App Entwicklung mit Hilfe von Phonegap
Werbung

App Entwicklung
mit Hilfe von Phonegap
Web Advanced II - SS 2012
Jennifer Beckmann
Präsentation Jennifer Beckmann
14.05.2012
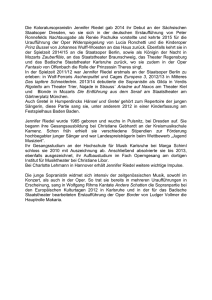
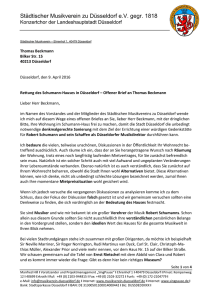
http://www.focus.de/digital/internet/netzoekonomie-blog/smartphone-googles-android-laeuft-konkurrenz-in-deutschland-davon_aid_723544.html
Smartphone Markt in Deutschland:
Betriebssysteme
2
Java
• iOS:
C, Objective-C oder C#
• Symbian:
Java ME, Flash Lite, Python, Ruby, .NET,
C++
• WebOS:
JavaScript, HTML5, CSS und C/C++
• Windows Mobile:
Visual C++, Visual C#, Visual Basic, .NET
• Blackberry:
Java
Präsentation Jennifer Beckmann
• Android:
14.05.2012
App Entwicklung
3
mit Phonegap erstellte Apps auch für App-Store
Präsentation Jennifer Beckmann
• mit HTML5, CSS und JavaScript entwickeln
• Phonegap-Wrapper für native Version
Quelle: https://build.phonegap.com
14.05.2012
Funktionsweise
4
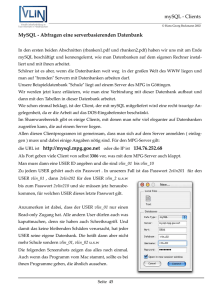
Wie wird die native Anwendung für die
unterschiedlichen Plattformen erstellt?
• native Anwendung dient hauptsächlich als Wrapper für
geschriebenen Code
• WebView Komponente erhält Schnittstelle zur PhoneGap API
Präsentation Jennifer Beckmann
• interpretiert HTML, CSS und JavaScript Code zur Laufzeit
14.05.2012
• native WebView Komponente:
5
Präsentation Jennifer Beckmann
14.05.2012
Quelle: https://www.matse.rz.rwth-aachen.de/dienste/public/show_document.php?id=8437
Wie wird die native Anwendung für die
unterschiedlichen Plattformen erstellt?
6
Präsentation Jennifer Beckmann
Quelle: http://phonegap.com/about/features
14.05.2012
Apps
• http://phonegap.com/apps
7
Präsentation Jennifer Beckmann
Quelle: http://phonegap.com/about/features
14.05.2012
Welche nativen Funktionen werden
unterstützt?
8
Native Funktionen
Präsentation Jennifer Beckmann
• Befehle und Nutzung auf allen Plattformen gleich
14.05.2012
• durch Framework als JavaScript-API
9
// message
// title
// buttonName
// Beep three times
function playBeep() {
navigator.notification.beep(3);
}
// Vibrate for 2 seconds
function vibrate() {
navigator.notification.vibrate(2000);
}
14.05.2012
// Show a custom alert
function showAlert() {
navigator.notification.alert(
'You are the winner!',
'Game Over',
'Done'
);
}
Bachelor-Arbeit Jennifer Beckmann
• Notifications:
Quelle: http://docs.phonegap.com/en/1.7.0/cordova_notification_notification.md.html
Sensoren-Ansprache Beispiel:
10
function onBackKeyDown() {
// Handle the back button
}
document.addEventListener("menubutton", onMenuKeyDown, false);
function onMenuKeyDown() {
// Handle the back button
}
• weitere:
http://docs.phonegap.com/en/1.7.0/index.html
14.05.2012
document.addEventListener("backbutton", onBackKeyDown, false);
Bachelor-Arbeit Jennifer Beckmann
• Buttons:
Quelle: http://docs.phonegap.com/en/1.7.0/cordova_events_events.md.html
Sensoren-Ansprache Beispiel:
11
Bachelor-Arbeit Jennifer Beckmann
14.05.2012
Quelle: http://wiki.phonegap.com/w/page/36752779/PhoneGap%20Plugins
Plugins
12
• es existieren Plugins für verschiedene Plattformen der
Community, die man benutzen kann:
https://github.com/phonegap/phonegap-plugins
14.05.2012
• eine JavaScript Datei für Android mit einer Java Datei für Android
• eine JavaScript Datei für iOS mit je einer .h und .m Datei für iOS
Bachelor-Arbeit Jennifer Beckmann
• Applikation für iOS und Android:
Quelle: http://wiki.phonegap.com/w/page/36752779/PhoneGap%20Plugins
Plugins
13
…
Bachelor-Arbeit Jennifer Beckmann
14.05.2012
jQuery Mobile
Sencha Touch
XUI
jQTouch
GWT Mobile
…
Quelle: http://phonegap.com/tools/
Tools
• Unter anderen:
14
Entwicklungsumgebungen für Phonegap
• Sonst:
• native Entwicklungsumgebung: Install SDK + PhoneGap
• Anleitungen: http://phonegap.com/start
Präsentation Jennifer Beckmann
• Nitobi wurde von Adobe gekauft
• Einbindung von PhoneGap in Dreamweaver CS 5.5
• Build Service integriert
14.05.2012
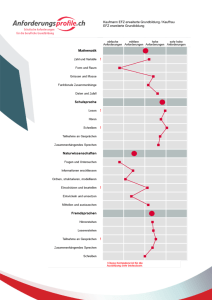
• Dreamweaver ab CS 5.5:
15
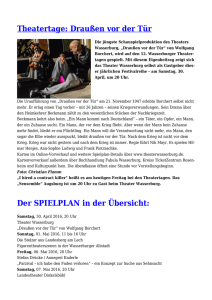
-
schnell
Geschwindigkeits-Nachteil
einfach
viele Programmierfehler Code
erst zur Laufzeit sichtbar
Debuggen
viele Plattformen
einheitlicher Code
nicht alle nativen Funktionen
werden unterstützt
Look & Feel
Präsentation Jennifer Beckmann
+
14.05.2012
Vor- und Nachteile im Überblick
16
• „kleine“ Apps mit Phonegap gut zu entwickeln
• für Performanz und spezielle Features: native Entwicklung
Präsentation Jennifer Beckmann
• Anforderungen an die App genau analysieren
• überprüfen ob alles mit Phonegap umgesetzt werden kann
14.05.2012
Fazit
17
Präsentation Jennifer Beckmann
Quelle: http://youtu.be/E0UV5i5jY50
14.05.2012
Zusammenfassung
18
• Dreamweaver Tutorials:
http://tv.adobe.com/de/search/?q=phonegap
• Getting-Started Tuturials:
http://phonegap.com/start
Präsentation Jennifer Beckmann
• Phonegap:
http://phonegap.com/
• API:
http://docs.phonegap.com/en/1.7.0/index.html
14.05.2012
Weiterführende Links
19