Skript
Werbung

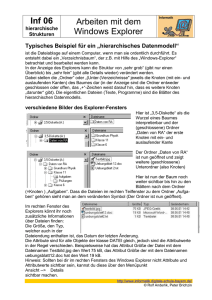
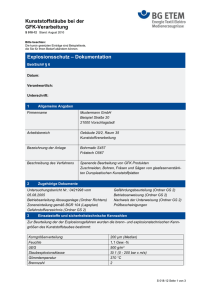
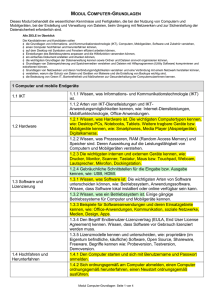
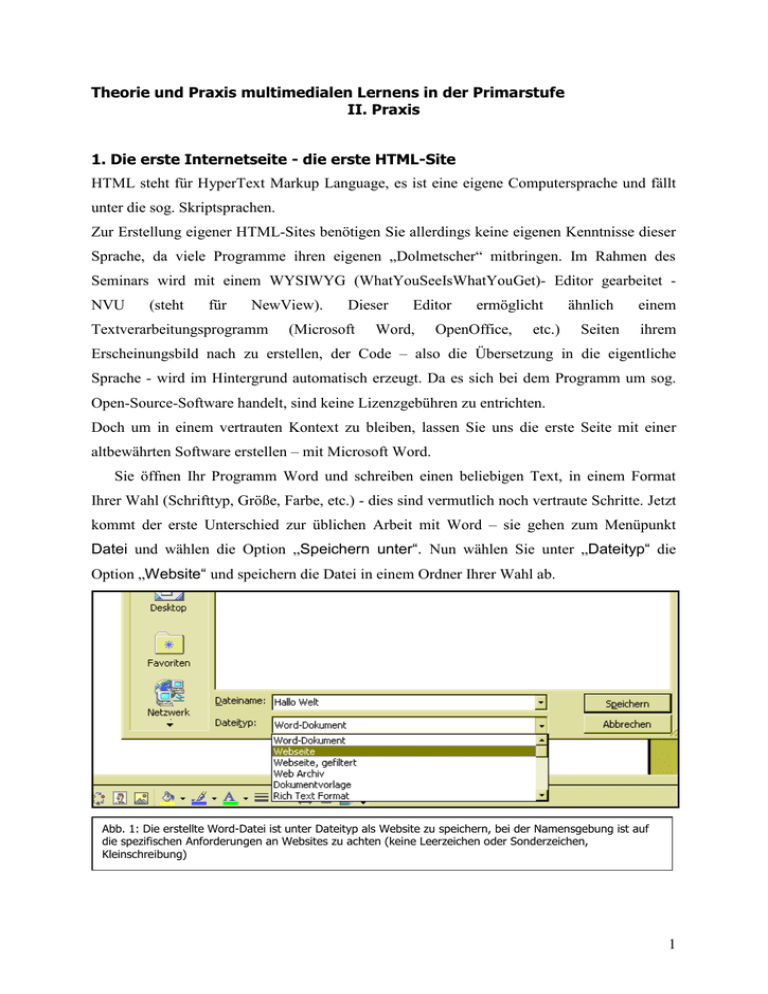
Theorie und Praxis multimedialen Lernens in der Primarstufe II. Praxis 1. Die erste Internetseite - die erste HTML-Site HTML steht für HyperText Markup Language, es ist eine eigene Computersprache und fällt unter die sog. Skriptsprachen. Zur Erstellung eigener HTML-Sites benötigen Sie allerdings keine eigenen Kenntnisse dieser Sprache, da viele Programme ihren eigenen „Dolmetscher“ mitbringen. Im Rahmen des Seminars wird mit einem WYSIWYG (WhatYouSeeIsWhatYouGet)- Editor gearbeitet NVU (steht für NewView). Textverarbeitungsprogramm Dieser (Microsoft Editor Word, ermöglicht OpenOffice, etc.) ähnlich Seiten einem ihrem Erscheinungsbild nach zu erstellen, der Code – also die Übersetzung in die eigentliche Sprache - wird im Hintergrund automatisch erzeugt. Da es sich bei dem Programm um sog. Open-Source-Software handelt, sind keine Lizenzgebühren zu entrichten. Doch um in einem vertrauten Kontext zu bleiben, lassen Sie uns die erste Seite mit einer altbewährten Software erstellen – mit Microsoft Word. Sie öffnen Ihr Programm Word und schreiben einen beliebigen Text, in einem Format Ihrer Wahl (Schrifttyp, Größe, Farbe, etc.) - dies sind vermutlich noch vertraute Schritte. Jetzt kommt der erste Unterschied zur üblichen Arbeit mit Word – sie gehen zum Menüpunkt Datei und wählen die Option „Speichern unter“. Nun wählen Sie unter „Dateityp“ die Option „Website“ und speichern die Datei in einem Ordner Ihrer Wahl ab. Abb. 1: Die erstellte Word-Datei ist unter Dateityp als Website zu speichern, bei der Namensgebung ist auf die spezifischen Anforderungen an Websites zu achten (keine Leerzeichen oder Sonderzeichen, Kleinschreibung) 1 Herzlichen Glückwunsch, Sie haben gerade Ihre erste Internetseite erstellt. Verlassen Sie das Programm Word und gehen Sie über den Arbeitsplatz in den entsprechenden Ordner Ihrer Datei. Öffnen Sie nun diese Datei. Wie sie bemerken, wird diese nicht, wie eine übliche Word-Datei im Programm Word geöffnet, sondern der Computer präsentiert Ihnen den Inhalt im Internet-Browser. Dies ist damit zu erklären, dass der Computer Dateitypen an der jeweiligen Endung erkennt, also das Kürzel hinter dem eigentlichen Namen. Word-Dateien erhalten üblicherweise die Endung .doc, eine normale Internetdatei hingegen endet mit .htm oder .html. Wie sie selber bemerken werden, gibt es zwischen Ihrer Internetseite und einer üblichen Internetseite noch einen wichtigen Unterschied, es fehlen die Verknüpfungen. Internetseiten bzw. Websites bestehen aus einer Vielzahl unterschiedlicher Dokumente welche mittels sog. Links miteinander verknüpft sind. Dies Links sind also nichts anderes als Verweise auf weitere Dokumente (siehe Kapitel 2). Da Sie im Rahmen dieses Seminars selbstständig eine solche Website erstellen, werden Sie mehr Dateien als Ihre eben gespeicherte Website benötigen. Vielleicht werden Sie sogar andere Dateitypen in Ihre Website einbinden, hierzu gehören Fotos, Grafiken, Audiodateien, PDF-Dateien, sogar Videos und vieles mehr. Es bedarf einer Ordnung zur Verwaltung dieser Dateien, um immer eine Übersicht über alle Dokumente zu behalten. 1.2 Websiteaufbau – Ordnung mittels Ordnern Eine kleine Webseite umfasst schnell 100 Dokumente und mehr. Würden diese in einem einzigen Ordner liegen (was durchaus funktionieren würde), würden Sie als Gestalter bald die Übersicht verlieren. Spätestens bei der Pflege der Website (Aktualisierungen, Neuerungen) würde ihre Geduld auf die Probe gestellt werden. Es bietet sich also an, eine windowstypische Eigenschaft zu nutzen: das Arbeiten mit Ordnern. Bei Ordnern wird zwischen einer horizontalen und einer vertikalen Struktur unterschieden. Ihre gesamten Dokumente sollten in einem übergeordneten Hauptordner liegen, dieser trägt einen Namen ihrer Wahl (website, homepage, schulhomepage, etc.). Innerhalb dieses Ordners sollten weitere Ordner angelegt werden. So können Sie beispielsweise zunächst alle Fotos im Ordner foto ablegen, ebenso alle Videos im Ordner video und alle PDF-Dateien im Ordner pdf. Liegen diese Ordner in einer Ebene des Hauptordners so bilden sie die horizontale Struktur. Legen Sie im Ordner foto beispielsweise die Ordner farbfoto und sw_foto an, so bilden diese 2 beiden Ordner innerhalb des Ordners foto wiederum die horizontale Struktur. Die Reihenfolge der Ordner website-foto-farbfoto bildet die vertikale Struktur ab. Sinnvoll ist es, ein ausgewogenes Verhältnis zwischen der Dateimenge, der horizontalen und der vertikalen Ordnerstruktur zu schaffen, so dass Sie sowohl über die vertikale als auch horizontale Struktur Ihrer Website die Übersicht behalten. Achten Sie bitte immer darauf, dass Sie zur Bearbeitung Ihrer Homepage alle Dokumente im übergeordneten Ordner (bspw. mit dem Namen „Homepage“) und den jeweiligen Unterordnern (bspw. „Homepage\fotos“) ablegen. Dies gilt für alle Dokumente wie Fotos, Grafiken, PDF-Dateien und vieles mehr. Dies ist nicht nur aus Gründen der Übersicht ratsam, sondern hat für die spätere Verlinkung von Inhalten große technische Bedeutung. 1.3 Dateien und Datei-Namen Dateien sollten sinnvoll benannt werden, erstellen sie zu einer Thematik mehrere Dateien, sollten diese den gleichen Namen erhalten und mit einem Index oder einem Untertitel markiert werden, z.B.: ausflug_01.html; ausflug_02.html; ausflug_03.html. An unserem Beispiel ist wieder der Dateityp (html) zu erkennen, die Datei wird sich auf einen Ausflug beziehen und es sind scheinbar drei sequentiell geordnete Dateien. Eines sollten Sie aus technischen Gründen beachten: Dateinamen sollten möglichst kurz sein, sie sollten keine Sonderzeichen (%, &, etc.) enthalten und klein geschrieben werden. Zudem sollten Sie keine Leerzeichen benutzen, stattdessen ist der _Unterstrich erlaubt, also „ausflug_01.html“ statt „Ausflug 01.html“. Dies liegt an den derzeitigen technischen Vorraussetzungen der Webserver (dies sind Computer, auf denen Ihre Dateien liegen werden, um im Internet nutzbar zu sein). 3 2. NVU Die hier dargestellte Nutzung des Programms NVU beschränkt sich auf wesentliche Programminhalte und bildet nicht das volle Potential dieser Software ab. Die Software arbeitet mit relativ leicht verständlichen Icons und somit lassen sich viele Funktionen intuitiv vom Anwender finden. Zunächst sei darauf hingewiesen, dass man das zu erstellende Dokument aus verschiedenen Ansichten betrachten kann, wir arbeiten allerdings mit den Einstellungen „Normal“ und „Vorschau“. Abb.X: Die vier Reiter zu den verschiedenen Ansichten. Gearbeitet wird unter der Ansicht „Normal“. Wie schon anfangs erwähnt, erstellt das Programm automatisch den Code zu unserer Seite, welchen man unter der Option „Quelltext“ auch betrachten kann. Bei einer leeren Seite möchte man vermuten, dass auch der Quelltext noch leer sei, so ist es allerdings nicht. Schauen Sie sich doch ruhig einmal den Code der leeren Seite an, um wenigstens einmal reinen HTML-Code gesehen zu haben und noch ist er auch für den Anfänger „übersichtlich“. Dies Ansicht können Sie ja später einmal bei einer fertigen Seite nutzen, um zu erkennen, wie viel Programmierarbeit Ihnen die Software abnimmt. Wer Interesse haben sollte, die reine Programmiersprache zu erlernen, sei auf das Buch X/HTML von H. ERLENKÖTTER verwiesen. Nun gehen wir wie bei Word auch in dieser neuen Umgebung vor, wir schreiben einen ersten Satz. Unsere Abbildung X zeigt, wie wir relativ einfach an den Formaten (Schrifttyp, Schriftgröße, Schriftfarbe, etc.) unseres Textes arbeiten können. IKEA lässt grüßen: Nutzen Sie doch einmal die verschiedenen Möglichkeiten. Abb.X: Zu erkennen sind die einfachen Icons incl. Erläuterung mit welchen sich der Text schnell formatieren lässt. 4 2.1 Ebenen Noch haben Sie einen einfachen Text verfasst und es ist kein großer Unterschied zu einem Text aus einem üblichen Textverarbeitungsprogramm zu erkennen. Interessant ist nun, dass Sie die Seite auch aus verschiedenen Ebenen heraus aufbauen können. Markieren Sie hierzu ein entsprechendes Wort oder einen entsprechenden Satz und klicken anschließend auf das Icon, welches eine Heftzwecke darstellt. Sie sehen, dass das Wort bzw. der Satz in den oberen, linken Bildschirmabschnitt verschoben wird. Zusätzlich ist er umrahmt und ein Navigationskreuz ist zu erkennen. Wenn sie mit der Maus dieses Navigationskreuz gedrückt halten, können Sie die Ebene nach Belieben über ihre Seite bewegen und an gewünschter Stelle platzieren. Sie können jederzeit den Inhalt Ihrer neu erstellten Ebene ändern. Die Symbole neben der „Heftzwecke“ beeinflussen die Reihenfolge der Ebenen. Mann muss sich dieses System übereinander Folien auf wie liegende einem Overheadprojektor vorstellen, es kann immer nur eine Folie oben liegen, Abb. X: Die „Heftzwecke“ ändert ihre Ausrichtung und die aktive Ebene ist farblich unterlegt. Am Rand ist die Größe der Ebene in Pixel (px) angegeben. Die aktive Ebene wird automatisch in der Vordergrund gehoben. Sie kann nach der Bearbeitung je nach Einstellung durchaus wieder im Hintergrund verschwinden, dies wird durch die Symbole neben der Heftzwecke von Ihnen bestimmt. welche zwar transparent ist, aber mit ihrem Inhalt untere Inhalte überdeckt – so ist es auch mit den Ebenen. Interessant wird es, wenn Sie Grafiken oder Fotos in ihre Website einbinden wollen. Gerade hierzu eignet sich die Ausrichtung mittels Ebenen. 2.2 Grafiken und Fotos Grafiken und Fotos lassen sich in NVU sehr bequem einfügen. Die Grafiken und Fotos welche Sie nutzen wollen, sollten sich bereits in einem Unterordner Ihres Homepageordners befinden (bspw. „foto“). Nun rufen Sie über das Icon „Grafik“ oder unter dem Menüpunkt „Einfügen“-„Grafik“ das Auswahlmenü auf. 5 Abb.X: Zu erkennen sind die einfachen Icons incl. Erläuterung mit welchen sich der Text schnell formatieren lässt. Unter „Durchsuchen“ öffnet sich ein Fenster in welchem Sie auf die Suche nach Ihrer Grafikdatei gehen können, diese ist unter Ihrem „Homepage“-Ordner zu finden. Sollte einmal ein User bei seinen Browser-Einstellungen das Laden von Grafiken deaktivier haben, können Sie unter der Option „Alternativtext“ einen Text verfassen, welcher anstelle der Grafik erscheinen wird, ansonsten wählen Sie „Keinen Alternativtext verwenden“. Alternativtexte sind unter dem Aspekt des barrierefreien Internets von Bedeutung, da Browser sehbehinderter Benutzer den Alternativtext auslesen können. Unter dem Reiter Größe können Sie zwar die Größe des Bildes vorab bestimmen (was sich auch später am eingefügten Bild noch immer ändern lässt), aber der tatsächliche Datenumfang Ihres Bildes ändert sich dabei nicht. Dies ist ein wichtiger Aspekt auf welchen wir später noch einmal zurückkommen werden. Unter „Link“ können Sie sogar das Bild mit einer anderen Datei verlinken und genau zu dieser wichtigen Eigenschaft von Hypertexten kommen wir nun. 2.3 Links – interne und externe Verweise Bis zu diesem Zeitpunkt, könnten Ihnen viele Schritte auch aus der Textverarbeitung vertraut gewesen sein, da Sie bestimmt schon einmal innerhalb einer Hausarbeit eine Tabelle oder eine Grafik eingefügt haben. Der Unterschied und der große Vorteil von Websites ist die Möglichkeit der Verlinkung einzelner Textglieder und Seiteninhalte mit weiteren Dokumenten. Erstellen Sie einen Text (Hyper-Text), so haben Sie die Möglichkeit einzelne Begriffe mit anderen Dokumenten zu verlinken. So können Sie beispielsweise dem Leser Ihres Textes zu bestimmten Begriffen genauere Erläuterungen in weiteren (verlinkten) Dokumenten geben. Aus konstruktivistischer Sicht haben Sie den großen Vorteil, dass Sie das unterschiedliche Vorwissen der Rezipienten 6 ansprechen können – der Leser kann die Zusatzinformation nutzen, muss es aber nicht (siehe hierzu Kapitel xx im theoretischen Teil). Ein solcher Link innerhalb eines Dokumentes nennt sich interner Link. Sie erstellen eine Verbindung zu einem Dokument, welches Sie innerhalb ihres Homepageordners abgelegt haben (eine sog. „lokale Datei“). Dazu markieren Sie das Wort, welches verlinkt werden soll und gehen nun auf das Icon „Link“ oder auf den Menüpunkt „Link“ unter „Einfügen“. Unter dem Eingabefeld „Link-Adresse“ befindet sich der Aktionsknopf „Durchsuchen“. Diesen betätigen Sie und suchen anschließend im Menü nach der gewünschten Datei. Sie können auch einen Link zu einer Datei innerhalb des Internets (also zu einer beliebigen Internetseite) anlegen, dies wäre ein sog. externer Link. Hierzu müssen Sie lediglich die URL (Internetadresse) der Website eingeben. Sie sollten darauf achten, die komplette Adresse einzutippen, also auch das bekannte „http://www.“. Hieraus erkennt der Computer, welches Protokoll er verwenden muss, um den Inhalt aufzurufen, denn http steht für HypertextTransferProtokoll. Es bietet sich an, den kompletten Namen der gewünschten Seite aus der Adress-Leiste des Browsers zu kopieren (markieren und Strg+C) und unter NVU einzufügen (Strg+V). Abb x: Um einen Link zu erstellen, wird ein Wort oder Satz markiert und anschließend das Icon Link betätigt. Anschließend ist die Adresse bzw. die Lage der Datei anzugeben. Sie werden erkennen, dass sich das zuvor markierte Wort in seinem Format verändert hat. Diese Veränderung kann variieren, da es zunächst einmal nicht mehr von Ihrer Programmierung abhängt, sondern von den Browsereinstellungen des Users, wie ein Link auf 7 dem Bildschirm erscheint. Der Browser des Users erkennt, dass ein Wort als Link verwendet wird und schreibt diesem Wort nun bestimmte Eigenschaften zu, oft erscheint dieses Wort dann in der Farbe Blau und ist unterstrichen. Sie können dies aber auch beeinflussen. 2.4 Farben Um Links innerhalb einer Seite eine bestimmte Farbe zuzuordnen, müssen Sie unter dem Menüpunkt „Format“ die Option „Seitenfarben und –hintergrund“ wählen. Hier können Sie unter „Eigene Farben verwenden“ ihre gewünschten Farbtöne definieren. Unterschieden werden neben den normalen Links auch noch Links, welche aktiv sind und solchen, die vom Nutzer schon besucht worden sind. Wie Sie erkennen werden, bestimmen Sie an dieser Stelle auch die Hintergrundfarbe Ihrer Website. Abb.x: Neben den Farben der Links wird auch die Hintergrundfarbe in diesem Menü definiert. Nicht immer werden Ihre Einstellungen genutzt. Hat der User eigene Einstellungen definiert, erscheint Ihre Website in einem anderen Bild, als von Ihnen vorgesehen. 8