GUI Entwicklung mit Java Swing
Werbung

Technischer Report
Mensch-Maschine Schnittstelle
GUI Entwicklung mit Java Swing
Raimund Eder
Salzburg, 8. April 2002
Fachhochschule Salzburg für angewandte Wissenschaften und Technologien
Telekommunikationstechnik und -systeme
Schillerstrasse 30
A-5020 Salzburg
Inhaltsverzeichnis
1. Einleitung
1.1. Entwicklungsziele . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1.2. Model-View-Controller Architektur . . . . . . . . . . . . . . . . . . . . .
1.3. Mobile Devices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
4
4
5
6
2. Design
2.1. Layout . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
2.2. Themes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
2.3. Pluggable Look & Feel . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
8
8
9
10
3. Programmieren mit Java Swing
3.1. Der Dialog . . . . . . . . . .
3.2. Panels und Layout Manager
3.3. Look & Feel . . . . . . . . .
3.4. Eventhandling . . . . . . . .
13
13
13
14
16
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
4. Zusammenfassung
18
A. Akronyme
19
2
Abbildungsverzeichnis
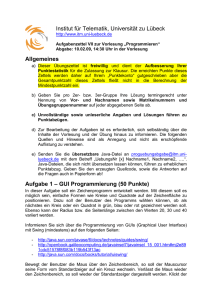
1.1. Model-View-Controller Architektur . . . . . . . . . . . . . . . . . . . . .
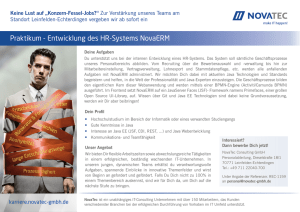
1.2. Swing MVC Architektur . . . . . . . . . . . . . . . . . . . . . . . . . . . .
2.1.
2.2.
2.3.
2.4.
2.5.
Layout mit Swing - Suchen Dialog. Quelle: [Mic01a] . .
Layout mit Swing - Optionen Dialog. Quelle: [Mic01a] .
Java Look & Feel Schriftthema Quelle: [Mic01a] . . . . .
Swing MVC Architektur am Beispiel eines Buttons . . .
UIDelegate . . . . . . . . . . . . . . . . . . . . . . . . . .
.
.
.
.
.
8
9
10
11
12
3.1. Minimaler Dialog im Java Look & Feel. . . . . . . . . . . . . . . . . . . .
15
3
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
5
6
1. Einleitung
Der Erfolg eines Softwareproduktes ist unter anderem von der Benutzeroberfläche abhängig. Ist der Funktionsumfang auch noch so vollständig und ausgereift - von der GUI
(Graphical User Interface), der Grafischen Benutzeroberfläche, hängt es ab, wie gut ein
Anwender das Produkt einsetzen kann und damit auch wie hoch die Benutzerakzeptanz ist.
Obwohl weit verbreitete Softwareprodukte meist ähnlichen GUI Konzepten folgen,
werden nach wie vor viele Fehler beim Design des Mensch-Maschine Interfaces im
Entwicklungsprozess von Software gemacht.
Sun Microsystems haben im Zuge ihrer Java Offensive viel Entwicklungsarbeit investiert, um effektive GUI Entwicklung zu vereinfachen. Seit dem Software Development
Kit (SDK) Java 2 Platform, Standard Edition (J2SE) 1.2 wird standardmäßig die Java
Swing API - eine Bibliothek um Einfach und Platformunabhängig Benutzeroberflächen
zu entwicklen - innerhalb der Java Foundation Classes (JFC) ausgeliefert.
Die Swing Komponenten lösen mit dem Release der J2SE Version 1.2 das Abstract
Window Toolkit (AWT) ab, das vormals für die Erstellung von grafischen Oberflächen
verwendet wurde. Heute wird AWT nur noch selten verwendet, nur um Kompatibel
mit älteren Java Distributionen zu bleiben. Sun empfiehlt jedoch von AWT Abstand
zu nehmen, und dessen Nachfolger Swing zu verwenden, vor allem da AWT nativen
Code, d. h. plattformabhängigen Programmcode, enthält und somit zu Schwierigkeiten bei der Portabilität führen kann - sogar zwischen verschiedenen Virtual Machines
(VM). Besondere Aufmerksamkeit muss jedoch darauf gelegt werden eine Mischung
von AWT und Swing Komponenten zu verhindern.
Weiters bemüht sich Sun um konsistente und anwenderfreundliche Oberflächenkonzepte. Dazu seien vor allem die Bücher JavaT M Look and Feel Design Guidelines [Mic01a]
und JavaT M Look and Feel Design Guidelines: Advanced Topics [Mic01b] zu erwähnen.
1.1. Entwicklungsziele
Amy Fowler, Mitenwticklerin von Swing bei JavaSoft, beschreibt das Hauptziel der
Entwicklung von Swing in [Fow98] als eine Sammlung von erweiterbaren GUI Komponenten um schneller mächtige Java Front-Ends für kommerzielle Anwendungen zu
entwickeln.
Daraus abgeleitet ergaben sich folgende zusätzliche Ziele:
1. Ausschließlich in Java implementiert um die Platformunabhängigkeit beizubehalten.
4
Kapitel 1. Einleitung
Abbildung 1.1.: Model-View-Controller Architektur
2. Bestehend aus einer einzigen API, jedoch Unterstützung für mehrere look-andfeels.
3. Bereitstellen der Vorteile von model-driven programming ohne es in der highest-level
API zu benötigen.
4. Befolgen der JavaBeans Richtlinien um die Komponenten in Entwicklungsumgebungen einbinden zu können (Visuelles GUI entwicklen).
5. Kompatibilität mit der AWT API um Vorkenntnisse zu nutzen und um Portierungen zu erleichtern.
1.2. Model-View-Controller Architektur
Die Wurzeln von Swing stammen aus der model-view-controller Architektur (MVC), entwickelt für Smalltalk. Laut Steve Burbeck [Bur78] findet im MVC Paradigma eine ausdrückliche Trennung zwischen der Anwendereingabe, der Datenmodellierung und dem
visuellen Feedback zum Anwender dadurch statt, dass für jede dieser Aufgaben ein
spezialisiertes Objekt existiert. Abbildung 1.1 beschreibt die Aufgaben und Interaktionen der Objekte des traditionellen MVC Ansatzes.
Model-View-Controller Architektur:
• Das Model repräsentiert die Daten einer Applikation und definiert das Verhalten
bei Befehlen und die Antworten auf Anfragen.
5
Kapitel 1. Einleitung
Abbildung 1.2.: Swing MVC Architektur
• Der View ist die grafische Repräsentation der Daten.
• Das Controller Objekt interpretiert die Anwendereingaben und leitet Befehle an
das Model oder den View weiter.
Vorteile der MVC Architektur:
• Mehrere Views haben Zugriff auf das selbe Model.
• Einfache Entwicklung von neuen Clienttypen.
Laut Amy Fowler wurde bei der Entwicklung des Prototypen bald herausgefunden,
dass sich der traditionelle MVC Ansatz im praktischen Einsatz nicht verwirklichen lassen würde, und so wurde für Swing die separable model Architektur oder auch quasi-MVC
Architektur eingeführt. Aus Abbildung 1.2 ist ersichtlich, dass das Konzept von Swing
nur mehr sehr leicht an die traditionelle MVC Architektur angelehnt ist. Das separable model Design von Swing behandelt das model als separaten Teil - view und controller
verschmelzen jedoch zur UI Delegate Klasse.
Wesentlichsten Abweichungen von Swing zu MVC:
• Trennung von model und Programmlogik.
• Aufgaben der view/controller Komponenten können an andere Objekte vergeben
werden (PL&F - siehe 2.3).
1.3. Mobile Devices
Eine Ausnahmesituation im Bereich GUI Entwicklung tritt bei mobilen Geräten auf:
Beschränkungen in der Displaygrösse, -auflösung und Eingabemöglichkeiten fordern
dementsprechend angepasste Lösungen.
Sun spezifizierte mit der Java 2, Micro Edition (J2ME), eine für mobile Geräte optimierte Java Edition. Für extrem eingeschränkte Geräte mit 16/32-Bit Mikroprozessoren
6
Kapitel 1. Einleitung
oder Mikrocontrollern mit 128 - 512 KByte Speicher ist die Connected Limited Device Configuration (CLDC) empfohlen. Für mobile Geräte mit erweiterten Möglichkeiten wurde
das Connected Device Configuration (CDC) spezifiziert, die auf Geräten mit 32-Bit Mikroprozessoren mit mehr als 2 MB Ram einsetzbar ist.
Alle für eine J2ME Umgebung essentiellen Bestandteile (virtual machine, Klassenbibliotheken, etc.) sind in der CLDC bzw. der CDC enthalten. Für eine vollständige Java
Umgebung ist jedoch noch das Mobile Information Device Profile MIDP notwendig, das
die CLDC um zusätzliche Bibliotheken für Benutzeroberflächen, Datenbankzugriff und
Geräte-spezifische Netzwerkfunktionen erweitert.
Das MIDP bietet für die GUI Programmierung high-level und low-level APIs. Dabei
ist zu beachten dass lediglich die high-level API die Portabiliät zwischen verschiedenen
Geräten bieten kann. Wird die low-level API verwendet kann jedoch eine Benutzeroberläche für ein spezielles Gerät (z.B. Display) optimiert werden.
Anstatt AWT oder Swing anzupassen wurde für mobile Geräte ein neues Konzept für
Benutzeroberflächen erarbeitet: Oberflächen sind Anzeigen basiert (screen-based) im Gegensatz zu konventionellen Formular basierten (form-based) GUIs. Screen-based bedeutet, dass eine Anwendung aus mehreren Ansichten, besteht und jeweils nur eine davon
angezeigt wird. Durch dieses Konzept werden Probleme mit dem Komponenten Layout, des Fenster-Scrollings und des Fokus-Verhaltens (aktives Fenster im Vordergrund,
Inaktive im Hintergrund) umgangen.
7
2. Design
Bei dem Prozess der Softwareentwicklung ist die Planungsphase der Zeitpunkt, an
dem einzelne Programmteile aufeinander abgestimmt werden können, ohne übermäßige Kosten zu verursachen. Daher sollte bereits zu diesem Zeitpunkt ein Konzept für
das grafische Benutzerinterface (GUI) erarbeitet werden.
Dieses Kapitel gibt einen Überblick über die Planung und das Design von grafischen
Benutzeroberflächen. Dabei werden laufend Beispiele anhand der Java Swing API gegeben.
2.1. Layout
"Give careful consideration to the layout of components in your windows
and dialog boxes. A clear and consistent layout streamlines the way users
move through an application and helps them utilize its features efficiently.
The best designs are aesthetically pleasing and easy to understand. mphSun
Microsystems, [Mic01a]
Um optisch ansprechende Dialoge zu erstellen sollte vor dem Entwickeln ein verpflichtender Styleguide erstellt werden.
Der Styleguide sollte folgende Punkte enthalten:
• Farben
Abbildung 2.1.: Layout mit Swing - Suchen Dialog. Quelle: [Mic01a]
8
Kapitel 2. Design
Abbildung 2.2.: Layout mit Swing - Optionen Dialog. Quelle: [Mic01a]
• Schriftarten / Schriftgrößen
• Elementgrössen
• Abstände
• Platzierungen / Gruppierungen
• Beschriftungen (u.a. einheitliche Formulierungen)
Abbildung 2.1 ist ein Beispiel für den Aufbau eines Dialoges: Anhand eines Gitternetzes werden GUI Elemente logisch angeordnet. Dabei werden thematisch zusammengehörige Elemente konsequent gruppiert (Abstand von 11 mm), und von nicht abhängigen Elementen durch grössere Abstände (17 mm) visuell getrennt. Der Optionendialog
in Abbildung 2.2 ist ein weiteres anschauliches Beispiel für die konsistente Anordnung
von Komponenten innerhalb eines Dialoges.
Java bietet in der Swing API Hilfsmittel, die das Erstellen eines übersichtlichen Layouts erheblich vereinfachen: Layout Manager.
Das Layout Managment dafür ist verwantwortlich die Größe und Position von GUI
Komponenten innerhalb von Swing Containern (Fenster, Dialoge, Frames, etc.) zu bestimmen. Als Vorgabe hat jeder Container einen eigenen Layout Manager, der über alle
enthaltenen Komponenten bestimmt. Detailierte Informationen über Layout Manager
- deren Verwendung und Anpassungsmöglichkeiten können in [WC99] gefunden werden. Dort wird ausführlich über die Möglichkeit eingegangen selbst Layout Manager
zu gestalten.
2.2. Themes
Neben dem Layout sind - vor allem durch die fortschreitenden Entwicklungen von
Oberlächenumgebungen - Themen von großer Bedeutung geworden. Unter einem The-
9
Kapitel 2. Design
Abbildung 2.3.: Java Look & Feel Schriftthema Quelle: [Mic01a]
Type Style
Control
Default Theme
12-point bold
Small
System
User
10-point plain
12-point plain
12-point plain
Use
Buttons, checkboxes, menu titles, labels, and
window titles
Keyboard shortcuts in menus and tool tips
Tree components and tool tips
Text fields and tables
Tabelle 2.1.: Java Look & Feel Schriftthema Quelle: [Mic01a]
ma versteht man eine individuelle Zusammenstellung von Schriftarten, Icons, und Farbkombinationen, die nach belieben ausgewechselt werden kann.
Java bietet Entwicklern ausgereifte Mechanismen um fundamentale Attribute wie
Schriftarten, Schriftgrössen und Farben zu kontrollieren und dem Bedarf anzupassen.
In Abbildung 2.3 und Tabelle 2.1 werden die Voreinstellungen aller Attribute des Java
Themas aufgelistet. Klar Erkennbar ist, dass die Farbwahl sehr dezent gehalten ist, um
den Anwender nicht zu überfordern oder abzulenken.
Eigene Themen können erstellt werden, indem die vorhandenen Farbwerte überschrieben werden. Als Beispiel dient hier das Thema des Java Look & Feel (entwickelt
und bekannt unter dem Codenamen Metal-Project). Da das Java Look & Feel meistens
als Basis für L&F-Weiterentwicklungen dient, wird die Entwicklung dieses L&F’s von
Chris Ryan ausführlich in [Rya02] beschrieben.
2.3. Pluggable Look & Feel
Um Ziel Nummer 2 aus Abschnitt 1.1 (siehe Seite 5) zu erreichen, wurde die Pluggable
look-and-feel architecture (PL&F) in Swing eingeführt. Diese Architektur erlaubt es Entwicklern neue Look-and-Feels zu kreieren, oder Bestehende weiterzuentwicklen. Im
Allgemeinen wird empfohlen, die bestehenden L&Fs zu verwenden, da sehr weitrei-
10
Kapitel 2. Design
Abbildung 2.4.: Swing MVC Architektur am Beispiel eines Buttons
chend in die Java API eingegriffen werden muss, um Anpassungen vorzunehmen. Jedoch hat sich herausgestellt, dass PL&A Verwendung in den Bereichen corporate identity
und behindertengerechte Interfaces findet.
Standardmässig sind folgende Look & Feels in Java integriert:
• Java-Style (auch Metal-Style)
• Motif-Style (dem Motif GUI Toolkit aus der UNIX Welt nachempfunden)
• Windows-Style (Microsoft Windows ähnlicher Stil, nur auf MS Betriebssystemen
vorhanden)
• MacOS-Style (Apple MacOS angepasster Stil, nur auf Mac Betriebssystemen vorhanden)
Dadurch können Anwendungen entwickelt werden, die sich automatisch ihrer Umgebung anpassen, je nach Betriebssystem wird das entsprechende Look & Feel per Voreinstellung geladen.
Abbildung 2.4 zeigt wie PL&F programmiertechnisch realisiert sind: für das Rendern
(= zeichnen der GUI Elemente), ist ein Delegate, abgeleitet von ComponentUI, zuständig. Abbildung 2.5 zeigt den internen Aufbau von Swing GUI Komponenten. Für Details zum Erstellen von eigenen Look & Feels sei hier auf das Package javax.swing.plaf
in der Swing JFC Bibliothek verwiesen. Das Paket javax.swing.plaf enthält die Schnittstellen für die Pluggable Look & Feels (PLAF). Ralph Kar, Entwickler bei Swing und nun
SAP Mitarbeiter, beschreibt in [Kar02] detailiert, den Weg um ein eigenes Look & Feel
zu kreieren - Anschaulich am Beispiel von SAP’S SCE L&F.
11
Kapitel 2. Design
Abbildung 2.5.: UIDelegate
12
3. Programmieren mit Java Swing
Obwohl Java Swing GUIs (Graphical User Interface) einfach und strukturiert per Java
Code erzeugt werden können, gibt es eine große Anzahl an Entwicklungsumgebungen,
mit denen visuell grafische Oberflächen gestaltet werden können.
Auswahl an etabliertem Java Entwicklungsumgebungen
• Borland JBuilder www.borland.com
• Webgain Visual Cafe www.webgain.com
• NetBeans1 www.netbeans.org
• Sun Forte for Java www.sun.com/forte/ffj
• IBM VisualAge for Java www.ibm.com/software/ad/vajava
Das folgende Kapitel gibt einen Einblick in die klassische GUI Entwicklung ohne
Unterstützung eines Designers. Für eine detailiertere Einführung wird hier auf Trail:
Creating a GUI with JFC/Swing (aka The Swing Tutorial) [WC99] verwiesen
3.1. Der Dialog
Dialoge in Swing sind abgeleitet von JDialog oder einer davon abgeleiteten Klasse
(Applets als Ausnahme stammen von JApplet ab). Listing 3.1 zeigt das Code-Skelett
eines Dialogs ohne Funktion.
Um den Dialog anzuzeigen muss eine Instanz des Dialogs mit Dialog d = new Dialog()
wie in Listing 3.2 erzeugt werden. Diese Instanz kann anschließend mit d.show() angezeigt werden.
3.2. Panels und Layout Manager
Listing 3.3 enthält bereits Anweisungen für das Einfügen eines Panels, der später GUI
Elemente enthält, und einen Layout-Manager. Wie dieser Dialog aussehen würde ist
aus Abbilding 3.1 ersichtlich. Panels sind wichtige Bestandteile von Swing Oberflächen,
erlauben sie doch dem Programmierer die Zusammenfassung von Komponenten, und
1
frei verfügbar
13
Kapitel 3. Programmieren mit Java Swing
Listing 3.1: Minimaler Dialog
1
package SampleDialog;
2
3
4
import java.awt.∗;
import javax.swing.∗; // Includieren der Swing−Klassen
5
6
public class Dialog extends JDialog {
7
public Dialog(Frame frame, String title , boolean modal) {
super(frame, title , modal);
}
8
9
10
11
public Dialog () {
this(null , "" , false );
}
12
13
14
15
}
Listing 3.2: Instanzieren und Anzeigen eines Dialogs
1
2
3
4
5
6
public class Application {
public static void main(String[] args ) {
Dialog d = new Dialog();
d.show();
}
}
deren Wiederverwertung als Einheit. Ein Panel ist - genauso wir ScrollPanes, TabbedPanes, etc - ein Container, der andere Swing Elemente beinhalten kann. Ein solcher
Container kann wiederum einen oder mehrere Container beinhalten und ist ein wichtiger Bestandteil der flexiblen Swing Architektur. Weiters ist es möglich jedem Container
einen Layout Manager zuzuweisen, der zur Laufzeit die GUI Elemente optimal anpasst
(Layout, Scaling, Spacing). Diese Funktion ist wichtig für die von Java repräsentierte
Platformunabhängigkeit, da sich nicht nur die technischen Vorraussetzungen von einer
Platform zur Anderen ändern, sondern auch die Anzeigeneigenschaften. Wird einem
Container kein Layout Manager zugewiesen, so kann klassischerweise das Layout mittels XY Koordinaten, sowie Höhe und Breite gestaltet werden. Dieses Verfahren wird
absolute Positionierung genannt. Dadurch können bereits skizzierte Konzepte auf den Pixel genau gesetzt werden. Nachträglich kann dies auch durch panel.setLayout(null)
erreicht werden.
3.3. Look & Feel
Global kann für jede Instanz einer Java Virtual Machine, und all in dieser VM laufenden Applikationen das Look & Feel mit Hilfe des UIManager ausgewählt werden. In
Listing 3.4 Zeile 3 wird das zum aktuellen Betriebssystem gehörige L&F ausgewählt.
Zeile 4 würde das auf jeder Platform in gleicher Weise vorhandene Java Look & Feel
14
Kapitel 3. Programmieren mit Java Swing
Listing 3.3: Erweiterter Dialog
1
package SampleDialog;
2
3
4
import java.awt.∗;
import javax.swing.∗;
5
6
7
8
public class Dialog extends JDialog {
JPanel panel = new JPanel();
BorderLayout borderLayout = new BorderLayout();
9
public Dialog(Frame frame, String title , boolean modal) {
super(frame, title , modal);
try {
panel.setLayout(borderLayout);
getContentPane().add(panel);
pack();
}
catch(Exception ex) {
ex.printStackTrace ();
}
}
10
11
12
13
14
15
16
17
18
19
20
21
public Dialog () {
this(null , "" , false );
}
22
23
24
25
}
Abbildung 3.1.: Minimaler Dialog im Java Look & Feel.
15
Kapitel 3. Programmieren mit Java Swing
Listing 3.4: Auswählen des Look & Feel
1
2
3
4
5
6
public static void main(String[] args ) {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
UIManager.setLookAndFeel(UIManager.getCrossPlatformLookAndFeelClassName());
UIManager.setLookAndFeel("com.sun.java.swing.plaf.windows.WindowsLookAndFeel");
} catch ( Exception e ) { }
7
Dialog d = new Dialog();
d.show();
8
9
10
}
Listing 3.5: Auswählen des Look & Feel
UIManager.setLookAndFeel(/∗ L&F Name ∗/);
SwingUtilities . updateComponentTreeUI(frame);
frame.pack();
1
2
3
wählen. Das Beispiel in Zeile 5 verdeutlich schließlich, wie direkt per L&F-Name ein
Profil ausgewählt wird.
Das Auswählen eines L&F ist nicht notwendig. Der UIManager verwendet den SystemDefault zum Rendern der GUI Elemente.
Swing bietet ausserdem die Möglichkeit L&Fs während des Applikationslaufes (at
runtime) auszutasuchen. Um diese Funktion zu nutzen, sind lediglich die drei Schritte,
aufgeführt in Listing 3.5, zu implementieren. Dadurch kann der Endanwender mittels
eines persönlichen Profiles auch Einfluss in die Applikationsoptik nehmen.
3.4. Eventhandling
Grafische Oberflächen ermöglichen eine Interaktion zwischen Mensch und Maschine.
Bisher wurde lediglich eine Richtung dieses Prozesses behandelt: Maschine → Mensch.
Durch das Konzept der Ereignisbehandlung (Eventhandling) wird erst wirkliche Interaktion möglich gemacht.
Jedesmal, wenn ein Anwender Tasten drückt oder mit der Maus klickt, wird ein Ereignis (Event) ausgelöst. Jedes Objekt kann über das ausgelöste Ereignis benachrichtigt
werden. Vorraussetzung dafür: das Objekt muss ein bestimmtes Interface implementieren und als ein Ereignis-Empfänger (event listener) für dieses Ereignis registriert sein.
Tabelle 3.1 gibt eine Übersicht über mögliche Ereignisse, deren Typ 2 und welches Interface der Empfänger implementieren muss, um an diesem Ereignis registriert zu werden.
Tritt nun ein Ereignis auf, wird an den Event Listener eine Nachricht mit Informationen über das aufgetretene Ereignis und Informationen über die Quelle (Sender) des
2
genauere Informationen zu Event Typen: http://java.sun.com/docs/books/tutorial/
uiswing/components/jcomponent.html#eventapi
16
Kapitel 3. Programmieren mit Java Swing
Act that results in the event
User clicks a button, presses Return while typing in a text field, or chooses a
menu item
User closes a frame (main window)
User presses a mouse button while the cursor is over a component
User moves the mouse over a component
Component becomes visible
Component gets the keyboard focus
Table or list selection changes
Listener type
ActionListener
WindowListener
MouseListener
MouseMotionListener
ComponentListener
FocusListener
ListSelectionListener
Tabelle 3.1.: Java Swing Events. Quelle: [WC99]
Listing 3.6: Registrieren eines Listeners an einem Event
1
2
3
4
5
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
System.exit (0);
}
});
Ereignisses gesandt.
Mehrere Objekte können sich an einem Ereignis registrieren - es werden dann Nachrichten an alle Abonnenten versendet.
Listing 3.6 zeigt eine einfache Ereignisbehandlung. Dabei wird an einem Button ein
neuer Event Listener registriert. In diesem Beispiel wird die gebräuchliche Methode dafür verwendet: eine anonymisierte Klasse. Dabei wird in Zeile 1 eine neue Instanz der
Klasse ActionListener erzeugt. Gleichzeitig dazu wird aber die Methode actionPerformed
der Klasse in den Zeilen 2-4 überschrieben. Da dies praktisch zu einer neuen Klasse
führt, diese aber nicht explizit mit neuem Klassennamen deklariert worden ist spricht
man von einer anonymisierten Klasse. Für eine genauere Beschreibung der Ereignisbehandlung sei an dieser Stelle wieder an [WC99] verwiesen.
17
4. Zusammenfassung
Es ist schwer ein komplexes Thema wie GUI Entwicklung mit Java Swing auf wenigen
Seiten zu erörtern. Und doch sind hier die grundlegenden Themen behandelt, die notwendig sind, um Swing Oberflächen zu programmieren:
• Architektur von Java Swing
• Design und Layout
• Praktischer Aufbau von Dialogen
• Behandlung von Ereignissen
Swing ist eine durchgängig strukturierte Möglichkeit, um grafische Oberflächen zu
gestalten. Dabei bietet Sun sehr viel Literatur im Internet an, und macht es Anfängern
for allem durch das Swing Tutorial [WC99] einfach einen Einstieg zu finden.
Auch die JavaT M Look and Feel Design Guidelines [Mic01a] [Mic01b], sind sehr Hilfreich,
wenn es um die Kreation von komplexeren grafischen Oberflächen geht, oder wenn
umfangreicheren Applikationen ein durchgängiges Aussehen gegeben soll.
Zu beachten ist, dass bei komplexen Anwendungen nicht nur eine Logik auf Datenebene existiert, sondern dass auch die Darstellungsebene eine eigene, unter Umständen
sehr komplexe, Logik besitzt. Daher ist es von Vorteil, wenn versucht wird bei komplexen GUI Anwendungen nach der Model-View-Controller Architektur vorzugehen - die
eine Trennung zwischen der Darstellungsebene (View) und der Datenebene (Model)
vorsieht und eine Art Vermittlungsschicht einführt. In J2EE Design Patterns > Model-ViewController Architecture [Mic02] gibt Sun wertvolle Ratschläge bei dem mehrschichtigen
Applikationsdesign.
18
A. Akronyme
API Application Programmer’s Interface
AWT Abstract Window Toolkit
CDC Connected Device Configuration
CLDC Connected Limited Device Configuration
GUI Graphical User Interface
J2EE Java 2 Platform, Enterprise Edition
J2ME Java 2 Platform, Micro Edition
J2SE Java 2 Platform, Standard Edition
JFC Java Foundation Classes
L&A Look-and-feel
MIDP Mobile Information Device Profile
MVC Model-View-Controller Architektur
PL&A Pluggable look-and-feel architecture
SDK Software Development Kit
UI User Interface
19
Literaturverzeichnis
Die Literaturangaben sind alphabetisch nach den Namen der Autoren sortiert. Bei mehreren
Autoren wird nach dem ersten Autor sortiert.
[Bur78]
Steve Burbeck. Applications programming in smalltalk-80: How to use modelview-controller (mvc). 1978. http://st-www.cs.uiuc.edu/users/smarch/
st-docs/mvc.html.
[Fow98] Amy Fowler. A swing architecture overview. The Swing Connection, 1998. http:
//java.sun.com/products/jfc/tsc/articles/architecture.
[Kar02]
Ralph Kar. Creating a custom look and feel. The Swing Connection, 2002. http:
//java.sun.com/products/jfc/tsc/articles/sce.
[Mic01a] Sun Microsystems. JavaT M Look and Feel Design Guidelines. Sun Microsystems, Inc, 1st
edition, Februar 2001. http://java.sun.com/products/jlf/ed2/book.
[Mic01b] Sun Microsystems. JavaT M Look and Feel Design Guidelines: Advanced Topics. Sun Microsystems, Inc, 2nd edition, Dezember 2001.
[Mic02]
Sun Microsystems. Model-view-controller architecture (mvc). 2002. http:
//java.sun.com/blueprints/patterns/j2ee_patterns/model_view_
controller/.
[Rya02]
Chris Ryan.
Creating the java pl&f: The projectmetal report.
The Swing
Connection, 2002.
http://java.sun.com/products/jfc/tsc/articles/
jlf-metal-report.
[WC99]
Kathy Walrath and Mary Campione. The JFC Swing Tutorial: A Guide to Constructing GUIs. Addison-Wesley Pub, July 1999. http://java.sun.com/docs/books/
tutorial/uiswing.
20