wd grundlagen
Werbung

Webdesign-Grundlagen
1. HTML?
2. Techniken: XHTML, CSS, DOM etc.
3. Print vs. Web (Bild/Text, Farben, Fenster)
4. Navigation & Struktur
5. Browser & Webstandards
6. Suchmaschinen
7. Accessability
8. Tipps
9. Server: Scriptsprachen, Webspace, Domain
c3o für wirkstoff
Webdesign-Grundlagen
1. HTML?
HTML = Seitenbeschreibungssprache. Zum
Austausch von aufeinander verweisenden
Dokumenten, unabhängig von der Plattform.
Anfangs nur simpelste Formatierungsmöglichkeiten.
Alle Tags waren semantisch: <title>...</title>
Zuerst Netscape und später auch Microsoft
erfanden Erweiterungen: Schriftarten,
Farben, Bilder, Filme, bewegter und
blinkender Text, ...
Webdesign-Grundlagen
1. HTML?
Semantik vs Layout:
<strong>Wichtiger Text</strong>
Dem Browser bleibt überlassen, wie er den
Inhalt anzeigt: Fett, bunt, gross, betont,...
<b>Fett geschriebener Text</b>
Ist nicht mehr semantisch, sondern eine
Layoutanweisung ohne inhaltl. Bedeutung.
Webdesign-Grundlagen
1. HTML?
HTML ist nicht PDF, war nie zum Layouten
gedacht. Die Möglichkeiten sind signifikant
eingeschränkt.
Man suchte Wege, mit HTML genau zu
formatieren:
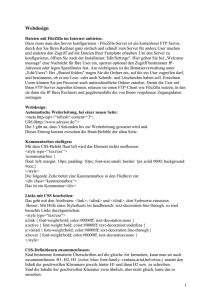
- Tabellen in Tabellen in Tabellen in ...
- Blind GIFs (durchsichtig, 1x1px)
Bartelme Design, Tabellenränder rot
Solche Hacks lieferten selten auf allen
Browsern die exakt gleichen Ergebnisse
--> Kopfweh.
Webdesign-Grundlagen
1. HTML?
Neue Alternative: (X)HTML+CSS.
Trennung von Inhalt+Design
Semantisches Markup
HTML beschreibt Inhalt
CSS beschreibt welcher Inhalt wie aussieht
Wired News, Tabellenränder rot
Bietet mehr und genauere
Layoutmöglichkeiten
Hat auch seine Probleme, aber ist die Zukunft
Webdesign-Grundlagen
2. Techniken
XHTML
= HTML nach XML-Regeln (strenger)
z.B.: Jeder Tag muss geschlossen werden
(in HTML musste das nicht jeder: <br>)
Rückwärtskompatibel, hat wenig praktische
Auswirkungen, ist nicht zwingend nötig
Validator: Software auf w3c.org-Website die
die Korrektheit (Wohlgeformtheit) von
(X)HTML überprüft.
Webdesign-Grundlagen
2. Techniken
XHTML Beispiel
DOCTYPE
HEAD
META CONTENT-TYPE
BODY
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd">
<html>
<head>
<title>Meine erste XHTML-Seite</title>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" />
</head>
<body lang="de">
Hallo, Welt!
</body>
</html>
Webdesign-Grundlagen
2. Techniken
CSS
= Cascading Style Sheets
Legt Formatierung für bestimmte Stellen im
HTML-Quellcode genau fest.
Mehr Möglichkeiten als pures HTML (z.B.
Zeilenabstand, Zeichenabstand, Einrückung..)
CSS in HTML oder seperater Datei -> gleiche
Datei auf allen Unterseiten der Website
benützen: Weniger Ladezeit.
Webdesign-Grundlagen
2. Techniken
CSS Beispiel (in HTML)
<html>
<head>
HEAD:
STYLE-ANGABEN
BODY:
KLASSENZUWEISUNG
<title>Bla</title>
<style type="text/css">
.wichtig { color:red; }
</style>
</head>
<body>
<span class="wichtig">Wichtiger Text</span>
</body>
</html>
Webdesign-Grundlagen
2. Techniken
CSS-P (Positioning)
Große tabellenlose (CSS-P) Sites
http://www.espn.com
http://www.wired.com
http://www.devedge.com
Methode der Positionierung der Elemente auf
einer HTML-Seite mit CSS und dem <div>-Tag,
anstatt Tabellen.
Pixelgenau und sehr flexibel
In GoLive: "Schweberahmen" = <div>
Webdesign-Grundlagen
2. Techniken
CSS-P Beispiel (in HTML)
<html>
<head>
<title>Bla</title>
<style type="text/css">
#logo { position:absolute;left:20px;top:10%;
width:100px; height:2cm; }
</style>
</head>
<body>
<div id="logo">Wichtiger Text</div>
CSS-P Tutorial (Quelltext):
http://brainjar.com/css/positioning/
</body>
</html>
Webdesign-Grundlagen
2. Techniken
JavaScript & DHTML
JavaScript = clientseitige Scriptsprache
z.B. für einfache Berechnungen, PopupFenster, Mouseovers usw.
Hat mit JAVA nichts zu tun!
Mozilla DOM Samples (DHTML)
http://mozilla.org/docs/dom/samples
(Mozilla benützen!)
DHTML = Mit Hilfe von JavaScript CSSEigenschaften verändern. Z.B. <div>s ein
und ausblenden, Schneeflocken animieren
u.s.w.
Webdesign-Grundlagen
3. Print vs. Web
Papier vs. Browser:
Web: Man kann sich auf nichts verlassen:
Auflösung, Fenstergröße, Schriftarten,
Farbtiefe, installierte Plugins, Gamma,...
Bis zum Rand:
http://ewo.co.at
Ganz flüssig:
http://legowood.c3o.org
http://lindenhof-beinhauer.at
Flexible, flüssige Designs sind möglich
User hat Einfluss auf Aussehen: Schriftgröße
in allen Browsern einstellbar
Evtl. sogar Nur-Text oder Sprachbrowser.
Eh klar: Interaktivität & Animation
Webdesign-Grundlagen
3. Print vs. Web
Farben: Webfarben, sollen überall gehen
Mittlerweile ziemlich vernachlässigbar
Popups mit fixer Größe sind kein Ausweg:
Usability!
Webdesign-Grundlagen
4. Navigation & Struktur
Auf jeder Seite, auf einen Blick: Wo bin
ich, was gibts hier, wohin kann ich gehen
Breadcrumbs: Home > Kat. > Unterkat > Seite
Dropdowns, Flyouts
"Mystery meat navigation" vermeiden
Hyperlinks
Aussagekräftige Wörter verlinken: „Spielplan“
statt „Um unseren Spielplan zu sehen klicken Sie hier“.
Von normalem Text abheben
Nichts anderes unterstreichen
Webdesign-Grundlagen
5. Browser & Webstandards
1. IE/Win (5, 5.5, 6)
2. IE/Mac, Mozilla, Safari, Opera
3. Netscape 4
4. iCab, Lynx, Arachne, Handy/PDA, TV,...
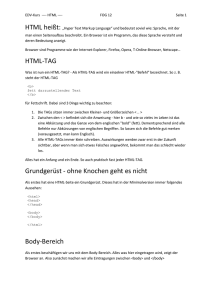
Dasselbe
Menü,
Phoenix
& Lynx
Kompromisse eingehen (1~2)
Zumindest benutzbar (2-3)
Notfalls verschiedene CSS je nach Browser
(Erkennung JS oder PHP, etc)
W3C-Standards als Grundlage
Degradable: abwärtskompatibel
Webdesign-Grundlagen
5. Browser & Webstandards
Auflösung: 800x600 Grundlage, Zielgruppe!
Achtung: Taskbar, Scrollbar, Fenster!
• Netscape 4 kann kaum CSS(-P)
• IE6/Win, IE5/Mac, Moz, Opera7 halten sich
gut an Standards
• IE5/Win und IE6/Win:
Wichtiger Unterschied bei CSS-P
(Größe von <div>s)
-> Tanteks Box Model Hack
• Mozilla: CSS-2 (position:fixed, abgerundete
Ecken, usw.)
Webdesign-Grundlagen
http://google.com/addurl.html
6. Suchmaschinen
Suchmaschinen-Bots prüfen Seite
Finden gut verlinkte Seiten automatisch
Bei manchen kostenfreie Anmeldung
http://alltheweb.com/add_url.php
http://altavista.com/addurl/new/
• Google (Yahoo, AOL)
• Inktomi (MSN)
• FAST (Lycos, T-Online)
• Teoma (Ask Jeeves)
• Altavista
ODP-Anmeldung (dmoz.org) = Google
Directory, usw.
Webdesign-Grundlagen
6. Suchmaschinen
+ Semantisches Markup
<h1>&Uuml;berschrift</h1>
+ Viel Inhalt, Keywords
+ Incoming Links von guten Seiten
+ Guter Titel
vs „Willkommen..“ od. Sonderzeichen.
+ Meta-Tags
<meta name="Description" content="Alles &uuml;ber.">
+ alt & title-Attribute
<img src=".." alt="Bildaussage" title="Zusatzinfo">
+ Keywords in URL, nicht zu viele Parameter
http://wirkstoff.at/tshirt/23 vs.
http://wirkstoff.at/katalog?t=23&seite=2&zoom=ja
Webdesign-Grundlagen
6. Suchmaschinen
- Flash & andere Plugins
- Inhalt in Bildern, Videos
- Inhalt in JavaScript
- Frames (<noframes> hilft)
- Spam
Webdesign-Grundlagen
Accessability prüfen:
7. Accessability
• Textbrowser
• Sprechender Browser
• Braillezeile
http://cast.org/bobby/
wie für Suchmaschinenbots:
Inhalt in maschinenlesbarem Text
logisch strukturiert
(<strong> vs <b>!)
Lynx: Informations-design.fh-joanneum.at
Druckbarkeit
Seperate CSS-Anweisungen für media="print"
(Seitenumbrüche, evtl Menü verbergen, usw)
Webdesign-Grundlagen
8. Tipps
Tabellen
Werden erst angezeigt wenn ihr gesamter
Inhalt geladen wurde. In mehrere aufteilen
hilft manchmal (Header schnell da, Rest
lädt noch)
WYSIWYG-Editoren
Legen idR wenig Wert auf Standards,
Suchmaschinenfreundlichkeit, Accessability
Oft sieht man es den Seiten an
Aber mit Wissen gute Ergebnisse erzielbar
Webdesign-Grundlagen
8. Tipps
Dateinamen
• Groß- != Kleinschreibung (Unix-Server)
• Leerzeichen, Sonderzeichen (+äöüß) riskant
Flash
macht bei Info-Websites keinen Sinn
Usability, Durchsuchbarkeit,...
Gut für Filmwebsites, Kunst, Multimedia
Intros sowieso nie
Webdesign-Grundlagen
8. Tipps
Techniken
• gestrichelte Linien
• Transparenzen
• PNGs mit Alpha-Transparenz
• animierte GIFs (Mouseover, 1malig, ...)
• Stylesheetwechsler
Webdesign-Grundlagen
9. Server
Scriptsprachen
PHP, ASP, Perl/CGI, Python, ColdFusion (CFM),
Java-Servlets (J2EE)
Browser: „GET index.php“
Server: Interpretiert Inhalt von index.php
Gibt dementsprechend HTML aus
Browser: bekommt ganz normales HTML
Anwendungsgebiete
Formularmailer, Onlineshops, Datenbanken,
alles was Daten auf dem Server speichern muss
Webdesign-Grundlagen
9. Server
Webspace
Speicherplatz im Internet
bei einem Webhost (idR Linux-Server)
Optional: Datenbank, PHP-Unterstützung,…
Upload per FTP
Transferlimit
Int. Domains registrieren $10/a
http://www.registerfly.com
(Kreditkarte!)
Domain
com/net/org/biz/info/name ~ $10/Jahr
at = Kopfweh!
Weiterleitung oder „echt“ (Voraussetzung:
DNS-Einträge, virtueller Server vom Webhost)