Fachpraktikum Graphische Benutzungsoberflächen Aufgabe 4
Werbung

Universität Stuttgart
Institut für Visualisierung
und Interaktive Systeme
Fachpraktikum Graphische Benutzungsoberflächen
Aufgabe 4: Diagramm-Editor
Mark Giereth
In dieser Aufgabe werden Sie einen Editor für
einfache UML Klassendiagramme realisieren.
Sie lernen dabei den Umgang mit elementaren
Java Swing Komponenten kennen und fügen
diese zu einer graphischen Benutzungsoberfläche zusammen. Dabei arbeiten Sie mit objektorientierten Entwurfsmustern, wie das ModelView-Controller (MVC) oder das Beobachter
Muster, die in Swing allgegenwärtig sind. Sie
implementieren
Routinen
zur
EventBehandlung, um beispielsweise auf Benutzereingaben mit der Maus zu reagieren und entwickeln schließlich eine eigene Komponente, die
das Zeichnen und Bearbeiten einfacher Diagramme erlaubt. Dabei lernen Sie das Java 2D
Graphics API kennen.
Wichtige Lernziele sind unter anderem
Swing Komponenten
Swing Event Handling
Objektorientierte Entwurfsmuster
Java2D API
Programme nur laufen lassen möchten und
keine Entwicklungstools benötigen.
Eclipse
Die Entwicklungsumgebung Eclipse unterstützt einige Aufgaben im Entwicklungsprozess
und bietet eine graphische Oberfläche hierfür.
Eclipse ist selbst zum größten Teil in Java
programmiert und benötigt mindestes eine
JRE in der Version 1.4. Weiter Informationen
zu
Eclipse
erhalten
Sie
unter
http://www.eclipse.org
Anlegen eines neuen Projekts in Eclipse
Um mit Eclipse arbeiten zu können, müssen
Sie zunächst ein neues Java Projekt anlegen
(File|New|Java Project). Geben Sie ihrem Projekt im nachfolgend angezeigten Dialog einen
Namen und bestätigen Sie mit Finish. Es wird
ein neues Verzeichnis in ihrem Workspace
eingerichtet, das aller Dateien zum Projekt
enthält.
Java
Im Gegensatz zu herkömmlichen kompilierten Programmiersprachen, erzeugt der JavaCompiler so genannten Bytecode. Damit dieser ausgeführt werden kann, führt nach der
Übersetzungsphase ein Java Laufzeitumgebung, die Java Virtual Machine (JVM), den
Bytecode aus.
Mit dem Java Development Kit (JDK) lassen
sich Java Programme entwickeln. Dem JDK
sind Hilfsprogramme beigelegt, die für die
Java-Entwicklung nötig sind, z.B. der Java
Compiler javac, ein Programm zum Testen
von Java Applets, appletviewer, oder ein
Tool zum Generieren von HTML Seiten aus
Programmkommentaren, javadoc.
Beim Java Runtime Environment (JRE) ist nur
die JVM zusammen mit den nötigen Bibliotheken gebündelt, für alle diejenigen, die Java-
Als Ergebnis sehen Sie im Package Explorer
Tab folgenden Eintrag (Test ist hier der Name
des Projekts):
Legen Sie nun ihr erstes Java Programm an.
Erzeugen Sie eine neue Klasse, indem Sie im
1
Kontextmenü (Rechtsklick auf src Eintrag)
New|Class auswählen. Es erscheint folgender
Dialog:
Tutorien und Bücher in das Thema einlesen.
Gute Ausgangspunkte sind [1], [2] und [3].
Dokumentation zu allen Klassen die Teil der
Java-API sind können unter [4] eingesehen
werden.
Diagramm-Editor
Geben Sie als Package fapra.diagram an und
als Name der Klasse Main. Bitte stellen Sie alle
weiteren von Ihnen entwickelten Klassen in
dieses Package. Die Main Klasse dient Ihnen
später zum Starten der Anwendung. Selektieren Sie die Optionen wie oben ersichtilich.
Das Ergebnis ist der folgender Java Code:
In dieser Aufgabe soll ein einfacher Diagramm-Editor erstellt werden, der sich an der
UML Notation für Klassendiagramme anlehnt.
Der Editor soll es erlauben Diagramme neu zu
erstellen und zu speichern. Bereits bestehende
Diagramme sollen geladen und verändert
werden können. Dazu sollen Sie im Rahmen
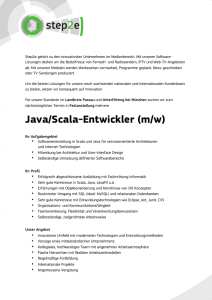
dieser Aufgabe die Oberfläche sowie die notwendige Funktionalität realisieren. Der Diagramm-Editor soll eine Menüleiste (JMenuBar),
eine Werkzeugleiste (JToolBar) und einen
Inhaltsbereich – eine von Ihnen entwickelte
und von JComponent abgeleitete Komponente
– innerhalb eines Hauptfensters (JFrame)
besitzen und wie folgt aussehen:
package fapra.diagram;
/**
* @author
*
*/
public class Main {
/**
* @param args
*/
public static void main(String[]
args) {
// TODO Auto-generated method
stub
}
}
Fügen Sie in der main-Methode folgende Zeile
ein: System.out.println("Hallo FaPra"); und
speichern Sie. Speichern löst automatisch eine
Neukompilierung aus (sofern der Menüpunkt
Project|Build Automatically aktiviert ist).
Starten Sie nun das Programm, indem Sie im
Kontextmenü (Rechtsklick auf Main.java) Run
As| Java Application auswählen. Es sollte eine
Ausgabe („Hallo FaPra“) in einem Tab erfolgen, das den Namen Console hat.
Sofern Sie noch keine Erfahrung mit der Programmierung in Java haben, sollten Sie sich per
Ihre Hauptaufgabe wird die Realisierung des
Inhaltsbereichs zur Darstellung von UMLKlassendiagrammen sein.
UML Klassendiagramm
Ein UML Klassendiagramm ist eine Kollektion
von Klassen, die Beziehungen untereinander
haben können.
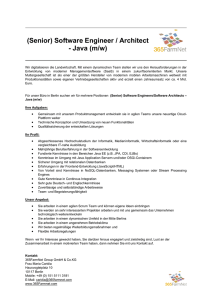
Klassen werden als Rechtecke, Beziehungen
als verbindende Linien dargestellt. Ein Klassen-Knoten enthält weitere Unterabschnitte,
die den Klassennamen, die Attribute und Methoden enthalten. Attribute und Methoden
werden zeilenweise untereinander geschrieben.
2
(Quelle: Wikipedia)
Es gibt verschiedene Arten von Beziehungen,
unter anderem:
JFrame frame = new JFrame("FaPra2");
...
frame.setDefaultCloseOperation(
JFrame.DISPOSE_ON_CLOSE);
frame.setSize(800, 600);
frame.setVisible(true);
Swing Fenster sind hierarchisch angeordnet
wie folgende Abbildung zeigt:
Assoziation: beschreibt eine allgemeine gerichtete Beziehung zwischen
zwei Klassen (auch zwischen mehreren Klassen; dies wird jedoch hier
nicht berücksichtigt)
Generalisierung: gerichtete Beziehung
zwischen einer generelleren und einer
spezielleren Klasse
Komposition: modelliert die Beziehung zwischen einem Ganzen und
seinen Teilen
(Quelle: [3])
Aggregation: Spezialfall der Komposition, bei dem die Teile ohne das Ganze existieren können (auch schwache
Komposition genannt)
Für die weitere Realisierung der graphischen
Oberfläche werden folgende Swing Komponenten in das Hauptfenster integriert:
Beispiel: Die obige Abbildung zeigt zwei
Klassen (Test und Log). Die Klasse Test besitzt ein Attribut vom Typ Log (ohne Angabe
eines Attributnamens) und eine Methode
main mit Argument String[]. Zwischen beiden Klassen besteht eine AssoziationsBeziehung.
Die Klassen sollen per Maus im Diagrammbereich frei positioniert werden können. Die
Kanten sollen dabei mitgeführt werden.
Das Hauptfenster
Um das Hauptfenster mit Inhalt zu füllen,
erzeugen Sie zunächst eine JFrame Instanz.
Der nachfolgende Code tut dies in Zeile 1.
Nach der Initialisierung muss angegeben werden welche Aktion ausgeführt werden soll,
wenn das Fenster geschlossen wird (unter
Windows das rote X rechts oben). In unserem
Fall soll zunächst die Anwendung beendet
werden. Dieses Verhalten kann später abgefangen werden, um ein versehentliches Beenden der Anwendung zu vermeiden. Es wird
anschließend die Fenstergröße festgelegt und
das Fenster angezeigt, indem der Status auf
visible=true gesetzt wird.
JMenuBar: die Hauptmenüleiste
JToolBar: die Werkzeugleiste
DiagramPanel: die von Ihnen entwickelte Komponente, in der das Diagramm angezeigt wird
ActionListener und Action
Die Ereignisbehandlung von Buttons und davon abgeleiteten Kombonenten wie Menu
Items, etc. wird in Swing durch ActionListener realisiert. Jede von Abstract Button
abgeleitete Komponente, besitzt die Möglichkeit ActionListener Instanzen zu registrieren.
Im folgenden Beispiel wird ein ActionListener für einen Button registiert (wie hier i.d.R.
implementiert als anonyme Klasse). Wird der
Button geklickt, so wird "clicked" ausgegeben.
JButton b = new JButton("click me");
b.addActionListener(new ActionListener() {
public void actionPerformed(
ActionEvent e) {
System.out.println("clicked");
}
});
3
Im Diagramm-Editor soll zur Implementierung der Ereignisbehandlung das Action
Interface verwendet werden. Dieses Interface
erweitert das ActionListener Interface, indem es das Setzen und Auslesen von Eigenschaften wie Name, Icon, Tooltip, etc. bereitstellt. Als Erweiterung von ActionListener
muss auch die actionPerformed(Action
Event) Metode implementiert werden. Das
folgende Codebeispiel zeigt die Erzeugung
einer Action Instanz unter Verwendung der
abstrakten Klasse AbstractAction. . Als Erweiterung von ActionListener muss auch
die abstrakte actionPerformed(Action)
Metode implementiert werden.
Menü- und Werkzeugleiste
Fügen Sie drei Menüs in die Menüleiste ein:
public void actionPerformed(
ActionEvent e) {
// TODO implement handler
System.out.println("invoked "+a);
}
};
o
o
„Neues Diagramm“
„Öffnen“
o
„Speichern“
o
o
„Exportieren als PNG“
„Beenden“
das Menü „Bearbeiten“ mit Punkten:
o „Neue Klasse“
o „Neue Beziehung“
o
public Action createAction() {
Action a = new AbstractAction() {
das Menü „Datei“ mit Einträgen:
„Löschen“
das Menü „Hilfe“ mit Eintrag:
o „Info über“
Das folgende Codefragment zeigt die Erzeugung eines Menüeintrags, eines Menüs und
einer Menüleiste.
JMenuBar bar = new JMenuBar();
JMenu menu = add(new JMenu("Datei"));
Action a = ... create the Action
a.putValue(Action.NAME, "edit");
a.putValue(Action.MNEMONIC_KEY,
KeyEvent.VK_E);
a.putValue(Action.SMALL_ICON,
getIcon("edit.png")));
a.putValue(Action.SHORT_DESCRIPTION,
"this is the tooltip");
return action;
}
Die Verwendung von Action ist insbesondere
dann hilfreich, wenn mehrere unterschiedliche Möglichkeiten zum Triggern einer Funktion bereitgestellt werden, wie dies beispielsweise in Hauptmenü, Werkzeugleiste, Kontextmenü oder durch Tastaturkürzel der Fall
ist. Unterschiedliche Komponenten (wie
JButton, JMenuItem, etc.) können dieselbe
Action referenzieren. Die Eventbehandlung
kann dadurch an zentraler Stelle erfolgen.
Hinweise:
Bitte informieren Sie sich über die
Verwendung anonymer Klassen zur
Implementierung von Eventhandlern
Bitte verwenden Sie sinnvolle im
Programmskelett mitgelieferten Icons
menu.add(new JMenuItem(a));
// add others menu items...
bar.add(menu);
Erstellen Sie anschließend eine Werkzeugleiste und fügen Sie dieser ebenfalls alle Aktionen
hinzu. Verwenden Sie für die Einträge in der
Werkzeugleiste dieselben Action Objekte wie
in den Menüs.
Während die Menüleiste direkt dem Hauptfenster zugeordnet ist, ist die Werkzeugleiste
dem Content-Bereicht zugeordnet. In der
Regel wird daher für den Content-Bereich ein
BorderLayout verwendet.
JFrame frame;
JMenuBar bar;
JToolBar toolbar;
// init...
frame.setJMenuBar(bar);
frame.setLayout(new BorderLayout());
frame.getContentPane().add(toolbar,
BorderLayout.NORTH);
Der Diagramm-Bereich
Das bisher Beschriebene behandelte im Wesentlichen das Zusammenfügen bestehender
Komponenten. Im Folgenden wird nun der
4
spezifische Aufbau des von Ihnen zu entwickelnden Diagramm-Editors beschrieben.
Zu entwickeln ist ein DiagramPanel, das einfache UML-Klassendiagramme anzeigt. Das
Panel greift dabei auf ein UMLModel zu, das
die enthaltenen UML-Klassen und deren Beziehungen verwaltet.
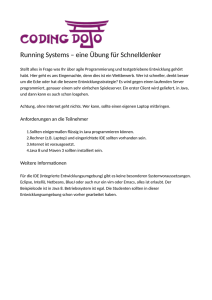
Ein UMLModel besteht aus zwei Arten von
Elementen: Node Elemente (Klassen) und
Edge Elemente (Beziehungen zwischen je
zwei Klassen). UMLModel-Elemente besitzen
wiederum Komponenten (NodeComponent
und EdgeComponent), die diese darstellen.
Folgendes Diagramm verdeutlicht den Sachverhalt.
JLabel
JComponent
UMLModel
extends
extends
Part-of
Node
Edge
implements
NodeComponent
Has-model
EdgeComponent
Part-of
DiagramPanel
extends
JPanel
Aufgabe des DiagramPanel ist es das Zeichnen zu steuern, sowie Benutzereingaben zu
delegieren.
Bearbeiten von UML-Klassen
Nach dem Hinzufügen von UML-Klassen zum
UMLModel wird ein Mechanismus benötigt,
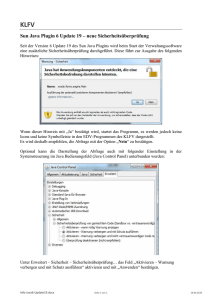
um diese bearbeiten zu können. Das Bearbeiten von Klassen soll in userem Fall über einen
Dialog (UMLClassDialog) erfolgen, in dem
Attribute und Methoden hinzugefügt, gelöscht und bearbeitet werden können. Ferner
soll der Name der UML-Klassen änderbar sein.
Die folgende Abbildung zeigt den Aufbau des
zu entwickelnden Klassendialogs.
Wird der Dialog mit OK geschlossen werden
die Änderungen übernommen. Die einzelnen
Bereiche sollen mittels JTextArea realisiert
werden.
Zeichnen von DiagrammElementen
Nachdem das UMLModel Elemente enthält,
können diese in UML-Notation im DiagramPanel gezeichnet werden.
Der klassische Zeichenvorgang von Komponenten in Swing läuft wie folgt ab. Zum
Zeichnen wird die paint(Graphics) Methode der entsprechenden Komponente aufgerufen (beispielsweise des DiagramPanel). Diese
verteilt die Aufgabe auf drei Methoden:
paintComponent(Graphics),
paintBorder(Graphics)
und
paintChildren(Graphics). Alle Methoden bekommen
den aktuellen Graphics Kontext übergeben
und können unter Verwendung des Java Graphics 2D API beispielsweise Linien, Text, Polygone, etc. schreiben.
Swing stellt zahlreiche Widgets bereit, die
bereits konkrete Zeichenfunktionalität implementieren, z.B. das Zeichnen von Labels.
Alle Swing-Komponenten erben von JComponent. Da die Diagramm-Knoten bzw. UMLKlassen im wesentlichen Labels mit einem
Rahmen sind, werden sie von JLabel abgeleitet.
Zum Zeichnen von UML-Diagrammen wollen
wir uns eine interessante Eigenschaft von
Swing, nämlich die HTML-Unterstützung
innerhalb von Swing-Komponenten, zu Nutze
machen.
Dies erlaubt es auf sehr einfache Weise Klassenknoten im Diagramm in UML-Notation zu
zeichnen. Die Test Klasse vom Anfang wurde
beispielsweise mit folgendem HTML erzeugt:
5
<html>Test<hr>Log<hr>+main(String[])
:void</html>
Ihre Aufgabe für das Zeichnen von Klassen
besteht somit im Wesentlichen in der Generierung von geeignetem HTML Code, der in
der JLabel Methode setText(String) gesetzt wird.
Knoten und Kanten werden dem Model und
dem
Diagramm
hinzugefügt.
Die
paint(Graphics) Methode des Diagramms
muss dann über alle Knoten und Kanten iterieren und diese zeichnen.
Hinweise: Da die Positionierung von Klassenknoten manuell durch den Benutzer erfolgt,
darf DiagramPanel keinen Layoutmanager
verwenden. Dies wird mit der Methode setLayout(null) erreicht.
Laden und Speichern von Diagrammen
Das Laden und Speichern von Diagrammen
als Java Object-Stream ist verhältnismäßig
einfach, da Java die gesamte Funktionalität in
der Klasse ObjectInputStream und Object
OutputStream zur Verfügung stellt.
Implementieren Sie die Event Handler der
entsprechenden Actions zum Speichern und
Laden so, dass diese zunächst mit Hilfe des
Standard-Datei-Dialogs den Dateinamen abfragen und die Datei dann serialisieren oder
deserialisieren.
Internationalisierung
Internationalisierung ist heutzutage ein wichtiger Schritt bei der Programmentwicklung. In
Java werden lokalisierte Ressourcen, wie Zeichenketten, über sogenannte Property Dateien
bereitgestellt. Machen Sie von den Internationalisierungs-Mechanismen[5] in Java Gebrauch und ermöglichen Sie das Umschalten
der Sprache von Deutsch nach Englisch und
umgekehrt. Stellen Sie den Benutzern hierfür
ein geeignetes Control Ihrer Wahl zur Verfügung.
Das Programmskelett
Das Programmskelett für diese Aufgabe steht
in Form eines Eclipse Projects zur Verfügung.
Darin enthalten sind insbesondere folgende
Dateien:
Main.java enthält die main()Methode zum Starten des DiagrammEditors, sowie Methoden zur Initialisierung von der Menü- und Werkzeugleiste.
ActionMap.java definitert Action Objekte, die die Interaktion mit der Anwendung realisieren.
DiagramPanel.java realisiert ein Panel, welches das Zeichnen der Diagramme steuert. Die View im Sinne von
MVC. Verwendet ein UMLModel, das
die Daten hält.
UMLModel.java: Verwaltung von Knoten und Kanten des Diagramms. Das
Model im Sinne von MVC.
MouseControler.java reagiert auf
entsprechende Maus Ereignisse. Der
Controler im Sinne von MVC.
Messages.java verwaltet den Zugriff
auf Properties, die in eine PropertiesDatei ausgelagert wurden.
Literatur
[1] Christian Ullenboom: „Java ist auch eine
Insel“, Aufl. 6, Galileo Computing, 2007,
erhältlich
als
eBook
unter:
http://www.galileocomputing.de/
openbook/javainsel6/
[2] Sharon Zakhour et al.: „The Java Tutorial“,
Prentice Hall, 2006, erhältlich als eBook
unter: http://java.sun.com/docs/books/
tutorial/
[3] The Swing Tutorial:
http://java.sun.com/docs/books/tutorial/
uiswing/index.html
[4] Java Platform Standard Edition 6 API:
http://java.sun.com/javase/6/docs/api/
[5] Java Internationalisierungs-Tutorial von
Sun:
http://java.sun.com/docs/books/tutorial/i
18n/index.html
Programmierrichtlinien
Bitte halten Sie sich beim Programmieren an
die nachstehenden Richtlinien – die Richtlinienkonformität geht in die Bewertung Ihrer
Lösung mit ein! Bitte halten Sie sich an die
Java Code Conventions! Sie finden sie unter diesem Link:
http://java.sun.com/docs/codeconv/
6
Sprache
Namenskonventionen
Kommentare und sämtliche Bezeichner sind
in Englisch verfassen.
Generell: Bitte „CamelCase“ verwenden,
zum Beispiel CamelCaseLooksLikeThis.
Zeilenlänge und Einrückung
Klassen und Interfaces: Einfache Substantive in UpperCamelCase.
Methoden und Attribute: Einfache Verben oder sprechende Bezeichnungen, in
lowerCamelCase.
Variablen: Möglichst kurze „sprechende“ Bezeichnungen in lowerCamelCase.
Konstanten: Großbuchstaben mit „_“ als
Worttrennzeichen wie zum Beispiel
static readonly int MAX_WIDTH =
100;
Die Zeilenlänge darf 80 Zeichen nicht überschreiten.
Die Einrückungstiefe beträgt vier Leerzeichen.
Kurze Kommentare
Kurze Kommentare dienen zur Verbesserung
der Lesbarkeit des Codes:
if (a == 2) {
return TRUE; // special case
} else {
return isPrime(a); /* works
only for odd 'a' */
}
Der ersten Kommentar sollte beispielsweise
nicht lauten: /* if a=2 then return
true */.
Klassen-, Methoden- und Attributkommentare
Verwenden Sie die Javadoc Kommentare für
Klassen, Attribute und Methoden. Wenn Sie
über einer Deklaration „/**“ eingeben, erzeugt
Eclipse ein Dokumentationsskelett automatisch. Bei Methoden sind die Parameter zu
erklären (vorausgehende @param Anweisung). Weitere Informationen zu Javadoc finden Sie unter:
http://java.sun.com/j2se/javadoc/writingdocc
omments/index.html
/**
* Adds a new method to this model.
* @param modifiers values are +,#,* @param name name of the method
* @param params method parameters
* @param returnType type of the object returned by the method
* @return the new String
*/
public String addMethod(String modifiers, String name, String[] params,
String returnType) {...
7
Fragenkatalog
Sie müssen mindestens die Hälfte der folgenden Fragen richtig beantworten, um das
Fachprktikum erfolgreich abzuschließen. Eine
Frage gilt dann als richtig beantwortet, wenn
genau die richtigen Antworten markiert sind.
Es können beliebig viele Antworten pro Frage
richtig sein, also auch keine oder alle.
Java
1.
Bei Java handelt es sich um eine
interpretierte Programmiersprache
kompilierte Programmiersprache
2. Bei welchen der folgenden Swing-Klassen
handelt es sich um „top-level container“?
javax.swing.JPanel
javax.swing.JDialog
javax.swing.Jframe
3. Wie heißt diejenige abstrakte Klasse, die
alle Klassen, welche graphisch auf dem
Bildschirm repräsentiert werden können,
erweitern?
java.awt.Container
java.awt.Window
javax.swing.JComponent
java.awt.Component
4. Im Laufe der Weiterentwicklung von Java
wurde die Ereignis-Behandlung für graphische Oberflächen maßgeblich überarbeitet. Welche der nachfolgend beschriebenen Mechanismen kommen in den aktuellen Java-Versionen zum Einsatz?
Ereignisse werden an Objekte weitergeleitet, die sich zuvor an der Objektquelle registriert haben.
Wird ein Ergeignis von einer Komponente ausgelöst, so wird dies solange
im Komponentenbaum nach oben gereicht bis es behandelt wird oder der
Wurzelknoten erreicht wird.
5. Wie wird das Layout von graphischen
Objekten, die wiederum weitere graphische Objekte enthalten können, in Java
festgelegt?
Mit Hilfe sogenannter „Layout Manager“.
Per Konvention.
Indem für jede graphische Komponente die anderen hinzugefügt wird direkt
die Position in Pixelkoordinaten rela-
tiv zum entsprechenden Container
angegeben wird.
6. Welche Bedeutung hat die Angabe des
sogenannten „Classpath“ für die Java Virtual Machine?
Er legt fest wo der „Class Loader“ nach
Klassen und Paketen suchen soll.
Über den Classpath wird angegeben
wohin Klassen per default serialisiert
werden sollen.
Der Classpath klassifiziert JavaBiliotheken nach den ihnen zugewiesenen Sicherheitsrichtlinien.
7. Durch Implementierung welcher Schnittstelle (Interface) lässt sich Funktionlität
die in Folge unterschiedlicher Benutzerinteraktionen ausgelöst und in verschiedenen Controls zur Verfügung gestellt
werden soll, einheitlich zusammenführen?
java.awt.event.ActionListener
java.awt.event.ActionEvent
javax.swing.Action
java.awt.event.KeyEvent
Eclipse
8. Über welche Tastatenkombination lassen
sich in Eclipse markierte Code-Zeilen einbzw auskommentieren (Ctrl = Strg)?
Crtl-Shift-7
Crtl-Shift-c
Crtl-Shift-*
9. Über welche Tastatenkombination lassen
sich in Eclipse die Import-Statements
„aufräumen“ (Ctrl = Strg)?
Crtl-Shift-i
Crtl-Shift-o
Crtl-Shift-!
10. Über welche Menüs/Controls lässt sich in
Eclipse die „Java Perspective“ laden
Window/OpenPerspective/(other/)Java
„Open perspective“-Button auf der
Toolbar
Shortcut Button für die „JavaPerspective“, wenn diese bereits zufor
geöffnet war.
8
Allgemeines
11. MVC steht im Kontext dieser Aufgabe für:
Model-view-controller
Multi-view-coordinator
Multi-variant-connector
9
Bewertungskriterien
Punkte
Der komplette Quellcode ist standardkonform und objektorientiert. Er enthält keine
offensichtlichen Speicher- und Ressourcenlecks oder offensichtlich semantisch falsch
verwendete Sprachkonstrukte.
1
Das Programm ist in sinnvoller Weise dokumentiert, insbesondere existieren Javadoc
Kommentare für alle Klassen, Methoden und Attribute.
1
Das Programm lässt sich ohne Speicherschutzverletzungen, Exceptions oder andere
Laufzeitfehler im VISGS-Pool ausführen. Das Programm befolgt die Programmierrichtlinien. Es lässt sich im VISGS-Pool mit den vorgegebenen Compiler-Einstellungen
fehler- und warnungsfrei übersetzen (keine @SuppressWarnings!).
1
Javadoc HTML Seiten wurden erstellt.
1
Es gibt ein Menü und eine Toolbar die alle Programmfunktionen anbieten. Auswählbare Funktionen in Menü, Toolbar und Kontextmenü haben dieselben Namen, Icons,
und Tooltips und beruhen auf Action Objekten.
1
Bei Rechtsklick auf die leere Diagramm-Fläche wird ein Kontextmenü mit den Einträgen "Neue Klasse" und "Neue Beziehung" angezeigt. Bei Rechtsklick auf eine Klasse
ermöglicht das Kontextmenü die Auswahl zwischen: "Klasse Bearbeiten" und "Löschen".
1
"Bearbeiten" einer Klasse zeigt einen Dialog an, in dem Attribute und Methoden der
Klasse hinzugefügt, gelöscht oder verändert werden können. Der Dialog soll zwei Listen verwalten in denen Attribute bzw. Methoden hinzugefügt, geändert und gelöscht
werden können.
4
"Löschen" löscht alle selektierten Klassen sowie Beziehungen von und zu diesen Klassen.
2
Mit Linksklick auf eine Klasse wird diese selektiert. Alle anderen eventuell selektierten
Klassen werden deselektiert. Selektierte Klassen werden in einer anderen Farbe dargestellt.
1
Mit Shift+Linker Maus Taste können mehrere Elemente gleichzeitig selektiert werden.
Selektierte Elemente lassen sich gemeinsam verschieben und löschen.
1
Klassen können per Drag&Drop auf der Diagrammfläche verschoben werden. Die Kanten passen sich an.
2
Klassen werden in einer sich an UML orientierenden Notation präsentiert. Das Zeichnen der Klassen kann über HTML Labels erfolgen.
3
Es werden alle in der Dokumentation beschriebenen Beziehungsarten zwischen Klassen unterstütz. Diese werden UML-konform mit Pfeilspitzen bzw. anderen Symbolen
angezeigt. Die Symbole richten sich entsprechend aus, wenn die Klassen verschoben
werden.
5
Die Farbe von selektierten Klassen kann vom Benutzer gesetzt werden. Dabei kommt
ein Standard-Farbauswahldialog zum Einsatz.
2
Ein Diagramm lässt sich unter Verwendung eines ObjectOutputStream in einer Datei
speichern. Zur Auswahl des Dateinamens soll ein Standard-Datei-Speichern-Dialog
verwendet werden.
1
Ein abgespeichertes Diagramm lässt sich unter Verwendung eines ObjectInput
Stream aus einer Datei laden. Der Zustand soll derselbe wie vor dem Abspeichern sein.
1
10
Zur Auswahl des Dateinamens soll ein Standard-Datei-Öffnen-Dialog verwendet werden.
Ein Diagramm lässt sich als PNG exportieren. Zur Auswahl des Dateinamens soll ein
Standard-Datei-Speichern-Dialog verwendet werden.
1
Die gesamte Anwendung ist in Englisch und Deutsch verfügbar (alle Namen, Tooltips,
Dialoge, etc.). Die Sprache kann im Programm mit einem Mechanismus Ihrer Wahl
umgestellt werden. Die Realisierung beruht auf Resource Bundles.
1
Gesamtpunktzahl
30
11