Online Audio - CD Datenbank
Werbung

Entwicklung objektorientierter verteilter Systeme
Projekt
„Online Audio - CD Datenbank“
Andreas Fey
Informatik 7. Semester
Inhaltsverzeichnis
1
AUFGABENSTELLUNG ........................................................................................................................... 3
2
ANWENDUNGSFÄLLE............................................................................................................................. 4
3
EINGESETZTE TECHNOLOGIEN .......................................................................................................... 5
3.1
3.2
3.3
3.3.1
3.3.2
3.3.3
3.4
3.5
3.6
HTML UND JAVASCRIPT ...................................................................................................................... 5
CSS ...................................................................................................................................................... 6
JAVA SERVLETS .................................................................................................................................... 6
CDManager.java............................................................................................................................. 7
SendCover ....................................................................................................................................... 7
GetCover ......................................................................................................................................... 8
JAKARTA COMMONS FILEUPLOAD 1.0 .............................................................................................. 8
JDBC.................................................................................................................................................... 8
MYSQL................................................................................................................................................. 9
4
ÜBERSICHT PROBLEMATIKEN .......................................................................................................... 11
5
DOKUMENTATION.................................................................................................................................. 13
5.1
5.2
6
BENUTZER - DOKUMENTATION ........................................................................................................... 13
ADMINISTRATOR - DOKUMENTATION ................................................................................................. 15
MÖGLICHE ERGÄNZUNGEN ............................................................................................................... 18
Andreas Fey
Seite 2 von 18
Projekt für EOOVS
1 Aufgabenstellung
Das Internet bietet heute vielfältige Möglichkeiten, Informationen bereitzustellen und
auszutauschen. Häufig angefragte Informationen können an einer zentralen Stelle
abgelegt werden, um dann von beliebig vielen Nutzern abgerufen zu werden.
In diesem Projekt soll solch ein System durch eine „Online Audio - CD Datenbank“
modelliert werden, in der eine Audio - CD - Sammlung durch einen System-Besitzer
ergänzbar und durch beliebig viele Nutzer abrufbar sein soll.
Das System soll so konzipiert sein, dass ein Administrator mittels Kennung und
Passwort den Datenbestand ergänzen und einsehen kann. Jeder andere Benutzer
soll ohne Zugangsinformationen den Datenbestand einsehen, aber nicht verändern
können.
Die Informationen zu einer Audio - CD sollen im Einzelnen sein:
Interpret (Artist) *1
Albumname *
Name der einzelnen Titel auf der CD
Cover
Das Erscheinungsbild des Programms soll einheitlich in Farbe, Schrift und Aufbau
sein, um dem Benutzer eine intuitiv zu bedienende und komfortable Bedienung zu
ermöglichen.
Des Weiteren müssen bei jeder Interaktion mit dem System, die eine Abfrage oder
Änderung des Datenbestandes zur Folge hat, Status- und Fehlermeldungen ausgegeben werden.
1
Die mit * gekennzeichneten Eintrage sind Muss-Kriterien, ohne die ein Eintrag nicht angenommen werden soll
Andreas Fey
Seite 3 von 18
Projekt für EOOVS
2 Anwendungsfälle
Die Realisierung dieses Programms soll auf einer dynamischen Website basieren,
sodass Benutzer und Administrator über einen Browser das Programm aufrufen können. Als Browser wird der Internet Explorer 5.5 oder höher vorausgesetzt.
Zwei Anwendungsfälle sind vorgesehen, die mittels einer Auswahlbox im oberen Teil
der Startseite angezeigt wird:
1. Abfrage der eingetragenen CDs
Der Benutzer kann mittels einer Eingabe des gewünschten Albennamens
und/oder des Künstlers die Suche auslösen. Um alle eingetragenen Alben angezeigt zu bekommen, muss er, um der dadurch entstehenden langen Übetragungsdauer explizit zuzustimmen, als Künstler „all“ eintragen.
Als Platzhalter kann ein „*“ eingegeben werden.
Nach dem Auslösen dieser Abfrage durch Betätigung eines Buttons wird die
Datenbank vom System durchsucht und die Ergebnisse unter der Anfrage
aufgelistet. Ausgegeben werden jeweils die Künstlernamen, der Albumname,
das dazugehörige Cover und die Titelnamen der CD (sofern diese vorher eingetragen wurden).
2. Neue Eintragung
Einen neuen Eintrag kann nur ein Administrator, hier der Besitzer der CDSammlung, vornehmen. Er muss dazu über eine gültige Benutzername/Passwort Kombination für die Datenbank verfügen, um neue Datensätze
dort anzulegen.
Für einen neuen Eintrag müssen Künstlername und Albumname, sowie Benutzername und Passwort für die Datenbank, eingetragen werden. Zusätzlich
können noch die einzelnen Titel der CD (bis zu 19 Stück) und ein Cover, welches in einer Bilddatei vorliegen muss, angegeben werden.
Falls ein Cover gesendet werden soll, muss dieses zunächst durch einen Öffnen-Dialog ausgewählt werden und vor dem Senden der Daten an das System mittels eines gesonderten Buttons geschickt werden. Nachdem eine positive Bestätigung angezeigt wird, können die restlichen Textinformationen ebenfalls gesendet werden. im System werden diese Daten wieder mit dem
Cover verknüpft und in der Datenbank abgelegt.
Nach jedem Vorgang werden Fehler- oder Bestätigungsnachrichten unter der Suchmaske angezeigt, um den Benutzer bei der Bedienung zu unterstützen.
Andreas Fey
Seite 4 von 18
Projekt für EOOVS
3 Eingesetzte Technologien
Zu Einsatz kamen in diesem Projekt folgende Technologien:
HTML 4.0 (www.w3.org)
CSS (www.w3.org)
JavaScript (www.w3.org)
Java Servlets 2.3 (java.sun.com/products/servlet/)
JAKARTA Commons FileUpload 1.0 (jakarta.apache.org/commons/fileupload/)
JDBC (java.sun.com/products/jdbc/)
mySQL 4.1 (www.mysql.com)
3.1 HTML und JavaScript/DOM (Document Object Model)
Die Startseite des Programms unterteilt sich in einen Dialog zum Eintragen einer
neuen CD und einem Dialog zur Abfrage des CD – Bestandes. Beide Dialoge sind
statisch und unterliegen keiner Änderung. Um einen schnellen Seitenaufbau zu garantieren wurde die Startseite daher mit HTML kodiert. Aus demselben Grund werden auch die Statusmeldungen und Ausgaben, die die Servlets zurücksenden, im
HTML – Format zusammengebaut.
Dynamische Informationen, wie die IP des Servers, werden beim Laden der Seite
durch JavaScript – Funktionen ausgelesen. Des Weiteren geschieht das Ausblenden
des Anfrage- / Eintrag-Dialoges nach Betätigen des Auswahlmenüs durch dynamisches Setzen von Style – Attributen mit JavaScript/DOM.
function changeMode(mode)
{
if(mode == 1)
{ //Abfrage
document.all.item("select").style.display = 'block';
document.all.item("insert").style.display = 'none';
}
//...
}
Abbildung 1: JavaScript Funktion zum Umschalten der Eintragung- / Abfrage - Form
Da nur der Internet Explorer ab Version 5.5 das Auslesen von Informationen aus einer HTML-Seite mittels dem Document Objekt Model unterstützt, wird dieser vorausgesetzt.
Bei dem Senden der eingetragenen Informationen in einem Dialog werden diese mittels POST oder GET Methoden aus einer <FORM> heraus gesendet.
Andreas Fey
Seite 5 von 18
Projekt für EOOVS
<form method="post" id="posting1" target="output" action="">
....
<input type="submit" align="middle"></input>
<input type="reset" align="middle"></input>
....
</form>
Abbildung 2: <FORM> mit Submit -und Reset - Button
3.2 CSS
Der Gestaltungsfreiheit bei Webseiten sind keine Grenzen gesetzt; jeder Abschnitt
einer Seite kann ein völlig anderes Aussehen erhalten als der vorige. In HTML selbst
sind die Möglichkeiten, einer Webseite ein spezielles und dazu einheitliches Aussehen in Schrift, Farbe und Seitenaufteilung zu geben, sehr begrenzt.
Aus diesem Grund wurden Cascading StyleSheets (CSS) verwendet, die es ermöglichen, allen sichtbaren HTML-Komponenten wie Tabellen oder Beschriftungen ein
definiertes Design zuzuweisen. Da diese Design-Definitionen in externen Dateien
gehalten werden, ist es möglich, durch Änderung nur dieser Dateien, das Aussehen
einer Seite zu ändern. Das Editieren in HTML – Dateien oder neukompilieren von
Servlets, die HTML – Ausgaben erzeugen, ist so nicht mehr nötig.
In diesem Projekt wurde eine globale Datei default.css für alle HTML – Ausgaben
verwendet.
Andererseits ist es so möglich, die im Kapitel 2.1 schon erwähnte Technik des Einund Ausblendens von Teilen der HTML – Seite durch Änderung der Style – Attribute
eines <DIV> Tags zu benutzen. Dies wurde auf der Startseite für den Wechsel zwischen Eintrag- und Ergänzungsdialog eingesetzt:
<select name="mode" onchange="changeMode(this.value)" >
<option value="1">Anfrage</option>
<option value="2">Eintrag</option>
</select>
…….
<div id="insert" style="display:none">
……//Code der Eintrage-Form
</div>
<div id="select" style="display:none">
……//Code der Auswahl-Form
</div>
Abbildung 3: Auswahl der Form durch Änderung des style.display Attributs
3.3 Java Servlets
Den Kern der Audio-CD-Datenbank stellt das auf dem Server laufende System da.
Es muss Eingaben durch POST und GET Methoden eines Client-Browsers entgegen-
Andreas Fey
Seite 6 von 18
Projekt für EOOVS
nehmen, mit der Datenbank kommunizieren um die gewünschten Informationen zu
verarbeiten und dynamisch Inhalte an den Browser zurücksenden.
Um diesen Anforderungen zu entsprechen, werden in diesem Projekt Java Servlets
eingesetzt. Da zu unterschiedlichen Zeitpunkten verschiedene Anfragen an das System gestellt werden, wurden insgesamt drei solcher Servlets eingesetzt:
CDManager.java als Haupt-Servlet, welches direkt mit dem Nutzer kommuniziert und Anfragen an andere Klassen weiterleitet
SendCover.java als zusätzliches Servlet, welches die Funktionalität des
Cover – Uploads realisiert
GetCover.java wird indirekt aus der vom CDManager – Servlet erzeugten
HTML-Seite aufgerufen und überträgt die Binärdaten des angeforderten Covers direkt aus der Datenbank.
Weiterhin kamen folgende Hilfsklassen, mit denen die Servlets kommunizieren, zum
Einsatz:
BlobHandler als Handler für Blob - Objekte
DBConnector als Verdeckung der Datanbankverbindung
Im Folgenden sollen diese Servlets und die zusätzliches Hilfsklassen näher erläutert
werden.
3.3.1 CDManager.java
Das Haupt – Servlet wird direkt von der Haupt – HTML – Seite durch Betätigung der
Sende – Buttons aufgerufen. Es entnimmt der Anfrage die Parameter und leitet dadurch ab, welche Aktion der Benutzer tätigen will (Anfrage oder Eintrag).
CDManager.java kommuniziert mit der Klasse DBConnector, welche die Kommunikation mit der Datenbank verdeckt und Methoden zur gezielten Abfrage oder Eintragung bereitstellt.
3.3.2 SendCover
Da ein Senden von Textinformationen wie dem Titel der CD nicht mit den Binärdaten
einer Cover-Datei gekoppelt werden kann, ist ein weiteres Servlet nötig, welches vor
den Textinformationen das Cover an den Server sendet, um diese Daten später wieder verknüpfen zu lassen.
Die Binärdaten des Covers werden im multipart/form-data Format gesendet
und im Servlet von der JAKARTA Commons Klasse FileUpload.java verarbeitet.
DiskFileUpload upload = new DiskFileUpload();
//…
List items = upload.parseRequest(request,size,size,"\\");
// Process the uploaded items
Iterator iter = items.iterator();
while (iter.hasNext())
{
Andreas Fey
Seite 7 von 18
Projekt für EOOVS
FileItem item = (FileItem) iter.next();
if (!item.isFormField())
//item weiter verarbeiten
}
Abbildung 4: Verarbeitung der Cover - Binärdaten durch das FileUpload - Objekt
Mittels einem InputStream – Objekt werden die Binärdaten des Covers an die Klasse
BlobHandler.java übergeben. Diese speichert die Coverdaten in einer Datei auf dem
Server und gibt den Dateinamen mit einem Zeitstempel zum späteren Widerauffinden der Coverdatei an das Webfrotend zurück.
3.3.3 GetCover
Da analog zu dem Senden auch bei einem Empfangen von Daten die Text- und Coverdaten nicht gleichzeitig gesendet werden können, übernimmt ein weiteres Servlet
die Aufgabe des Ladens eines Covers aus der Datenbank. Zuvor werden die Textinformationen und ein Index, der als Zeiger auf das zugehörige Cover fungiert, an den
Browser übertragen.
Das Servlet GetCover nimmt bei seinem Aufruf nur diesen Index als Parameter entgegen. Das Servlet ruft die Methode getBlobfromDB der Klasse DBConnector auf
und gibt das Cover aus der Datenbank direkt auf dem OutputStream aus.
Aufgerufen wird dieses Servlet als src – Attribut eines <img> Tags:
<img id='cover' src='/servlet/GetCover?cover=’x.jpg'/>
Abbildung 5: IMG - Tag, welches als src das GetCover Servlet hat
3.4 JAKARTA Commons FileUpload 1.0
Die Daten eines Covers werden, wie schon erwähnt, in einem Binärformat an ein
Servlet gesendet. Java Servlets bieten jedoch keine Möglichkeit, diese Daten komfortabel abzugreifen und serverseitig wieder ein Grafikobjekt zu extrahieren.
Das FileUpload – Package aus den JAKARTA Commons stellt hingegen eine Klasse
bereit, mit der diese Daten aus einem InputStream gelesen werden können.
FileUpload parst ein zu RFC 1867 konformes HTML Request (ein HTML – Request,
welches mittels einer POST – Methode und dem Content Type "multipart/form-data"
gesendet wird) und stellt die Ergebnisse als ein einfach zu verwaltendes Listenobjekt, welches die gesendeten Dateien binär als Einträge enthält, zur Verfügung.
3.5 JDBC
Die Daten in diesem Projekt werden in einer Datenbank gehalten. Diese muss durch
die Servlets erreichbar sein, um Daten zu ergänzen und abzufragen.
Für die Verbindung zur Datenbank wurde JDBC benutzt. Die Aufrufe sind in der
Klasse DBConnector gekapselt.
Andreas Fey
Seite 8 von 18
Projekt für EOOVS
private boolean initSQL(String user, String pw) {
try
{
Class.forName("com.mysql.jdbc.Driver").newInstance();
conn = DriverManager.getConnection(url, user, pw);
statem = conn.createStatement();
return true;
}
...
}
Abbildung 6: Ausschnitt der initSQL - Methode
3.6 mySQL
Als Datenbank Management System wurde mySQL gewählt, da es den Anforderungen dieses Projektes genügt. Wahlweise kann auch SQL eingesetzt werden. Zu beachten ist hierbei, dass diese den Datentyp „BLOB“ unterstützt und die maximale
Größe einer Bilddatei in dem Deployment Descriptor an die Restriktionen der Datenbank angepasst wird Die benutzte Datenbank unterliegt folgendem semantischen
Schema:
1,1
Content
LfdNr
Titel1
Titel2
Titel3
Titel4
Titel5
Titel6
Titel7
Titel8
Titel9
Titel10
Titel11
Titel12
Titel13
Titel14
Titel15
Titel16
Titel17
Titel18
Titel19
CD
LfdNr
Artist
Album
Cover
Andreas Fey
0,19
Seite 9 von 18
Projekt für EOOVS
Logisches Schema:
Tabelle CD
PK
Name
Datentyp
Grösse
Default
LfdNr
INTEGER
11
0
Artist
VARCHAR
30
Album
VARCHAR
30
Cover
LONGBLOB
1677721
5
Name
Datentyp
Grösse
Default
LfdNr
INTEGER
11
0
Titel1
VARCHAR
30
Titel2
VARCHAR
30
Titel3
VARCHAR
30
Titel4
VARCHAR
30
Titel5
VARCHAR
30
Titel6
VARCHAR
30
Titel7
VARCHAR
30
Titel8
VARCHAR
30
Titel9
VARCHAR
30
Titel10
VARCHAR
30
Titel11
VARCHAR
30
Titel12
VARCHAR
30
Titel13
VARCHAR
30
Titel14
VARCHAR
30
Titel15
VARCHAR
30
Titel16
VARCHAR
30
Titel17
VARCHAR
30
Titel18
VARCHAR
30
Titel19
VARCHAR
30
Not
null
Tabelle Content
PK
Not
null
Die Tabelle CD enthält alle nötigen Informationen eines Albums, inklusive des Covers. Falls zusätzlich Titelinformationen eingegeben sind, sind diese über die Verknüpfung „LfdNr“ zur Tabelle Content abrufbar.
Andreas Fey
Seite 10 von 18
Projekt für EOOVS
4 Übersicht Problematiken
Folgende Problematiken ergaben sich vor und während der Entwicklung dieses Projektes:
1. Senden des Covers als Binärdaten an das Servlet
2. Übertragen eines BLOBs aus der Datenbank in den Browser ohne Zwischenspeichern in einer Datei
3. Das gesendete Cover mit den eingegebenen Daten im Servlet verknüpfen
(Servlet muss zweimal aufgerufen werden)
zu 1:
In einem Servlet steht mit den Bordmitteln keine Möglichkeit zur Verfügung,
binäre Daten, die über eine POST – Methode gesendet wurden, zu verarbeiten. Deshalb wurde das zuvor schon besprochene JAKARTA Commons.FileUpload Package eingesetzt, um diese Aufgabe zu verwirklichen.
zu 2:
Um in einer HTML – Seite eine Grafik anzeigen zu können, bedarf es der Definition eines src – Attributes in einem <img> Tag. In dieses kann eine URI eingetragen werden, unter der die Grafik für den Browser zu finden ist, gewöhnlich
wir eine Datei mit ihrem Pfad auf dem Server angegeben.
Um in diesem Projekt keine Datei anzulegen, in der das BLOB aus der Datenbank zwischengespeichert wird um für den Browser erreichbar zu sein, existiert
ein weiters Servlet getCover, welches das angeforderte BLOB aus der Datenbank holt und es sofort an den OutputStream weiterleitet. Das <img> Tag kann
so das Servlet selbst als URI (mit einem Parameter, der das gewünschte Bild
angibt) verwenden und dynamisch die Bilddaten empfangen (siehe Abbildung 5)
zu 3:
Bei dem Erzeugen eines neuen Eintrages ergibt sich das Problem, dass die
Texteinträge nicht mit dem Cover gleichzeitig gesendet werden können, da sich
das Format (Attribut enctype der <form>) der POST - Nachrichten unterscheidet. Bei zwei Aufrufen des Haupt-Servlets ergibt sich wiederum das Problem, wie die Textdaten mit den Bilddaten verknüpft werden sollen, bzw. wie das
Servlet von dem jeweils anderen Nachrichtenteil erfährt.
Dieses Problem wurde analog zu dem Anhangs-Upload bei E-Mail - Anbietern
gelöst. Der Benutzer sendet zunächst das Cover selbst, das Servlet sendet den
Dateinamen mit einem Zeitstempel für das zwischengespeicherte Bild zurück,
mit dem es später wieder aufgefunden werden kann.
Andreas Fey
Seite 11 von 18
Projekt für EOOVS
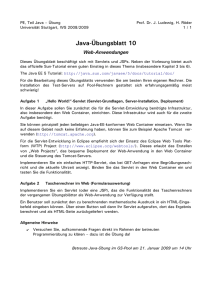
Browser
1.) Senden der Datei an das
Servlet cover.jpg
Servlet
3.) Rückgabe des neuen Dateinamens mit Zeitstempel
„cover9835617.jpg“
2.) Ablegen der Datei
auf Platte mit Zeitstempel
cover9835617.jpg
Abbildung 7: Erster Schritt des Cover-Sendens
Im zweiten Schritt sendet der Benutzer die Textinformationen an das Servlet,
JavaScript verpackt vor dem Aufruf den empfangenen Dateinamen clientseitig
mit in die POST – Nachricht. So hat das Servlet nach dem zweiten Schritt einerseits die Textdaten direkt empfangen und andererseits durch die mitgelieferte ID
des zugehörigen Bildes eine Referenz auf die vorher zwischengespeicherte Datei.
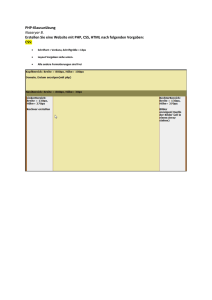
1.) Senden der Titelinformationen und des Dateinamens
Browser
Servlet
3.) „INSERT“ der
Titelinformationen
auf freie ID
2.) Freie ID für
neuen Datensatz anfragen
4.) „UPDATE“ der
Coverdaten zur ID
Datenbank
Abbildung 8: Zweiter Schritt des Cover-Sendens
Andreas Fey
Seite 12 von 18
Projekt für EOOVS
5 Dokumentation
5.1 Benutzer - Dokumentation
Die Online Audio - CD Datenbank ist eine Verwaltung, mit der es möglich ist, den
Bestand der Audio – CDs online an beliebigen Orten abzufragen und zu ergänzen.
Erforderlich dazu ist nur ein Internetzugang und ein Internet Explorer 5.5 oder höher.
Dem Nutzer der Datenbank stehen die Möglichkeiten „Eintragung“ und „Abfrage“ zur
Verfügung. Diese sind in der Auswahlbox „Modus“ im oberen Teil der Seite auswählbar.
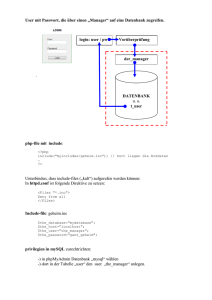
Nach der Auswahl erscheint der spezifische Dialog für den ausgewählten Modus.
Abbildung 9: Startbild
a) Abfrage
Der Benutzer kann in diesem Dialog nur Teile oder vollständige Künstler- und Albumnamen eintragen. Das System sucht auch nach ähnlichen Einträgen, um
Tippfehlern vorzubeugen. Als Platzhalter kann ein „*“ eingetragen werden.
Ein Klick auf die Schaltfläche „Anfrage senden“ sendet die Anfrage an den Server, die Ausgabe wird unterhalb des Dialoges angezeigt.
Andreas Fey
Seite 13 von 18
Projekt für EOOVS
Abbildung 10: Anfrage an das System
b) Eintragung
Über den Modus „Eintragung“ lassen sich dem System neue Audio-CDs hinzufügen. Die mit (*) markierten Einträge sind Muss-Einträge, ohne die eine neue CD
nicht angelegt werden kann.
Um ein Cover mit in die Datenbank aufzunehmen, muss der Nutzer vor dem
Senden der Hauptinformationen zuerst eine Datei, die das Cover als .jpg oder
.gif Bildformat enthält, an das System senden (ähnlich einem E-Mail Anhang).
Nachdem dies erfolgreich bestätigt wurde, können die Textinformationen gesendet werden. Es erfolgt jeweils eine Bestätigung oder eine Fehlermeldung.
Achtung: Die Cover-Datei darf eine bestimmte Größe nicht überschreiten. Erfragen Sie diese bei Ihrem Systemadministrator.
Andreas Fey
Seite 14 von 18
Projekt für EOOVS
Abbildung 11: Eintragung einer CD in das System
5.2 Administrator - Dokumentation
Die Installation setzt einen laufenden Servlet Container, wie einen Apache Tomcat
voraus. Weiterhin benötigt wird eine SQL oder mySQL – Datenbank, die BLOBs unterstützt und JDBC – Treiber zur Verfügung stellt.
1. Anpassen der Parameter in dem Deployment-Descriptor der ocddb.war Datei auf die jeweiligen Einstellungen (Datenbank-Connect-String, IP des Servers,…), weitere Erläuterungen dazu später.
2. Kopieren der ocddb.war –Datei, welche die Servlets samt Index.html –
Seite enthält, in das entsprechende Verzeichnis des Servlet – Containers (Apache Tomcat: $CATALINA_HOME/webapps/)
3. Den jeweiligen JDBC – Treiber für die benutzte Datenbank in das Bibliotheken-Verzeichnis des Servlet – Containers installieren (Apache Tomcat: $CATALINA_HOME/lib)
Andreas Fey
Seite 15 von 18
Projekt für EOOVS
4. Ausführen des SQL-Skripts, welches in der Anlage beigefügt ist, um die benötigten Tabellen in der Datenbank zu erstellen (batch.sql für mysqlDatenbanken, batch-sqlplus.sql für SQL-Datenbanken.
5. In der Datenbank ist ein Benutzer anzulegen, über den ein Nutzer der OnlineCD-Datenbank später Einträge hinzufügen kann
6. Neustart des Servlet-Containers
Die Online-CD-Datenbank ist über die URL des Servlet-Containers erreichbar,,
standartgemäß:
http//[server-url]:[port]/ocddb/index.html
Deployment Descriptor
Sämtliche Konfigurationen für die spezifischen Server-Einstellungen sind in dem
Deployment Descriptor (\web.xml) zu finden.
<web-app>
<context-param>
<param-name>mysql_String</param-name>
<param-value>jdbc:mysql://127.0.0.1:3306/test</paramvalue>
<description>Adresse der MySQL - DB</description>
</context-param>
<context-param>
<param-name>server_IP</param-name>
<param-value>127.0.0.1</param-value>
<description>IP des Servers, auf dem die Servlets lau
fen</description>
</context-param>
<context-param>
<param-name>server_Port</param-name>
<param-value>8081</param-value>
<description>Port des Servlet-Containers</description>
</context-param>
<context-param>
<param-name>DB_User</param-name>
<param-value>admin</param-value>
<description>Benutzername fuer die DB</description>
</context-param>
<context-param>
<param-name>DB_User_Password</param-name>
<param-value>hy78uah</param-value>
<description>Kennwort
fuer
den
obigen
DB-Benutzer
</description>
</context-param>
<context-param>
<param-name>local_tmp_dir</param-name>
<param-value>/tmp</param-value>
Andreas Fey
Seite 16 von 18
Projekt für EOOVS
<description>lokales temp-Verz., auf dem das BLOB zwischengespeichert wird</description>
</context-param>
<context-param>
<param-name>driver</param-name>
<param-value>com.mysql.jdbc.Driver</param-value>
<description>JDBC-Treibername für DB-Verb.</description>
</context-param>
//. . .
</web-app>
Zu jedem Eintrag in den <context-param> Tags können unter <param-value>
die spezifischen Werte angepasst werden. Der Benutzer für die Datenbank muss
Schreibrechte für die benutzen Tabellen erhalten. Die weiteren Einstellmöglichkeiten
sind kommentiert und sollen daher hier nicht weiter erwähnt werden.
Andreas Fey
Seite 17 von 18
Projekt für EOOVS
6 Mögliche Ergänzungen
Die Online-Audio-CD Datenbank könnte durch eine Vorschau eines neu erstellten
Eintrages ergänzt werden. So hätte der Benutzer die Möglichkeit, vor der endgültigen
Eintragung eines Datensatzes zunächst seine vorab – Ansicht des Albums zu bekommen, nach der er entscheiden kann, ob alle Informationen korrekt eingetragen
worden sind und somit ein Senden der Informationen ausgelöst werden kann oder
noch eine Korrektur der Daten stattfinden muss.
Technisch zu lösen wäre dies auf folgendem Weg:
Das Web-Frontend erhält zusätzlich einen „Vorschau“-Button.
Nach Betätigung dieses Buttons wird ein zusätzliches Servlet aufgerufen, welches die Eingetragenen Informationen entgegennimmt.
Dieses emuliert die ask – Methode der Klasse DBConnector, indem die Daten nicht aus der Datenbank geholt werden, sondern die im vorigen Schritt
empfangenen verwendet werden.
Die gesendeten Daten werden so im Stil einer Abfrage im Web-Frontend angezeigt.
Der Benutzer kann nun die Daten in dem Eintrage-Dialog ändern und eine
neue Vorschau erzeugen lassen, oder durch Betätigen des „Senden“-Buttons
die Eintragung vollziehen.
Autor:
Andreas Fey
Email: [email protected]
Matrikel: 200632
Andreas Fey
Seite 18 von 18
Projekt für EOOVS