zentral Daten aller Mitarbeiter und Studierenden der Fachhochschule Aachen verwaltet werden. In der Tabelle ‚Users‘ werden nur für dieses Projekt wichtige Daten gespeichert. Zum einen bestehen diese Daten aus Angaben zum User - welchem Fachbereich gehört dieser an, welche Matrikelnummer hat er (falls Student), welchen Status hat er (Mitarbeiter oder Student) – zum anderen aus Informationen, die für den reibungslosen Plot-Service wichtig sind. Letztere Angaben werde ich erläutern, wenn diese im Upload-Algorithmus benötigt werden. Tabelle 2: 'Users' SPALTENAME DATENTYP KOMMENTAR loginname text (PRIMARY KEY) Loginname des Users countplots Integer zählt die Anzahl der Plots des Users maxplots double precision Plotanzahl in A0-Einheiten, die dem User zur Verfügung stehen locked Boolean False=User ist gesperrt, True=User ist nicht gesperrt faculty Integer Fachbereich des Users status Text s=Student, e=employee (Mitarbeiter) matrnr Text Matrikelnummer, falls der User ein Student ist Die Tabelle ‚File‘ ist Hauptbestandteil der Datenbank. Hierbei handelt es sich um eine der wichtigsten Tabellen, da sie alle Informationen rund um die Datei beinhaltet. Zudem sind hier auch Flags gespeichert, die insbesondere für die Kommunikation zwischen dem pdf2tiff-Modul und dem send2plotter-Modul wichtig sind. Tabelle 3: 'File' SPALTENAME DATENTYP KOMMENTAR name Text Originalname der Datei fileid text (PRIMARY KEY) geänderter Name der Datei path Text Dateipfad 35 Lightweight Directory Access Protocol 15 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Datenbankkonzeption Barbara Jochims loginname Text (FOREIGN KEY) Loginname des Users statusmessage Text Status der Datei filelocktiff Boolean Dateisperre für die Tiffumwandlung errorlocktiff Boolean False=kein Fehler bei der Tiffumwandlung, True=Fehler bei der Tiffumwandlung donetiff Boolean False=Umwandlung noch nicht fertig, True=Umwandlung fertig jobid Integer Kennzeichnung für Plots eines Users, die gleichzeitig an den Plotter geschickt werden upload double precision Zeitpunkt des Dateiuploads in Sekunden seit dem 1.1.1970 doneplotmodule double precision Zeitangabe des Sendens an den Plotter in Sekunden seit dem 1.1.1970 errorplot Datei konnte x-mal nicht gesendet werden Integer Den genaueren Einsatz der einzelnen Spalten werde ich im weiteren Verlauf meiner Arbeit näher erläutern, falls diese in meinem Modul in Anspruch genommen werden. Die zu plottende Datei hat in der Datenbank Einträge, die die Unabhängigkeit der Module gewährleisten. Hat eine Datei das erste Modul erfolgreich abgeschlossen, sprich die Datei wurde erfolgreich hochgeladen, wird in der Datenbank die Datei mit ihren zusätzlichen Informationen (Uploadzeit, neuer Name, originaler Name, Loginname, Pfad) eingetragen. Anhand dieses neuen Datenbankeintrags erkennt das pdf2tiff-Modul, dass eine weitere Datei zur Umwandlung bereit ist. Das send2plotter-Modul überprüft nun in der Datenbank die Spalte ‚donetiff‘. Ist die Konvertierung der Datei abgeschlossen (donetiff=true) werden vom send2plotter-Modul noch weitere Flags überprüft, wie zum Beispiel, ob bei der Umwandlung ein Fehler aufgetreten ist oder ob noch mehr Dateien zu diesem Job gehören. Hat auch das letzte Modul seine Arbeit vollendet, wird das in der Datenbank markiert, damit das Anwendermodul eine Information an den Studierenden weiterleiten kann. An diesem kleinen Durchlauf des Projekt CW-Plot-Service erkennt man, dass die Datenbank der Drehund Angelpunkt des gesamten Konzepts darstellt. Zusammenfassend kann man sagen, dass die Datenbank die einzige Kommunikationsschnittstelle zwischen den einzelnen Modulen ist. Es wird auch hier deutlich, dass es möglich ist, einzelne Module ohne Probleme auszutauschen. Die Datenbank bietet eine sichere und stabile Schnittstelle zwischen den Modulen. 16 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Anwenderoberfläche für den Benutzer Barbara Jochims 4 Anwenderoberfläche für den Benutzer 4.1 Allgemeiner Aufbau Aufbauend auf das im Kapitel Grundlagen beschriebene Framework web.py wird in einer Hauptdatei – ‚settings.py‘ – die URL-Struktur angelegt. Aus dieser Hauptdatei lassen sich alle weiteren Skripte ausführen. Die zur URL-Struktur gehörenden Klassen bestehen aus einer GET- und einer POSTMethode, die ein Zusammenspiel zwischen Internetseite und Server realisieren. Wird vom Benutzer eine URL aufgerufen, wird diese in der URL-Struktur gesucht und es wird auf die Klasse verwiesen. Auch wird in ‚settings.py‘ mit Hilfe der „render-function“ angegeben, in welchem Verzeichnis web.py nach meinen Templates suchen muss. Der „Renderer“ ist zudem für die Interpretation der Templates zuständig. Templates sind HTML-Vorlagen, in denen Python-Code im Klartext geschrieben werden kann. Meine Verzeichnisstruktur basiert auf einem in den Grundlagen beschriebenen Model-ViewController-Modell. Im Controller befinden sich mehrere in Python geschriebene Controller, die für unterschiedliche Teile der Oberfläche zuständig sind. Das Model enthält die Datenbankanbindung mit den zugehörigen, notwendigen Datenbankabfragen und bietet somit eine Schnittstelle zwischen View und Controller. View setzt sich aus unterschiedlichen Views zusammen, die auf den Informationen aus der Datenbank beruhen. Zusätzlich zum Model-View-Controller-Modell bietet meine Verzeichnisstruktur einen statischen Teil ‚static‘ in dem sich Fotos, CSS-Dateien und JavaScript-Dateien befinden, die von den unterschiedlichen Views in Anspruch genommen werden. Die Anwenderoberfläche bietet dem Studierenden drei mögliche Seiten. Zum einen die Seite ‚Upload‘, auf der es dem Studierenden möglich ist, seine zu plottende PDF-Datei hochzuladen. Die von ihm hochgeladenen Dateien kann er auf der ‚Statusseite‘ einsehen. Hier sind auch die möglichen auftretenden Fehler zu sehen. Das erfolgreiche Abschicken an den Plotter wird dem Studierenden über diese Seite mitgeteilt. Hilfe bei der Benutzung des Plot-Services wird dem Studierenden angeboten, wenn er die ‚Hilfeseite‘ aufruft. Diese ist sowohl vor dem Login zu erreichen, um gegebenenfalls Hilfe zum Login zu erhalten, als auch, wenn der User bereits angemeldet ist, um weitere auftauchende Fragen zu beantworten. Die gesamte Anwenderoberfläche ist in Englisch, da die Fachhochschule Aachen nicht nur viele internationale Studierende hat, sondern in Zukunft ganze englische Studiengänge anbieten wird. Die Seite soll für jedermann gut verständlich sein. Die Hilfeseite, auf der sich ein PDF zum Öffnen und auch zum Speichern befindet, bietet dieses PDF sowohl deutsch-, als auch englischsprachig an. 4.2 Model 4.2.1 DBHandler Die Klasse DBHandler repräsentiert das Model5.. Über die Bibliothek PyscoPG ist es möglich, eine Verbindung zur Datenbank herzustellen. Ein Connection Objekt wird erstellt, über das eine Verbindung zum Datenbankserver mittels der Funktion psycopg2.connect(host, name, user, 17 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Anwenderoberfläche für den Benutzer Barbara Jochims password) hergestellt wird. Für das Handling der Datenbankabfragen ist der ‚cursor‘ zuständig. Dieser wird beim Erzeugen einer Instanz der Klasse Connection von dieser erzeugt. Der Cursor bietet die Funktion cursor.execute([SQL-STATEMENT]), über die mittels Python-Code eine Datenbankabfrage an den Datenbankserver gestellt wird. Die Rückgabewerte werden über die Funktion cursor.fetchall() als Liste zurückgegeben. Setzt der Rückgabewert sich aus Informationen von mehreren Spalten aus der Datenbank zusammen, so werden diese durch eine von mir implementierte Methode als Dictionary zurückgegeben. Das Dictionary hat dann folgende Form: [SPALTE1, SPALTE2, SPALTE3]. Der Vorteil einer Liste oder eines Dictionarys als Rückgabewert ist eine einfache Handhabung im Controller zur Verarbeitung der Daten. Die Liste oder das Dictionary können mittels einer foreachSchleife durchlaufen werden. Auch können neue Daten in die Datenbank eingespeist oder vorhandene Daten aktualisiert werden. Hierfür sind die SQL-Statements INSERT und UPDATE zuständig. Die Klasse DBHandler ist also die Kommunikationsschnittstelle zwischen Datenbank und PythonCode. Durch die Bibliothek PsycoPG wird eine einfache und komfortable Schnittstelle ermöglich. 4.3 Views Die Weboberfläche hat zwei grundlegende Ansichten. Zum einen eine Ansicht, um Dateien hochzuladen, und eine weitere, auf der die Studierenden den Status ihrer Dateien einsehen können. In den folgenden Unterkapiteln werde ich diese beiden Ansichten erläutern. 4.3.1 Upload-View Der Upload-View hat folgenden Aufbau: Abbildung 6: Upload-View Im Upload-View kann der Studierende sehen, wie viele A0-Einheiten ihm für dieses Semester noch zur Verfügung stehen (siehe 2). Diese Anzeige verringert sich bei jeder neuen und erfolgreich hochgeladenen Datei, um die jeweilige Anzahl von A0-Einheiten (A0=1; A1=0,5; A2=0,25; A3=0,125). Die Mitarbeiter haben standardmäßig 999,0 A0-Einheiten frei. Bei ihnen ändert sich die Anzeige nicht, da für sie keine Begrenzung festgelegt ist. 18 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Anwenderoberfläche für den Benutzer Barbara Jochims Nachdem eine Datei hochgeladen wurde, erscheint ein Timer (siehe 1), der von einer festgelegten Minutenzahl herunterzählt. Alle Dateien, die in dieser Zeit hochgeladen werden, gehören zu einem Job und werden erst dann bearbeitet, wenn der Timer abgelaufen ist. Währenddessen können weitere Dateien hochgeladen werden und bei jedem neuen Upload beginnt der Timer erneut, ab der festgelegt Minutenzahl herunterzuzählen. Die Funktion des Timers wurde in JavaScript implementiert. Über den Browse-Button (siehe 3) kann der User die Datei, die er hochladen will, von seinem PC auswählen. Der Name der ausgewählten Datei wird unterhalb des Browse-Buttons angezeigt. Ist noch keine Datei ausgewählt, so erschient ‚No file selected‘. Das Betätigen des Upload-Button (siehe 4) beginnt den Upload der ausgewählten Datei. Nun werden zahlreiche Überprüfungen im Upload-Controller vorgenommen, die ich später erläutern werde. Sollte ein Fehler auftreten, wird dieser dem User mitgeteilt. Eine Fehlermitteilung sieht mit der entsprechenden Fehlernachricht wie folgt aus: Abbildung 7: mögliche Fehlermeldung Hilfedokumente sind über den Link in der rechten oberen Ecke zu erreichen. Dort sind auch der Wechsel zur Statusseite und ein Logout möglich (siehe 5). Alle hier aufgeführten Seiten sind mit einem Verweis mittels HTML hinterlegt. 4.3.2 Status-View Die Statusansicht bietet dem User eine Möglichkeit, alle von ihm hochgeladenen Dateien zu sehen. Diese werden in einer Tabelle aufgelistet, die standardmäßig absteigend nach der Upload-Zeit sortiert ist. 19 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Anwenderoberfläche für den Benutzer Barbara Jochims Abbildung 8: Status-View Um die Tabelle nach Belieben zu sortieren kann man die Pfeile verwenden (siehe 1). Hierüber kann bestimmt werden, ob die Tabelle nach dem Dateinamen, der Upload-Zeit, dem Status oder der Fertigstellungszeit auf- oder absteigend sortiert werden soll. Sollte ein Fehler während der Umwandlung in eine Tiff-Datei auftreten, so wird dem User dies in der Statusspalte kenntlich gemacht. Die unformatierte Information, die die Ghostscript-Enginge liefert, wird in einem neuen Fenster angezeigt, wenn der Info-Button in der Spalte ‚conversion info‘ betätigt wird (siehe 3). Diese Meldung der Ghostscript-Engine kann bei einer fehlerfreien Datei wie folgt aussehen: Abbildung 9: Ghostscript-Engine-Meldung Die Navigation zurück zur Upload-Seite oder zur Hilfe befindet sich, wie auf der Upload-Seite auch, oben in der rechten Ecke (siehe 2). Auch hier ist ein Logout möglich. Die Navigationsleiste ist über HTML mit Verweisen zu den entsprechenden Ansichten hinterlegt. Eine automatische Aktualisierung der Statusansicht alle zehn Sekunden bietet den Vorteil, dass Änderungen schnell erkannt werden. 20 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Anwenderoberfläche für den Benutzer Barbara Jochims 4.4 Controller 4.4.1 Login-Controller Die Verbindung zum LDAP-Server, die im Login-Controller hergestellt wird, wurde nicht von mir implementiert. Jedoch habe ich im Login-Controller eine für den weiteren Verlauf wichtige Überprüfung eingebaut, weswegen ich diese kurz erläutern werde. Über eine Verbindung zum LDAP-Server werden die Userdaten des sich anmeldenden Users in unsere Datenbank eingespeist. Zugelassen für einen Upload sind nur Studierende und Mitarbeiter der Fachbereiche Architektur und Bauingenieurwesen. Deswegen enthält die Datenbanktabelle ‚Users‘ Informationen, ob ein Student berechtigt ist einen Upload durchzuführen oder nicht. User die nicht zum Fachbereich 1 oder Fachbereich 2 gehören (‚faculty‘=1 oder ‚faculty‘=2 in der Datenbanktabelle ‚Users‘) werden für den Upload gesperrt. In diesem Fall wird in der Datenbank die Spalte ‚locked‘ auf ‚true‘ gesetzt. Das Webinterface für den Upload ist unter der URL www.plotservice.fh-aachen.de Studierenden und Mitarbeiter der FH Aachen aus dem Netz der FH Aachen zu erreichen. 4.4.2 für die Upload-Controller Die im Login-Controller gesetzte Spalte ‚locked‘ in der Datenbanktabelle ‚Users‘ wird bei jedem Upload überprüft. Ist der angemeldete Studierende gesperrt, so ist ein Upload einer Datei nicht möglich. Jedoch ist trotzdem für ihn die Seite des Plotservice zu erreichen, falls die Seite Interesse weckt und andere Fachbereiche dem Service beitreten wollen. Diese Spalte ‚locked‘ wird auch in einem weiteren Fall auf ‚true‘ gesetzt. Fällt ein Student negativ auf, da er unnötig viele Dateien plottet, so ist es möglich ihn für den Upload zu sperren. Durch die Automatisierung des Plotservices ist eine Kontrolle der einzelnen Dateien nicht gewährleistet. Einige Studierende werden dies willkommen heißen und je nach dem auch halb fertige Dateien plotten, um zu sehen, wie diese aussehen. Um zu viele Plots eines Studierenden zu vermeiden, gibt es zum einen die Möglichkeit Studierende zu sperren, aber auch eine vorbeugende Lösung - ein A0-Einheiten-Zähler - die im weiteren Verlauf erklärt wird. Ist ein Student für das Hochladen von Dateien gesperrt, so wird der Upload nicht durchgeführt und der Controller gibt eine Fehlermeldung zurück, die dem Studierenden angezeigt wird. Den Usern werden Vorgaben gemacht, welche Art von Datei zulässig ist. Im Upload-Controller werden Überprüfungen gemacht, ob diese Vorgaben eingehalten wurden. Zunächst wird überprüft, ob es sich bei der hochgeladenen Datei um ein PDF handelt. Hierzu wird die Bibliothek ‚pyPDF‘ benutzt. Dies wird im Anwendermodul nur grob vollzogen, indem die Dateiendung überprüft wird. Hat die Datei keine PDF-Endung, so wird dem User eine Fehlermeldung übermittelt, die diesen darauf hinweist. Weiter wird die Datei darauf überprüft, ob sie mehr als eine Seite umfasst. Hierzu wird die Datei geöffnet. Ein Plotten von Dateien mehrerer Seiten ist theoretisch möglich, jedoch werden solche Dateien nur in Ausnahmesituation angenommen. Deswegen werden in meinem Modul mehrseitige Dateien sofort aussortiert. Ergibt sich beim Öffnen der Datei ein Fehler, ist das ein Zeichen dafür, dass sie nicht vollständig ist und somit mehrere Seiten enthält. Hierbei würde also eine 21 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Anwenderoberfläche für den Benutzer Barbara Jochims Konvertierung zum Tiff nicht erfolgreich durchgeführt werden können. Deswegen wird auch dieser Fall dem User als kein erfolgreicher Upload, aufgrund eines PDF-Fehlers, gemeldet. Alle eingehenden Dateien müssen einer Namenskonvention entsprechen. Diese ist wichtig, da die Abrechnung aller Plots von der sozialen Einrichtung ‚Sozialwerk Bauhütte‘36 durchgeführt wird, und somit muss eindeutig nachvollziehbar sein, welcher Studierende, von welchem Fachbereich wie viel geplottet hat. Die wichtigste Information ist der Fachbereich, damit deutlich ist, bei welchem Fachbereich der Plot abgerechnet werden muss. Die Angabe der Größe der Datei muss auch im Namen enthalten sein. Somit ergibt sich „FBx_matrikelnummer_Ax_xxx“ – Fachbereich, Matrikelnummer, DIN-Größe der Datei, laufende Nummer pro Student - als eindeutiger Name einer Datei. Da auch Mitarbeiter die Möglichkeit haben Plots zu erstellen, wird bei ihren Dateien die Matrikelnummer durch ihren Mitarbeiternamen ersetzt. Hier tritt folgendes Problem auf. Enthält der Name eines Mitarbeiters andere Zeichen als a-z, A-Z und 0-9, so müssen diese Zeichen durch ein anderes Zeichen ersetzt werden, da Sonderzeichen zu Problemen beim Plotter führen. Es kann geschehen, dass diese Datei einen Absturz des Plotters verursacht. Um dies zu umgehen, werden alle Sonderzeichen in Mitarbeiternamen durch einen Unterstrich ersetzt, da uns bei diesem Zeichen bekannt ist, dass es dem Plotter keine Probleme bereitet. Jedoch folgt aus dieser Änderung ein weiteres mögliches Problem. Gibt es zum Beispiel einen Mitarbeiter mit dem Loginnamen „P.Jansen“ und einen weiteren Mitarbeiter mit dem Loginnamen „P-Jansen“, so werden beide Namen geändert in „P_Jansen“. Somit ist keine Eindeutigkeit des Namens der Datei mehr gewährleistet. Würden beide Mitarbeiter aus Fachbereich 1 ihre zweite Plotdatei der Größe A0 hochladen, so würde bei beiden die Datei umbenannt in „FB1_P_Jansen_A0_002“. Um diese mögliche Doppelung der Dateinamen zu vermeiden, wird die Namenskonvention der Plotdateien erweitert. Angefügt wird eine sechsstellige Nummer, die die Gesamtanzahl aller Plots darstellt. Um die Namenskonvention vollständig zu haben, muss die Papiergröße der hochgeladenen Datei ermittelt werden. Mittels der Bibliothek ‚pyPDF‘ wird das Maß der Höhe und das Maß der Breite ermittelt. Aufbauend auf diese Werte ermittle ich die Papiergröße. Die Papiergröße muss den DINFormaten A0, A1, A2 oder A3 entsprechen. Zurzeit ist es noch nicht möglich, Sondermaße über den neuen Plot Service ausplotten zu lassen. Vorgesehen ist auch dies, jedoch erst in einer erweiterten Version. Es sind also nur DIN-Formate für das Webinterface zugelassen. Nach unten darf sowohl die Breite als auch die Höhe der Datei um eine vorgegebene Toleranz abweichen. Diese Toleranz entnehme ich bei der Überprüfung der Datenbank. Über eine entsprechende Methode im DBHandler lese ich aus der Tabelle ‚config‘ den Wert ‚tolerance‘ aus. Zur Zeit hat ‚tolernace‘ einen Wert von zehn Millimetern. Auch nach oben darf die Papiergröße sowohl bei Höhe, als auch bei Breite um einen bestimmten Wert abweichen. Dieser Wert ist momentan noch nicht in der Datenbank enthalten, da dies eine Änderung war, die erst etwas später vorgenommen wurde. Ein Eintrag des Wertes in die Datenbank ist für die Zukunft vorgesehen, um mögliche Änderungen direkt dort vornehmen zu können. Die Toleranz nach oben liegt bei nur 0,15 Millimetern. Diese Toleranz ist nicht besonders groß, da dies nur notwendig ist, weil in manchen Programmen PDFs standardmäßig ca. 1/10 Millimeter größer als DIN-Format erstellt werden. Die Höhe und auch die Breite der Datei muss also letztendlich zwischen DIN-Format-‚tolerance‘ und DIN-Format+0,15 liegen. Ist dies nicht der Fall, so bekommt der User eine Fehlermeldung, bei der er auf die falschen Größen hingewiesen wird. Ihm werden seine Größen angezeigt, damit er erkennen kann, wo genau sein Fehler liegt. 36 http://www.sw-bh.fh-aachen.de/ 22 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Anwenderoberfläche für den Benutzer Barbara Jochims Wie schon im ersten Absatz des Upload-Controllers erwähnt, muss eine vorbeugende Maßnahme ergriffen werden, um den Missbrauch des Systems zu unterbinden. Die User müssen in der Menge ihrer Plotdateien eingeschränkt werden. Hierzu wird ein A0-Einheiten-Zähler eingerichtet. Jedem Studierenden stehen pro Semester 20 A0-Einheiten zur Verfügung. Die A0-Einheiten der Mitarbeiter sind nicht beschränkt. Plottet ein Studierender eine A1-Datei, so wird ihm eine halbe A0-Einheit von den vorhandenen abgezogen. Dementsprechend bei einer A2-Datei 0,25 A0-Einheiten und bei einer A3-Datei 0,125 A0-Einheiten abgezogen. Hat ein Studierender nicht mehr genügend A0-Einheiten, um seine gewünschte Datei zu plotten, so wird ihm dies über eine Fehlermeldung mitgeteilt. Sollte der Fall auftreten, dass einzelne Studierende mit ihren gegeben A0-Einheiten nicht auskommen, so ist es auch möglich den Zähler in der Datenbank zu erhöhen. Eine letzte Überprüfung, die an der Datei vorgenommen wird, betrifft die mechanische Größe der Datei. Neben der Papiergröße ist es auch nötig dies zu überprüfen, da eine zu große Datei, sowohl den Speicher zu sehr belastet, aber auch den Plotter zum Absturz bringen kann. In einer Datei, die eine Größe von über 512 MB hat, muss irgendwo ein Fehler liegen; denn eine einfache Plotdatei, auch der Größe A0, kann normalerweise keine mechanische Größe von mehr als 512 MB annehmen. Zur Zeit ist es so, dass die Datei nach dem Upload auf ihre Größe überprüft wird, da dies vor einem Upload nicht möglich ist. Überschreitet die Datei die Prüfgröße ‚maxsize‘ aus der ‚config‘-Tabelle in der Datenbank, so wird diese wieder gelöscht. Die Prüfgröße wird hier aus der Datenbank entnommen, um flexibel zu sein. Sollte es in Zukunft auch möglich sein, Dateien mit einer Größe von 1 GB zum Upload zuzulassen, so muss nur der entsprechende Eintrag in der Datenbank geändert werden. Zusätzlich zu den Überprüfungen wird auch ein Algorithmus implementiert, um die einzelnen hochgeladenen Dateien in Jobs einzuteilen. Lädt ein User fünf Dateien hintereinander hoch, so soll gewährleistet sein, dass er seine fünf Dateien auch nacheinander am Plotter in Empfang nehmen kann, ohne eingeschobene Dateien von anderen Usern, die gleichzeitig hochgeladen haben. Hierzu wird beim Upload eine sogenannte JobID vergeben. In der Datenbanktabelle ‚config‘ ist ein Eintrag ‚timeout‘ der eine Zeit angibt, in welchem Zeitfenster Dateien zu einem Job gehören. Bei jedem neuen Upload einer Datei wird überprüft, ob der Upload der letzten Datei länger, als die in ‚timeout‘ angegebene Zeit her ist. Ist dies der Fall, so wird dieser Datei eine neue JobID zugeordnet. Liegen zwischen dem letzten und dem aktuellen Upload weniger als diese angegebene Zeit, so wird dieselbe JobID, wie bei der letzten Datei vergeben. Wird eine neue JobID benötigt, so kann diese aus der ‚config‘-Tabelle mittels der dafür im DBHandler implementierten Datenbankabfrage geholt werden. Hier ist unter ‚currentjobid‘ die aktuelle JobID gespeichert. Anschließend wird diese auch über eine Methode aus dem DBHandler aktualisiert, das heißt, der Wert wird um eins erhöht. Wichtig ist noch der Pfad zum Verzeichnis, in dem die PDF-Dateien zum Weiterverarbeiten gespeichert werden. Dieser Cache unterteilt sich in Unterverzeichnisse von A-Z. Die Unterteilung dient insbesondere für eine einfachere Zugriffmöglichkeit von den nächsten Modulen. Es wird vorgebeugt, dass ein Verzeichnis so sehr gefüllt ist, das eine enorme Zeitverzögerung beim Zugriff auf die Dateien eintritt. Die Entscheidung, welche Datei in welchem Unterverzeichnis abgespeichert wird, wird zufällig getroffen. Über eine implementierte Methode wird ein Zufallsbuchstabe zwischen A und Z ermittelt, welcher somit das Unterverzeichnis im Cache angibt. Um die Namenskonvention immer einzuhalten, ist es notwendig, nach jedem Upload eines Studierenden seine laufende Nummer ‚countplots‘ in der Datenbanktabelle ‚Users‘ um eins zu 23 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Anwenderoberfläche für den Benutzer Barbara Jochims erhöhen. Hierzu ist wiederum eine Methode ‚incrementCountPlots‘ im DBHandeler vorhanden, die ein UPDATE in der Datenbank durchführt. Abschließend müssen alle Informationen zur Datei in die Datenbank eingetragen werden. Der DBHandler stellt eine von mir implementierte Methode newFile() bereit. Eingetragen in die Datenbank wird somit der Loginname des Studierenden, der originale Dateiname, der neue, nach der Namenskonvention erstellte Dateiname, der Pfad mit Zufallsverzeichnis, eine Zeitangabe des Uploads und die zugehörige JobID. Die Zeitangabe wird mit Hilfe der von Python bereitgestellten Bibliothek ‚time‘ erstellt. Die Funktion time.time() berechnet die aktuelle Zeit in Sekunden seit dem 1.1.1970. Der Wert wird in Sekunden in die Datenbank eingetragen. Sollte bei einer der vielen Überprüfungen ein Fehler auftreten, so wird die Datei nicht in die Datenbank eingetragen und auch nicht im Cache gespeichert. Der Student wird über die Upload-View über alle bei ihm aufgetretenen Fehler informiert. 4.4.3 Status-Controller Die Hauptaufgabe im Status-Controller ist das Aufarbeiten der Daten aus der Datenbank. Mittels der Funktion getAllFiles() aus dem DBHandler, werden alle Dateien mit benötigten Informationen zum angemeldeten Studierenden ermittelt. Der originale Dateiname, die Upload-Zeit, die Statusmeldung, die bei auftretenden Fehlern von der Tiff-Engine gefüllt wird, der Fertigstellungszeitpunkt der Datei und die Meldung der Ghostscript-Engine zählen zu den Informationen, die getAllFiles() zurückliefert. Die Informationen sollen dem Studierenden in einer Tabelle angezeigt werden. Mit Hilfe von Templates werden die aus der Datenbank ausgelesenen Informationen in ein HTML-Dokument, welches die Struktur für eine Tabelle enthält, eingefügt. Um die Tabelle übersichtlich zu gestalten, wird jede zweite Zeile grau hinterlegt. Um die Upload-Zeit und die Fertigstellungszeit der Datei zu formatieren wird die Funktion ‚ctime‘ von der Bibliothek ‚time‘ verwendet. Diese Funktion ermöglicht das Umrechnen der in der Datenbank gespeicherten Sekunden seit dem 1.1.1970 in ein lesbares Datumformat in folgender Reihenfolge: Wochentag - Monat - Tag - Jahr - Uhrzeit. Standardmäßig wird die Tabelle nach der absteigenden Upload-Zeit sortiert. Der Benutzer hat jedoch die Möglichkeit, diese Sortierung über den View zu ändern. Informationen, über die Spalte, nach der sortiert werden soll, werden über eine GET-Variable vom View übermittelt. Wenn Änderungen im View vorgenommen werden, wird der URL ‚?sort=xxx‘ angehängt. ‚xxx‘ kann die Upload-Zeit, der Dateiname, die Statusnachricht oder die Zeitangabe der Sendung sowohl auf- und absteigend sein. Über die von web.py bereit gestellte Funktion web.input kann der Wert der Variable ‚sort‘ abgefragt werden. Um die Daten sortiert aus der Datenbank zu erhalten, wird der Datenbankabfrage getAllFiles() ein weiterer Parameter übergeben, der den Wert der Variable ‚sort‘ enthält und einen weiteren Parameter für aufsteigend oder absteigend (ASC oder DESC), der sich auch aus der Variable ‚sort‘ ableiten lässt. 24 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Anwenderoberfläche für den Administrator Barbara Jochims 5 Anwenderoberfläche für den Administrator Die Administratoroberfläche bietet eine Ansicht, die den gleichen Aufbau der Statusseite der Benutzer hat. Die Statusseite des Administrators unterscheidet sich in zwei wesentlichen Punkten von der Benutzerstatusseite. Der erste Unterschied besteht in der Spalte mit dem Dateinamen. Für den Administrator wird der technische Dateiname angezeigt, damit er direkt einen Überblick über, Fachbereich, Matrikelnummer und die Größe der Datei hat. Der zweite Unterschied liegt in der Auswahl der angezeigten Dateien; für den Administrator ist eine Übersicht über die Dateien aller User notwendig. Zusätzlich zur Statusseite der Dateien gibt es eine Seite, die nur eine einzige, aber die bisher wichtigste Funktion hat. Abbildung 10: Administratoroberfläche Der Button, der auf dieser Seite zu sehen ist bietet die Möglichkeit die Warteschlange zum Plotter zu starten und zu stoppen. Dieser Button ist notwendig, falls Wartungen durchgeführt werden müssen. Somit besteht die Möglichkeit das automatische Senden an den Plotter zu stoppen. Im AdminController wird beim Betätigen des Buttons der Wert ‚plotqueuestopped‘ in der Datenbanktabelle ‚Config‘ geändert. Steht der Wert auf ‚true‘, so ist die Übertragung der Dateien im send2plotterModul gestoppt. Da der Plotter nachts aus ist, ist dies sinnvoll, um eine ständige Verbindungsüberprüfung im send2plotter-Modul zu vermeiden. 25 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Fazit und Ausblick Barbara Jochims 6 Fazit und Ausblick Abschließend kann ich sagen, dass das Hauptziel - eine Entlastung des IT-Services - erreicht wurde. Das Projekt CW-Plot-Service wird von den Studierenden sehr interessiert und dankend angenommen, da auch sie eine Entlastung darin sehen. Sie haben weniger Aufwand und müssen sich nicht an feste Termine halten. Zurzeit ist die erste Version so weit verbreitet, dass ca. die Hälfte der Studierenden diesen Service nutzen. Die Upload-Möglichkeit wurde effektiv und benutzerfreundlich umgesetzt. Mit Hilfe von Python und der Bibliothek web.py ist es gelungen, eine strukturierte URL-Struktur aufzubauen, die insbesondere das Einarbeiten in den Code für neue Mitarbeiter einfacher gestaltet. Dank des Model-View-Controller-Prinzips ist eine übersichtliche Struktur geschaffen worden. Besonders gut gelungen ist die Modularisierung des Projekts. Die einzelnen Module sind unabhängig voneinander und können nach Belieben ausgetauscht oder überarbeitet werden. Das Design ist noch nicht optimal, da von mir mehr Augenmerk auf die internen Berechnungen und Überprüfungen gelegt wurde. Ein reibungsloser Upload von Dateien wurde ermöglicht mit einem schlichten, aber benutzerfreundlichem Webdesign. Seitens der Studierenden gab es wenig Verständnisfragen zur Handhabung der Webseite, was die Annahme eines benutzerfreundlichen Webdesigns bestätigt. Die Statusseite ist übersichtlich und effektiv gestaltet. Die Idee, eine Datenbank als zentrale Schnittstelle zu nutzen, hat sich bewährt, auch wenn viele Gespräche zwischen den Programmierern der einzelnen Module notwendig waren, um eine Datenbank mit geeigneten Datensätzen aufzustellen. Zwischendurch mussten immer wieder Änderungen vorgenommen werden, da weitere Flags benötigt wurden. In meinem Teil war ich ziemlich unabhängig von den verschiedenen Flags, da es sich bei dem Anwendermodul sozusagen nur um die Schnittstelle zum Studierenden handelt. Schlussendlich denke ich, dass ich die von mir gesetzten Ziele und die vorgegebenen Anforderungen an das Projekt speziell an das Anwendermodul erreicht und effizient umgesetzt habe. Das Projekt CW-Plot-Service bietet viele Weitentwicklungsmöglichkeiten. Um das System für den Studierenden noch effektiver zu machen, wäre ein Upload von mehreren Dateien gleichzeitig sehr hilfreich. Zudem ist die Möglichkeit, Dateien nach dem Upload noch zu löschen, sehr von Vorteil, da man dann auch „Testdateien“ hochladen könnte. Ist ein Student sich zum Beispiel mit den geforderten Eigenschaften bei seiner Datei nicht sicher, kann er die angefangene oder auch die fertige Datei einmal hochladen, um zu überprüfen, ob das System sie so entgegen nehmen würde. Sollen nun noch weitere Änderungen vorgenommen werden, könnte es entweder möglich sein, die Datei ganz zu löschen oder einfach zu blockieren, sodass sie nicht unfertig geplottet wird. Auch wäre das Anzeigen der hochgeladenen PDF-Datei ein nettes Feature. Hier könnte der Student auch Fehler schnell erkennen und diese beheben, ohne einen unnötigen Plot zu vergeben. Ebenfalls könnte man das System so erweitern, dass beim Upload der Datei schon die Papiersorte ausgewählt werden kann. Bisher können nur Standardplots (normales Papier) über das System angenommen werden. Ausnahmen, wie zum Beispiel schweres Papier oder besonders gute Qualität des Plots, müssen gesondert beim Personal des IT-Services beantragt werden. Die Annahme von Sondermaßen sollte auch ermöglicht werden, damit der IT-Service auch von diesen Sonderfällen entlastet wird. Eine Weiterentwicklungsmöglichkeit, die dem IT-Service einen weiteren Vorteil und eine Entlastung bietet, ist eine erweiterte Administrationsoberfläche. Hier könnte es den Administratoren möglich 26 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Fazit und Ausblick Barbara Jochims sein, Angaben umzustellen oder überhaupt Angaben zu machen, zum Beispiel den A0-EinheitenZähler neu einstellen oder sämtliche Einträge in der Datenbanktabelle ‚Config‘ ändern. Zudem soll es möglich sein, die einzelnen Module auszustellen, um Wartungsarbeiten durchführen zu können. Das Priorisieren von Jobs wäre ein weiteres Feature was sehr hilfreich wäre, um zum Beispiel einzelne Jobs in der Warteschlange zu verschieben. Die Sperrung von einzelnen Usern sollte auch über die Administratoroberfläche möglich sein. Ein weiteres Modul was eingefügt werden kann bzw. werden sollte ist ein ‚Putzmodul‘. Die Dateien im Cache müssen zu irgendeinem Zeitpunkt gelöscht werden, um den Speicher nicht zu überlasten. Letztendlich ist natürlich die Designverbesserung eine weitere Weiterentwicklungsmöglichkeit. Bisher wurde das Design sehr schlicht gewählt, um es übersichtlich zu halten. Die eine oder andere Verbesserung, um eine intuitivere Benutzung gewährleisten zu können, ist empfehlenswert. 27 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Anhang Barbara Jochims 7 Anhang 7.1 Literaturverzeichnis Datenbanksysteme [Buch] / Verf. Alfons Kemper André Eikler. - München : Oldenbourg Wissenschaftsverlag, 2006. Galileo Computing, Artikel: Module und Architektur [Online]. - 2006. - 04. Oktober 2012. http://openbook.galileocomputing.de/oo/oo_06_moduleundarchitektur_001.htm. GalileoComputing, Artikel: Python [Online]. http://openbook.galileocomputing.de/python/. 2008. - 04. Oktober 2012. - Grundkurs Software-Engineering mit UML [Buch] / Verf. Kleuker Stephan. - Wiesbaden : Vieweg + Teubner Verlag, 2011. PostgreSQL [Online]. - 08. Oktober 2012. - http://www.postgresql.de/. PsycoPG [Online]. - 2010. - 05. Oktober 2012. - http://www.initd.org/psycopg/. RZ RWTH-Aachen, Veranstaltungen, Skriptprogrammierung, Artikel: Wintersemester 2011/12 [Online]. 14. Februar 2012. 05. Oktober 2012. http://www.rz.rwthaachen.de/aw/cms/rz/Zielgruppen/rz_auszubildende/veranstaltungen/informatik/ Wahlpflichtkurse/~qwj/skriptprogrammierung_php_mysql_/?lang=de. SelfHTML [Online]. - 2007. - 05. Oktober 2012. - http://de.selfhtml.org/intro/technologien/html.htm. Skriptnews: JavaScript-Sandbox Prinzip [Online]. - 05. Oktober 2012. - http://www.scriptnews.de/jssicherheit-das-sandbox-prinzip.htm. Straßenprogrammierer: JavaScript [Online]. 1999. 05. Oktober http://www.strassenprogrammierer.de/dom-volle-kontrolle-mit-javascript_tipp_393.html. 2012. - Universität Hannover: Model-View-Controller [Online] / Verf. Singer Leif. - 04. Oktober 2012. http://www.se.uni-hannover.de/pub/File/kurz-und-gut/ws2004-seminar-entwurf/mvc_lsinger.pdf. Web.py [Online] / Verf. Swartz Aaron. - 02. Oktober 2012. - http://webpy.org/. Wikipedia Artikel: Python [Online]. - 05. Oktober http://de.wikipedia.org/wiki/Python_(Programmiersprache). Wikipedia, Aritekl Engine [Online]. http://de.wikipedia.org/wiki/Engine. 26. September 2012. 2012. - 06. Oktober 2012. - 15. Oktober 2012. - Wikipedia, Artikel: Cascading Style Sheets [Online]. - 04. Oktober 2012. - 05. Oktober 2012. http://de.wikipedia.org/wiki/Cascading_Style_Sheets. Wikipedia, Artikel: Client [Online]. http://de.wikipedia.org/wiki/Client. 28. September 2012. - 05. Oktober 2012. - Wikipedia, Artikel: Datenbanken [Online]. - 25. September 2012. - 08. Oktober 2012. http://de.wikipedia.org/wiki/Datenbank. 28 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Anhang Barbara Jochims Wikipedia, Artikel: Hypertext Markup Language [Online]. - 23. September 2012. - 08. Oktober 2012. - http://de.wikipedia.org/wiki/Hypertext_Markup_Language. Wikipedia, Artikel: JavaScript [Online]. http://de.wikipedia.org/wiki/JavaScript. 23. Septemer 2012. - 05. Oktober 2012. - Wikipedia, Artikel: PostgreSQL [Online]. - 24. September 2012. - 08. Oktober 2012. http://de.wikipedia.org/wiki/PostgreSQL. 7.2 Abbildungsverzeichnis Abbildung 1: Grundstruktur einer Webseite ........................................................................................... 9 Abbildung 2: Der Aufbau von CSS-Regeln ............................................................................................... 9 Abbildung 3: URL-Struktur....................................................................................................................... 9 Abbildung 4: Aufbau eines Datenbanksystems ..................................................................................... 10 Abbildung 5: Nutzung des Model-View-Controller-Pattern .................................................................. 13 Abbildung 6: Upload-View..................................................................................................................... 18 Abbildung 7: mögliche Fehlermeldung ................................................................................................. 19 Abbildung 8: Status-View ...................................................................................................................... 20 Abbildung 9: Ghostscript-Engine-Meldung ........................................................................................... 20 Abbildung 10: Administratoroberfläche................................................................................................ 25 7.3 Tabellenverzeichnis Tabelle 1: 'Config' .................................................................................................................................. 14 Tabelle 2: 'Users' ................................................................................................................................... 15 Tabelle 3: 'File' ....................................................................................................................................... 15 29 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service Eidesstattliche Erklärung Barbara Jochims 8 Eidesstattliche Erklärung Hiermit versichere ich, dass ich die Seminararbeit mit dem Thema „Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service der Fachhochschule Aachen, Fachbereiche 1 und 2“ selbstständig verfasst und keine anderen als die angegebenen Quellen und Hilfsmittel benutzt habe, alle Ausführungen, die anderen Schriften wörtlich oder sinngemäß entnommen wurde, kenntlich gemacht sind und die Arbeit in gleicher oder ähnlicher Fassung noch nicht Bestandteil einer Studienoder Prüfungsleistung war. Name: Barbara Jochims Aachen, den 08. November 2012 (Barbara Jochims) 30 Erstellung eines Anwendermoduls zum Projekt CW-Plot-Service