Projektpraktikum Erstellen eines Webportals geschrieben in LATEX
Werbung

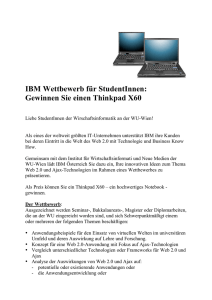
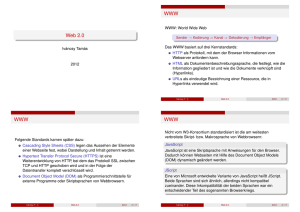
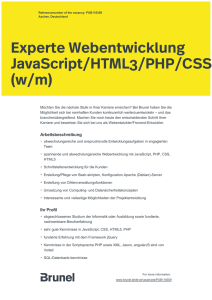
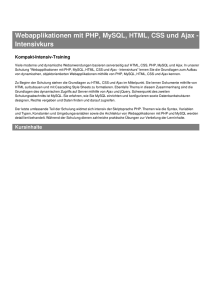
Projektpraktikum Erstellen eines Webportals geschrieben in LTEX A Neumann Andreas 12. Juli 2007 1 Inhaltsverzeichnis 1 Aufgabenstellung 1.1 1.2 ursprüngliche Aufgabenstellung . . . . . . . . . . . . Erweiterte Aufgabenstellung . . . . . . . . . . . . . . 1.2.1 Preisvergleich verschiedener Händler . . . . . 1.2.2 Vergleich der Miniaturbilder mit Orginalbilder 2 Verwendete Technologien 2.1 2.2 2.3 2.4 2.5 2.6 Apache . . . . . . . . . . . . . . PHP . . . . . . . . . . . . . . . Zugri auf Webdatenbanken . . Ajax . . . . . . . . . . . . . . . 2.4.1 Das Konzept von AJAX CSS . . . . . . . . . . . . . . . Javascript . . . . . . . . . . . . 3 Realisierung 3.1 3.2 3.3 3.4 Die Startseite des Portals . Die Vergleichsseite . . . . Administrationsinterface . Das Ajaxinterface . . . . . . . . . . . . . 4 Reexion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3 3 3 3 3 4 4 4 5 5 5 6 6 7 . 7 . 7 . 9 . 12 13 2 1 Aufgabenstellung 1.1 ursprüngliche Aufgabenstellung Aufgabenstellung von Univ.-Ass. Dipl.-Ing. Dr. Hilda Tellio§lu: web portal für ein fachgeschäft für modelleisenbahn (z.b. http://www.memoba.at/ ist katastrophal) die technologien können sein - egal welches thema: - ajax + php - ajax + jsp - ajax + ruby - tapestry - ... 1.2 Erweiterte Aufgabenstellung Es soll ein Webportal sein, die völlig neue Features bereitstellt. 1.2.1 Preisvergleich verschiedener Händler Entwickeln eines Webportals in dem verschiedene Händler zu vorgegebene Kategorien Produkte, Lieferbedingen usw. eintragen können. Interessierte Benutzer können mittels Browser diese verschiedenen Angebote auf diesem Portal betrachten und mit Produkten von anderen Händlern vergleichen. Die verschiedenen Händler können sich über ein Administrationsinterface einloggen und Produkte hinzufügen, bearbeiten und natürlich auch löschen. Der Händler kann auch zu seinen Produkten einen Link, der direkt auf den Shop des Händlers führt, eintragen. Es soll auch eine Möglichkeit geben, dass der Händler für seine Produkte ein Bild auf das Portal laden kann. Dieses soll dann den Benutzer eine Hilfe für die Auswahl sein. 1.2.2 Vergleich der Miniaturbilder mit Orginalbilder Bilder der einzelnen Modellbahnen die Händler bei ihren Produkten hinzugefügt haben sollen mit Orginalbildern verglichen werden, um den Benutzer die Entscheidung für einzelne Produkte zu erleichtern. Die Orginalbilder kann nur der Administrator des Portals uploaden. Der User kommt dann einfach mittels Link auf eine Seite in der die Bilder des Produktes geladen werden. 3 2 Verwendete Technologien Da es auÿer Ajax keine speziellen Vorgaben gab, habe ich mich bei der Serverseitige Software für PHP mit einer Mysql- Datenbank entschieden. Fast jeder Provider bietet einen Webspace mit PHP und MySql an. Zudem sind die Preise für einen Webspace mit PHP und Mysql gegenüber anderen Skriptsprachen günstig. Dieses Portal wurde auf einen Testrechner mit dem Betriebsystem Fedora, die Webserversoftware Apache, Skriptsprache PHP, MysqlDatenbank, Javascript, CSS und AJAX entwickelt. 2.1 Apache Der Apache HTTP Server ist ein Produkt der Apache Software Foundation und der meistverbreitete Webserver im Internet, noch vor dem Internet Information Services (IIS) von Microsoft. Der Apache-Webserver ist modular aufgebaut: Durch entsprechende Module kann er beispielsweise die Kommunikation zwischen Browser und Webserver verschlüsseln (mod_ssl), als ProxyServer eingesetzt werden (mod_proxy) oder komplexe Manipulationen von HTTP-Kopfdaten (mod_headers) und URLs (mod_rewrite) durchführen. (4) Der Apache bietet die Möglichkeit, mittels serverseitiger Skriptsprachen Webseiten dynamisch zu erstellen. Häug verwendete Skriptsprachen sind PHP oder Perl. Diese sind kein Bestandteil des Webservers, sondern müssen ebenfalls entweder als Module eingebunden werden oder über die CGISchnittstelle angesprochen werden. (4) 2.2 PHP Für kleine bis mittelgroÿe Web-Lösungen stellt PHP eine sehr interessante Plattform dar. Der wesentliche Vorteil liegt in der schnellen Erlernbarkeit und einfachen Handhabung. Dies gilt wie bei Perl vor allem für Entwickler mit Unix-Hintergrund. Wie bei allen oenen Plattformen muss der Support durch die Entwicklergemeinde besonders hervorgehoben werden. PHP Lösungen lassen sich auch schnell entwickeln. PHP eignet sich besonders gut für die Erstellung von Prototypen. Ein weiteres Plus ist die Vielfalt der unterstützten Datenbanken. Die Plattformneutralität muss ebenfalls positiv gesehen werden. Das mit PHP4 eingeführte Built-in Session-Tracking ist ebenfalls ein Pluspunkt. Schwächen hat PHP bei der unzureichenden Separierung von Präsentation und Code. PHP-Seiten neigen dazu, schnell auÿer Kontrolle zu geraten. Ein weiteres Problem stellt die Erweiterbarkeit dar. Die Anzahl verfügbarer Module ist sehr groÿ uns steigt weiter an, aber das Modul für die 4 Logik der eigenen Lösungen muss geschrieben werden. Die Entwicklung eigener PHP-Module gestaltet sich aufwendig. Dies macht sich negativ auf die exible Anbindung bestehender Applikationen bemerkbar.(2) 2.3 Zugri auf Webdatenbanken Mit allen relevanten serverseitigen Skriptsprachen können Sie auf Datenbanken zugreifen. Und gerade PHP bietet dazu eine riesige Sammlung sehr einfach anzuwendender Funktionen. Im Fall von Webdatenbanken kommt fast ausschlieÿlich ein Datenbankverwaltungssystem bzw. ein Datenbankserver zum Einsatz, über den ein indirekter Zugri auf eine Datenbank erfolgt. Einen der derzeit wohl populärsten Vertreter schuf ein Programmierer namens Michael Widenius in der ersten Form bereits 1994 mit dem Open Source Datenbankverwaltungssystem MySQL. Mysql gibt es für die meisten wichtigen Betriebssysteme und wird aus PHP heraus durch eine Vielzahl von Funktionen hervorragend unterstützt. Natürlich gibt es zahlreiche Alternativen wie MS SQL-Server, DB2, Oracle oder Interbase.(1) 2.4 Ajax Sehr viele Leute glauben, dass AJAX eine Programmiersprache ist. Dies ist aber nicht so. AJAX ist vielmehr ein Konzept, wie mehrere längst etablierte Technologien des Internets in einem geregelten Zusammenspiel neue Möglichkeiten für Internetentwickler und Anwender erönet. Das betrit insbesondere die Datenübertragung zwischen Webserver und Internetbrowser. Dass Ajax keine Programmiersprache ist, beweist allein schon der Begri AJAX selbst. AJAX steht für Asynchronous Javascript eXtensible Markup Language.(3) Normalerweise wird eine Seite vom Webserver als ganzes geladen. Wird jetzt z.B. von einer Seite in der links von der Seite die Linkliste und auf der rechten Seite der Inhalt(text) der Seite steht eine neue Informationen von dieser Seite angefordert so muss der ganze Inhalt das heiÿt die Linkliste und der neue Inhalt neu geladen werden, aber in Wirklichkeit hat sich aber nur der Informationstext geändert. 2.4.1 Das Konzept von AJAX AJAX arbeitet ähnlich wie eine Desktop-Anwendung. Bei Anwendungen die das AJAX-Konzept verfolgt werden die Seiten nicht als ganzen neu geladen. Durch den neuen Ansatz können die Informationen zum und von Webserver 5 so übertragen werden, dass nur mehr die neuen Information der Seite übertragen und nicht die ganze. Dieses Konzeptes des Nachladens anstatt des Neuladens ist Hauptbestandteil der Revolution namens AJAX. Durch das Nachladen von Inhalten im AJAX-Stil müssen sie nie mehr warten, bis sich die ganze Seite aufgebaut hat. Da nur noch die nötigen Daten übertragen werden müssen, gewinnen Weboberächen mit AJAX enorm an Geschwindigkeit. Das heiÿt, dass Ihre in Ihrer Eigenschaft als User getätigten Aktionen viel schneller zu einer Reaktion führen. Und nicht nur das: Während Daten per AJAX vom Server geladen werden, könne Sie munter weiter Ihre Mausklicks auf der Webseite platzieren. Das Übertragen der Daten geschieht schlieÿlich ganz nebenbei.(3) 2.5 CSS Cascading Stylesheets (CSS) sind die Kosmetiktäschchen für HTML-Seiten. Während Sie Hypertext Markup einzig und allein dafür verwenden sollen, ein Dokument zu strukturieren und logisch zu gliedern, können Sie mit CSS Farben, Schriftgröÿen, Textausrichtung, Hintergrundfarben, Ränder, Position und vieles, vieles mehr bestimmen. Cascading Stylesheets erblickten 1994 das Licht der Welt. Seitdem haben sie kontinuierlich an Bedeutung gewonnen und werden und werden es auch weiterhin tun. Ist CSS schon heute ein mächtiges Werkzeug zur Gestaltung einer Internetseite, so wird der Funktionsumfang mit der nächsten Version, CSS 3, noch enorm zunehmen. Im Zusammenhang mit AJAX sind Cascading Stylesheets sehr wichtig, wenn auch eher indirekt. Auf die asynchrone Datenübertragung hat CSS natürlich keinen Einuss- doch das Auge klickt ja schlieÿlich mit. Die tollsten interaktiven Weboberächen mit AJAX sind nur halb so gut, wenn sie nicht auch optisch was hermachen und den Benutzer so ermuntern, seine Maus auf die richtige Stelle zu platzieren. (3) 2.6 Javascript Bei Javaskript handelt es sich um eine objektorientierte Skriptsprache, die einst von Netscape entwickelt wurde, um HTML-Daten, die sich bereits im Browser benden, ein wenig aufzupeppen und dynamischer zu gestalten. Das Herzstück von AJAX, die AJAX Engine, besteht ausschlieÿlich aus Javascript. In der AJAX-Engine wird der komplette Datentransfer einer AJAXAnwendung gesteuert. AJAX-Anwendungen leiten Ihren Wunsch nach neuen Daten nicht direkt an den Server, was ein unerwünschtes Neuladen der Seite zur Folge hätte, sondern direkt an die Engine. Javascript sorgt zudem dafür, 6 dass neue Inhalte an die richtige Stelle im Browser gesetzt werden. Darüber hinaus kann Javascript gezielt auf Ereignisse wie Tastatureingaben, Klicks oder Mausbewegungen reagieren oder durch das setzten von Zeitintervallen eigene Ereignisse auslösen. Dadurch ist es beispielsweise dem Client möglich, nach Benutzeraktionen oder in bestimmten zeitlich Abständen Daten vom Server zu holen oder an ihn zu schicken.(3) 3 Realisierung Das Webportal wird am Ende aus zwei gröÿeren Seiten bestehen. 3.1 Die Startseite des Portals Die Startseite des Portals soll sehr einfach gehalten werden und kurze einfache Informationen über das Fachgeschäft bereitstellen. Die horizontale Linkliste führt zu den allgemeinen Informationen des Ladens wie Kontakt, Anfahrt, Feedback und News. Der Button Produkte führt zum zweiten groÿen Teil des Portals, den Vergleich der einzelnen Produkte und den Bildvergleich. Rechtliche Informationen des Herausgebers der Seite dürfen bei einer kommerziell genützten Seite natürlich nicht fehlen. Damit sich der Benutzer auf der Startseite leichter zu Recht ndet, habe ich bei der Linkliste den Rollovereekt der mittels Javascript realisiert ist, implementiert. Des Weiteren wird auf der Startseite das Angebot der Woche dargestellt und auf der linken Seite werden noch die News des Ladens angezeigt. 3.2 Die Vergleichsseite Bei der Vergleichsseite gibt es auf der linken Seite eine Linkliste. Diese Linkliste wird zur Gänze aus der Datenbank gelesen. Diese Linkliste wird durch den Administrator im Administrationsinterface geändert bzw. erstellt. Es wird in diesem Portal grundsätzlich zwischen zwei verschieden Linktypen unterschieden. Links die weitere Links sog. Sublinks haben und Links die direkt einem Produkt zugeteilt ist. Die Funktion die die verschiedenen Links aus der Datenbank liest, ist rekursiv gelöst. Es gibt verschiedene Ebenen der Links, die mittels GET in der URL weitergeben werden. Die Ebenen dienen des Weiteren für einen optischen Eekt, denn jede Ebene hat einen gewissen Abstand vom linken Rand. Somit entsteht ein Eekt dass manche Links tiefer sind als andere. Jeder Link hat in der Datenbank eine eindeutige ID, die in der Logik am Webserver mit Produktkategorien verbunden sind. Zu einem Link kann es 7 auch ein Bild geben, dass angezeigt wird wenn der übergeordnete Link angeklickt wurde, wie das Bild zeigt. Der User kann jetzt den Link von der Linkliste oder das Bild das zu dem Abbildung 1: Linkliste mit Auswahl der Bilder Link gehört anklicken. Falls es zu den Link Produktkategorien gibt, so werden alle in Form von einer Liste angezeigt. Bild. Wie man in diesen Bild Abbildung 2: Anzeige der Produktkategorien mit Informationen erkennen kann, sieht der Benutzer sofort den billigsten Preis und den dazugehörenden billigsten Händler. In dieser Liste kommt man mit dem Link beim Produktnamen zu der Liste aller Händler die das Produkt anbieten. Des Weiteren sieht man in diesem Bild einen Link der zum Bildvergleich führt. Diese Funktion wird etwas später beschrieben. Wählt der User den Produktnamen aus, so wird mittels eines Produktidentier (PID) der mittels der GET Methode an den Webserver gesendet wird eine Datenbankabfrage gestartet. Diese sucht in der Tabelle in der die Händler ihre Produkte hinzufügen nach den Einträgen die auf die Produkt-ID passen. Zur leichteren Übersicht sind die einzelnen Zeilen in der Tabelle mit verschiedenen Farben dargestellt. Die Liste die der Benutzer angezeigt bekommt, ist nach dem billigsten Händler sortiert. In der Liste ndet man Informationen über das Produkt wie den Namen, eine Beschreibung, Lieferzeit und natürlich die Spur. Es wird auch der Name des Händlers und ein direkter Link der zu seinen Shop führt angezeigt. 8 Wenn der Händler ein Bild zu einen Produkt hinzugefügt hat, wird ein Thumbnail in der Liste angeigt. Durch einen Klick auf das Bild, wird ein neues Browserfenster mit einer gröÿeren Version des Bildes angezeigt. Wenn der Benutzer den Link des Bildvergleiches wählt, so bekommt er eine Gegenüberstellung von Orginalfotos mit den Fotos der Modelle die die Händler auf die Seite geladen haben. Durch anklicken der verschiedenen Bilder der Händler bekommt man die Information dessen. Abbildung 3: Bildvergleich auf der Seite 3.3 Administrationsinterface Damit der Administrator bzw. die Händler keinerlei Kenntnisse über HTML, PHP und Datenbanken haben müssen, gibt es ein Administrationsinterface. Dabei wird zwischen zwei verschieden Benutzern unterschieden. Den Administrator, dieser darf alles ändern und den Händleruser, der nur Produkte die er verkauft, über das Interface anlegen, bearbeiten und natürlich auch löschen kann. Der Administrator kann die Benutzer, die Linkliste, die Originalbilder, die Produktkategorien und auch die Produkte verwalten. 9 • Benutzerverwaltung Der Administrator bekommt durch anklicken auf den Link Benutzerverwaltung eine Liste mit allen Usern des Portals angezeigt. (siehe Bild) Wie man sieht, kann man einfach durch anklicken von Links die User löschen und bearbeiten und neue hinzufügen. User mit Rechte kleiner als 11 sind Administratoren, alle anderen sind Händler. Wird ein Benutzer gelöscht so werden alle Einträge und Dateien des Users gelöscht. Abbildung 4: Liste aller Benutzer des Portals • Linkliste Dies ist einer von den wichtigsten Punkte. Durch anklicken des Links bekommt man eine Liste mit den Hauptlinks in der man die Link bearbeiten, löschen und auch neue Links hinzufügen kann. Durch anklicken eines Links, so werden falls vorhanden die Links angezeigt die zu den angeklickten Link gehören. Auch bei diese kann man wieder einfach bearbeiten und löschen. Siehe Bild. Möchte man einen Link hinzufügen, so muss man nur den Link HINZUFÜGEN folgen und man bekommt eine neue Seite in der man den Linknamen und optional ein Bild angeben kann. Ein Dropdown Menü hilft bei der Auswahl an welcher Stelle der Link in der Linkliste hinzugefügt werden soll. Hierbei bedeutet Hauptlink, dass dieser in der ersten Ebene angezeigt wird und wenn man einen Link auswählt so wird dieser automatisch zu den angegebenen Link hinzugefügt. • Produkt-ID Die Produkt-ID geht in Einklang mit der Linkliste. Denn wenn eine Produkt-ID hinzugefügt wird, wird man meistens auch einen passenden Link anlegen. Wenn man den Link Produkt-ID folgt so bekommt man 10 Abbildung 5: Tabelle mit allen Hauptlinks des Portals eine Liste mit allen Einträgen. Diese Einträge kann man wieder wie gewohnt ändern, löschen und auch hinzufügen. Abbildung 6: Liste mit allen Produkt-IDs • Produkte Dies ist der wichtigste Link für die Händler. Durch anklicken bekommen die Händler alle Produkte aufgelistet die er zurzeit im Portal eingetragen hat. Der Benutzer kann wieder wie gewohnt die Produkte hinzufügen, ändern und löschen. Das Bild zeigt wie man einen Produkteintrag bearbeiten kann. 11 Abbildung 7: Bearbeiten eines Produktes vom Händler • Orginalbilder Der interessierte Portaladmistrator hat die Möglichkeit zu Produkten Orginalfotos hinzuzufügen. Dies soll dem Käufer bei der Kaufentscheidung helfen, denn jeder Modellbaufreund möchte dass seine Modelle so detailgetreu wie möglich sind. 3.4 Das Ajaxinterface Das Ajax Interface soll als schnelle Suche für den User dienen. Das Interface ist direkt über der Linkliste platziert. Diese Platzierung wird in der globalen stil.css Datei deniert. Das Formular ist umgeben von einen span Container. Die Anfrage wird mittels der id name gesendet und die Antwort wird mit der id antwort identiziert. Gibt der User einen Buchstaben in das Formular ein, so wird für jede Eingabe mittels Javaskript im Hintergrund per Eventhandler onkeypress() die Eingabe an den Webserver gesendet. Am Webserver wird ein SQL Statement der alle Produktkategorien abfragt und diese mit dem Eingaben des Users vergleicht. Gibt es Übereinstimmungen, so gibt das Skript am Webserver die Liste mittels SELECT HTML Tag an den Browser zurück. Der Vergleich beginnt immer am Wortanfang von Links nach Rechts. Gibt zum Beispiel der User ein den Buchstaben T ein, so werden alle Produkte die mit T groÿ oder klein geschrieben angezeigt. Der Browser wertet die Liste mit den Matches mittels Javaskript aus und stellt die Liste dar. Wählt der User mittels Mausklick ein Element aus der Liste aus, so wird mittels Javaskript die ID des Produkts an den Webserver gesendet und der Benutzer bekommt direkt alle Angebote der Händler für das Ausgewählte Produkt. 12 Abbildung 8: Ajax Liste aus der Datenbank Abbildung 9: Ajax Liste mit Ergebnis im Hintergrund 4 Reexion Durch das Projektpraktikum habe ich eine Menge an interessanten Technoliegen kennen gelernt. Am Anfang war es sehr schwierig die richtigen Technologien zu unterscheiden und sich für welche zu entscheiden. • Programmiersprache: die Entscheidung viel am Schluss auf PHP, denn nach langem Vergleich der Hostingangebote ist bei fast allen Webspace angeboten PHP dabei. Wenn PHP nicht dabei war, so wurden meist nur statische Seiten unterstützt. Für JSP, oder ASP müsste man meist Aufpreise bezahlen. Weil die Seite ja entwickelt wird um einmal gehostet zu werden entschied ich mich für PHP. Des Weiteren ist die Programmiersprache sehr gut für kleine bis mittelgroÿe Web-Lösungen geeignet. 13 • Datenbank: bei der Datenbank ist die Entscheidung eigentlich sehr leicht gewesen, weil es kaum andere Datenbanken bei Webspace Provider angeboten werden auÿer MYSQL. Diese Datenbank ist im Internet weit verbreitet und deshalb ndet man sehr schnell Hilfe bei auftretenden Problemen. • Webserver: Meine Wahl bei meiner Entwicklungsumgebung für die Webserversoftware viel auf den Apache 2 der zum Zeitpunkt meiner Arbeit in der Version 2.2.3 aktuell war. Wieder war das ausschlaggebende Argument dass bei den meisten Webspaceangeboten der Apache im Einsatz ist. Ich hatte keinerlei Probleme bei der Konguration. Da dies mein erstes Projekt mit Webtechnologien war, hatte ich anfangs Probleme richtige Tools zu nden damit ich z.B. Grak bearbeiten kann. Da ich sehr darauf geachtet habe, Open Source Software zu verwenden, viel meine Entscheidung auf GIMP. GIMP unterstützt verschiedene aufeinander liegende Layer mit diesem spätere Änderungen einfach zu realisieren sind. Zum schreiben der PHP, CSS, Javascript und HTML Dateien habe ich nur den VI unter Linux verwendet. Anfangs war das Konzept von HTML und CSS eine groÿe Umstellung für mich, weil die Verbindung von einem Webserver zu einen Client(Browser) stateless ist. Aber mit einem gewissen Zeitaufwand kann man HTML mit oder ohne PHP erlernen. Die sicher schwierigste Aufgabe dieses Projektes war das Administrator-Interface. Denn der User und der Portaladministrator benötigt keine Kenntnisse über HTML, PHP usw.. Ich habe versucht dem User die Eingaben so einfach wie möglich zu gestalten natürlich sollte der Portaladministrator gewisse Erfahrung haben im Umgang mit HTTP weil dieser ja die Linkliste auch anlegen muss. Das AJAX Interface zu realisieren war für mich auch eine gewisse Herausforderung weil diese Technologie ziemlich tief in das Konzept der JAVASCRIPTS geht. Dieses Problem löste ich mit einigen Beispielen und natürlich mit lesen einiger AJAX-Bücher. Was mir eher leichter gefallen ist war das Handling mit der Datenbank. Denn die Vorlesung der Datenmodellierung ist mir noch gut in Erinnerung und war somit sehr Hilfreich bei meinen SQL-QUERYs. Natürlich würde ich wenn ich das Projekt noch einmal machen würde, etwas anders machen. Dies betrit jetzt Änderungen bei den vielen Auswertungen in den PHP-Dateien, wobei man die meisten jetzt nicht mehr erkennen kann, weil ich diese natürlich ausgebessert habe. Über die Art der Auswertungen kann man natürlich diskutieren, denn ich habe für die Linkliste(IDx), für 14 die Produktliste mit Händler (PID) und für die Unterscheidung des Bildvergleichs (VID) jeweils eigene Identier verwendet. Mit diesem Projekt konnte ich einiges dazu lernen, denn die Verwendung von PHP, HTML, CSS und Javaskript war mir vorher nicht sehr geläug. Natürlich kennt man die grundlegenden HTML Befehle aber mit PHP als Programmiersprache kombiniert, macht das schreiben der einzelnen Seiten richtig viel Spaÿ. Das Erstellen des Portals in diesen Projekt machte mir sehr viel Spaÿ und ich würde das Thema natürlich wieder wählen. Literatur [1] Ralph Steyr, AJAX mit PHP, 2006, ADDISON-WESLEY [2] Heiko Wöhr, Web-Technologien, 2004, dpunkt.verlag [3] Denny Carl, Praxiswissen Ajax, 2006, O'Reilly [4] http://de.wikipedia.org/wiki/Apache_HTTP_Server 15