public void actionPerformed(ActionEvent e)
Werbung

SWING
GUIs
Swing stellt eine Menge von Klassen zur Verfügung, mit deren Hilfe
man in Java portable GUIs programmieren kann.
GUI: Graphical User Interface (Grafische Nutzer Schnittstelle)
GUIs sind grafische Oberflächen für Anwendungsprogramme. Z.B.
GUIs für Betriebssysteme (Windows, CDE, Motif), Officeprogramme
(Word, Powerpoint, Excel, Access u.s.w.) oder Mathematische
Programme (Mathematika, Maple, MatLab).
Java stellt von Beginn an die Klassen des AWT (Abstract Window
Toolkit) zur Verfügung.
AWT ermöglicht es, die wesentlichsten Funktionen eines GUI
portabel zu programmieren. Dabei hat AWT das Ziel, sich der
benutzten Oberfläche des Betriebssystems maximal anzupassen.
Das "Look And Feel" hat sich also verändert, wenn das Programm
auf einem anderen System lief. Es wurden damit auch die
Ressourcen des Systems maximal genutzt, sodass die Programme
relativ schnell laufen.
Swing
Seit der Java-Version 1.2 ist Swing das bevorzugte GUI-Toolkit.
Swing enthält folgende wesentliche Teile:
– Eine große Menge von GUI-Komponenten, wie Buttons,
Checkboxen, Textfelder sowie die Möglichkeiten diese
Komponenten zu komplexen Strukturen zusammenzusetzen.
– Änderbares Look and Feel.
– Erweiterbare APIs, sodass z.B. eigen Ein- und AusgabeMöglichkeiten angeschlossen werden können.
– Das Packet Java2D zum Programmieren von 2D-Grafiken.
– Drag and Drop Unterstützung.
Swing kann genutzt werden, um Applets zu programmieren.
Applets sind Java-Programme deren graphische Ausgaben
innerhalb eines Internet-Browsers angezeigt werden und die unter
Steuerung des Browsers arbeiten.
Swing-Programme können so programmiert werden, dass sie
sowohl als Applikation als auch als Applet genutzt werden können.
Aufbau einer Swing-Applikation
Swing-Applikationen sind aus Objekten der Klasse Component
(java.awt.Component) zusammengesetzt. Z.B. JButton, JLabel,
JTextField u.s.w.
Container (java.awt.Container) sind Komponenten die andere
Komponenten enthalten können. Z.B. JFrame, JPanel u.s.w.
Die Darstellung der Komponenten kann auf vielfältige Weise
gesteuert werden. Sie kann während der Abarbeitung des
Programms geändert werden.
– Durch Festlegung von Farben.
– Durch Festlegung von Schriftart und –größe von Beschriftungen.
– Durch Einfügung von Bildern.
– Durch eigene mit Hilfe von Java2D programmierter Graphik.
– Durch Definition der Layouts von Containern.
Eingaben sind auf vielfältige Weise möglich.
– Durch Eingabe von Texten in speziellen Komponenten. Z.B.
JTextField, JTextArea.
– Durch Abfragen der Mouse-Position und Reaktion auf MouseKlicks.
– Durch Reaktion auf Tastatureingaben.
Die Benutzung von Mouse und Tastatur lösen Ereignisse (Events)
aus auf die in Listenern reagiert wird.
"Oberster" Container eines Swing-Programms ist immer ein JFrame,
JDialog oder JApplet.
– JFrame: Hauptfenster einer Applikation
– JDialog: Zusätzliche Fenster einer Applikation
– JApplet: Hauptfenster eines Applets
Beispiel1-Applikation
import javax.swing.*;
public class B1
{
public static void main(String[] args)
{
JFrame f = new JFrame("Beispiel1: Applikation");
f.setBounds(0,0,300,300);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
}
}
Die Klasse JFrame
Die Klasse JFrame erzeugt das Hauptfenster einer SwingApplikation.
Konstruktoren:
public JFrame()
public JFrame(String title)
erzeugt ein JFrame ohne bzw. mit Titel
public Container getContentPane()
Jedes JFrame-Objekt enthält automatische ein Container-Objekt,
in das weitere Komponenten eingefügt werden können.
getContentPane liefert eine Referenz auf diesen Container.
public void setContentPane(Container contentPane)
Mit setContentPane kann das aktuelle Container-Objekt durch
ein neues ersetzt werde.
public int setDefaultCloseOperation()
gibt die Standard-Reaktion aus die erfolgt wenn das Fenster
geschlossen wird.
– JFrame.DO_NOTHING_ON_CLOSE
– JFrame.HIDE_ON_CLOSE
– JFrame.DISPOSE_ON_CLOSE
– JFrame.EXIT_ON_CLOSE
Die Klasse Component
Component ist die oberste abstrakte Klasse alle AWT- und SwingKomponenten. Die in Component definierten Methoden sind in allen
abgeleiteten AWT- und Swing-Klassen verfügbar.
public void setBounds(int x, int y, int width,
int height)
setzt die Position (x,y) der linken oberen Ecke, sowie die Breite und
Höhe der Componenten
public void setVisible(boolean b)
setzt die Sichtbarkeit, b=true sichtbar, b=false unsichtbare
import javax.swing.*;
import java.awt.*;
public class B1
{
public static void main(String[] args)
{
JFrame f = new JFrame("Beispiel1: Applikation");
f.setBounds(0,0,300,300);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c = f.getContentPane();
JLabel l = new JLabel
("Das ist unsere erste SWING-Applikation");
c.add(l);
f.setVisible(true);
}
}
Die Klasse Container
Die Klasse Container ist die oberste Klasse aller Komponenten,
die andere Komponenten enthalten können.
Container ist von Component abgeleitet.
Objekte vom Typ Container werden selten direkt erzeugt, sondern
immer Objekte von abgeleiteten Klassen.
public Component add(Component comp)
fügt dem Container eine Komponente hinzu. Diese Komponente
kann wieder ein Container sein. Die Komponente wird innerhalb
des Container-Objektes dargestellt.
Die Klasse JLabel
JLabel dient dem Anzeigen von Text innerhalb eines SwingProgramms.
Konstruktor:
public JLabel(String text)
erzeugt ein JLabel-Objekt mit dem angegebenen Text
public void setText(String text)
setzt den Text des JLabel-Objektes
Beispiel1-Applet
import javax.swing.*;
import java.awt.*;
public class B1 extends JApplet
{
public void init()
{
Container c = getContentPane();
JLabel l = new Jlabel
("Das ist unser erstes SWING-Applet");
c.add(l);
}
}
Beispiel1-Applet html-File
<html>
<head>
<title>AppletDemo</title>
</head>
<body>
<h2>
Run AppletDemo
</h2>
<!-- Fuer Internet Explorer ohne PlugIn -->
<APPLET CODE="B1.class" WIDTH=400 HEIGHT=300>
</APPLET>
</body>
</html>
Probleme bei Applets
Das Applet wird in einem Browser aufgerufen. Dazu wird ein htmlFile benötigt.
Anstatt eines Browsers kann auch der zum JDK gehörende
Appletviewer benutzt werden:
appletviewer B1-IE.html
Probleme:
– Nur wenige Browser unterstützen eine Java-Version höher als
1.1. Damit wird auch nicht Swing direkt unterstützt.
– Statt das Applet direkt aufzurufen kann ein Plugin aufgerufen
werden.
– Der Aufruf von Applets und Plugins ist zwischen Internet
Explorer und Netscape Navigator sehr verschieden.
Es müssen also vier verschiedene html-Seiten verwendet werden.
Mit Hilfe von JavaScript gelingt es, eine einheitliche html-Seite für
den Aufruf von Applets zu schreiben.
<SCRIPT LANGUAGE="JavaScript"><!-var class_file="B1.class";
var _info = navigator.userAgent; var _ns = false;
var _ie = (_info.indexOf("MSIE") > 0 && _info.indexOf("Win") >
0 && _info.indexOf("Windows 3.1") < 0);
//--></SCRIPT>
<COMMENT><SCRIPT LANGUAGE="JavaScript1.1"><!-var _ns = (navigator.appName.indexOf("Netscape") >= 0 &&
((_info.indexOf("Win") > 0 && _info.indexOf("Win16") < 0
&&
java.lang.System.getProperty("os.version").indexOf("3.5")
< 0) ||
(_info.indexOf("Sun") > 0) || (_info.indexOf("Linux") >
0)));
//--></SCRIPT></COMMENT>
<SCRIPT LANGUAGE="JavaScript"><!-if (_ie == true)
document.writeln('<OBJECT classid="clsid:8AD9C840-044E11D1-B3E9-00805F499D93" WIDTH = 400 HEIGHT = 300
codebase="http://java.sun.com/products/plugin/1.1.2/jinstall-112win32.cab#Version=1,1,2,0"><NOEMBED><XMP>');
else if (_ns == true)
document.writeln('<EMBED type="application/x-javaapplet;version=1.1.2" CODE = "'+class_file+'" WIDTH = 400 HEIGHT =
300
pluginspage="http://java.sun.com/products/plugin/1.1.2/plugininstall.html"><NOEMBED><XMP>');
//--></SCRIPT>
<APPLET CODE="B1.class" WIDTH=400 HEIGHT=300></XMP>
<PARAM NAME="CODE" VALUE="B1.class" >
<PARAM NAME="type" VALUE="application/x-javaapplet;version=1.1.2">
</APPLET>
</NOEMBED></EMBED></OBJECT>
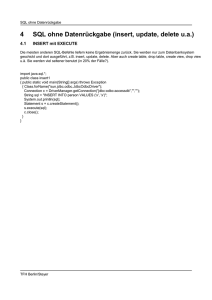
Lebenszyklus eines Applets
Bevor das Applet wird durch den Browser geladen wird, ist es dem
Browser unbekannt. unbekannt.
Beim Laden wird die init-Methode aufgerufen. initialisiert
– Einlesen von Parametern
– Erzeugen wichtiger Objekte
– Einbinden von Medien
Nach der Initialisierung, sowie wenn das Applet aktiviert wird
(Browser von Icon zu Normaldarstellung, Seite mit dem Applet wird
erneut geladen) wird die start-Methode aufgerufen. laufend
– Starten von Threads
– Belegen von Ressourcen, die benötigt werden, wenn das Applet
aktiv ist
Wenn das Applet angehalten wird (Browser von Normaldarstellung
zu Icon, Seite mit Applet wird verlassen) wird die stop-Methode
aufgerufen. gestoppt
– Beenden oder Anhalten von Threads
– Freigabe von Ressourcen, die nur benötigt werden, wenn das
Applet aktiv ist.
Wenn der Browser beendet wird oder der Browser das Applet aus
seinem Speicher entfernt wird die stop-Methode und anschließend
die destroy-Methode aufgerufen. zerstört
– Schließen von geöffneten Verbindungen
– Freigeben von Ressourcen
– Beenden aller Threads
unbekannt
init()
initialisiert
start()
laufend
start()
stop()
gestoppt
destroy()
zerstört
Applikationen - Applets
Unterschiede
– Applets müssen von der Klasse JApplet abgeleitet werden. –
Swing-Applikationen können von der Klasse JFrame abgeleitet
werden, müssen aber nicht.
– Die Initialisierung von Applets erfolgt in der Methode init. – Die
Initialisierung von Swing-Applikationen im Konstruktor.
– Applets laufen unter Steuerung der virtuellen Maschine des
Browsers. – Swing-Applikationen laufen unter Steuerung der
virtuellen Maschine des Systems.
– Bei Applets stellt der Browser eine Anfangsstruktur zur
Verfügung. – Bei Swing-Applikationen muss der Anwender die
Struktur durch Erzeugen eines JFrame-Objektes erzeugen.
Gemeinsamkeiten
– Die Anfangsstruktur, enthält einen Container (contentPane).
Dieser Container kann genutzt werden oder durch einen eigenen
Container ersetzt werden.
import javax.swing.*;
import java.awt.*;
public class B1 extends JApplet {
public void init()
{
makeContentPane(getContentPane(),
"Das ist unser erstes SWING-Applet");
}
public static void makeContentPane(Container c, String text) {
JLabel l = new JLabel(text);
c.add(l);
}
public static void main(String[]args) {
JFrame f = new JFrame();
f.setBounds(50, 100, 400, 300);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
makeContentPane(f.getContentPane(),
"Das ist unsere erste SWING-Applikation");
f.setVisible(true);
}
}
Einfügen von Buttons
Buttons sind die einfachste Form des Dialogs mit einem SWINGProgramm.
Buttons können eingesetzt werden, um:
– Einstellungen vorzunehmen
– eine Auswahl zu treffen
– Aktionen zu starten u.s.w.
Beispiel 2
public static void makeContentPane(Container c,
String text)
{
JLabel l = new JLabel(text);
c.add(l);
JButton b = new JButton("Bitte drück mich!");
c.add(b);
}
Die Klasse JButton
Die Klasse JButton dient der Erstellung von Schaltflächen in SwingProgrammen.
Konstruktoren:
public JButton()
public JButton(String text)
erstellt einen Button ohne bzw. mit Beschriftung
Probleme:
– Das Label ist verschwunden.
– Programm reagiert nicht darauf, dass man den Button betätigt.
Für die Anordnung der Komponenten innerhalb eines Containers
gibt es zwei Möglichkeiten:
– Automatische Anordnung durch Auswahl von vordefinierten oder
selbst entwickelten Layouts.
relativ einfach, passt sich veränderter Geometrie des Containers
an, nicht so flexibel
– Absolute Positionierung der Komponenten.
sehr aufwendig, festes Layout, sehr flexibel
Layouts
Es gibt eine Vielzahl von Layouts, diese implementieren das
Interface LayoutManager.
Wir verwenden hier das FlowLayout.
Zum Definieren des LayoutManagers besitzt die Klasse Container
(und damit alle abgeleiteten Klassen) die Methode
VHW/D\RXW public static void makeContentPane(Container c,
String text)
{
c.setLayout(new FlowLayout());
JLabel l = new JLabel(text);
c.add(l);
JButton b = new JButton("Bitte drück mich!");
c.add(b);
}
ActionListener
Zur Reaktion auf Ereignisse dienen die Listener. Die Listener sind
als Interface definiert. Diese müssen speziell implementiert werden.
Speziell für Buttons sind die ActionListener zuständig.
Listener können auf mehrere Ereignisse reagieren. Für jedes
Ereignis gibt es eine Methode, die bei der Implementierung des
Listeners programmiert werden muss.
Der ActionListener reagiert auf das Betätigen des Buttons. Es wird
dann die Methode
public void actionPerformed(ActionEvent e)
aufgerufen. Aus dem Parameter können viele Informationen über
das Ereignis beschafft werden.
Beispiel 2
public class B2 extends JApplet implements ActionListener {
static private int count=0;
static private JLabel l;
...
public static void makeContentPane(Container c, String text) {
c.setLayout(new FlowLayout());
l = new JLabel(text);
c.add(l);
JButton b = new JButton("Bitte drück mich!");
b.addActionListener(new B2());
c.add(b);
}
public void actionPerformed(ActionEvent e) {
count++;
l.setText("Du hast "+count+" mal gedrückt!");
}
...
Events
Events sind externe Ereignisse, die parallel zum normalen
Programmablauf auftreten.
Beispiele:
– Mouse-Events
– Tastatur-Events
– Externe Unterbrechungen (Interrupts)
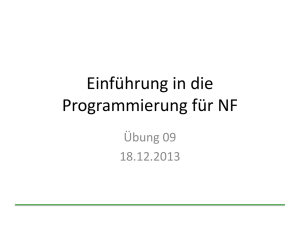
Eventbehandlung
Event
Normaler
Programmablauf
ng
u
h
c
e
erbr
Unt
Forts
etzun
g
Behandlung
des
Events
Eventbehandlung
Es gibt eine Anzahl von Klassen von Ereignissen. Z.B. ActionEvent,
MouseEvent, WindowEvent u.s.w.
Zur Behandlung dieser Events gibt es entsprechende ListenerInterface. Z.B. ActionListener, MouseListener, WindowListener
u.s.w.
Objekte, die diese Listener implementieren können bei SwingKomponenten registriert werden, in denen diese Ereignisse
auftreten können. Dafür gibt es in den Swing-Komponenten
Methoden addXXXListener(XXXListener). Z.B. addActionListener,
addMouseListener, addWindowListener u.s.w.
Wenn nun ein bestimmtes Ereignis in einer bestimmten SwingKomponente auftritt, wird ein entsprechendes Event-Objekt erzeugt,
das alle wesentlichen Informationen über das Ereignis enthält.
Anschließend werden die dazugehörigen Methoden der bei der
Swing-Komponente für dieses Ereignis registrierten Listener
aufgerufen.
Beispiel: ActionEvent
ActionEvent ist der Event der erzeugt wird, wenn ein JButton
betätigt wird.
Zur Behandlung von ActionEvents dienen Implementierungen
des Interfaces ActionListener.
ActionListener enthält genau eine Methode:
public void actionPerformed(ActionEvent e)
Im Beispiel wird dieses Interface in der Klasse B2 implementiert:
public class B2 extends JApplet implements
ActionListener
…
public void actionPerformed(ActionEvent e)
{
count++;
l.setText("Du hast "+count+" mal gedrückt!");
}
Der Listener wird in der Methode makeContentPane erzeugt und
beim JButton b registriert:
b.addActionListener(new B2());
Die Methoden setText/getText
Eine Reihe von Swing-Komponenten besitzen die Methode
public void setText(String text)
mit der die Beschriftung der Komponente zur Laufzeit geändert
werden kann.
JButton, JMenuItem, JToggleButton, JLabel,
JEditorPane, JTextComponent
Diese Komponenten besitzen ebenfalls die Methode
public String getText()
zum Abfragen des Beschriftungstextes.
public void actionPerformed(ActionEvent e)
{
count++;
l.setText("Du hast mich "+count+" mal gedrückt!");
if (count==1) b.setText("Noch mal, bitte!");
else b.setText(b.getText()+"!");
}
Mehrere Buttons
Jeder Button ist mit einem String verbunden. Dieser String enthält
das ActionCommand.
ActionCommand kann mit der Methode
public void setActionCommand(String actionCommand)
der Klasse JButton gesetzt werden.
Wird setActionCommand nicht verwendet wird die Beschriftung
des Buttons als ActionCommand genutzt.
Das ActionCommand kann über die Methode
public String getActionCommand()
der Klasse ActionEvent abgefragt werden.
Mit Hilfe der Methode
public void setEnabled(boolean b)
der Klasse JButton wird der Button enabled (b==true) oder disabled
(b==false).
Beispiel 3
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class B3_1 extends JApplet implements ActionListener {
protected JButton b1, b2, b3;
protected static final String DISABLE = "Disable middle button";
protected static final String ENABLE = "Enable middle button";
public void init() {
setContentPane(makeContentPane());
}
public Container makeContentPane() {
b1 = new JButton(DISABLE);
b2 = new JButton("Middle button");
b3 = new JButton(ENABLE);
b1.addActionListener(this);
b3.addActionListener(this);
b3.setEnabled(false);
JPanel pane = new JPanel();
pane.setLayout(new FlowLayout());
pane.add(b1);
pane.add(b2);
pane.add(b3);
return pane;
}
public void actionPerformed(ActionEvent e) {
if (e.getActionCommand().equals(DISABLE)) {
b2.setEnabled(false);
b1.setEnabled(false);
b3.setEnabled(true);
}
else {
b2.setEnabled(true);
b1.setEnabled(true);
b3.setEnabled(false);
}
}
public static void main(String[] args)
{
JFrame frame = new JFrame("Beispiel 3_1");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setContentPane(new B3_1().makeContentPane());
frame.pack();
frame.setVisible(true);
}
}
Icons
Viele Komponenten unterstützen die Verwendung von Icons. Z.B.
JButton, JMenuItem, JToggleButton, JLabel
Manche Komponenten können mehrere Icons darstellen, um ihren
Zustand (aktiv, inaktiv, betätigt, nicht betätigt) anzuzeigen.
Icons werden durch die Klasse ImageIcon repräsentiert.
ImageIcon besitzt Konstruktoren um ein ImageIcon aus einem
Image-Objekt zu erzeugen oder von einem Graphik-File (gif, jpeg)
oder von einem URL zu laden.
public ImageIcon(Image image)
public ImageIcon(String filename)
public ImageIcon(URL location)
Um Applikationen und Applets gleichermaßen zu unterstützen muss
ermöglicht werden, dass die Bilddaten aus einer Datei bzw. von
einem URL geladen wird.
ImageIcon laden
public ImageIcon getImageIcon(String fileName)
{
try
{
return new ImageIcon(fileName);
}
catch (AccessControlException ace)
{
try
{
return
new ImageIcon(new URL(getCodeBase(),fileName));
}
catch (Exception e)
{
System.err.println(e);
return null;
}
}
}
Positionierung der Icons
Zur Positionierung des Textes gibt es folgende Methoden und
Konstanten:
public void
setHorizontalTextPosition(int textPosition)
public void
setVerticalTextPosition(int textPosition)
SwingConstants.CENTER
SwingConstants.TOP
SwingConstants.BOTTOM
SwingConstants.LEFT
SwingConstants.RIGHT
SwingConstants.LEADING
SwingConstants.TRAILING
ToolTips
ToolTips sind kurze Hilfetexte, die angezeigt werden, wenn der
Mousezeiger längere Zeit über einer Komponente stehen bleibt.
Zum Hinzufügen eines ToolTips benutzt man die Methode
public void setToolTipText(String text)
b1.setToolTipText
("Click this button to disable the middle button.");
b2.setToolTipText
("This middle button does nothing when you click it.");
b3.setToolTipText
("Click this button to enable the middle button.");
HotKeys verwenden
Zur Definition von HotKeys verwendet man die Methoden
public void setMnemonic(int mnemonic)
public void setMnemonic(char mnemonic)
Die erste Form erwartet Konstanten aus der Klasse KeyEvent.
Damit lassen sich alle Tasten beschreiben. Die zweite Form
erwartet die Tasten als char.
Das Betätigen von Alt-x ist dann gleichbedeutend mit dem Betätigen
des dazugehörigen Buttons.
Der Buchstabe wird durch Unterstreichung gekennzeichnet.
b1.setMnemonic(KeyEvent.VK_D);
b2.setMnemonic(KeyEvent.VK_M);
b3.setMnemonic(KeyEvent.VK_E);
b1.setMnemonic('D');
b2.setMnemonic('M');
b3.setMnemonic('E');
CheckBoxen und RadioButton
CheckBoxen dienen der Auswahl aus einer kleinen Anzahl von
Möglichkeiten. Bei RadioButtons ist die Auswahl alternativ.
Um RadioButtons zu Gruppen zusammenzufassen müssen diese zu
einer ButtonGroup hinzugefügt werden.
Die Betätigung einer CheckBox bzw. eines RadioButtons erzeugt
einen ActionEvent, der genau wie bei einem Button über einen
ActionListener behandelt werden kann.
Beispiel 4
public Container makeContentPane()
{
JCheckBox cb1 = new JCheckBox("JCheckBox1");
JCheckBox cb2 = new JCheckBox("JCheckBox2");
JCheckBox cb3 = new JCheckBox("JCheckBox3");
JRadioButton rb1 = new JRadioButton("JRadioButton1");
JRadioButton rb2 = new JRadioButton("JRadioButton2");
JRadioButton rb3 = new JRadioButton("JRadioButton3");
ButtonGroup bg = new ButtonGroup();
bg.add(rb1);
bg.add(rb2);
bg.add(rb3);
JPanel pane = new JPanel();
pane.setLayout(new FlowLayout());
pane.add(cb1);
pane.add(cb2);
pane.add(cb3);
pane.add(rb1);
pane.add(rb2);
pane.add(rb3);
return pane;
}
Listen
Listen dienen der Auswahl aus einer evtl. längeren Liste von
Möglichkeiten. Dabei können ggf. auch mehrere Varianten
ausgewählt werden.
Eine Liste wird mit der Klasse JList eingerichtet.
Dazu dient der Konstruktor
public JList(Object[] listData )
wobei listData, die anzuzeigenden Element enthält.
Bei der Auswahl eines oder mehrerer Elemente wird ein
ListSelectionEvent erzeugt und die valueChanged-Methoden der bei
dem JList-Objekt registrierten ListSelectionListener aufgerufen.
Mit den Methoden
public Object getSelectedValue()
public Object[] getSelectedValues()
public int getSelectedIndex()
public int[] getSelectedIndices()
kann abgefragt werden, welche Felder selektiert wurden.
Beispiel 5
protected JLabel la;
public Container makeContentPane()
{
JList l = new JList(
new String[]
{"JList1","JList2","JList3","JList4","JList5"});
l.addListSelectionListener(this);
la = new JLabel("Wähle bitte aus");
JPanel pane = new JPanel();
pane.setLayout(new FlowLayout());
pane.add(l);
pane.add(la);
return pane;
}
public void valueChanged(ListSelectionEvent e)
{
JList l = (JList)(e.getSource());
la.setText((String)(l.getSelectedValue()));
}
Lange Listen
Bei langen Listen empfiehlt es sich die Liste in ein JScrollPane
einzubetten. Dadurch entsteht ein Rollbereich für die Liste.
Z.B.:
pane.add(new JScrollPane(l));
Slider (Schieberegler)
Schieberegler dienen der Einstellung von Werten mit Hilfe eines
verschiebbaren Buttons.
Zur Erstellung eines Schiebereglers dient die Klasse JSlider.
Konstruktoren:
public JSlider()
public JSlider(int orientation)
public JSlider(int min, int max)
public JSlider(int min, int max, int value)
public JSlider(int orientation, int min, int max,
int value)
orientation : SwingConstants.VERTICAL oder
SwingConstants.HORIZONTAL (Standard)
min : kleinster Wert (Standard = 0)
max : größter Wert (Standard = 100)
value : Anfangswert (Standard = 50)
Bei Änderung des Reglers wird ein ChangeEvent erzeugt und alle
registrierten ChangeListener aufgerufen.
Mit der Methode getValue kann der eingestellte Wert abgefragt
werden.
Beispiel 6
protected JLabel la;
public Container makeContentPane()
{
JSlider sl = new JSlider();
sl.addChangeListener(this);
la = new JLabel("Wert : "+sl.getValue());
JPanel pane = new JPanel();
pane.setLayout(new FlowLayout());
pane.add(sl);
pane.add(la);
return pane;
}
public void stateChanged(ChangeEvent e)
{
JSlider sl = (JSlider)(e.getSource());
la.setText("Wert : "+sl.getValue());
}